Suggerimenti avanzati per migliorare le prestazioni del sito Web WordPress (con video)
Pubblicato: 2021-02-26
Ultimo aggiornamento - 26 luglio 2021
Le prestazioni di un sito Web sono influenzate da un lungo elenco di fattori diretti e indiretti. Dalle dimensioni dell'immagine alle impostazioni di memorizzazione nella cache, ogni fattore contribuisce all'esperienza dell'utente principale.
Analizzare l'impatto di ciascuno di questi fattori è difficile e trovare un equilibrio tra di loro ancora più difficile. Ma per fortuna, possiamo utilizzare strumenti online per eliminare le congetture su ciò che accade davvero dietro le quinte del nostro sito Web WordPress e adottare misure mirate ed efficaci per migliorarne le prestazioni.
In questo articolo imparerai i vari suggerimenti avanzati che puoi seguire per migliorare le prestazioni del sito Web WordPress.
Strumenti per le prestazioni del sito Web WordPress
Quando il proprietario o l'amministratore di un sito Web desidera condurre un controllo delle prestazioni del proprio sito Web WordPress, la sfida più grande è rilevare dove l'intero sistema è in ritardo. Dopotutto, esaminare ogni singolo plugin, tema, impostazione di WordPress e pezzo di codice con un obiettivo per le prestazioni può richiedere tempo e inefficace.
E quando non sai cosa riparare, non sai come risolverlo.
Ecco perché dovresti prendere in considerazione l'utilizzo di strumenti online come PageSpeed Insights di Google e GTmetrix per raccogliere dati affidabili e utili sulle prestazioni del tuo sito web. Ecco come funzionano:
- Utilizzando solo un URL, questi strumenti analizzano tutti i fattori che contribuiscono alle prestazioni di un sito Web e assegnano un punteggio o un voto.

- Entrambi questi strumenti testano le prestazioni del tuo sito Web WordPress su 3 aspetti principali (o elementi vitali web principali):
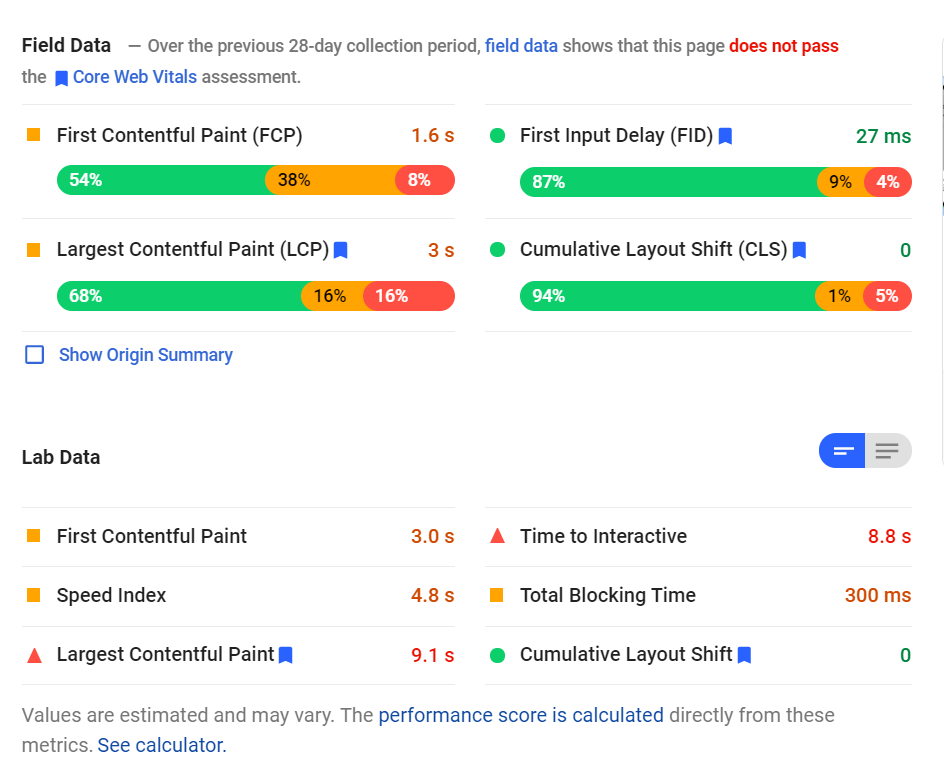
- La pittura con contenuto più grande : misura le prestazioni di caricamento segnalando il tempo di rendering dell'immagine o del blocco di testo più grande visibile all'interno di una finestra. Ciò dovrebbe idealmente verificarsi entro i primi 2,5 secondi.
- Primo ritardo di input : misura l'interattività misurando il tempo tra la prima interazione dell'utente e la prima elaborazione del gestore eventi del browser. Questa metrica dovrebbe essere idealmente inferiore a 100 millisecondi.
- Spostamento cumulativo del layout : misura la stabilità visiva tenendo conto degli spostamenti imprevisti del layout che si verificano durante la vita della pagina. La tua pagina dovrebbe puntare a un punteggio CLS inferiore a 0,1.

- I tre elementi vitali principali del web sono ulteriormente influenzati direttamente e indirettamente da diversi fattori. Quindi lo strumento suggerisce anche i fattori su cui puoi concentrarti per migliorare le prestazioni del tuo sito web.

Naturalmente, questi suggerimenti variano da un sito Web all'altro. Ma noterai sempre alcuni fattori che compaiono di frequente che hanno un forte impatto sulle prestazioni di un sito web. Diamo un'occhiata a loro.
Precarica richieste chiave
Preload è un sistema che fornisce ai browser web suggerimenti sulle risorse o sui file che presto diventeranno necessari per caricare la pagina web. Precaricando le richieste di chiavi, questi file e risorse vengono scaricati contemporaneamente mentre il browser esegue qualcos'altro.
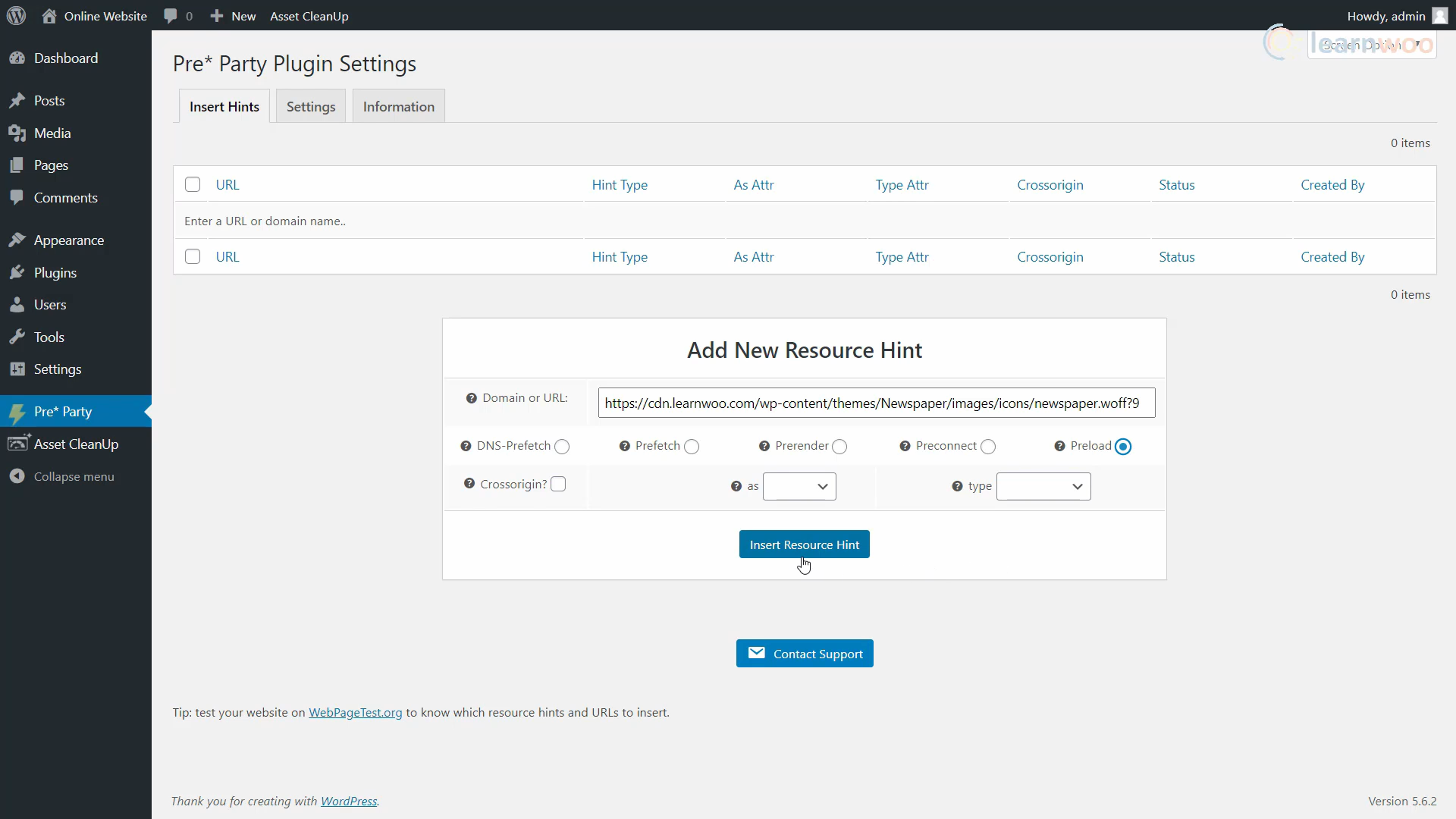
Questo viene fatto aggiungendo l'attributo rel="preload" agli elementi <link> nell'intestazione della pagina. Plugin come Pre*Party Resource Hints semplificano il precaricamento delle richieste chiave.
Nella pagina dei rapporti di PageSpeed Insights, espandi il suggerimento "Precarica richieste chiave". Quindi, copia il collegamento alla risorsa fornita.
Quindi, vai su Pre* Party > Inserisci suggerimenti nella dashboard di WordPress. Incolla il link copiato nel campo URL e abilita l'opzione "Precarica". Quindi fare clic su Inserisci suggerimento risorsa.

Ripetere la procedura per tutte le risorse visualizzate nel report PageSpeed Insights.
Ottimizza JavaScript e CSS
JavaScript e CSS costituiscono una parte significativa della struttura di una pagina web. Quindi, per quanto siano necessari per il rendering di una pagina Web, possono anche contribuire a rallentarla. Pertanto, è importante ottimizzare il più possibile il loro utilizzo.
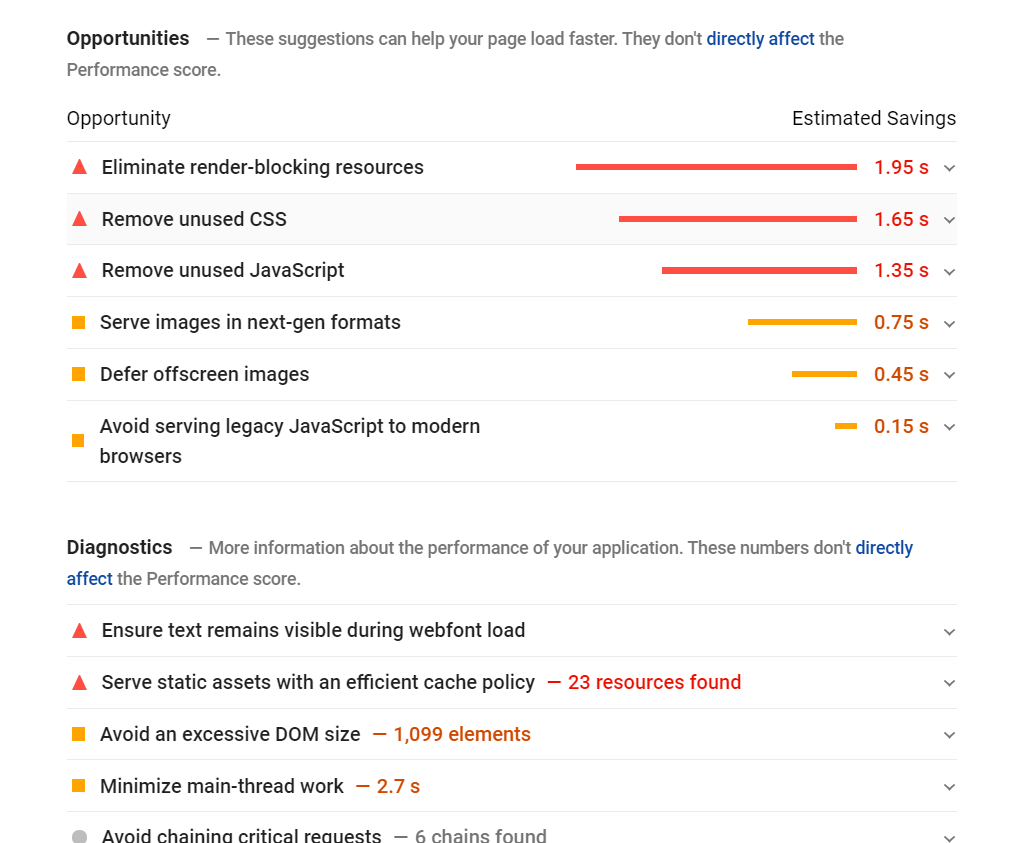
Di solito vedrai i seguenti 4 suggerimenti di ottimizzazione JavaScript e CSS in PageSpeed Insights:
- Rimuovi JavaScript inutilizzato : rimuove JavaScript inutilizzato per ridurre i byte consumati dall'attività di rete.
- Rimuovi CSS inutilizzati : rimuovi le regole morte dai fogli di stile e rinvia il caricamento dei CSS non utilizzati per i contenuti above-the-fold per ridurre i byte non necessari consumati dall'attività di rete.
- Minimizza JavaScript: la riduzione al minimo dei file JavaScript può ridurre le dimensioni del carico utile e il tempo di analisi degli script.
- Minimizza CSS: la riduzione al minimo dei file CSS può ridurre le dimensioni del carico utile di rete.
- Elimina le risorse che bloccano il rendering : le risorse stanno bloccando il primo disegno della tua pagina. Prendi in considerazione la possibilità di fornire JS/CSS in linea critici e di posticipare tutti gli stili/JS non critici.
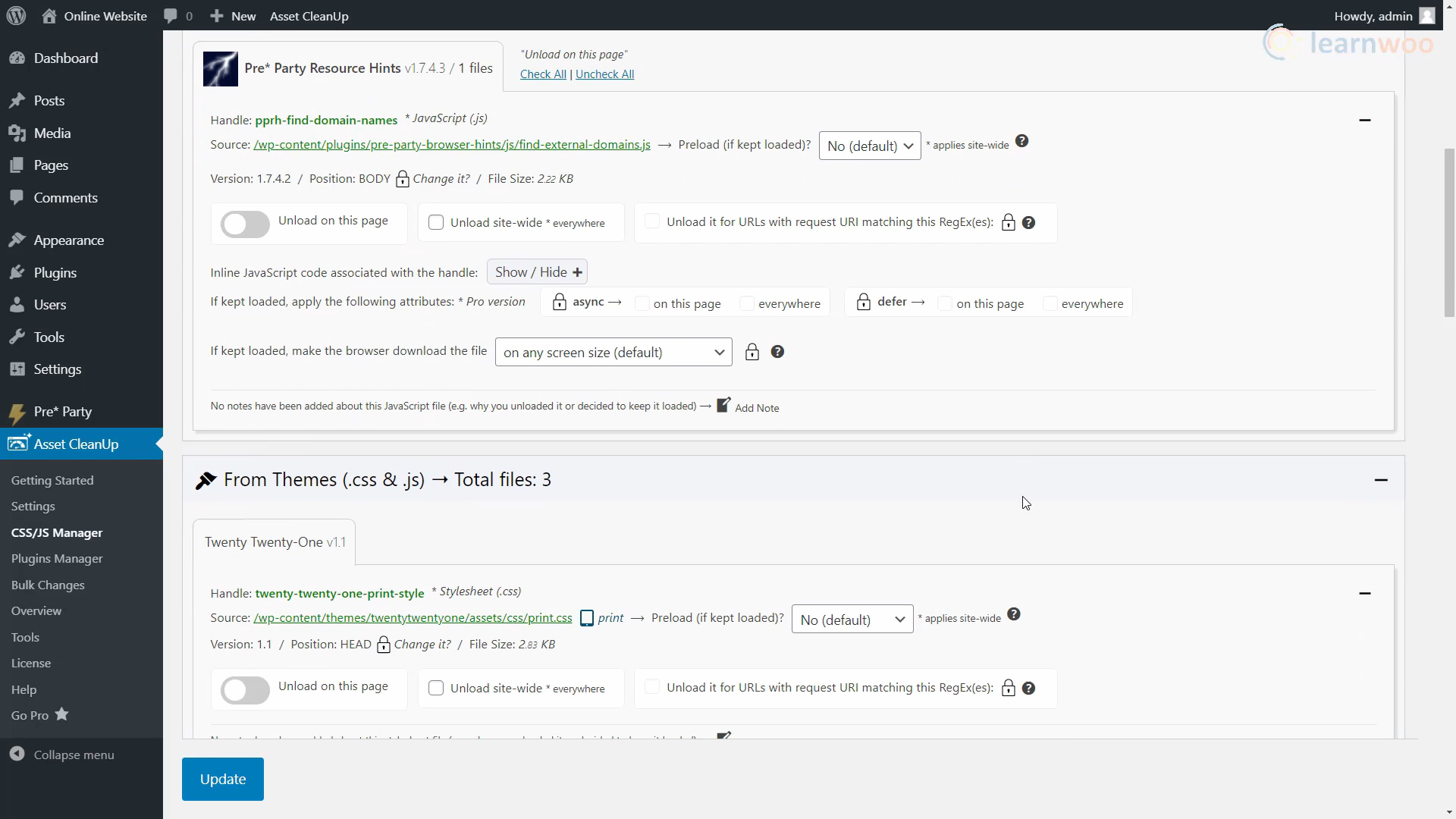
Puoi affrontare facilmente questi problemi utilizzando il plug -in Asset Cleanup . Dopo averlo installato, vai alla sezione Asset Cleanup > CSS/JS Manager. Qui puoi scegliere di rimuovere specifici file CSS e JavaScript da una determinata pagina o dall'intero sito web. Il plug-in ti consente di ottimizzare gli script da singoli temi, plug-in, il core di WordPress e fonti di terze parti.


Nella sezione "Impostazioni", troverai ulteriori opzioni per ridurre CSS e JavaScript. Inoltre, puoi semplicemente scorrere verso il basso per abilitare le opzioni inline e differire, che aiutano a eliminare le risorse di blocco del rendering.
Riduci il tempo di risposta iniziale del server
Quando gli utenti si dirigono verso un URL nel proprio browser, dal browser viene inviata una richiesta di rete per recuperare quel contenuto. Il tuo server riceve la richiesta e restituisce il contenuto della pagina.
In questa fase, il server potrebbe dover eseguire molte funzioni che richiedono tempo per poter restituire una pagina con tutto il contenuto richiesto. Un modo per ridurre il tempo che gli utenti trascorrono in attesa del caricamento delle pagine è ottimizzare il server in modo che questo processo venga completato il più rapidamente possibile.
PageSpeed Insights suggerisce quanto segue:
- Utilizzo di temi ottimizzati come Astra e GeneratePress.
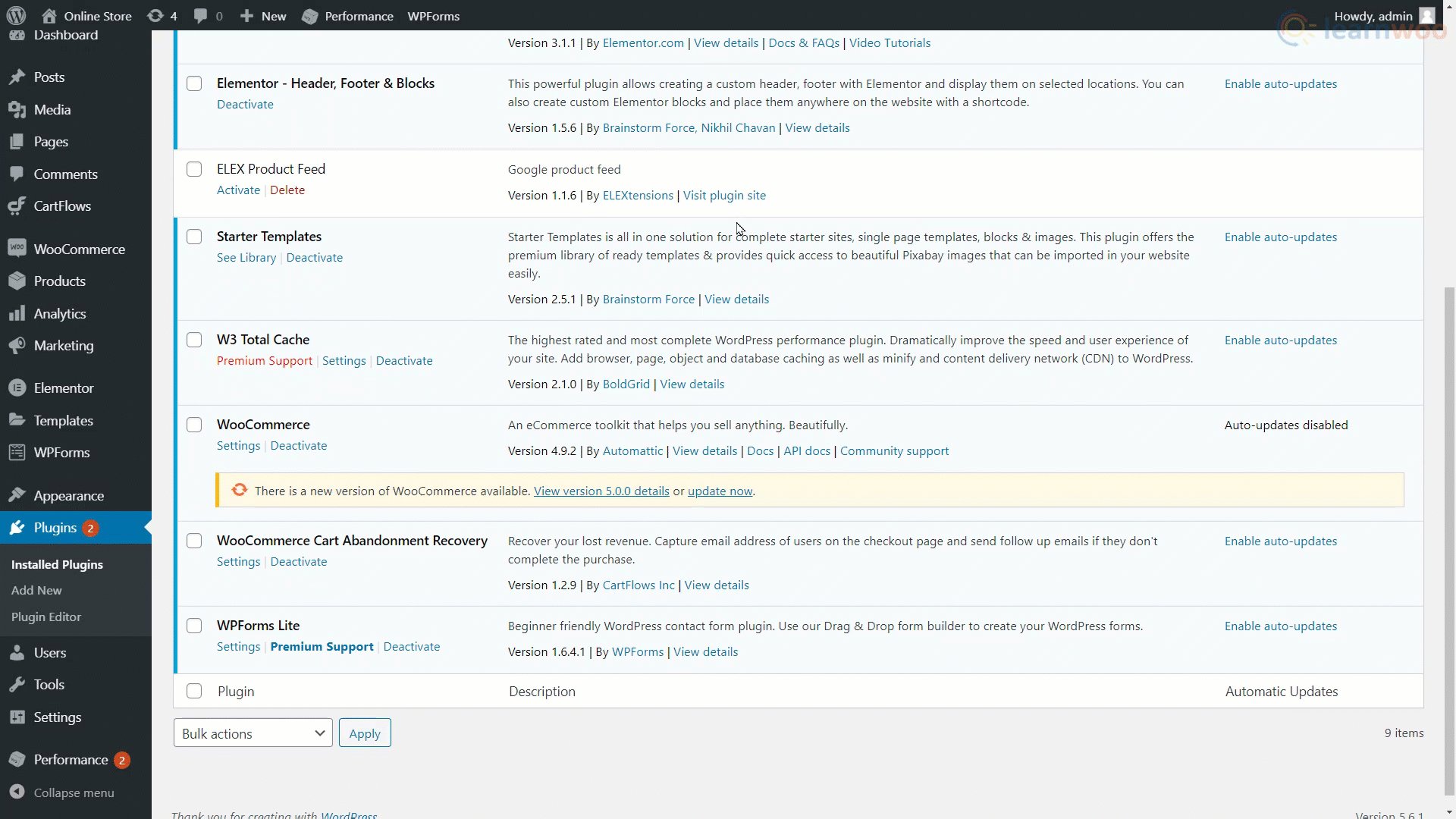
- Utilizzo di plugin ottimizzati come W3 Total Cache.
- Aggiornamento del tuo server.
Ottimizzazione dell'immagine
Le immagini contribuiscono a oltre la metà del peso della pagina di una pagina WordPress media. Inoltre, centinaia di immagini non ottimizzate sparse su post e pagine possono davvero rallentare il tuo sito web.
Puoi manipolare vari attributi dell'immagine come dimensioni, dimensioni, posizione di pubblicazione e formato per assicurarti che le immagini abbiano il minimo effetto negativo sulle prestazioni del tuo sito Web WordPress. Inoltre, puoi apportare alcune di queste modifiche prima di caricare l'immagine o utilizzare i plug-in per automatizzare il processo.
Puoi utilizzare alcune delle tecniche di ottimizzazione delle immagini elencate di seguito:
- Compressione dell'immagine : riduce le dimensioni del file senza influire sulla qualità rimuovendo le informazioni non necessarie come i dettagli della fotocamera e i metadati.
- Ridimensionamento delle immagini – Riduci la risoluzione dell'immagine a quanto richiesto dalla pagina web.
- CDN immagine : consente di visualizzare le immagini più velocemente colmando il divario tra server e utente.
- Formati immagine ottimali : scegli PNG per sfondo trasparente, opacità e per loghi e icone. Usa JPEG per tutto il resto.
Puoi leggere il nostro articolo approfondito sull'ottimizzazione delle immagini sull'argomento per ulteriori informazioni.
Memorizzazione nella cache del browser
La memorizzazione nella cache del browser può aiutare a ridurre il carico del server riducendo il numero di richieste per pagina. Quindi le risorse memorizzabili nella cache come immagini, CSS, JavaScript e altre non devono essere scaricate ogni volta. Puoi utilizzare un plug-in di memorizzazione nella cache del browser come W3 Total Cache per sfruttare la memorizzazione nella cache del browser sul tuo sito Web WordPress.
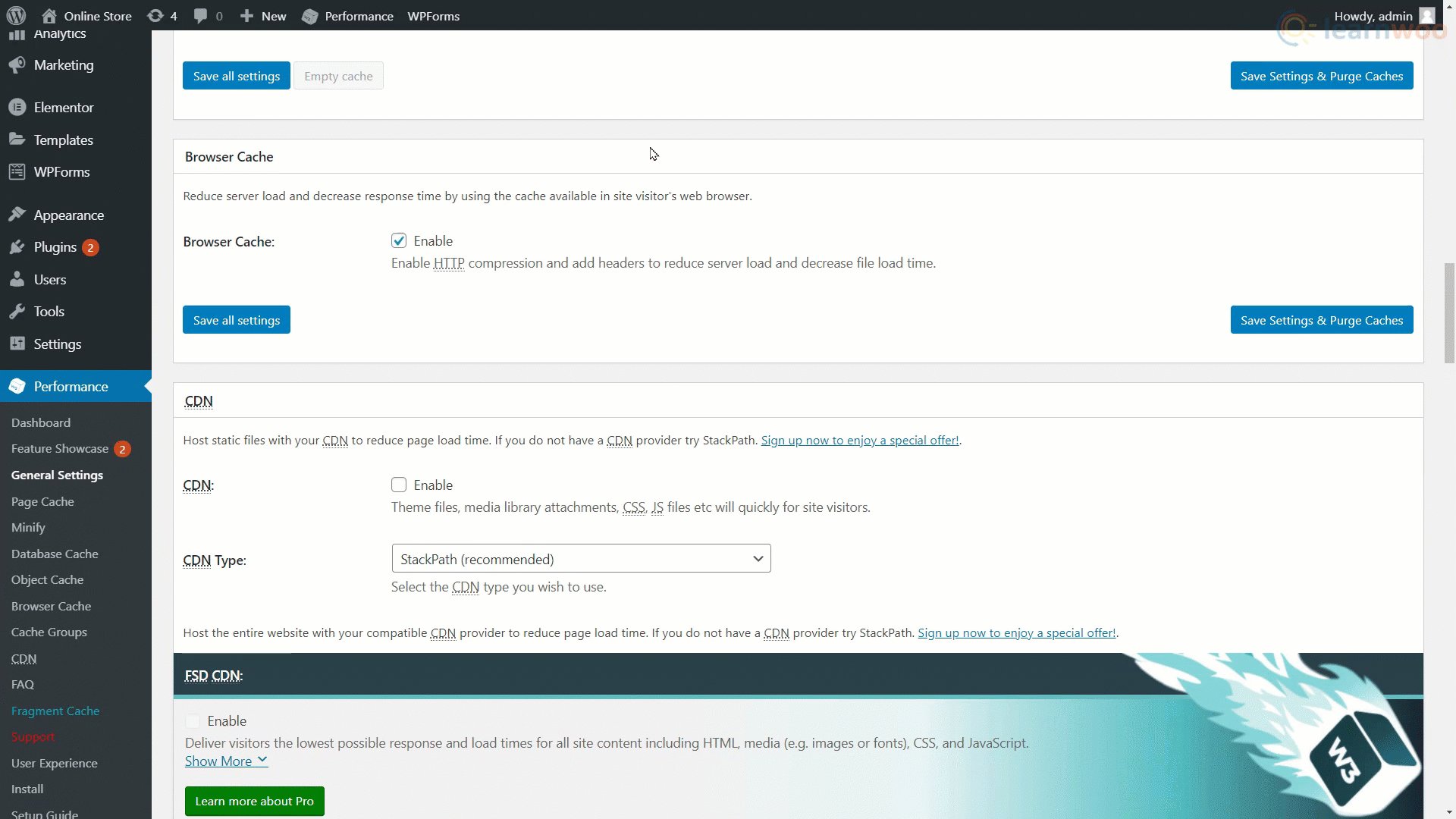
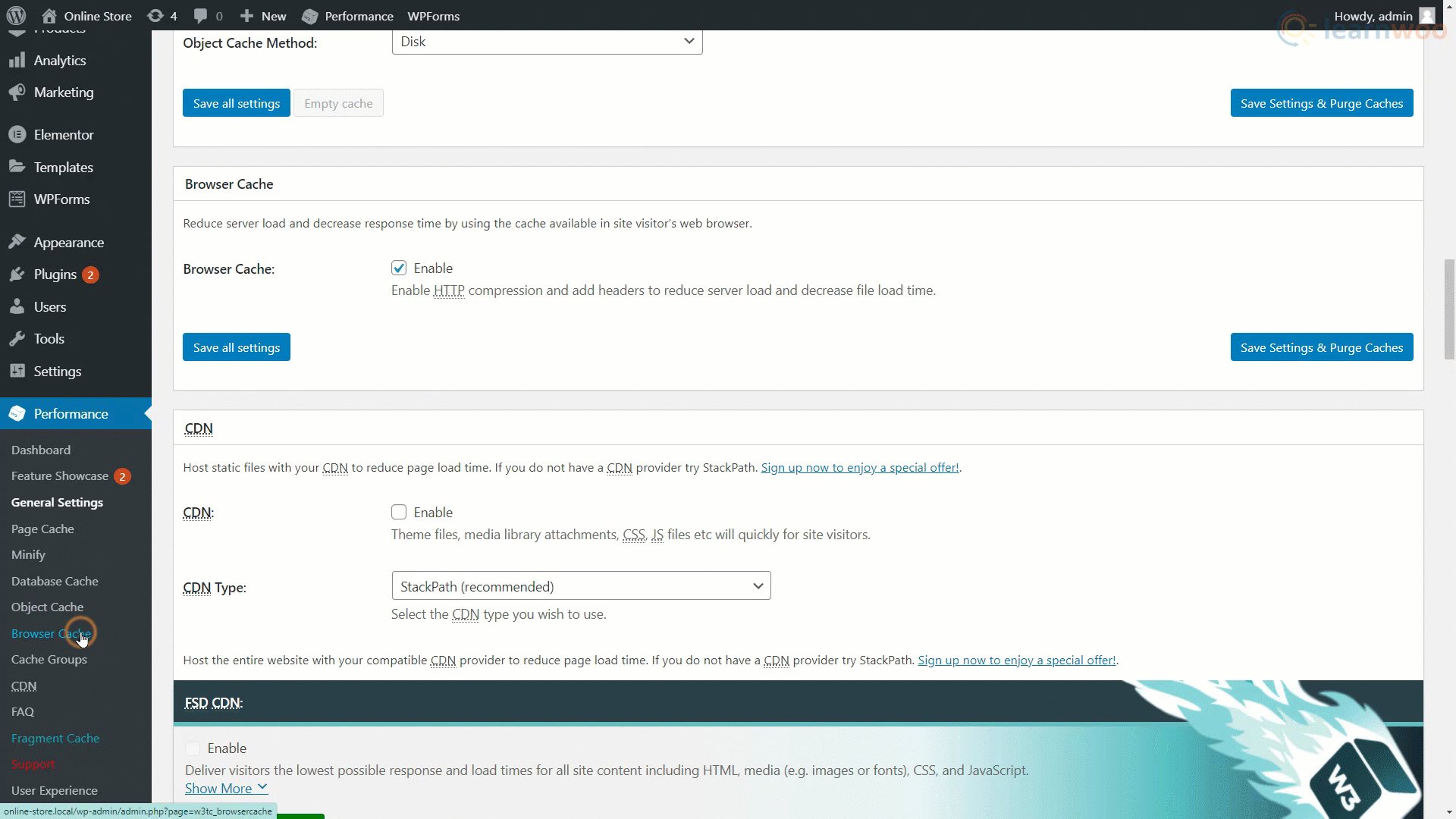
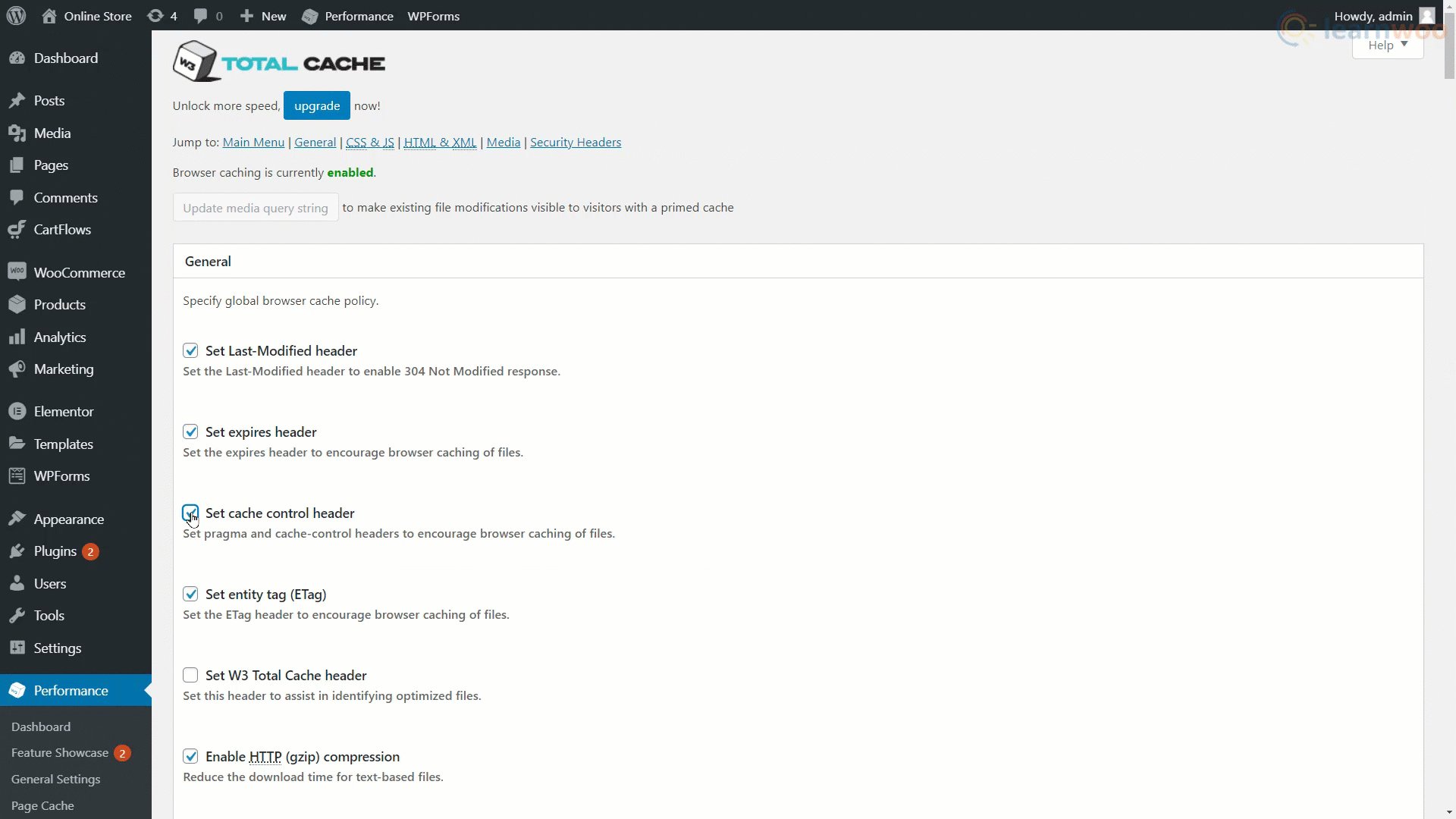
Dopo aver installato il plugin, vai alla sua pagina delle impostazioni. Qui, devi abilitare l'opzione per la cache del browser. Quindi, vai alle impostazioni della cache del browser dalla barra laterale. E assicurati di abilitare l'intestazione di scadenza, l'intestazione di controllo della cache e di impostare le opzioni e-tag.
Salva le impostazioni se hai apportato modifiche.

Consulta il nostro articolo sulla memorizzazione nella cache del browser di WordPress per saperne di più sull'argomento.
Conclusione
Oltre a questi, il rapporto PageSpeed Insights del tuo sito web potrebbe avere molti altri suggerimenti per miglioramenti. Tuttavia, puoi semplicemente espandere i suggerimenti nella pagina del rapporto per saperne di più sulla loro implementazione. Se hai ancora domande, non esitare a contattarci nei commenti qui sotto.
Se preferisci una versione video, guarda il video qui sotto:
Ulteriori letture:
- 5 semplici passaggi per velocizzare il tuo sito Web WooCommerce oggi (con video)
- I migliori servizi CDN gratuiti per migliorare le prestazioni del sito
- Come creare un sito Web WordPress in 7 semplici passaggi
- Come usare GTmetrix?
