Come aggiungere prodotti virtuali a WooCommerce
Pubblicato: 2022-03-05Vuoi aggiungere prodotti virtuali a WooCommerce ? Sono molto essenziali se hai un sito di eCommerce associato a software o prodotti digitali.
Quindi, in questo articolo, ti mostreremo tutti i modi possibili per aggiungerli. Ma prima, diamo un'occhiata alla differenza tra prodotti virtuali e fisici e capiamo anche perché hai bisogno di prodotti virtuali.
Prodotti virtuali vs prodotti fisici
I prodotti virtuali includono ogni tipo di prodotto rappresentato come software in un negozio di eCommerce. Includono prodotti come plug-in, temi, videogiochi, token, e-book e altre applicazioni digitali. Ad esempio, noi di QuadLayers abbiamo una grande varietà di prodotti virtuali come plugin come Instagram Feed Gallery, Telegram Chat, QuadMenu e così via.
Di solito, i prodotti virtuali vengono utilizzati dagli utenti o dai clienti principalmente scaricandoli . Ma a seconda del servizio che forniscono, potrebbero avere i propri sistemi integrati e potrebbero non richiedere alcun download come servizi di hosting, costruttori di siti Web e altri strumenti online.
In alternativa, i prodotti fisici possono essere indicati come beni fisici che possono essere acquistati tramite un negozio online. Possono includere qualsiasi tipo di sostanza fisica come dispositivi digitali, elettrodomestici da cucina, mobili, vestiti, accessori e molti altri.
I prodotti fisici possono essere utilizzati dai clienti solo dopo che sono stati consegnati al loro indirizzo. Possono essere ritirati dai clienti anche nei negozi più vicini, ma al giorno d'oggi è molto raro.
Perché aggiungere prodotti virtuali a WooCommerce?
I prodotti virtuali sono molto essenziali se vuoi vendere qualsiasi tipo di prodotto software dal tuo sito Web WordPress. In effetti, è l'unico modo per vendere software ai tuoi clienti tramite WooCommerce.
Sappiamo tutti che non puoi vendere un prodotto in WordPress senza WooCommerce. E quando si tratta di un prodotto virtuale, dovrai personalizzare il prodotto in modo tale che sia accessibile agli utenti per i loro scopi tecnici.
L'acquisto di un prodotto virtuale da un negozio di eCommerce è totalmente diverso dall'acquisto di un prodotto fisico. Il prodotto virtuale non verrà consegnato a casa tua o non potrai ritirarlo in nessun negozio fisico. Invece, puoi iniziare a utilizzare il prodotto virtuale non appena lo acquisti dal loro sito Web, indipendentemente dal fatto che debbano essere scaricati o meno.
Quindi, per assicurarti che tutto vada liscio quando un cliente effettua l'acquisto del tuo software, devi assicurarti di poter aggiungere correttamente i prodotti virtuali al tuo sito Web WooCommerce.
Come aggiungere prodotti virtuali a WooCommerce?
WooCommerce include molte opzioni integrate per il tuo sito di eCommerce. Ecco perché puoi facilmente aggiungere prodotti virtuali a WooCommerce dalle stesse opzioni di prodotto predefinite .
Assicurati solo di aver installato e configurato correttamente WooCommerce sul tuo sito Web WordPress prima di continuare. È anche meglio utilizzare uno dei temi compatibili con WooCommerce per evitare conflitti di temi o plugin.
1. Configura un nuovo prodotto virtuale
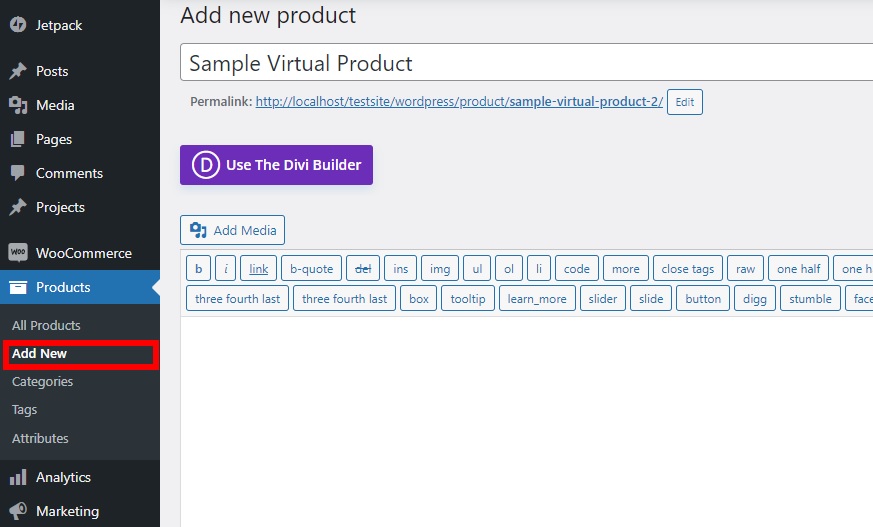
Innanzitutto, vai su Prodotti > Aggiungi nuovo dalla dashboard di WordPress per aggiungere un nuovo prodotto virtuale al tuo negozio WooCommerce.
Se desideri creare un prodotto virtuale per un prodotto esistente, apri Prodotti > Tutti i prodotti e fai clic su Modifica per quel particolare prodotto.
Quindi inserisci tutti i dettagli necessari per il nuovo prodotto come il titolo del prodotto, l'immagine del prodotto e così via. Per questa dimostrazione, abbiamo aggiunto un "Prodotto virtuale di esempio" come nostro prodotto.

Se vuoi aggiungere più dettagli sul prodotto e hai bisogno di aiuto, abbiamo una guida completa su come aggiungere prodotti WooCommerce.
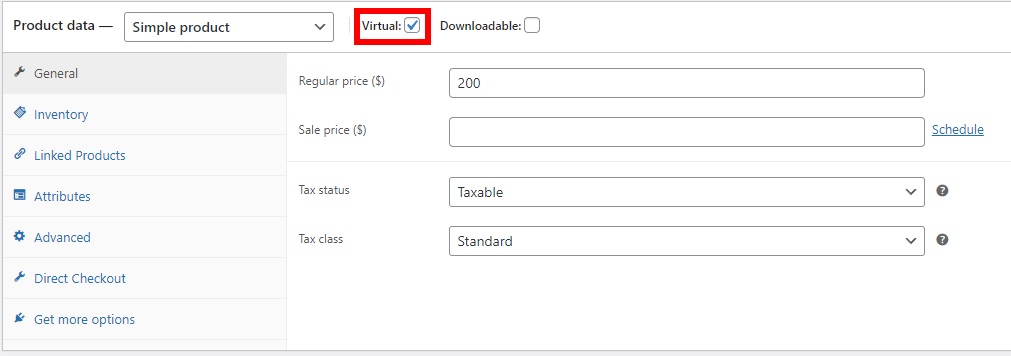
Al termine, scorri fino alla sezione Dati prodotto e seleziona l'opzione Virtuale per il prodotto.

Quindi, aggiungi il prezzo normale del prodotto per l'acquisto. Il prezzo di vendita è facoltativo ma puoi aggiungerlo anche se hai delle vendite in corso per il prodotto
Questo è tutto! Hai appena aggiunto un prodotto virtuale al tuo sito WooCommerce. Ma devi renderlo scaricabile anche per i clienti.
2. Configura il prodotto come scaricabile
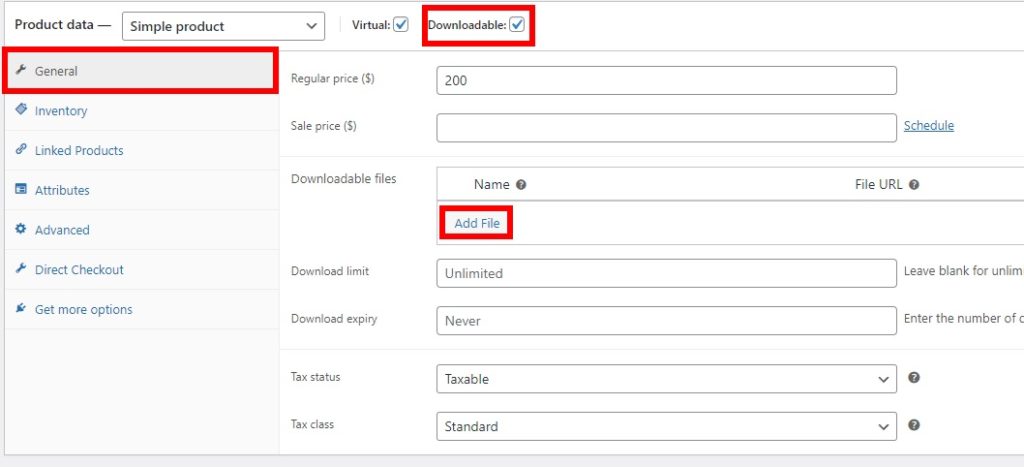
Dato che stai vendendo un prodotto virtuale, è ovvio che i tuoi clienti dovranno scaricarlo. Quindi, controlla anche l'opzione Scaricabile . È proprio accanto all'opzione virtuale che hai controllato in precedenza.
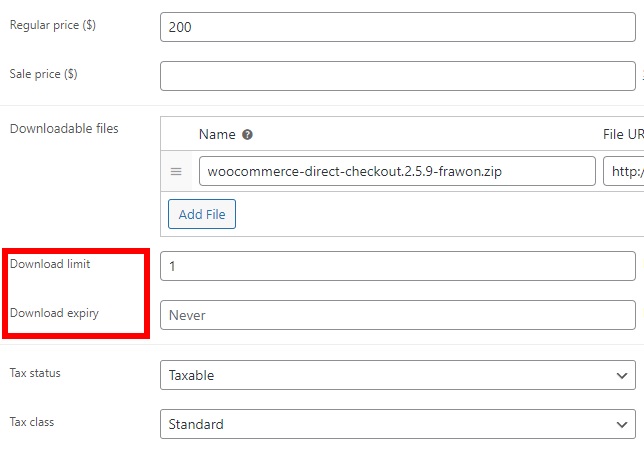
Non appena imposti il prodotto come scaricabile, potrai vedere alcune opzioni generali aggiuntive per il prodotto. Includono file scaricabili e limite di download e scadenza.
Puoi aggiungere il file del prodotto nelle opzioni dei file scaricabili. Basta fare clic su Aggiungi file .

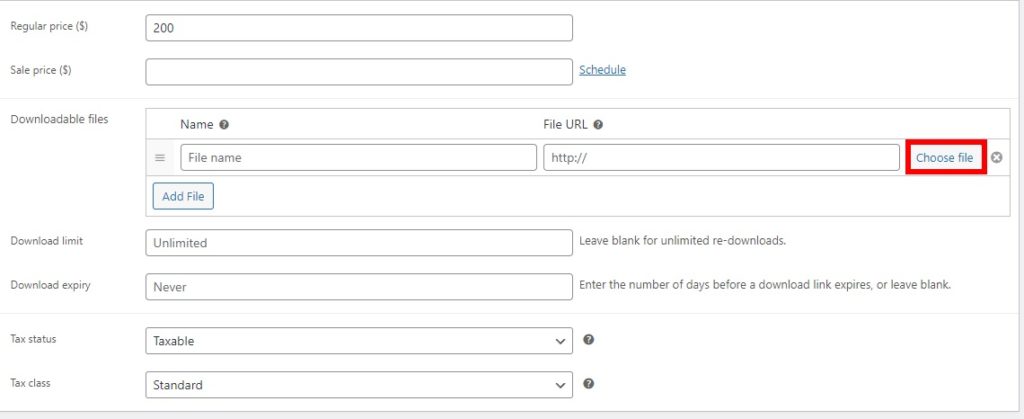
Quindi, dovrai aggiungere un Nome file e l' URL del file per il prodotto. Se desideri creare un nuovo URL di file, puoi semplicemente caricare il file facendo clic su Scegli file .

Alcuni prodotti virtuali potrebbero richiedere più di un file da scaricare. In tal caso, fai di nuovo clic su Aggiungi file e ripeti il processo.
Successivamente, devi aggiungere il limite di download. Abbiamo aggiunto il limite di download come 1 per questo tutorial poiché un utente può generalmente scaricare il prodotto solo una volta per acquisto. Ma se vuoi consentire ai tuoi utenti di riscaricare illimitati, lascialo vuoto.
Tuttavia, se desideri aggiungere un limite di download specifico diverso da una volta, puoi farlo anche tu.

Infine, devi impostare una data di scadenza per il download. Il valore viene conteggiato nel numero di giorni dopo i quali scade il collegamento per il download. Puoi lasciarlo vuoto se non vuoi aggiungere alcuna scadenza di download.
Ora, tutto ciò che devi fare è pubblicare o aggiornare il prodotto.
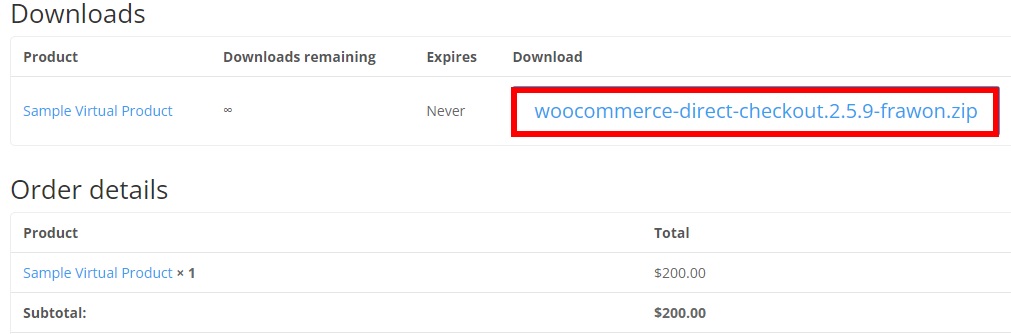
Quindi, il tuo prodotto è pronto per il download. I clienti possono scaricare il prodotto dopo aver effettuato con successo l'acquisto nell'ordine.

Bonus: rimuovi i campi di pagamento per i prodotti virtuali
Dopo aver aggiunto un prodotto virtuale al tuo sito Web WooCommerce, gli utenti possono scaricarlo solo dopo aver verificato l'acquisto. Ma per un prodotto virtuale, alcuni campi di pagamento come gli indirizzi di spedizione non sono obbligatori.
Quindi, è meglio rimuovere questi campi non necessari per abbreviare il processo di checkout . Questo può essere molto conveniente anche per i tuoi utenti. Il modo più semplice per rimuovere questi campi di pagamento è utilizzare un plug-in.

Sebbene ci siano molti plug-in di pagamento che ti consentono di personalizzare la pagina di pagamento, in questo tutorial utilizzeremo Checkout Manager per WooCommerce .

Quindi iniziamo installando il plugin.
1. Installa e attiva il plug-in
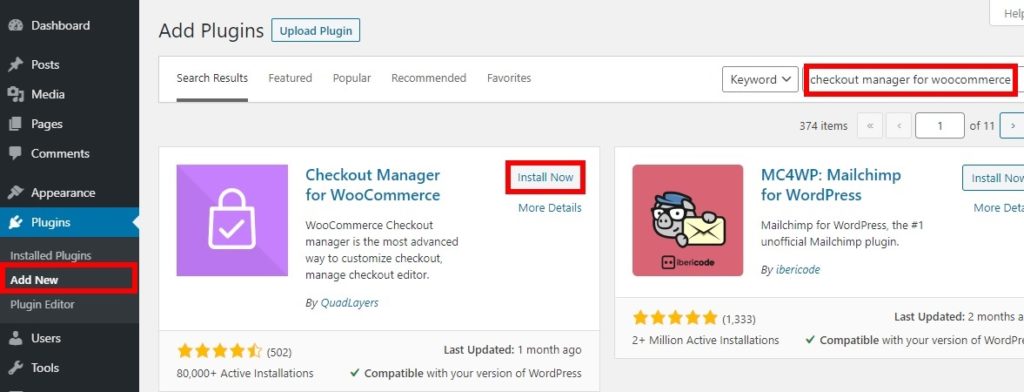
Vai su Plugin > Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave per il plug-in. Dopo averlo trovato, fai clic su Installa ora per installare il plug-in. Quindi, attiva il plug-in una volta completata l'installazione.

Se desideri utilizzare la sua versione premium, dovrai caricare il plug-in e installarlo manualmente. Dai un'occhiata alla nostra guida per installare manualmente un plugin per WordPress per maggiori informazioni su di esso.
2. Rimuovere i campi di pagamento
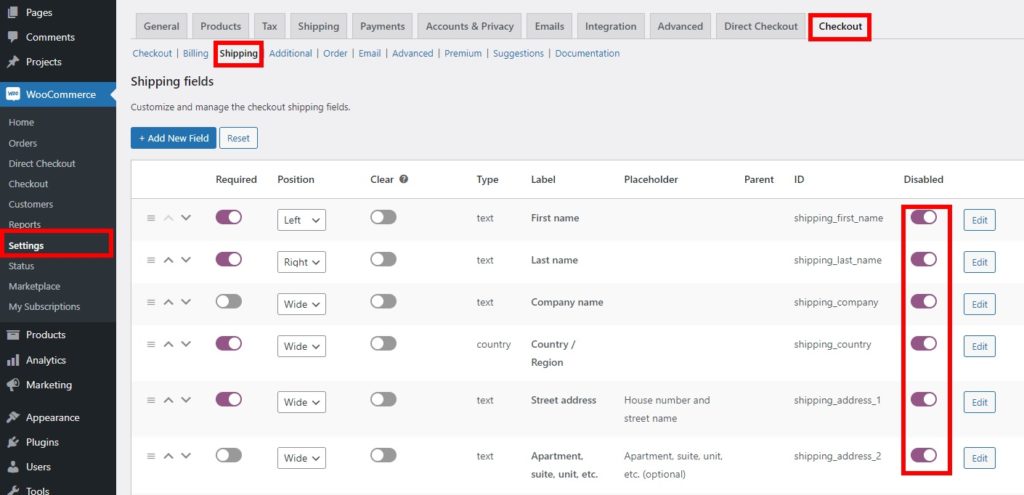
Ora vai su WooCommerce > Impostazioni dalla dashboard di WordPress e apri la scheda Checkout . Quindi, fai clic sulla scheda Spedizione . Puoi iniziare a rimuovere i campi di spedizione da qui.
Basta attivare il toggle per disabilitare i campi di spedizione nella colonna “ Disabilitato ”. Dal momento che non hai bisogno di alcun dettaglio di spedizione per un prodotto virtuale, puoi disabilitare tutti i campi.

Allo stesso modo, se desideri disabilitare alcuni dei campi anche dai dettagli di fatturazione, puoi farlo dalla scheda Fatturazione.
Non dimenticare di salvare le modifiche . Una volta che i tuoi clienti vengono reindirizzati alla pagina di pagamento, non dovranno aggiungere dettagli di pagamento non necessari.
È così che rimuovi i campi dalla pagina di pagamento quando aggiungi prodotti virtuali al tuo negozio WooCommerce. Quindi, puoi mostrare ai tuoi clienti solo i campi di pagamento necessari.
Puoi anche rimuovere i campi di pagamento utilizzando altri metodi. Consulta la nostra guida per rimuovere i campi di pagamento in WooCommerce per maggiori dettagli.
Salta la pagina del carrello in WooCommerce
Abbiamo discusso di come aggiungere prodotti virtuali al tuo negozio WooComemrce. Inoltre, ti abbiamo anche presentato un piccolo tutorial per facilitare il processo di pagamento rimuovendo i campi di pagamento. Ma per aiutarti ad abbreviare ulteriormente la procedura di pagamento, puoi saltare completamente anche la pagina del carrello.
L'uso di mini carrelli in WooCommerce è molto comune al giorno d'oggi. Inoltre, quando acquisti un prodotto virtuale, è meno complicato dei prodotti fisici.
Il prezzo e la quantità sono sempre costanti nel caso di prodotti virtuali. Di conseguenza, la pagina del carrello non è necessaria per i prodotti virtuali e potrebbe sembrare solo una pagina aggiuntiva prima della pagina di pagamento effettiva.
Quindi possiamo semplicemente saltare la pagina del carrello per loro e reindirizzare i tuoi utenti direttamente alla pagina di pagamento. Per questo, tutto ciò che devi fare è aggiungere uno snippet al file delle funzioni del tema del tuo sito web. Ma prima, esegui il backup del tuo sito Web e crea un tema figlio a livello di codice o utilizzando uno dei plug-in del tema figlio per apportare modifiche ai file del tema. Ciò garantisce che le modifiche apportate vengano salvate anche quando aggiorni il tuo tema WordPress.
1. Regola le opzioni di comportamento Aggiungi al carrello
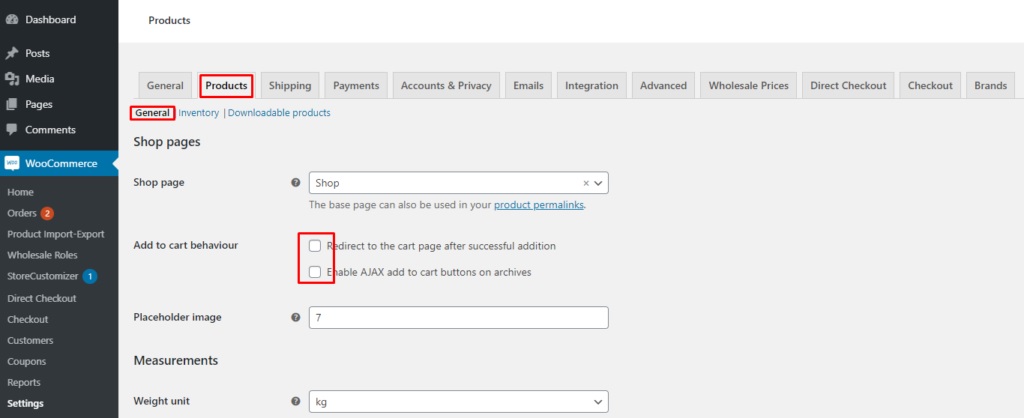
Prima di aggiungere gli snippet di codice al tuo sito web, devi modificare il comportamento di aggiunta al carrello in WooCommerce. Vai su WooComerce > Impostazioni e apri la scheda Prodotti . Sotto le Opzioni generali , devi deselezionare le seguenti opzioni:
- Reindirizzamento alla pagina del carrello dopo l'aggiunta riuscita
- Abilita i pulsanti Aggiungi al carrello AJAX sugli archivi

Dopo aver deselezionato queste opzioni e aver salvato le modifiche, queste non interferiranno con la funzionalità del codice.
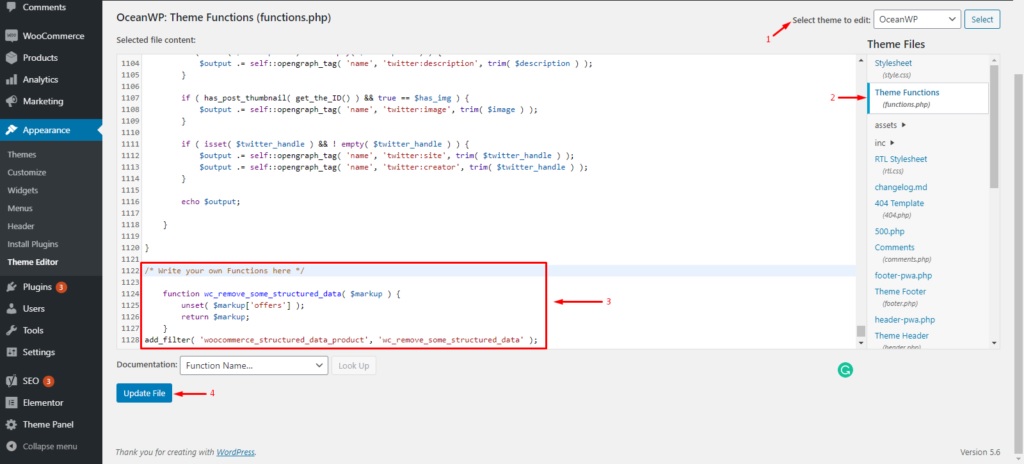
2. Aggiungi il frammento di codice al file functions.php
Ora vai su Aspetto> Editor file tema dalla dashboard di WordPress e apri il file functions.php . Alla fine dell'editor, aggiungi semplicemente il seguente codice:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
funzione ql_skip_cart_page () {
$ woocommerce globale;
$redirect_checkout = $woocommerce->carrello->get_checkout_url();
restituisce $redirect_checkout;
}Questo reindirizzerà i clienti direttamente alla pagina di pagamento quando aggiungono un prodotto al carrello.
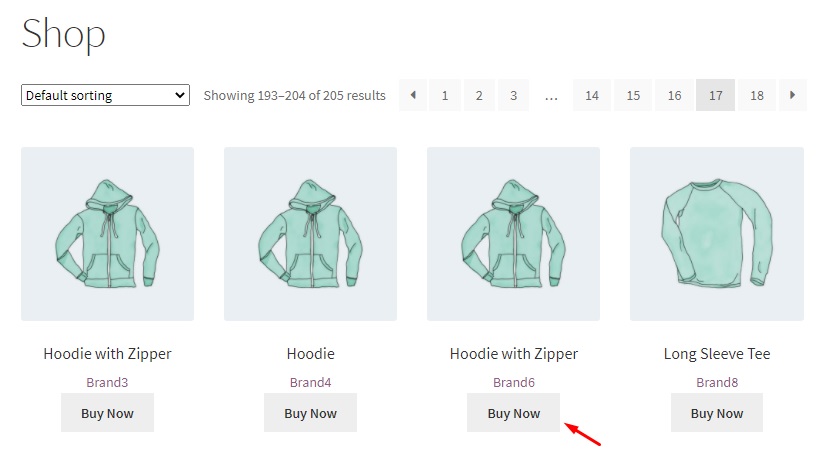
Ma puoi modificare il testo "Aggiungi al carrello" con il tuo testo personalizzato come "Acquista ora" con il seguente frammento di codice.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//Sostituisci il testo Aggiungi al carrello con Acquista ora!
funzione ql_replace_add_to_cart_button_text() {
return __( 'Compra ora!', 'woocommerce' );
}Dopo aver apportato tutte le modifiche necessarie, Aggiorna il file.

Se non ti senti a tuo agio con l'utilizzo dei codici, puoi utilizzare il plug-in Direct Checkout per WooCommerce per saltare anche la pagina del carrello.
Conclusione
Tutto sommato, in questo articolo ti abbiamo mostrato come creare e aggiungere prodotti virtuali a WooCommerce. Un prodotto virtuale è molto essenziale se vuoi vendere qualsiasi tipo di software dal tuo sito di eCommerce.
Puoi facilmente creare prodotti virtuali dalle opzioni WooCommerce predefinite e renderli scaricabili.
Ma poiché i prodotti virtuali sono meno complicati dei prodotti fisici, puoi anche abbreviare il processo di pagamento per loro. Può essere fatto rimuovendo i campi di pagamento non necessari e saltando completamente la pagina del carrello.
Quindi puoi creare un prodotto virtuale e renderlo scaricabile per i tuoi clienti ora? Per favore fateci sapere nei commenti.
Nel frattempo, ecco alcuni dei nostri post che potrebbero interessarti:
- Come creare un checkout di una pagina WooCommerce
- Modifica i campi di pagamento di WooCommerce – Guida passo passo
- Come aggiungere una Wishlist a WooCommerce
