Come aggiungere categorie di prodotti WooCommerce al menu
Pubblicato: 2020-12-08Vuoi includere le categorie di prodotti nel tuo menu? Sei nel posto giusto. In questo post, ti mostreremo 2 diversi metodi per aggiungere categorie di prodotti WooCommerce al menu .
Perché aggiungere categorie di prodotti al menu?
L'ottimizzazione del tuo negozio WooCommerce per le conversioni è la chiave per aumentare le vendite e le entrate. A parte un'ottima pagina di pagamento e un tema dall'aspetto professionale, il tuo negozio dovrebbe essere facile da navigare. Questo di solito è trascurato, ma è estremamente importante. Per offrire agli utenti un'esperienza di acquisto eccezionale, è necessario consentire loro di trovare facilmente ciò che stanno cercando.
Avere un menu chiaro e ben progettato è la chiave per aiutare gli utenti a navigare nel tuo sito. I menu contengono informazioni molto importanti ed è per questo che di solito si trovano in cima ai siti. Tuttavia, mantenere il tuo menu pulito e organizzato può essere una sfida se hai molti prodotti, categorie e sottocategorie. Ma abbiamo una soluzione per te.
Qui imparerai come aggiungere categorie di prodotti WooCommerce al menu per migliorare la navigazione del tuo sito. Ad esempio, supponiamo che un acquirente desideri acquistare un telefono cellulare Samsung dal tuo negozio online. Non sarebbe fantastico se potessero accedere alla sezione dei cellulari Samsung direttamente dal menu e trovare facilmente il prodotto che stanno cercando? Una migliore navigazione ti aiuterà a migliorare l'esperienza del cliente e ad aumentare i tuoi tassi di conversione.
Ecco perché l'aggiunta di categorie di prodotti al tuo menu può essere un punto di svolta per la tua attività.
Come aggiungere categorie di prodotti WooCommerce al menu
In questa guida, ti mostreremo come aggiungere i prodotti WooCommerce al menu in due modi diversi.
- Dalla sezione di amministrazione di WordPress
- Con un plug-in
Diamo un'occhiata più da vicino a ciascun metodo in modo da poter scegliere quello più adatto alla tua situazione.
1) Dal dashboard di WordPress
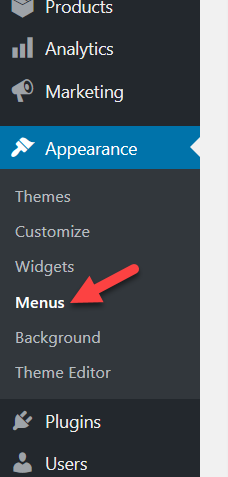
Il metodo più semplice e adatto ai principianti per includere le categorie di prodotti WooCommerce nel menu. Non richiede alcuno strumento aggiuntivo e richiede solo pochi minuti. Innanzitutto, accedi alla dashboard di WordPress e vai su Aspetti > Menu .
 Se hai appena configurato le opzioni di base, probabilmente non vedrai alcun menu, quindi dovrai crearne uno e assegnargli una posizione di menu. Vediamo come farlo.
Se hai appena configurato le opzioni di base, probabilmente non vedrai alcun menu, quindi dovrai crearne uno e assegnargli una posizione di menu. Vediamo come farlo.
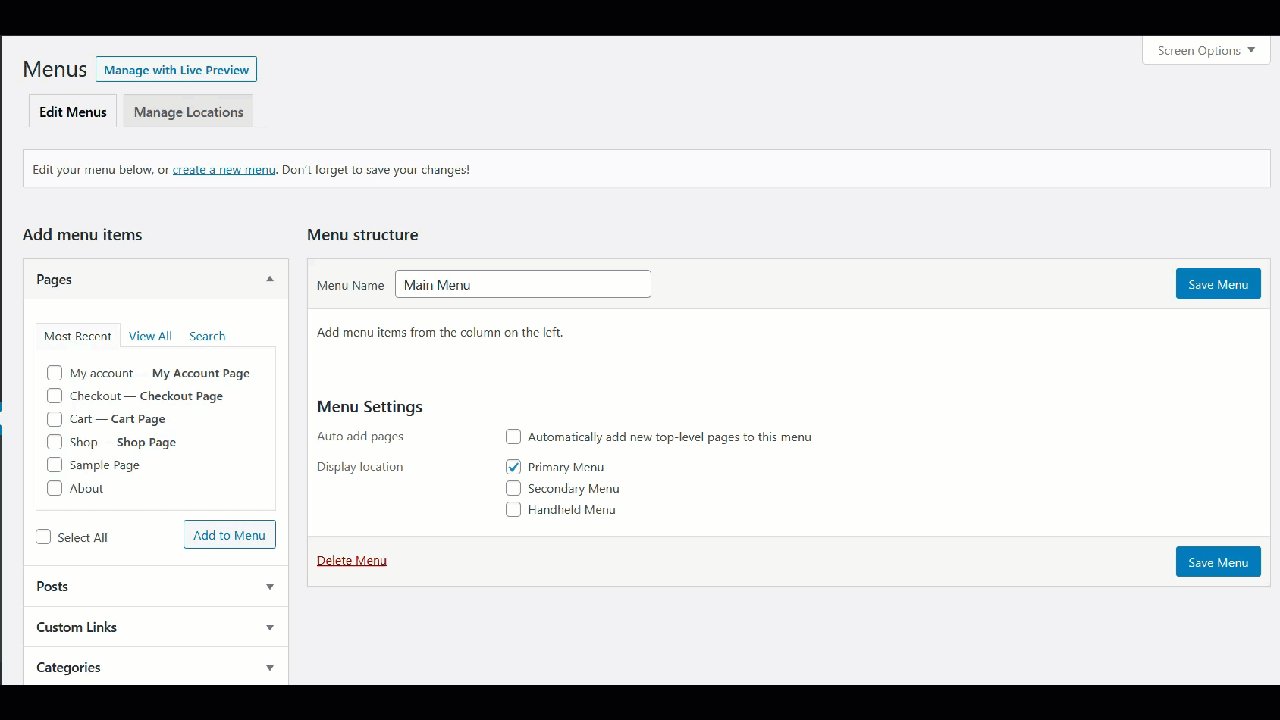
Creazione di un menu
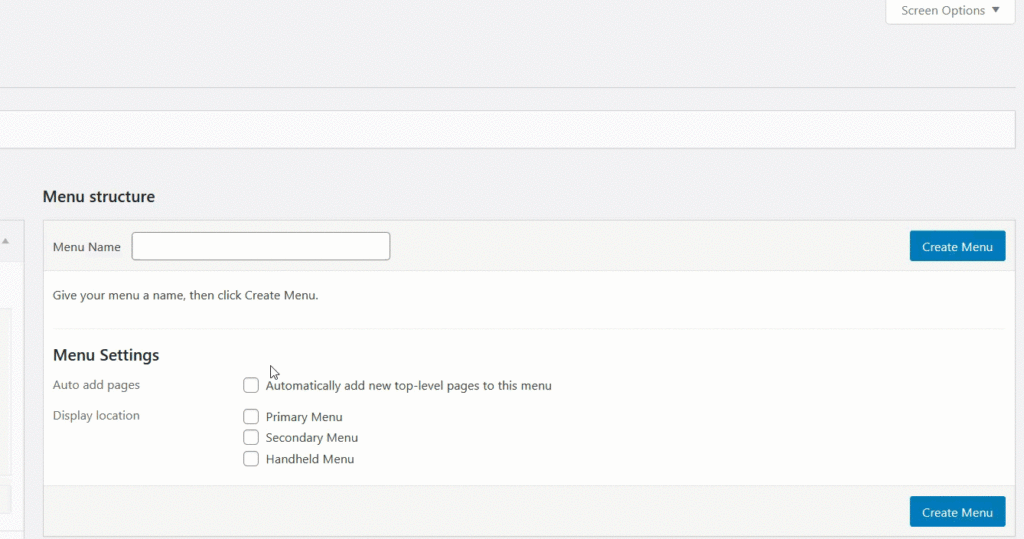
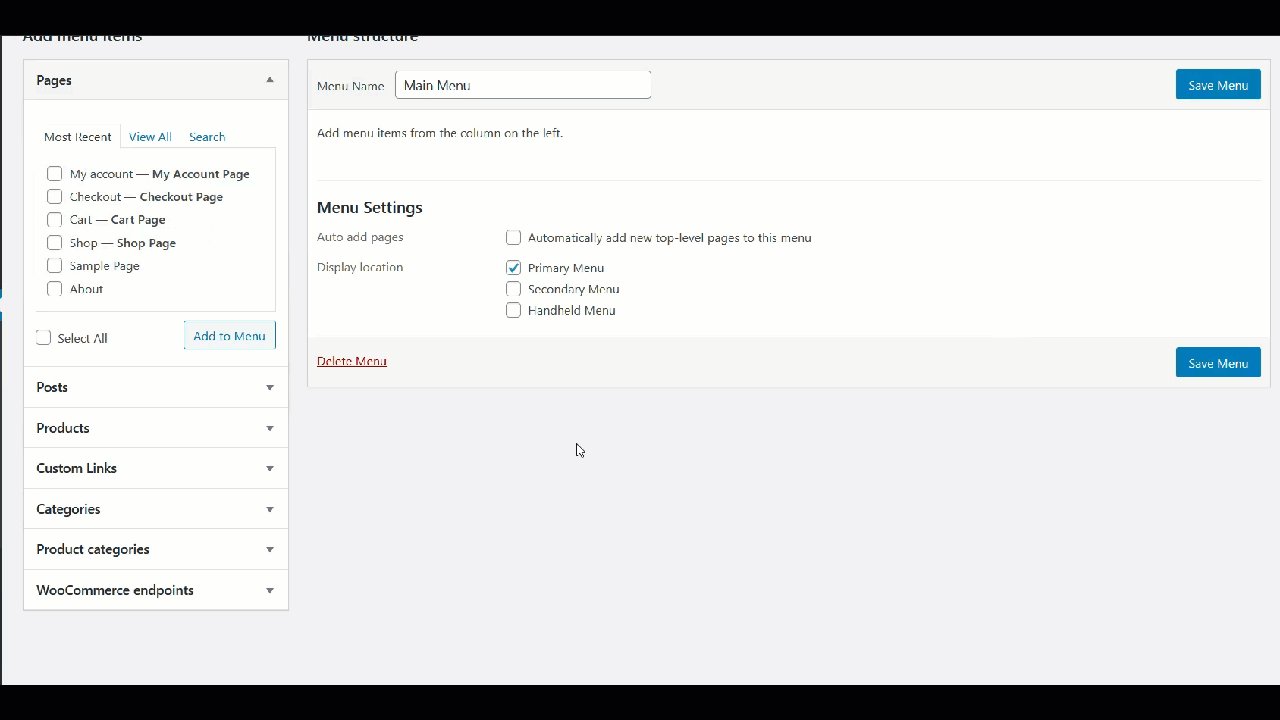
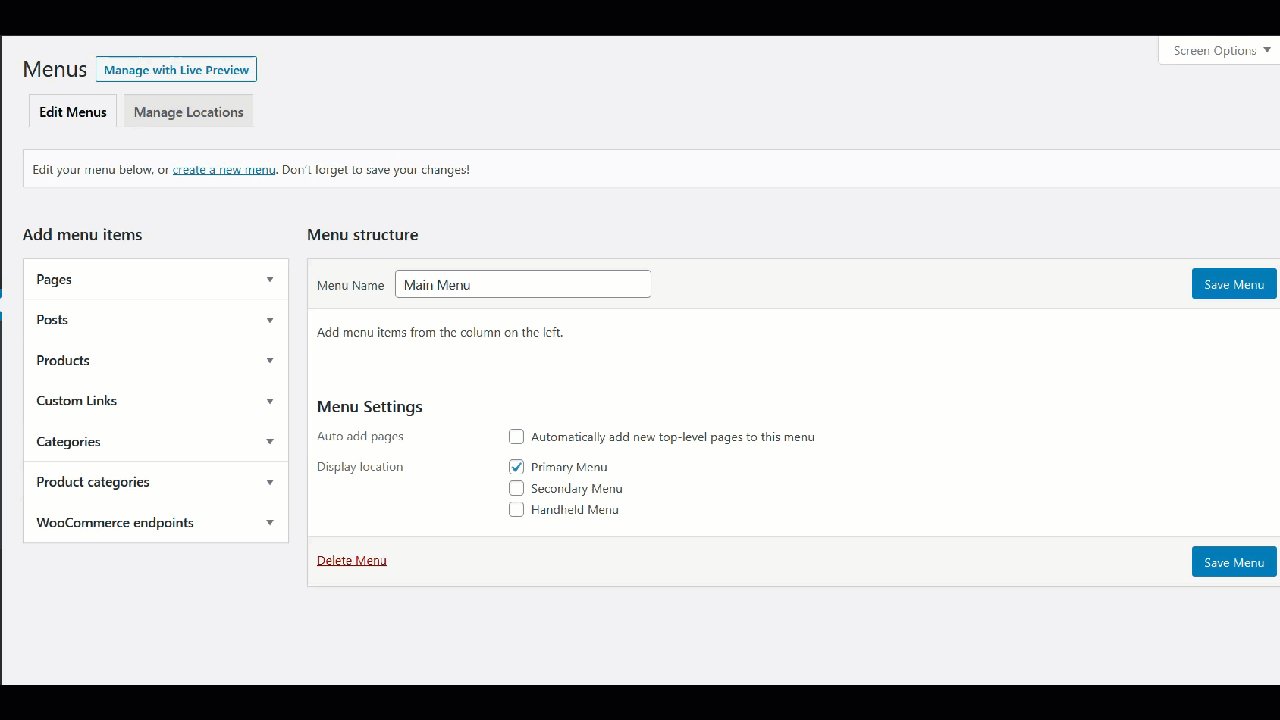
Per creare un menu, devi solo dargli un nome, assegnargli una posizione e fare clic sul pulsante Crea menu .  Per la nostra dimostrazione, posizioneremo il nostro menu nella posizione del menu principale del tema. Nel pannello di sinistra vedrai tutti gli elementi e i blocchi che puoi aggiungere al tuo menu.
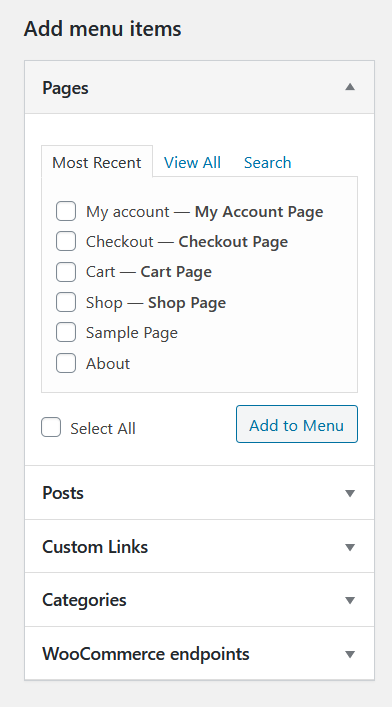
Per la nostra dimostrazione, posizioneremo il nostro menu nella posizione del menu principale del tema. Nel pannello di sinistra vedrai tutti gli elementi e i blocchi che puoi aggiungere al tuo menu.
- Pagine
- Messaggi
- Categorie
- Endpoint WooCommerce
- Prodotti
- Categorie di Prodotto
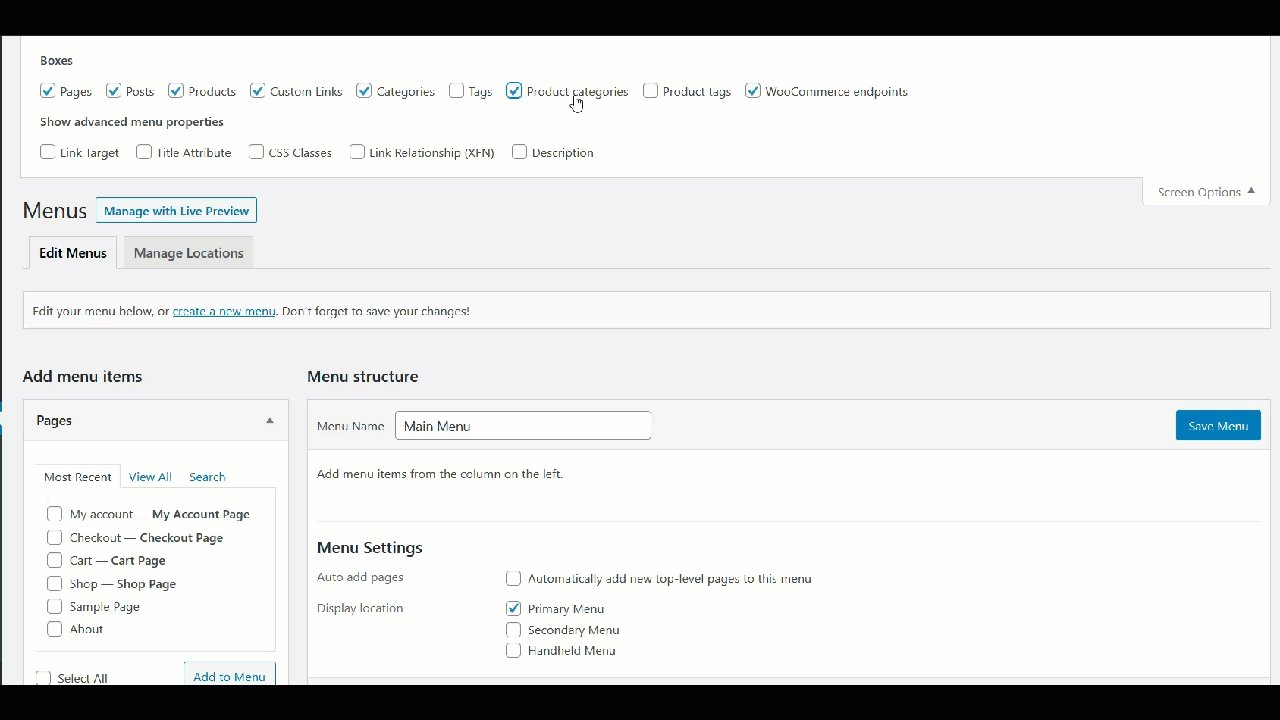
 Non riesci a vedere l'opzione prodotti e categorie WooCommerce? Non preoccuparti. Sono nascosti, quindi devi solo visualizzarli. Vai alle impostazioni delle opzioni dello schermo e seleziona le caselle di controllo corrispondenti come mostrato di seguito.
Non riesci a vedere l'opzione prodotti e categorie WooCommerce? Non preoccuparti. Sono nascosti, quindi devi solo visualizzarli. Vai alle impostazioni delle opzioni dello schermo e seleziona le caselle di controllo corrispondenti come mostrato di seguito.
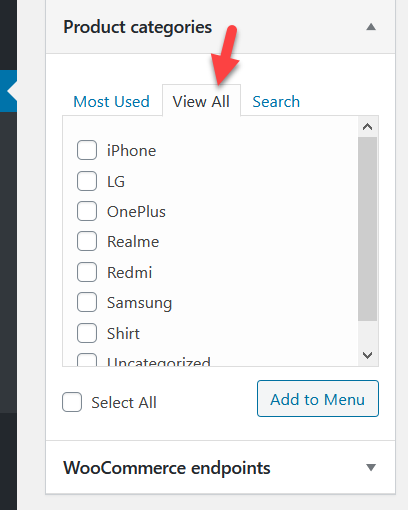
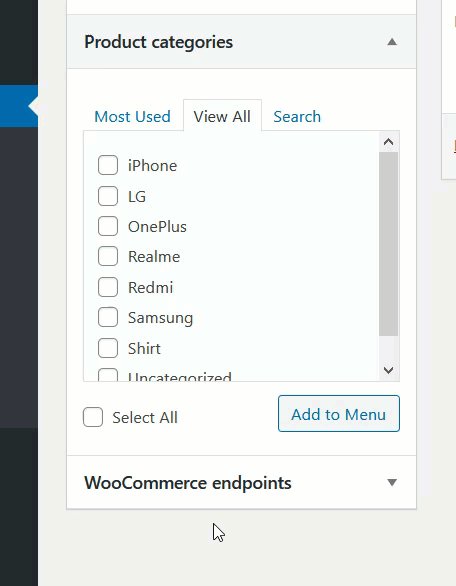
 Quindi, apri la sezione Categorie WooCommerce e controlla le categorie disponibili che hai sul tuo negozio online. Dalla scheda Visualizza tutto , potrai vedere tutte le categorie disponibili.
Quindi, apri la sezione Categorie WooCommerce e controlla le categorie disponibili che hai sul tuo negozio online. Dalla scheda Visualizza tutto , potrai vedere tutte le categorie disponibili.
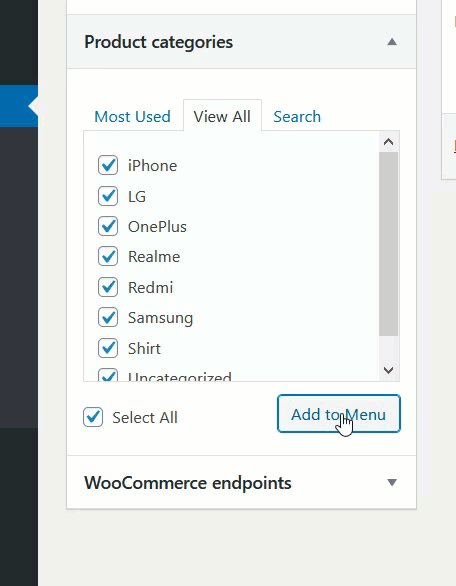
 Puoi selezionare tutte le categorie e aggiungerle al menu o includere categorie specifiche.
Puoi selezionare tutte le categorie e aggiungerle al menu o includere categorie specifiche.
Aggiunta di categorie di prodotti al menu
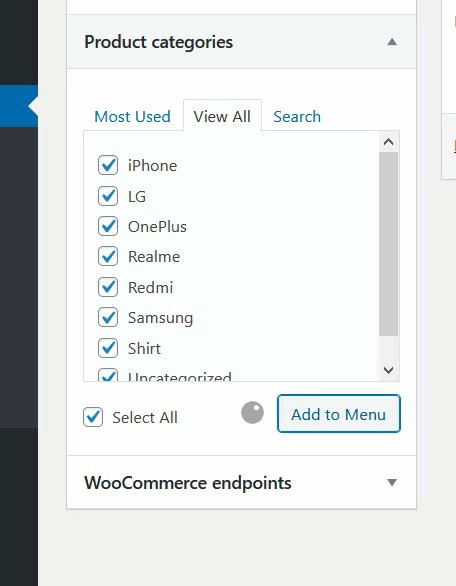
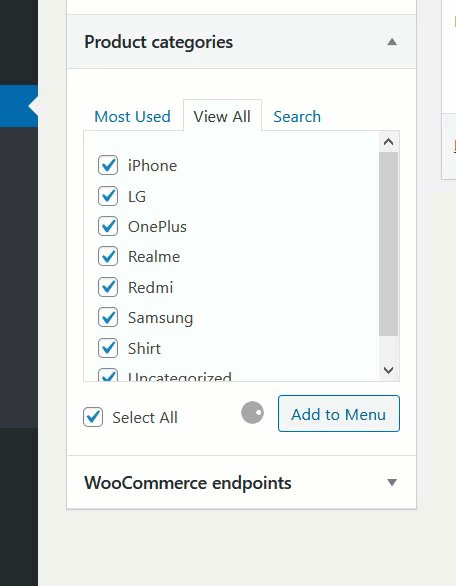
Per questa demo, aggiungeremo tutte le categorie al menu.
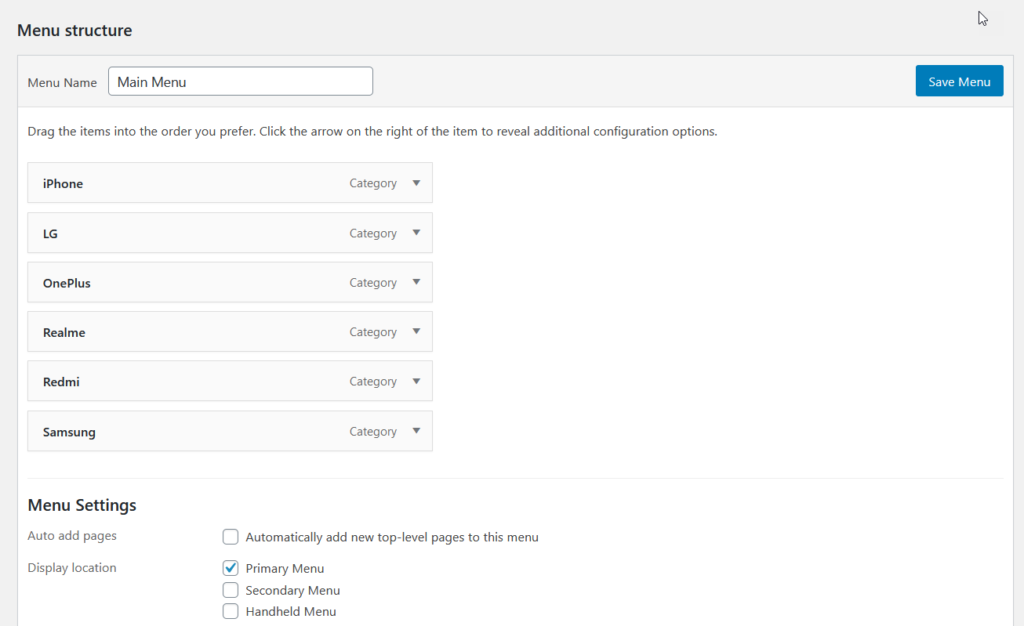
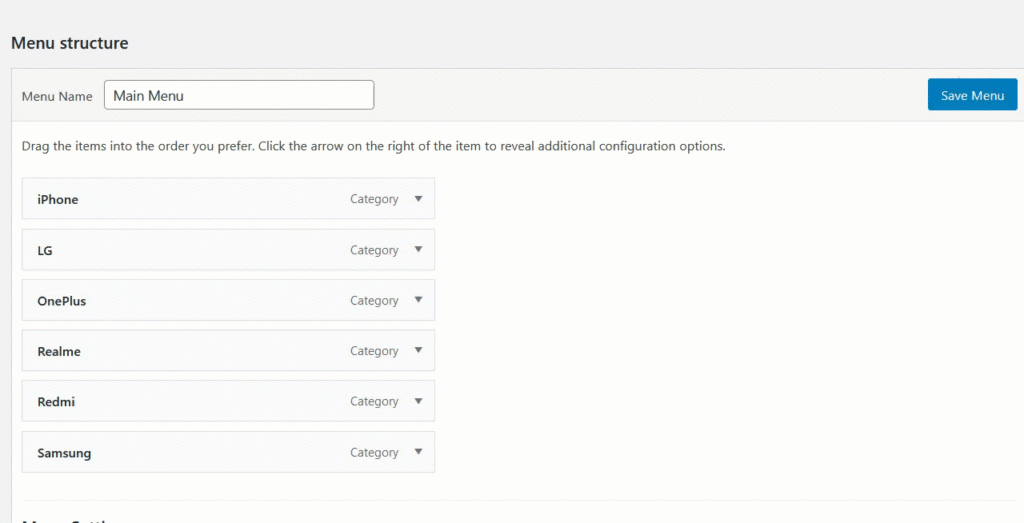
 Successivamente, puoi personalizzare gli elementi dalla sezione Menu. Puoi modificare la posizione degli elementi, creare sottomenu, scegliere dove visualizzarli e altro ancora.
Successivamente, puoi personalizzare gli elementi dalla sezione Menu. Puoi modificare la posizione degli elementi, creare sottomenu, scegliere dove visualizzarli e altro ancora.
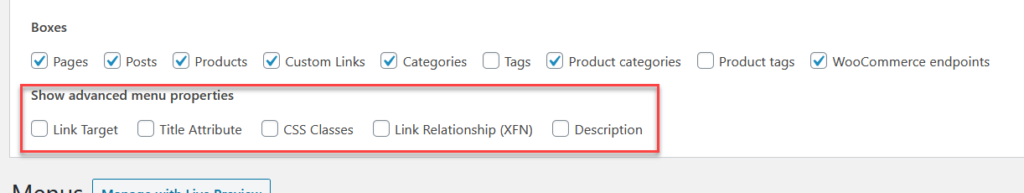
 Se vuoi personalizzare ancora di più il tuo menu, dai un'occhiata alla sezione Opzioni schermo . Lì vedrai le proprietà del menu Avanzate che puoi applicare alle tue voci di menu.
Se vuoi personalizzare ancora di più il tuo menu, dai un'occhiata alla sezione Opzioni schermo . Lì vedrai le proprietà del menu Avanzate che puoi applicare alle tue voci di menu.
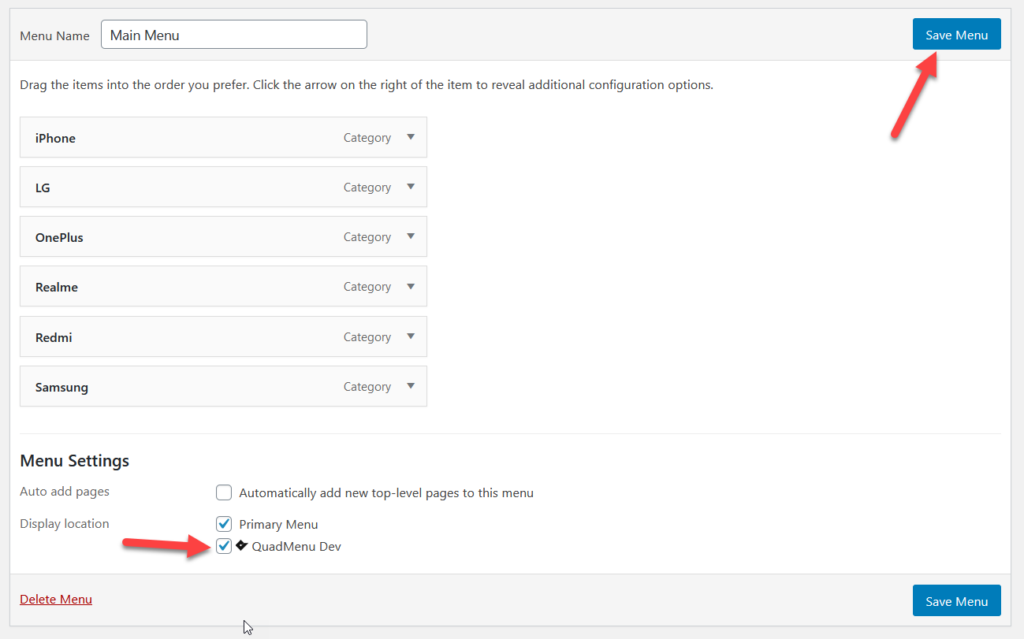
 Dopo che sei soddisfatto delle modifiche, premi Salva menu .
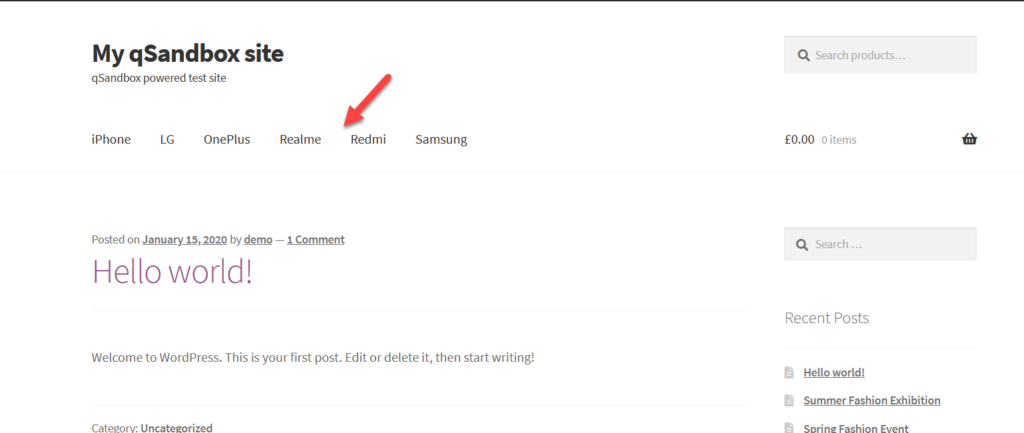
Dopo che sei soddisfatto delle modifiche, premi Salva menu .  Dopodiché, controlliamo il front-end per vedere il risultato. Come puoi vedere nello screenshot qui sotto, le categorie di prodotti WooCommerce appaiono nel menu.
Dopodiché, controlliamo il front-end per vedere il risultato. Come puoi vedere nello screenshot qui sotto, le categorie di prodotti WooCommerce appaiono nel menu.
 Questo metodo per aggiungere categorie di prodotti WooCommerce al menu è semplice ma molto efficace. Ci vogliono letteralmente pochi minuti e può aiutarti a migliorare notevolmente la tua navigazione. E la parte migliore è che anche un principiante può farlo senza alcun aiuto aggiuntivo. Puoi anche personalizzare i colori del menu, i caratteri e così via con un po' di codifica. D'altra parte, se vuoi essere in grado di modificare il tuo menu senza alcuna codifica, potresti voler dare un'occhiata al metodo successivo.
Questo metodo per aggiungere categorie di prodotti WooCommerce al menu è semplice ma molto efficace. Ci vogliono letteralmente pochi minuti e può aiutarti a migliorare notevolmente la tua navigazione. E la parte migliore è che anche un principiante può farlo senza alcun aiuto aggiuntivo. Puoi anche personalizzare i colori del menu, i caratteri e così via con un po' di codifica. D'altra parte, se vuoi essere in grado di modificare il tuo menu senza alcuna codifica, potresti voler dare un'occhiata al metodo successivo.
2) Aggiungi categorie di prodotti al menu con QuadMenu
In questa sezione, ti mostreremo come includere le categorie di prodotti nel menu con QuadMenu. QuadMenu è un eccellente mega menu freemium che ti consente di creare e gestire facilmente diversi tipi di menu. Questo plugin ha una versione gratuita con funzionalità di base che puoi scaricare da qui e 3 piani premium con funzionalità più avanzate a partire da 15 USD (pagamento una tantum).
Inoltre, puoi integrare QuadMenu con qualsiasi tema WordPress, inclusi OceanWP, Avada, Divi, Astra, GeneratePress e molti altri. Per questa demo, ti mostreremo come aggiungere categorie di prodotti WooCommerce al menu utilizzando il tema GeneratePress.

Installazione e attivazione
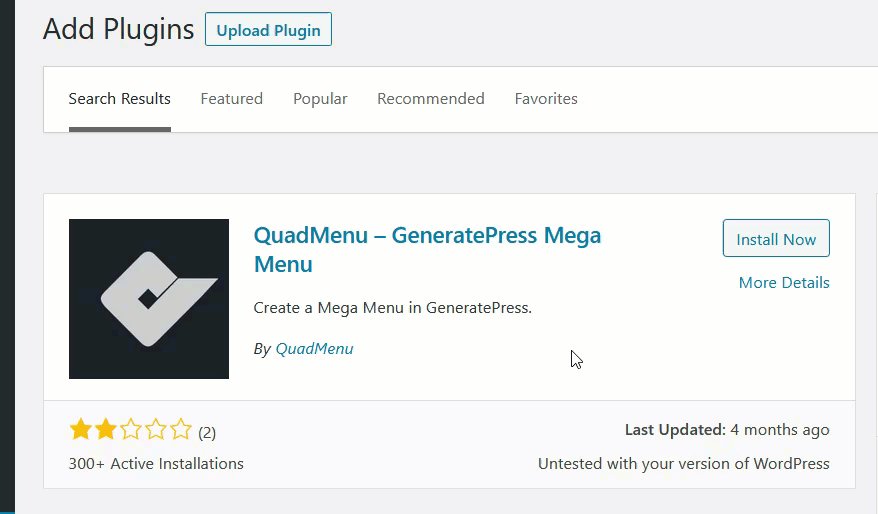
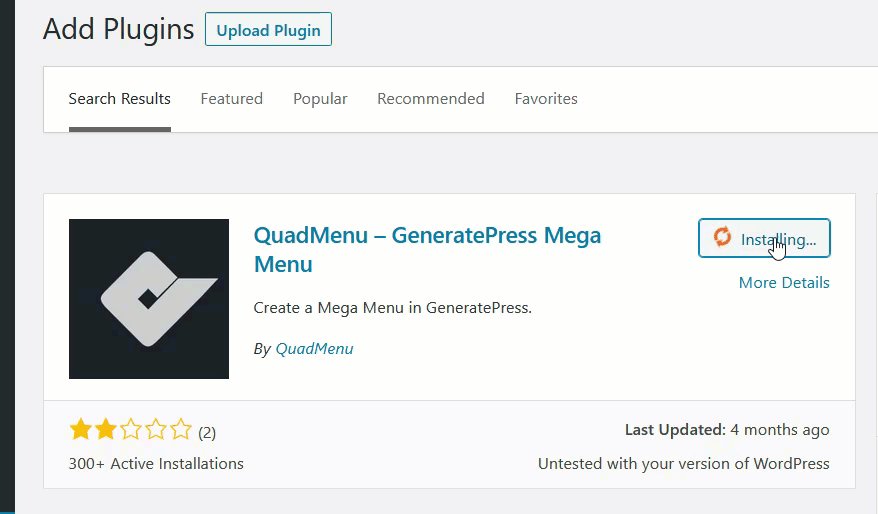
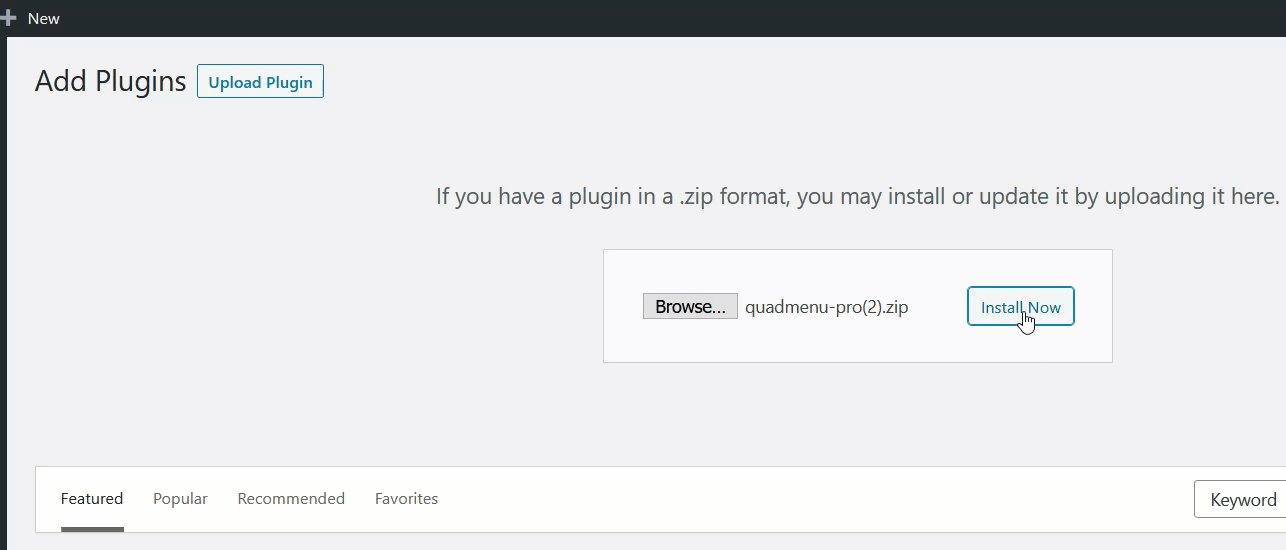
Innanzitutto, installa e attiva QuadMenu sul tuo sito. Per farlo, vai alla sezione Plugin , cerca QuadMenu e premi Installa .
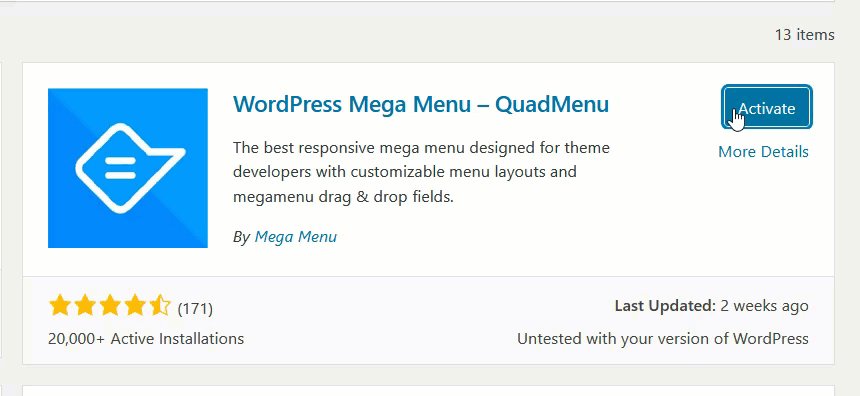
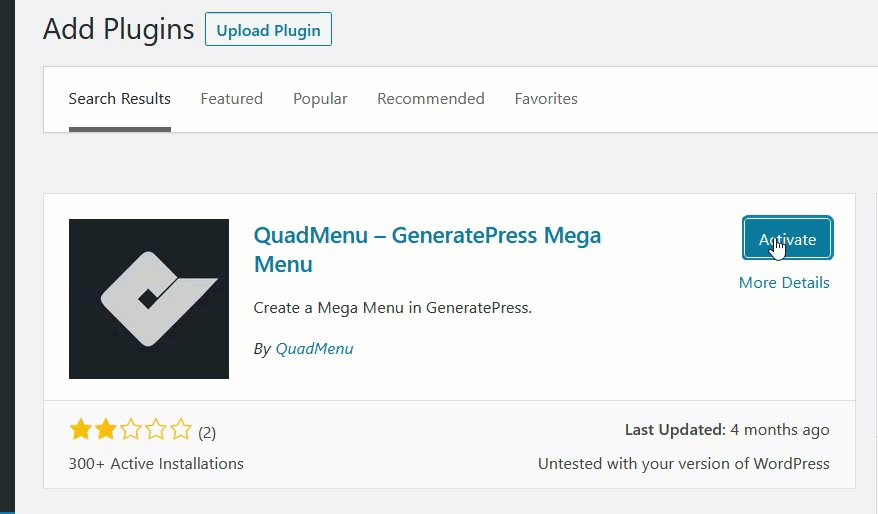
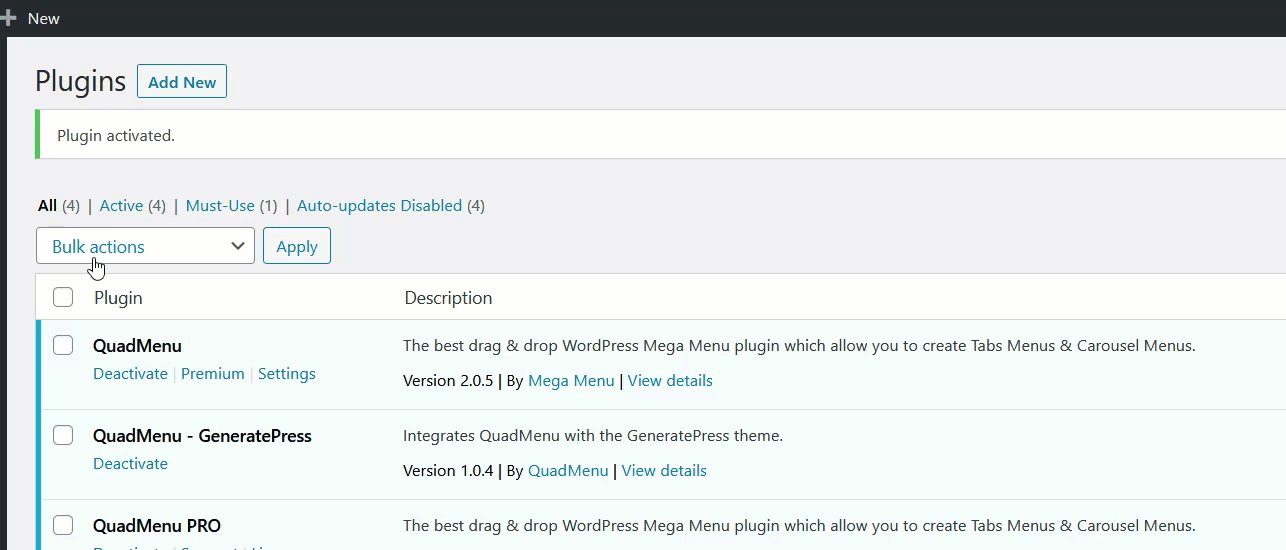
 Quindi, è necessario installare il componente aggiuntivo QuadMenu GeneratePress. Se stai utilizzando un altro tema come Divi o Avada, devi installare l'estensione specifica per il tuo negozio WooCommerce. Puoi dare un'occhiata a tutte le estensioni qui.
Quindi, è necessario installare il componente aggiuntivo QuadMenu GeneratePress. Se stai utilizzando un altro tema come Divi o Avada, devi installare l'estensione specifica per il tuo negozio WooCommerce. Puoi dare un'occhiata a tutte le estensioni qui.
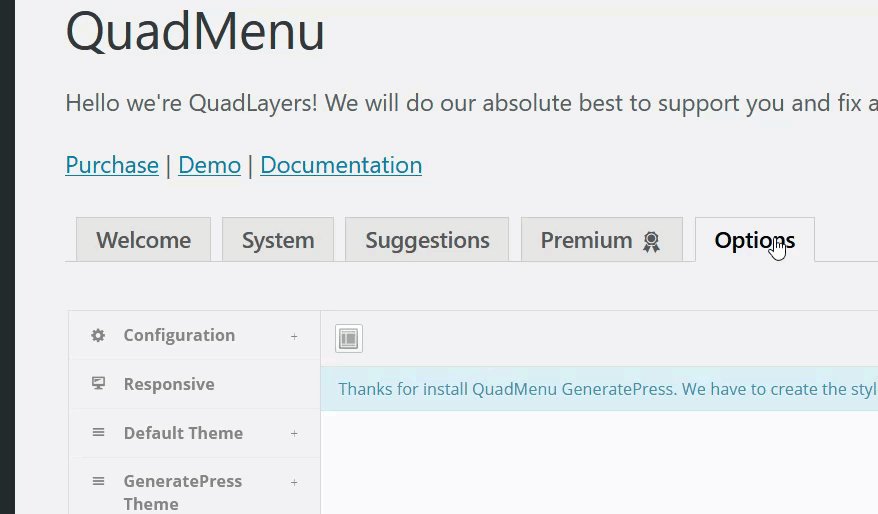
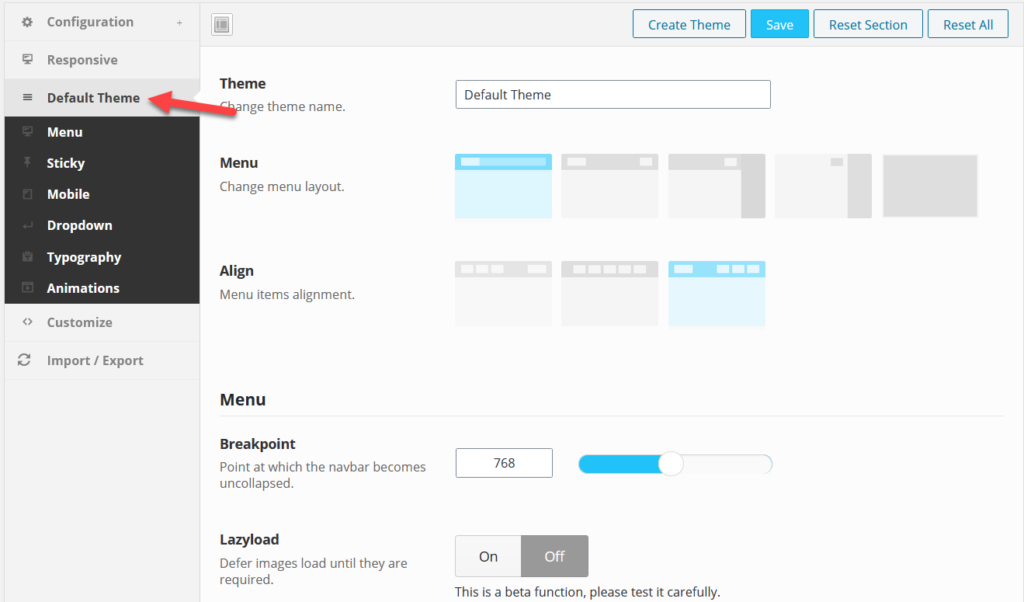
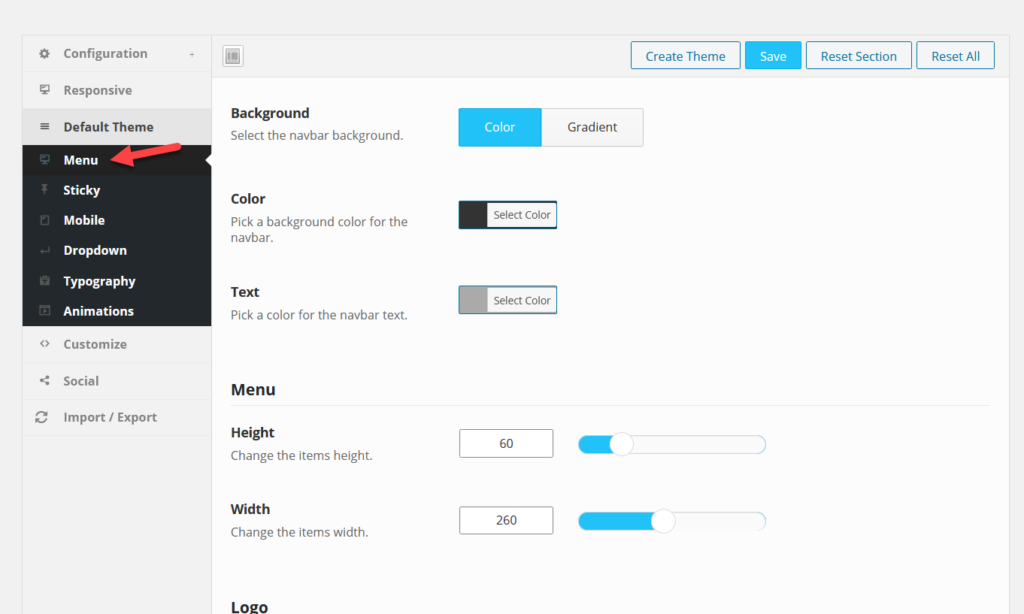
 Dopo aver attivato l'estensione, verrai reindirizzato alle impostazioni del plugin. Da lì, sarai in grado di configurare il plug-in, il menu e le impostazioni principali. La versione gratuita di QuadMenu include funzionalità di base che ti consentono di aggiungere facilmente categorie di prodotti al menu. Per farlo, vai alle impostazioni del tema predefinito , dove potrai vedere tutte le principali opzioni di configurazione.
Dopo aver attivato l'estensione, verrai reindirizzato alle impostazioni del plugin. Da lì, sarai in grado di configurare il plug-in, il menu e le impostazioni principali. La versione gratuita di QuadMenu include funzionalità di base che ti consentono di aggiungere facilmente categorie di prodotti al menu. Per farlo, vai alle impostazioni del tema predefinito , dove potrai vedere tutte le principali opzioni di configurazione.  Puoi scegliere tre diverse opzioni di layout per il menu e scegliere l'allineamento. Inoltre, puoi creare menu permanenti, ombre dei menu mobili, attivare o disattivare le opzioni di titolo, icona, pulsante e tipografia e includere animazioni. Ad esempio, vediamo come modificare la famiglia di caratteri del tuo menu.
Puoi scegliere tre diverse opzioni di layout per il menu e scegliere l'allineamento. Inoltre, puoi creare menu permanenti, ombre dei menu mobili, attivare o disattivare le opzioni di titolo, icona, pulsante e tipografia e includere animazioni. Ad esempio, vediamo come modificare la famiglia di caratteri del tuo menu.

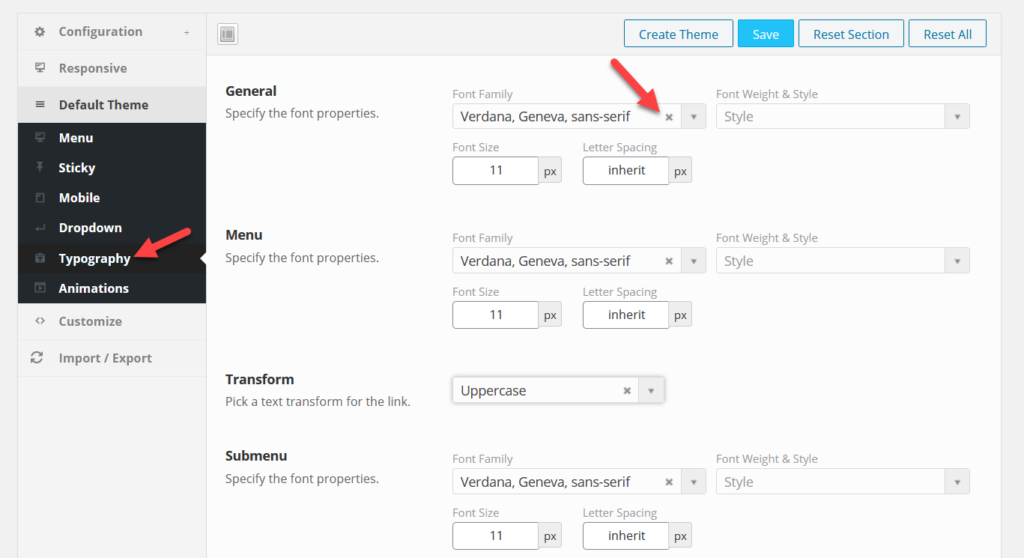
Per prima cosa, vai alla sezione Tipografia .
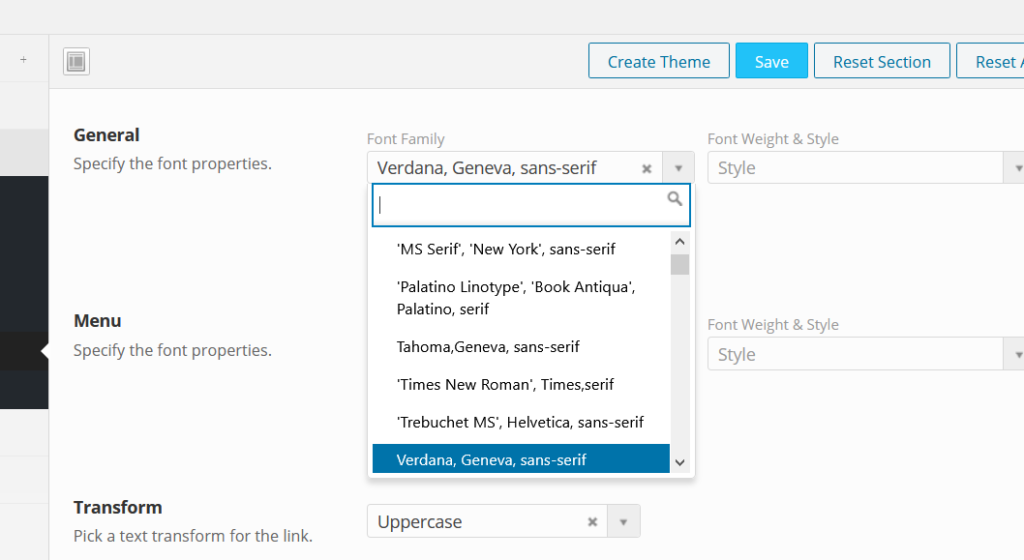
 QuadMenu viene fornito con tutti i caratteri Google per impostazione predefinita, quindi scegli il carattere che preferisci dal menu a discesa.
QuadMenu viene fornito con tutti i caratteri Google per impostazione predefinita, quindi scegli il carattere che preferisci dal menu a discesa.
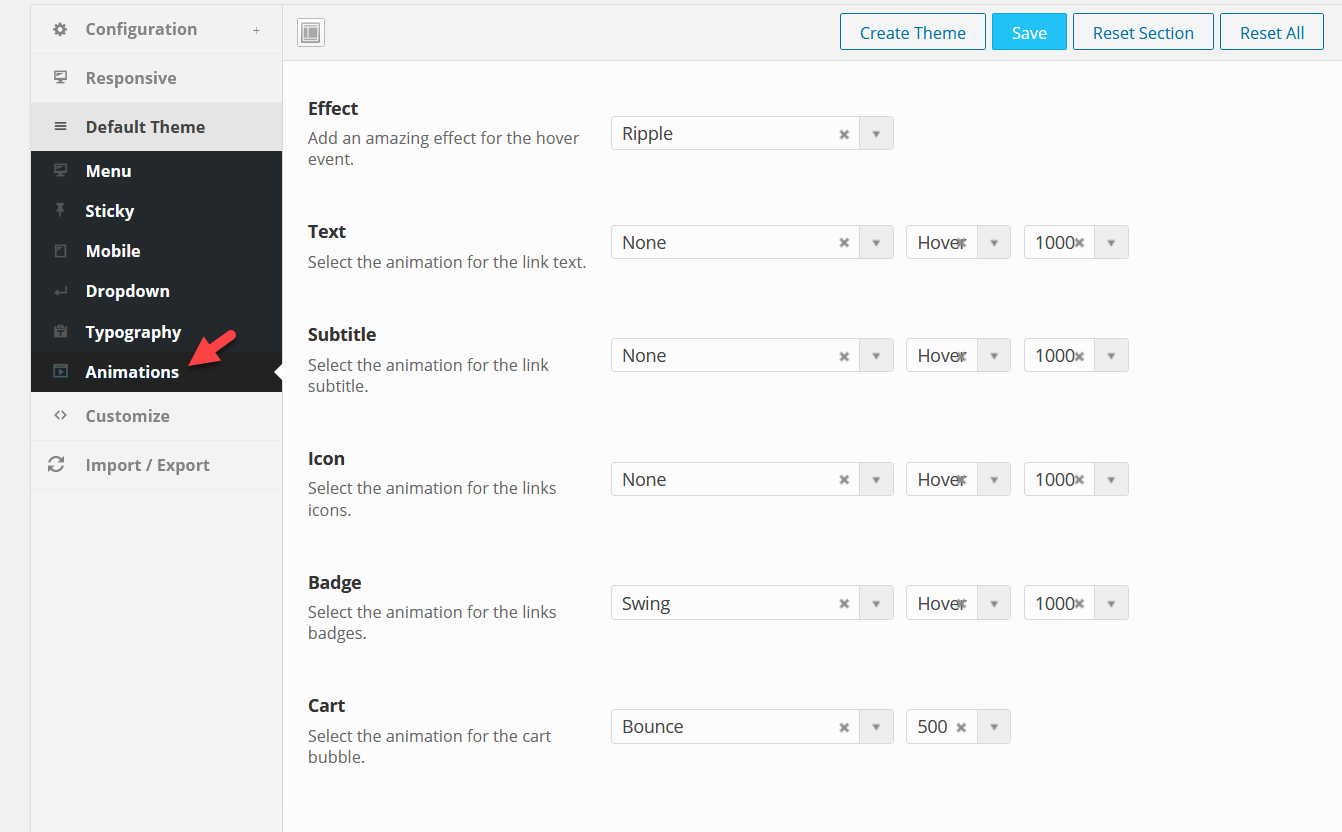
 Quindi, puoi anche modificare la dimensione del carattere e la spaziatura delle lettere. Quando sei soddisfatto delle modifiche, premi Salva . Inoltre, puoi anche aggiungere animazioni. Vai semplicemente alla sezione Animazioni e seleziona gli effetti che desideri applicare al testo, ai sottotitoli, all'icona e ad altri elementi.
Quindi, puoi anche modificare la dimensione del carattere e la spaziatura delle lettere. Quando sei soddisfatto delle modifiche, premi Salva . Inoltre, puoi anche aggiungere animazioni. Vai semplicemente alla sezione Animazioni e seleziona gli effetti che desideri applicare al testo, ai sottotitoli, all'icona e ad altri elementi.
 Con pochi clic del mouse, sarai in grado di portare il tuo menu WordPress predefinito a un altro livello. Ora, se vuoi andare ancora oltre, avrai bisogno di funzionalità più avanzate. Per questo, avrai bisogno della versione premium di QuadMenu.
Con pochi clic del mouse, sarai in grado di portare il tuo menu WordPress predefinito a un altro livello. Ora, se vuoi andare ancora oltre, avrai bisogno di funzionalità più avanzate. Per questo, avrai bisogno della versione premium di QuadMenu.
Installazione e attivazione della versione Premium di QuadMenu
Puoi acquistare la versione premium di QuadMenu dallo store ufficiale per soli 15 USD. Successivamente, accedi al tuo account QuadLayers e scarica i file del plug-in.  Inoltre, ottieni le informazioni sulla licenza dalla dashboard del tuo account.
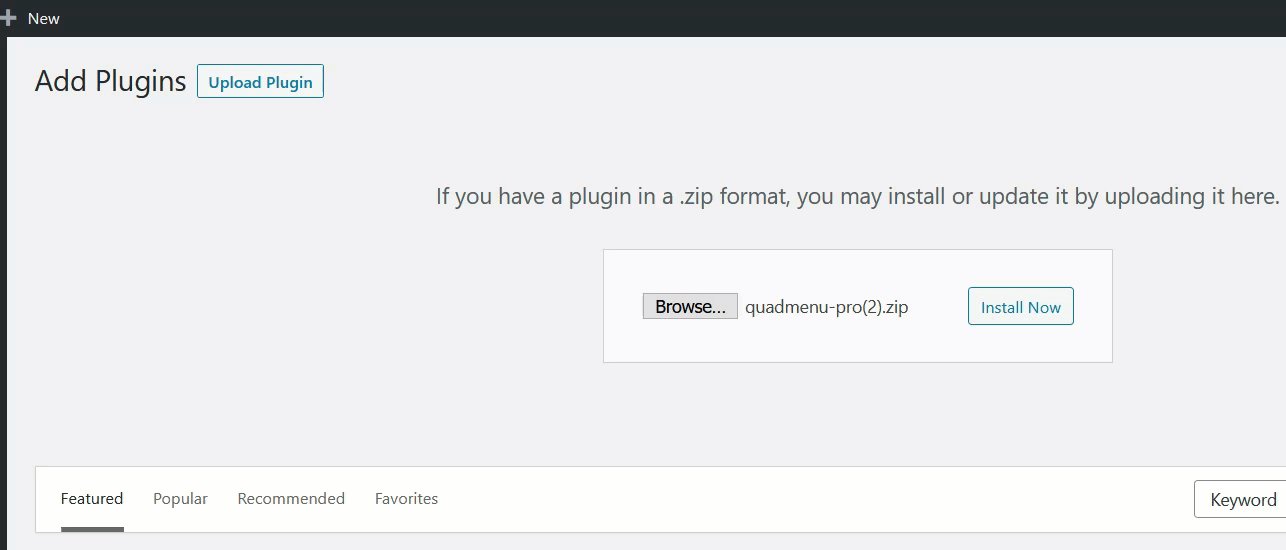
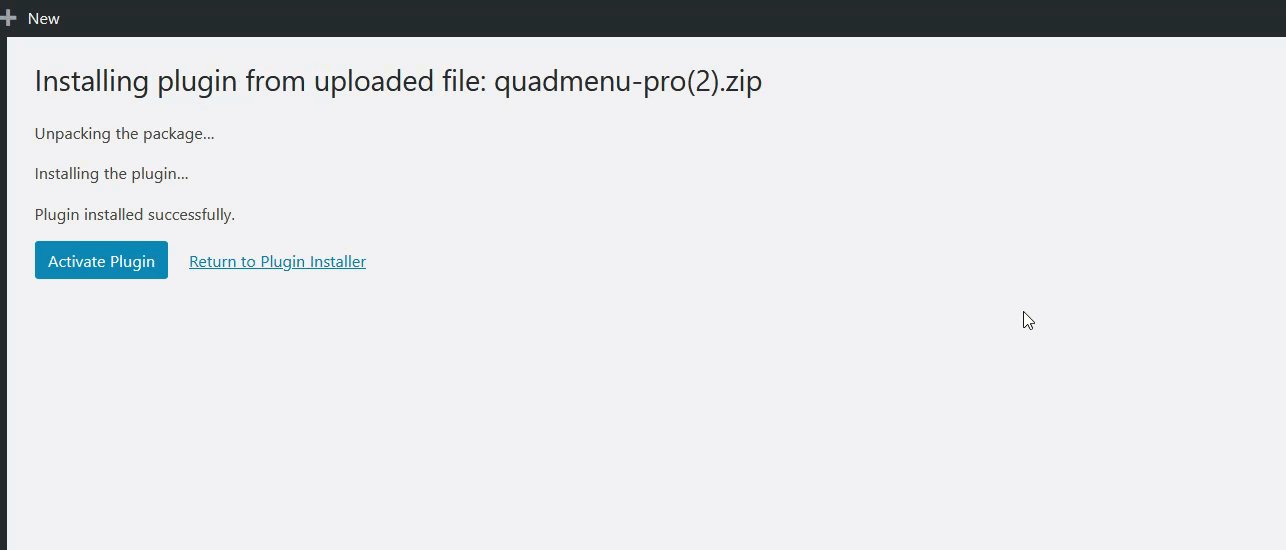
Inoltre, ottieni le informazioni sulla licenza dalla dashboard del tuo account.  Successivamente, installa il plug-in sul tuo negozio e attivalo.
Successivamente, installa il plug-in sul tuo negozio e attivalo.
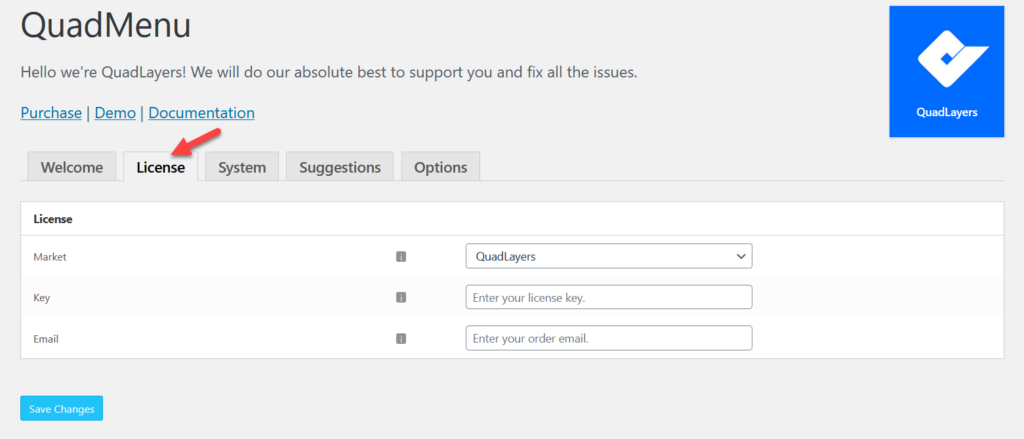
 Quindi, vai alla sezione Licenza e verifica la tua chiave di licenza.
Quindi, vai alla sezione Licenza e verifica la tua chiave di licenza.
 QuadMenu è disponibile su:
QuadMenu è disponibile su:
- Sito web di QuadLayers
- Envato
- Elegante piazza del mercato
Quindi devi scegliere il mercato corrispondente dal menu a discesa. Nel nostro caso, sceglieremo QuadLayers. Quindi, inserisci la chiave di licenza e l'e-mail registrata e fai clic su Salva modifiche . D'ora in poi, il tuo sito riceverà tutti gli aggiornamenti dei plugin e il supporto dallo sviluppatore ufficiale.
Ora andiamo avanti e vediamo come personalizzare i menu di WordPress.
Abilitazione QuadMenu
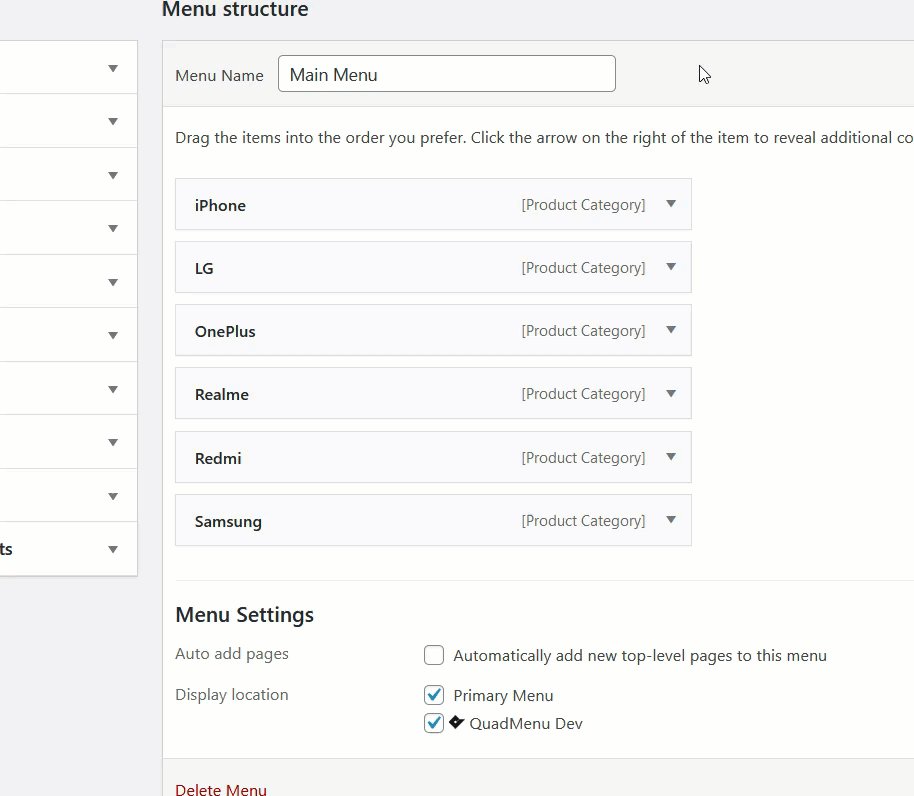
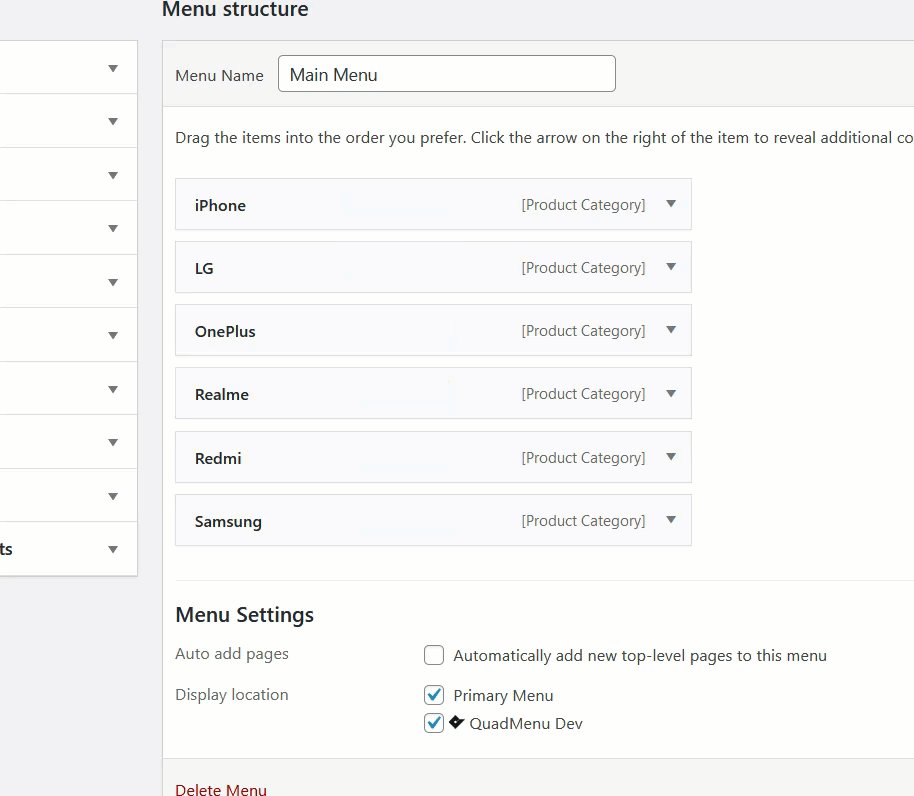
Innanzitutto, vai su Aspetto> Menu proprio come abbiamo fatto nel metodo precedente e aggiungi le categorie di prodotti al tuo menu. Prima di salvare il menu, spuntare la casella di controllo QuadMenu Dev in Impostazioni menu . Questo è un passaggio importante, quindi assicurati di selezionare la casella di controllo corrispondente.
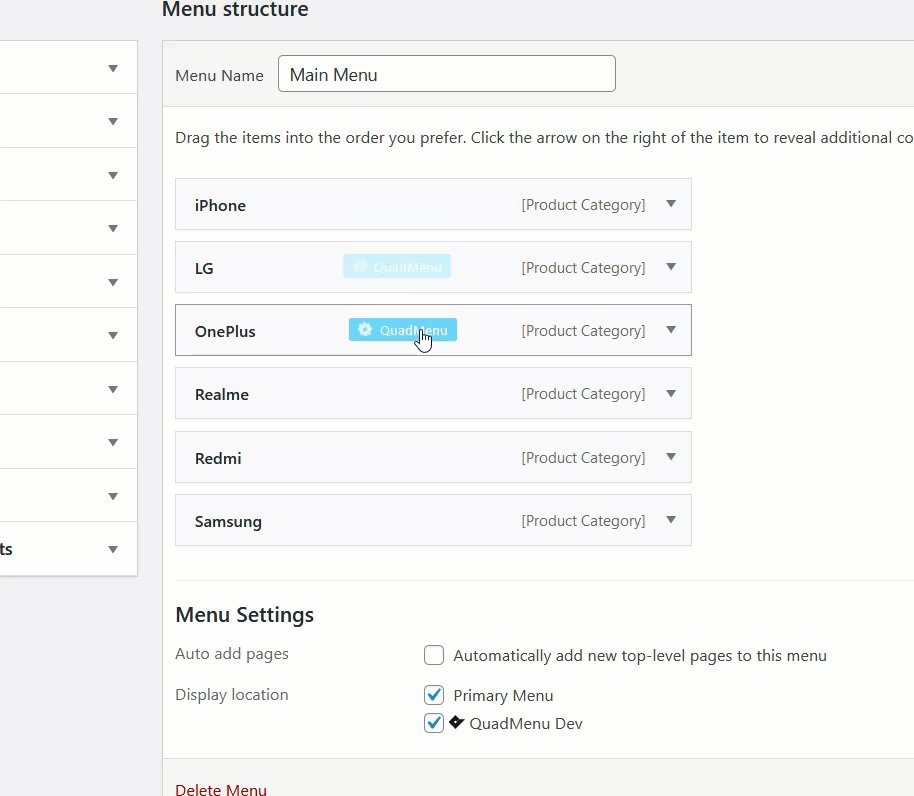
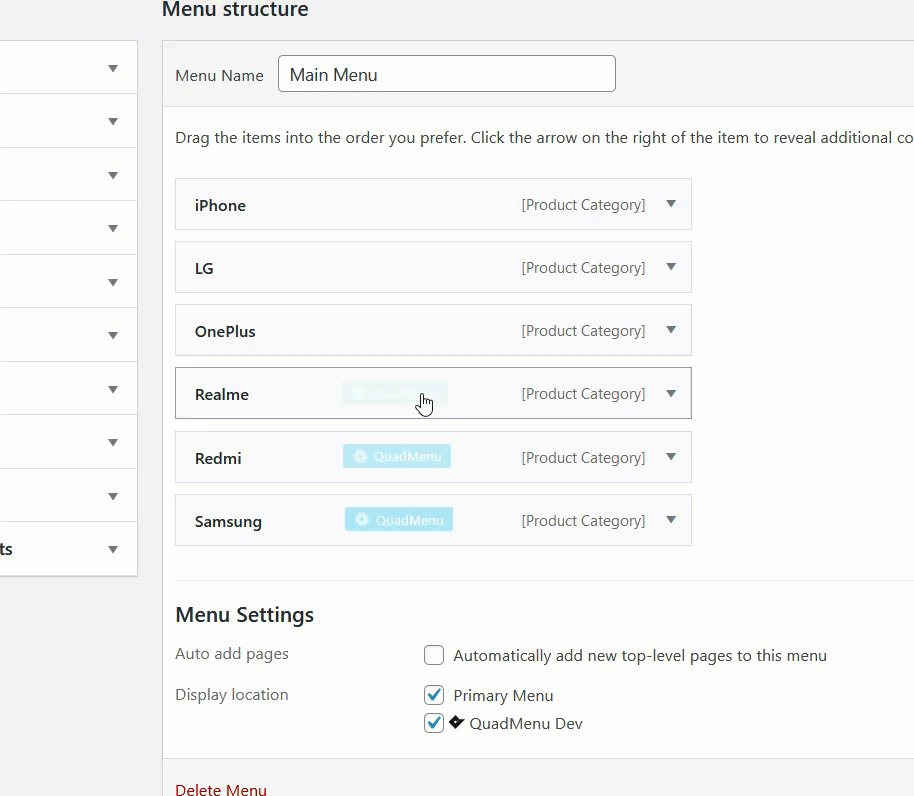
 Dopo aver salvato il menu, controlla le voci del menu. Quando passi il mouse sopra gli elementi, vedrai un nuovo menu chiamato QuadMenu come mostrato di seguito.
Dopo aver salvato il menu, controlla le voci del menu. Quando passi il mouse sopra gli elementi, vedrai un nuovo menu chiamato QuadMenu come mostrato di seguito.
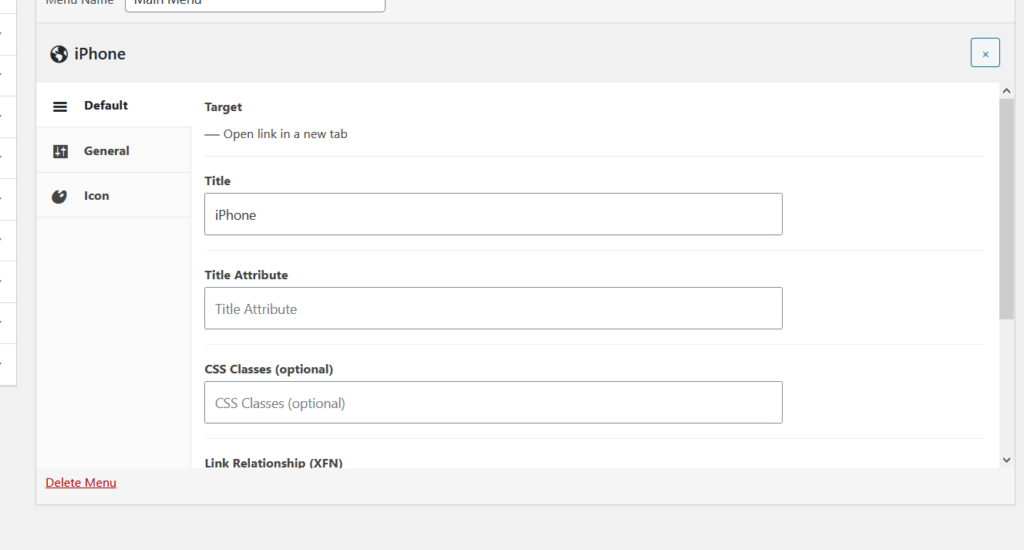
 Per modificare un elemento, fai semplicemente clic sull'opzione QuadMenu. Qui è dove avviene la magia. Potrai aggiungere un'icona personalizzata, modificare il titolo del link, la descrizione, il sottotitolo e molto altro.
Per modificare un elemento, fai semplicemente clic sull'opzione QuadMenu. Qui è dove avviene la magia. Potrai aggiungere un'icona personalizzata, modificare il titolo del link, la descrizione, il sottotitolo e molto altro.
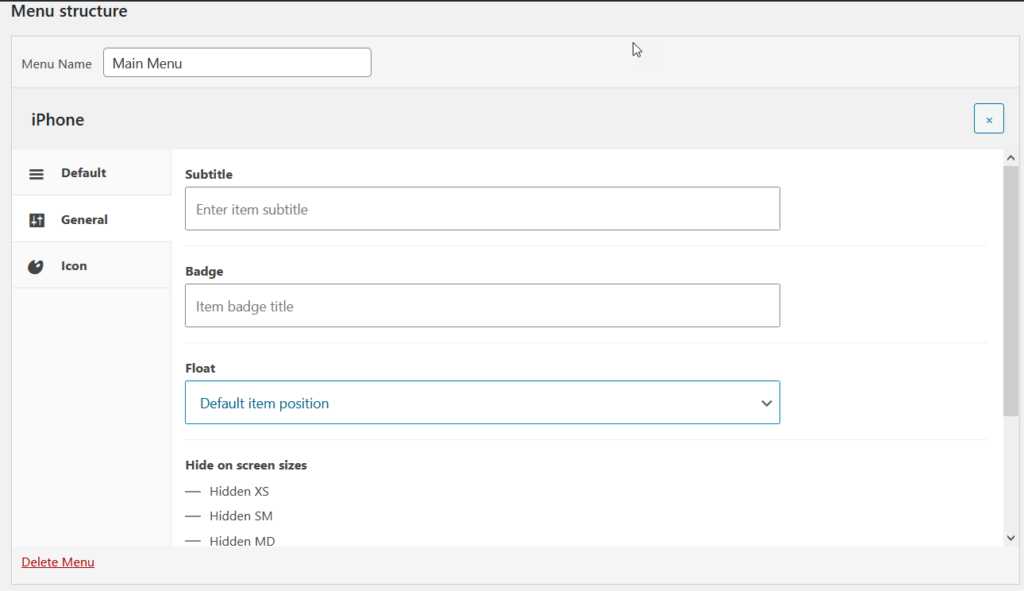
 La scheda Predefinito ha le impostazioni di base che puoi configurare dalla sezione dei menu, quindi ti consigliamo di concentrarti sulle schede Generale e Icona . Nella scheda Generale, vedrai le opzioni per personalizzare:
La scheda Predefinito ha le impostazioni di base che puoi configurare dalla sezione dei menu, quindi ti consigliamo di concentrarti sulle schede Generale e Icona . Nella scheda Generale, vedrai le opzioni per personalizzare:
- Sottotitolo
- Distintivo
- Galleggiante
- Personalizzazione delle dimensioni del display
- Galleggiante a discesa
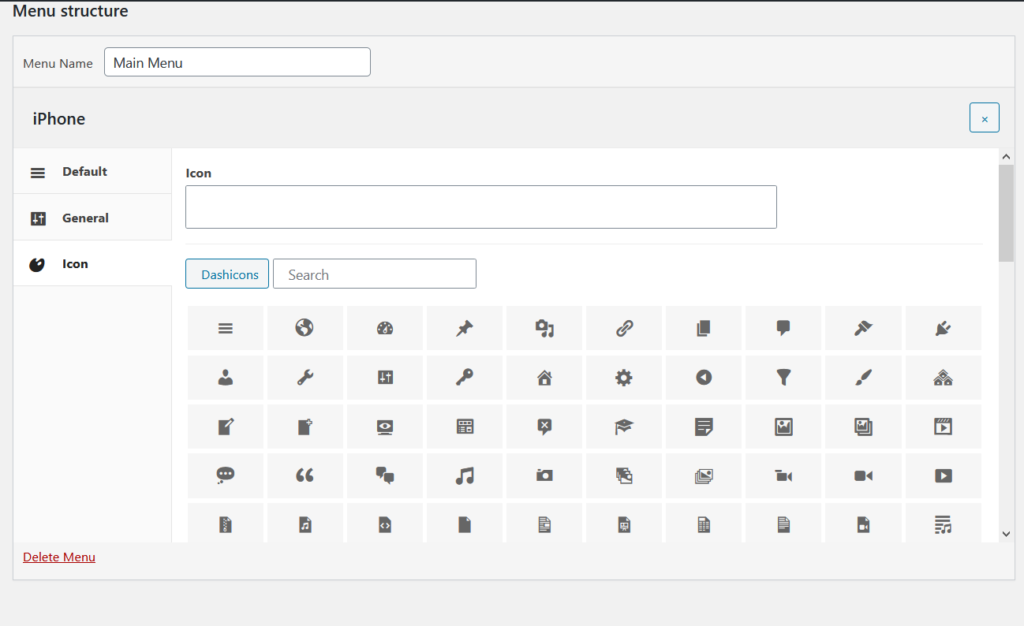
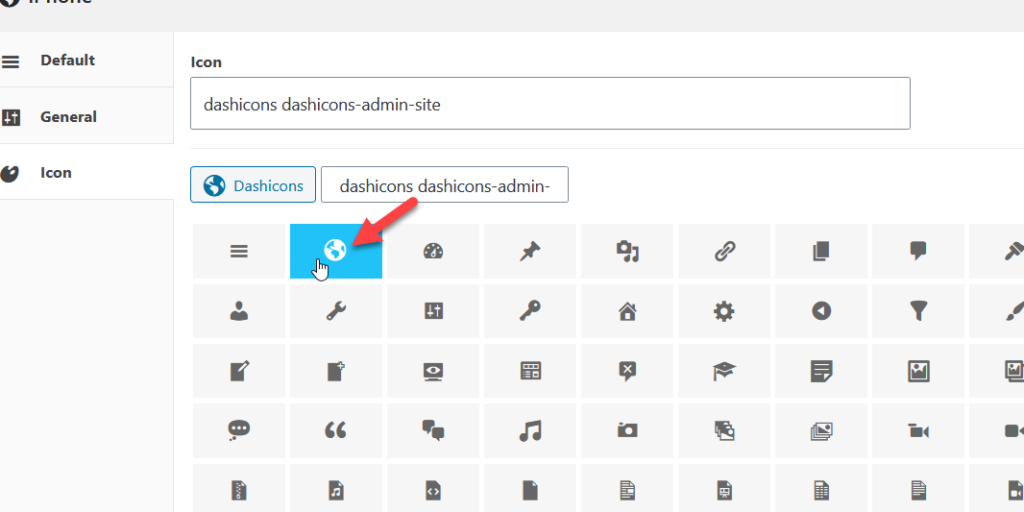
 Ad esempio, supponiamo che tu voglia impostare icone personalizzate per le categorie di prodotti WooCommerce. Fai clic sull'opzione corrispondente e scegli l'icona che ti piace.
Ad esempio, supponiamo che tu voglia impostare icone personalizzate per le categorie di prodotti WooCommerce. Fai clic sull'opzione corrispondente e scegli l'icona che ti piace.

Quando aggiungi più categorie ai menu del tuo negozio WooCommerce, le icone sono molto utili. Con QuadMenu, puoi visualizzare icone personalizzate sulle tue categorie WooCommerce senza doverle aggiungere manualmente. Seleziona semplicemente le icone che ti piacciono dall'elenco e salva le modifiche.

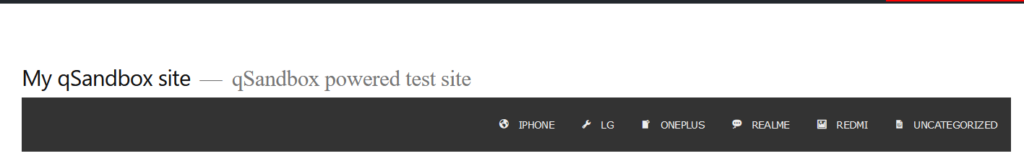
Dopo aver scelto le icone che ti piacciono, controlla il sito web dal frontend e vedrai le icone nel tuo menu.

Cambiare gli stili
Ora, andiamo un po' oltre e personalizziamo un po' di più il nostro menu utilizzando le impostazioni del tema QuadMenu . La buona notizia è che puoi personalizzare molti elementi senza scrivere una sola riga di codice. 
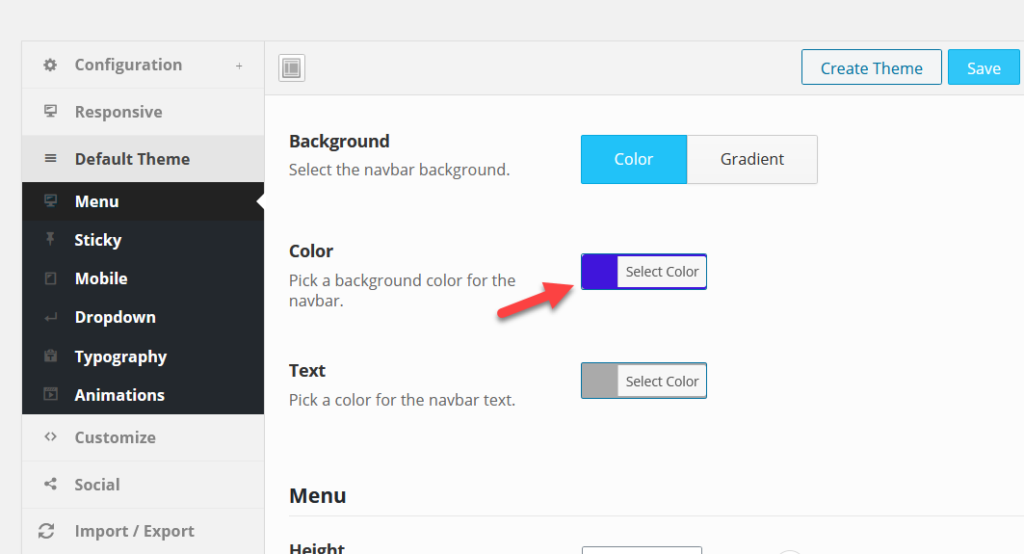
Ad esempio, cambiamo i colori del menu. Puoi semplicemente selezionare i colori che desideri dal pannello e salvare le modifiche. Per questa demo, abbiamo modificato il colore di sfondo del nostro menu.

Quindi nel front-end vedrai che ora il colore di sfondo è blu. 
Se dopo aver salvato le modifiche non le vedi sul frontend, svuota semplicemente la cache di WordPress e riapplica le modifiche. Ecco come puoi usare QuadMenu per modificare il tuo menu WooCommerce.
Oltre ad aggiungere categorie di prodotti e modificare i colori, puoi includere effetti di animazione, modificare la tipografia, aggiungere opzioni permanenti e molto altro. Quindi, se vuoi portare i tuoi menu al livello successivo, QuadMenu è un'opzione eccellente.
Conclusione
La navigazione del sito è la chiave per avere un negozio online di successo. Gli utenti devono essere in grado di trovare facilmente ciò che stanno cercando. Considerando l'importanza dei menu, una delle migliori soluzioni per migliorare la navigazione è aggiungere categorie di prodotti WooCommerce al menu. In questa guida, abbiamo visto due semplici metodi per farlo.
- Dalla dashboard di WordPress
- Utilizzo di QuadMenu
Includere le categorie di prodotti dalla dashboard di amministrazione di WordPress è molto semplice e richiede solo pochi minuti. Anche se puoi utilizzare il personalizzatore di WordPress o le impostazioni predefinite del menu di WordPress per apportare modifiche, le opzioni di personalizzazione possono essere piuttosto semplici se non hai competenze di programmazione.
D'altra parte, QuadMenu è un plug-in molto potente e facile da usare per creare e gestire i menu. Ti consente di assumere il pieno controllo del tuo menu, aggiungere icone di caratteri personalizzati, caratteri Google, modificare i colori, il layout e molto altro. Inoltre, con QuadMenu puoi creare facilmente mega menu che possono funzionare molto bene per i negozi con molti prodotti. Quindi, se vuoi apportare molte modifiche e portare i tuoi menu al livello successivo, QuadMenu è una scelta eccellente.
Conosci altri modi per aggiungere categorie di prodotti al menu? Hai avuto problemi mentre segui il tutorial? Fatecelo sapere nella sezione commenti qui sotto!
