Aggiunta di lotterie a Elementor
Pubblicato: 2022-04-10In questo articolo discuteremo dell'aggiunta di file Lottie al builder Elementor. nel più recente aggiornamento pubblico di Elementor, ci è stato concesso l'accesso al modulo multi-step e alle animazioni di Lottie. discuteremo cosa sono le animazioni di Lottie, potenziali scenari di casi d'uso e come incorporarli nel tuo sito web.
Cosa sono i file Lottie?
"Lottie" o "Lottie files" o "Lottie animations" è una libreria che consente di animare le immagini utilizzando Adobe After Effects e renderle nativamente su siti Web, app mobili e altro ancora.
Se stai cercando di creare la tua animazione Lottie, il flusso di lavoro è abbastanza semplice. Innanzitutto, crea la tua animazione iniziale utilizzando Adobe After Effects. Quindi, utilizzando un plug-in Adobe After Effects chiamato Bodymovin, esportalo come file .JSON. Ecco come appare:

Utilizzando Lottie, puoi incorporare queste immagini animate in siti Web, applicazioni e altre risorse digitali.
La cosa interessante dell'animazione di Lottie è che puoi configurarla per giocare quando l'elemento entra nella finestra, oppure puoi collegarla all'interazione dell'utente. Ad esempio, potresti animare una Lottie mentre l'utente scorre la pagina verso il basso.
Se non sei esperto in After Effects, o non vuoi creare le tue animazioni, ce ne sono migliaia disponibili gratuitamente online e ancora di più dietro paywall da $ 1-5.
Elementor ha recentemente incorporato un elemento nativo nel suo builder che ti consente di incorporare le animazioni di Lottie in modo rapido e semplice.
Quando dovrei utilizzare i file Lottie nel mio sito Web?
L'uso delle animazioni di Lottie nel tuo sito Web è un ottimo modo per incorporare elementi animati ed effetti interessanti. Poiché puoi collegare l'animazione di A Lottie all'interazione dell'utente, come lo scorrimento di una pagina, le possibilità sono infinite.
Invece di parlare di potenziali casi d'uso, diamo un'occhiata ad alcuni Lottie e all'incorporazione di file Lottie nei siti Web del mondo reale:
Puoi anche utilizzare le animazioni di Lottie per sostituire le tecnologie esistenti. Sia GIF che Lotties soddisfano lo stesso scopo: visualizzare sequenze animate su un sito web. tuttavia, le GIF sono grandi il doppio di un JSON Bodymovin e non possono essere adattate bene a varie risoluzioni dello schermo. Puoi anche animare un elemento a mano (ad esempio, animazione CSS) Ma questo non è un uso efficiente del tuo tempo poiché Lotties soddisfa lo stesso scopo molto più velocemente.
Come posso aggiungere file Lottie all'utilizzo di Elementor?
La versione 2.10 di Elementor pro viene fornita con due nuovi elementi: moduli multi-step e animazioni Lottie. Ciò significa che la possibilità di aggiungere animazioni Lottie al tuo elemento o sito Web è integrata in modo nativo nell'editor. Viene fornito in un pacchetto facile da capire, utilizzare e implementare. Diamo un'occhiata a come aggiungere le animazioni di Lottie a Elementor.

Trascina l'elemento Lottie sulla tela di Elementor. Viene fornito con un'animazione Lottie Elementor preimpostata.
Aggiungere la Lottie al tuo sito web è abbastanza semplice. Esistono due modi per aggiungere un sito Web di livello Lottie: puoi caricare il tuo file JSON, che è utile se scegli di creare le tue animazioni utilizzando Adobe After Effects, oppure puoi semplicemente importarlo da un URL esterno. Questo è incredibilmente utile se stai usando animazioni Lottie premade per abbellire il tuo sito web.
Tutto quello che devi fare è trovare un URL esterno e incorporarlo nel tuo sito web. Daremo un'occhiata a entrambi questi metodi per aggiungere lotterie al tuo sito web.
Metodo 1: carica il tuo file multimediale
La forma base di un file Lottie è un JSON. Se stai creando la tua Lottie (che sarebbe animata da Bodymovin) l'esportazione predefinita è in questo formato. Prendi semplicemente quell'esportazione e caricala nel tuo visual builder Elementor.
A volte, quando acquisti o acquisisci un file Lottie da una fonte di terze parti, ti daranno un download JSON. Tutto quello che devi fare è caricarlo nel builder e sei a posto.


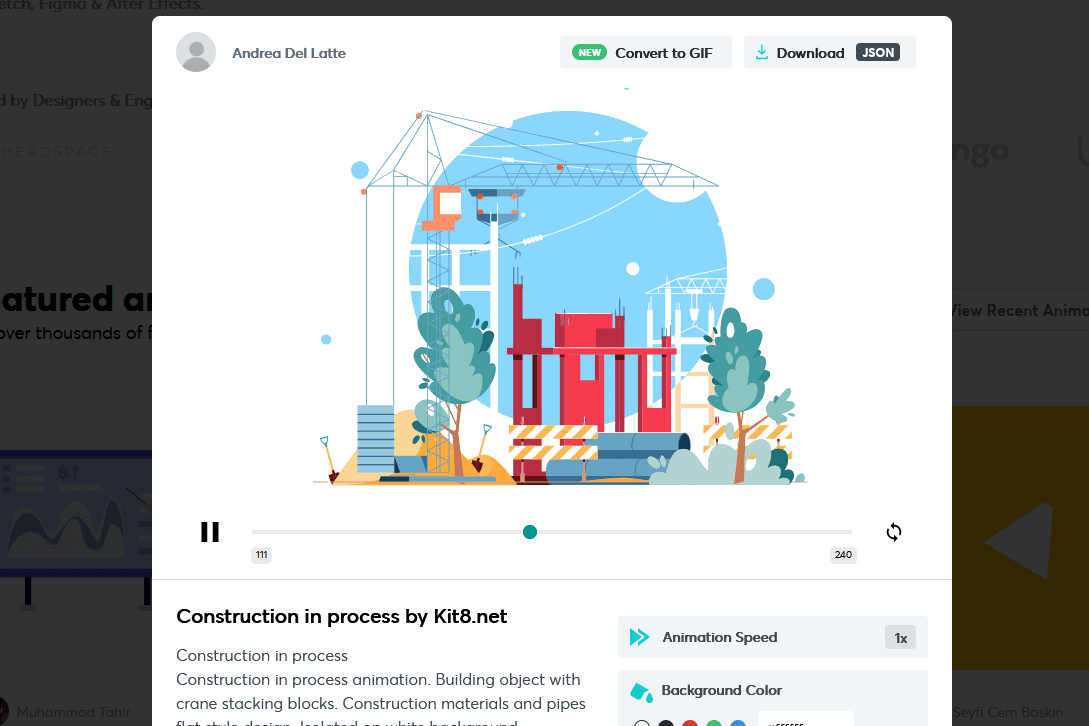
Nell'angolo in alto a destra, puoi vedere l'opzione di download su questo file verde disponibile gratuitamente su lottiefiles.com.
È davvero così facile aggiungere una Lottie a Elementor!
Metodo 2: utilizzare un URL esterno
Se stai acquisendo una Lottie da un repository online, è probabile che ti forniranno un URL da incorporare direttamente nel tuo sito web. Ciò ti evita la necessità di scaricare e ospitare il file JSON sul tuo sito e talvolta è un'opzione più semplice e veloce.
Se stai utilizzando lottiefiles.com, in "usa questa animazione in" fai semplicemente clic su HTML e copia l'URL direttamente nel tuo builder Elementor.

Una volta che la tua Lottie è stata aggiunta al sito Web di Elementor, ci sono una raccolta di impostazioni che puoi manipolare. Tutte queste impostazioni sono opzionali, ma incredibilmente utili quando si tratta dell'integrazione nel tuo sito Web creato con Elementor.

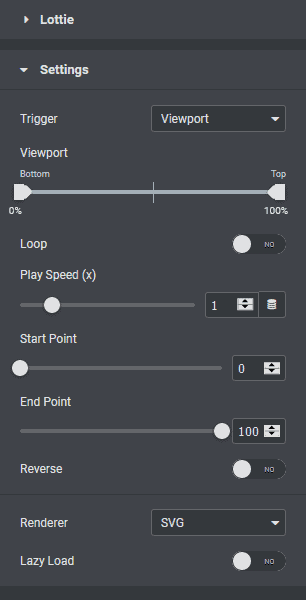
Diamo un'occhiata a ciascuna delle impostazioni che puoi modificare quando incorpori una Lottie nel tuo sito web. La prima impostazione è il trigger. Poiché questa è un'animazione, qualcosa dovrà attivarla per iniziare. Puoi scegliere tra più opzioni.
- Viewport - questo animerà la Lottie non appena entra nel viewport. Questo è il comportamento predefinito dei video che vengono riprodotti automaticamente e delle GIF
- onclick - questo animerà la Lottie quando l'utente fa clic sull'elemento.
- al passaggio del mouse - Questo animerà la Lottie quando l'utente posiziona il cursore del mouse sull'elemento.
- scroll - questo animerà la Lottie mentre l'utente scorre la pagina verso il basso. Quando l'utente scorre la pagina, la Lottie sarà animata al contrario. Questo è davvero interessante se stai cercando di aggiungere effetti di movimento attivati dall'utente al tuo sito web.
L'impostazione successiva dipende dal trigger selezionato. Viewport viene visualizzato se hai selezionato viewport o scroll. Detta quando la Lottie inizierà ad animarsi. Ad esempio, se imposti il valore superiore al 50%, la Lottie inizierà la sua animazione solo quando è al 50% nella pagina.
Se si seleziona lo scorrimento, verrà visualizzata un'altra impostazione denominata "influenza relativa allo scorrimento". puoi scegliere tra due opzioni, viewport o intera pagina. Se imposti gli effetti relativi al viewport, non appena l'animazione di Lottie entra nel viewport, inizierà la sua animazione fintanto che l'utente continua a scorrere la pagina verso il basso. Se selezioni l'intera pagina, la Lottie si animerà mentre l'utente scorre (indipendentemente dal fatto che la Lottie sia nella finestra).
Puoi scegliere di impostare la Lottie in loop e impostare la velocità di gioco. La velocità di riproduzione è correlata alla velocità impostata nell'animazione after effects iniziale. Se imposti la velocità di riproduzione su 2, la Lottie verrà animata due volte più velocemente dell'esportazione degli effetti collaterali.
Puoi utilizzare il punto iniziale e il punto finale per selezionare i rispettivi punti in cui la Lottie inizia o termina la sua animazione. Puoi scegliere tra SVG o canvas per eseguire il rendering della grafica e puoi anche abilitare il lazy load (che potrebbe aiutare la tua pagina a caricarsi più velocemente).
Puoi anche ridimensionare l'animazione di Lottie all'interno della scheda dello stile del generatore di pagine di Elementor.
Conclusione
Come puoi vedere, è abbastanza facile aggiungere un'animazione Lottie al builder Elementor. Utilizzando l'elemento nativo appena incluso nel pro builder, tutto ciò di cui hai bisogno per caricarlo (o aggiungere un URL) e impostare quando la tua Lottie si animerà.
Se hai domande sull'incorporazione di Lotties in Elementor, non esitare a contattarci nella sezione commenti qui sotto.