Come aggiungere il campo WYSIWYG nei moduli di WordPress?
Pubblicato: 2022-10-13Ti chiedi come aggiungere il campo WYSIWYG nei moduli di WordPress? Bene, resta con noi fino alla fine per scoprire esattamente come.
In poche parole, WYSIWYG (pronunciato wiz-ee-wig) è un software di editing. Questo incredibile strumento ti mostra come apparirà un contenuto dopo averlo pubblicato.
Allo stesso modo, in un campo modulo WYSIWYG, il testo digitato nell'editor assomiglia all'aspetto del testo pubblicato. E se desideri un campo WYSIWYG nel tuo modulo, siamo qui per aiutarti.
In questo articolo, esploreremo il campo WYSIWYG e i passaggi per aggiungerlo a un modulo. Iniziamo!
Che cos'è un campo WYSIWYG e perché ne hai bisogno?
WYSIWYG , abbreviazione di Ciò che vedi è ciò che ottieni , è un editor utilizzato nella maggior parte dei siti WordPress. Questo editor consente agli utenti di manipolare il layout o il contenuto senza dover digitare alcun comando.
Ad esempio, quando gli utenti scrivono un documento utilizzando un elaboratore di testi, utilizza WYSIWYG. Questo replica ciò che creano, modificano o formattano nel documento stampato o nel file PDF.
Pertanto, l'aggiunta di un campo WYSIWYG al tuo modulo WordPress fornisce un editor per i tuoi utenti. Possono digitare qualsiasi contenuto nel campo e formattarlo di conseguenza. Con un campo WYSIWYG puoi:
- Consenti agli utenti di inviare post degli ospiti tramite un modulo front-end.
- Consenti agli utenti di visualizzare l'aspetto del contenuto una volta pubblicato durante la modifica.
- Consenti agli utenti senza conoscenze di programmazione di utilizzare questo editor.
Detto questo, devi anche disporre di uno strumento che ti consenta di aggiungere un campo WYSIWYG senza problemi. Ed Everest Forms è il plugin perfetto per questo! È un generatore di moduli WordPress drag-and-drop che offre un campo WYSIWYG. Puoi aggiungere questo campo al tuo modulo per qualsiasi scopo necessario.

Pertanto, utilizzeremo questo plugin per mostrarti come aggiungere un campo WYSIWYG ai moduli.
Come aggiungere il campo WYSIWYG nei moduli di WordPress?
Passaggio 1: installa e attiva Everest Forms ed Everest Forms Pro
La prima cosa che devi fare è configurare Everest Forms ed Everest Forms Pro sulla dashboard di WordPress.
Sì, avrai bisogno della versione pro del plugin. Questo perché il campo WYSIWYG è sbloccato solo con la versione premium.
Per una guida dettagliata, consulta il nostro articolo su come installare Everest Forms Pro.
Passaggio 2: crea un nuovo modulo personalizzato
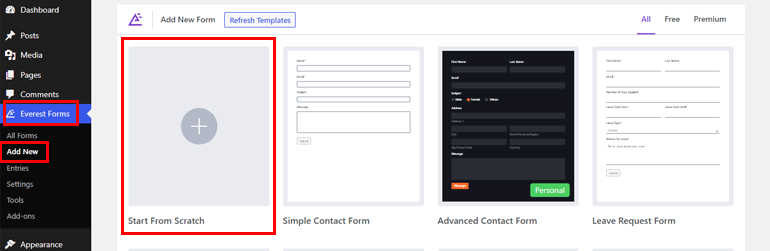
Al termine dell'installazione del plug-in, apri Everest Forms >> Aggiungi nuovo . Nella pagina Aggiungi nuovo modulo , troverai una raccolta di modelli di modulo predefiniti. Tuttavia, puoi anche iniziare da zero.

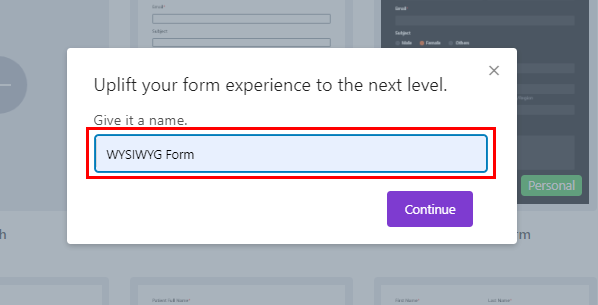
In questo tutorial, inizieremo da zero. Quindi, fai clic su Inizia da zero e dai un nome al tuo modulo. Qui lo chiameremo "Modulo WYSIWYG" e premere Continua.

Puoi costruire qualsiasi tipo di modulo in base alle tue esigenze; può essere un modulo di contatto, un modulo di richiesta di permesso, un modulo di posta per gli ospiti, ecc.
Tutto quello che devi fare è trascinare e rilasciare i campi necessari nell'editor di moduli e fare clic su Salva .
Passaggio 3: aggiungi e personalizza il campo WYSIWYG nel modulo
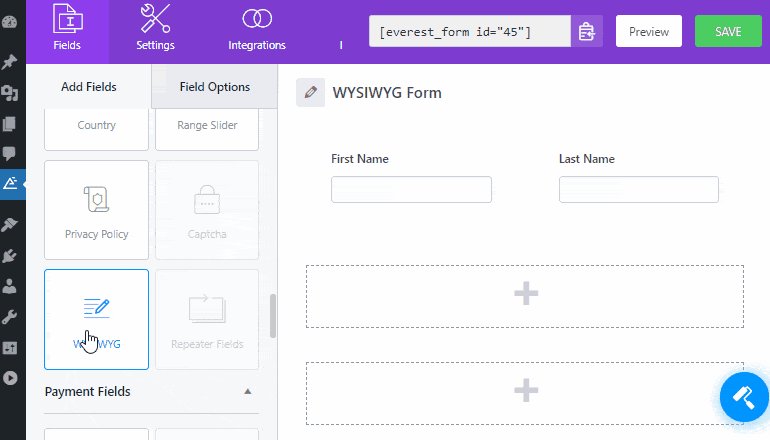
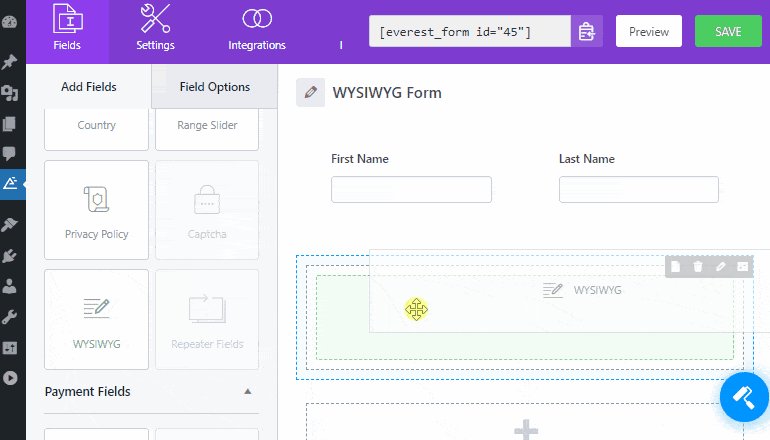
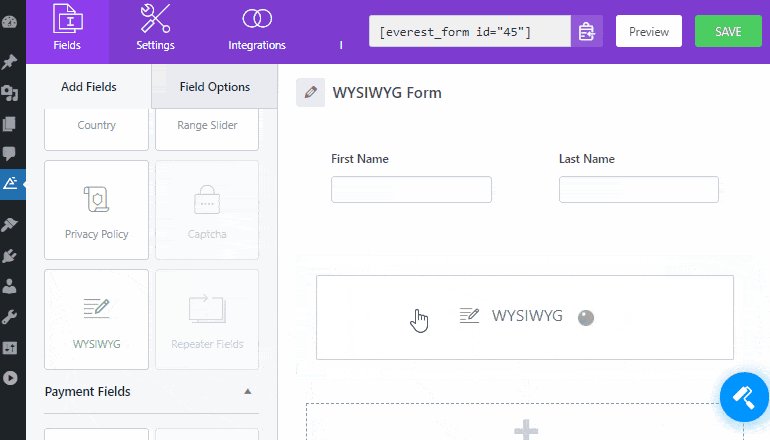
Aggiungere un campo WYSIWYG usando Everest Forms nel tuo modulo è un gioco da ragazzi. Basta trascinare e rilasciare il campo WYSIWYG dai Campi avanzati al modulo.

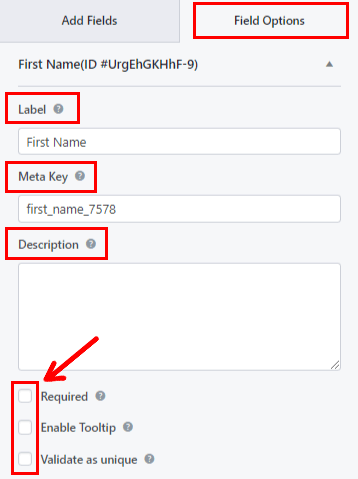
Inoltre, puoi personalizzare il campo WYSIWYG. Devi solo fare clic sul campo e le sue Opzioni campo appariranno sulla sinistra.
Successivamente, puoi apportare modifiche alle opzioni del campo come spiegato di seguito:
- Etichetta : qui puoi modificare l'etichetta del campo inserendo quella che vuoi che sia la tua etichetta.
- Meta Key : la meta key memorizza i dati del campo nel database e li recupera quando necessario.
- Descrizione : qui puoi inserire il testo per la descrizione del campo del modulo.
Successivamente puoi semplicemente controllare Required , Tooltip e Convalida come univoci se desideri che queste opzioni siano abilitate.

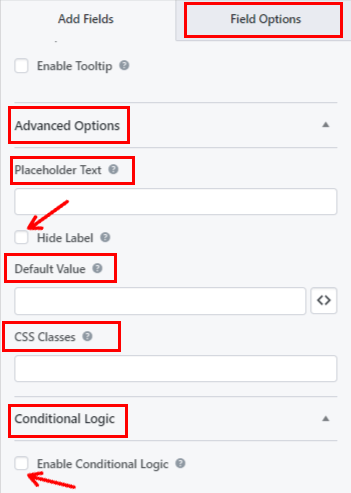
Scorri verso il basso per le Opzioni avanzate dove troverai:
- Testo segnaposto : puoi inserire il testo per il segnaposto del campo modulo. Ad esempio, abbiamo scritto "Digita qui il tuo messaggio".
- Nascondi etichetta : puoi semplicemente selezionare questa opzione per nascondere l'etichetta del campo.
- Valore predefinito : qui puoi inserire il testo per il valore predefinito del campo del modulo o semplicemente scegliere il campo richiesto facendo clic sul pulsante <> .
- Classi CSS : Puoi anche aggiungere classi CSS personalizzate per ulteriori personalizzazioni.
Se necessario, puoi persino applicare la logica condizionale al campo con l'opzione Abilita logica condizionale .


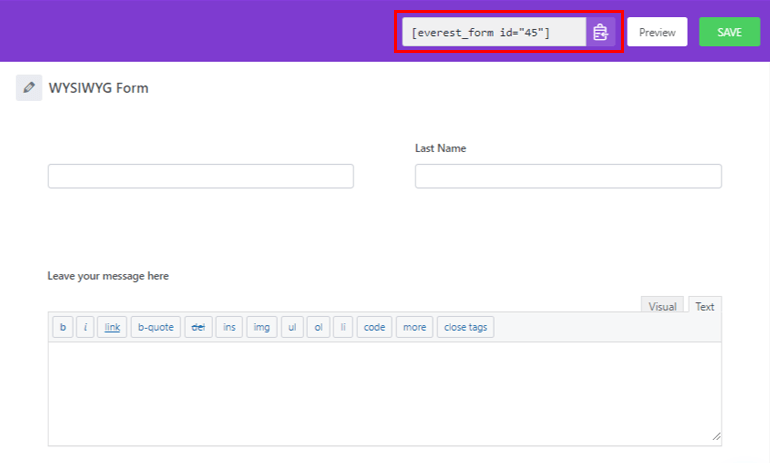
Infine, puoi premere il pulsante Salva in alto. Se desideri un'anteprima del tuo modulo, fai clic su Anteprima .
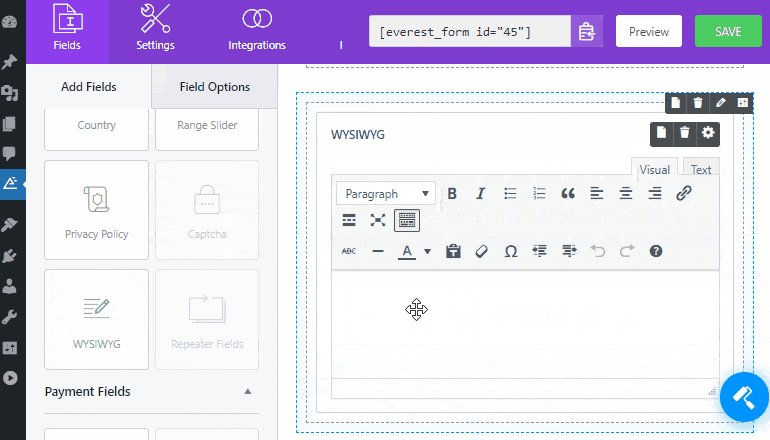
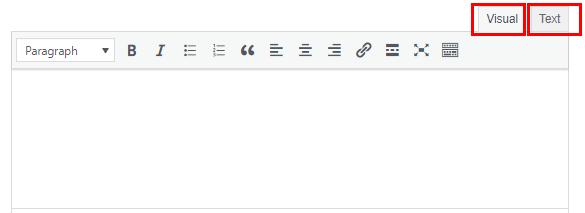
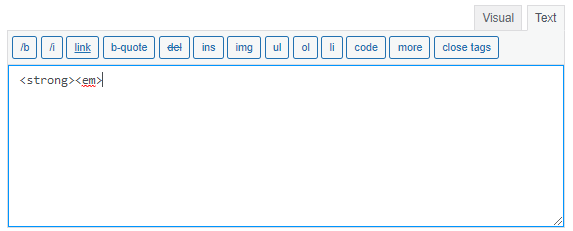
Come puoi vedere, il campo WYSIWYG di Everest Forms consente agli utenti del tuo sito di passare da una modalità all'altra:
- Visuale : le immagini e il testo vengono visualizzati direttamente nell'editor di testo.
- Testo : le immagini e il testo vengono visualizzati in formato HTML.

Ecco l'elenco delle opzioni della barra degli strumenti che troverai per la modalità Visuale nel campo WYSIWYG:
- Grassetto
- Corsivo
- Elenco puntato
- Elenco dei numeri
- Citazione di blocco
- Allineare a sinistra
- Allinea al centro
- Allinea a destra
- Inserisci/modifica collegamento
- Inserisci il tag Leggi di più
- A schermo intero
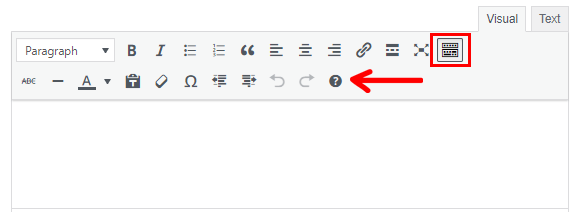
Per visualizzare opzioni aggiuntive, fare clic sull'icona Attiva/disattiva barra degli strumenti.

Ecco un elenco di tutte le opzioni aggiuntive disponibili:
- Barrato
- Linea orizzontale
- Colore del testo
- Incolla come testo
- Cancella formattazione
- Carattere speciale
- Riduci trattino
- Aumenta il rientro
- Tasti rapidi
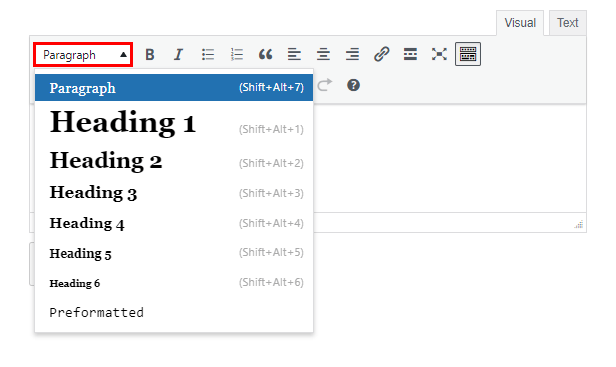
Inoltre, gli utenti potranno selezionare i formati di testo come paragrafo, intestazione, ecc. dal menu a discesa.

D'altra parte, gli utenti devono digitare i tag HTML nel campo se scelgono la modalità Testo . C'è un elenco di tag HTML comuni sopra il campo che un utente può aggiungere direttamente all'editor invece di digitarli.

Passaggio 4: configura le impostazioni del modulo
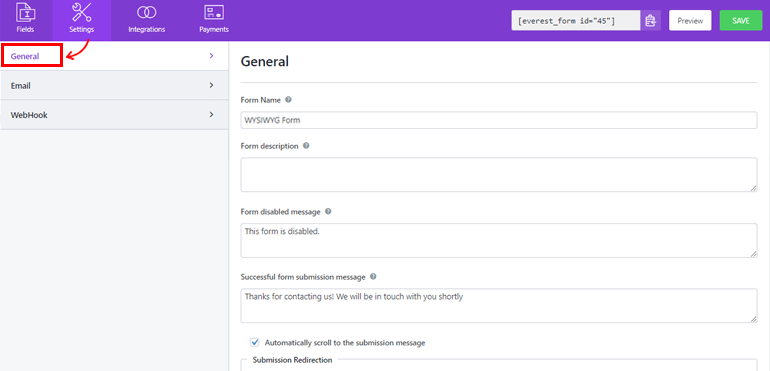
Quindi, apri la scheda Impostazioni del modulo per configurare le impostazioni del modulo. Qui troverai 3 sezioni con varie opzioni di personalizzazione.
Generale: con le impostazioni Generali, puoi modificare Descrizione modulo , Messaggio disabilitato modulo , Abilita logica condizionale , Disegni layout , ecc.

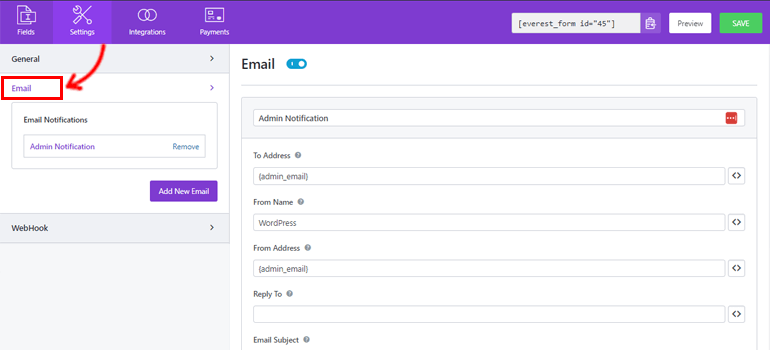
E-mail: le impostazioni e-mail consentono di creare modelli di notifica e-mail dell'amministratore e dell'utente.

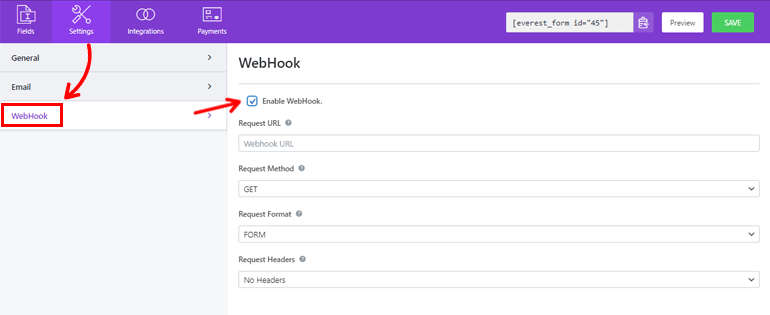
WebHook: utilizzando un WebHook, puoi inviare i dati del modulo a qualsiasi URL esterno. Tutto quello che devi fare è impostare l' URL della richiesta , il metodo di richiesta, il formato della richiesta e l'intestazione della richiesta.

Infine, puoi premere il pulsante Salva .
Passaggio 5: mostra il tuo modulo sul sito web
Hai creato correttamente il tuo modulo utilizzando Everest Forms per aggiungere un campo WYSIWYG. Ma non sarà visibile ai tuoi utenti a meno che tu non visualizzi il tuo modulo sul tuo sito Web WordPress.
Quindi, per aggiungere il modulo al tuo sito, puoi utilizzare uno di questi due metodi.
Il primo modo è copiare lo shortcode del modulo dalla parte superiore del builder.

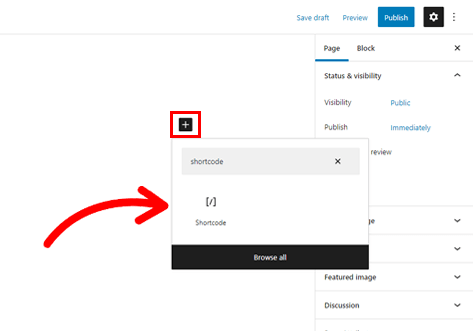
Quindi, crea una nuova pagina o un post e arriverai all'editor di Gutenberg. Qui, premi sull'icona Aggiungi blocco ( + ) e cerca il blocco Shortcode . Quindi, fai clic sul blocco per aggiungerlo alla pagina o al post.

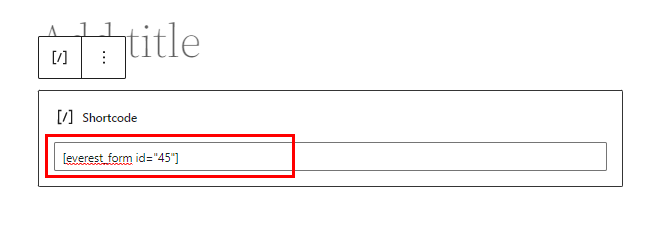
Successivamente, incolla lo shortcode che hai appena copiato nel blocco e fai clic sul pulsante Pubblica .

Questo è tutto! Il tuo modulo verrà visualizzato sul tuo sito.
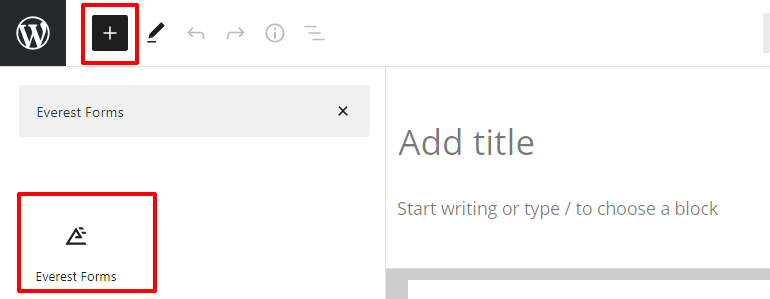
In alternativa, puoi utilizzare il blocco Everest Forms per visualizzare il tuo modulo. Fare clic sul pulsante ( + ) e cercare il blocco Everest Forms .

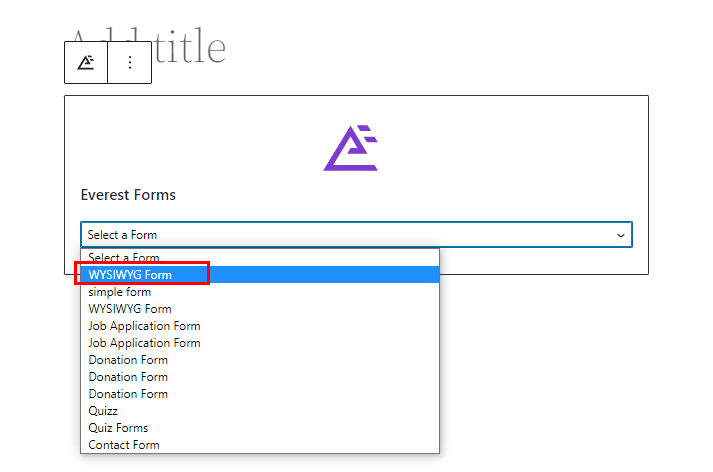
Aggiungilo alla pagina e seleziona il tuo modulo WYSIWYG di WordPress dal menu a discesa.

Infine, puoi premere il pulsante Pubblica in alto.
Avvolgendolo!
E questo è un involucro per la nostra guida su come aggiungere il campo WYSIWYG nei moduli di WordPress. Tutto ciò di cui hai bisogno è il fantastico plug-in Everest Forms. Puoi semplicemente trascinare e rilasciare il campo WYSIWYG nel tuo modulo e personalizzarlo senza problemi.
Non è tutto ciò che puoi fare con Everest Forms. Puoi utilizzare questo potente plug-in per abilitare l'anteprima della voce in moduli multiparte, abilitare il reindirizzamento condizionale dopo l'invio del modulo e altro ancora.
Se sei interessato, leggi di più su Everest Forms sul nostro blog. Puoi anche visitare il nostro canale YouTube per semplici tutorial video.
Inoltre, non dimenticare di seguirci su Facebook e Twitter per futuri aggiornamenti.
