Come aggiungere l'icona del carrello WooCommerce al menu
Pubblicato: 2024-02-23Non sai nulla su come aggiungere un'icona del carrello al menu? Non preoccuparti, sei nel posto giusto. Oggi parliamo di un piccolo ma di grande impatto che può migliorare l'esperienza di acquisto dei tuoi clienti: aggiungere un'icona del carrello WooCommerce al tuo menu.
In questa guida passo passo ti guideremo attraverso il processo di integrazione perfetta dell'icona del carrello nel menu di navigazione del tuo sito web.
Ciò non solo aggiunge un tocco di professionalità al tuo negozio online, ma rende anche più semplice per i tuoi clienti tenere traccia del loro percorso di acquisto.
Che tu sia un webmaster esperto o che tu abbia appena iniziato il tuo percorso di business online, non temere!
Suddivideremo il processo in passaggi semplici e facili da seguire, assicurandoti che tu possa implementare questo miglioramento in tutta sicurezza. Quindi tuffiamoci ed eleviamo il tuo negozio online a nuovi livelli!
Iniziamo!
Sommario
Perché visualizzare l'icona del carrello WooCommerce?
Visualizzare l'icona del carrello WooCommerce nel menu del tuo sito web è importante per diversi motivi. In primo luogo, rende più facile per i clienti trovare il proprio carrello durante la navigazione nel tuo sito. Ciò significa che possono verificare rapidamente quali articoli hanno aggiunto e procedere al pagamento senza problemi.
In secondo luogo, funge da promemoria visivo per gli utenti, spingendoli a continuare a fare acquisti o a completare i propri acquisti.
In terzo luogo, avere l'icona del carrello costantemente visibile su tutte le pagine garantisce un'esperienza di navigazione fluida, soprattutto sui dispositivi mobili.
Inoltre, contribuisce al design generale del tuo sito web e all'identità del marchio, allineandosi alle pratiche comuni di e-commerce.
L'aggiunta di un'icona del carrello WooCommerce al tuo menu migliora l'esperienza dell'utente, incoraggia le vendite e rafforza il tuo marchio, rendendolo una preziosa aggiunta al tuo negozio online.
Come aggiungere l'icona del carrello WooCommerce al menu
Utilizzeremo un plugin gratuito per WooComerce Cart, TH Floating e Menu Cart per WooCommerce. È un plugin molto carino per visualizzare e gestire le icone del carrello sul tuo sito web.
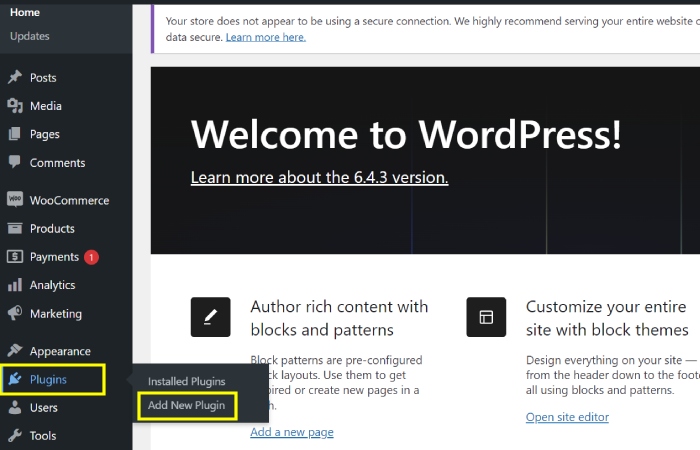
1. Vai su "Plugin" e seleziona "Aggiungi nuovo".

Questo passaggio prevede la navigazione nella sezione "Plugin" di un software o un sito Web e la selezione dell'opzione "Aggiungi nuovi" plug-in.
Ciò consente all'utente di sfogliare e installare nuovi plugin o estensioni per migliorare la funzionalità del software o del sito web.
L'aggiunta di nuovi plug-in può fornire funzionalità aggiuntive, opzioni di personalizzazione e prestazioni migliorate.
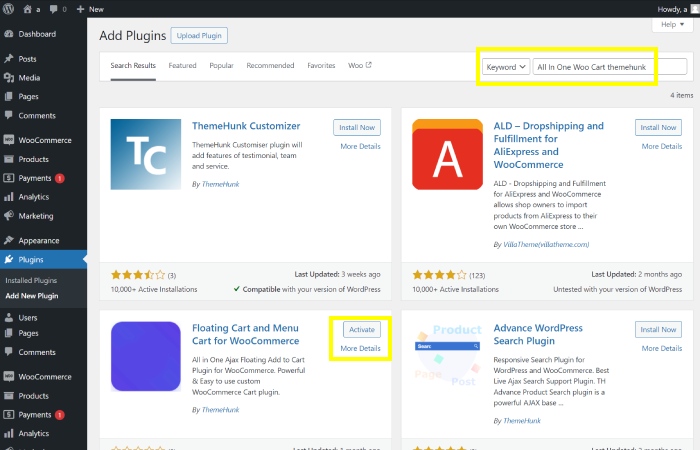
2. Cerca "All in One Woo Cart", quindi fai clic su "Installa ora" e "Attiva".

In questo passaggio, ti viene chiesto di cercare un plugin specifico chiamato "All in One Woo Cart" all'interno del repository dei plugin.
Una volta individuato il plug-in " All in One Woo Cart ", ti verrà richiesto di fare clic sul pulsante "Installa ora" per avviare il processo di installazione.
Una volta completata l'installazione, è necessario fare clic sul pulsante "Attiva" per attivare il plug-in "All in One Woo Cart", abilitandone la funzionalità all'interno del software o del sito Web.
WooCommerce è un popolare plugin di e-commerce per WordPress e la sua attivazione ti consentirà di configurare e gestire un negozio online.
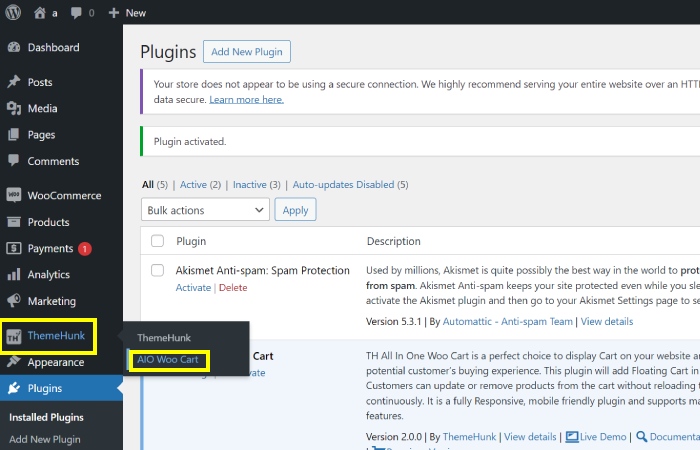
3. Fai clic su "Themehunk" e quindi su "AIO Woo Cart".

In questo passaggio, vai alla sezione “Themehunk” e quindi scegli “AIO Woo Cart” dal menu.
Ciò ti consentirà di accedere alle impostazioni e alle opzioni relative alla personalizzazione del carrello WooCommerce.
Quando installiamo il plugin, il carrello apparirà automaticamente nell'intestazione.
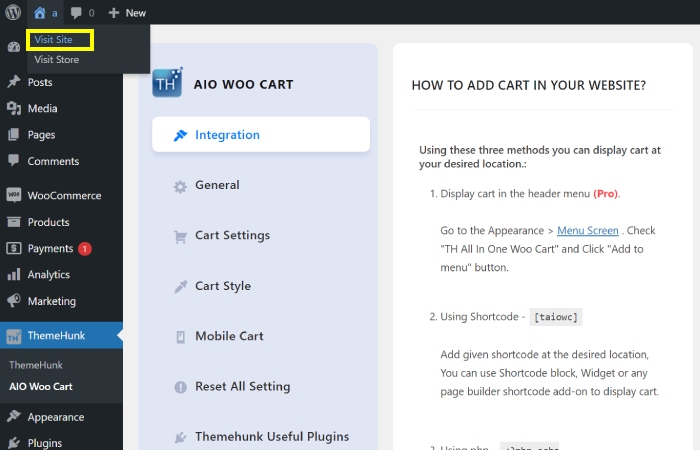
4. Clicca su “Visita il sito”.

Facendo clic su "Visita il sito", verrai indirizzato al front-end del tuo sito Web, consentendoti di visualizzare le modifiche apportate e assicurarti che tutto appaia come previsto.

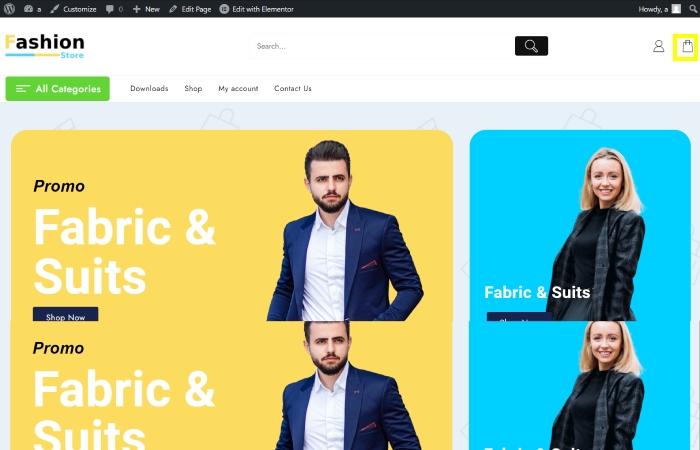
5. "Guarda, nell'intestazione è apparsa l'icona del carrello."

Al momento abbiamo l'icona del carrello nell'intestazione; per portarlo nel menu, dobbiamo attivare la versione pro.
"Ora, dopo aver attivato la versione pro, possiamo aggiungere l'icona del carrello al menu."
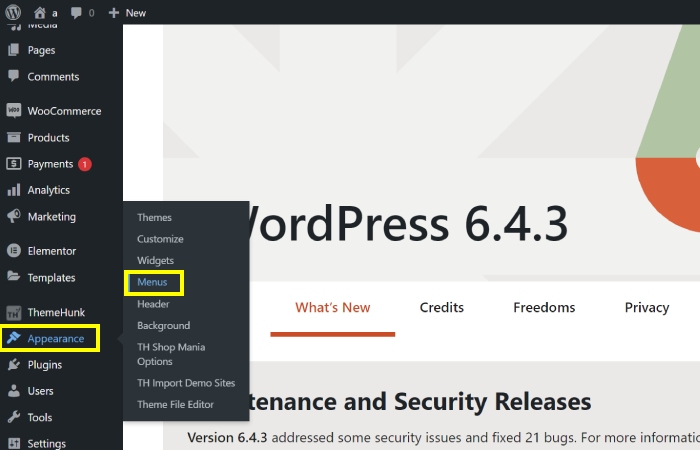
6. Fare clic su "Aspetto", quindi fare clic su "Menu".

In questo passaggio, accederai alla sezione "Aspetto" all'interno dell'interfaccia. Quindi, procederai facendo clic sull'opzione "Menu" per accedere alle impostazioni di personalizzazione del menu.
Questa azione consente di gestire e modificare i menu visualizzati sull'interfaccia.
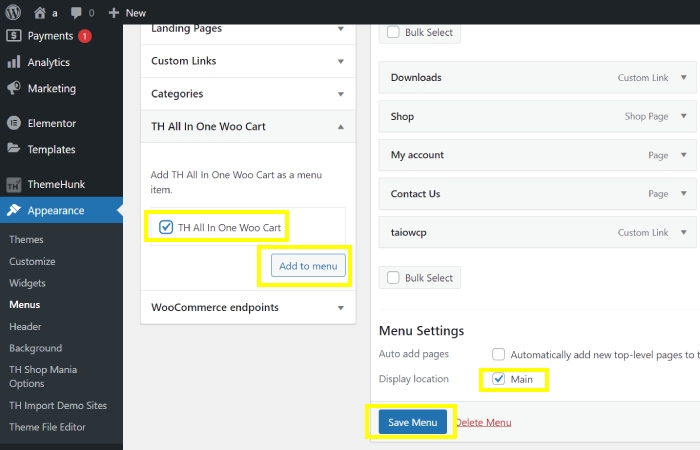
7. Fai clic su Carrello Woo All in One>Aggiungi al menu>Principale>Salva menu.

In questo passaggio, farai clic su “All in One Woo Cart” dalle opzioni del menu. Quindi, seleziona "Aggiungi al menu" per aggiungerlo al menu. Successivamente, scegli "principale" come posizione per la voce di menu.
Infine, fai clic su “Salva menu” per salvare le modifiche. Questo passaggio garantisce che l'opzione "Carrello Woo tutto in uno" venga aggiunta al menu principale e salvata per un utilizzo futuro.
Il metodo descritto è per il tema classico.
8. Fare clic su "Visita il sito".
Farai clic sul pulsante “Visita il sito” per visualizzare in anteprima il tuo sito web come apparirà ai visitatori.
Facendo clic su questo pulsante, puoi vedere come le tue modifiche hanno influenzato l'aspetto generale e la funzionalità del tuo sito. Ciò ti consente di apportare le modifiche necessarie prima di rendere il tuo sito web disponibile al pubblico.
Facendo clic su "Visita il sito" avrai una visione in tempo reale dello stato attuale del tuo sito web.

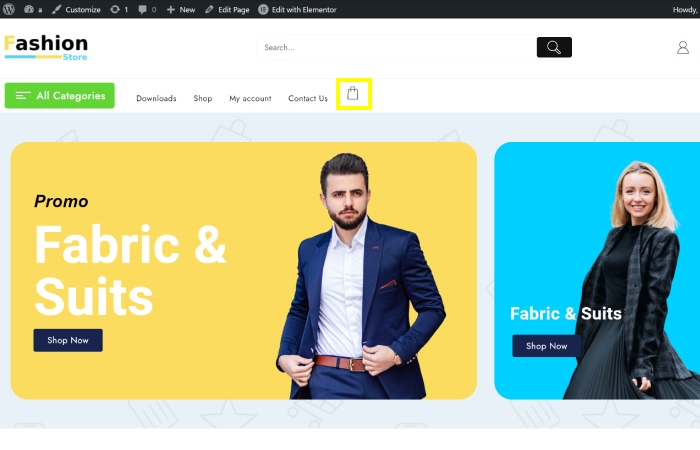
L'icona del carrello WooCommerce è stata aggiunta con successo al menu del sito web.
Seguendo i passaggi forniti, gli utenti possono ora vedere visivamente l'icona del carrello visualizzata nella sezione menu.
Questa aggiunta consente ai clienti un facile accesso e navigazione alla funzionalità del carrello.
La presenza dell'icona del carrello nel menu migliora l'esperienza dell'utente e rende conveniente per i visitatori accedere al proprio carrello durante la navigazione nel sito.
FAQ:
D: Qual è lo scopo di aggiungere un'icona del carrello WooCommerce al menu?
Risposta: L'aggiunta dell'icona del carrello WooCommerce al menu fornisce agli utenti un modo comodo e facilmente accessibile per visualizzare e gestire gli articoli del carrello direttamente dal menu di navigazione.
D: Quali sono i vantaggi di avere un'icona del carrello nel menu di WooCommerce?
Risposta: L'icona del carrello nel menu semplifica l'esperienza dell'utente consentendo ai clienti di accedere rapidamente al carrello senza dover passare a una pagina separata. Ciò può migliorare il coinvolgimento degli utenti e incoraggiare acquisti più efficienti.
D: Come posso aggiungere l'icona del carrello WooCommerce al mio menu?
Risposta: Per aggiungere un'icona del carrello WooCommerce al menu, in genere puoi utilizzare un plug-in o un codice personalizzato per integrare l'icona del carrello nella struttura del menu del tuo sito Web WordPress. Ciò spesso comporta la modifica del tema o l'utilizzo di un'estensione WooCommerce dedicata.
D: L'aggiunta dell'icona del carrello al menu influisce sull'esperienza utente complessiva su un sito di e-commerce?
Risposta: Sì, l'aggiunta di un'icona del carrello al menu può migliorare in modo significativo l'esperienza dell'utente su un sito di e-commerce fornendo ai clienti un modo più intuitivo e accessibile di interagire con il proprio carrello, con conseguente migliore usabilità e tassi di conversione potenzialmente più elevati.
Conclusione;
Come aggiungere un'icona del carrello WooCommerce al menu è un prezioso miglioramento per i siti di e-commerce.
Fornisce ai clienti un modo semplice e intuitivo per accedere e gestire il proprio carrello direttamente dal menu di navigazione.
Incorporando questa funzionalità, le aziende possono migliorare l'esperienza utente complessiva, semplificare il processo di acquisto e potenzialmente aumentare i tassi di conversione.
Utilizzando plugin o codice personalizzato, i proprietari di siti web possono facilmente integrare l'icona del carrello nei loro menu, offrendo una soluzione comoda e visivamente accattivante per i clienti.
Questa semplice aggiunta può avere un impatto significativo sul coinvolgimento e sulla soddisfazione degli utenti, a tutto vantaggio del successo di un negozio online.
Vedi altro:
- Oltre 200 modelli e design di siti Web (gratuiti e premium) 2024
- Come reindirizzare il vecchio URL al nuovo URL in WordPress [Guida per principianti 2024]
- Qual è la directory principale in WordPress? E come trovarlo?
- Come aggiungere un nuovo utente nel sito Web WordPress
