Come aggiungere la spedizione basata sul peso in WooCommerce
Pubblicato: 2022-04-19Impostare le tariffe di spedizione corrette in base alla tua attività è importante per garantire il tuo profitto e fornire i servizi di spedizione corretti ai tuoi clienti. Piuttosto che fornire solo una spedizione forfettaria , è molto più favorevole al successo della tua attività se abiliti la spedizione in base al peso, al tipo di prodotti e alle dimensioni. Questo è il motivo per cui ti abbiamo portato la nostra guida su come aggiungere la spedizione basata sul peso in WooCommerce.
Ma prima, diamo un'occhiata a cos'è la spedizione basata sul peso e come può essere utile per la tua attività.
Che cos'è la spedizione basata sul peso?
Per impostazione predefinita, WooCommerce ti consente principalmente di gestire la spedizione in base alle regioni e impostare diverse opzioni di spedizione come prezzo fisso, consegna gratuita e ritiro locale. Naturalmente, puoi aggiungere tariffe diverse per zone diverse, ma questi prezzi di spedizione non tengono conto del peso dell'ordine del tuo cliente. E poiché i prezzi di spedizione aumentano notevolmente se si considerano grandi quantità e pesi, qualsiasi attività di buona gestione degli ordini con tonnellate di differenze di peso e importo dovrebbe considerare l'abilitazione di opzioni di spedizione più flessibili.
È qui che entra in gioco la spedizione basata sul peso. Pertanto, dovresti fornire diverse opzioni di spedizione e prezzi in base al peso degli ordini dei tuoi clienti.
Perché aggiungere la spedizione basata sul peso in WooCommerce?
Configurare i servizi di consegna e spedizione per i tuoi prodotti può essere una seccatura, soprattutto se hai un'ampia varietà di prodotti che differiscono per dimensioni e peso. Tasse, spese di spedizione e costi aggiuntivi diventano piuttosto difficili da gestire e potresti subire perdite se non le risolvi. Questo diventa ancora più difficile quando includi la spedizione per paese.
Pertanto, potresti voler utilizzare la spedizione basata sul peso se hai molti fattori che influenzano la tua spedizione. Con la spedizione basata sul peso, puoi designare spese di spedizione diverse per articoli di classi di peso diverse. Quindi, puoi assicurarti che gli articoli di peso inferiore abbiano costi di spedizione bassi insieme a costi equi per la spedizione di articoli più pesanti.
Naturalmente, ci sono molte più variabili coinvolte nella spedizione basata sul peso come l'importo, la massa dei prodotti totali, la destinazione e altro ancora. È inoltre necessario consentire prezzi di spedizione più flessibili se il cliente acquista prodotti all'ingrosso.
Questo è il motivo per cui ti abbiamo portato la nostra guida su come aggiungere la spedizione basata sul peso in WooCommerce. Innanzitutto, diamo un'occhiata a come aggiungere la spedizione basata sul peso in un modo più adatto ai principianti.
Come aggiungere la spedizione basata sul peso in WooCommerce?
Il nostro articolo di oggi tratta dell'aggiunta della spedizione basata sul peso in due modi diversi :
- Utilizzo dei plugin
- Programmaticamente
Copriamo prima l'utilizzo di un plug-in.
Ma prima di iniziare, assicurati di aver impostato WooCommerce senza perdere nessuno dei passaggi principali. È anche meglio utilizzare uno dei temi compatibili con WooCommerce per il tuo sito web. Questo ti aiuterà a evitare possibili conflitti di temi o plugin durante il processo.
1. Aggiungi la spedizione basata sul peso in WooCommerce utilizzando un plug-in
Il modo più semplice per aggiungere la spedizione basata sul peso in WooCommerce è utilizzare un plug-in WordPress dedicato. Questi plugin sono abbastanza facili da configurare e ti consentono di gestire le diverse regole di peso e destinazione. Consentono persino prezzi di spedizione più flessibili e altro ancora.
Per la nostra demo, utilizzeremo il plug-in WooCommerce Weight Based Shipping . È un plug-in molto facile da usare con le caratteristiche esatte di cui hai bisogno per la spedizione basata sul peso. Il costo di spedizione del peso dell'ordine può essere facilmente calcolato per i clienti con l'aiuto di questo plugin.

1.1. Installa e attiva il plugin
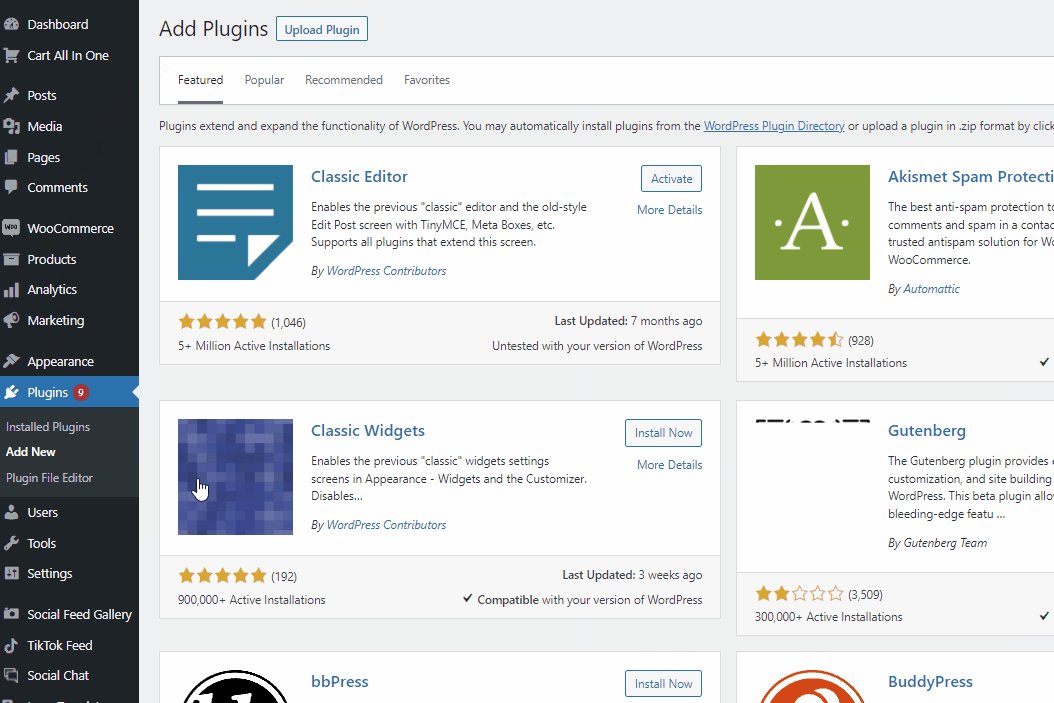
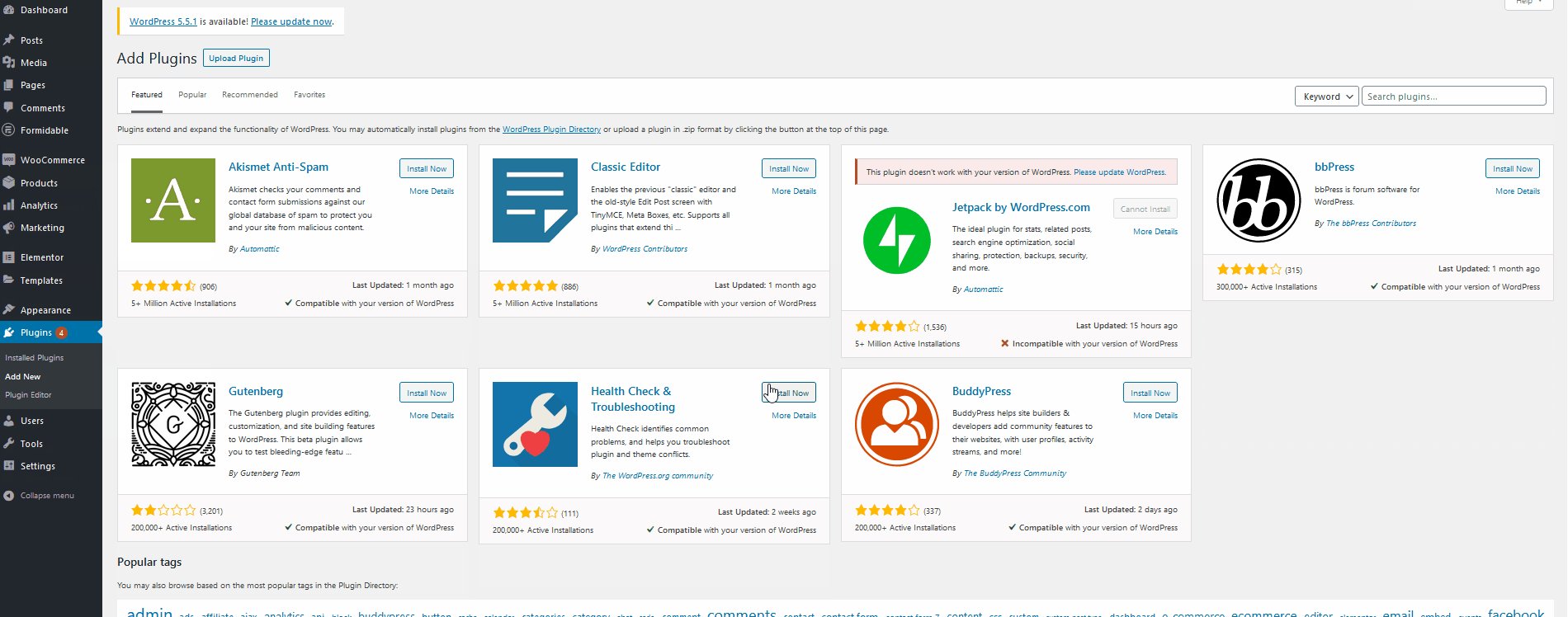
Come ogni plugin, dovrai installarlo e attivarlo prima di usarlo. Vai avanti e installa il plug-in aprendo la tua dashboard e facendo clic su Plugin> Aggiungi nuovo .

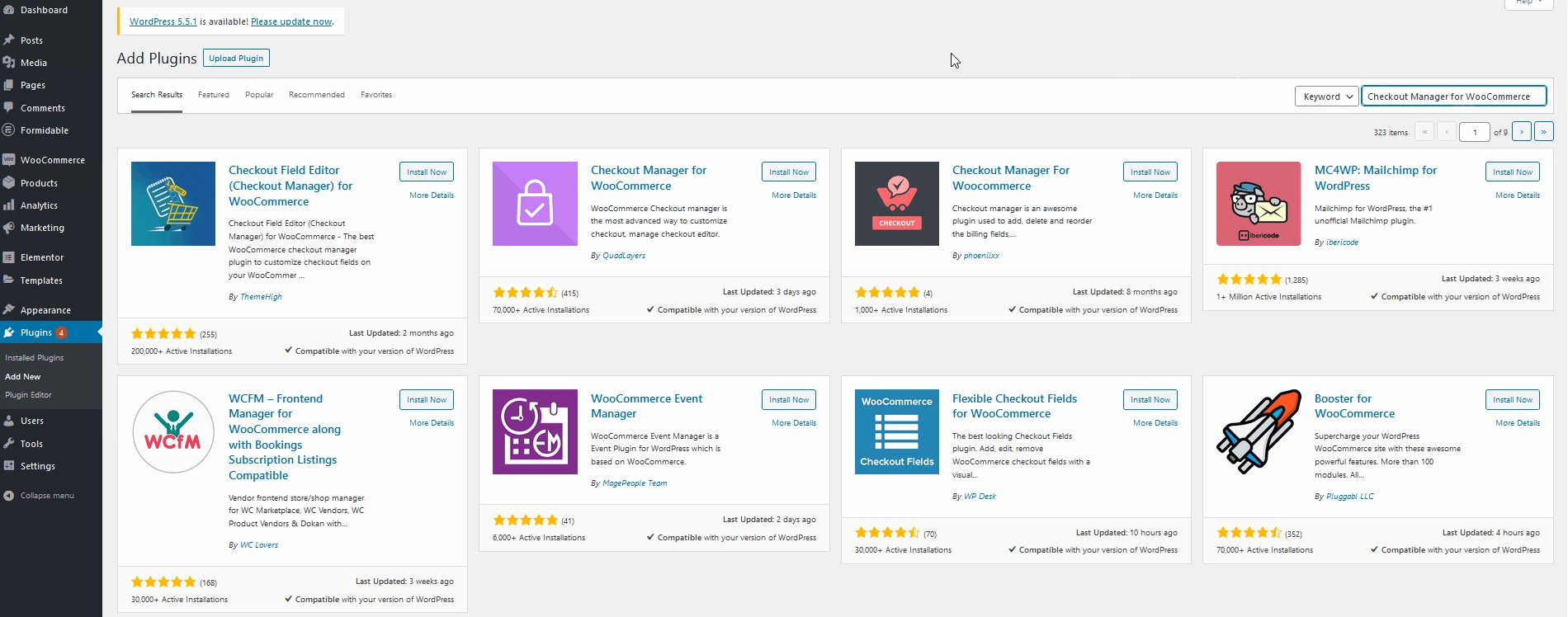
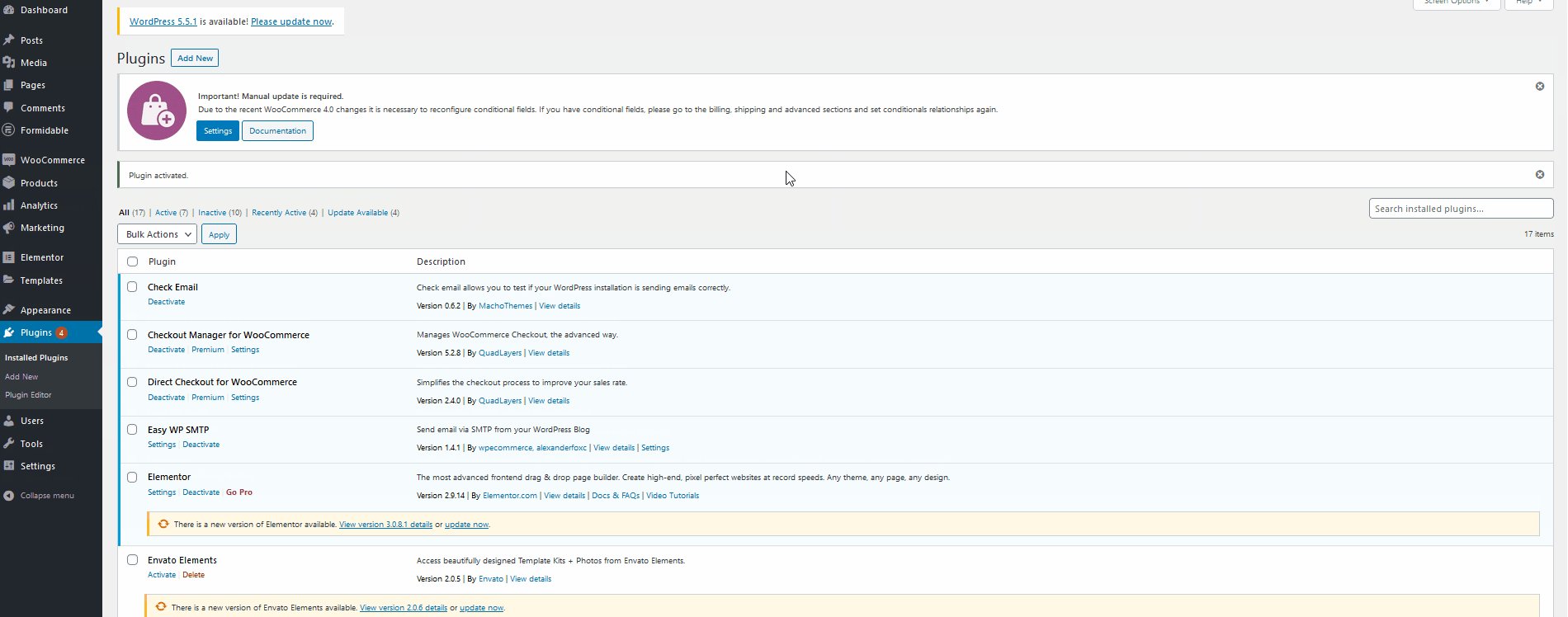
Quindi, utilizza la barra di ricerca in alto a destra per cercare WooCommerce Weight Based Shipping . Fare clic su Installa ora nella scheda del plug-in e quindi Attivalo una volta che il pulsante cambia.

Puoi anche utilizzare la versione premium del plug-in se desideri sbloccare alcune funzionalità aggiuntive. Ma per attivarlo, dovrai caricare manualmente il plugin e installarlo. Dai un'occhiata alla nostra guida su come installare manualmente un plugin per WordPress per maggiori informazioni.
1.2. Impostazione delle regole di spedizione basate sul peso utilizzando un plug-in
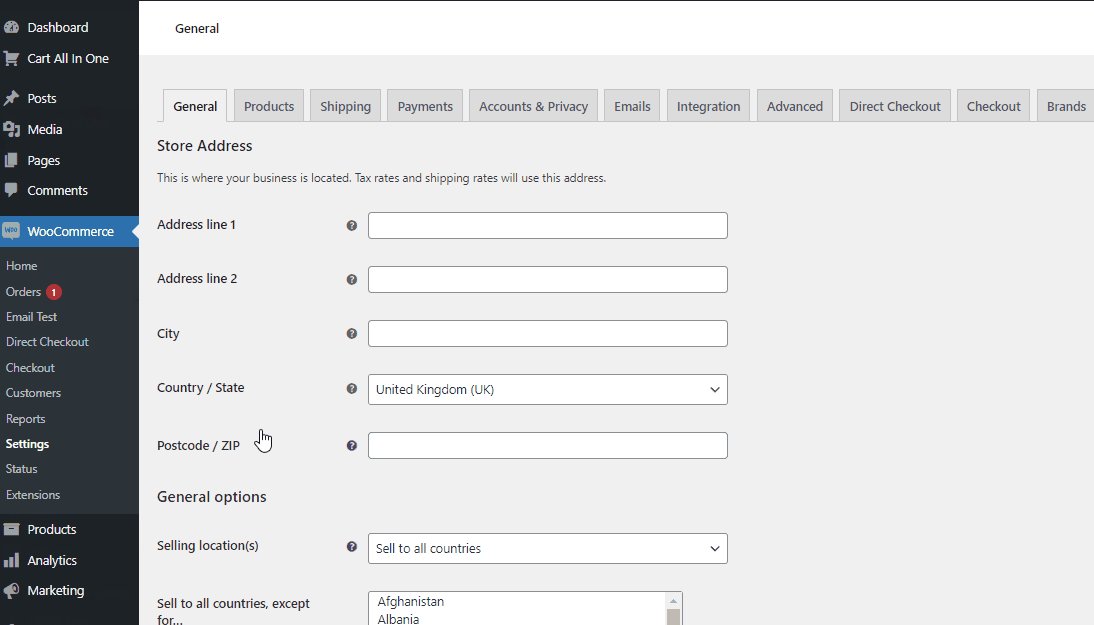
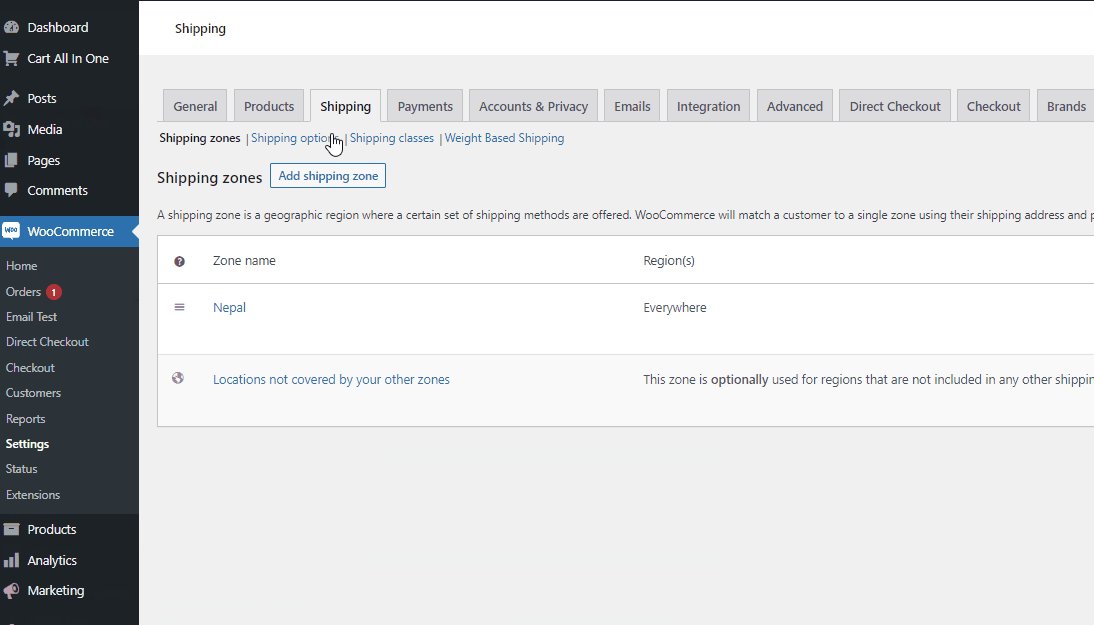
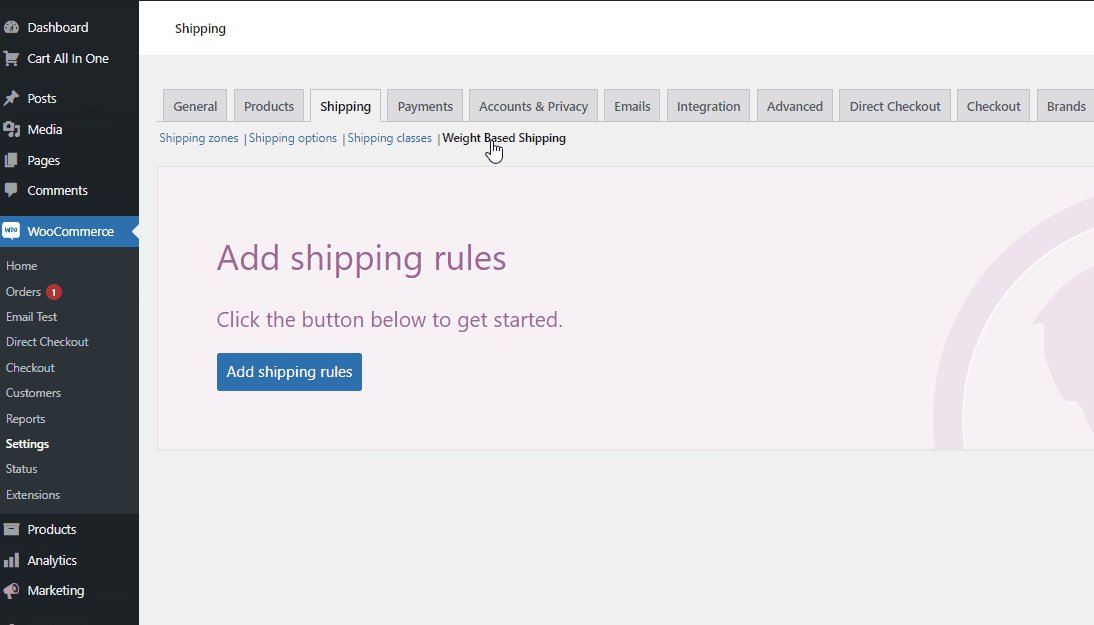
Una volta attivato il plug-in, apri le impostazioni di spedizione di WooCommerce da WooCommerce> Impostazioni sulla dashboard di WordPress. Quindi, apri la scheda Spedizione e fai clic su Spedizione basata sul peso. Ora puoi iniziare ad aggiungere le tue regole di spedizione personalizzate.

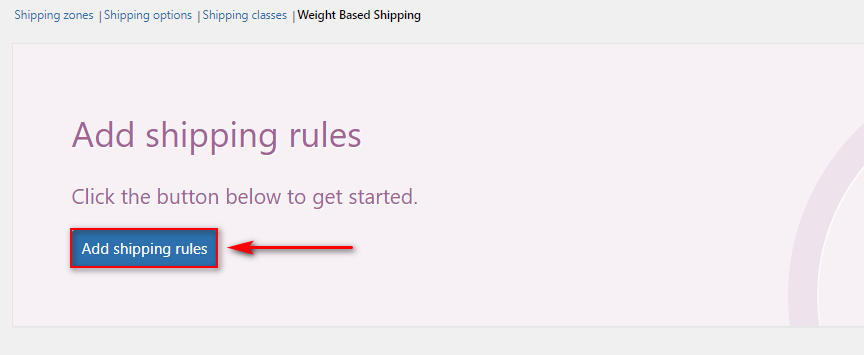
Iniziamo facendo clic su Aggiungi regole di spedizione .

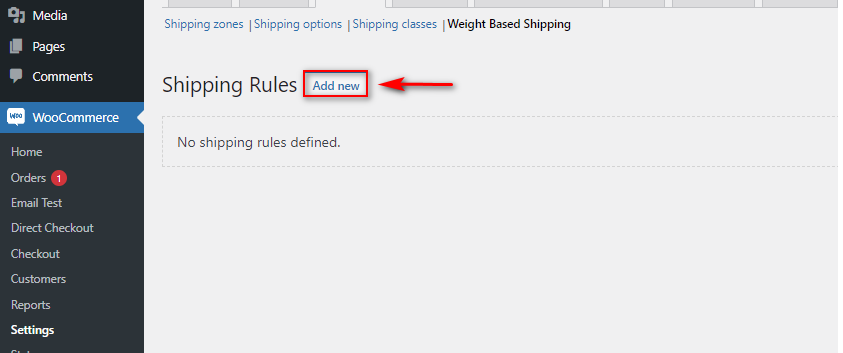
Quindi, fai clic su Aggiungi nuovo e verrai indirizzato alla finestra Impostazioni regole .

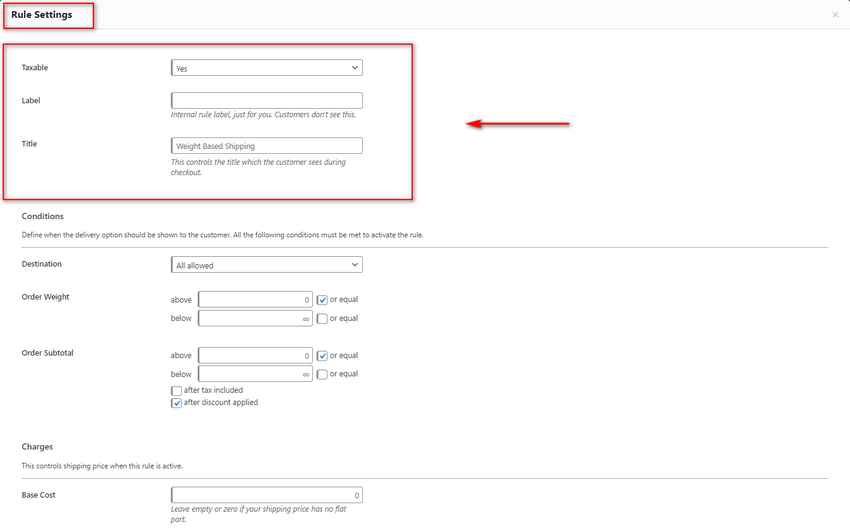
Innanzitutto, iniziamo aggiungendo un'etichetta e un titolo per la tua spedizione basata sul peso . Quindi, puoi scegliere se vuoi che le spese di spedizione siano tassabili o meno.

Quindi, impostiamo le condizioni per la spedizione basata sul peso.
1.3. Impostazione delle condizioni per la spedizione basata sul peso
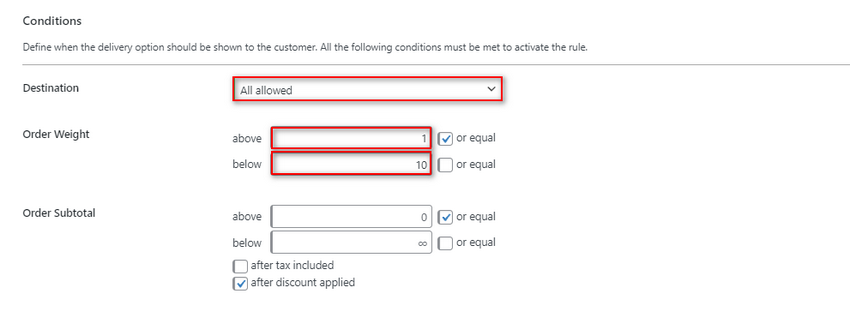
Utilizza l'opzione di destinazione per scegliere se desideri che la spedizione basata sul peso si applichi a tutte le destinazioni di spedizione o a paesi/località specifici.
I prossimi campi sono molto importanti per impostare la spedizione basata sul peso. Con le opzioni Peso dell'ordine , puoi impostare il limite da applicare alle tue condizioni. Quindi, ad esempio, imposteremo questo campo come superiore o uguale a 1 kg e inferiore a 10 kg. Ciò significa che le nostre attuali spese di spedizione basate sul peso verranno applicate solo se il peso totale del carrello è compreso tra 1 e 10 kg.

Successivamente, puoi anche utilizzare il totale parziale dell'ordine per controllare anche i prezzi totali del tuo carrello. In questo modo, puoi assicurarti che questa spedizione basata sul peso si applichi solo al totale del carrello entro un determinato limite. Puoi lasciare questo campo così com'è se non desideri che le condizioni di spedizione basate sul peso controllino il totale parziale del tuo carrello.
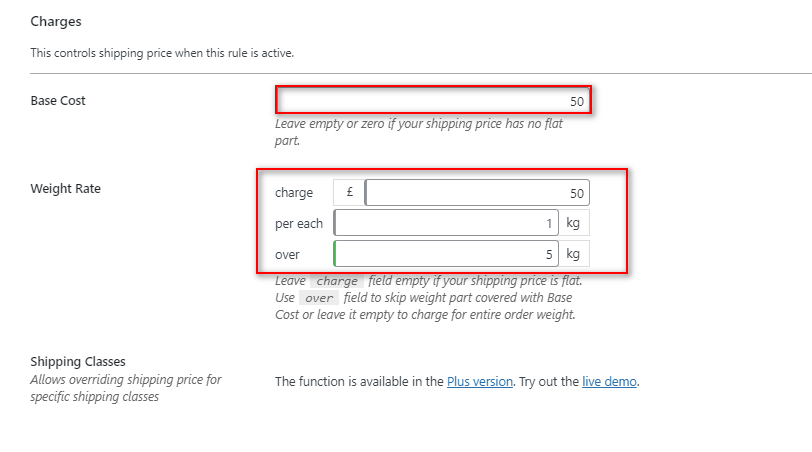
La sezione delle spese ti consente di definire la tariffa base della tua attuale regola di spedizione basata sul peso. Per prima cosa, vai avanti e imposta il tuo costo base.
Successivamente, possiamo anche modificare il costo per aggiungere costi aggiuntivi se il peso totale supera un determinato limite. Quindi, per il costo base degli articoli tra 1 e 5 KG, imposteremo l'opzione di addebito aggiuntivo su £ 50. Successivamente, definiamo il costo modificato in modo che vengano applicati costi aggiuntivi se il totale del carrello supera i 5 kg. Quindi, se lo applichiamo a questa impostazione corrente:

Il plug-in aggiungerà automaticamente £ 50 alle spese di spedizione per ogni kg aggiunto oltre la soglia di 5 kg.
Infine, puoi anche impostare una soglia in modo che ci sia un limite alle spese di spedizione massime per il tuo negozio. Puoi lasciare questo campo così com'è se non vuoi aggiungere un limite alla tua spedizione basata sul peso.
Chiudi la finestra facendo clic in un punto qualsiasi della tua pagina e facendo clic su Salva modifiche . Questo salverà la tua regola e ora dovrebbe funzionare perfettamente per gli articoli del tuo negozio
Come funziona la spedizione basata sul peso?
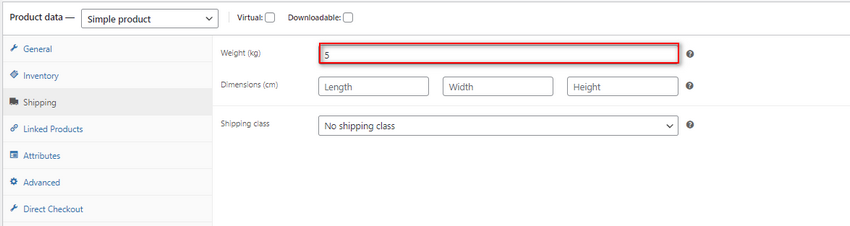
A scopo di anteprima, abbiamo impostato il peso di questo singolo articolo su 5 kg.

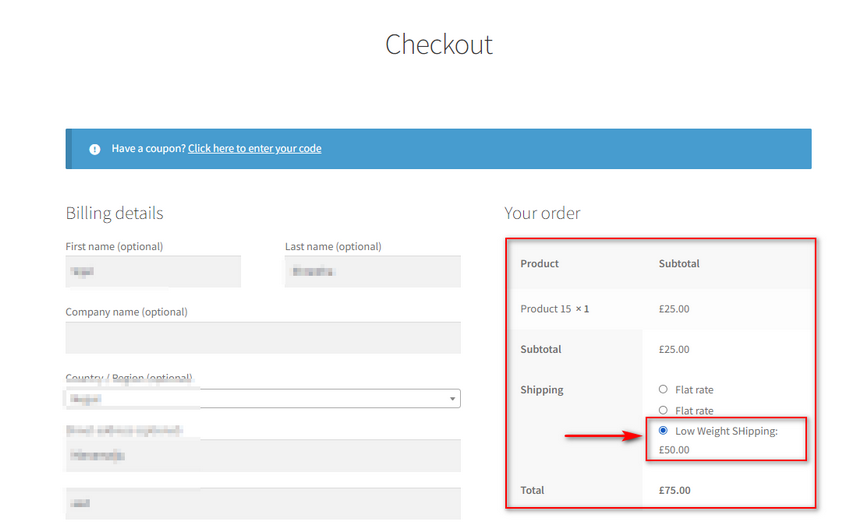
Se lo aggiungiamo come un singolo articolo al nostro carrello, dovremmo vedere la nostra opzione di spedizione personalizzata nella nostra pagina di pagamento.

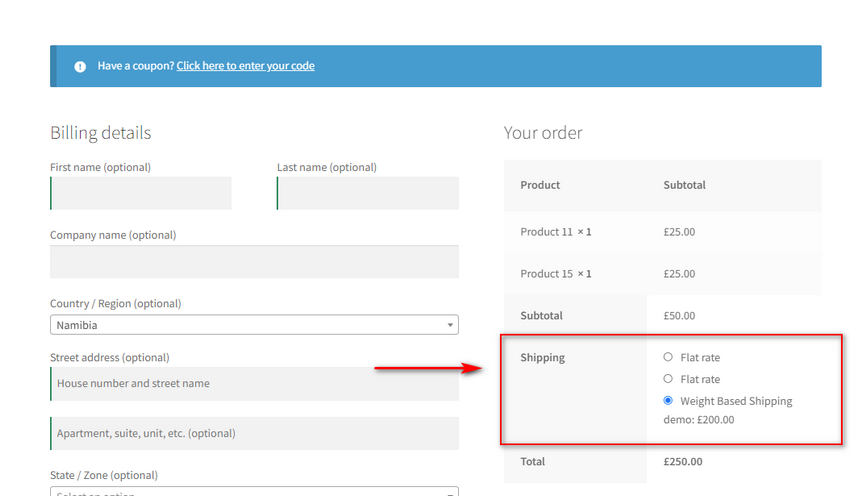
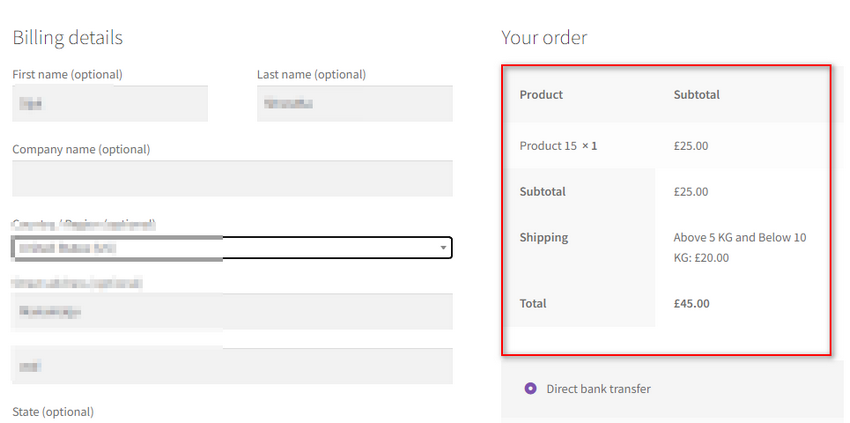
Ora aggiungiamo gli articoli in modo che il peso totale sia di 8 kg e vediamo come cambiano gli addebiti in base alle nostre impostazioni. (Secondo la nostra regola di spedizione, il costo totale dovrebbe essere £ 50 + £ 50 (per kg aggiunto oltre i 5 kg.)
In questo modo puoi impostare regole di spedizione basate sul peso personalizzabili in WooCommerce che possono essere facilmente flessibili per adattarsi a pesi diversi e modificare le spese abbastanza facilmente. Il plug-in rende molto comodo configurare e modificare le regole in movimento e puoi impostare regole diverse per coprire diverse classi di peso.


Tuttavia, se desideri aggiungere la spedizione basata sul peso in WooCommerce senza un plug-in, puoi anche considerare di farlo.
2) Come aggiungere la spedizione basata sul peso in modo programmatico
Per aggiungere una spedizione personalizzata basata sul peso in WooCommerce, puoi utilizzare gli hook WooCommerce per aggiungere una funzione personalizzata che controlla il peso totale del carrello e quindi aggiunge una tariffa di spedizione diversa.
Tuttavia, per eseguire questo passaggio a livello di codice è necessario eseguire in anticipo alcuni passaggi aggiuntivi.
Nota: in questa sezione cambieremo alcuni dei file principali del tuo sito web. Quindi, è meglio eseguire il backup del tuo sito Web e creare un tema figlio utilizzando uno dei plug-in del tema figlio prima di farlo. Ciò ti assicurerà di non perdere alcuna modifica anche se devi aggiornare il tema o ripristinare le modifiche precedenti.
2.1. Aggiungi le tariffe forfettarie e l'ID tariffa forfettaria di monitoraggio
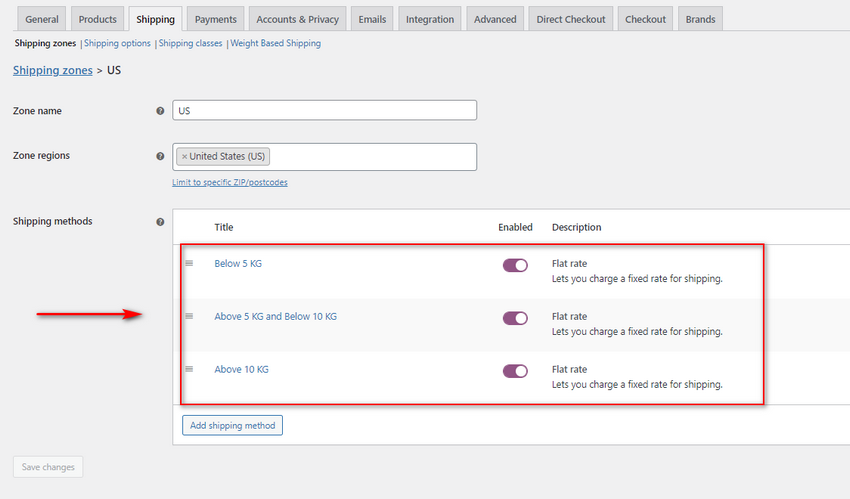
Innanzitutto, devi creare 3 tariffe di spedizione individuali. Puoi farlo cliccando su WooCommerce > Impostazioni > Spedizione . Quindi, fai clic sulla tua zona di spedizione e aggiungi 3 diverse tariffe di peso. Per la nostra demo, aggiungeremo 3 spedizioni forfettarie in base a una determinata condizione di peso. Questi sono:
- Sotto i 5 KG
- Sopra 5 KG e sotto 10 KG.
- Sopra i 10 kg

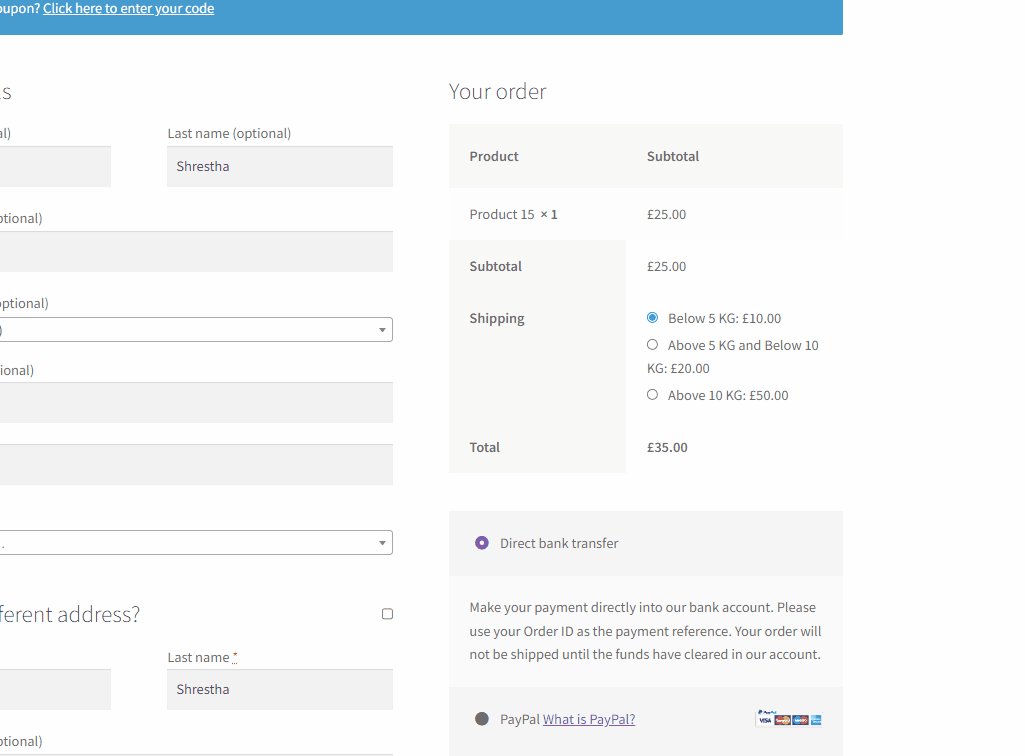
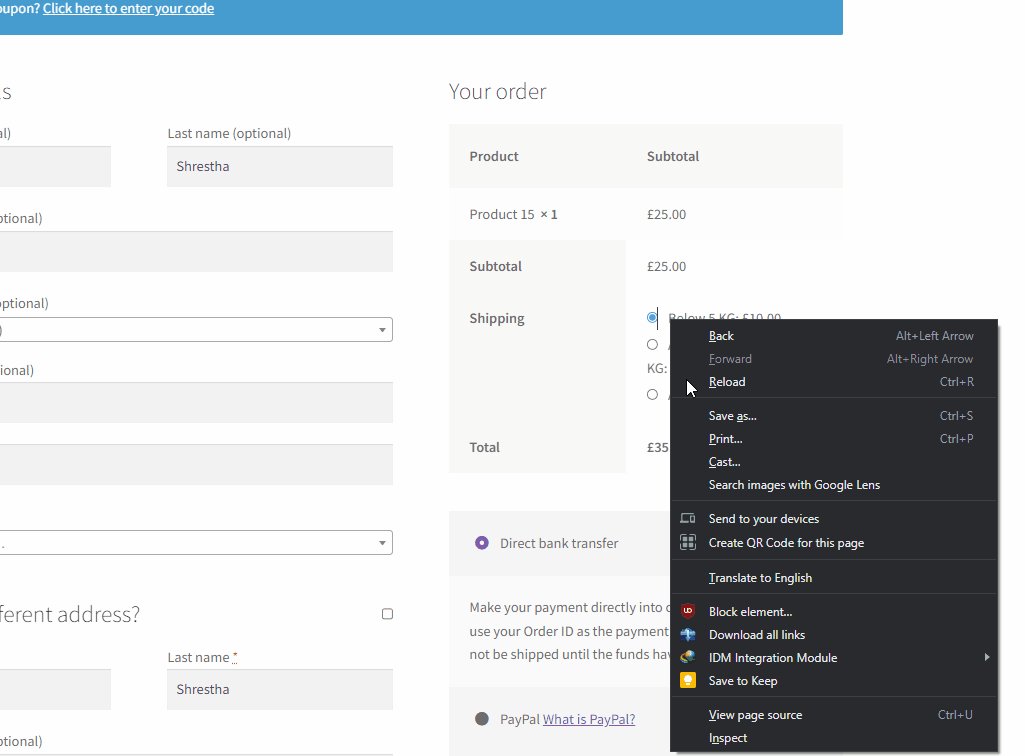
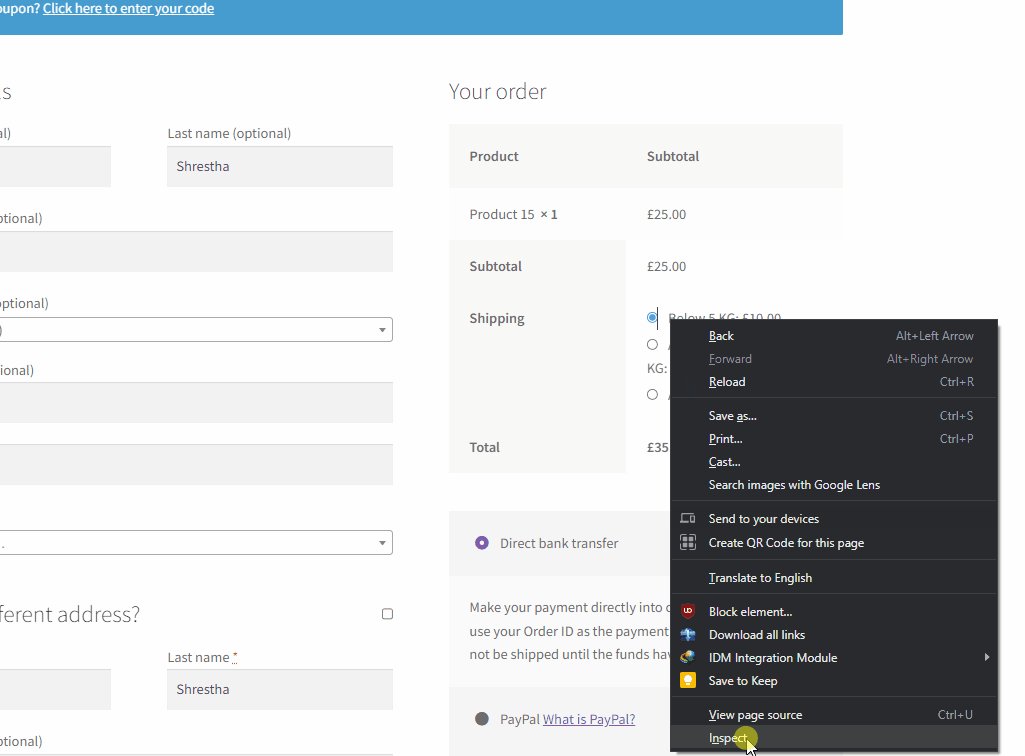
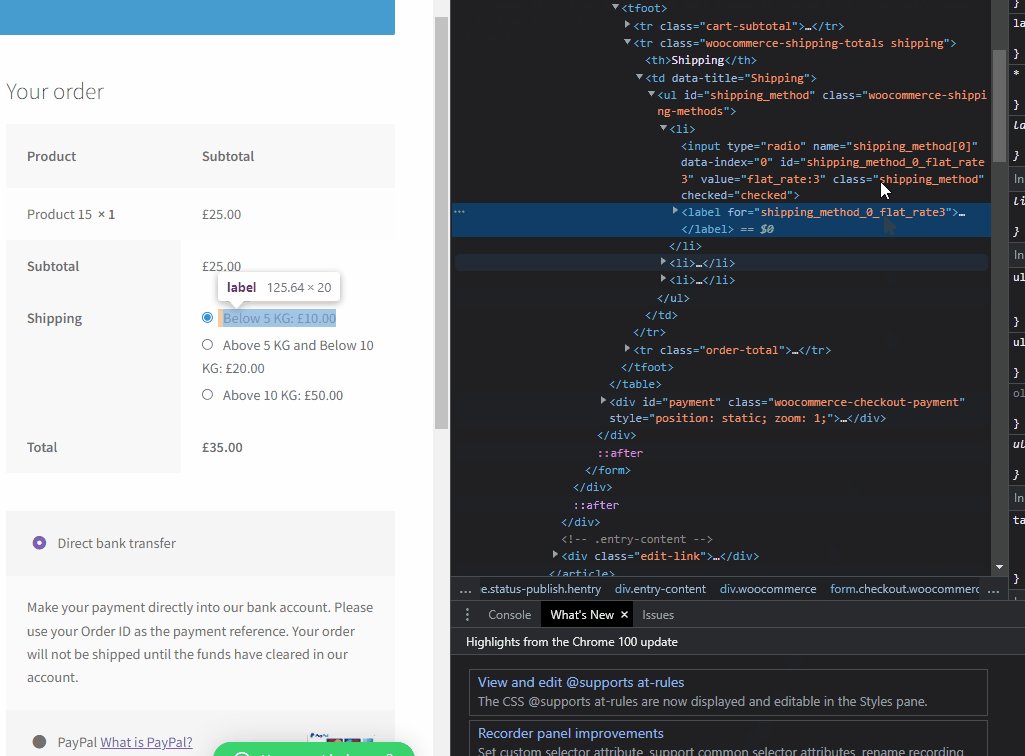
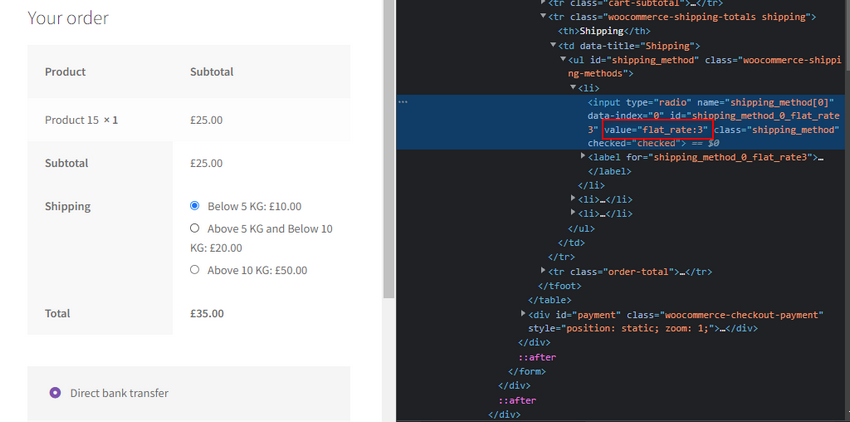
Ora vai avanti e tieni traccia del tuo ID forfettario utilizzando lo strumento Ispeziona . Aggiungi un articolo al carrello e, per impostazione predefinita, dovresti vedere tutte e 3 le spedizioni a tariffa fissa nella pagina di pagamento. Fare clic con il pulsante destro del mouse sul pulsante di opzione per l'opzione di spedizione e fare clic su Ispeziona. La scheda Elementi dovrebbe mostrarti le proprietà HTML/CSS della tua opzione di spedizione.

Il campo del valore dovrebbe mostrarti il tuo ID flat_rate. Ad esempio, per questa opzione di spedizione, dice flat_rate:3. Questo è l'ID forfettario per la nostra spedizione <5 KG.

Fai lo stesso per le altre tariffe di spedizione. Qui useremo:
- Forfait: 3
- Forfait: 4
- Forfait: 5
Visualizza tariffe forfettarie diverse in base al peso in modo programmatico
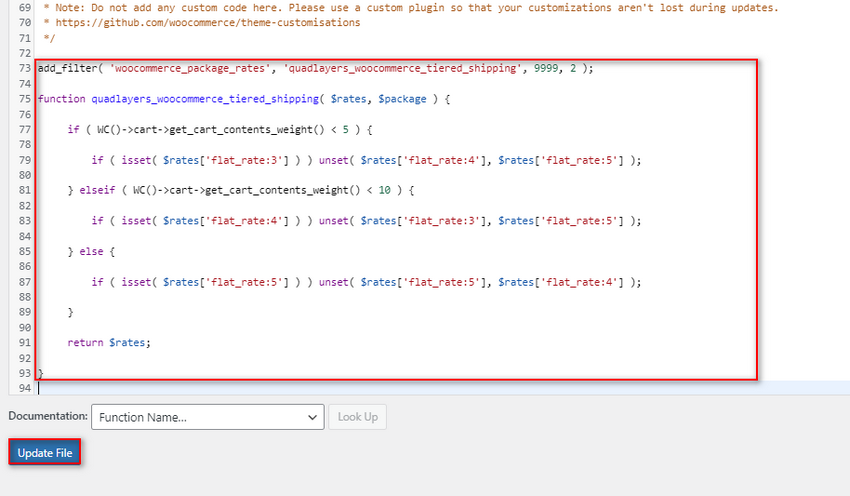
Successivamente, aggiungeremo il seguente frammento di codice PHP al file functions.php del nostro tema basato sugli ID flat_rate.
add_filter( 'woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2 );
funzione quadlayers_woocommerce_tiered_shipping ($ tariffe, $ pacchetto) {
if ( WC()->carrello->get_cart_contents_weight() < 5 ) {
if ( isset($tariffe['flat_rate:3'] ) ) unset($taris['flat_rate:4'], $rates['flat_rate:5'] );
} elseif ( WC()->carrello->get_cart_contents_weight() < 10 ) {
if ( isset($tariffe['flat_rate:4'] ) ) unset($taris['flat_rate:3'], $taris['flat_rate:5'] );
} altro {
if ( isset($tariffe['flat_rate:5'] ) ) unset($taris['flat_rate:5'], $taris['flat_rate:4'] );
}
restituire $tariffe;
}Questo codice funziona semplicemente controllando il peso totale del tuo carrello usando WC()->cart->cart_contents_weight hook . Ricorda che il condizionale in questo codice funziona controllando il peso e quindi impostando una determinata tariffa fissa e quindi nascondendo il resto. Quindi, al primo condizionale:
if ( WC()->carrello->get_cart_contents_weight() < 5 ) {
if ( isset($tariffe['flat_rate:3'] ) ) unset($taris['flat_rate:4'], $rates['flat_rate:5'] );Il condizionale controlla se il peso è inferiore a 5 kg, quindi imposta flat_rate:3 e annulla l'impostazione del resto delle tariffe forfettarie in base all'ID. Assicurati che ciascuna di queste tariffe forfettarie sia impostata in base ai tuoi ID forfettari in modo che il codice funzioni per il tuo sito web.
Puoi anche modificare le istruzioni if nel codice precedente da 5 o 10 per modificare il controllo condizionale. Quindi, ad esempio, possiamo modificare il codice in questo modo in modo che controlli se il peso del carrello è inferiore a 50 kg, superiore a 50 kg e inferiore a 100 kg o superiore a kg.
2.2. Aggiungi il codice al tuo file functions.php:
Vai avanti e aggiungi questo al file functions.php del tuo tema.
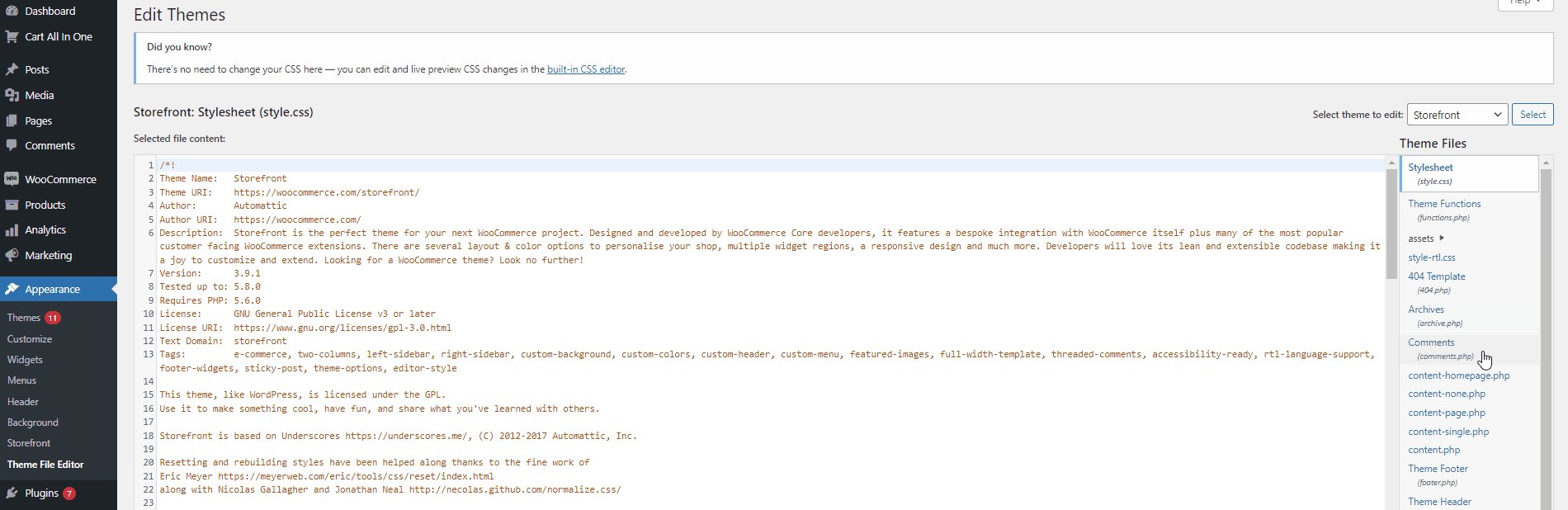
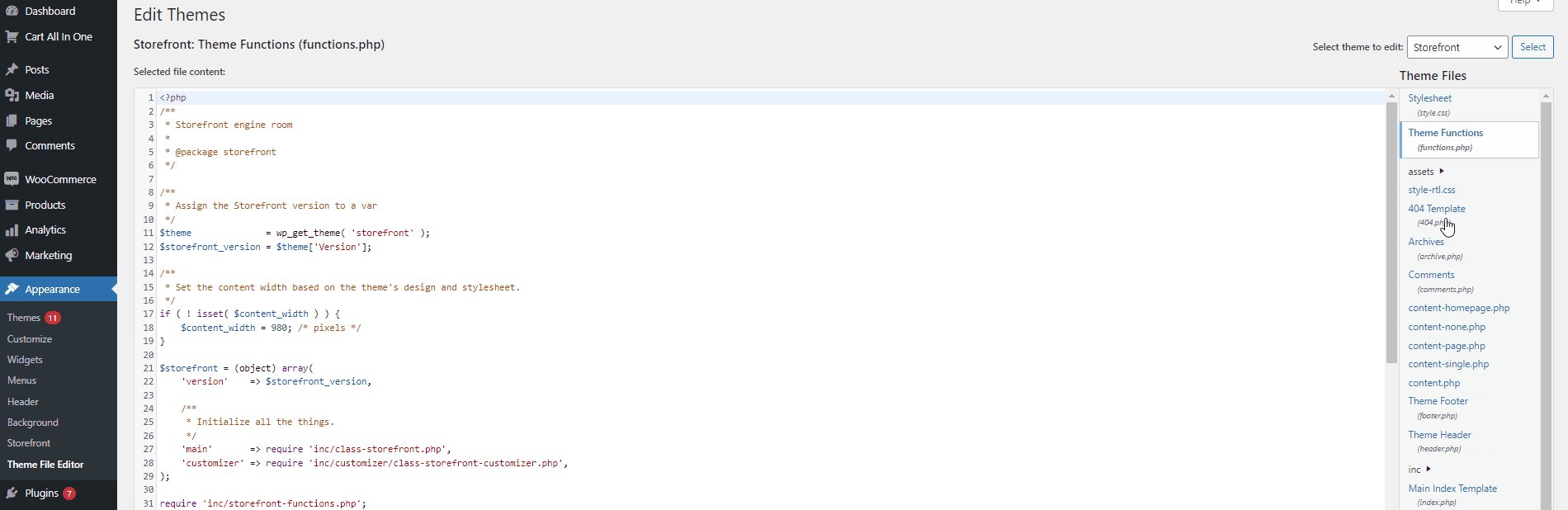
Per accedere al tuo file functions.php, apri la dashboard di amministrazione di WordPress e fai clic su Aspetto > Editor di file del tema . Quindi, utilizzando la barra laterale dei file del tema a destra, fai clic su functions.php.

Vai avanti e aggiungi il tuo snippet di codice a questo editor di codice e fai clic su Aggiorna file per salvare le modifiche.

Ora, le tue tariffe di spedizione dovrebbero cambiare in base al peso del tuo carrello in questo modo:

Bonus: forza i dettagli di spedizione in WooCommerce:
Ora, se stai aggiungendo più elementi al tuo processo di spedizione, è una buona idea assicurarti che il tuo modulo di spedizione sia un po' più personalizzato per le richieste dei tuoi clienti. Puoi anche scegliere di forzare l' indirizzo di spedizione poiché per impostazione predefinita WooCommerce ti consente solo di compilare il modulo di spedizione facoltativamente.
Ovviamente, quando spedisci un grande volume di prodotti, ciò aggiunge più difficoltà alla logistica, quindi vorresti aggiungere o rimuovere alcuni campi in più nel modulo Spedizione. Questo è il motivo per cui puoi anche considerare l'utilizzo di un plug-in dedicato per personalizzare il modulo di spedizione e forzare l'indirizzo di spedizione insieme all'indirizzo di fatturazione nella pagina di pagamento.
Ti consigliamo vivamente di utilizzare WooCommerce Checkout Manager se hai bisogno di tali misure. Puoi anche personalizzare e modificare i campi del modulo di fatturazione e riempimento e persino nasconderli o impostarli su opzionali in modo che l'esperienza di pagamento per il tuo sito Web sia molto più agevole.
Quindi, per iniziare vai avanti e installa il plug-in facendo clic su Plugin> Aggiungi nuovo nella tua pagina di amministrazione di WordPress . Usa la barra di ricerca a destra per cercare WooCommerce Checkout Manager , quindi fai clic su Installa ora nella scheda del plug-in. Fare clic su Attiva una volta che il pulsante cambia e questo dovrebbe attivare il plug-in.

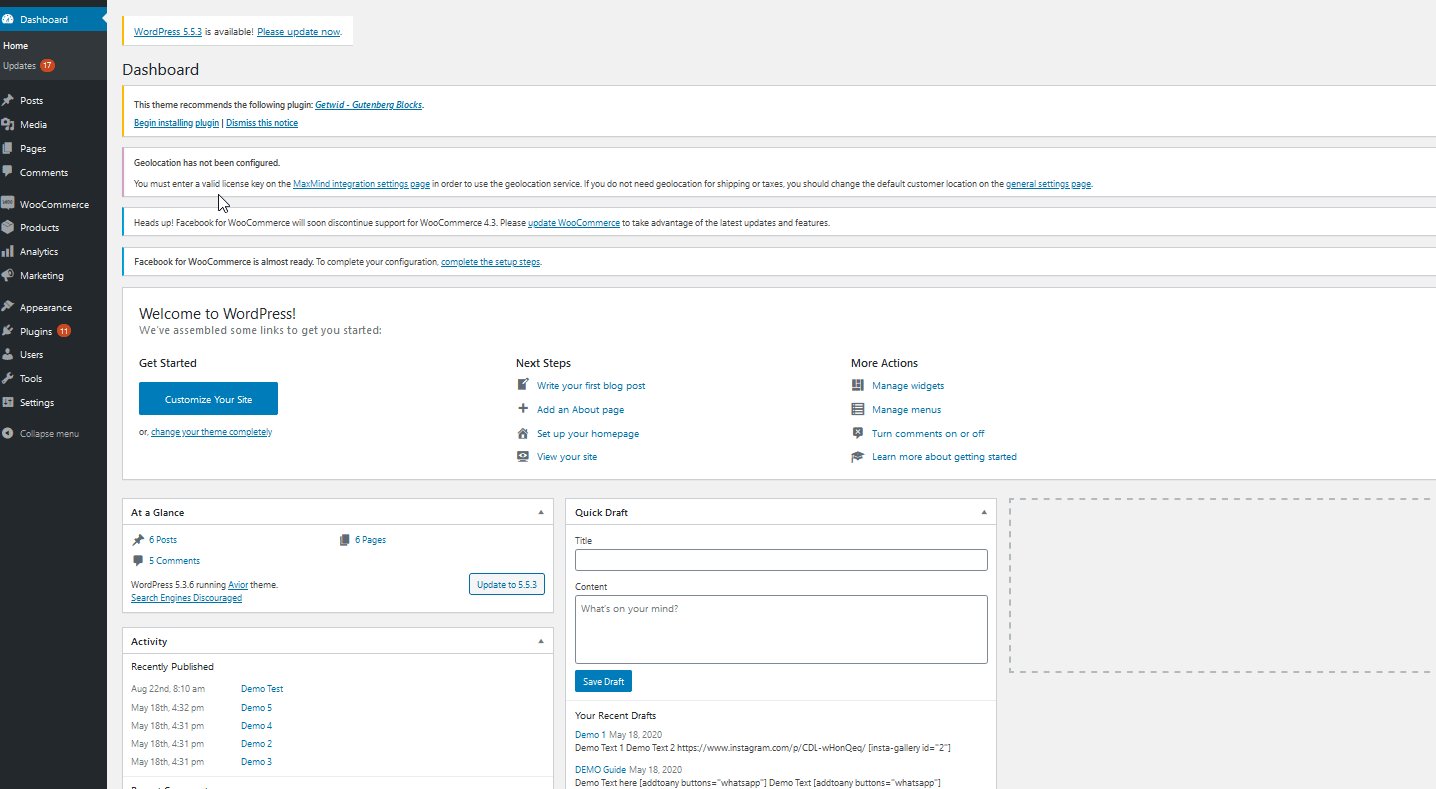
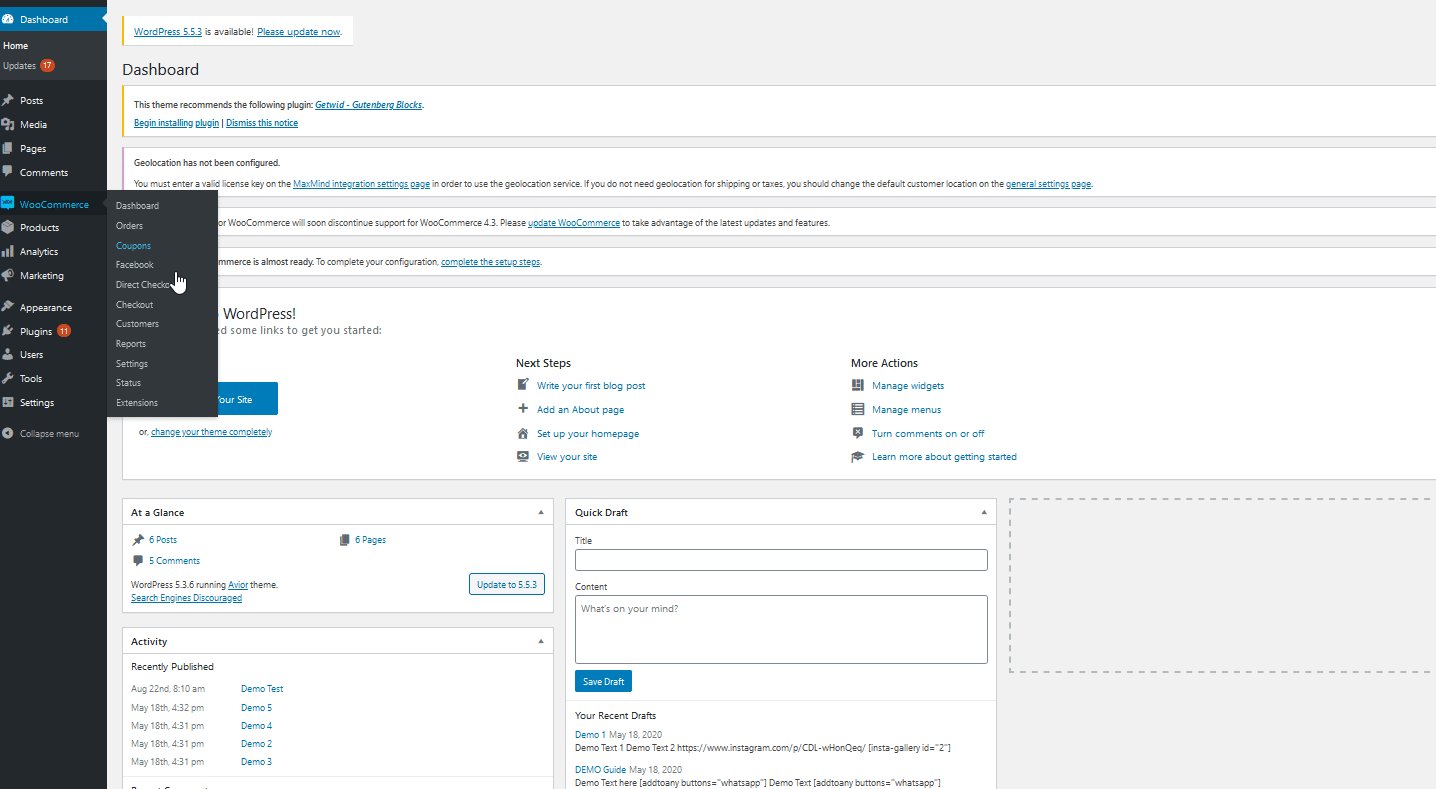
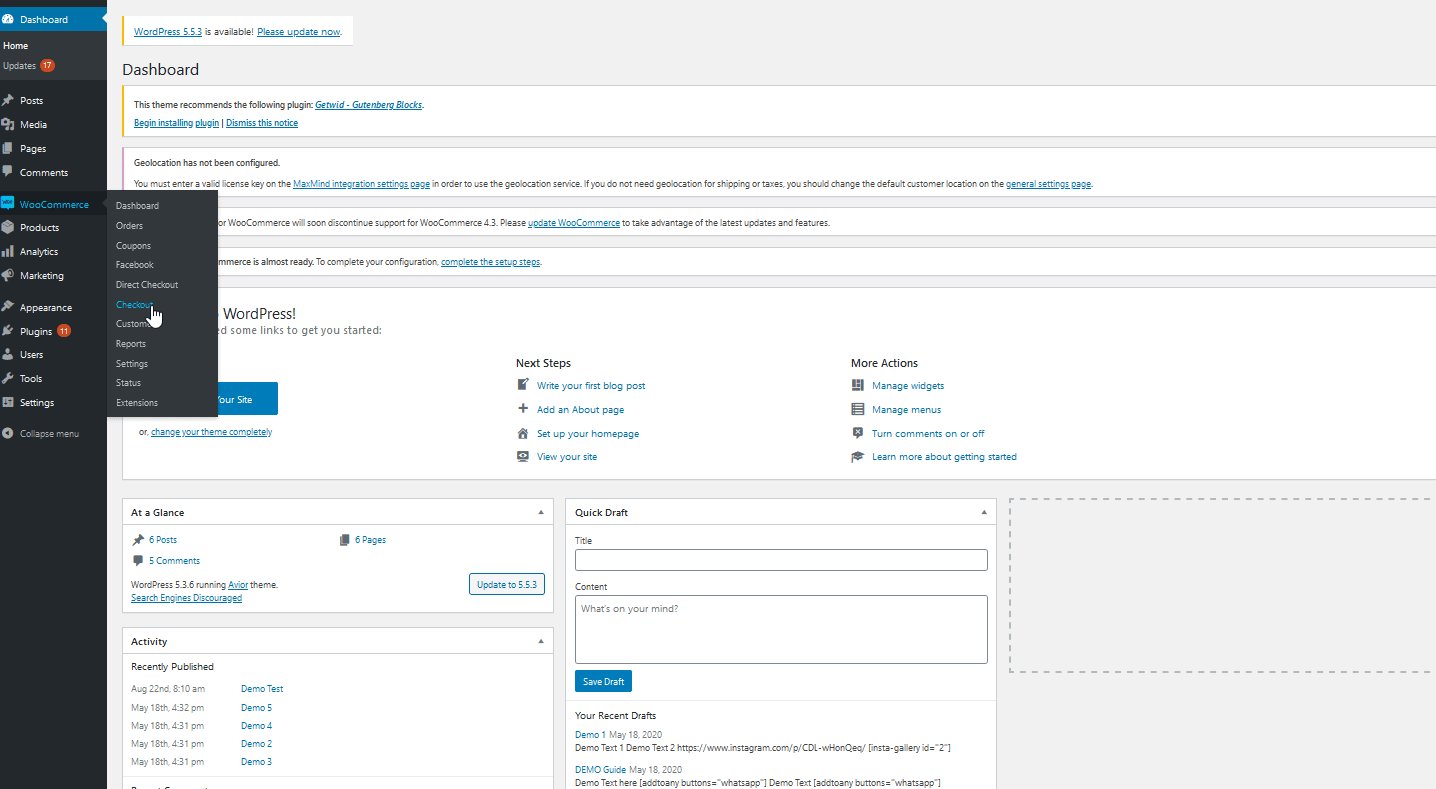
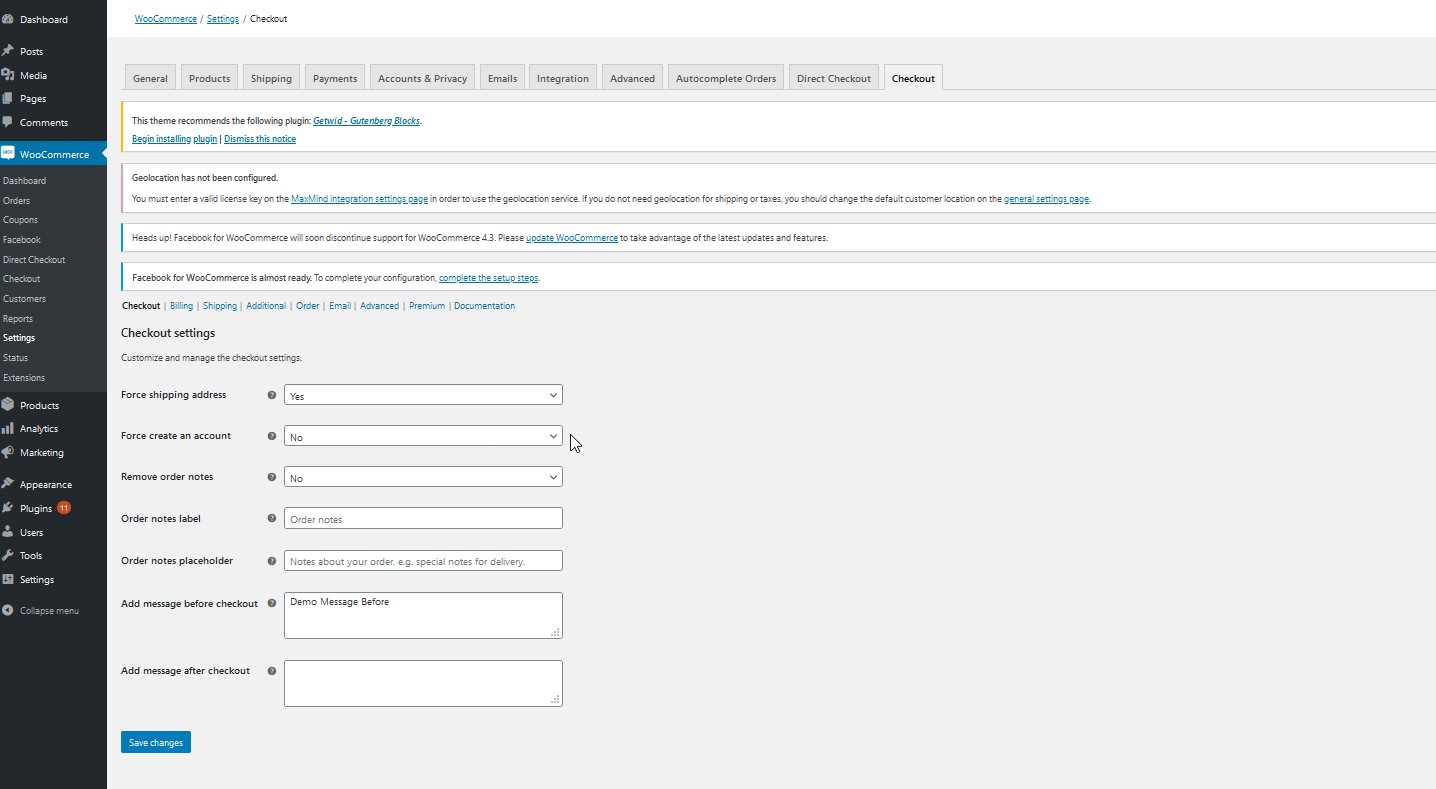
Quindi, vai avanti e apri le impostazioni di WooCommerce Checkout Manager facendo clic su WooCommerce > Checkout .

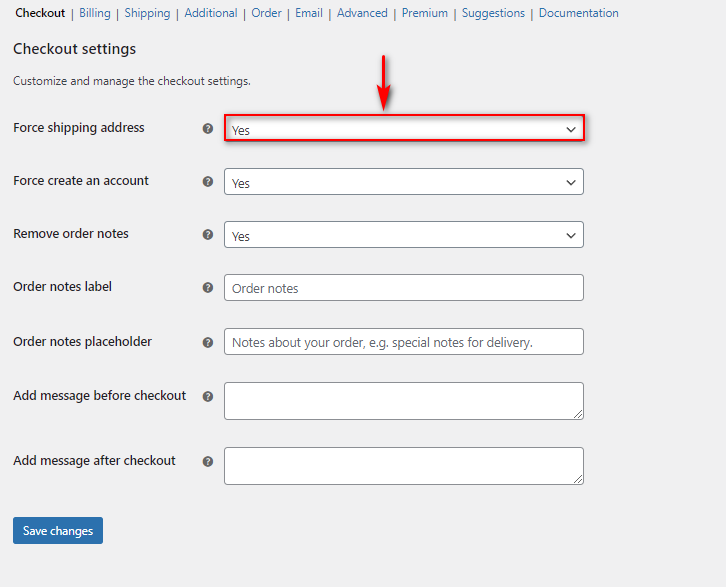
Dopodiché, puoi impostare l' opzione Indirizzo di spedizione forzato su Sì e ora i tuoi clienti dovranno compilare i dettagli di spedizione.

Puoi anche scegliere di personalizzare i tuoi campi di spedizione utilizzando il plug-in in diversi modi. Per questo, consulta questo articolo per saperne di più su questo processo. Ma se vuoi una migliore comprensione per abilitare gli indirizzi di spedizione in WooCommerce, abbiamo la guida perfetta anche per te.
Concludendo:
E questo conclude la nostra guida su Come aggiungere la spedizione basata sul peso in WooCommerce . La personalizzazione di diverse parti delle spese di pagamento di WooCommerce è una parte fondamentale della gestione di un'attività redditizia. L'impostazione di tariffe diverse in base al peso del carrello può fare molto per aiutarti a gestire i costi aziendali e logistici.
Il nostro blog oggi ha trattato diversi punti quando si tratta di personalizzare le spese di spedizione e i campi di spedizione. Ciò comprende:
- Utilizzo di un plug-in per aggiungere la spedizione basata sul peso in WooCommerce.
- Aggiunta di tariffe forfettarie personalizzate per spedizioni basate sul peso diverso e applicarle in modo programmatico.
- Forzare l'indirizzo di spedizione e personalizzare il modulo di verifica della spedizione.
Ora, ci sono diversi modi e plugin per applicare queste misure al tuo sito web, ma l'idea approssimativa dovrebbe essere simile. Tuttavia, in caso di problemi, faccelo sapere nei commenti e ci occuperemo subito.
Inoltre, se vuoi saperne di più sulla personalizzazione del tuo negozio WooCommerce e sull'esperienza complessiva di utilizzo, perché non dai un'occhiata ad alcuni dei nostri altri articoli:
- Come aggiungere la data di consegna in WooCommerce
- Best WooCommerce Richiedi un preventivo Plugin per il 2022
- Come aggiungere WooCommerce Richiedi un preventivo
