Quando (e come) utilizzare i layout di griglia avanzati in WordPress
Pubblicato: 2022-06-04Visualizzare in modo efficace i post del tuo blog può fare la differenza tra un visitatore che rimane sul tuo sito o un clic. I layout di griglia avanzati ti offrono maggiore flessibilità rispetto alle griglie tradizionali, sia che tu voglia un approccio più artistico, un design migliore o semplicemente la possibilità di visualizzare più post sulla pagina.
In questo articolo spiegheremo cosa sono le griglie avanzate, perché spesso sono migliori delle griglie di base e in che modo il tuo sito web può trarre vantaggio dal loro utilizzo. Cominciamo!
Sommario:
- Presentazione dei layout di griglia avanzati
- I vantaggi delle griglie avanzate
- In che modo il tuo sito può trarre vantaggio da un layout a griglia avanzato
- Come creare un layout di griglia avanzato per il tuo sito WordPress
Un'introduzione ai layout di griglia avanzati
Quando pensi a una griglia, probabilmente immagini un assortimento simmetrico di scatole, come in una scacchiera o in un foglio di calcolo. Tuttavia, mentre una griglia standard è familiare e può essere utile per tenere traccia dei pezzi di gioco o dei dati contabili, non è sempre ottimale per il web design.
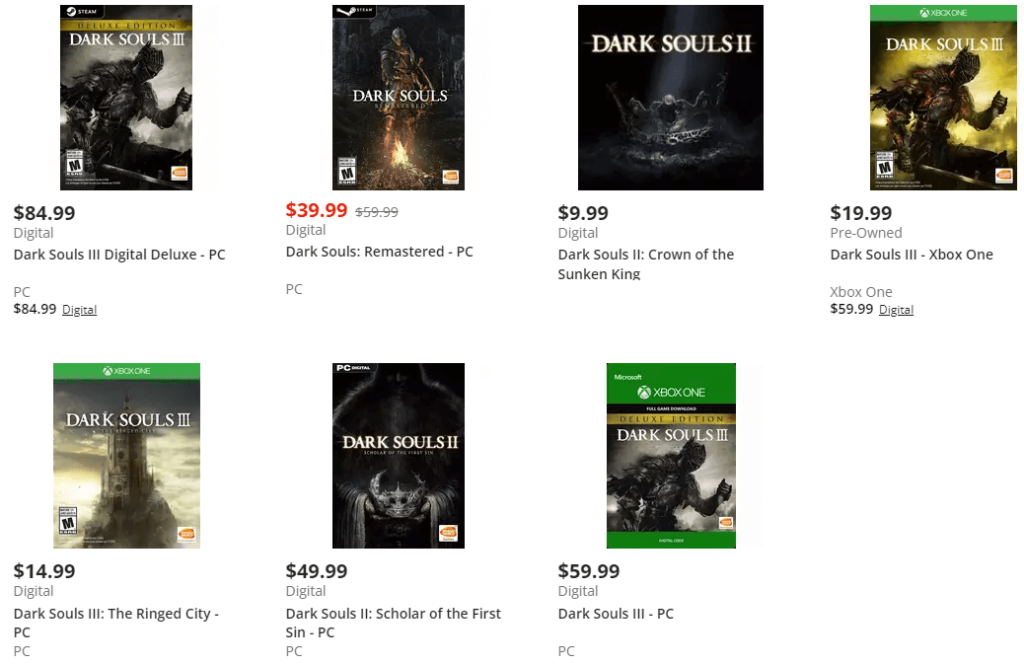
Le griglie avanzate offrono maggiore personalizzazione e flessibilità, così puoi organizzare il tuo layout esattamente come desideri. Ad esempio, supponi di avere un numero dispari di prodotti che desideri visualizzare su una pagina. In una griglia tradizionale, il risultato è solitamente uno spazio morto:

Mentre siamo tutti abbastanza abituati a questo sulle pagine dei prodotti e nei risultati di ricerca, le griglie avanzate offrono un modo migliore. Diciamo che ci sono cinque post del blog che desideri visualizzare su una pagina di destinazione. Con una griglia standard, le tue opzioni sarebbero una riga 5×1 o una griglia 2×3 con uno spazio vuoto.
Invece di dover scegliere la migliore delle due opzioni subpar, una griglia avanzata potrebbe permetterti di creare qualcosa del genere:

Abbandonare i vincoli dei tradizionali layout a griglia può migliorare il design e la funzionalità del tuo sito in diversi modi. Blog strutturati meglio saranno più attraenti per i visitatori e un posizionamento più efficace della pagina del prodotto può persino migliorare le vendite.
Soprattutto, questo non è difficile da fare. Mentre puoi creare griglie avanzate usando la codifica manuale, puoi anche trovare strumenti per rendere il processo estremamente semplice.
Ad esempio, il nostro Beaver Builder aggiunge molte nuove funzionalità all'editor di WordPress e al personalizzatore del tema. Ciò include opzioni di riga e colonna più intuitive, che ti consentono di creare griglie avanzate più adattabili per qualsiasi situazione. A breve ti mostreremo come utilizzare queste opzioni.
I vantaggi delle griglie avanzate
Prima di approfondire la creazione di griglie avanzate, parliamo un po' di più dei loro vantaggi e casi d'uso. Mentre le griglie avanzate sono utili per superare i normali vincoli delle griglie tradizionali, i vantaggi non si fermano qui.
Beaver Builder ti consente di personalizzare le impostazioni della griglia fino alla spaziatura e ai margini, in modo da poter utilizzare in modo ottimale il tuo patrimonio immobiliare digitale. Ciò potrebbe significare adattare più prodotti su una singola pagina o riempire le immagini in primo piano per un aspetto più artistico.

Le griglie avanzate possono anche migliorare l'organizzazione del tuo sito web, permettendoti di organizzare i tuoi contenuti in modo logico e senza spreco di spazio. Ciò che una volta poteva essere fatto con un noioso menu a discesa e collegamenti ora può essere realizzato in modo chiaro e accattivante.
Se il tuo sito web è fortemente incentrato sugli elementi visivi, come una boutique di abbigliamento o una galleria d'arte, le griglie avanzate possono anche offrire molte più opzioni per visualizzare le tue immagini. Puoi persino aggiungere animazioni alle griglie della tua galleria o alla funzionalità del carosello con impostazioni avanzate.
In che modo il tuo sito può trarre vantaggio da un layout a griglia avanzato (3 casi d'uso)
Sebbene la maggior parte dei siti possa trarre vantaggio da layout di griglia avanzati in un modo o nell'altro, esistono alcuni tipi di siti Web comuni in cui possono avere un impatto drammatico. Diamo un'occhiata a tre dei migliori casi d'uso per questa funzione.
1. Blog con più categorie
I blog di grandi dimensioni con molti post possono soffrire di quella quantità schiacciante di contenuti. Senza un modo efficiente per visualizzare e classificare tutto, gran parte del contenuto può finire sepolto e trascurato.
Un layout a griglia avanzato non solo ti consente di visualizzare più post per pagina e in una migliore disposizione. Può anche consentirti di raggruppare e classificare i post in modo creativo.
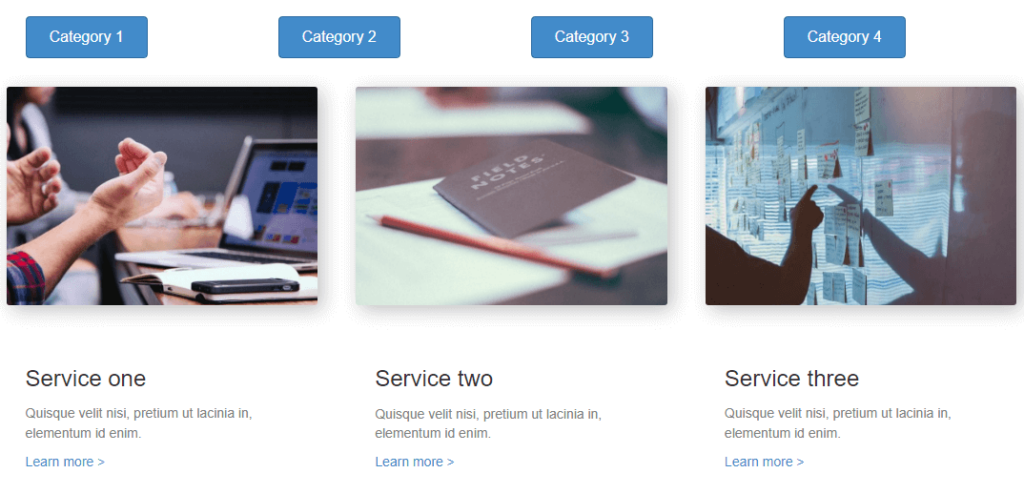
Ciò potrebbe significare un assortimento di categorie disposte in una griglia che ti porterà a diverse pagine di destinazione o semplicemente post raggruppati insieme a schede per una navigazione più semplice:

Comunque tu lo faccia, i layout avanzati della griglia rendono molto più facile organizzare i tuoi contenuti in modo logico ed efficiente.
2. Negozi in linea
Uno degli usi più comuni delle griglie sono i negozi online. Le pagine di destinazione sono spesso suddivise in righe di categorie e prodotti che i clienti possono esaminare.
Mentre molte riflessioni tendono ad andare nelle singole pagine dei prodotti, che dire delle pagine di navigazione in cui vengono presentati molti prodotti diversi? Una griglia normale fa il lavoro, ma le griglie avanzate offrono nuove opportunità per creare un'esperienza di acquisto coinvolgente.
Ad esempio, puoi offrire prodotti o servizi sul tuo sito che variano per portata o popolarità. Il metodo tradizionale prevede che ogni voce riempia uno spazio identico nella griglia con le stesse informazioni. Con una griglia avanzata, puoi personalizzare le dimensioni e la forma di voci diverse per evidenziare i best-seller o differenziare in altro modo i tuoi prodotti.
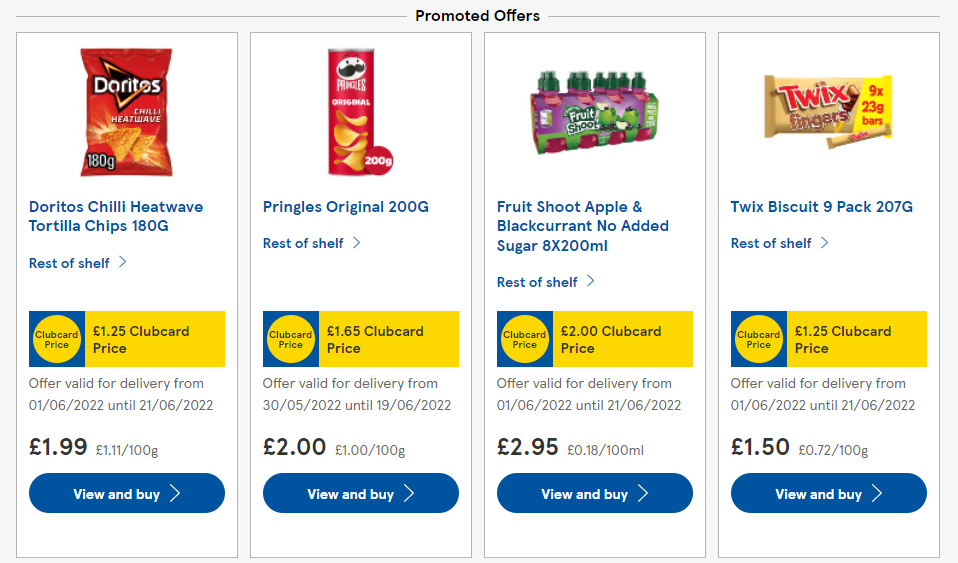
Inoltre, questo non si limita ai prodotti normali. I layout di griglia avanzati sono comuni per le pagine di vendita e le offerte speciali. Con Beaver Builder puoi creare layout diversi per offerte settimanali, offerte speciali e saldi festivi:

Quando offri una varietà di articoli in un negozio online, le griglie avanzate offrono molta più flessibilità nel modo in cui visualizzi quei prodotti. Inoltre, ci sono molte altre aree di un sito di eCommerce che possono trarre vantaggio da layout di griglia avanzati, come menu e pagine di destinazione.

3. Gallerie
Le gallerie online sono disponibili in tutte le forme, dimensioni e mezzi. Quando si pensa alle gallerie, l'arte o la fotografia possono venire in mente prima, ma questa caratteristica viene utilizzata in un'ampia gamma di contesti.
Ad esempio, ci sono gallerie di vini, gallerie di moda e persino gallerie di web design! Ciò che tutti condividono è la presentazione di più contenuti, di solito con una componente visiva. Quale modo migliore per visualizzare le immagini online se non con un layout a griglia avanzato?
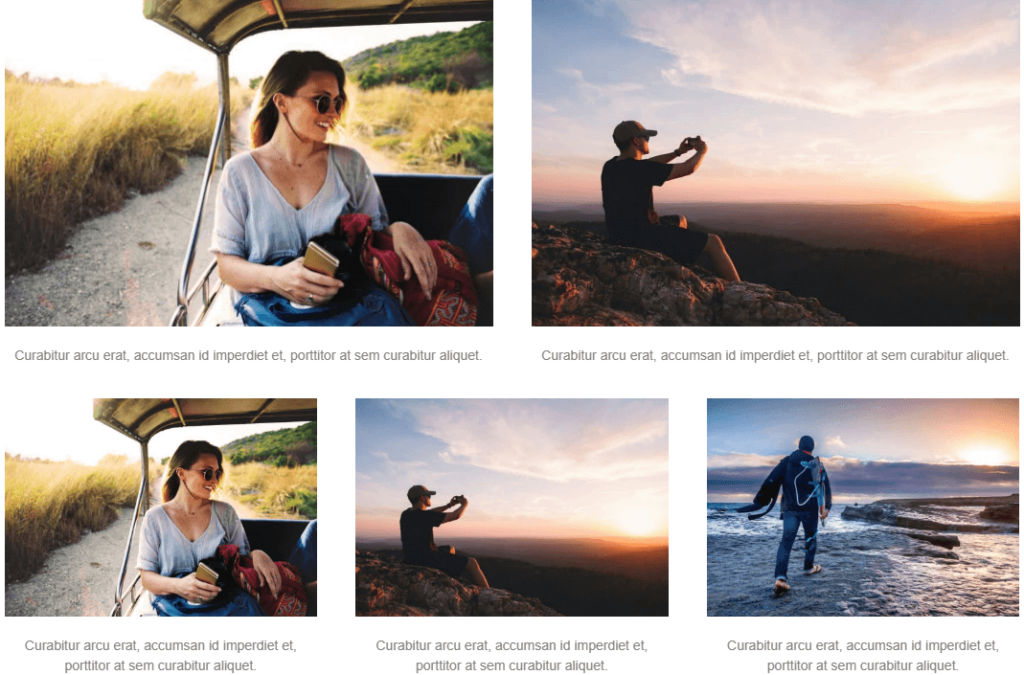
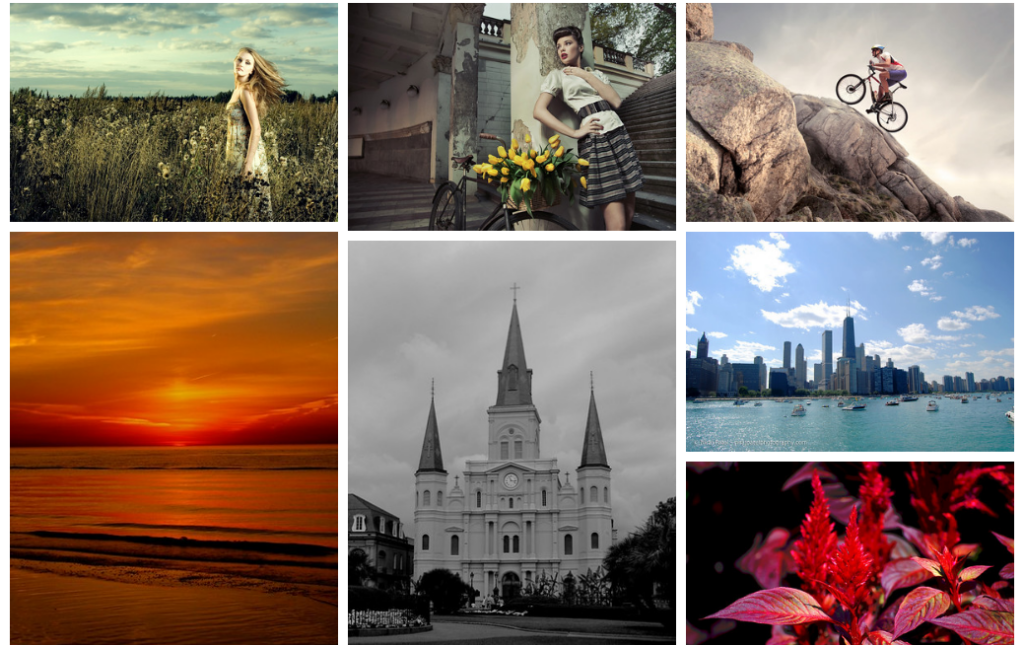
Proprio come un muro di una galleria che mescola diversi pezzi insieme per formare un insieme intrigante, le griglie avanzate consentono questo tipo di creatività durante la progettazione del tuo sito web:

Che tu sia un artista, un fotografo, un commerciante di beni di pregio o un web designer, avere la flessibilità di mostrare il tuo lavoro in un modo unico e interessante può rafforzare l'effetto del lavoro stesso. I layout di griglia avanzati, come quelli che puoi progettare con Beaver Builder, ti consentono di distinguere il lavoro di progettazione del tuo sito Web da milioni di altri siti WordPress.
Come creare un layout a griglia avanzato per il tuo sito WordPress (in 3 passaggi)
Costruire un layout di griglia avanzato è più facile di quanto ci si possa aspettare, grazie alle funzionalità intuitive di Beaver Builder. Se hai già familiarità con WordPress Block Editor, Beaver Builder è un'alternativa più potente che ti offre nuove opzioni e può essere applicata a più aree del tuo sito con l'aggiunta di Beaver Themer.
Per creare il tuo primo layout di griglia avanzato, segui questi tre passaggi.
Passaggio 1: installa e attiva il plug-in Beaver Builder
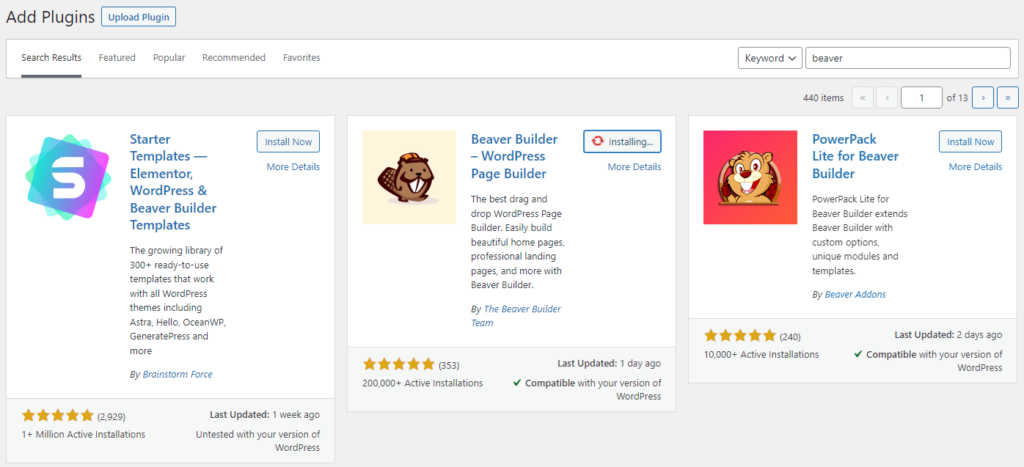
Quando sei pronto per iniziare, cerca semplicemente Beaver Builder nella sezione Plugin della dashboard di WordPress, quindi installalo e attivalo:

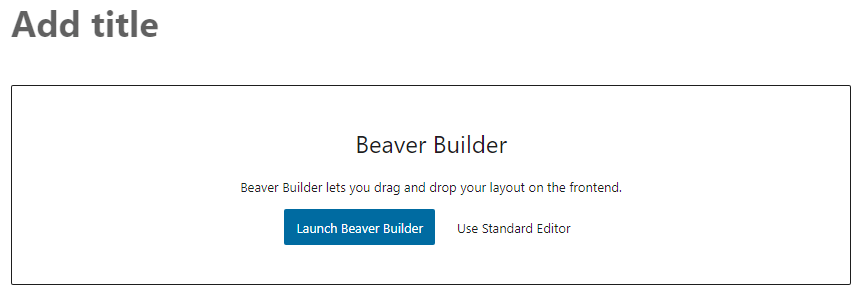
Quando crei una nuova pagina o un nuovo post, scegli Avvia Beaver Builder per aprire l'editor:

Probabilmente è una buona idea fare il tour per una breve lezione su tutto ciò che puoi fare con Beaver Builder. In poche parole, puoi aspettarti un editor di pagine più intuitivo in cui puoi facilmente aggiungere e modificare moduli utilizzando un'interfaccia drag-and-drop.
Passaggio 2: crea la tua griglia avanzata
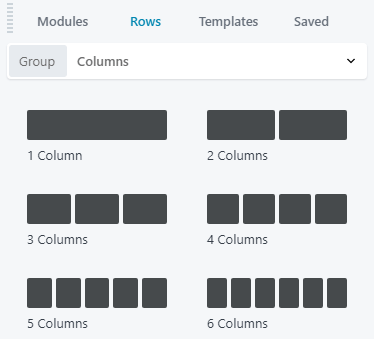
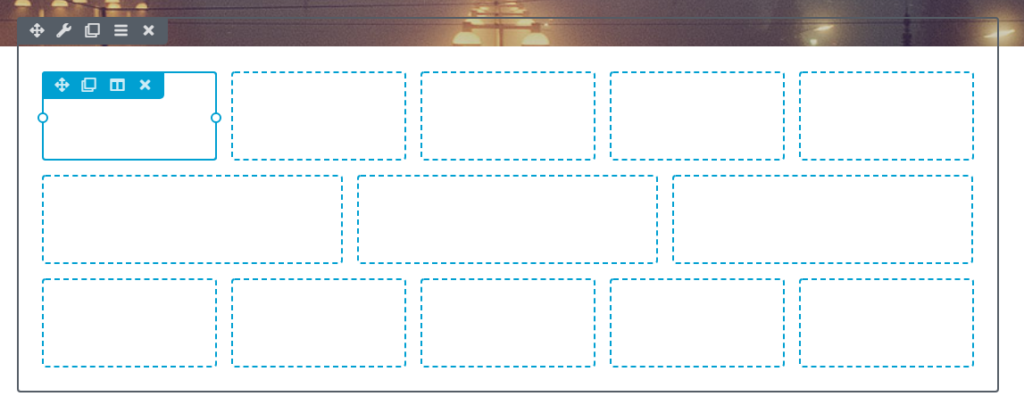
Successivamente, aggiungi un nuovo elemento alla pagina utilizzando il simbolo più nell'angolo in alto a destra dello schermo. Fare clic sulla scheda Righe per visualizzare un assortimento di layout di colonna tra cui scegliere:

Da lì, trascina e rilascia semplicemente le righe desiderate sulla tua pagina per creare una griglia. Puoi utilizzare più righe di colonne corrispondenti o mescolarle per un aspetto più creativo.

Ogni sezione della griglia è uno slot in cui è possibile posizionare nuovi moduli. Potrebbero essere prodotti del tuo negozio, immagini per la tua galleria o altri elementi.
3. Popolare gli slot
Ora che hai la griglia a posto, è tempo di riempirla. Ancora una volta, vai al simbolo più per aggiungere nuovi moduli alla pagina. Questa volta seleziona la scheda Moduli per accedere alle tue varie scelte.
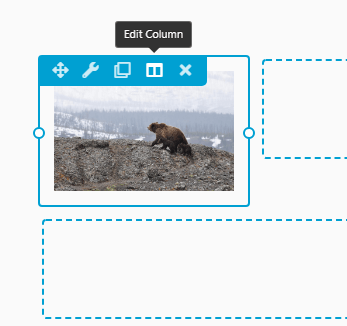
Quindi, trascina e rilascia semplicemente i nuovi moduli negli slot della griglia per popolarli. Potrebbero essere immagini, testo, pulsanti o anche opzioni più avanzate come testimonianze o un post carosello.
Puoi quindi modificare ogni sezione come faresti con un normale blocco WordPress. Sono disponibili opzioni aggiuntive se passi il mouse sopra l'elemento e fai clic sull'icona Modifica colonna :

Non tratteremo tutte le opzioni di personalizzazione qui, ma una strategia sarebbe quella di inserire immagini negli slot della griglia e collegarle alle pagine del prodotto appropriate. Potresti fare lo stesso per il tuo annuncio di vendita o galleria d'arte:

Al termine, fai clic sul pulsante Fine nell'angolo in alto a destra dello schermo. Da lì puoi pubblicare o salvare la pagina come bozza, che puoi quindi visualizzare in anteprima.
Questo è tutto quello che c'è da fare! Con Beaver Builder sblocchi molta più personalizzazione in un pacchetto molto intuitivo. Scoprirai presto che la creazione di un layout a griglia avanzato può essere la soluzione migliore per molti aspetti della progettazione del tuo sito.
Conclusione
Sebbene i layout di griglia predefiniti utilizzati da molti siti WordPress svolgano il lavoro, non sono l'ideale per ogni situazione. I layout a griglia avanzati offrono più libertà di progettare una pagina come desideri, quindi è ottimizzata per il tuo pubblico e i tuoi obiettivi particolari.
Per creare un layout di griglia avanzato con Beaver Builder, segui semplicemente questi passaggi:
- Installa e attiva il plug-in Beaver Builder.
- Aggiungi moduli riga/colonna a una pagina o un post per formare la tua griglia.
- Popolare la griglia con altri elementi, come immagini e altri media.
I piani premium di Beaver Builder aggiungono l'utilizzo multisito, l'etichettatura bianca e il tema Beaver Builder, progettato specificamente per l'uso con il nostro plug-in. Offriamo anche altri prodotti, tra cui Beaver Themer e Assistant Pro, per rendere il processo di progettazione web ancora più semplice.
Hai domande sui layout di griglia avanzati? Fatecelo sapere nella sezione commenti qui sotto!
