Come aggiungere WordPress prima e dopo il cursore gratuitamente
Pubblicato: 2022-11-30Il mantenimento di un negozio online sta diventando competitivo nel tempo a causa dell'aumento degli eStore e delle loro strategie innovative. Pertanto, i proprietari devono trovare qualcosa che li aiuti effettivamente a dimostrare il valore dei loro prodotti. E, in questo caso, niente può battere WordPress prima e dopo lo slider in quanto mostra il valore del tuo prodotto esattamente nel modo desiderato.
Ci sono più opzioni per aggiungere i cursori prima e dopo in WordPress. Tuttavia, l'utilizzo dei plug-in di WordPress ti verrà in mente per primo, se consideri il tempo e lo sforzo che devi dedicare. Inoltre, poiché ci sono numerosi plug-in di scorrimento prima e dopo in WordPress, devi anche concentrarti sull'utilizzo del plug-in più comodo.
Ecco perché, qui, mostreremo il processo di aggiunta di uno slider prima e dopo utilizzando il plugin WordPress più adatto. Ma, prima, esaminiamo in profondità cos'è uno slider prima e dopo insieme a quali sono i suoi vantaggi aggiuntivi oltre a mostrare i valori.
Che cos'è uno slider prima e dopo?
Uno slider prima e dopo è un plug-in che consente agli utenti di confrontare due immagini sui siti WordPress per presentare i vantaggi e le opportunità dell'utilizzo di prodotti o servizi. Inoltre, offre a chiunque una visione chiara di quale sia l'opzione migliore per loro.
Per farla breve, un Elementor prima e dopo il dispositivo di scorrimento ti consente di prendere la decisione migliore mostrando il confronto di due immagini.
Perché utilizzare uno slider di immagini WordPress prima e dopo?
I clienti non ottengono mai un prodotto o un servizio al costo minimo che non fornisce alcun valore. Piuttosto, a loro non importa pagare di più se il prodotto soddisfa i loro requisiti o bisogni. Significa che devi mostrare i vantaggi dei tuoi prodotti sulle pagine di destinazione per convincere i clienti ad agire. Questo è il motivo per cui un cursore di immagini WordPress prima e dopo è utile!
Oltre a questo, offre anche altri vantaggi che porteranno affari a lungo termine come:
- Semplifica il processo decisionale del cliente.
- Un dispositivo di scorrimento online prima e dopo aumenta le vendite e le entrate della tua attività.
- Ti consente di mostrare i vantaggi dell'utilizzo dei tuoi prodotti o servizi.
- Uno slider prima e dopo crea pagine di destinazione WordPress ad alta conversione .
- Confronta due immagini in modo da attirare l'attenzione dei clienti .
Questi sono i motivi che ti faranno utilizzare questo cursore di immagini WordPress prima e dopo senza pensarci due volte. Ora è il momento di esplorare il rapido trucco dell'utilizzo di Elementor prima e dopo lo slider.

Passaggi per aggiungere lo slider prima e dopo in WordPress
Qui useremo i plugin per aggiungere il cursore prima e dopo in WordPress. Sebbene tu possa anche utilizzare strumenti online per creare immagini di confronto per WordPress. Tuttavia, l'utilizzo dei plug-in di WordPress è l'opzione migliore per aggiungere immagini di confronto sul sito perché non richiede alcuna codifica. Pertanto, segui i passaggi seguenti per creare uno slider WordPress prima e dopo in un istante:
Passaggio 1: installa Elementor prima e dopo il plug-in di scorrimento.
Per godere dei vantaggi del dispositivo di scorrimento prima e dopo, è necessario installare due plug-in sul tuo sito WordPress e sono:
- Elementor (gratuito)
- ElementsKit (gratuito)
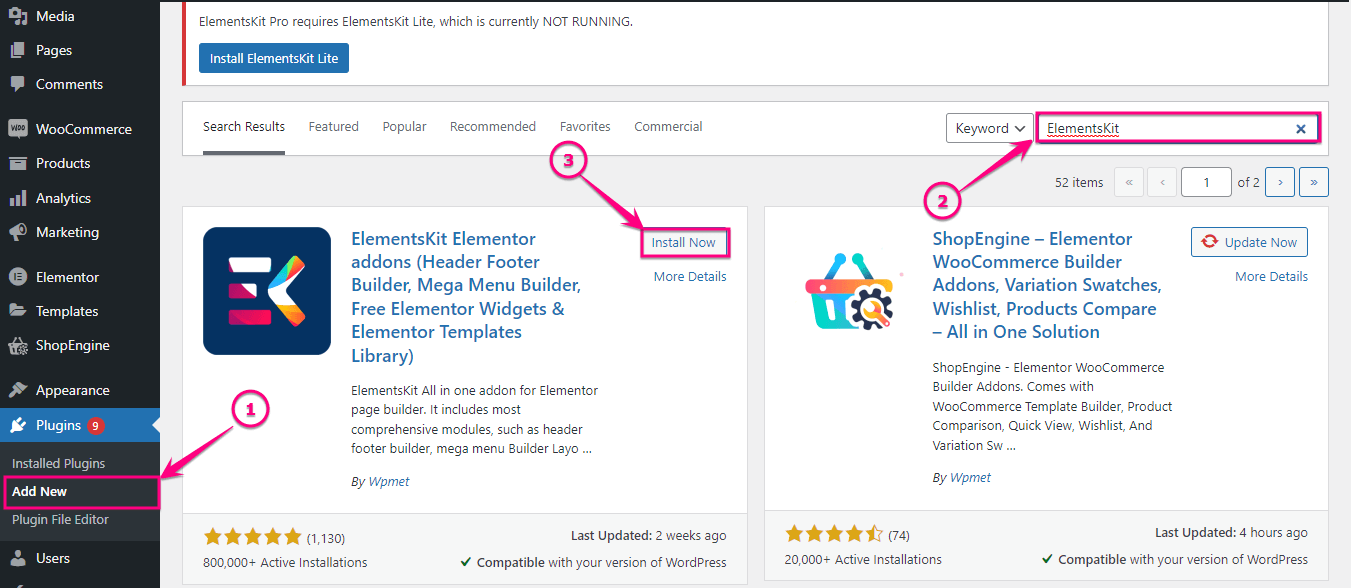
La versione gratuita di questi plugin sarà sufficiente per aggiungere WordPress prima e dopo lo slider. Quindi, nel primo passaggio, devi installare Elementor ed ElementsKit su WordPress. Per farlo, vai a (1). Aggiungi nuova opzione sotto plugin e cerca il plugin in (2). Casella di ricerca . Successivamente, fai clic su (3). Pulsante "Installa ora" e dopo l'installazione, attivalo . In questo modo, installa e attiva entrambi i plugin.

Passaggio 2: abilita il widget Confronto immagini.
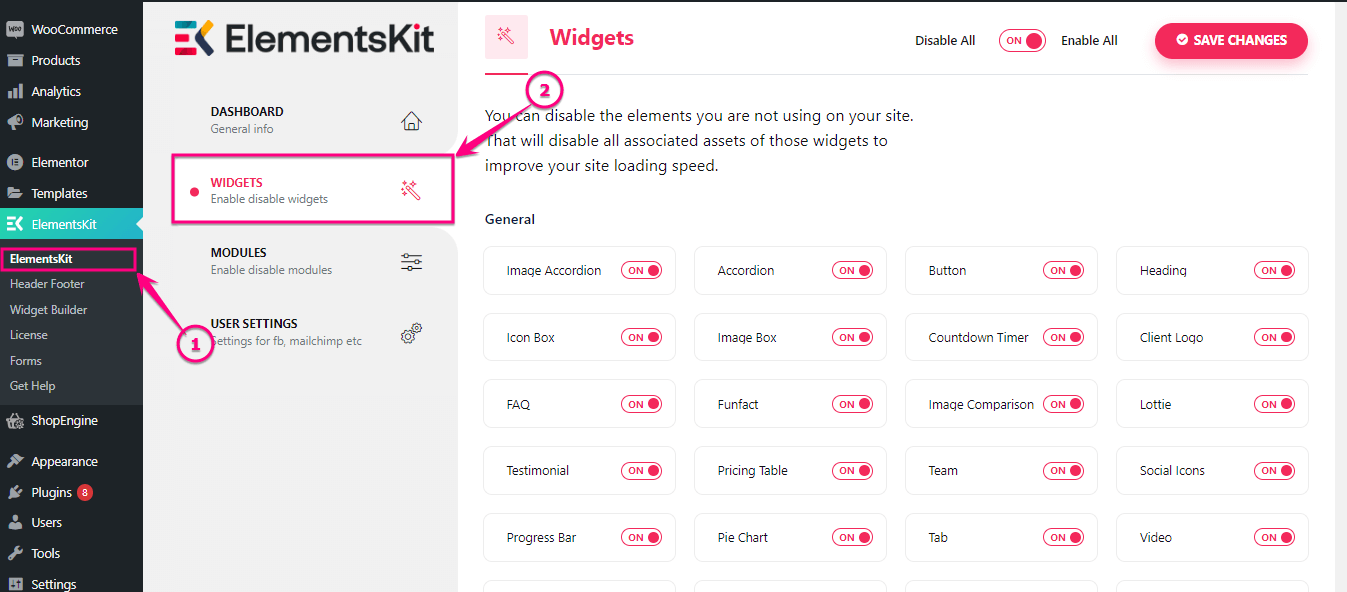
Ora abilita il widget di confronto delle immagini di ElementsKit. Per abilitarlo, vai a (1). ElementsKit e fare clic su (2). Scheda Widget .

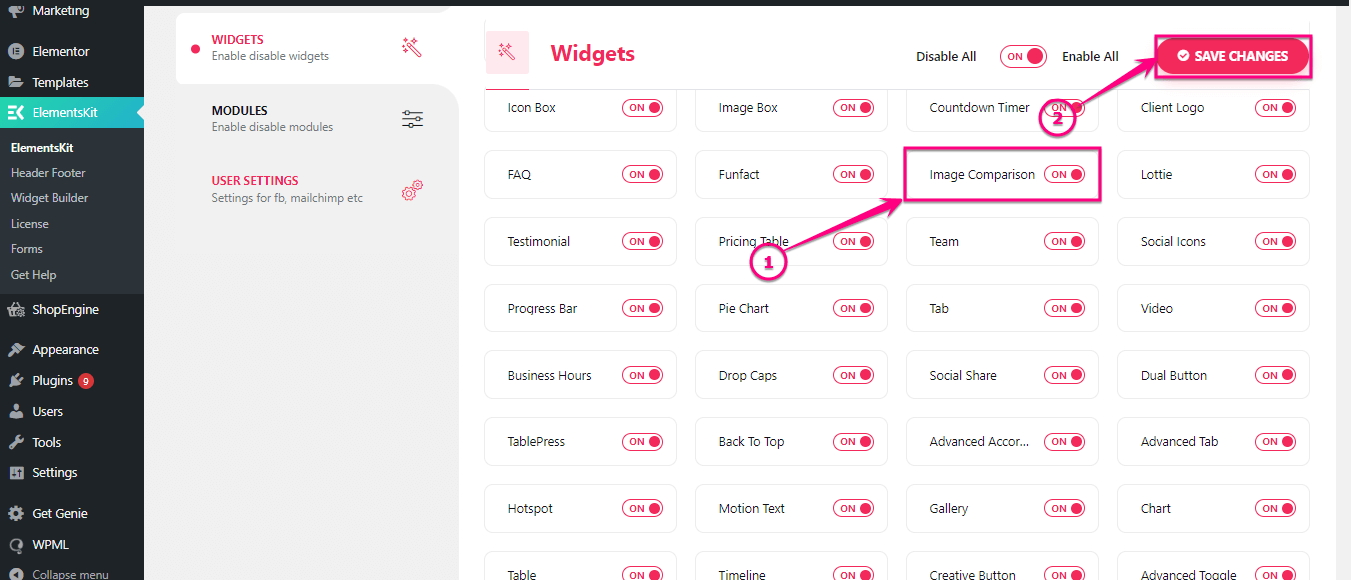
Successivamente, abilitare (1). Widget Confronto immagini e fare clic su (2). Pulsante Salva modifiche .


Passaggio 3: aggiungi WordPress prima e dopo il cursore dell'immagine.
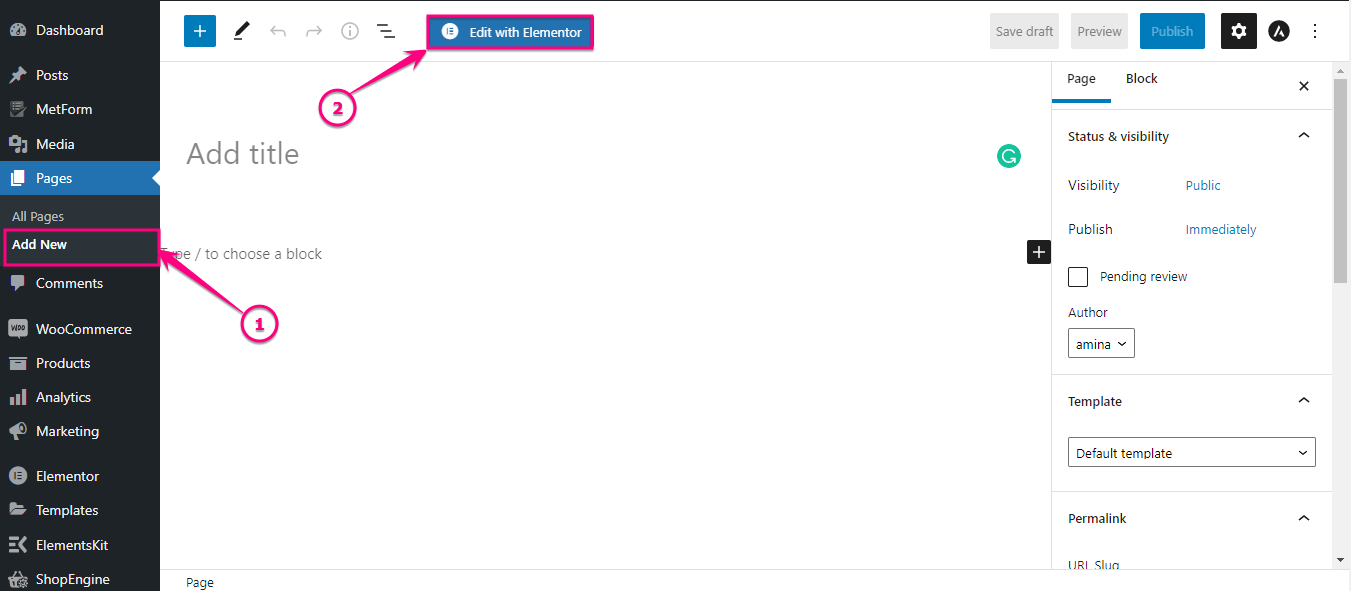
In questo passaggio, devi andare alla pagina in cui desideri aggiungere WordPress prima e dopo lo slider, oppure puoi anche aggiungere una nuova pagina per esso. Quindi, fare clic su (2). Modifica con il pulsante Elementor per aggiungere il cursore prima e dopo online.

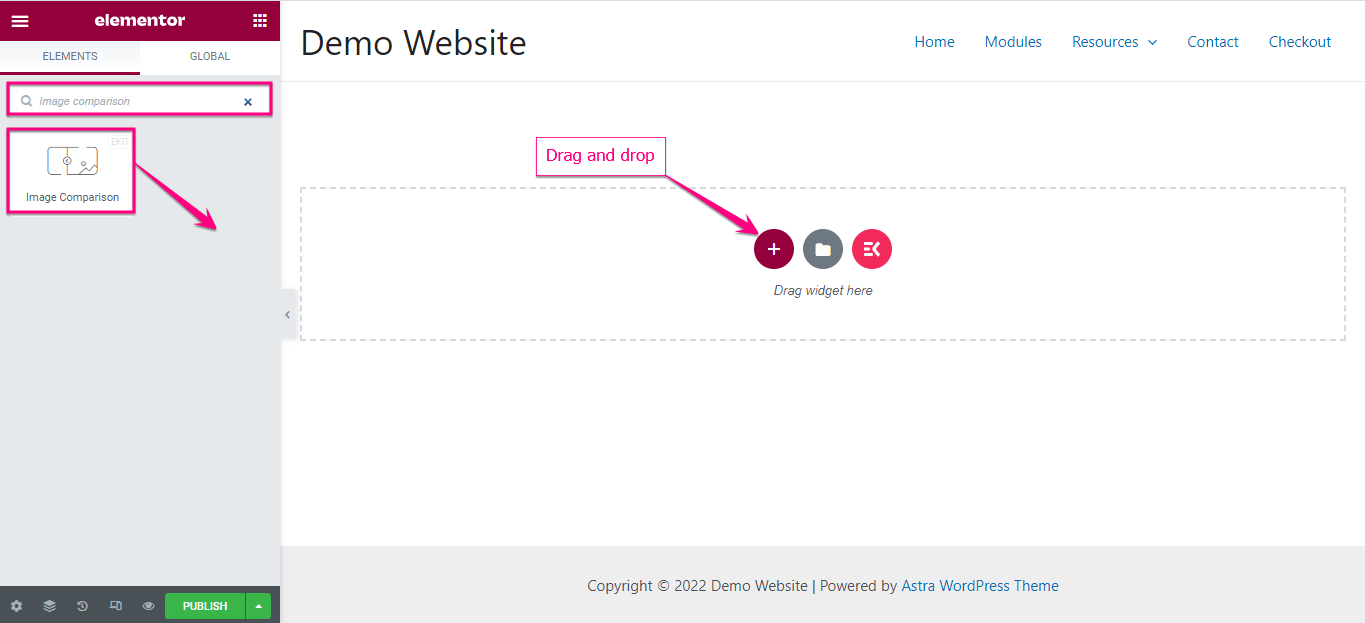
Quindi, cerca il widget Confronto immagini nella casella di ricerca. Dopo aver trovato il widget, trascinalo e rilascialo sull'icona più.

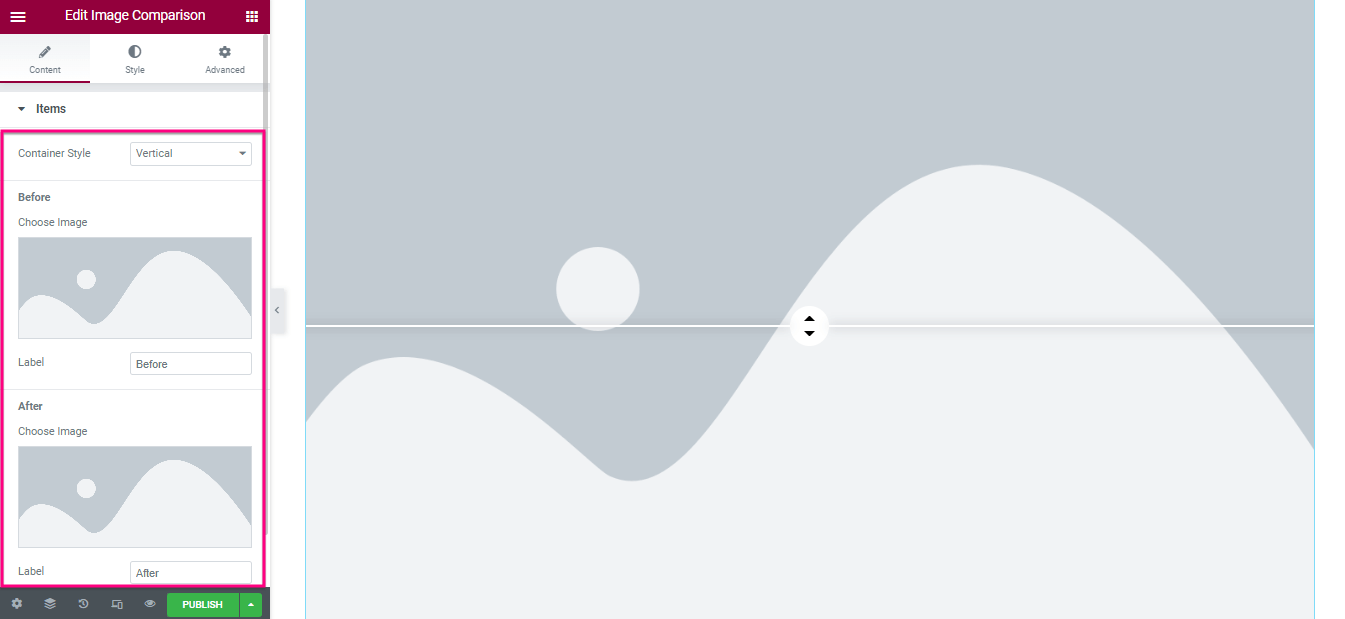
Dal lato sinistro della dashboard di Elementor, seleziona le immagini prima e dopo insieme alle etichette nella scheda degli elementi.

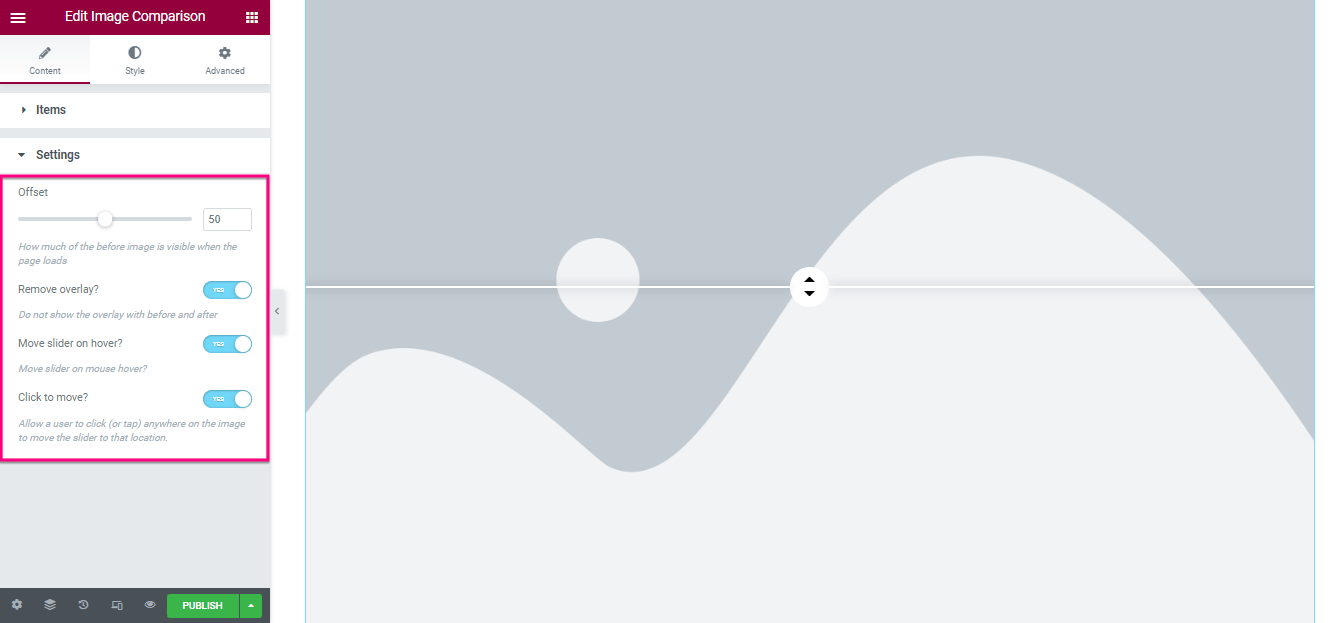
Ora, accedi alla scheda Impostazioni e regola l'offset per il tuo WordPress prima e dopo il cursore dell'immagine. Inoltre, abilita o disabilita il file sovrapposizione, spostare il dispositivo di scorrimento al passaggio del mouse e fare clic per spostare le opzioni.

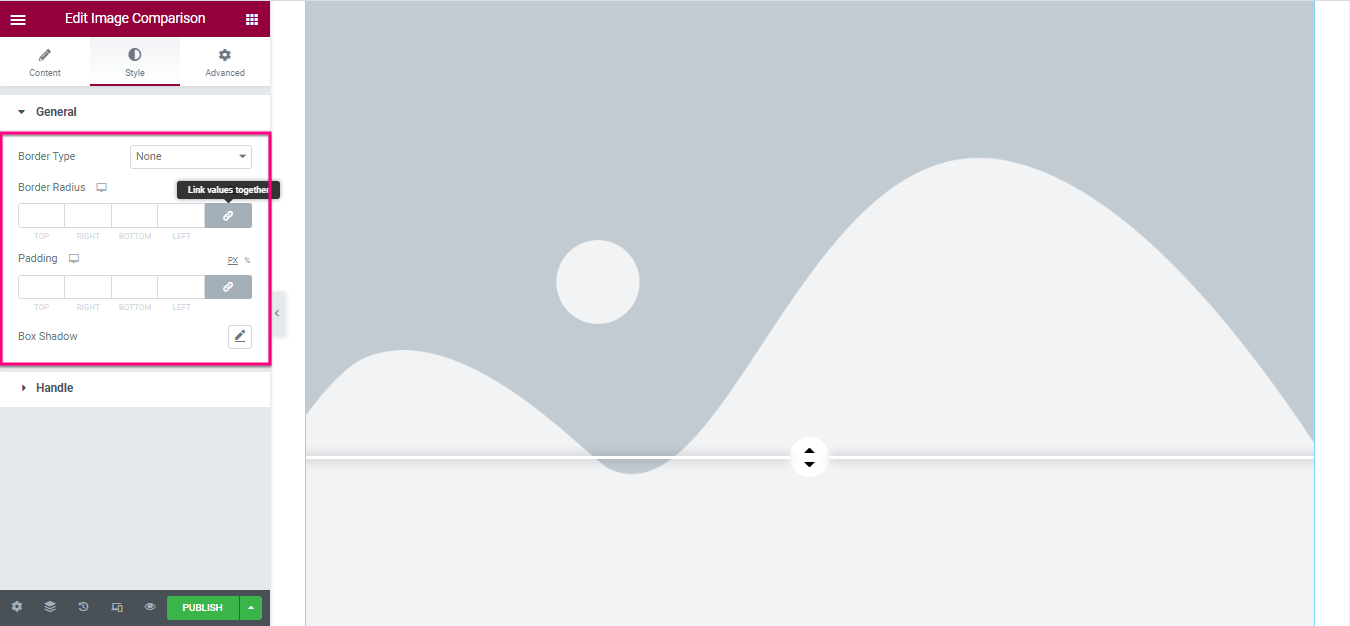
Dopo aver modificato il contenuto, visita la scheda dello stile e regola il tipo di bordo , il raggio del bordo , il riempimento e l' ombreggiatura del riquadro che troverai nella scheda generale.

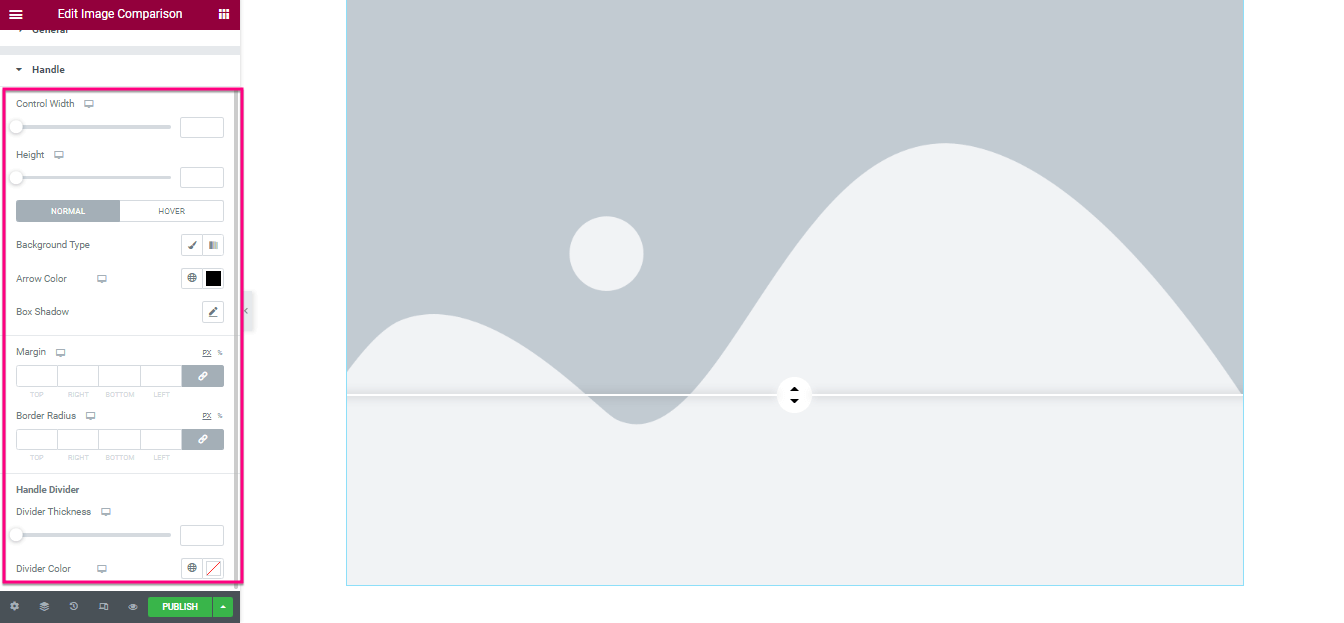
Ora vai alla scheda Gestisci e personalizza :
- Larghezza di controllo
- Altezza
- Tipo di sfondo
- Colore freccia
- Scatola Ombra
- Margine
- Raggio del bordo
- Spessore divisore
- Colore divisore

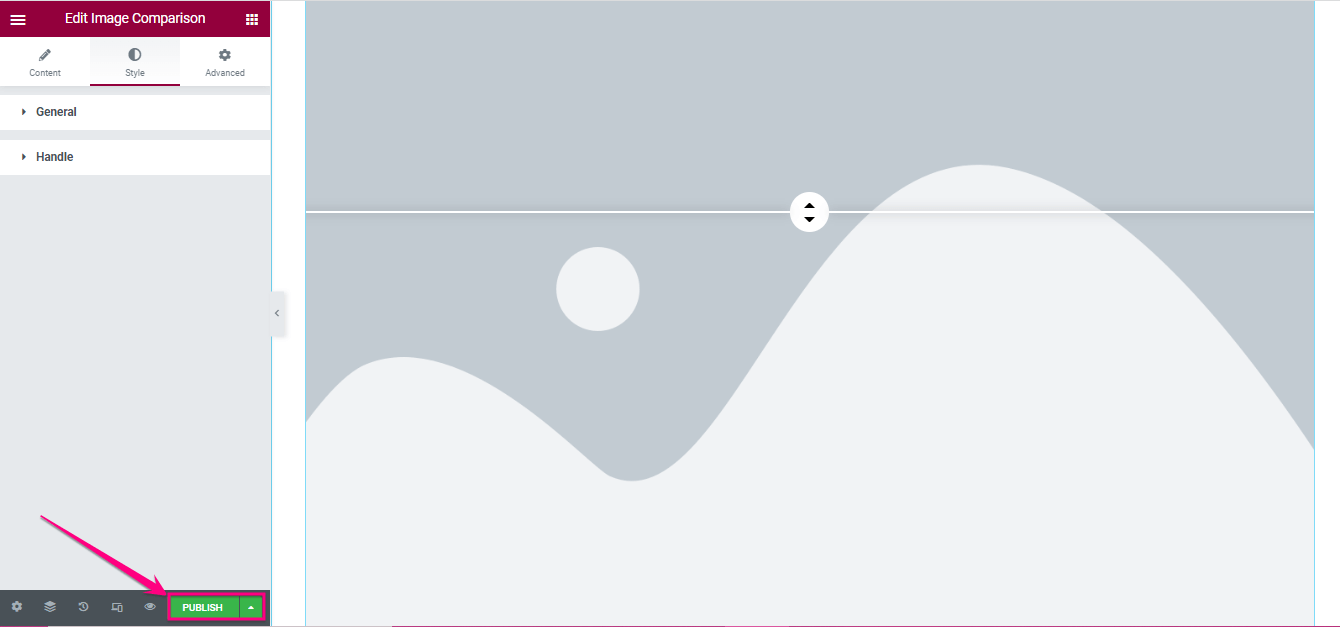
Infine, premi il pulsante Pubblica o Aggiorna per rendere attivo il tuo cursore prima e dopo l'immagine di WordPress.

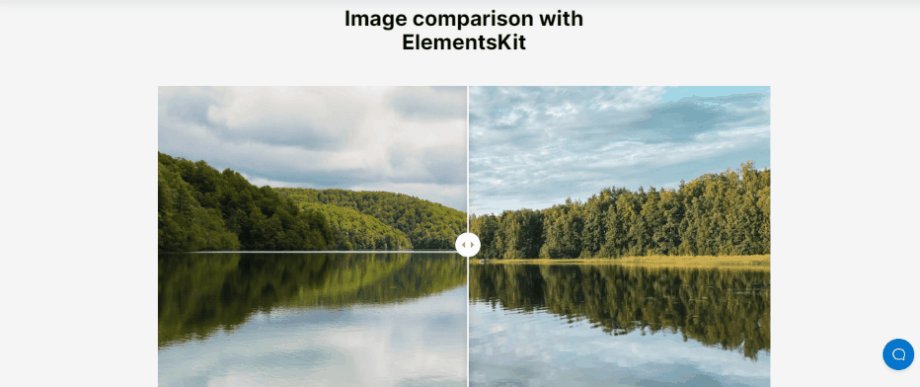
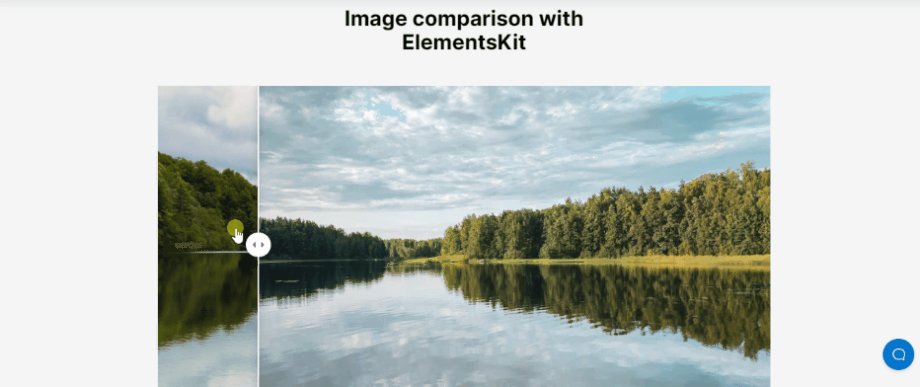
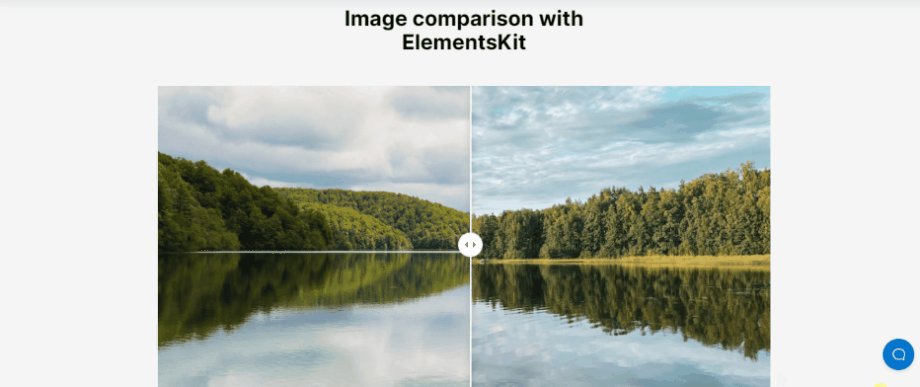
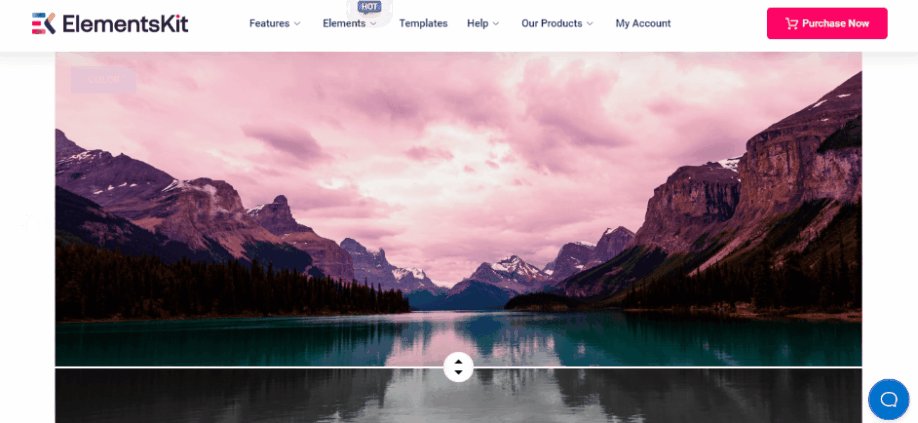
Immagine di confronto finale di WordPress
Ecco la bellissima immagine di confronto che abbiamo creato con ElementsKit:

Demo di WordPress sbalorditivo prima e dopo lo slider
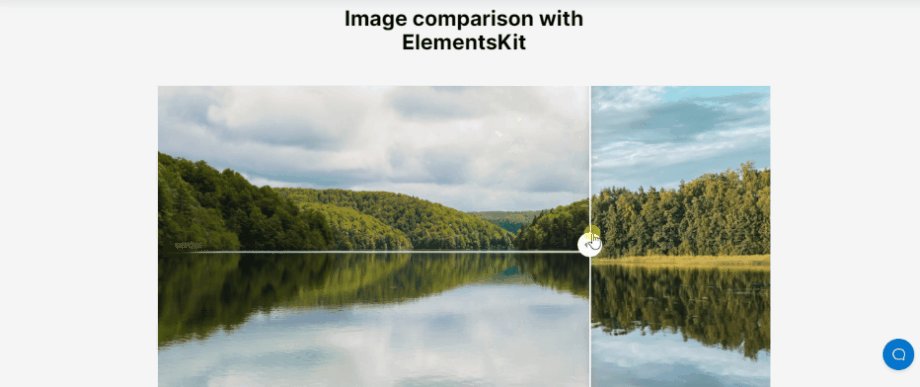
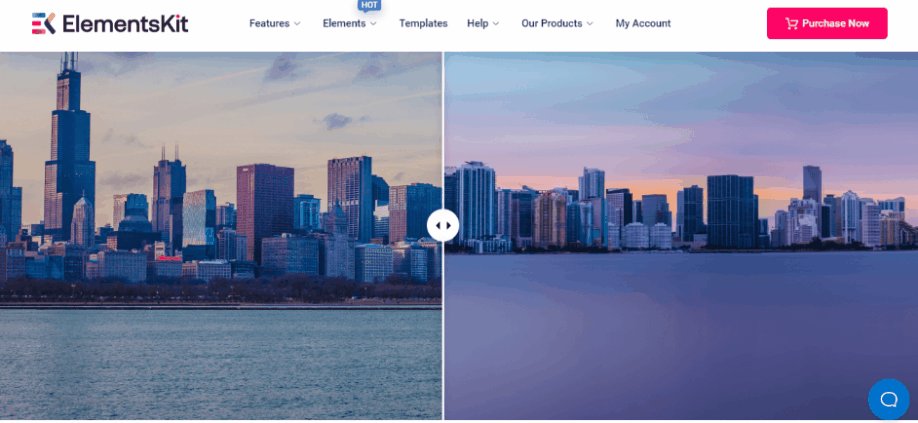
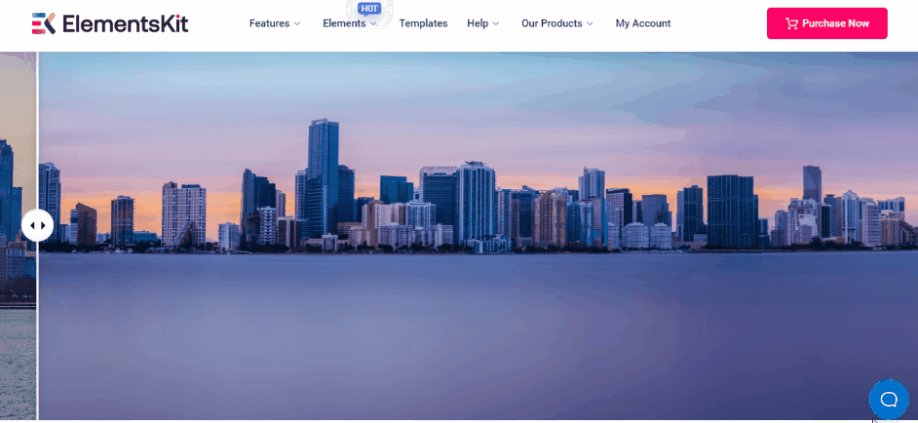
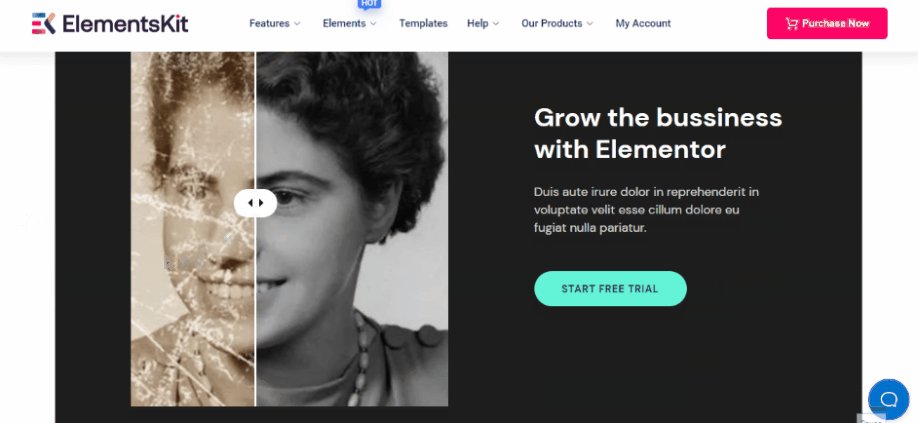
Puoi aggiungere e goderti qualsiasi tipo di immagine di confronto in WordPress se selezioni il plug-in giusto che renderà la tua pagina di destinazione più bella e attraente per i tuoi clienti. Abbiamo utilizzato ElementsKit per creare una straordinaria immagine di confronto in WordPress. Inoltre, puoi aggiungere una varietà di cursori prima e dopo. Ecco alcuni altri esempi di immagini di confronto di WordPress create con ElementsKit:

Mostra prima e dopo il cursore dell'immagine
La visualizzazione di WordPress prima e dopo lo slider non solo convince i visitatori a ricevere i tuoi servizi, ma li aiuta anche a tornare di nuovo sul tuo sito web se il tuo prodotto è soddisfacente. Oltre a questi, offre anche altri servizi che sono stati descritti sopra. Tuttavia, sapevi già come aggiungere immagini di confronto su WordPress.
Pertanto, controlla l'intero processo e aggiungi le diapositive prima e dopo su WordPress utilizzando ElementsKit senza impiegare molto tempo e fatica. Sebbene sia possibile utilizzare qualsiasi plug-in per creare questa immagine di confronto. Ma quei plugin potrebbero non darti una grande quantità di opzioni come ElementsKit.
Ad esempio, puoi goderti il mascheramento delle immagini , il feed Behance , la tabella di confronto , ecc. Insieme all'aggiunta di immagini di confronto su WordPress se usi ElementsKit in quanto è un componente aggiuntivo Elementor all-in-one. Quindi, usa il miglior plug-in di scorrimento prima e dopo WordPress per mostrare le immagini di confronto sul tuo sito.
