Come aggiungere uno sfondo video in WordPress (3 metodi)
Pubblicato: 2022-11-16Quando un utente visita il tuo sito web, hai solo pochi istanti per catturare la sua attenzione. Se la tua pagina non è coinvolgente, potrebbero perdere interesse e andarsene senza interagire con il tuo sito.
Fortunatamente, uno sfondo video può aiutarti a catturare l'attenzione dei tuoi visitatori e fare un'ottima prima impressione. Usando WordPress, ci sono vari metodi per farlo senza toccare una riga di codice. Ad esempio, puoi utilizzare un semplice blocco Gutenberg o un plug-in.
In questo post parleremo di come gli sfondi video a schermo intero possono migliorare l'esperienza utente (UX) di un sito web. Quindi, elencheremo alcuni metodi che puoi utilizzare per inserire video come sfondi WordPress. Andiamo a lavorare!
In che modo gli sfondi video possono migliorare l'esperienza utente (UX)
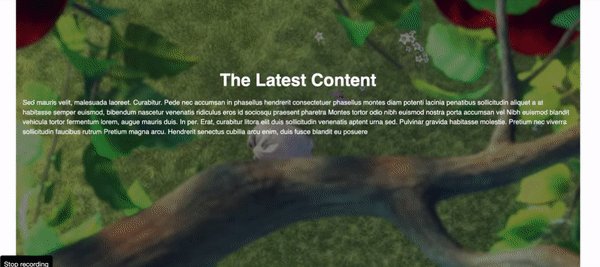
Un video può essere uno strumento potente per attirare l'attenzione del pubblico. L'utilizzo di contenuti visivi può aiutare a coinvolgere i tuoi visitatori e mantenerli interessati alla tua pagina:

I video non solo possono aumentare l'attrattiva del tuo sito, ma possono anche aumentare l'interesse delle persone per il tuo marchio, la tua azienda o il tuo blog. In effetti, la ricerca mostra che il 54% dei consumatori desidera vedere più contenuti video dei marchi che segue.
Ecco alcuni altri potenziali vantaggi dell'aggiunta di uno sfondo video a schermo intero al tuo sito:
- Frequenze di rimbalzo ridotte
- Maggiore coinvolgimento del pubblico
- Classifiche SEO migliorate
- Maggiore riconoscimento del marchio
Includere un video come sfondo del tuo sito Web WordPress è un ottimo modo per attirare l'attenzione di un utente senza distrarre da altri aspetti della tua pagina.
Best practice per l'aggiunta di uno sfondo video in WordPress
Come abbiamo discusso, utilizzare uno sfondo video per il tuo sito WordPress può essere un ottimo modo per avere un impatto. Tuttavia, ci sono alcune cose a cui prestare attenzione quando aggiungi questo tipo di contenuto alla tua pagina.
Prima di tutto, i file video tendono ad essere più pesanti, il che può rallentare i tempi di caricamento. Inoltre, il tipo sbagliato di video potrebbe potenzialmente sopraffare i tuoi visitatori. Pertanto, ti consigliamo di scegliere saggiamente il tuo video.
Per assicurarti che la tua pagina funzioni in modo ottimale e che non danneggi l'esperienza dell'utente, potresti considerare di seguire alcune best practice:
- Ottimizza la dimensione del file . La compressione delle dimensioni del tuo video assicurerà che non causi tempi di caricamento lenti. Fortunatamente, ci sono molti strumenti che puoi usare per farlo senza compromettere la qualità del video.
- Limita l'utilizzo a un singolo video . Più video possono far apparire la tua pagina disordinata. Quindi, è meglio attenersi a uno solo.
- Evita l'audio . L'audio ad alto volume quando gli utenti arrivano sul tuo sito può essere travolgente se non se lo aspettano. Pertanto, dovresti considerare di omettere l'audio video se non è essenziale.
- Includi un invito all'azione (CTA) . Se il tuo video fa parte di una campagna pubblicitaria o di un altro lancio, prendi in considerazione l'aggiunta di un pulsante CTA. Ciò incoraggia gli utenti ad agire e può contribuire ad aumentare i tassi di conversione.
- Ospita video esternamente . Ospitare il tuo video attraverso una piattaforma esterna come Vimeo o YouTube contribuirà a ridurre il peso sul tuo sito web. Questo può anche migliorare la velocità di caricamento.
L'implementazione di uno sfondo video sul tuo sito può essere un ottimo modo per attirare l'attenzione degli utenti. Tuttavia, in termini di risorse, è un elemento di design impegnativo. Adottando alcune misure precauzionali, sarai in grado di assicurarti che il tuo sito continui a funzionare in modo ottimale.
Come aggiungere uno sfondo video in WordPress (3 metodi)
Ora che conosci alcuni dei vantaggi dell'utilizzo di uno sfondo video sul tuo sito Web, è il momento di esaminare tre diversi modi in cui puoi aggiungerne uno alla tua pagina. Tutti i metodi che esamineremo oggi possono essere eseguiti senza toccare alcun codice, quindi sono adatti ai principianti. Andiamo a lavorare!
1. Utilizzo di un plug-in di WordPress
Sono disponibili numerosi plug-in che puoi utilizzare per aggiungere uno sfondo video al tuo sito WordPress. Un'opzione popolare e di alta qualità è il plug-in Advanced WordPress Backgrounds. È uno strumento gratuito facile da installare:

Questo plug-in ti consente di creare qualsiasi tipo di sfondo utilizzando impostazioni di blocco avanzate. Dopo aver installato e attivato il plug-in sul tuo sito, apri la pagina in cui desideri aggiungere lo sfondo del tuo video.
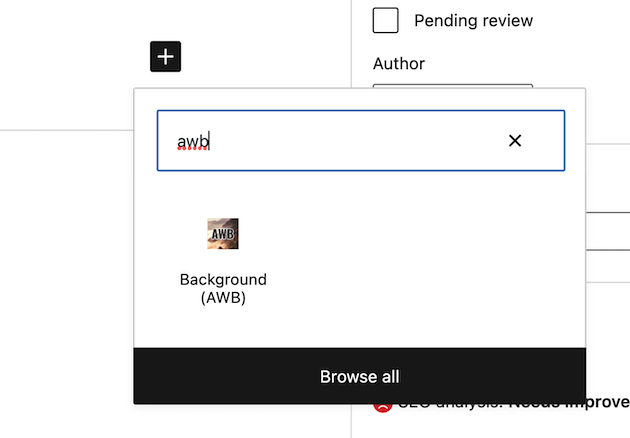
Nell'Editor blocchi, fai clic sul simbolo più (+) che ti consente di scegliere quale blocco aggiungere. Quindi, digita " awb " nella barra di ricerca per individuare il blocco Sfondo avanzato di WordPress:

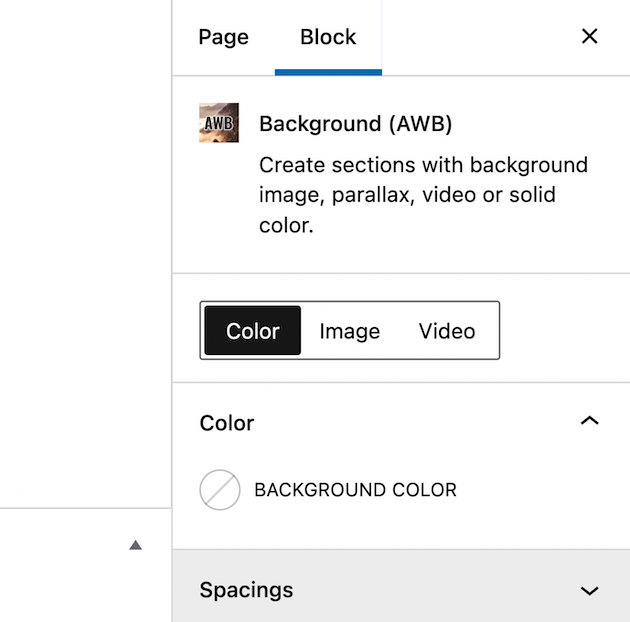
Dopo aver aggiunto il blocco alla tua pagina, vai alla barra laterale destra e seleziona Blocca :

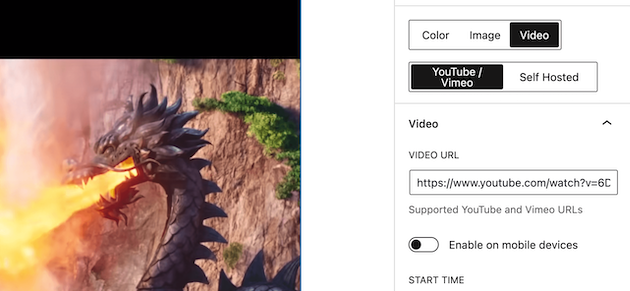
Da qui, vedrai tre opzioni da aggiungere come sfondo: Colore , Immagine o Video . Vai avanti e seleziona Video . Puoi utilizzare un video da YouTube o Vimeo. In alternativa, puoi caricare uno dei tuoi video ospitati autonomamente.
Per aggiungere un video tramite YouTube o Vimeo, non devi far altro che inserire il link del video nello spazio contrassegnato VIDEO URL :

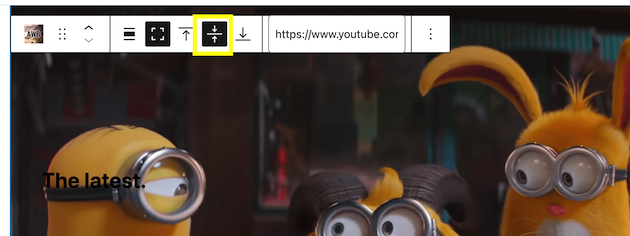
Quindi, per modificare e personalizzare lo sfondo del tuo video, puoi utilizzare la casella dell'editor che appare quando fai clic sul blocco del video. Ad esempio, puoi allargare lo schermo del display facendo clic sulle due frecce rivolte l'una verso l'altra:

Per testare il video, fai clic su Anteprima nella parte superiore dello schermo. È una buona idea farlo prima di pubblicare la pagina.
Questo ti porterà al front-end del tuo sito, dove puoi dare una sbirciatina allo sfondo del tuo video:

Se sei soddisfatto dei risultati, puoi premere Pubblica . Ora vediamo come puoi aggiungere uno sfondo video senza usare un plugin!
2. Utilizzo del blocco di copertura
L'Editor blocchi di WordPress ha un blocco Cover che ti consente di eseguire la stessa operazione. Questo blocco ti consente di inserire immagini di sfondo dietro altri contenuti, inclusi i video.
Per utilizzare questo metodo, vai semplicemente al post o alla pagina a cui desideri aggiungere lo sfondo del tuo video. Fare clic sul simbolo più per aggiungere un nuovo blocco. Successivamente, digita " Copertina" :

Quindi, inserisci il blocco Copertina nella tua pagina e seleziona un video da caricare dalla libreria multimediale o dai file del computer. Una volta scelto il video, verrà visualizzato in fondo alla pagina:


Da qui, puoi aggiungere blocchi in primo piano al blocco Cover, come testo o pulsanti:

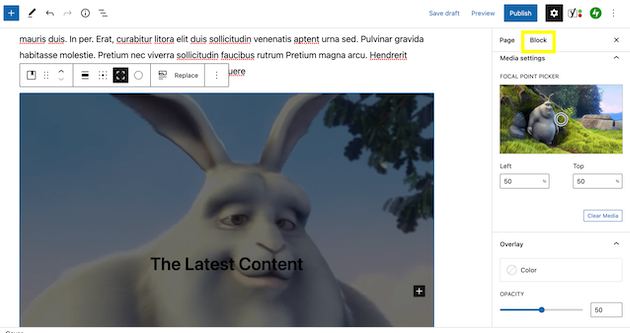
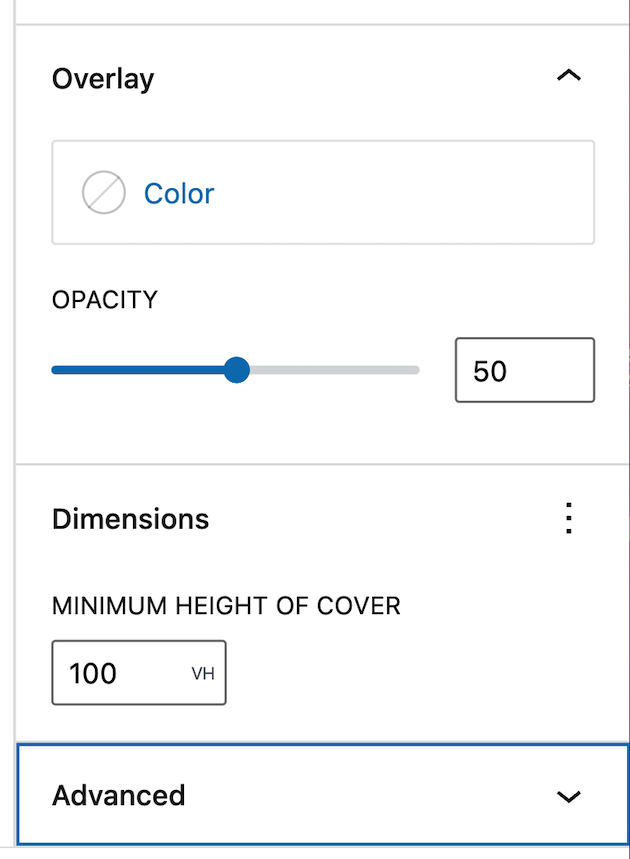
Inoltre, ci sono alcune cose che puoi personalizzare quando fai clic sulla scheda Blocca :

La sezione di sovrapposizione dei colori ti consente di cambiare il colore del tuo testo. Puoi usare questa impostazione per rendere il tuo testo più leggibile.
Puoi anche modificare l'opacità del tuo testo. Inoltre, se desideri modificare l'altezza del tuo video, scorri verso il basso fino a Dimensioni :

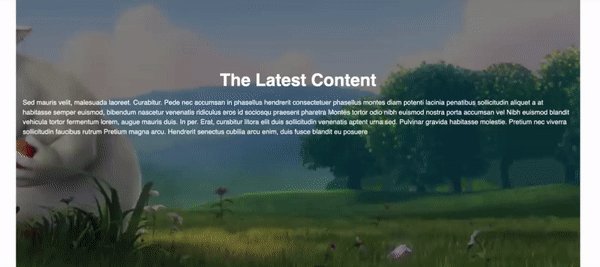
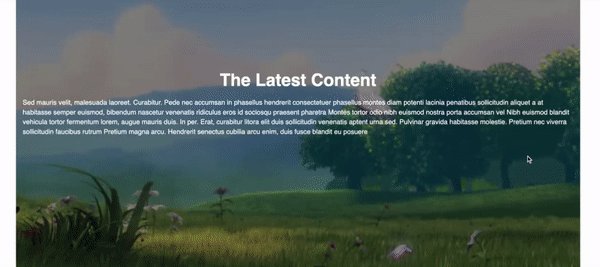
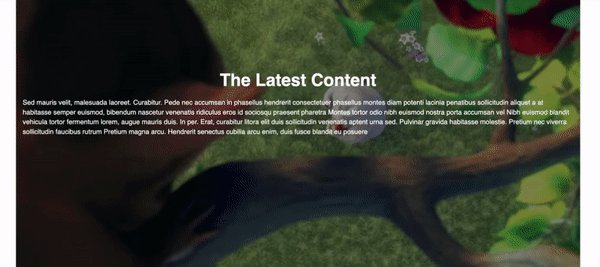
Questa sezione ti permette di fare in modo che lo sfondo del video occupi più spazio nella pagina. Dopo aver apportato le modifiche, puoi visualizzare l'anteprima del tuo video sul front-end:

Se sei soddisfatto dei risultati, vai avanti e pubblica la tua pagina!
3. Utilizzo di un generatore di pagine
Infine, vediamo come aggiungere uno sfondo video utilizzando un page builder. Il vantaggio di questa opzione è che puoi utilizzare uno strumento che conosci già. Tuttavia, tieni presente che non tutti i page builder avranno questa funzionalità
Uno strumento popolare che lo fa è Beaver Builder:

Questo plug-in ti consente di creare uno sfondo video utilizzando moduli e un builder drag-and-drop.
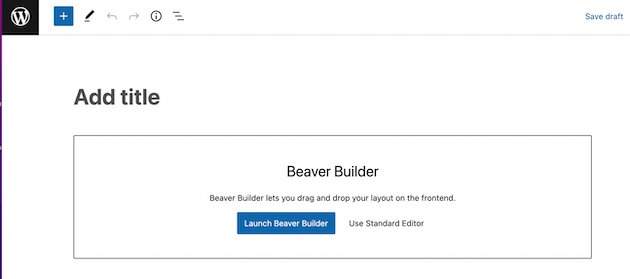
Per questo metodo, devi avere Beaver Builder scaricato sul tuo sito. Inizia avviando Beaver Builder in WordPress:

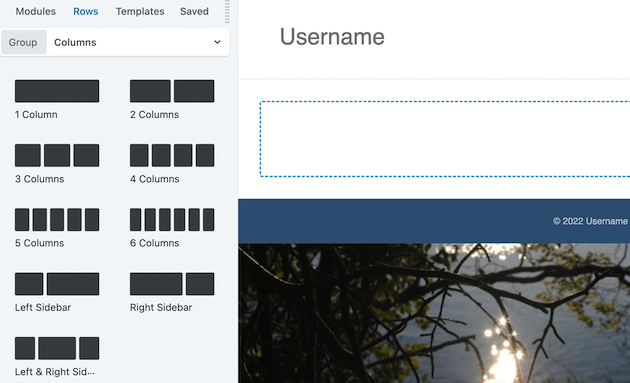
Successivamente, accedi al menu dei moduli e fai clic sulla scheda Righe . Quindi, trascina il blocco 1 colonna sulla pagina:

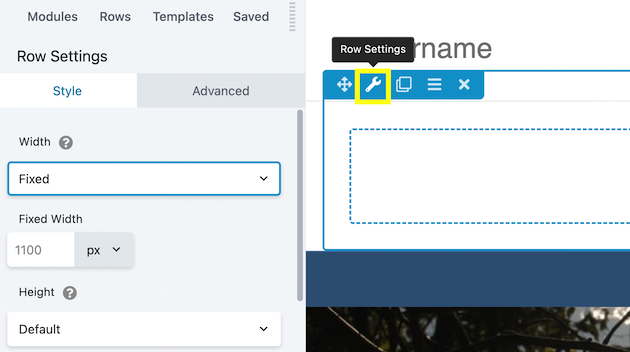
Da qui, vai a Impostazioni riga facendo clic sull'icona della chiave inglese:

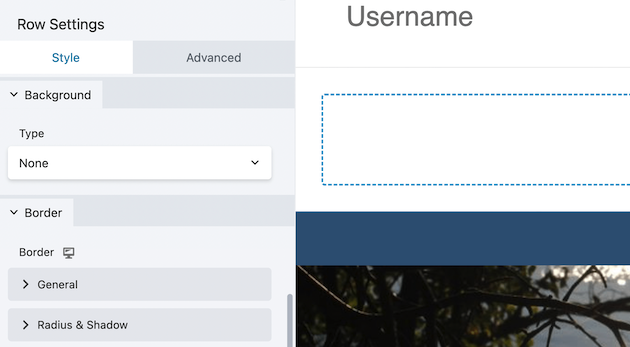
Questo ti porterà automaticamente alla scheda Stile . Scorri verso il basso fino alla sezione contrassegnata Sfondo :

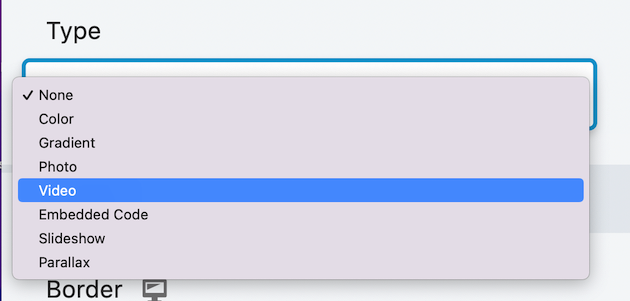
In Tipo , seleziona l'opzione Video :

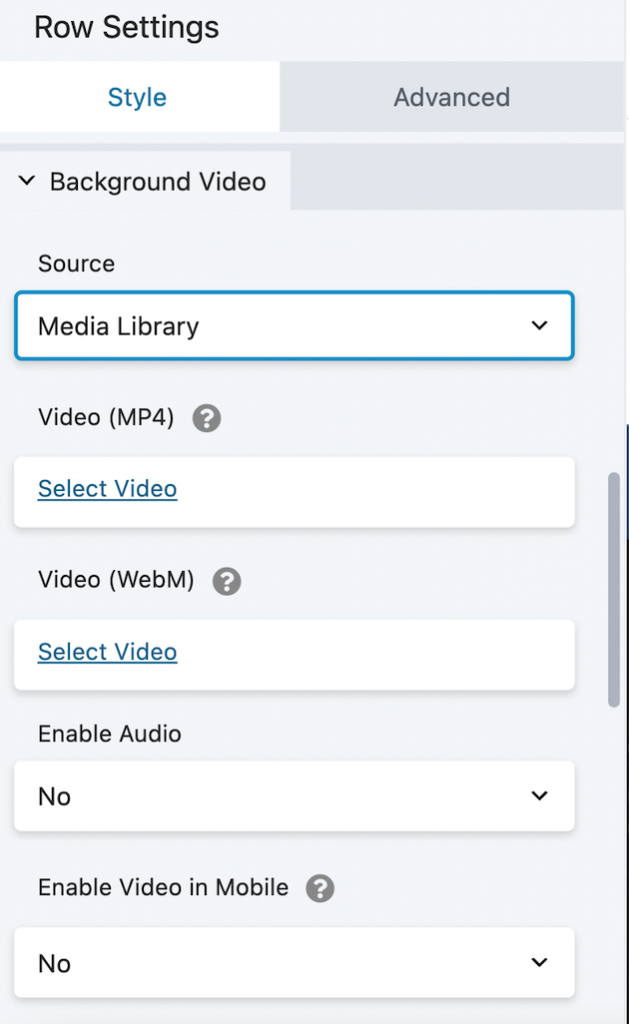
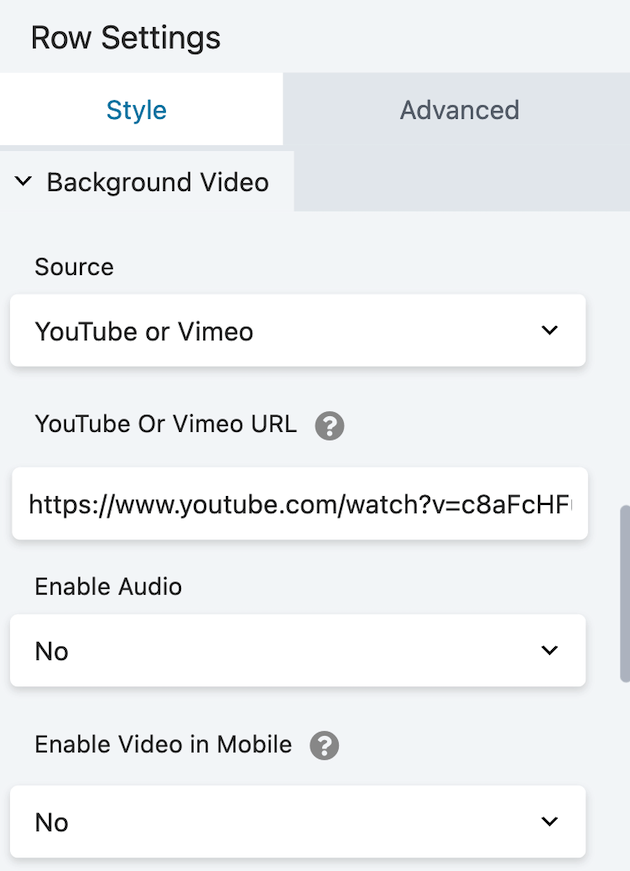
Quando lo scegli, vedrai automaticamente numerose opzioni di modifica. Ad esempio, puoi selezionare la fonte del tuo video:

Abbiamo inserito un URL di YouTube:

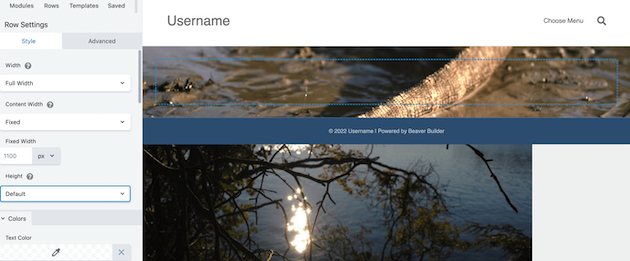
Dopo aver selezionato il tuo video, è il momento di apportare alcune modifiche. Per iniziare, l'altezza predefinita è piuttosto ridotta:

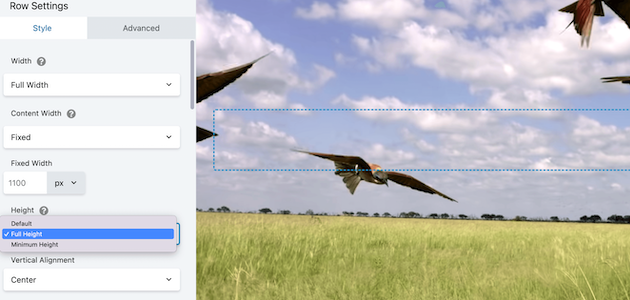
Per passare a schermo intero, scorri verso l'alto fino alle impostazioni Larghezza e seleziona Altezza intera :

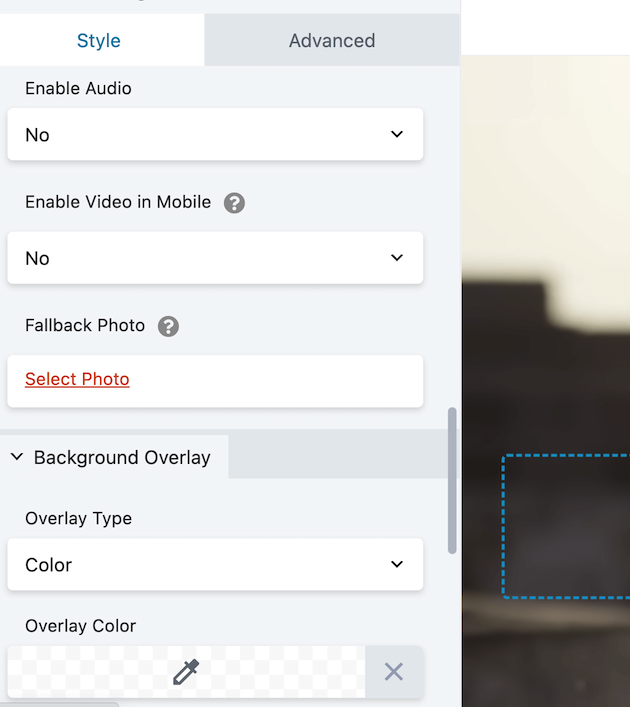
Inoltre, Beaver Builder ti offre molte opzioni per modificare lo sfondo del tuo video. Ad esempio, ti consente di abilitare l'audio e abilitare il video su dispositivi mobili :

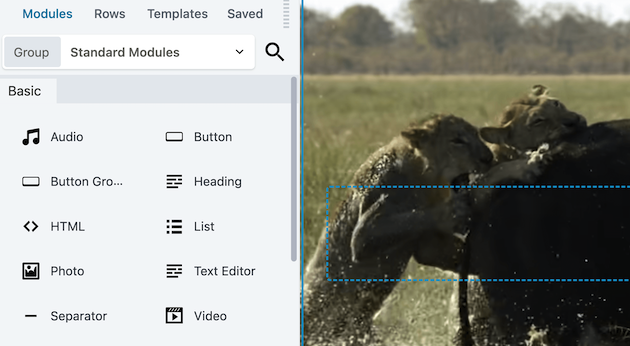
Puoi anche scegliere una foto di riserva che verrà visualizzata se il tuo video non si carica. Per aggiungere una sovrapposizione di contenuti al tuo video, vai alla scheda Moduli e scegli un elemento:

Qui, abbiamo aggiunto un blocco di intestazione :

Puoi quindi regolare molti aspetti del tuo testo, inclusi colore, dimensioni e carattere.
Quando sei soddisfatto delle modifiche, seleziona Salva bozza per vedere come appare il tuo video:

Se sei soddisfatto dei risultati, pubblica semplicemente la tua pagina!
Conclusione
Se stai cercando un modo per far risaltare il tuo sito web rispetto alla concorrenza, uno sfondo video è un modo efficace per farlo. Inoltre, un video accattivante nella parte superiore della tua home page può contribuire a rafforzare il messaggio del tuo marchio e migliorare il coinvolgimento con i visitatori del tuo sito.
Per ricapitolare, ecco tre metodi che puoi utilizzare per aggiungere uno sfondo video al tuo sito Web WordPress:
- Utilizzo di un plug-in di WordPress : lo strumento Advanced WordPress Backgrounds ti consente di aggiungere uno sfondo video al tuo sito utilizzando un video YouTube, Vimeo o ospitato autonomamente.
- Con il blocco Cover : questo blocco WordPress ti consente di caricare il tuo video e aggiungerlo come sfondo del tuo sito.
- Utilizzo di un page builder : con un page builder come Beaver Builder, puoi implementare uno sfondo video con un URL o un video dalla tua libreria multimediale.
Quali domande hai sull'aggiunta di uno sfondo video in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
