Come aggiungere immagini di variazione WooCommerce ai tuoi prodotti
Pubblicato: 2022-10-04Chiunque faccia affari di eCommerce non deve trovare WooCommerce estraneo. Offre vari vantaggi agli utenti e ai proprietari di negozi online. L'avvento delle immagini di variazione di WooCommerce ha aumentato ancora una volta la sua popolarità e necessità a un nuovo livello.
Allora, che cos'è? WooCommerce è un componente aggiuntivo di WordPress che aiuta i commercianti a creare e gestire i propri negozi con pochi semplici passaggi. Ci assiste con diverse caratteristiche essenziali. Alcune caratteristiche eccezionali sono la contabilizzazione dell'imposta sulle scorte e sulle vendite, l'elaborazione sicura dei pagamenti e i calcoli di spedizione automatici.
La funzione dell'immagine della variazione di WooCommerce ti consente di inserire più di un'immagine nei tuoi prodotti. Pertanto, è fondamentale per attirare clienti e fornire informazioni utili su ciò che stai vendendo.
Questo articolo ti guiderà su come aggiungere immagini di variazione WooCommerce con pochi semplici passaggi. Iniziamo!
- Motivi per l'aggiunta di immagini di variazione WooCommerce
- Come aggiungere immagini di variazione in WooCommerce
- 3 migliori plugin per aggiungere immagini di variazione WooCommerce
Motivi per l'aggiunta di immagini di variazione WooCommerce
Mostrare più immagini di varianti di prodotti in WooCommerce ti avvantaggia in molti modi. Aiuta:
Aumento delle vendite
I clienti sono generalmente rigorosi prima di prendere qualsiasi decisione di acquisto, in particolare gli acquirenti online. Hanno bisogno di informazioni dettagliate sul prodotto prima di acquistarlo poiché questo metodo di acquisto comporta grandi rischi.
Ecco perché è più probabile che lascino il tuo negozio se non fornisci loro le informazioni. E quali informazioni possono essere migliori e attrarre clienti più delle varie immagini?
Confronta i prodotti
L'inclusione di immagini di variazione di articoli personalizzabili consente ai clienti di vedere le differenze tra quei prodotti. Questo li aiuterà a scegliere più facilmente le opzioni più adatte.
Migliora l'interfaccia utente
L'interfaccia utente è un fattore chiave che decide se i clienti acquistano i prodotti di un negozio eCommerce. Come mai? Perché un'interfaccia utente migliore garantisce un'esperienza migliore.
Rafforza la credibilità del negozio
Più immagini del prodotto mostrano la tua garanzia sulle specifiche del prodotto ai clienti. In questo modo, crederanno che acquistare sul tuo sito sia meno rischioso di altri. Agli occhi dei clienti, la tua credibilità è superiore a quella di quei negozi senza immagini variegate.
Mostra i prodotti in modo efficace
Puoi presentare i tuoi prodotti di alta qualità nella luce più favorevole. Gli esseri umani credono solo nelle cose che vedono a occhio nudo, e così anche con i prodotti. Comprano solo ciò che vedono in modo chiaro e completo.
E raggiungono l'ultimo punto nel processo decisionale solo assicurandosi che il prodotto soddisfi le loro esigenze. Ciò può derivare da numerose immagini dei proprietari dei negozi.
Come aggiungere immagini di variazione in WooCommerce
WooCommerce consente agli utenti di caricare solo un'immagine per variazione per impostazione predefinita. Ciò rende l'esperienza dei clienti scomoda e ostile, influendo così sulle entrate del negozio online.
Per poter aggiungere più immagini, devi acquistare componenti aggiuntivi per mostrare diverse immagini di un prodotto.
Il plug-in WooCommerce Additional Variation Images di Woosuite ti consente di caricare immagini extra per ogni possibile variante. Inoltre, puoi creare un album fotografico per ogni opzione disponibile del tuo prodotto.

Non solo immagini, ma puoi anche incorporare video direttamente nelle pagine dei tuoi prodotti. Una clip del prodotto, come è risaputo, è un modo fantastico per evidenziare i vantaggi della merce e attirare nuovi clienti. Puoi utilizzare Vimeo, YouTube e altre piattaforme di social media per l'incorporamento.
Inoltre, consente anche agli acquirenti di ingrandire la foto in modo che possano esaminare attentamente il prodotto.
Se desideri i risultati attesi, segui i passaggi seguenti per aggiungere immagini di variazione al tuo negozio WooCommerce.
Passaggio 1: configura il plug-in
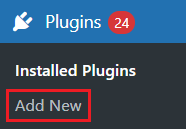
Innanzitutto, devi scaricare il file aggiuntivo nel formato .zip sul tuo computer. Quindi vai alla dashboard di WordPress e fai clic sulla sezione Plugin in basso a sinistra. Nel menu a discesa, scegli Aggiungi nuovo e passerai a un'altra pagina.

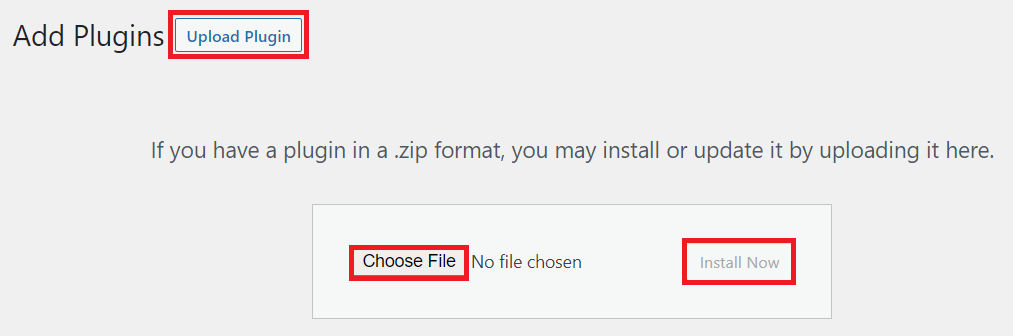
In questa pagina, fai clic su Carica plug -in in alto a sinistra della pagina. Quindi, tocca la casella Scegli file al centro, attendi che il file venga caricato e scegli Installa ora .

Al termine, possiamo passare al passaggio successivo.
Passaggio 2: attiva la licenza per iniziare
Ora è il momento di tornare alla sezione Plugin , cercare il componente aggiuntivo che hai appena installato e attivarlo. Dopo il processo di installazione dell'estensione, copia la chiave di licenza e incollala nella casella Attiva .
Congratulazioni! Hai installato correttamente l'estensione e puoi usarla ora.
Passaggio 3: modifica o crea un prodotto
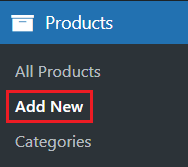
Per creare un prodotto, devi tornare alla dashboard. Lì, scegli la sezione Prodotti a sinistra e tocca Aggiungi nuovo nell'elenco a discesa.

Quindi nomina e descrivi il tuo prodotto, decidi il prezzo e la disponibilità delle opzioni di consegna e delle foto del prodotto.
Se desideri modificare i prodotti già esistenti, seleziona Tutti i prodotti nel menu e modifica le informazioni sul prodotto.
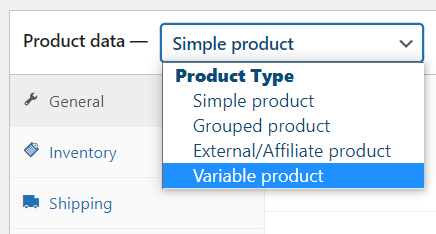
Passaggio 4: scegli il tipo di dati del prodotto
Dopo aver soddisfatto tutti i requisiti di cui sopra, scorrere fino alla casella Dati prodotto . Apparirà un elenco di selezione e dovrai scegliere Prodotti variabili .

Hai regolato le voci di menu e ora ha una nuova opzione di menu, Variazioni .
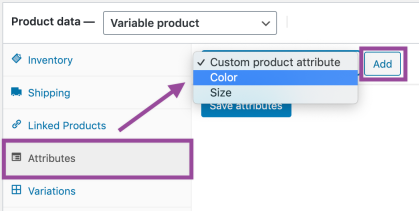
Passaggio 5: crea più attributi
In questo passaggio, passeremo alla creazione degli attributi del prodotto. Gli attributi sono cruciali nella presentazione di un'ampia gamma di contenuti visivi.

Scorri fino in fondo a questa pagina e seleziona Attributi . Vedrai l'elenco delle scelte in basso con tre opzioni: Taglia , Colore e Attributo prodotto personalizzato .
Ci sono molti colori disponibili per la vostra scelta. Tuttavia, se non riesci a trovare alcuni colori in questo elenco, puoi aggiungerne uno nuovo toccando Aggiungi nuovo .
Dopo aver scelto Colore , devi premere Aggiungi .

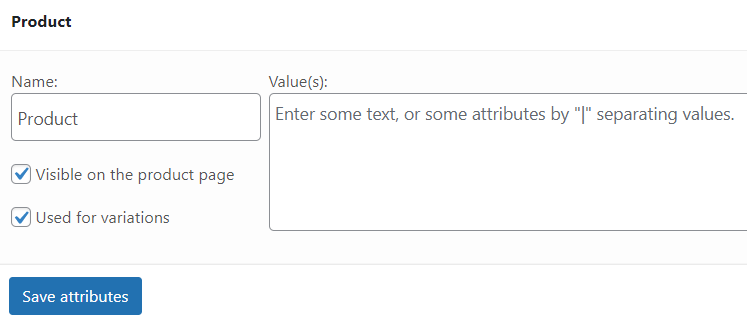
Soprattutto, abilita la casella di controllo Usato per le variazioni per usarle per le variazioni. Seleziona Salva attributi per salvare in modo permanente le modifiche.

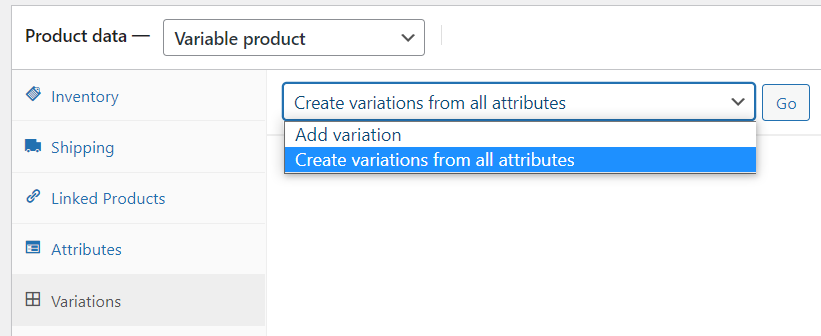
Passaggio 6: crea variazioni dagli attributi
Nella pagina Variazioni che hai appena creato, scegli Crea varianti da tutti gli attributi nell'elenco di selezione.

Ciò ti consente di includere una foto per variazione. Ogni volta che un utente sceglie quel colore, vedrà quella foto. Vale a dire, servirebbe come foto in primo piano.

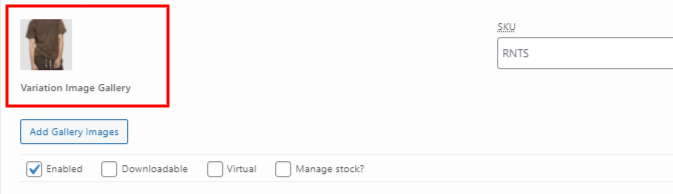
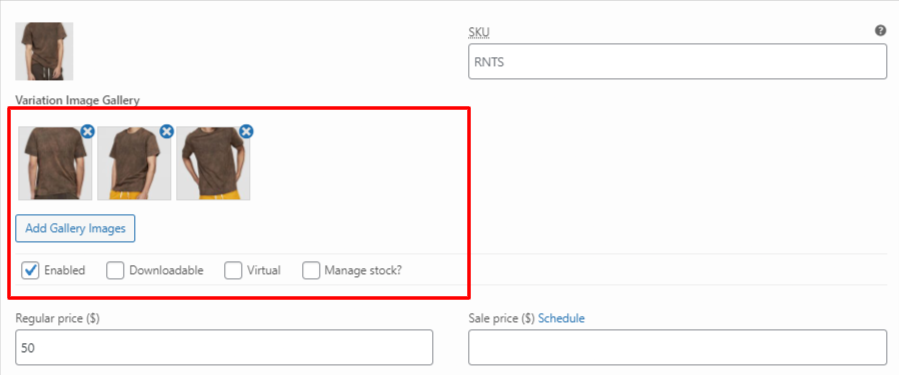
Passaggio 7: aggiungi la galleria di immagini della variazione
Questo passaggio consente di aggiungere più immagini al colore di un prodotto. Tocca il nome del colore e premi su Aggiungi immagini galleria . Quindi, puoi inserire tutte le immagini che desideri visualizzare nella galleria delle variazioni. Le foto da diverse angolazioni aiutano i clienti a cogliere meglio la merce che stanno guardando.

3 migliori plugin per aggiungere immagini di variazione WooCommerce
Oltre al plugin che abbiamo menzionato sopra, ecco l'elenco che abbiamo accumulato per il tuo interesse.
#1 Galleria di immagini di variazioni aggiuntive per WooCommerce

Variation Images Gallery per WooCommerce garantisce ai proprietari di e-store il diritto di aggiungere illimitate foto aggiuntive per ogni variazione disponibile. È di alta qualità, completamente ottimizzato per i dispositivi mobili e reattivo.
I tuoi clienti possono vedere le fotografie della massima qualità dei tuoi articoli indipendentemente dal dispositivo che stanno utilizzando per navigare. È solo questione di tempo prima che le vendite salgano alle stelle poiché stai aumentando l'esposizione dei potenziali acquirenti ai prodotti.
Un grande vantaggio è che puoi aggiungere video o video ospitati autonomamente da piattaforme di social media come YouTube.
Inoltre, la funzione di anteprima del Carousel Slider è eccellente. Puoi facilmente spostare queste piccole grafiche lateralmente e in basso. Questo plugin funzionerà correttamente con qualsiasi design WooCommerce tu scelga.
#2 Galleria di immagini di variazione per WooCommerce

Con questo strumento, i proprietari dei negozi possono caricare quante più foto possibili per variazione perché non c'è limite.
Quando un cliente effettua più selezioni di specifiche, questa estensione consente di mostrarle in serie separate di fotografie.
Puoi ingrandire, rimpicciolire o vedere molte foto diverse di una variante con il lightbox. Puoi persino utilizzare l'opzione di eliminazione per eliminare qualsiasi foto che non desideri visualizzare nel tuo negozio.
Anche le funzioni punta e clicca e di ordinamento sono molto utili.
#3 Immagini di variazioni intelligenti per WooCommerce

Sarà un errore se non menzioniamo questo componente aggiuntivo quando parliamo di aggiungere immagini di variazione per i prodotti WooCommerce.
Quando i tuoi clienti scelgono tra molte possibili combinazioni, potranno vedere una nuova immagine della galleria. Possono anche vedere molte raffigurazioni di un oggetto nello stesso colore e design.
L'immagine principale o la miniatura possono essere aggiornate istantaneamente per riflettere la variante selezionata ogni volta che gli utenti effettuano una nuova selezione.
Questo fantastico componente aggiuntivo rende facile combinare molte foto per una variante. Le sue capacità a discesa ti consentono di presentare le tue merci con un layout barebone. E sotto i campioni o le scelte, vedrai solo un'opzione.
Nelle pagine del ciclo di WooCommerce, questo componente aggiuntivo può visualizzare due gallerie distinte. Il Simple Slider incluso ti aiuta a presentare le tue fotografie in una struttura elegante.
Questa variante del componente aggiuntivo della galleria di foto è traducibile in WPML, consentendo ai visitatori di vedere il tuo sito nella loro lingua madre.
Aggiungi immagini di variazione WooCommerce per far salire di livello il tuo negozio!
Queste sono tutte le informazioni che devi sapere su come aggiungere le immagini delle variazioni di WooCommerce e i loro vantaggi.
Il plugin WooCommerce Additional Variation Images di Woosuite è assolutamente da provare. Offre tutte le funzionalità di cui hai bisogno e un'interfaccia intuitiva, che richiede pochi minuti per familiarizzare. Inoltre, il processo di installazione è abbastanza semplice e chiaro.
Includiamo anche un elenco di altre estensioni a tua scelta nel caso in cui il plug-in non soddisfi i tuoi requisiti.
Grazie per la tua lettura e spero che ti trovi un'estensione adatta. Non dimenticare di iscriverti al nostro sito Web per ricevere istruzioni più utili!
Hai imparato come aggiungere immagini di variazione WooCommerce. È tempo di imparare come ottimizzare le immagini dei prodotti WooCommerce per velocizzare il tuo negozio. Oppure potresti essere interessato a come filigranare le immagini dei prodotti WooCommerce.
