Oltre 70 sfondi sfumati avanzati per Elementor
Pubblicato: 2022-10-13Elementor ti consente di aggiungere un colore sfumato come sfondo di sezioni e colonne. Sfortunatamente, puoi aggiungere solo il massimo di due colori. A titolo di confronto, Divi Builder consente di creare uno sfondo sfumato composto da più colori (più di due) dalla versione 4.16.
C'è un modo per creare uno sfondo sfumato multicolore in Elementor?
Se utilizzi Elementor Pro, puoi creare uno sfondo sfumato multicolore utilizzando CSS personalizzato. E se non hai alcuna conoscenza CSS?
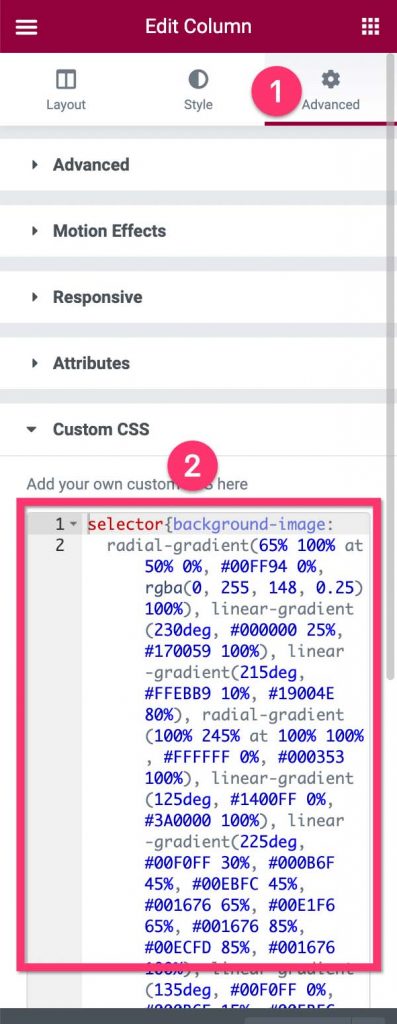
Abbiamo raccolto oltre 70 gradienti CSS da Gradienta. Puoi semplicemente incollare il codice del gradiente che ti piace nel campo CSS personalizzato di una sezione o colonna a cui vuoi aggiungere il gradiente. Innanzitutto, seleziona una sezione/colonna a cui vuoi aggiungere il gradiente. Vai alla scheda Avanzate nel pannello delle impostazioni e apri il blocco CSS personalizzato .

Ecco gli sfondi sfumati avanzati che abbiamo raccolto da Gradienta. Solo per tua informazione, Gradienta è concesso in licenza con licenza MIT. Puoi utilizzare i gradienti che ne ricavi gratuitamente per qualsiasi scopo.
1. Schema di controllo incrociato

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(65% 100% al 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), gradiente lineare(230deg, #000000 25%, #170059 100%), gradiente lineare(215deg, #FFEBB9 10%, #19004E 80%), gradiente radiale(100% 245% al 100% 100%, #FFFFFF 0%, #000353 100%), gradiente lineare(125deg, #1400FF 0%, #3A0000 100%), gradiente lineare(225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), gradiente lineare(135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
modalità sfondo sfumato: luce soffusa, schermo, sovrapposizione, sovrapposizione, differenza, sovrapposizione, normale;2. Viaggio stanco

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(65% 100% al 50% 0%, #18005B 0%, #000000 100%), gradiente radiale(cerchio al 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), gradiente radiale(cerchio al 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), gradiente conico (da 15 gradi al 20% 420%, #FF0000 0 gradi, #FF0000 55 gradi, # FFFF00 60°, #FFFF00 120°, #00FF00 120°, #00FF00 180°, #00FFFF 180°, #00FFFF 240°, #0000FF 240°, #0000FF 300°, #FF00FF 310°, #FF00FF 360°, #600°);
background-blend-mode: schermo, moltiplica, moltiplica, normale;3. Sentimenti infranti

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(115deg, #000000 0%, #00C508 55%, #000000 100%), gradiente lineare(115deg, #0057FF 0%, #020077 100%), gradiente conico(da 110deg a -5% 35 %, #000000 0deg, #FAFF00 360deg), gradiente conico(da 220deg al 30% 30%, #FF0000 0deg, #0000FF 220deg, #240060 360deg), gradiente conico(da 235deg al 60% 35%, #0089D7 0 gradi, #0000FF 180 gradi, #240060 360 gradi);
modalità sfondo sfumato: luce soffusa, luce soffusa, sovrapposizione, schermo, normale;4. Angolo fratturato

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(245deg, #000000 0%, #FDFF96 100%), gradiente lineare(245deg, #0038FF 0%, #000000 100%), gradiente radiale(100% 225% al 100% 0%, #4200FF 0%, #001169 100%), gradiente lineare(245deg, #000000 0%, #FFB800 100%), gradiente radiale(115% 107% al 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), gradiente lineare( 65deg, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
background-blend-mode: overlay, screen, overlay, hard-light, overlay, normale;5. Cerchio acquisito

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(115deg, #FF9797 0%, #0F0068 100%), gradiente lineare(245deg, #A8FFE5 0%, #0500FF 100%), gradiente radiale(100% 225% al 100% 0%, #FF003D 0%, #000000 100%), gradiente radiale(90% 160% a 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), gradiente lineare(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
background-blend-mode: overlay, overlay, overlay, overlay, normale;6. Sole sbiadito

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(ellisse lato più lontano al 76% 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), gradiente radiale( cerchio al 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4,18%), gradiente lineare(135deg, #ff0000 0%, #000036 100%), gradiente radiale (ellisse a 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), gradiente lineare(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); background-blend-mode: normale, normale, schermo, overlay, normale;7. Scende il sole

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(45deg, #000850 0%, #000320 100%), gradiente radiale(100% 225% a 100% 0%, #FF6928 0%, #000000 100%), gradiente lineare(225deg, #FF7A00 0%, #000000 100%), gradiente lineare(135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
background-blend-mode: schermo, overlay, hard-light, normale;8. Il proprio modello

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(100% 225% al 100% 0%, #FAFF00 0%, #000000 100%), gradiente lineare(235deg, #DB00FF 0%, #000000 100%), gradiente lineare(45deg, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), gradiente lineare (180 gradi, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
background-blend-mode: overlay, hard-light, overlay, normale;9. Tempo elaborato

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. Islanda verde

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(100% 135% a 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), gradiente radiale(cerchio al 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), gradiente radiale(100% 225% a 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
background-blend-mode: moltiplica, moltiplica, normale;11. Un caloroso benvenuto

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(100% 225% al 100% 0%, #FAFF00 0%, #000000 100%), gradiente lineare(235deg, #FF7A00 0%, #000000 100%), gradiente lineare(20deg, #241E92 0%, #241E92 30%, #5432D3 calc(30% + 1px), #5432D3 35%, #7B6CF6 calc(35% + 1px), #7B6CF6 50%, #E5A5FF calc(50% + 1px), #E5A5FF 100%), gradiente lineare(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 calc(70% + 1px), #FFDC34 100%);
background-blend-mode: overlay, hard-light, overlay, normale;12. Passi lenti

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(55deg, #000850 0%, #000320 100%), gradiente radiale(100% 225% a 100% 0%, #FF6928 0%, #000000 100%), gradiente lineare(235deg, #BDFF00 0%, #000000 100%), gradiente lineare (180 gradi, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
background-blend-mode: schermo, overlay, hard-light, normale;13. Strana opinione

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (120 gradi, #FF0000 0%, #2400FF 100%), gradiente lineare (120 gradi, #FA00FF 0%, #208200 100%), gradiente lineare (130 gradi, #00F0FF 0%, #000000 100%) , gradiente radiale(110% 140% al 15% 90%, #ffffff 0%, #1700A4 100%), gradiente radiale(100% 100% al 50% 0%, #AD00FF 0%, #00FFE0 100%) , gradiente radiale (100% 100% al 50% 0%, #00FFE0 0%, #7300A9 80%), gradiente lineare (30deg, #7ca304 0%, #2200AA 100%);
modalità sfondo sfumato: sovrapposizione, colore, sovrapposizione, differenza, schivare colore, differenza, normale;14. Petalo colorato

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(cerchio al 50% 50%, #FFFFFF 0%, #000000 100%), gradiente conico(rosso, giallo, lime, acqua, blu, fucsia, rosso);
background-blend-mode: color-dodge, normale;15. Inizio geometrico

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (90 gradi, rosso 0% 16,67%, giallo 16,67% 33,33%, lime 33,33% 50%, ciano 50% 66,67%, blu 66,67% 83,33%, magenta 83,33% 100%), gradiente conico (da 180 gradi, rosso 0%, giallo 0 16,67%, lime 0 33,33%, ciano 0 50%, blu 0 66,67%, magenta 0 83,33%, rosso 0 100%);
modalità sfondo sfumato: schermo, normale;16. Modello del villaggio

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(100% 225% al 100% 0%, #120037 0%, #000000 100%), gradiente lineare(35deg, #C0FFC7 0%, #17001F 75%), gradiente lineare(55deg, #2400FF 0%, #000000 100%), gradiente lineare(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), gradiente lineare(180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
modalità background-blend: schermo, overlay, overlay, scurisci, normale;17. Waterwall invertito

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (0 gradi, #000000 0%, #f7f7f7 100%), gradiente lineare (90 gradi, rosso, giallo, lime, ciano, blu, magenta, rosso);
background-blend-mode: color-dodge, normale;18. Spostamento della superficie

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (180 gradi, #0C003C 0%, #BFFFAF 100%), gradiente lineare (165 gradi, #480045 25%, #E9EAAF 100%), gradiente lineare (145 gradi, #480045 25%, #E9EAAF 100%) , gradiente lineare(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), gradiente lineare(90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
background-blend-mode: overlay, overlay, overlay, moltiplica, normale;19. Cancello X

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(235deg, #FFFFFF 0%, #000F25 100%), gradiente lineare(180deg, #6100FF 0%, #000000 100%), gradiente lineare(235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), gradiente lineare( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px ), #00C9B1 100%);
modalità sfondo sfumato: luce soffusa, schermo, scurimento, normale;20. Motivo oscuro

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), gradiente lineare(55deg, #0014C9 0%, #410060 100%), gradiente lineare(300deg, #FFC700 0%, #001AFF 100%), gradiente radiale(135% 215% a 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), gradiente lineare(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
modalità background-blend: sovrapposizione, schermo, sovrapposizione, sovrapposizione, normale;21. Foglie astratte

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(235deg, #BABC4A 0%, #000000 100%), gradiente lineare(235deg, #0026AC 0%, #282534 100%), gradiente lineare(235deg, #00FFD1 0%, #000000 100%) , gradiente radiale(120% 185% al 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradiente radiale(70% 140% al 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 calc(60% + 1px), #326765 80%, #27253D calc(80% + 1px), #27253D 100%);
modalità sfondo sfumato: sovrapponi, schiarisci, sovrapponi, brucia colore, normale;22. Caramelle colorate

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (120 gradi, #FFFFFF 0%, #FF06B 100%), gradiente lineare (235 gradi, #FFFFFF 0%, #FF006B 100%), gradiente lineare (235 gradi, #FFFFFF 0%, #000000 100%) , gradiente lineare(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
background-blend-mode: overlay, overlay, overlay, normale;23. Esegui Pink

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(125deg, #FFFFFF 0%, #000000 100%), gradiente lineare(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), gradiente lineare(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
background-blend-mode: overlay, overlay, normale;24. Piuttosto eroico

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(100% 225% al 100% 0%, #FF0000 0%, #000000 100%), gradiente lineare(236deg, #00C2FF 0%, #000000 100%), gradiente lineare(135deg, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
background-blend-mode: overlay, hard-light, normale;25. Coffeescript

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (123 gradi, #FFFCAC 0%, #FFFFFF 67%), gradiente lineare (180 gradi, #D8D8D8 0%, #6B0000 100%), gradiente lineare (142 gradi, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
background-blend-mode: moltiplica, sovrapponi, normale;26. Candy Bar

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Onda segreta

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121deg, #AD00FF 0%, #0C0056 100%), gradiente lineare(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), gradiente lineare(127deg, #00F0FF 0%, #A80000 100%), gradiente radiale(107% 142% al 15% 104%, #F3D0FC 0%, #1700A4 100%), gradiente radiale(100% 100% al 50% 0%, #7300A9 0%, #00FFE0 100%), gradiente radiale (100% 100% al 50% 0%, #7300A9 0%, #00FFE0 100%), gradiente lineare (127deg, #B7D500 0%, #2200AA 100%) ;
modalità sfondo sfumato: sovrapposizione, colore, sovrapposizione, differenza, schivare colore, differenza, normale;28. Adoro il ritratto

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(125deg, #FDFF9C 0%, #0500FF 100%), gradiente lineare(180deg, #D3D3D3 0%, #161616 100%), gradiente lineare(310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), gradiente lineare( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% + 1px ), #61C0BF 100%);
background-blend-mode: overlay, overlay, esclusione, normale;29. Tonalità senza paura

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (123 gradi, #FFFFFF 0%, #00B2FF 100%), gradiente lineare (236 gradi, #BAFF99 0%, #005E64 100%), gradiente lineare (180 gradi, #FFFFFF 0%, #002A5A 100%) , gradiente lineare(225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), lineare- gradiente(135 gradi, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
modalità sfondo sfumato: sovrapponi, sovrapponi, sovrapponi, scurisci, normale;30. Ombra obbediente

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. Ruota eminente

Codice CSS:
selettore{immagine di sfondo:
gradiente conico(da 30 gradi, #FF0000 0%, #FFFF00 33.3%, #00FF00 33.4%, #00FFFF 66.6%, #0000FF 66.7%, #FF00FF 100%, #FF0000 100%)32. Rosso famoso

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. Narrativa sbiadita

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. Arancio allegro

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Eclipse senza pari

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. Filato comune

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Seppia soddisfatto

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Eroe irritabile

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Mood Shapshade

Modalità CSS:
selettore{immagine di sfondo:
gradiente lineare(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. Forma virtuale

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. Onda da favola

Codice CSS:

selettore{immagine di sfondo:
gradiente lineare(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), gradiente radiale(90% 100% al 50% 0%, rgb(200, 200, 200 ) 0%, rgb(22, 0, 45) 100%), gradiente radiale(100% 100% a 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradiente radiale(150% 210% al 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , gradiente radiale(100% 100% al 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), gradiente lineare(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
modalità background-blend: sovrapposizione, sovrapposizione, differenza, differenza, differenza, normale;42. Biglietti gialli

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(180deg, #F7D6FF 0%, #005686 100%), gradiente lineare(180deg, #FFFFFF 0%, #060046 100%), gradiente lineare(130deg, #00FFA3 0%, #1A003C 100%) , gradiente lineare(307deg, #FF0000 0%, #3300C6 100%), gradiente radiale(50% 72% al 50% 50%, #004584 0%, #00FFB2 100%), gradiente radiale(100% 140 % al 100% 0%, #5ED500 0%, #2200AA 100%);
modalità sfondo sfumato: luce soffusa, sovrapposizione, differenza, differenza, colore bruciato, normale;43. Sfera stravagante

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(320.54deg, #00069F 0%, #120010 72.37%), gradiente lineare(58.72deg, #69D200 0%, #970091 100%), gradiente lineare(121.28deg, #8CFF18 0%, #6C0075 100%), gradiente lineare (121,28 gradi, #8000FF 0%, #000000 100%), gradiente lineare (180 gradi, #00FF19 0%, #24FF00 0,01%, #2400FF 100%), gradiente lineare (52,23 gradi , #0500FF 0%, #FF0000 100%), gradiente lineare(121.28deg, #32003A 0%, #FF4040 100%), gradiente radiale(50% 72.12% al 50% 50%, #EB00FF 0%, # 110055 100%);
background-blend-mode: schermo, color-dodge, color-burn, schermo, overlay, differenza, color-dodge, normale;44. Buon viaggio

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Rumore emergente

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradiente lineare(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradiente radiale(100% 220% al 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradiente lineare(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradiente lineare(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradiente lineare (180 gradi, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), gradiente lineare (220 gradi , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradiente radiale(80% 110% al 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
modalità sfondo sfumato: sovrapposizione, sovrapposizione, bruciatura colore, schermo, bruciatura colore, differenza, schivata colore, normale;46. Rosa distorta

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), gradiente lineare(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradiente radiale(100% 220% al 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), gradiente lineare(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), gradiente lineare(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), gradiente lineare (180 gradi, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), gradiente lineare (220 gradi , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), gradiente radiale(80% 110% al 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
modalità sfondo sfumato: sovrapposizione, sovrapposizione, bruciatura colore, schermo, bruciatura colore, differenza, schivata colore, normale;47. Sogno di pipa

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(238.72deg, #FFB864 0%, #006C4C 100%), gradiente radiale(100% 224.43% a 0% 0%, #FCC482 0%, #002E74 100%), gradiente lineare(121.28deg, #FFEAB6 0%, #00563C 100%), gradiente lineare (229,79 gradi, #7534FF 0%, #248900 94,19%), gradiente radiale (56,26% 101,79% al 50% 0%, #8F00FF 0%, #493500 100%), gradiente lineare (65,05 gradi, #6F0072 0%, #FFD600 100%);
modalità background-blend: sovrapposizione, schermo, masterizzazione colore, luce intensa, schermo, normale;48. Tiro irreale

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (180 gradi, #F7D6FF 0%, #005686 100%), gradiente lineare (180 gradi, #FFFFFF 0%, #060046 100%), gradiente lineare (127,43 gradi, #FF0099 0%, #1A003C 100% ), gradiente lineare(307.27deg, #FF0000 0.37%, #3300C6 100%), gradiente radiale(50% 71.96% al 50% 50%, #004584 0%, #00FFB2 100%), gradiente radiale(100 % 140% al 100% 0%, #5ED500 0%, #2200AA 100%);
modalità sfondo sfumato: luce soffusa, sovrapposizione, differenza, differenza, colore bruciato, normale;49. Anima energetica

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(0deg, #FFFFFF 0%, #5C0000 100%), gradiente radiale(100% 246,94% a 0% 100%, #E4FFCF 0%, #00B43D 100%), gradiente lineare(238,72deg, # 0065FC 0%, #61FF00 100%), gradiente radiale(100% 188.01% a 76.14% 0%, #80FF00 0%, #00FFF0 100%), gradiente lineare (0deg, #00C2FF 0%, #FFC700 100% ), gradiente lineare(121.28deg, #8000FF 0%, #0085FF 100%), gradiente radiale(100% 148.07% a 0% 0%, #FC8800 0%, #00FF94 100%);
modalità sfondo sfumato: sovrapposizione, moltiplicazione, schermatura colore, differenza, tonalità, schermatura colore, normale;50. Nuovo rossore

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121.28deg, #DC8400 0%, #FFFFFF 40.08%), gradiente lineare(140.54deg, #FF0000 0%, #0047FF 72.37%), gradiente lineare(121.28deg, #00E384 0%, #FF0000 100%), gradiente lineare (121,28 gradi, #FA00FF 0%, #00FF38 100%), gradiente lineare (127,43 gradi, #00F0FF 0%, #A80000 100%), gradiente radiale (100,47% 100% a 50 % 100%, #70FF00 0%, #680199 100%), gradiente lineare (127,43 gradi, #B7D500 0%, #2200AA 100%);
modalità sfondo sfumato: scurisci, sfumatura, sovrapposizione, colore, schiva colore, differenza, normale;51. Chrome Serenità

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(50.22deg, #0066FF 0%, #FFAA7A 51.63%), gradiente lineare(238.72deg, #FF0000 0%, #000000 100%), gradiente lineare(301.28deg, #FF0000 0%, #735A00 100%), gradiente lineare(121.28deg, #207A00 0%, #950000 100%), gradiente lineare(238.72deg, #FFB800 0%, #000000 100%), gradiente lineare(238.72deg, #00D1FF 0 %, #00FF38 100%), gradiente lineare (58,72 gradi, #B80000 0%, #1B00C2 100%), gradiente lineare (125,95 gradi, #00E0FF 10,95%, #87009D 100%), gradiente lineare (263,7 gradi , #B60000 3,43%, #B100A0 96,57%), gradiente lineare (130,22 gradi, #DBFF00 18,02%, #3300FF 100%);
modalità sfondo sfumato: moltiplica, schiva colore, differenza, schiva colore, differenza, schiarisci, differenza, schiva colore, differenza, normale;52. Allucinatorio

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(90deg, #FF0000 0%, #7D9C00 100%), gradiente lineare(238.72deg, #EBFF00 0%, #7700D5 100%), gradiente lineare(64.82deg, #AD00FF 0%, #FF0000 100 %), gradiente lineare(65.03deg, #00B2FF 0%, #FF0000 99.79%), gradiente radiale(100% 144.76% a 0% 0%, #FF0000 0%, #1400FF 100%), gradiente radiale( 100% 140% al 100% 0%, #A6FF60 0%, #2700C1 100%);
modalità sfondo sfumato: sovrapposizione, schiva colore, differenza, schiarisci, schiva colore, normale;53. Cresta radiale

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121.28deg, #03002C 0%, #00FF94 100%), gradiente lineare(180deg, #00647A 0%, #FFFFFF 100%), gradiente lineare(244.35deg, #FF8282 0%, #E86B6B 50.58 %, #001B29 100%), gradiente lineare(244.35deg, #E03F3F 0%, #00114B 49.48%, #FF0000 100%), gradiente radiale(100% 216.55% a 0% 0%, #2400FF 0%, #FF0000 44.27%, #610051 100%), gradiente lineare(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), gradiente radiale(56.34% 100% a 36.02% 0%, #FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
modalità sfondo sfumato: sovrapposizione, differenza, sovrapposizione, sovrapposizione, differenza, schivata colore, normale;54. Grandi gocce di pioggia

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(238.72deg, #FFC6C6 0%, #1F1818 100%), gradiente lineare(301.28deg, #DB00FF 0%, #735A00 100%), gradiente lineare(121.28deg, #207A00 0%, #950000 100%), gradiente lineare(238.72deg, #FFB800 0%, #000000 100%), gradiente lineare(238.72deg, #00D1FF 0%, #00FF38 100%), gradiente lineare(58.72deg, #B80000 0 %, #1B00C2 100%), gradiente lineare(121.5deg, #00E0FF -0.26%, #87009D 100%), gradiente lineare(263.7deg, #FF9900 3.43%, #740068 96.57%), gradiente lineare(130.22 gradi, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: schivare colore, differenza, schivare colore, differenza, schiarire, differenza, schivare colore, differenza, normale;55. Sole artico

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121.28deg, #000AFF 0%, #FFFFFF 33.04%), gradiente lineare(180deg, #FFD4AD 0%, #004770 100%), gradiente lineare(238.72deg, #00FFC2 0%, #000000 100 %), gradiente lineare (121,28 gradi, #FAFF00 0%, #00FF75 100%), gradiente lineare (121,28 gradi, #FF9900 0%, #00045C 100%), gradiente lineare (201,32 gradi, #0047FF 0% , #750062 100%), gradiente lineare (339,45 gradi, #00C2FF 1,34%, #180000 73,07%), gradiente lineare (201,13 gradi, #55DF00 -0,47%, #2200AA 100%), gradiente lineare (94,04 gradi , #00D5C8 0%, #18007A 100%);
modalità background-blend: moltiplica, sovrapponi, differenza, sovrapponi, differenza, esclusione, differenza, differenza, normale;56. Cercatore dell'orizzonte

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(50.22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48.22%), gradiente lineare(238.72deg, #FF0000 0%, #7000FF 100%), gradiente lineare(301.28deg , #FF0000 0%, #1D0027 100%), gradiente lineare(121.28deg, #207A00 0%, #950000 100%), gradiente lineare(238.72deg, #FFB800 0%, #000000 100%), lineare- gradiente(238.72deg, #00D1FF 0%, #FF0000 100%), gradiente lineare(58.72deg, #B80000 0%, #1B00C2 100%), gradiente lineare(125.95deg, #00E0FF 10.95%, #87009D 100% ), gradiente lineare (263,7 gradi, #B60000 3,43%, #B100A0 96,57%), gradiente lineare (130,22 gradi, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: moltiplica, sovrapponi, differenza, schivare colore, differenza, schiarire, differenza, schivare colore, differenza, normale;57. Elegante arcobaleno

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(219.46deg, #110036 27.63%, #170059 100%), gradiente lineare(219.46deg, #FFFFFF 27.63%, #19004E 100%), gradiente radiale(100% 246.94% a 100% 100%, #FFFFFF 0%, #000353 100%), gradiente lineare(121.18deg, #1400FF 0.45%, #3A0000 100%), gradiente lineare(192.86deg, #F06060 9.22%, #008B7A 87.25%), gradiente lineare (150,76 gradi, #0015D5 15,35%, #000B6C 89,57%);
background-blend-mode: schermo, overlay, overlay, differenza, differenza, normale;58. Moto orbitale

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare (180 gradi, #004B5B 0%, #FFA7A7 100%), gradiente lineare (244,35 gradi, #FFB26A 0%, #51BBC1 50,58%, #00A3FF 100%), gradiente lineare (244,35 gradi, #E03F3F 0 %, #001665 49.48%, #FF0000 100%), gradiente radiale(100% 233.99% a 0% 100%, #FF0000 0%, #AD00FF 100%), gradiente lineare(307.27deg, #096F5C 0.37%, #687EB5 50,19%, #8877CE 100%), gradiente radiale (100% 140% a 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modalità sfondo sfumato: sovrapposizione, sovrapposizione, sovrapposizione, differenza, schivata colore, normale;59. Ondulazione ritmica

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121.28deg, #010012 0%, #00FF94 100%), gradiente lineare(238.72deg, #00227A 0%, #FFFFFF 100%), gradiente lineare(244.35deg, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradiente lineare(326,45deg, #E46262 0,54%, #000000 38,51%, #FF0000 75,69%), gradiente radiale(100% 216,55% a 0% 0%, #2400FF 0% , #FF0000 44.27%, #610051 100%), gradiente lineare(307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), gradiente radiale(56.34% 100% a 36.02% 0%, # FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
modalità sfondo sfumato: sovrapposizione, differenza, schermatura colore, sovrapposizione, differenza, schermatura colore, normale;60. Arcobaleno spezzato

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(126.95deg, #EC8686 0%, #8D8D8D 50.58%, #FF0000 100%), gradiente lineare(126.95deg, #FFFFFF 0%, #003350 49.48%, #DB00FF 100%), gradiente radiale( 100% 233,99% allo 0% 100%, #A4BE00 0%, #6100FF 100%), gradiente lineare (307,27 gradi, #1DAC92 0,37%, #2800C6 100%), gradiente radiale (100% 140% al 100% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
background-blend-mode: sovrapposizione, sovrapposizione, differenza, differenza, normale;61. Entrata indesiderata

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(134.39deg, #FFFBD6 9.97%, #302B00 87%), gradiente lineare(180deg, #FF7373 0%, #4E0000 100%), gradiente lineare(229.79deg, #7534FF 0%, #000000 94.19 %), gradiente radiale (56,26% 101,79% al 50% 0%, #8F00FF 0%, #493500 100%), gradiente lineare (96,19 gradi, #D5B300 3,37%, #500052 96,63%);
modalità sfondo sfumato: luce soffusa, schivare colore, differenza, differenza, normale;62. Regno bluastro

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(301.28deg, #FF0000 0%, #1D0027 100%), gradiente lineare(121.28deg, #207A00 0%, #950000 100%), gradiente lineare(238.72deg, #FFB800 0%, #000000 100%), gradiente lineare(238.72deg, #00D1FF 0%, #A80000 100%), gradiente lineare(125.95deg, #00E0FF 10.95%, #87009D 100%), gradiente lineare(263.7deg, #B60000 3.43 %, #B100A0 96,57%), gradiente lineare (320,54 gradi, #800000 0%, #00C2FF 72,37%), gradiente lineare (130,22 gradi, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: differenza, schivare colore, differenza, schiarire, schivare colore, differenza, differenza, normale;63. Affinità impeccabile

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), gradiente lineare(180deg, #004B5B 0%, #FFA7A7 100%) , gradiente lineare(244.35deg, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), gradiente lineare(244.35deg, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), gradiente radiale (100% 233,99% a 0% 100%, #B70000 0%, #AD00FF 100%), gradiente lineare(307,27deg, #219D87 0,37%, #2650BA 50,19%, #2800C6 100%), gradiente radiale(100 % 140% al 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modalità background-blend: luce intensa, sovrapposizione, sovrapposizione, sovrapposizione, differenza, differenza, normale;64. Arcobaleno dell'eredità

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(62.27% 100% al 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), gradiente lineare(219.46deg, #000000 27.63%, #170059 100%) , gradiente lineare(202.92deg, #FFEBB9 9.44%, #19004E 80.6%), gradiente radiale(100% 246.94% al 100% 100%, #FFFFFF 0%, #000353 100%), gradiente lineare(121.18deg , #1400FF 0,45%, #3A0000 100%), gradiente lineare (180 gradi, #FF7A00 0%, #3C6A00 100%), gradiente lineare (150,76 gradi, #0012B6 15,35%, #000B72 89,57%);
modalità sfondo sfumato: luce soffusa, schermo, sovrapposizione, sovrapposizione, differenza, differenza, normale;65. Collider storico

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(238.72deg, #FFFFFF 0%, #2B0072 100%), gradiente lineare(201.32deg, #1C5BFF 0%, #75003F 100%), gradiente lineare(14.08deg, #FF0000 5%, #00FF57 94,59%), gradiente lineare (201,13 gradi, #DF9300 -0,47%, #2200AA 100%), gradiente lineare (94,04 gradi, #00D5C8 0%, #18007A 100%);
background-blend-mode: sovrapposizione, sovrapposizione, differenza, differenza, normale;66. Migliore mistica

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(140.54deg, #060028 27.63%, #8000FF 100%), gradiente lineare(180deg, #000000 0%, #C8C5C5 100%), gradiente radiale(100% 200% a 0% 0%, # FFFFFF 0%, #2400B4 100%), gradiente lineare (180 gradi, #42FF00 0%, #7500AC 100%), gradiente lineare (133,98 gradi, #F90000 30,43%, #0073B4 100%), gradiente radiale (70,41 % 100% al 50% 0%, #D5B300 0%, #2200AA 100%);
modalità sfondo sfumato: sovrapposizione, schivare colore, scurire, differenza, differenza, normale;67. Alcione verde

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(219.46deg, #FFFFFF 27.63%, #19004E 100%), gradiente radiale(100% 246.94% al 100% 100%, #FFFFFF 0%, #000353 100%), gradiente lineare(121.18deg, #1400FF 0,45%, #3A0000 100%), gradiente lineare(222.34deg, #CF0C00 12.99%, #00574D 87.21%), gradiente lineare(150.76deg, #B7D500 15.35%, #2200AA 89.57%);
background-blend-mode: sovrapposizione, sovrapposizione, differenza, differenza, normale;68. Destino etico

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(121.28deg, #000000 0%, #FFFFFF 100%), gradiente lineare(121.28deg, #FFB800 0%, #FFFFFF 100%), gradiente lineare(140.54deg, #7000FF 0%, #001AFF 72,37%), gradiente lineare (307,43 gradi, #FFE927 0%, #00114D 100%), gradiente radiale (107% 142,8% a 15,71% 104,5%, #FFFFFF 0%, #A7AA00 100%), gradiente radiale (100,22% 100% a 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
background-blend-mode: differenza, luce soffusa, differenza, differenza, differenza, esclusione;69. Fuoco contorto

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(114.95deg, #3A003C 0%, rgba(0, 71, 255, 0) 53.31%), gradiente lineare(180deg, #00647A 0%, #FFA7A7 100%), gradiente lineare(244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), gradiente lineare (244.35deg, #E03F3F 0%, #001665 49.48%, #FF0000 100%), gradiente radiale (100% 233.99% a 0% 100%, #FF0000 0%, #AD00FF 100%), gradiente lineare(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), gradiente radiale (100% 140% a 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
modalità sfondo sfumato: sovrapposizione, sovrapposizione, sovrapposizione, sovrapposizione, differenza, schivata colore, normale;70. Galassia sbiadita

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(231.46deg, #FFFFFF 15.51%, #01004A 100%), gradiente lineare(238.72deg, rgba(255, 255, 255, 0.5) 53.13%, rgba(0, 0, 0, 0.5) 100% ), gradiente radiale(62,41% 100% al 50% 0%, #4200FF 0%, #000000 100%), gradiente lineare(307,27deg, #20FFD7 0,37%, #93C700 100%), gradiente radiale(100 % 140% al 100% 0%, #EAFF6B 0%, #00E0FF 71,37%, #2200AA 100%);
background-blend-mode: sovrapposizione, moltiplica, differenza, differenza, normale;71. Doppio problema tecnico

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(151.47deg, #0500FF 0.49%, rgba(1, 0, 26, 0) 32.86%), gradiente lineare(238.72deg, #FFFFFF 0%, #1F001C 100%), gradiente radiale(100% 143,09% al 100% 0%, #000000 0%, #FFC700 100%), gradiente radiale (100% 143,09% al 100% 0%, #5200FF 0%, #00113D 100%), gradiente radiale (59,5% 100% al 49,32% 0%, #FF8A00 0%, #001AFF 100%), gradiente lineare(121.28deg, #DBFF00 0%, #3300FF 100%), gradiente lineare(121.28deg, #FF8A00 0%, # 001AFF 100%), gradiente lineare (180deg, #33FF00 0%, #FF0000 100%), gradiente radiale (70,71% 99% al 100% 39,75%, #8000FF 0%, #FF0000 100%), gradiente radiale (70,41% 100% al 50% 0%, #D5B300 0%, #00AA96 100%);
background-blend-mode: luminosità, luce soffusa, color-dodge, overlay, overlay, differenza, differenza, esclusione, differenza, normale;72. Foglia arcobaleno

Codice CSS:
selettore{immagine di sfondo:
gradiente radiale(70,71% 99% al 100% 39,75%, #7700D5 0%, #000000 100%), gradiente radiale(70,41% 100% al 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: differenza, normale;73. Sfondo vista

Codice CSS:
selettore{immagine di sfondo:
gradiente lineare(180deg, #FFFFFF 0%, #000000 100%), gradiente lineare(229,79deg, #7534FF 0%, #000000 94,19%), gradiente radiale(56,26% 101,79% al 50% 0%, # 8F00FF 0%, #493500 100%), gradiente lineare (96,19 gradi, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: differenza, differenza, differenza, normale;La linea di fondo
Gradienta è un ottimo strumento per creare un gradiente online. Viene fornito con un editor che ti consente di giocare con il gradiente. Una volta terminata la creazione del gradiente, puoi applicarlo al tuo design semplicemente incollando il codice CSS generato.
Se utilizzi Elementor Pro, puoi anche applicare il gradiente che hai creato con Gradienta al tuo design poiché Elementor Pro ti consente di aggiungere CSS personalizzati. È possibile applicare il gradiente a una sezione, colonna, a un widget.
