Come aggiungere prodotti Woocommerce da Frontend
Pubblicato: 2020-09-20 Gestisci un negozio WooCommerce Multivendor e stai cercando un modo per aggiungere prodotti Woocommerce dal frontend? In questo breve tutorial, condividerò con te una soluzione a questo problema. Un negozio WooCommerce Multivendor ti consente di ospitare prodotti di altre persone, tuttavia, una delle maggiori preoccupazioni è che deve esserci un processo di invio del prodotto nel frontend.
Gestisci un negozio WooCommerce Multivendor e stai cercando un modo per aggiungere prodotti Woocommerce dal frontend? In questo breve tutorial, condividerò con te una soluzione a questo problema. Un negozio WooCommerce Multivendor ti consente di ospitare prodotti di altre persone, tuttavia, una delle maggiori preoccupazioni è che deve esserci un processo di invio del prodotto nel frontend.
Gli utenti possono comunque utilizzare il back-end per inviare prodotti, ma una soluzione front-end sarà più efficace. Tuttavia, perché hai bisogno che lo facciano nella parte anteriore?
Vantaggi dell'aggiunta di prodotti Woocommerce da Frontend
- I venditori nel tuo negozio WooCommerce potrebbero trovare l'area di back-end troppo complicata. Questo perché il back-end contiene funzionalità aggiuntive, alcune delle quali richiedono la gestione di persone esperte di tecnologia. Una buona soluzione sarebbe utilizzare semplicemente un modulo di invio per caricare i dettagli del prodotto.
- Il ruolo di gestore del negozio consente ai fornitori di prodotti di accedere alle impostazioni di back-end, ma come proprietario di un negozio WooCommerce, potresti voler limitare alcune funzionalità per utenti diversi. Ciò comporta la necessità di una soluzione frontend con campi limitati.
- L'utilizzo del frontend ti aiuterà a visualizzare i campi di cui hai bisogno per il tuo sito web. Ciò significa che gli utenti non vedranno ogni volta gli stessi campi di prodotto.
- Un altro vantaggio che otterrai dall'utilizzo del frontend è che tu o i tuoi utenti non potete personalizzare alcuna funzionalità del backend. Pertanto, è necessario utilizzare una soluzione frontend per modificare i campi del prodotto in base alle proprie esigenze aziendali.
- È una soluzione più economica che è super semplice e ti aiuta a evitare le spese extra, il disordine e ad avvalerti della pubblicazione front-end.
Questi sono solo alcuni dei vantaggi che otterrai dall'utilizzo del frontend. A parte questo, un altro fattore cruciale che devi considerare è che il back-end del sito Web WordPress memorizza quasi tutte le informazioni sul tuo WooCommerce. Ciò rappresenta un rischio per la sicurezza e tu, in quanto proprietario del negozio, ti sentiresti insicuro riguardo alla condivisione dei dati amministrativi con i tuoi fornitori.
Inoltre, è meglio lasciare che i fornitori si concentrino su ciò che sanno fare meglio e si preoccupino solo dell'approvvigionamento e delle vendite dei prodotti. D'altra parte, il controllo degli aspetti tecnici rimarrà al proprietario del negozio online o allo sviluppatore.
Aggiungi il prodotto Woocommerce da Frontend
Detto questo, sono sicuro che ormai sai perché hai bisogno di un modulo di invio frontend per i prodotti nel frontend
Prerequisiti per aggiungere un prodotto Woocommerce da Frontend:
- WordPress
- WP User Frontend Plugin è installato e attivato.
- WooCommerce Plugin è installato e attivato.
Plugin Frontend Utente WP
 Per questo tutorial, useremo questo plugin. Questo è uno dei migliori plugin di pubblicazione frontend, che ha potenti capacità di creazione di moduli con tipi di post personalizzati.
Per questo tutorial, useremo questo plugin. Questo è uno dei migliori plugin di pubblicazione frontend, che ha potenti capacità di creazione di moduli con tipi di post personalizzati.
La tassonomia personalizzata e la funzionalità meta chiave consentono di utilizzarla come interfaccia frontend per pubblicare e gestire i prodotti del tuo sito basato su WooCommerce.
Dopo aver installato correttamente questo plug-in e WooCommerce, questo plug-in acquisirà automaticamente i tipi di tassonomia, meta e post da WooCommerce. Ciò implica che puoi facilmente creare moduli per caricare il prodotto se non desideri utilizzare la pubblicazione di back-end predefinita di WC.
Pagine richieste per iniziare
Per poter caricare i prodotti, devi avere:
- Pagina del dashboard.
- Modifica Pagina.
- Modulo di caricamento del prodotto.
- Carica pagina.
Passiamo ora alla parte più importante di questo articolo. Segui attentamente i passaggi e sarai in grado di farlo in pochi minuti.
Passaggi per creare una presentazione frontend utilizzando il plug-in WP User Frontend
Innanzitutto, dobbiamo installare il plug-in WP User Frontend, ed ecco i passaggi che devi seguire:
- Accedi al tuo sito WordPress e accedi alla Dashboard come utente amministratore.
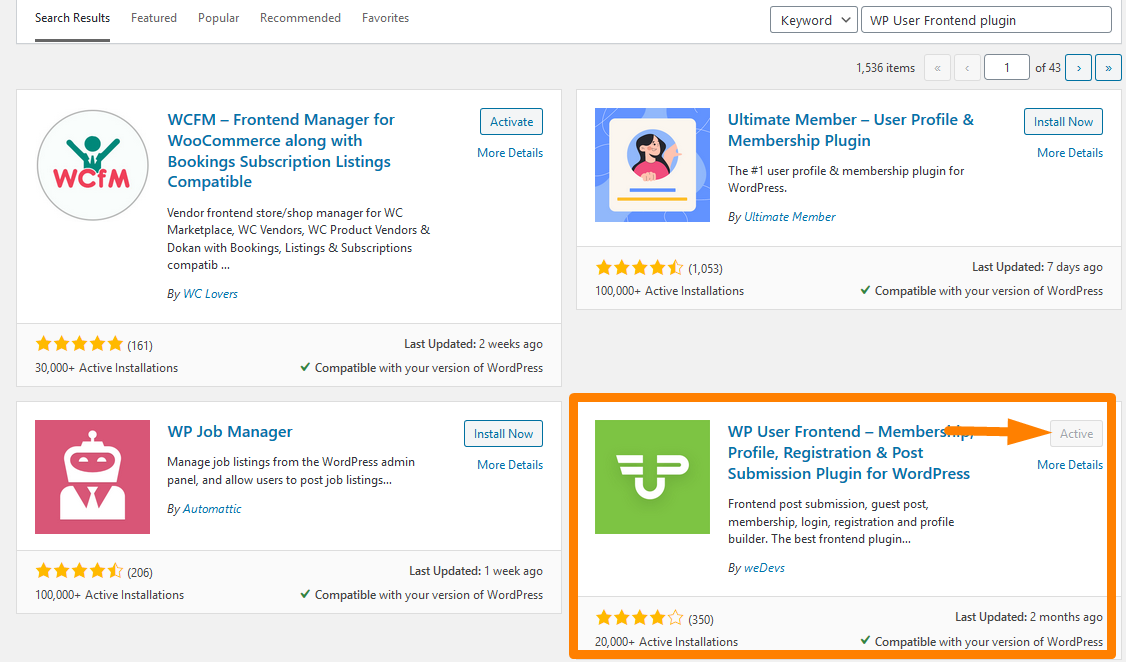
- Per scaricarlo direttamente nel Pannello di amministrazione, vai semplicemente su Plugin > Aggiungi nuovo. Successivamente, dovrai eseguire una ricerca per parola chiave per il plug-in "Plugin WP User Frontend ". È necessario installarlo e attivarlo come mostrato di seguito:

- Quindi è necessario creare una dashboard e una pagina di modifica. Questo plugin semplifica la creazione di queste pagine, poiché è ricco di molti codici brevi. Vai alla Dashboard del tuo sito WordPress, quindi fai clic su Pagine > Aggiungi nuova pagina.
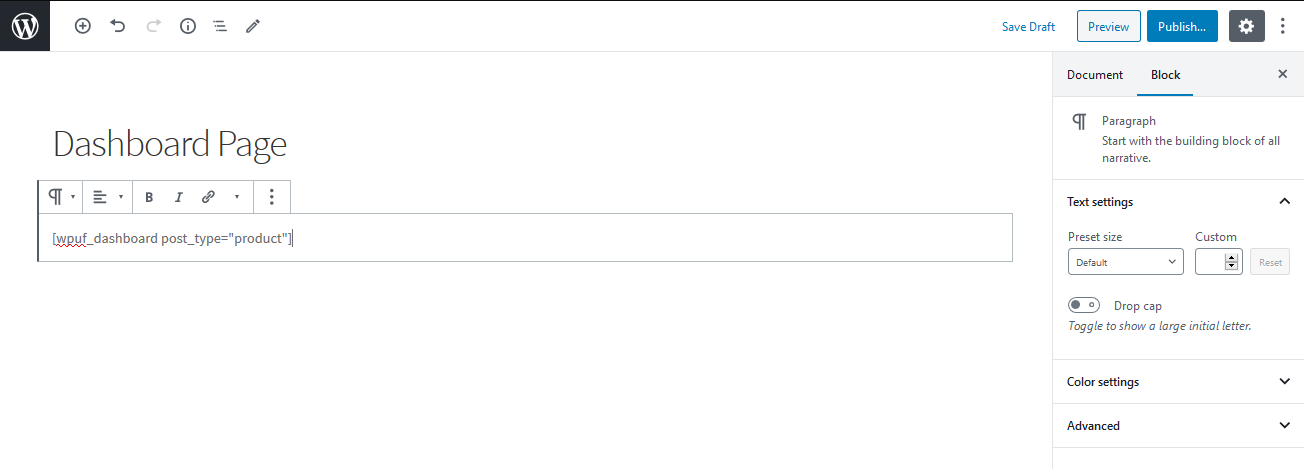
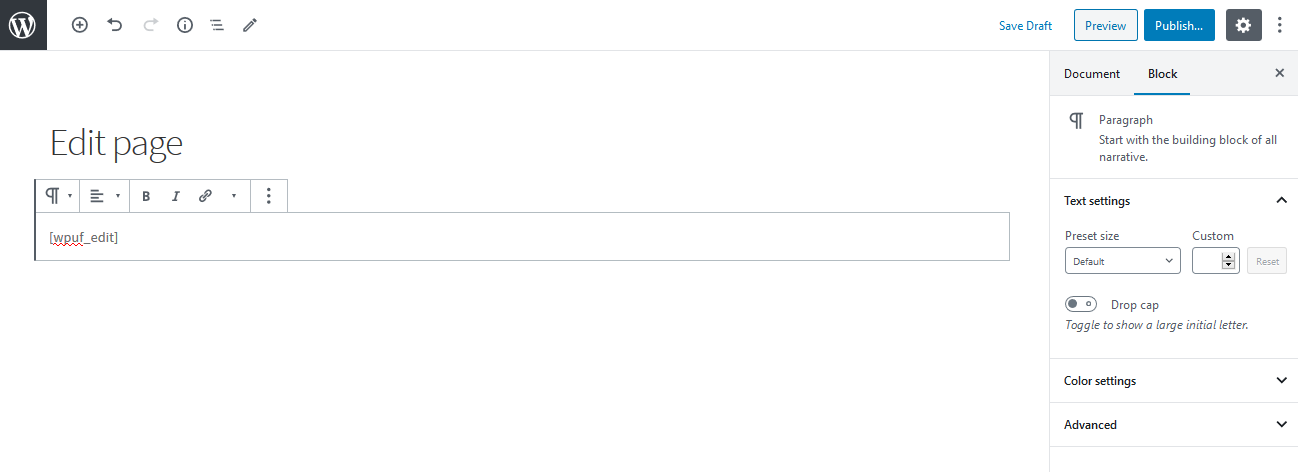
- Crea due nuove pagine denominate Dashboard e Modifica e incolla semplicemente gli shortcode. Usa [wpuf_dashboard post_type="product”] per la pagina del dashboard e [wpuf_edit] per la pagina di modifica . Questo è mostrato nelle immagini qui sotto:

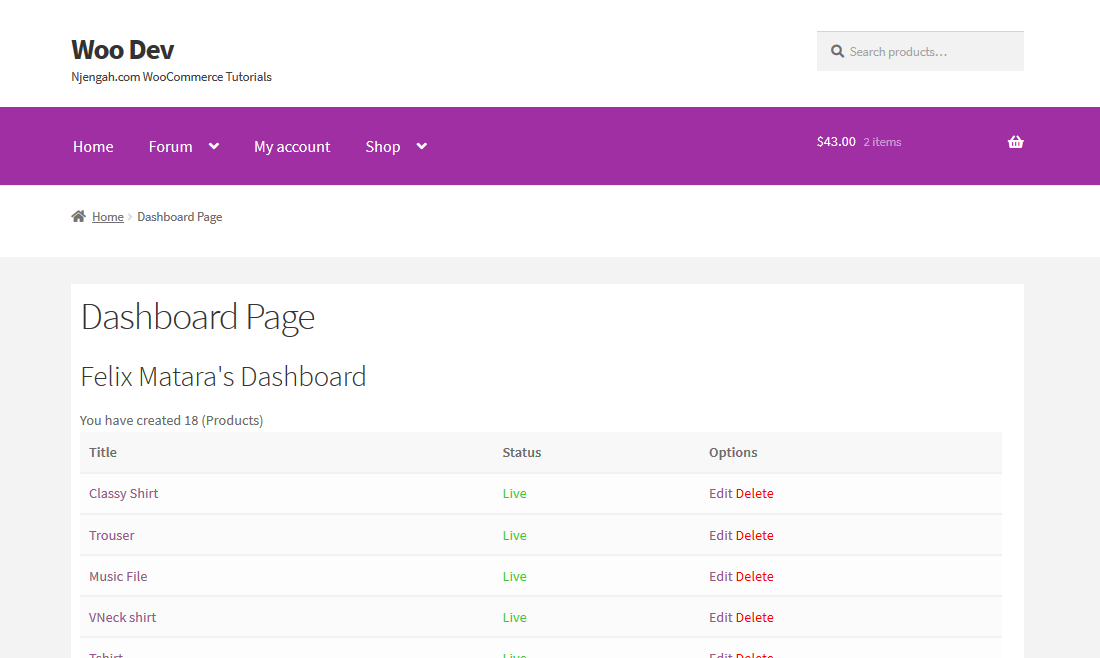
Questo sarà il Risultato: 
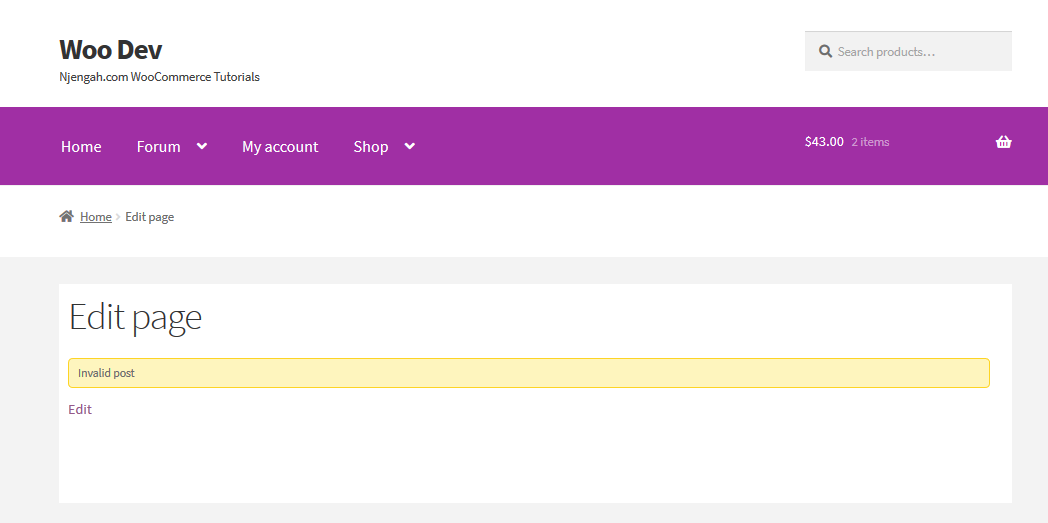
Per la pagina di modifica: 
Il risultato per questo sarà: 
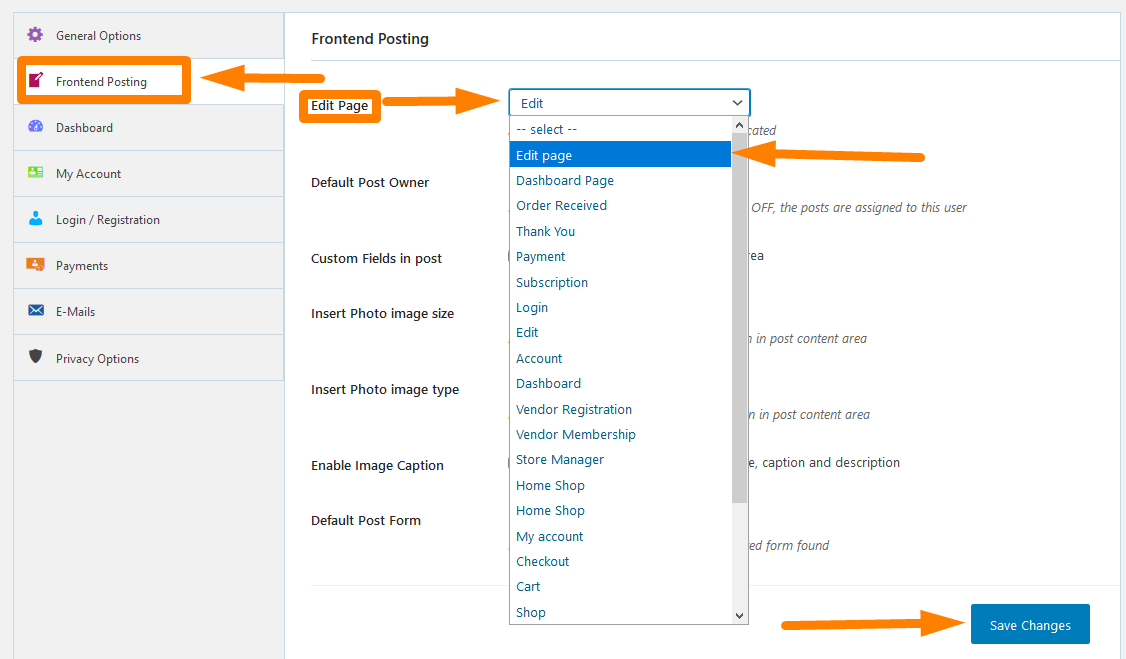
- Ora dobbiamo controllare gli utenti nel frontend. Per fare ciò, vai alla Dashboard e fai clic su WPUF > Impostazioni > Pubblicazione frontend È necessario abilitare la modifica dei prodotti, selezionando la pagina in cui si trova [wpuf_edit] dal menu a discesa come mostrato di seguito:

Ricordati di salvare tutte le modifiche dopo averlo fatto.

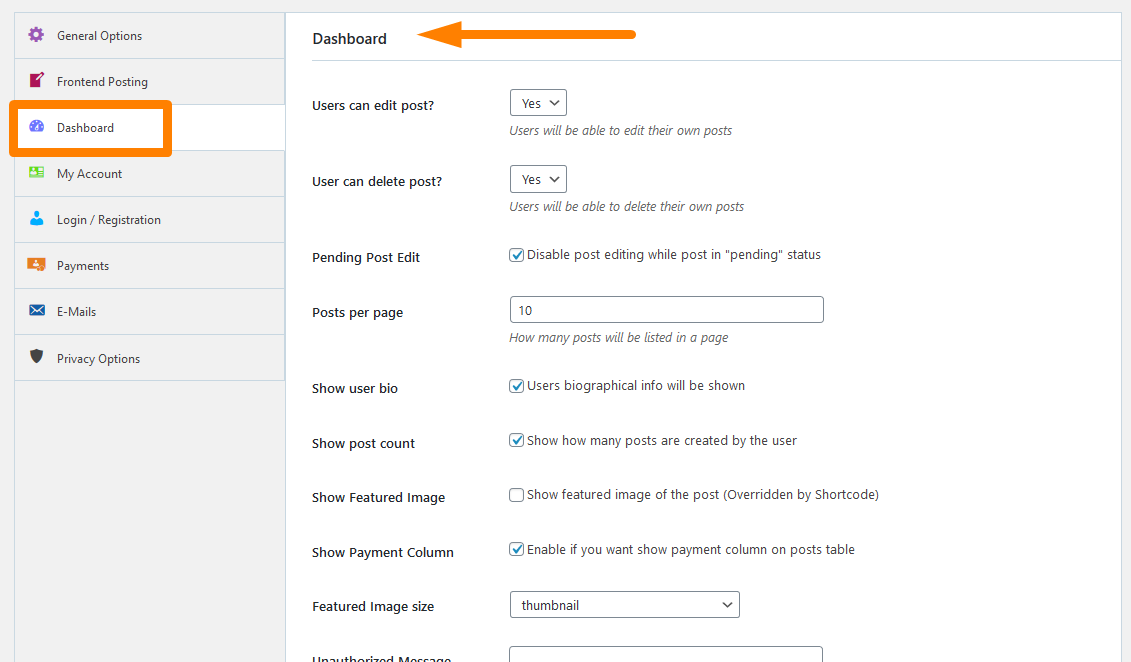
- Quindi, è necessario accedere alla scheda Dashboard e modificare di conseguenza le impostazioni utente. Questa sezione ti consentirà anche di consentire ai tuoi utenti di modificare o rimuovere un prodotto o di limitarlo. Questo a sua volta ti consente di avere il potere di amministratore sugli utenti del sito web, ma devi fare attenzione a farlo in modo tale che aiuti ad eliminare gli errori e renda il sito web reattivo.
 Ricordarsi di salvare le modifiche apportate .
Ricordarsi di salvare le modifiche apportate .
- Ora entriamo nella sezione più importante di questo tutorial, dove dobbiamo creare il modulo di caricamento del prodotto. Per fare ciò, fai clic su WPUF > Modulo postale > Aggiungi modulo.
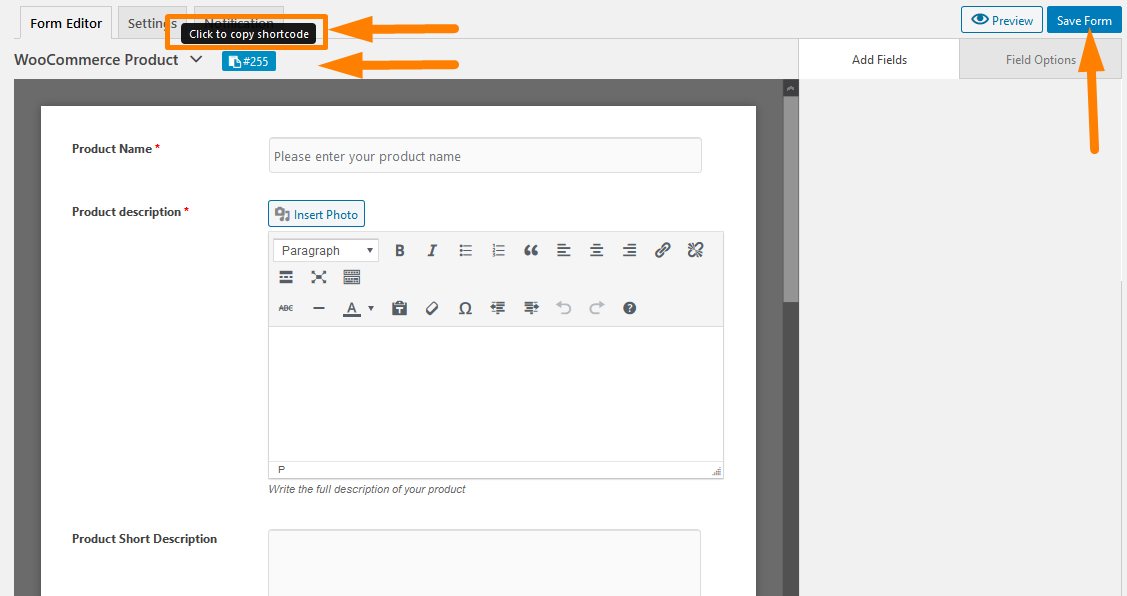
- Si apriranno alcuni modelli tra cui è necessario scegliere. Ti aiuteranno a creare moduli in movimento. Fai clic sul modello del prodotto WooCommerce e questo creerà automaticamente un modulo del prodotto WC con i campi necessari, che puoi modificare o eliminare qualsiasi campo desideri. Inoltre, puoi trascinare e rilasciare qualsiasi campo dalla barra delle opzioni di destra per modificare questo modulo.
In questa sezione puoi aggiungere campi personalizzati e tassonomie come product_cat, product_tag e product_shipping_class. Inoltre, puoi aggiungere varie classi di tipi di prodotto per aiutare gli utenti a portare varietà alle loro offerte.
- Dopodiché, devi copiare lo shortcode del modulo facendo clic sull'id del modulo e incollarlo in una nuova pagina che creeremo, chiamata Pagina di caricamento.

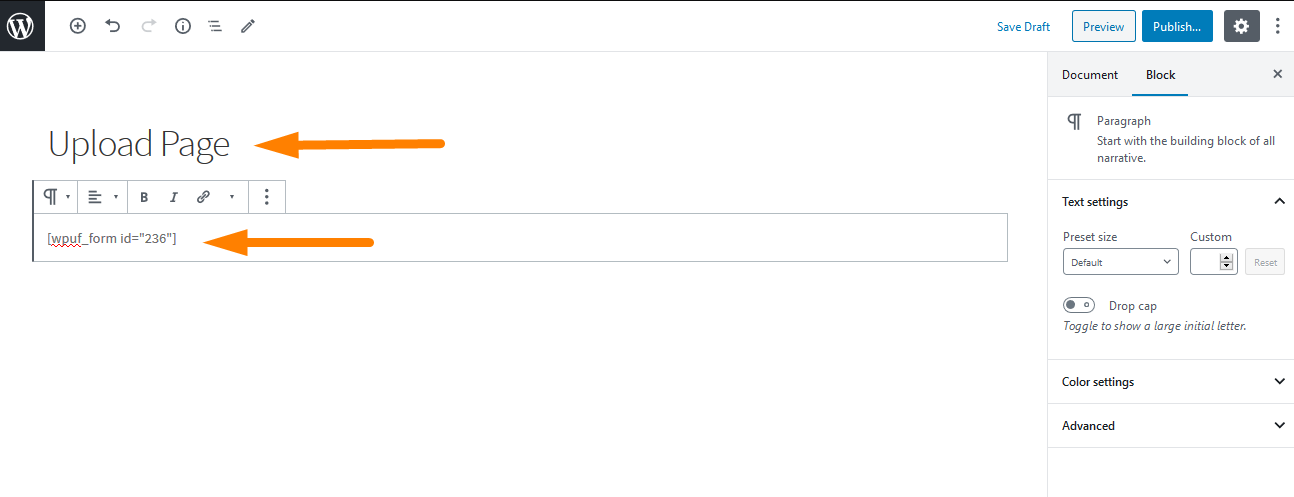
- Questa è la sezione finale. Dobbiamo creare una pagina per inviare un prodotto dal frontend. Nella dashboard di WordPress , fai clic su Pagine > Aggiungi nuova pagina . Crea una pagina chiamata Pagina di caricamento o un altro nome preferito . Incolla lo shortcode come mostrato di seguito:

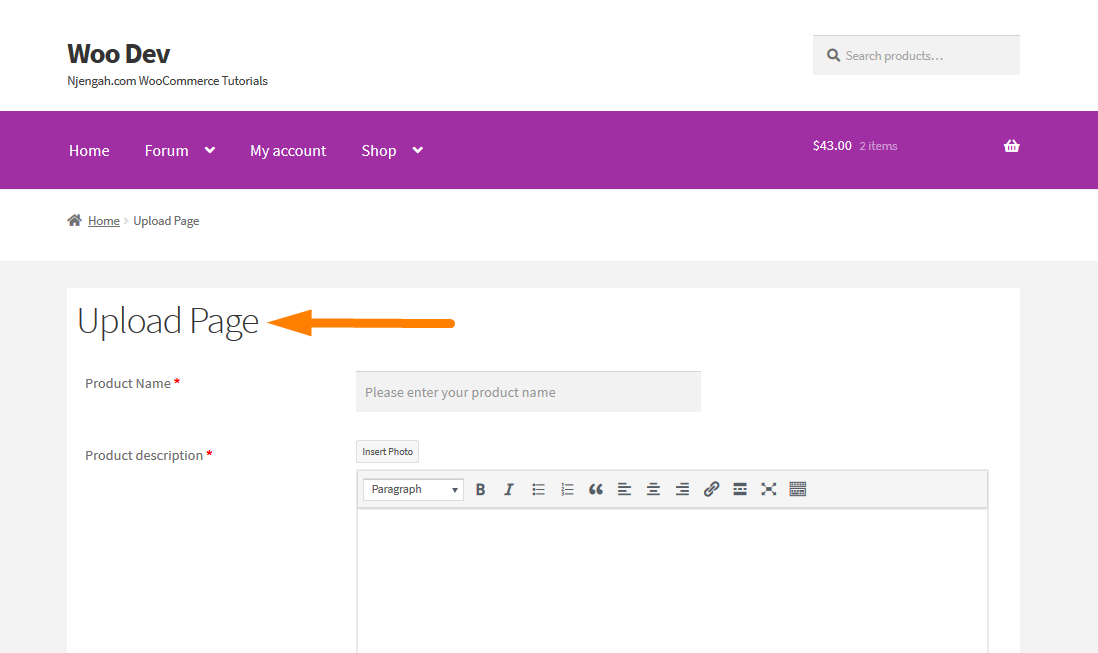
Questo sarà il risultato nel frontend : 
Ricordati di pubblicare la Pagina in primo piano in modo che sia live sul tuo sito. Ora il tuo negozio WooCommerce sarà in grado di inviare prodotti nel frontend, rendendo molto facile mantenere il backend al proprietario o allo sviluppatore del negozio.
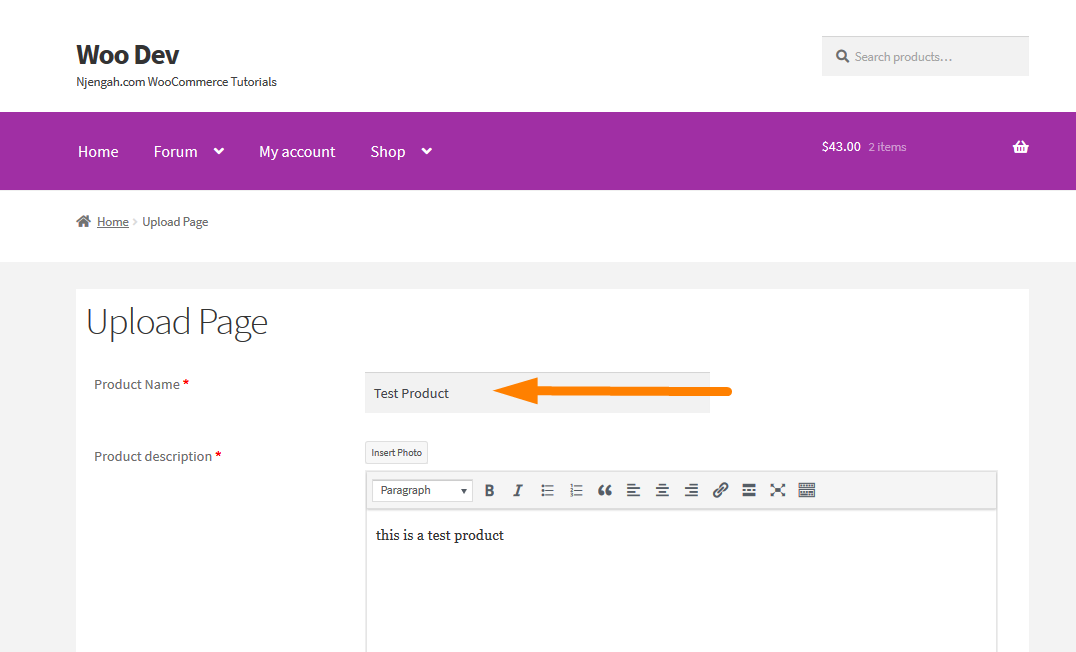
- Per vedere se funziona, aggiungiamo un prodotto di prova e vediamo se funziona:

Ecco il Risultato: 
Conclusione
In questo post, ti ho guidato attraverso l'intero processo di creazione di un modulo di invio del prodotto nel frontend. Il plug-in WP User Frontend ha reso il processo molto semplice con solo una manciata di clic. Inoltre, devi creare tre pagine, ovvero la pagina dashboard, la pagina di modifica e la pagina di caricamento.
Gli shortcode forniti, rendono il compito molto semplice, in quanto devi solo incollarli all'interno delle pagine. Il tuo negozio multivendor WooCommerce può ora accettare invii di prodotti front-end senza compromettere la sicurezza e la riservatezza. Spero che questo post ti abbia aiutato a capire i vantaggi e perché è necessario aggiungere un modulo di invio frontend nel frontend.
Articoli simili
- Come ottenere l'ID dell'ordine in Woocommerce
- Come saltare il carrello e reindirizzare alla pagina di pagamento WooCommerce
- Come rimuovere l'effetto zoom sull'immagine del prodotto WooCommerce
- Come trovare rapidamente il tuo ID prodotto in WooCommerce
- Come contare gli articoli aggiunti al carrello Codice di conteggio carrello WooCommerce
- Come ordinare le categorie di WooCommerce per una migliore esperienza utente
- Che cos'è WooCommerce Storefront Theme? [risposta]
- Come ottenere metodi di pagamento in WooCommerce » Esempio di codice
- Come nascondere un prodotto in WooCommerce o nascondere i prodotti per categoria o ruoli
- WooCommerce Logout PHP Snippet per creare il pulsante di logout
- Come aggiungere una descrizione dopo il prezzo in WooCommerce
- Come ridimensionare le immagini dei prodotti WooCommerce
- Come impostare prodotti correlati personalizzati in WooCommerce
- Modifica Procedi al testo di pagamento in WooCommerce
- Come nascondere il totale parziale del carrello in WooCommerce o rimuovere la riga del totale parziale
- Come aggiungere testo prima del prezzo in WooCommerce »Aggiungi testo prima del prezzo
- Come creare un tema figlio WooCommerce Storefront [Guida completa
- Come aggiungere categorie ai prodotti WooCommerce
- Come impostare i prodotti in evidenza in WooCommerce
- Come spostare la descrizione sotto l'immagine in WooCommerce
- Come rimuovere il menu Download Il mio account Pagina WooCommerce
- Come creare uno shortcode della pagina di logout di WooCommerce
- Come aggiungere un metodo di spedizione personalizzato in WooCommerce
I migliori plugin per WooCommerce
- Oltre 30 migliori plugin WooCommerce per il tuo negozio (la maggior parte sono GRATUITI)
- Oltre 30 migliori plugin per la gestione dell'inventario di WordPress
- Oltre 25 migliori plugin WooCommerce per il feedback dei clienti
