Come aggiungere un menu extra sulla dashboard del fornitore Dokan (con codice richiesto)
Pubblicato: 2023-07-12Se sei un utente del plugin Dokan, questo potrebbe rivelarsi un post importante per te! Oggi proveremo a mostrarti qualcosa di interessante ma utile per il tuo mercato multivendor.
In qualità di proprietario del marketplace, potresti ricevere tonnellate di domande tecniche dai tuoi fornitori. Pensiamo che tu stia utilizzando un semplice modulo di contatto o rispondendo alla loro domanda direttamente via e-mail, il che è davvero un processo che richiede tempo.
Potresti pensare di creare una sezione di aiuto per ogni fornitore sul proprio fornitore di frontend dashboard o qualsiasi contenuto personalizzato necessario per loro. Ad esempio, i tuoi nuovi venditori potrebbero aver bisogno di aiuto per conoscere il tuo mercato e non vuoi che perdano tempo inviandoti un'e-mail o telefonando.
weDevs si prende sempre cura di te ed è per questo che abbiamo pensato di creare un esempio per mostrare quanto facilmente puoi creare un menu dashboard. Questo post ti aiuterà a rendere il tuo marketplace più funzionale e professionale.
Come puoi aggiungere un menu extra sulla dashboard del fornitore Dokan?

È naturale che tu non voglia fare sempre la stessa cosa. Quindi, proviamo a mostrarti un buon modo per personalizzare il plug-in Dokan che non influirebbe durante l'aggiornamento del plug-in.
Vuoi conoscere il processo completo? Allora tuffati con noi.
Passaggio 01: aggiungi e modifica il tema figlio
Ok, aggiungeremo il menu extra usando il tema figlio. Se non disponi di un tema figlio, installa un tema figlio sul tuo sito web. Un tema figlio è sempre sicuro per sovrascrivere un modello o una funzione. Quindi, segui i passaggi seguenti:
- Installa un tema figlio e attivalo.
- Crea un file chiamato help.php e inseriscilo nella cartella del tema figlio.
Ora, apri il file functions.php del tuo tema figlio e inserisci il codice sottostante nel file:
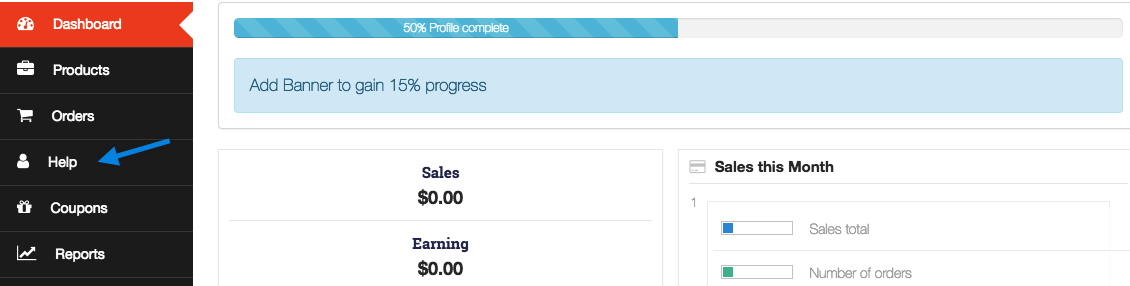
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Se stai copiando il file direttamente sul file functions.php del tuo child theme esistente, ti preghiamo di non copiare ?php perché il tuo functions.php ha già questo tag avviato. Dopo aver aggiunto il codice, ora controlla la pagina della dashboard del fornitore e otterrai il nuovo menu chiamato " Aiuto ".

Ora, nello screenshot sopra, il menu della guida è già visibile. Potresti sentirti triste perché quando fai clic sul menu Aiuto viene visualizzata una pagina vuota. Per favore resta in linea! non abbiamo ancora finito!
Passaggio 02: aggiunta di contenuti al nuovo menu
Se hai letto correttamente l'intero post, hai già creato una pagina chiamata help.php nella cartella del tema figlio. Ora modifica il file help.php tramite un editor di testo o con un editor di codice come Submile text .

Sul file help.php, puoi utilizzare il codice seguente per mostrare alcuni contenuti nella pagina della guida:
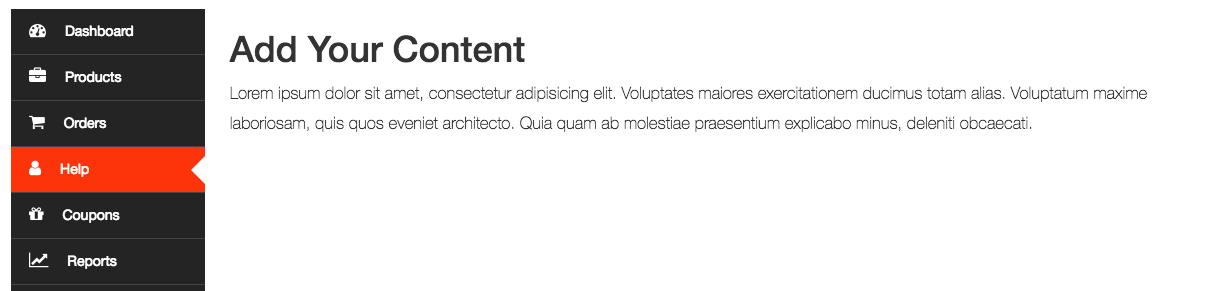
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Dopo aver aggiunto i codici sopra, potresti ottenere il contenuto della pagina di aiuto come nell'immagine sottostante:

Nota: prima di fare clic sul menu di aiuto, è necessario configurare le impostazioni del permalink. Puoi seguire questo documento per svuotare la struttura del permalink.
Ora, fai clic sul menu di aiuto e vedrai il contenuto fittizio come sopra. Quindi, hai finito con il nuovo menu.
Tutti i contenuti di cui sopra sono semplicemente testo fittizio. Potrebbe essere necessario aggiungere il proprio contenuto nel file help.php per renderlo perfetto per le proprie esigenze!
Abbiamo un tutorial video sull'aggiunta di un nuovo menu e sottomenu nella dashboard del fornitore, puoi controllare questo video per aggiungere un nuovo menu e sottomenu tutto da solo senza problemi.
Aggiunta di menu extra sulla dashboard del fornitore Dokan: un breve riepilogo
Ora sai come aggiungere un menu extra sulla dashboard del venditore Dokan. Allora, cosa stai aspettando? Preparati con il tuo computer e inizia a creare menu extra per la dashboard del fornitore seguendo questo tutorial passo dopo passo.
Detto questo, abbiamo pubblicato una serie di blog sulla personalizzazione di Dokan in base alle domande dei nostri clienti. Non dimenticare di controllare questi blog nel caso in cui tu abbia bisogno di aggiungere funzionalità extra al tuo marketplace multivendor online alimentato da Dokan:
- Come risolvere il problema "Icona Marketplace mancante" in Dokan
- Come aggiungere nuovi campi nel modulo prodotto Dokan
- Come modificare il testo della procedura guidata di configurazione del fornitore per il mercato Dokan
- Come rimuovere il pulsante di registrazione del fornitore Dokan dal tuo account cliente
- Come nascondere i metodi di spedizione e il campo coupon in Dokan
Se ti trovi di fronte a una compilation mentre aggiungi un menu extra sulla dashboard del tuo fornitore, non esitare a farcelo sapere utilizzando la casella dei commenti qui sotto. Ci piacerebbe aiutarti. Buona fortuna!
