Come aggiungere WooCommerce Richiedi un preventivo
Pubblicato: 2022-03-24Vuoi consentire ai tuoi clienti di ottenere i dettagli completi sui prezzi di determinati prodotti sul tuo sito web? In tal caso, puoi aggiungere un pulsante WooCommerce per richiedere un preventivo per i tuoi prodotti. In questo articolo, ti mostreremo i passaggi esatti per aggiungere il pulsante e configurarlo per i tuoi clienti.
Ma prima di passare attraverso il processo, diamo una breve occhiata a cos'è un pulsante di richiesta preventivo e perché potresti averne bisogno.
Cosa intendi per Richiedi preventivo?
Il termine "richiedere un preventivo" si riferisce alla richiesta dei prezzi specifici di determinati prodotti ai proprietari dei negozi. Nella maggior parte dei casi sono anche indicati come RFQ (Richiesta di preventivo). Ma in WooCommerce, è definito come "Richiedi un preventivo".
Tuttavia, i preventivi richiesti sono accettati solo a condizioni favorevoli s ma non in tutti i casi. Le richieste di preventivo vengono prese in considerazione solo con le aziende oi clienti di cui i titolari dei negozi si fidano completamente. I clienti che richiedono preventivi di solito hanno attività in proprio e in futuro acquisterebbero articoli anche dal negozio online.
Pertanto, questa opzione è molto utile se sei coinvolto in transazioni B2B come proprietario del negozio. Può davvero aiutare la tua azienda così come le altre attività con cui interagisci attraverso il tuo sito web.
Perché aggiungere il pulsante Richiedi un preventivo in WooCommerce?
Poiché le richieste di preventivo sono una delle caratteristiche chiave coinvolte nelle operazioni B2B, è abbastanza comune anche con WooCommerce. La maggior parte delle transazioni e delle operazioni commerciali oggigiorno vengono eseguite online tramite siti Web. Quindi, se usi WooCommerce e desideri continuare a far crescere queste attività, dovrai aggiungere un pulsante di richiesta di preventivo nel tuo negozio WooCommerce.
Il pulsante di richiesta preventivo rende molto conveniente per i tuoi clienti rivolgersi a te per i tuoi servizi. In cambio, hai anche un'alta possibilità di aumentare i tuoi clienti e clienti se hai un'esperienza cliente molto buona. Per questo, fornire un pulsante e un modulo ai tuoi clienti per le richieste di preventivo aiuta davvero.
Di conseguenza, puoi aumentare i tuoi tassi di conversione anche con la crescita delle vendite. I clienti devono anche compilare un modulo per richiedere un preventivo in WooCommerce per la maggior parte dei casi. Quindi, puoi anche tenere traccia completa dei tuoi clienti utilizzando i moduli di richiesta preventivo.
Come aggiungere il pulsante Richiedi un preventivo in WooCommerce?
Il modo migliore per aggiungere un pulsante di richiesta preventivo in WooCommerce è utilizzare un plug-in. I plugin di WordPress aumentano la flessibilità del tuo sito web. Ti forniscono anche funzionalità aggiuntive che non sono fornite nel tema predefinito.
Allo stesso modo, puoi anche utilizzare un plugin per consentire ai tuoi clienti di richiedere un preventivo per i prodotti del tuo sito web. Sebbene ci siano numerosi plug-in per aggiungere un pulsante di richiesta di preventivo in WooCommerce, ecco alcuni dei più popolari:
YITH Richiedi un preventivo per WooCommerce

YITH Richiedi un preventivo per WooCommerce è uno dei migliori plugin per aggiungere un pulsante WooCommerce per richiedere un preventivo. Puoi facilmente utilizzarlo per visualizzare un pulsante per consentire ai tuoi clienti di aggiungere i prodotti a un elenco o compilare un modulo per richiedere un preventivo per loro.
In alternativa, puoi anche nascondere il pulsante Aggiungi al carrello con l'aiuto di questo plugin. Ciò può anche indurre i clienti a contattare direttamente il proprietario del negozio e aumentare l'interazione con loro se hanno bisogno di una richiesta. Inoltre, puoi anche inserire la lista delle richieste e il form in qualsiasi pagina del tuo sito web.
Caratteristiche principali:
- Mostra il pulsante "Aggiungi un preventivo" su qualsiasi pagina del sito web
- Supporta prodotti variabili
- Nascondi i prezzi e i pulsanti aggiungi al carrello su tutti i prodotti
- Opzioni e-mail estese per richieste di preventivo.
Prezzo:
YITH Richiedi un preventivo per WooCommerce è un plugin freemium. Puoi ottenere la versione gratuita dal repository ufficiale di WordPress. La versione premium parte da 69,99 euro all'anno con 1 anno di aggiornamenti e supporto e una garanzia di rimborso di 30 giorni.
Ottieni un pulsante preventivo per WooCommerce

Ottieni un pulsante di preventivo per WooCommerce è un plug-in molto semplice che può aiutarti a visualizzare un pulsante di richiesta di preventivo di WooCommerce. Il plug-in supporta anche shortcode personalizzati che ti consentono di aggiungere il pulsante di richiesta preventivo o il modulo in qualsiasi punto del tuo sito web.
Allo stesso modo, ha anche una sezione dedicata alle impostazioni del plug-in attraverso la quale puoi facilmente progettare il testo, il colore, le dimensioni e il posizionamento del pulsante. Ma il pulsante stesso può essere mostrato solo per i prodotti in evidenza o per i prodotti esauriti.
Caratteristiche principali:
- Pulsante di preventivo per il singolo prodotto WooCommerce e la griglia dei prodotti
- Abilita il pulsante di preventivo per gli utenti ospiti
- Shortcode avanzato per più costruttori di preventivi
- Variazione dei pulsanti di preventivo per diversi prodotti
Prezzo
Richiedi un preventivo per WooCommerce è un plugin freemium. Puoi ottenere la versione gratuita dal repository ufficiale di WordPress. La versione premium parte da 49 USD all'anno con una licenza per sito singolo.
Ora usiamo il plugin per aggiungere un pulsante di richiesta preventivo al tuo sito WooCommerce. Per questo tutorial, utilizzeremo la versione gratuita YITH Richiedi un preventivo per WooCommerce . È una delle migliori opzioni qui poiché ha molte funzionalità personalizzabili ed è molto facile da usare.
Ma prima di iniziare, assicurati di aver impostato WooCommerce completamente con tutti i passaggi necessari e di utilizzare uno dei temi compatibili con WooCommerce. Ciò eviterà qualsiasi conflitto di temi o plug-in nel tuo sito Web quando imposti il pulsante di richiesta preventivo su di esso. Per ora, iniziamo installando il plugin.
1. Installa e attiva il plug-in
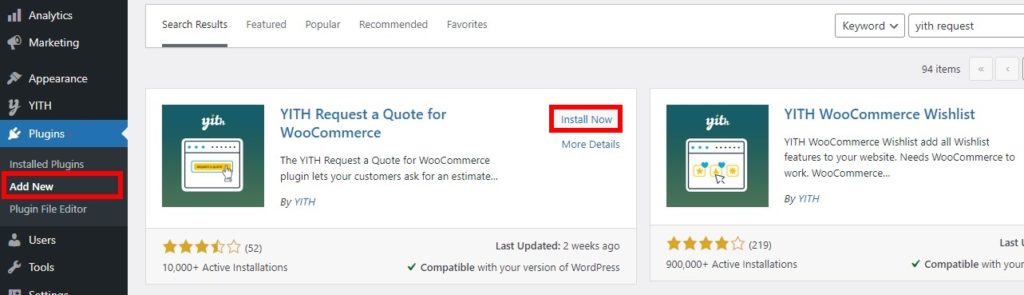
Innanzitutto, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca le parole chiave del plug-in. Quindi, fai clic su Installa ora per installare il plug-in. Al termine dell'installazione, attiva il plug-in.

Se desideri utilizzare la versione premium del plug-in, dovrai caricare e installare il plug-in manualmente. Ecco la nostra guida su come installare manualmente un plugin per WordPress per ulteriori informazioni su di esso.
2. Configura le opzioni di richiesta preventivo per WooCommerce
Non appena il plugin viene attivato, puoi iniziare a configurarne le impostazioni. Basta andare su YITH > Richiedi un preventivo dalla dashboard di WordPress e potrai visualizzare tutte le opzioni fornite dal plugin. Le opzioni principali includono opzioni di pagina di preventivo generali e di richiesta.

Nota: questo plugin aggiungerà il pulsante di richiesta preventivo a tutti i prodotti del tuo negozio WooCommerce. Quindi, se desideri aggiungere un pulsante di richiesta preventivo a prodotti specifici o modificare il modulo di richiesta preventivo, potresti voler utilizzare un altro plug-in. Dai un'occhiata al nostro elenco dei migliori plugin WooCommerce per richiedere un preventivo se hai bisogno di aiuto.
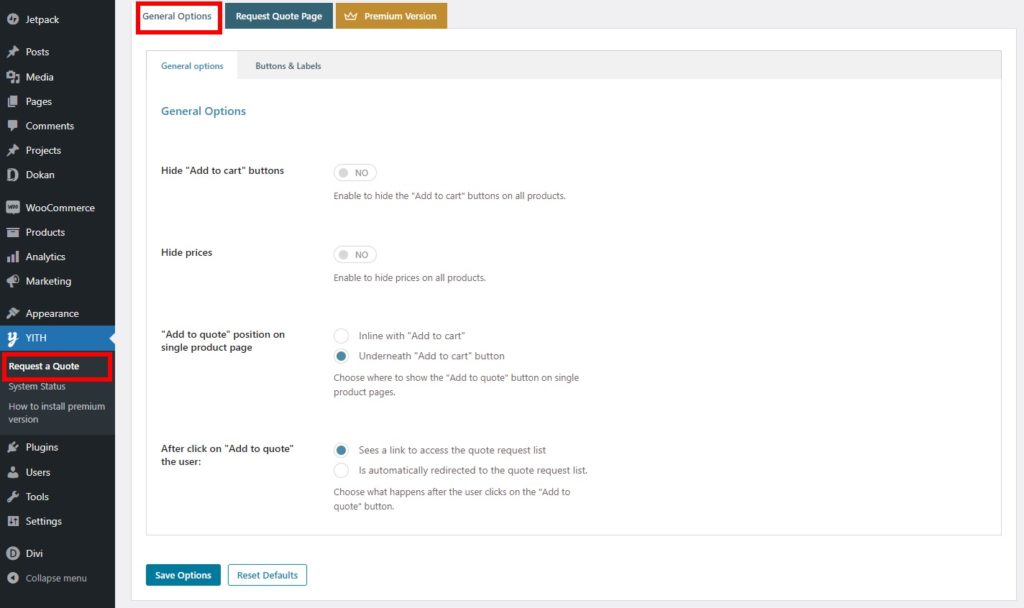
2.1. Opzioni generali
Nelle Opzioni generali , puoi nascondere o mostrare i pulsanti di aggiunta al carrello e i prezzi dei prodotti con l'aiuto di un interruttore.
Quindi, puoi anche regolare la posizione "Aggiungi al preventivo" nella pagina del singolo prodotto e il passaggio dopo aver cliccato su "Aggiungi al preventivo". Le posizioni nella pagina del singolo prodotto possono essere impostate come in linea o sotto il pulsante “Aggiungi al carrello”. Mentre, dopo aver cliccato sul pulsante "Aggiungi al preventivo", gli utenti possono vedere il collegamento per accedere all'elenco delle richieste di preventivo o essere reindirizzati automaticamente all'elenco.

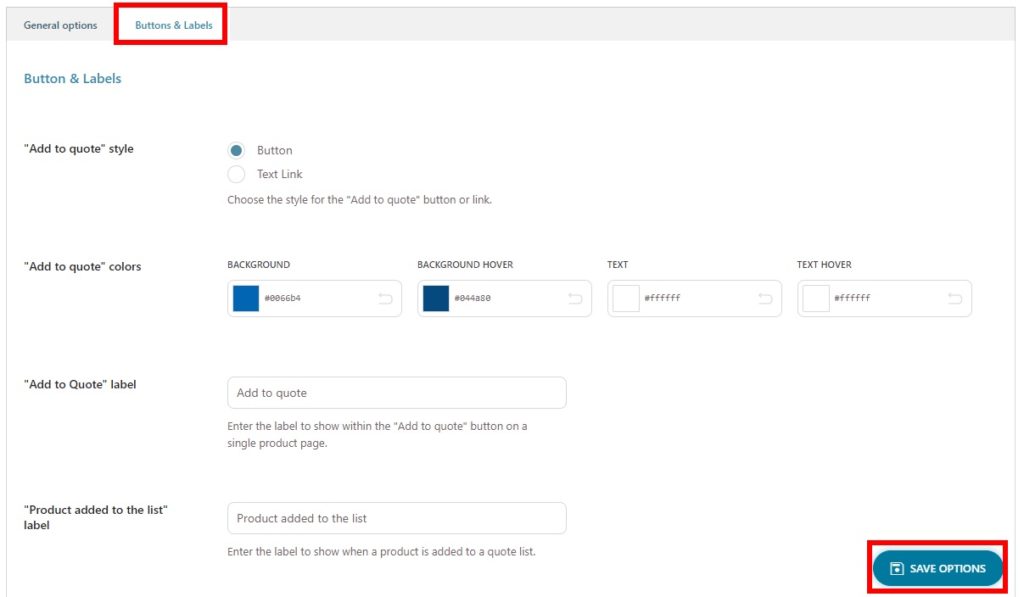
Il plug-in ti fornisce anche opzioni di personalizzazione per WooCommerce Richiedi un preventivo quando lo aggiungi al tuo sito web. Puoi vederlo nella scheda Pulsanti ed etichette .
Queste opzioni includono lo stile e i colori del pulsante insieme all'etichetta del pulsante Aggiungi al preventivo stesso. Allo stesso modo, puoi anche aggiungere l'etichetta per "Prodotto aggiunto all'elenco", "Prodotto già aggiunto all'elenco" e "Sfoglia elenco".

Apporta tutte le modifiche necessarie e fai clic su Salva opzioni al termine.
Queste sono tutte le opzioni generali fornite dal plugin per aggiungere e visualizzare il pulsante di richiesta preventivo di WooCommerce per il tuo sito web.
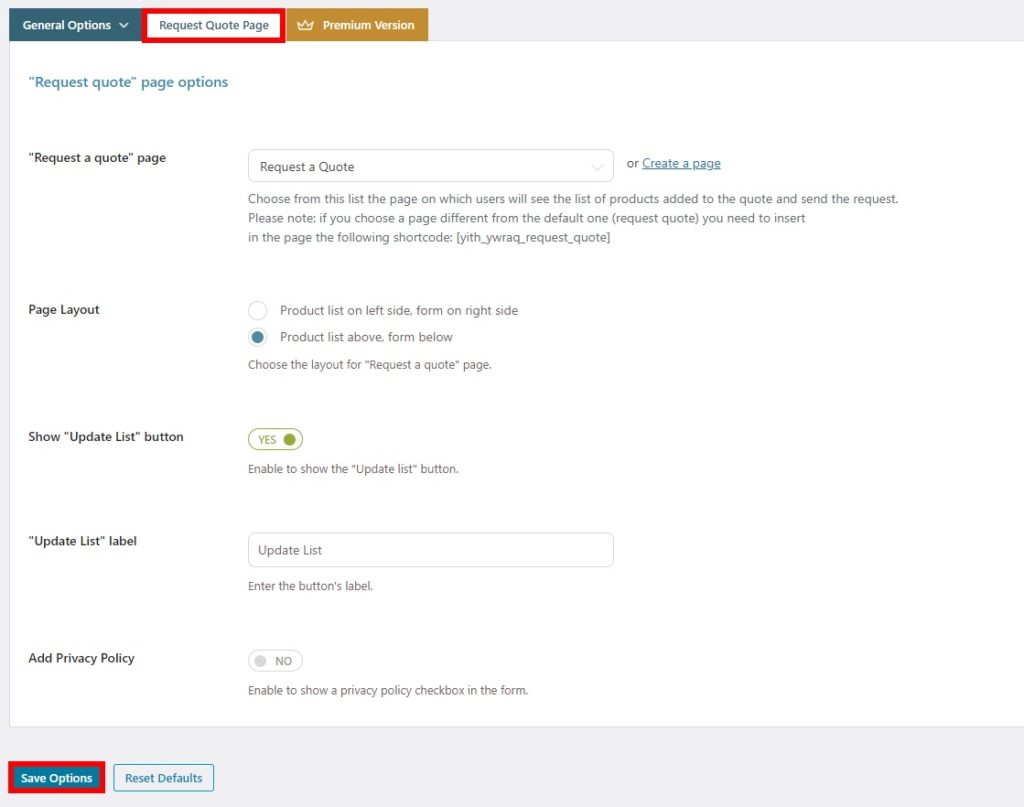
2.2. Richiedi le opzioni della pagina di preventivo
Puoi anche personalizzare la pagina di richiesta preventivo per il tuo negozio WooCommerce con l'aiuto di questo plugin. Basta fare clic sulla scheda Pagina di richiesta preventivo e ti verranno presentate tutte le opzioni che puoi modificare per la pagina di richiesta preventivo.
In primo luogo, puoi selezionare la pagina "Richiedi un preventivo" per il tuo sito web. Il plug-in crea una pagina predefinita in cui i clienti possono richiedere un preventivo. Puoi impostarla come pagina di richiesta preventivo o crearne una nuova se lo desideri.
Quindi, il layout della pagina può anche essere selezionato da qui. Puoi scegliere che l'elenco dei prodotti e il preventivo siano rispettivamente sul lato sinistro e destro o sopra e sotto.

Il plug-in consente anche di nascondere o mostrare il pulsante "Aggiorna elenco" per la pagina. Puoi anche modificarne l'etichetta. Infine, la privacy policy può essere aggiunta anche alla pagina di richiesta preventivo se lo si desidera.
Dopo aver aggiunto e modificato tutte le opzioni richieste, salvale .
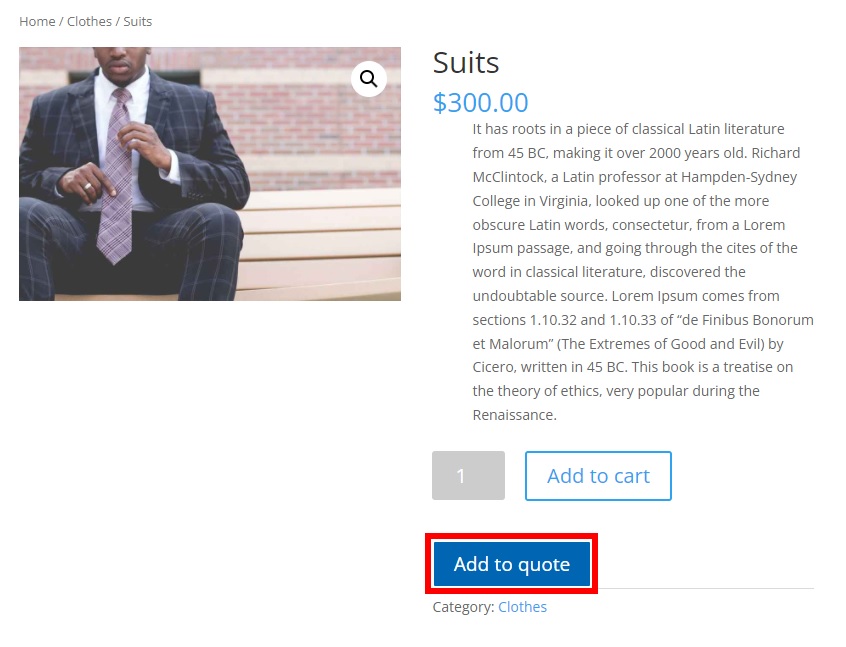
Ora, quando visualizzi in anteprima i tuoi prodotti, dovresti essere in grado di vedere il pulsante Aggiungi al preventivo nelle pagine dei tuoi prodotti.

Questo è tutto! Questo è il modo in cui aggiungi un pulsante di richiesta di preventivo in WooCommerce per i tuoi clienti.
Bonus: salta la pagina del carrello di WooCommerce
Ti abbiamo mostrato i passaggi più efficienti per aggiungere il pulsante di richiesta preventivo di WooCommerce. Tuttavia, se desideri mostrare il pulsante Aggiungi al carrello con esso, puoi consentire ai tuoi clienti di reindirizzare alla pagina di pagamento anziché anche alla pagina del carrello. Può essere molto conveniente per i clienti poiché molto probabilmente non devono apportare modifiche al carrello.
Puoi facilmente saltare la pagina del carrello in WooCommerce utilizzando un semplice plug-in, Pagamento diretto per WooCommerce . Ha un'interfaccia molto semplice con la quale puoi creare un link di pagamento diretto con pochi clic.

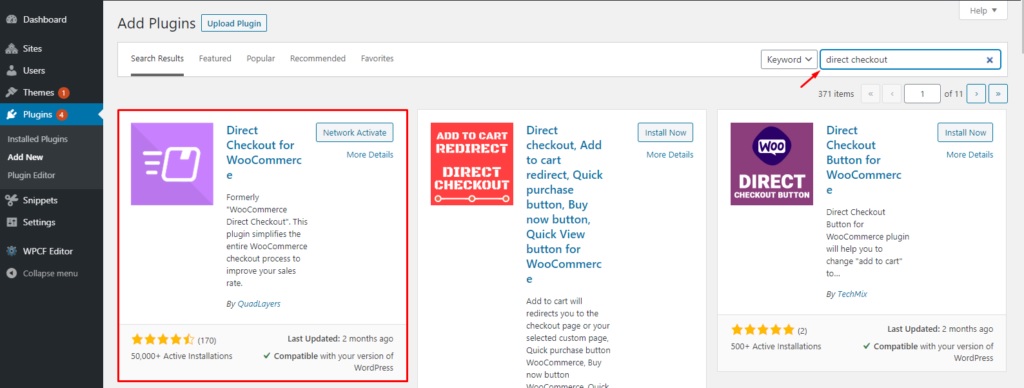
Come ogni plug-in, è necessario installarlo e attivarlo prima di iniziare a utilizzarlo. Quindi, vai su Plugin> Aggiungi nuovo ancora una volta dalla dashboard di WordPress e cerca il plug-in. Quindi, fai clic su Installa ora per installarlo e Attiva il plug-in dopo averlo installato.

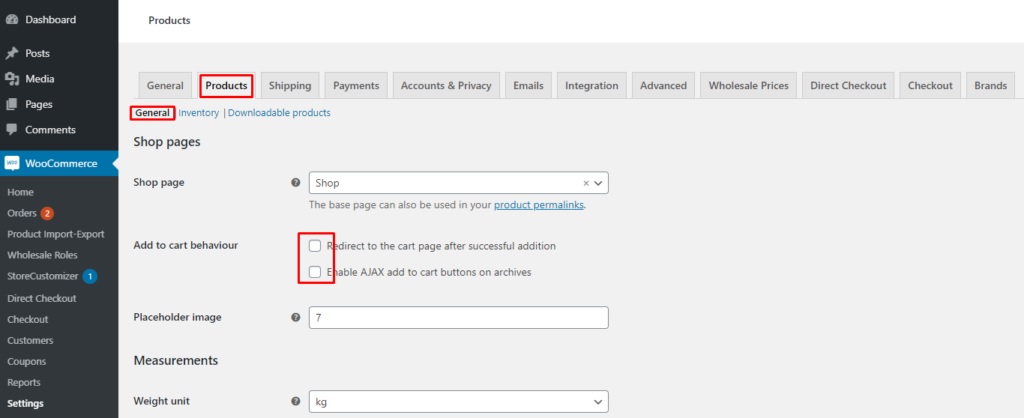
Quindi, vai su WooCommere > Impostazioni e apri la scheda Prodotti . Qui, assicurati che entrambe le opzioni per il comportamento di aggiunta al carrello siano deselezionate .

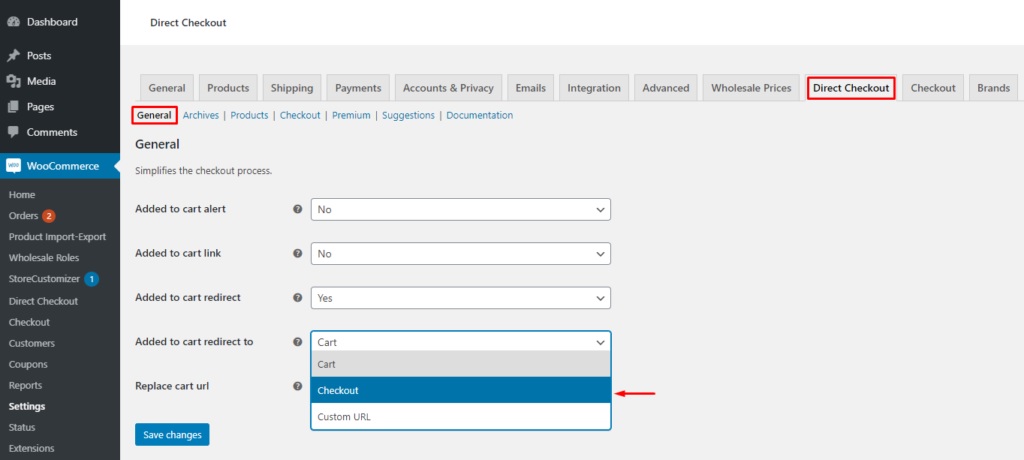
Ora apri la scheda Pagamento diretto e vai alle Impostazioni generali . Se fai clic su Aggiunto al carrello reindirizza all'opzione , è possibile impostare un numero di pagine nel menu a discesa. Basta selezionare Checkout in questa opzione e salvare le modifiche .

La prossima volta che i tuoi clienti faranno clic sul pulsante Aggiungi al carrello, verranno reindirizzati direttamente alla cassa. Se vuoi saperne di più sui passaggi alternativi per reindirizzarli al checkout, consulta la nostra guida su come saltare la pagina del carrello, modificare il messaggio di aggiunta al carrello o creare un link per il checkout diretto.
Conclusione
Questo è il nostro tutorial per aggiungere un pulsante WooCommerce per richiedere un preventivo . È una funzionalità molto utile da avere sul tuo sito web se vuoi consentire ai tuoi clienti di richiedere ulteriori dettagli sui prezzi dei prodotti.
Per riassumere, ti abbiamo mostrato la procedura passo passo per aggiungere un pulsante di richiesta preventivo in WooCommerce utilizzando un plug-in. Puoi utilizzare la versione gratuita dei plugin se le funzionalità che forniscono sono adeguate. Tuttavia, puoi sempre scegliere la versione premium del plug-in per più funzionalità.
Inoltre, abbiamo anche discusso i passaggi necessari per saltare la pagina del carrello. Questo può anche essere a tuo vantaggio quando i clienti richiedono un preventivo sul tuo sito Web poiché riduce loro il processo di pagamento.
Quindi puoi aggiungere un pulsante di richiesta al tuo sito Web WooCommerce ora? Per favore fateci sapere nei commenti.
Nel frattempo, abbiamo altri post per te se vuoi migliorare il tuo negozio WooCommerce:
- Come aggiungere una Wishlist a WooCommerce
- Il pulsante Aggiungi al carrello di WooCommerce non funziona? Come sistemarlo!
- Come aggiungere il conto alla rovescia del prodotto WooCommerce
