Tutorial avanzato sui campi personalizzati per principianti Creazione e visualizzazione di campi
Pubblicato: 2022-11-17Advanced Custom Fields è un editor di contenuti per gli sviluppatori di WordPress.
Per i principianti, questo plugin potrebbe sembrare molto irritante all'inizio poiché non avrebbero familiarità con il vantaggio di utilizzare le sue funzionalità.
Inoltre non puoi trascurare il fatto che questo plugin è stato utilizzato da oltre 1 milione di utenti WordPress. Il plug-in ACF può essere considerato un importante risparmio di tempo per le attività di sviluppo web.
Questo è il motivo per cui abbiamo creato l'articolo che ti spiegherà l'importanza dell'utilizzo del plug-in ACF e come funziona.

Alcune funzionalità del plug-in ACF sembreranno confuse, ma quando inizi a usarlo scoprirai che le funzionalità sono molto utili e utili.

Questo modello può essere utilizzato da utenti intermedi di WordPress o utenti principianti per assumere il controllo completo dei dati dei campi personalizzati e delle schermate di modifica di WordPress.
Questo plugin è compatibile con l'ultima versione di WordPress e la versione più recente di PHP. Inoltre, questo plugin è disponibile in 21 lingue diverse.
Con questo plugin, puoi
Aggiungi campi secondo i requisiti:
Questo è un costruttore di campi che ti permetterà di aggiungere facilmente e rapidamente campi alla schermata di modifica di WP con pochi clic.
Aggiungi tema ovunque:
In tutto WordPress, compresi i termini di tassonomia, i post, gli utenti, i commenti, i media, persino le pagine delle opzioni personalizzate, puoi facilmente aggiungere campi.
Mettili in mostra ovunque:
Sarai in grado di caricare e mostrare i tuoi valori di campo personalizzati in qualsiasi file modello di temi. Poiché è facile da usare, nessuno sviluppatore sarà tenuto ad aggiungere queste funzioni.
Le caratteristiche di base sono
- Funzioni potenti
- più di 1 milione di installazioni attive
- 30+ tipi di campo
- Semplice e facile da usare.
- viene fornito con un'ampia documentazione.
Come funziona il plug-in Advanced Custom Fields?
Nell'editor di WordPress, questo plug-in ti consente di raccogliere informazioni aggiuntive relative ai tuoi contenuti.
WordPress è una piattaforma open source e conforme, quindi dovresti essere in grado di creare qualsiasi tipo di sito web desideri. Dovresti essere in grado di aggiungere varie funzionalità per l'organizzazione di eventi, e-commerce, blog, ecc.
I migliori strumenti sono forniti dall'editor visivo di WordPress, dall'editing di contenuti elevati alla formattazione dei media. Quando vai avanti per personalizzare l'editor di contenuti di WordPress ti troverai nei guai perché devi essere più cauto per la formattazione e la modifica del codice.
Ma il plug-in ACF ha semplificato questo processo in quanto ti consente di modificare o personalizzare l'editor di contenuti e normalizzarlo in base alle informazioni che raccogli e mostri.
Il processo di aggiornamento del contenuto con stile è semplificato. Una volta che hai sviluppato il tuo sito web ed è tutto pronto per prendere vita, ti impegnerai a cambiare piccole cose.
Per ogni azienda, l'aggiustamento più piccolo o più comune sarà la modifica dello sfondo o dell'intestazione della home page per gli annunci e le nuove vendite. Insieme alla modifica del testo nell'area dell'intestazione sarà anche comune.
Queste sono le semplici modifiche che la maggior parte degli imprenditori fa regolarmente.
Ma mentre lavori con WordPress scoprirai che l'editor visivo di WordPress è molto sensibile. La formattazione completa del testo verrà rimossa se esegui il backspace sbagliato. La tua home page completa verrà disturbata se, sfortunatamente, carichi l'immagine sbagliata.
Aggiungi nuove funzionalità ai tuoi temi e plugin
Esempio
Per memorizzare ulteriori dettagli relativi ai tuoi eventi, il plug-in del calendario degli eventi utilizza campi personalizzati, ad esempio ora di inizio, ora di fine, prezzo e posizione.
Un altro esempio
Per memorizzare informazioni aggiuntive relative ai tuoi prodotti, WooCommerce utilizza campi personalizzati, ad esempio colore, prezzo, peso, ecc.
Puoi utilizzare campi personalizzati in base alle tue esigenze.
Tutorial per l'aggiunta di campi personalizzati con Advanced Custom Fields
Ora considera di aver creato un blog sulla corsa. Se desideri aggiungere allenamenti quotidiani in modo che i tuoi visitatori possano essere coinvolti, dovrai aggiungere un campo personalizzato per mostrare la distanza totale, la posizione, l'ora di fine e l'ora di inizio.
Troverai il plug-in ACF nel repository di plug-in gratuiti di WordPress su https://www.wordpress.org/plugins 
Fare clic sul pulsante Download e attivarlo.
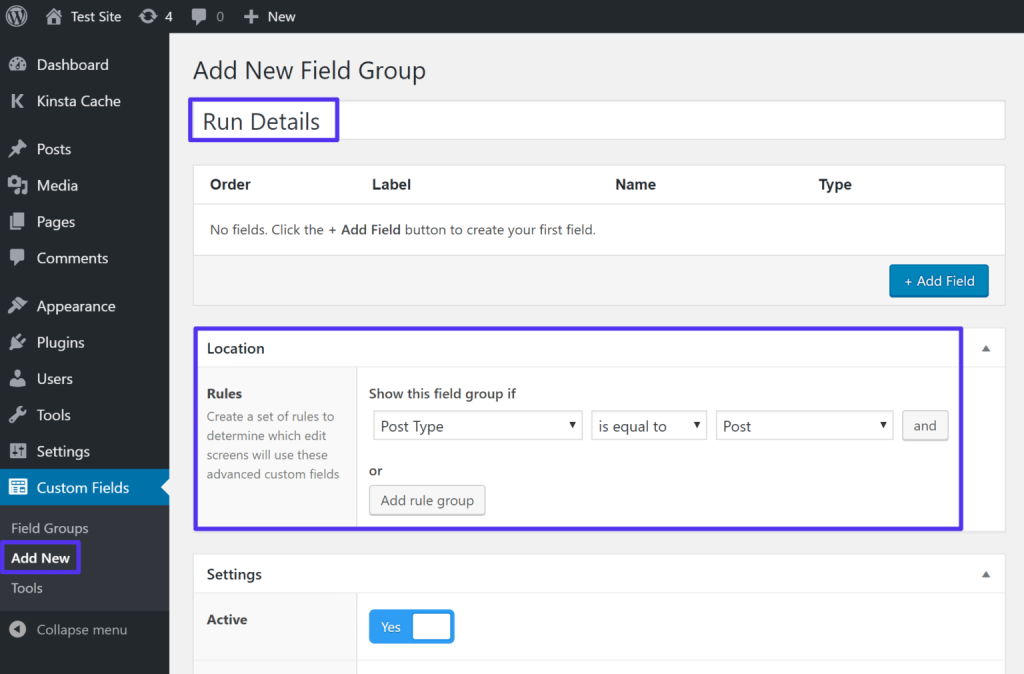
Passaggio 1: crea un nuovo gruppo di campi
Il gruppo di campi personalizzati è noto come gruppo di campi
Per iniziare, vai alla dashboard di WordPress. Clicca sui campi personalizzati.

Passaggio 2: aggiungi campi al tuo gruppo
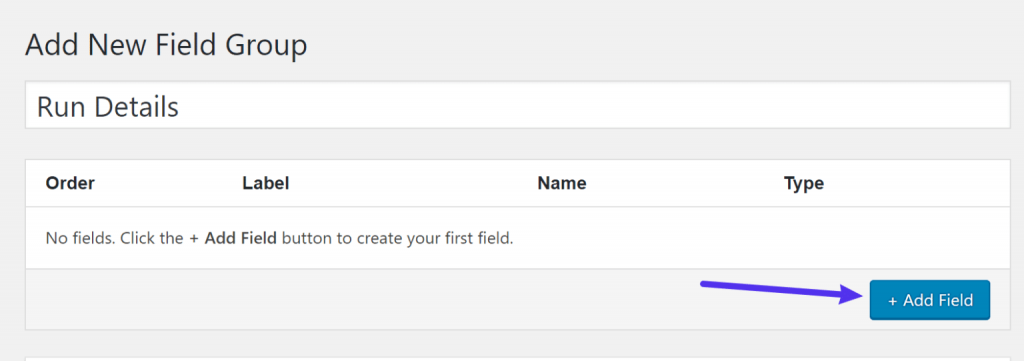
Fare clic su Aggiungi campo.
Sul campo, il gruppo aggiunge dettagli sulla corsa.
Fare clic sul campo Aggiungi


Questo aprirà così tante opzioni. Invece di selezionare tutto, vai solo con i campi richiesti.
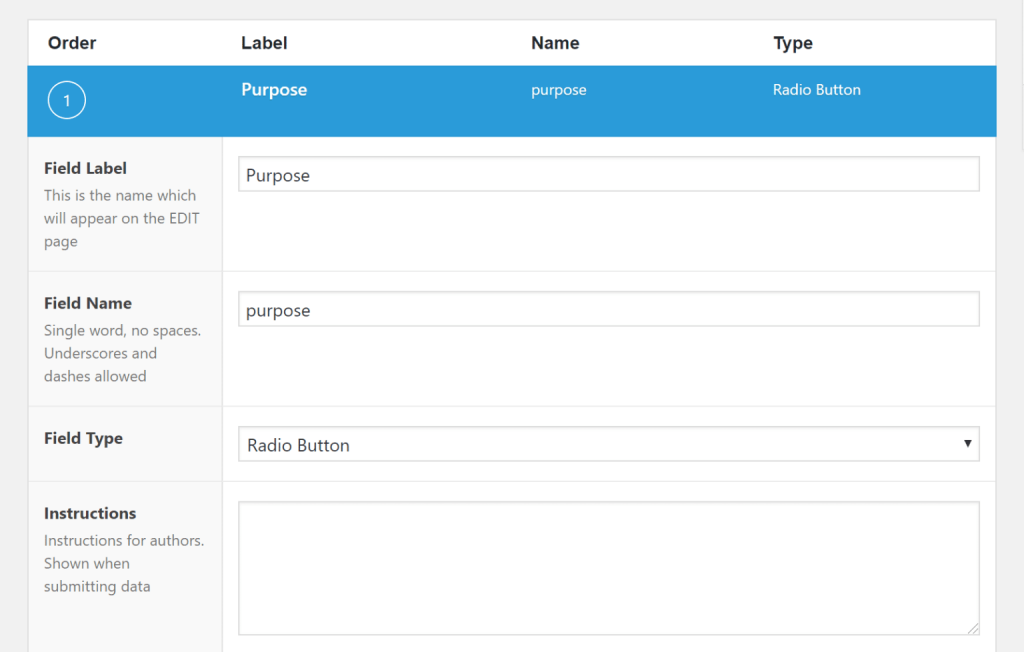
Tipo di campo
Etichetta campo
Per il primo campo, ad esempio lo scopo, sarà necessario un pulsante di opzione per consentire al cliente di fornire lo scopo della corsa scegliendo una qualsiasi opzione tra condizionamento o velocità di lavoro. Nella casella delle scelte, puoi inserire le opzioni di selezione del pulsante di opzione.

Post correlato:Come aggiungere un'area widget personalizzata ai temi WordPress
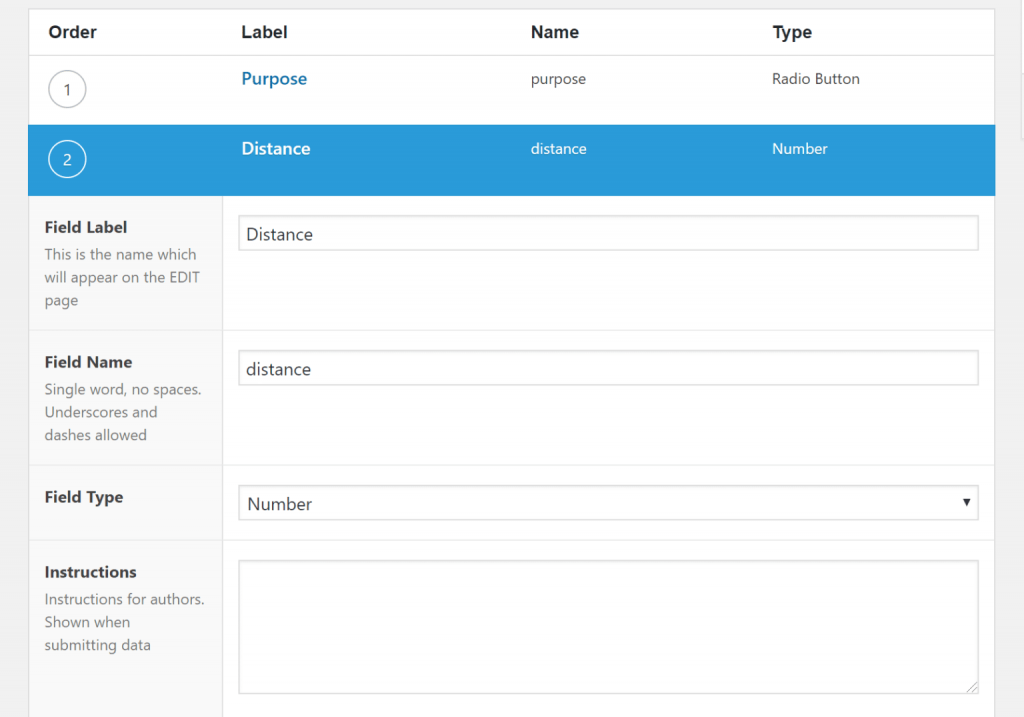
Passaggio 3: aggiungi altri campi obbligatori a tua scelta
In questo modo puoi scegliere un tipo di campo personalizzato in base alle tue esigenze, ad esempio puoi scegliere un tipo di campo numerico per aggiungere dettagli, ad esempio la distanza totale percorsa. E così via.

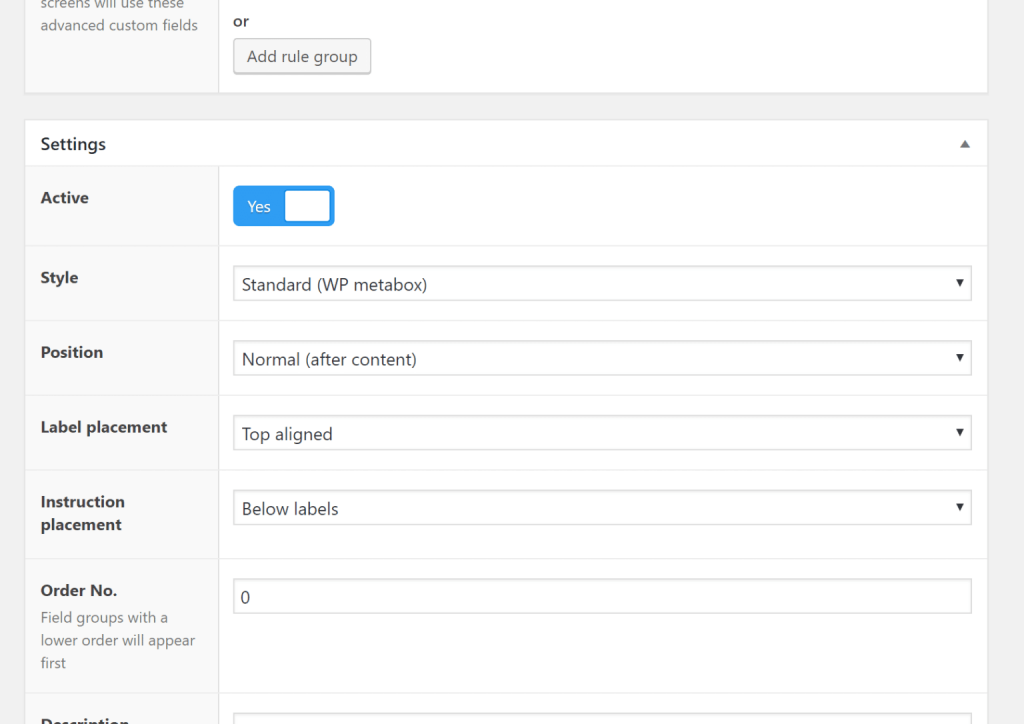
Ora è il momento di configurare l'impostazione e renderla pubblica. Per completare tutti i processi di personalizzazione ora è il momento di lanciare il tuo blog. Per questo, dovrai scorrere la pagina fino all'arrivo della casella delle impostazioni. Nell'editor di WordPress il modo in cui verranno visualizzati i tuoi campi verrà gestito tramite questa casella.

La maggior parte delle volte puoi lasciare questa scatola così com'è. Ma puoi applicare modifiche ad esso se vuoi qualcos'altro. Ad esempio, sopra il normale editor di WordPress, puoi scegliere di mostrare i tuoi campi personalizzati.
Per renderlo attivo, ora puoi pubblicare il tuo gruppo di campo dopo aver effettuato le tue scelte.
Dopo aver pubblicato il gruppo di campi quando provi a creare un nuovo post, scoprirai che i campi vengono visualizzati.
Sotto entrambi gli editor, ovvero il nuovo editor di blocchi e l'editor classico di TinyMCE, li troverai insieme per impostazione predefinita.
Sul frontend, come mostrare campi personalizzati avanzati?
Per visualizzare campi personalizzati avanzati sul frontend, ti imbatterai in diversi modi. Per visualizzare i campi personalizzati sul frontend puoi anche assumere uno sviluppatore.
Gli altri tre metodi principali sono elencati di seguito. Puoi sceglierne uno qualsiasi in base alla tua priorità e ai tuoi requisiti.
1.Utilizzando i file modello del tema:
Per seguire questo metodo dovrai avere esperienza in conoscenze tecniche non di livello esperto, ma una certa conoscenza andrà bene. Questo metodo è considerato l'approccio migliore se ti senti a tuo agio nel gestire i file modello di un tema.
Il primo modo e un modo poco tecnico per aggiungere campi personalizzati avanzati sarà l'aggiunta diretta della funzione PHP ai file modello di un tema figlio. Questo è un po' sofisticato perché dovrai pasticciare con il file del modello del tema.
2. Insieme agli shortcode:
L'opzione più semplice e migliore sarebbe utilizzare gli shortcode se si desidera aggiungere dati di campi personalizzati in base all'evento. Anche se sarebbe necessario lavorare più manualmente perché dovrai aggiungere codici brevi su ogni post.
Puoi aggiungere questo shortcode a ogni post in cui stai cercando di mostrare il campo personalizzato
[campo acf=”NOME_CAMPO”]
Questo è il lavoro manuale. Pertanto non troverai mai una soluzione per automatizzare questo tipo di attività da solo.
3. Insieme al plug-in Elementor Pro
L'aggiunta di campi personalizzati utilizzando il plug-in pro è l'opzione migliore, ma dovrai pagare per questo perché questa funzione rientra nel modello premium.
Il noto page builder di WordPress è elementor. È dotato di così tante caratteristiche e funzionalità. Ad esempio, ti consente di creare i tuoi progetti utilizzando la modifica con trascinamento della selezione.
Sarai in grado di creare file di tema di un tema con la versione premium di elementor. Inoltre, avrai la possibilità di aggiungere dati di campi personalizzati dinamici al tuo progetto da Campi personalizzati avanzati.
Se stai cercando un'opzione con più possibilità, questo metodo sarà più utile. Poiché aggiungerà automaticamente i dati del campo personalizzato nei tuoi modelli.
C'è anche qualche altro plug-in per la creazione di pagine che ti consente di mostrare caratteri personalizzati nel frontend. Alcuni dei migliori page builder che potrebbero aiutarti sono beaver builder, beaver theme, DIVI e altre opzioni.
Puoi utilizzare il plug-in dei campi personalizzati Advance per apportare alcuni miglioramenti al tuo sito Web e renderlo più interessante.
Conclusione:
Con la soluzione più semplice, ovvero utilizzando le funzionalità dei campi personalizzati avanzati, puoi migliorare i post e le pagine del tuo blog con più informazioni e dati.
Puoi facilmente raccogliere più informazioni sul tuo sito Web per qualsiasi contenuto e quindi mostrarlo ai tuoi visitatori aggiungendolo al frontend. Per rendere possibile ciò, ti abbiamo fornito le tre opzioni principali, ovvero i file modello del tema del ballo di fine anno, con uno shortcode.
Considerando il metodo sopra elencato sarai sicuramente in grado di creare un sito Web personalizzato al 100%. Questo ti porterà alla gara più lunga.
