Tutto sulla pagina di ringraziamento di WooCommerce
Pubblicato: 2022-09-19In qualsiasi forma di attività, una volta che un cliente effettua un acquisto, è sempre importante dire "Grazie". Nell'e-commerce, questo è facilitato utilizzando una pagina di ringraziamento.
Una pagina di ringraziamento nell'e-commerce è piuttosto significativa perché ti consente di connetterti ai tuoi clienti e a lungo termine può aiutare ad aumentare le vendite. Questo perché è probabile che i clienti che si sentono a proprio agio con un acquisto effettuino un altro acquisto in futuro dal negozio o addirittura raccomandino un prodotto ad altri potenziali clienti.
All'interno di questo articolo, esamineremo la pagina di ringraziamento di WooCommerce e come personalizzare la pagina.
Sommario
Cos'è la pagina di ringraziamento di WooCommerce
Personalizzazione della pagina di ringraziamento predefinita di WooCommerce
- Importanza della personalizzazione della pagina di ringraziamento predefinita di WooCommerce
- Come personalizzare la pagina di ringraziamento di WooCommerce
- Utilizzo dei plugin
- Utilizzo di ganci
- Sostituzione manuale del modello
Conclusione
Cos'è la pagina di ringraziamento di WooCommerce
La pagina di ringraziamento di WooCommerce è la pagina che verrà mostrata ai clienti subito dopo aver effettuato un ordine all'interno di un sito web. Viene anche chiamata "pagina di conferma dell'acquisto" o "pagina di ricezione dell'ordine".
Dopo l'accesso alla pagina di ringraziamento, il formato dell'URL sarà yourdomain/checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9.
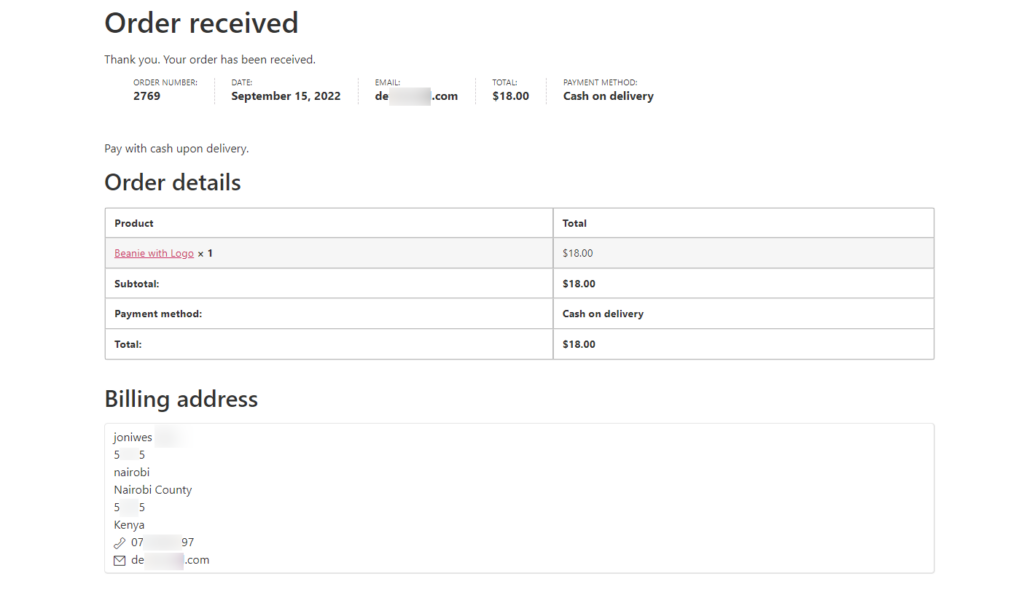
Di seguito uno screenshot di esempio della pagina:

Ci sono vari componenti all'interno della pagina di ringraziamento, come mostrato nella schermata sopra. Alcuni di questi includono:
Messaggio di ringraziamento: questo è semplicemente un messaggio per ringraziare il cliente per aver acquistato l'articolo. Come si vede nello screenshot sopra, è indicato come: "Grazie. Il suo ordine è stato ricevuto."
Informazioni generali sull'ordine: questa sezione contiene principalmente dettagli generali sull'ordine particolare. Questi dettagli includono il numero d'ordine, la data, il totale, l'e-mail utilizzata per l'acquisto e il metodo di pagamento.
Dettagli dell'ordine: in questa sezione è disponibile una rappresentazione in formato tabellare dei dettagli dell'ordine. Questi dettagli includono i nomi dei prodotti, i prezzi dei prodotti, il totale parziale, il prezzo totale, il metodo di pagamento, le spese di spedizione se abilitate.
Indirizzo: questa sezione conterrà i dettagli degli indirizzi del cliente (indirizzo di fatturazione e indirizzo di spedizione se abilitati).
Personalizzazione della pagina di ringraziamento predefinita di WooCommerce
Dai componenti discussi sopra, possiamo vedere che la pagina di ringraziamento lascia ancora margini di miglioramento tenendo in considerazione che è abbastanza vitale nel processo di acquisto.
In questa sezione esamineremo l'importanza di personalizzare la pagina di ringraziamento predefinita di WooCommerce, nonché come personalizzarla.
Importanza della personalizzazione della pagina di ringraziamento predefinita di WooCommerce
Una volta che un cliente acquista un prodotto e arriva alla pagina di ringraziamento, questo non dovrebbe essere visto come l'ultimo passaggio del percorso di acquisto. Si può effettivamente fare molto di più per aumentare il coinvolgimento con il cliente e infondere fiducia.
La pagina può quindi fornire più funzionalità al suo interno. Alcuni di questi includono:
- Creare un'ottima esperienza di inserimento: una pagina di ringraziamento può essere utilizzata per condividere materiali di inserimento con i clienti che hanno appena acquistato un prodotto, ove applicabile. Tale materiale può includere documentazioni, video di prodotti e qualsiasi altro materiale che possa essere di aiuto al cliente finale.
Queste informazioni consentono a un cliente di immergersi nell'utilizzo del prodotto con poco tempo dedicato a cercare di capire come utilizzare il prodotto. - Creazione di un'ottima esperienza post-vendita: disporre di una pagina di ringraziamento ben progettata e personalizzata lascia un'ottima impressione a un cliente rispetto alla pagina di ringraziamento predefinita. Questo a sua volta si traduce in un'ottima esperienza del cliente all'interno del sito web.
- Genera fiducia: a volte, una volta che un cliente effettua un acquisto soprattutto su nuovi prodotti, è probabile che abbia dubbi sul fatto che il prodotto funzioni come previsto. Se una pagina di ringraziamento è tuttavia personalizzata per includere contenuti come recensioni positive o testimonianze, questi servono come rassicurazione a tali clienti, eliminando così tali dubbi. È anche probabile che i clienti eseguano ulteriori azioni all'interno del sito Web sulla base di ciò.
- Agire come una strategia di marketing: se ad esempio un cliente arriva al Grazie con i pulsanti di condivisione social e tale cliente si fida già del prodotto, è probabile che condivida i propri acquisti all'interno dei siti social disponibili. È probabile che queste condivisioni attirino potenziali clienti sul tuo sito web.
Puoi anche visualizzare le offerte sulla pagina commercializzando così altri prodotti che potresti avere in atto. - Unicità: le pagine di ringraziamento ben progettate fanno risaltare il tuo sito Web e quindi offrono ai clienti un'esperienza complessivamente diversa.
Come personalizzare la pagina di ringraziamento di WooCommerce
WooCommerce non offre un'ampia gamma di opzioni di personalizzazione per la pagina di ringraziamento. Esistono tuttavia diversi modi per personalizzare la pagina. In questa sezione, esamineremo alcuni dei modi in cui puoi personalizzare la pagina di ringraziamento.
Utilizzo dei plugin
Esistono numerosi plugin che possono essere utilizzati per personalizzare la pagina di ringraziamento di WooCommerce. Alcuni di questi includono:
- Estensione delle pagine di ringraziamento personalizzate
- NextMove Lite – Pagina di ringraziamento per WooCommerce
- YITH Pagina di ringraziamento personalizzata per WooCommerce
In questa guida, esamineremo uno dei plugin, che è il plugin gratuito NextMove Lite – Pagina di ringraziamento per WooCommerce.
Installazione di NextMove Lite – Pagina di ringraziamento per WooCommerce
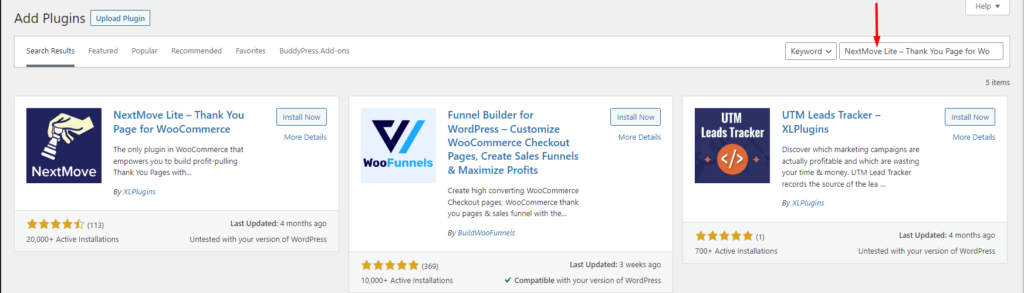
Per installare il plug-in, vai alla sezione Plugin > Aggiungi nuovo e cerca "NextMove Lite - Pagina di ringraziamento per WooCommerce".

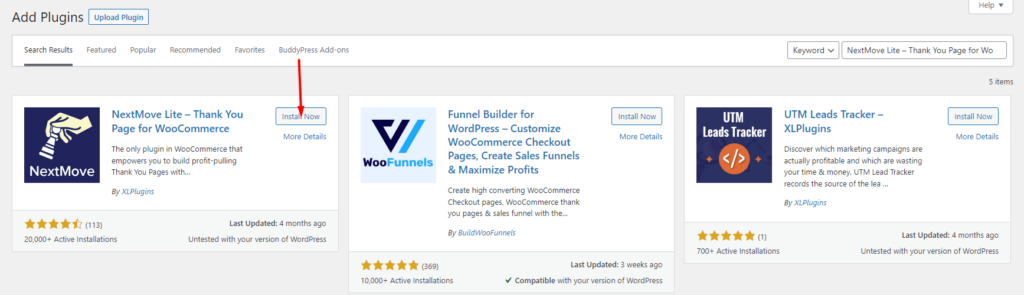
Quindi, fai clic sul pulsante "Installa ora" accanto al plug-in.

Fatto ciò, attiva il plugin.
La pagina predefinita di ringraziamento di NextMove
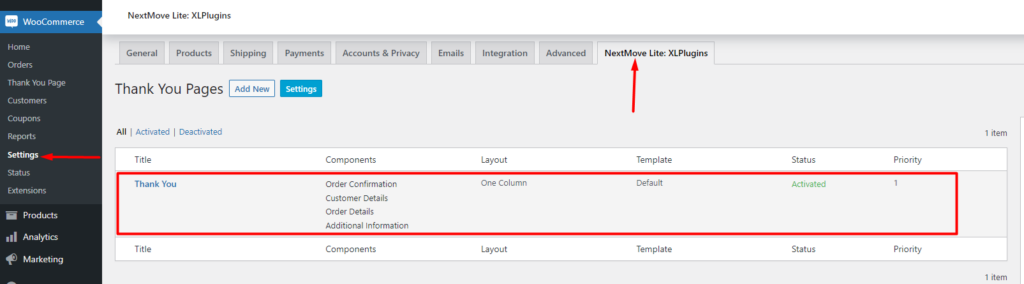
Dopo aver attivato il plug-in NextMove, il plug-in genera una pagina di ringraziamento predefinita. Questo può essere trovato all'interno di WooCommerce > Impostazioni > NextMove Lite: sezione XLPlugins .

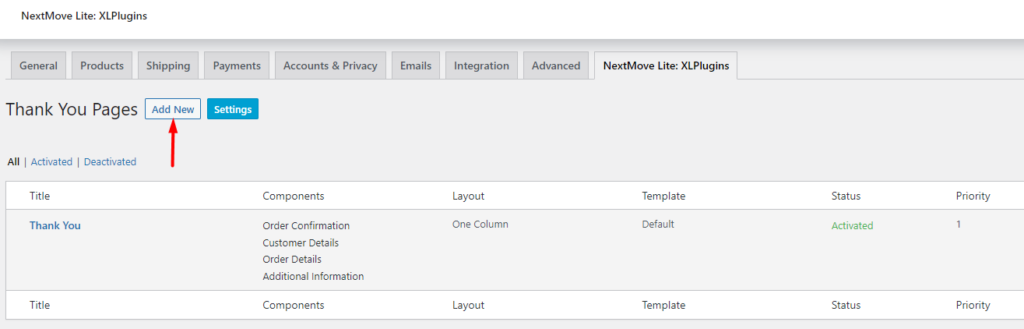
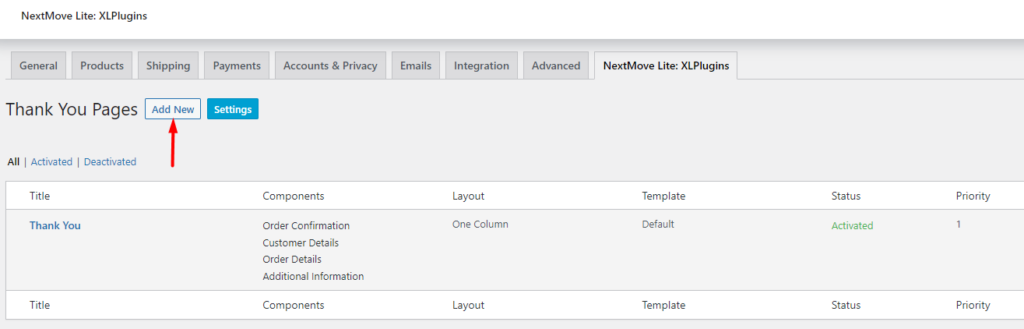
Puoi personalizzare questa pagina di ringraziamento in base alle tue preferenze o aggiungerne una nuova. Per aggiungere una nuova pagina di ringraziamento, dovrai fare clic sul pulsante "Aggiungi nuovo" illustrato nella sezione seguente:

Il personalizzatore della pagina di ringraziamento
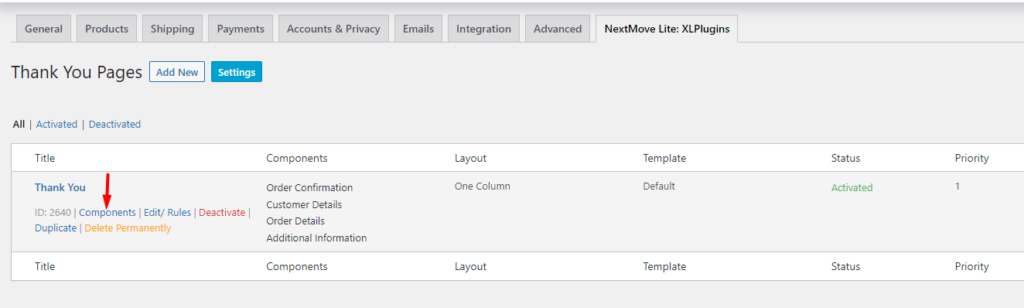
È possibile accedere alla personalizzazione della pagina di ringraziamento facendo prima clic sul collegamento "Componenti" come illustrato nello screenshot seguente:

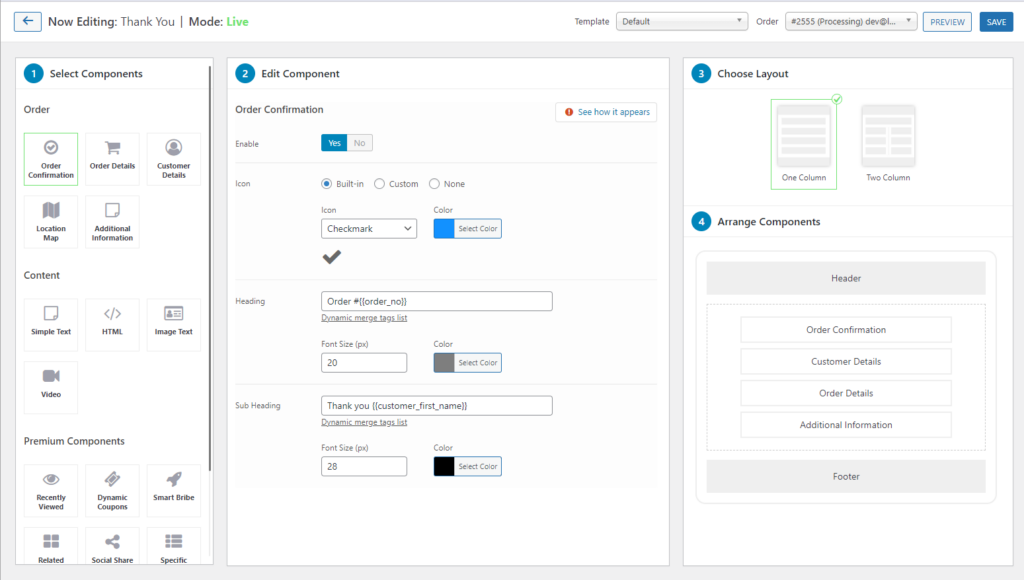
In tal caso, verrai reindirizzato alla sezione di personalizzazione della pagina di ringraziamento:

Come si vede nello screenshot sopra, il personalizzatore contiene 4 sezioni principali. Questi sono:
- Seleziona componente: contiene i vari moduli o componenti che puoi utilizzare nella pagina di ringraziamento. All'interno di questa sezione è possibile selezionare il componente desiderato.
- Modifica componente: consente di personalizzare il componente selezionato. Puoi modificare vari contenuti qui, come i titoli, e anche applicare stili diversi.
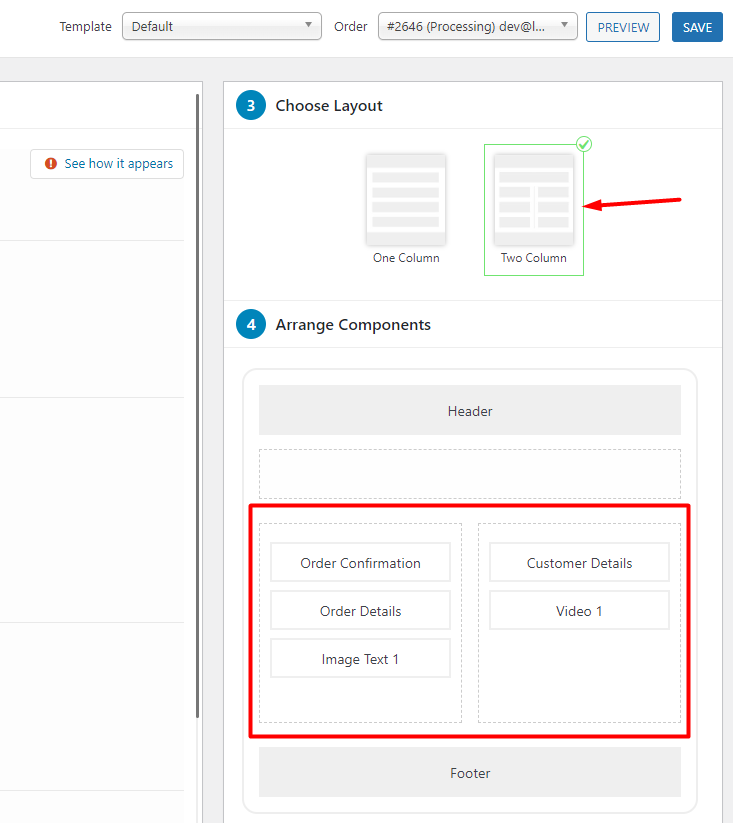
- Scegli il layout: all'interno di questa sezione puoi definire il layout desiderato della pagina di ringraziamento. È possibile selezionare un layout a una o due colonne.
- Disponi i componenti: la sezione Disponi i componenti ti consente di trascinare e rilasciare i vari componenti che hai all'interno della pagina di ringraziamento, nell'ordine desiderato.
Personalizzazione della pagina di ringraziamento
Come esempio su come procedere con la personalizzazione, nel nostro caso qui imposteremo una nuova pagina di ringraziamento e aggiungeremo componenti ad essa.
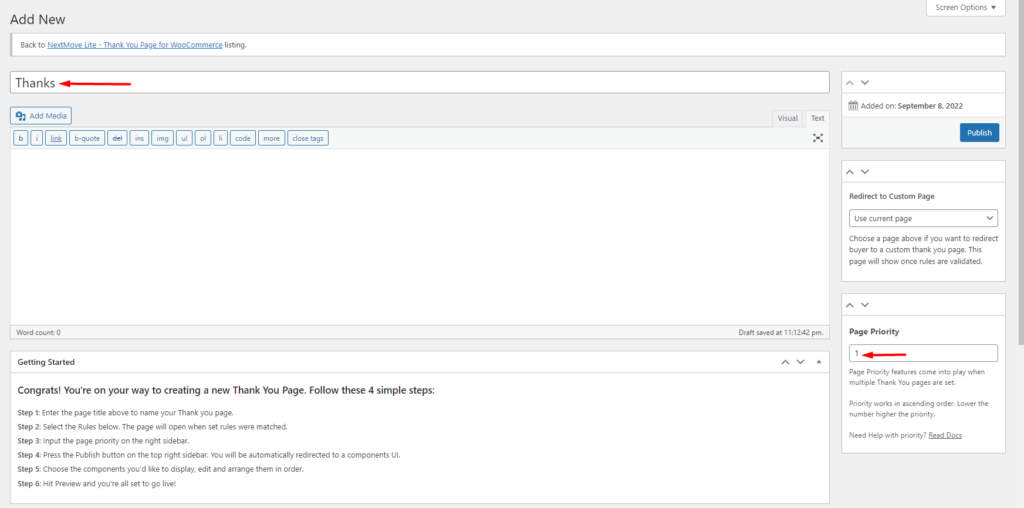
Per cominciare, fai clic sul pulsante "Aggiungi nuovo".

Nella schermata successiva, specifica il titolo della tua pagina di ringraziamento e imposta anche la priorità della pagina su 1 come illustrato di seguito:

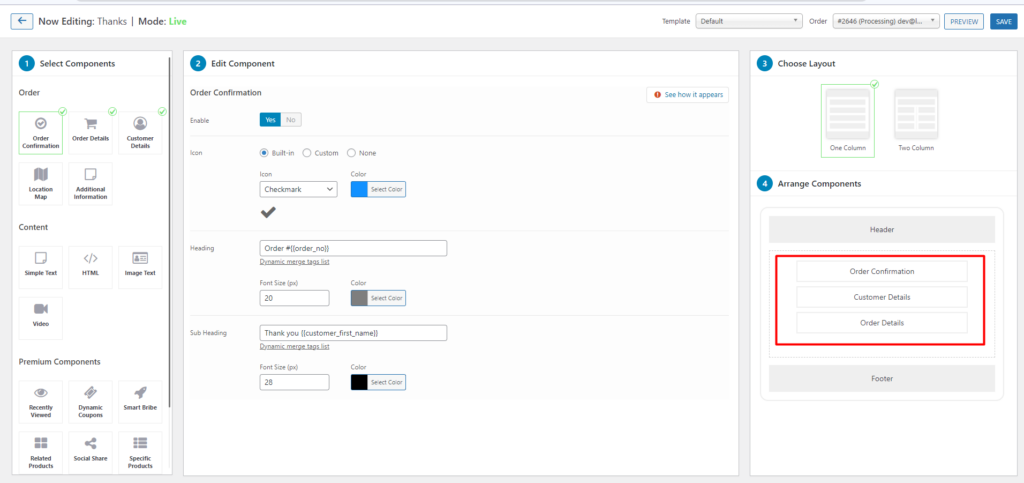
Fatto ciò, pubblica la pagina. Verrai quindi reindirizzato alla sezione di personalizzazione della pagina di ringraziamento. Qui ti renderai conto che ci sono alcuni componenti predefiniti aggiunti alla pagina:


Questi sono la conferma dell'ordine, i dettagli del cliente e i dettagli dell'ordine. È possibile personalizzare vari aspetti di questi componenti in base alle proprie preferenze.
Per personalizzare ciascuno di essi, dovrai fare clic sul componente specifico dalla sezione "Disponi componenti". Il componente verrà quindi renderizzato all'interno della sezione "Modifica componente" dove puoi modificarne i vari aspetti.
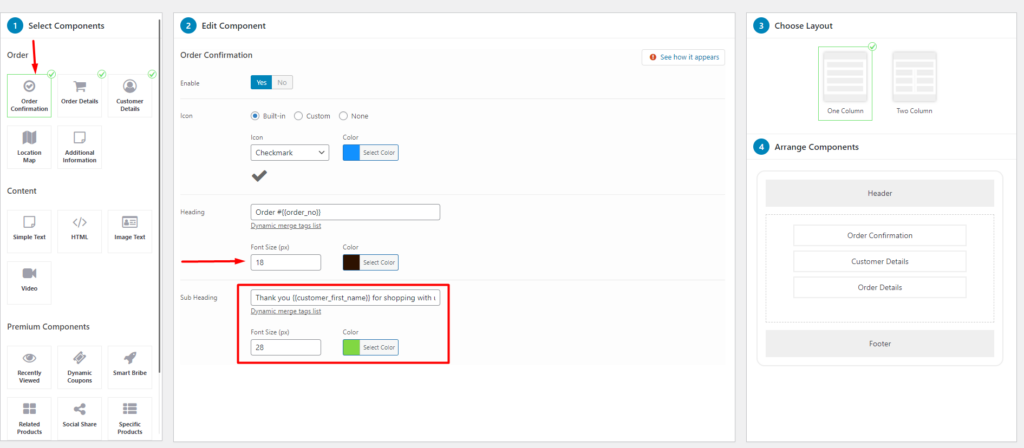
Nel nostro caso qui, per la conferma dell'Ordine, personalizzeremo la dimensione del carattere, il colore dell'intestazione e del sottotitolo, nonché modificheremo il sottotitolo.

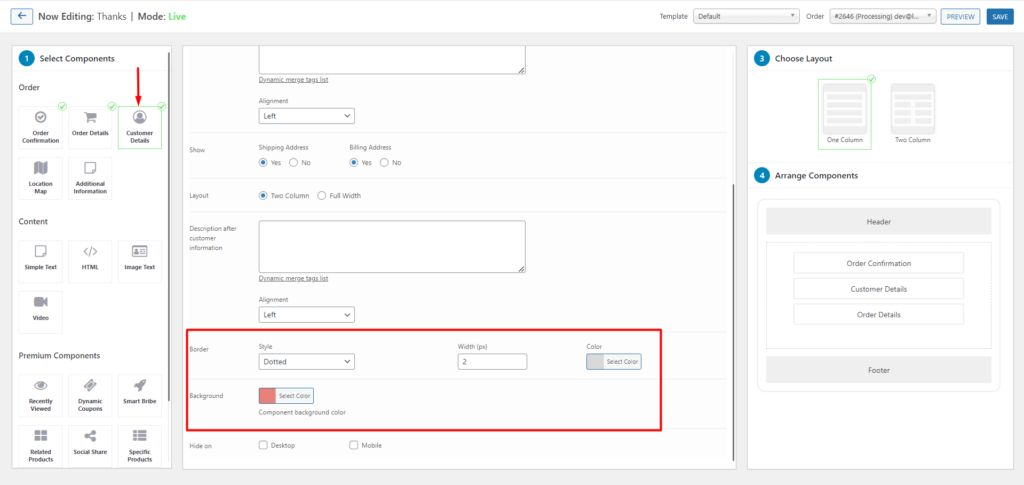
Per quanto riguarda il componente Dettagli cliente, modificheremo il bordo e lo sfondo come illustrato di seguito:

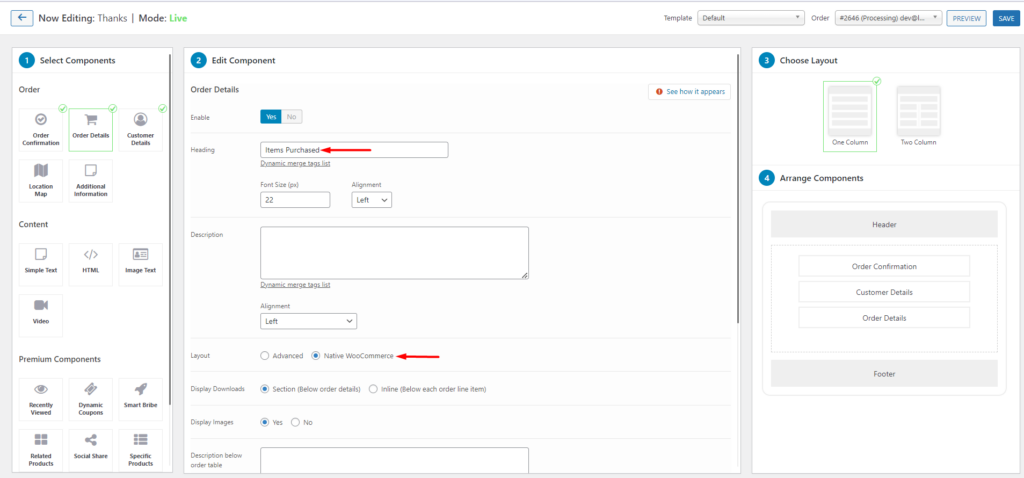
Per quanto riguarda la sezione dei dettagli dell'ordine, personalizzeremo l'intestazione e il layout come mostrato di seguito:

Oltre ai componenti di cui sopra, aggiungeremo anche due componenti aggiuntivi.
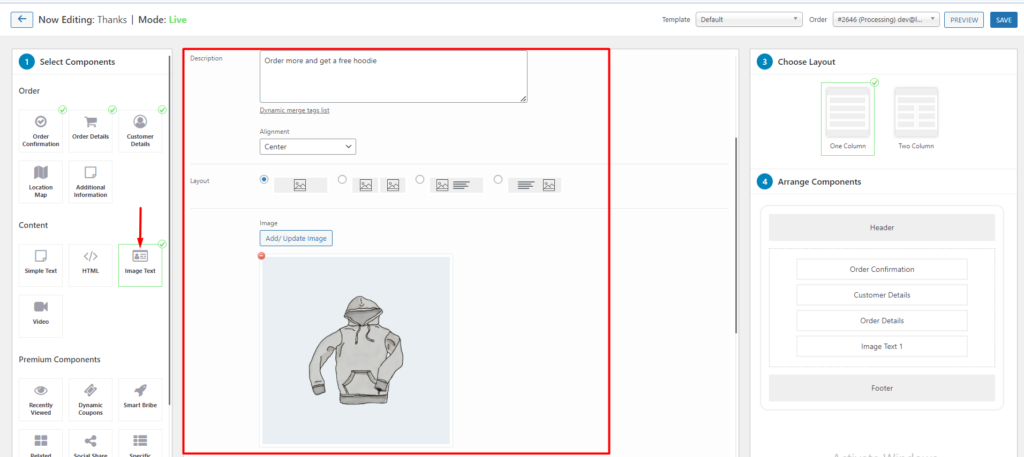
i) Testo immagine
Per quanto riguarda questo componente, aggiungeremo un'immagine e del testo promozionale per incoraggiare i clienti ad acquistare un altro prodotto.

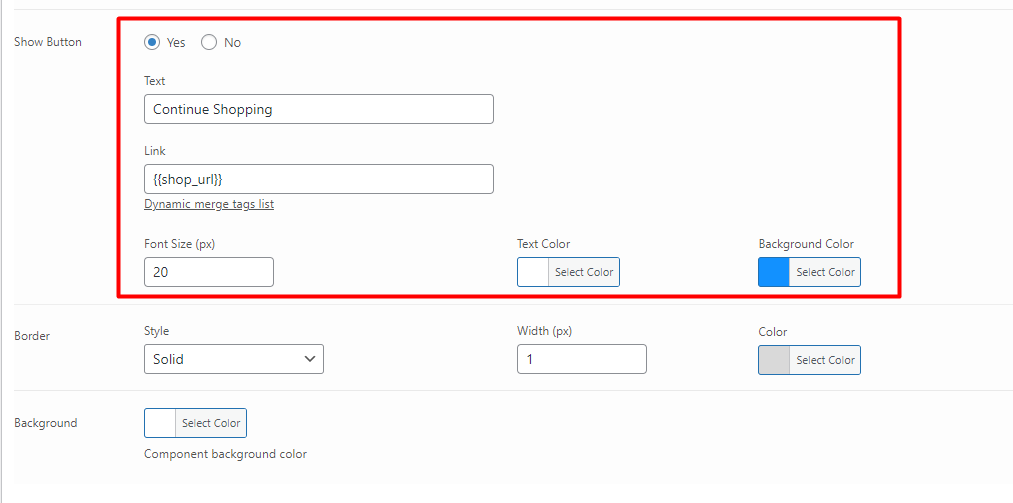
All'interno del componente, abiliteremo anche la visualizzazione di un pulsante “continua lo shopping” come illustrato nello screenshot qui sotto.

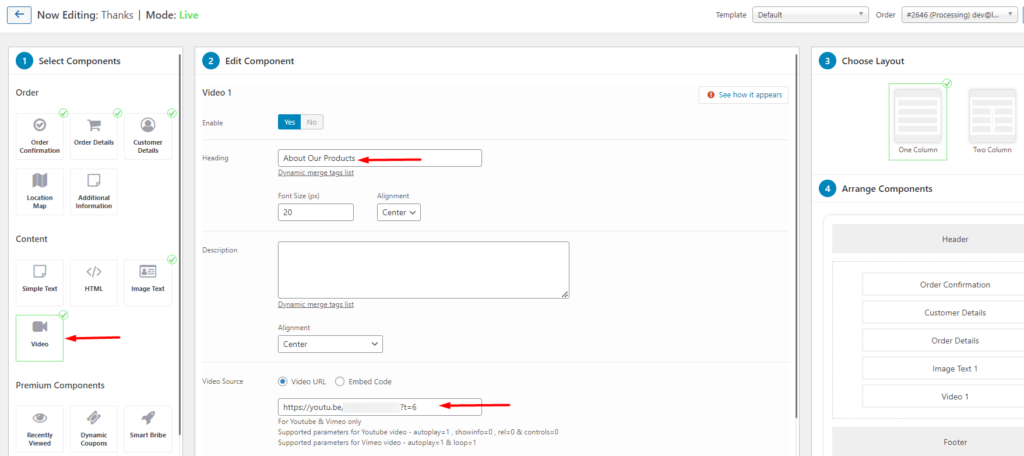
ii) Video
All'interno della pagina, inseriremo anche un video che fornisce maggiori informazioni sui prodotti del negozio. Puoi includere un video Youtube o Vimeo nella sezione della sorgente video.

Una volta eseguito quanto sopra, possiamo quindi modificare il layout e scegliere un "layout a due colonne". È quindi possibile raggruppare i componenti in base alle proprie preferenze all'interno delle due colonne.

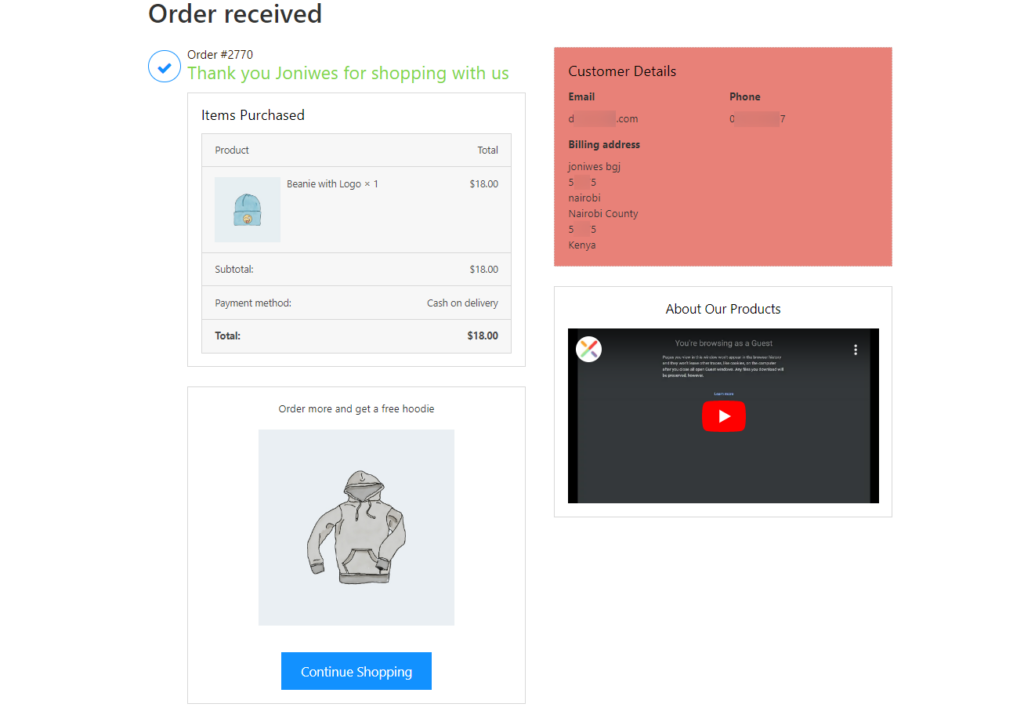
Puoi quindi visualizzare in anteprima la tua pagina di ringraziamento per assicurarti che le modifiche abbiano effetto. Di seguito è riportato un esempio di visualizzazione delle modifiche apportate sopra:

Utilizzo di ganci
Esistono numerosi hook di WooCommerce che possono essere utilizzati per personalizzare la pagina di ringraziamento. Ecco un elenco completo di tali hook: Action e Filter Hook Reference .
Queste personalizzazioni del codice devono essere aggiunte al file functions.php all'interno del tema figlio.
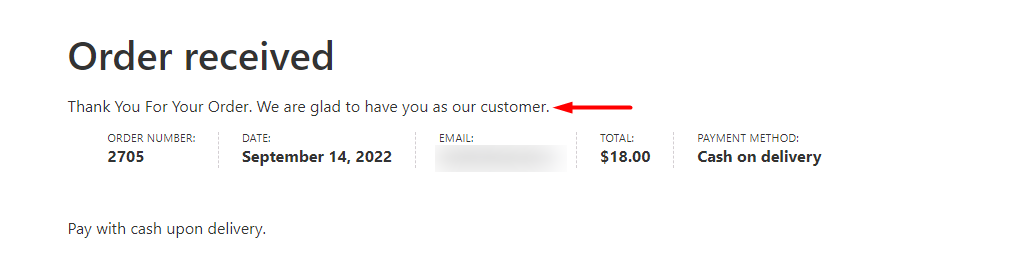
Per modificare ad esempio il messaggio Ordine ricevuto, puoi aggiungere il seguente codice:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Di seguito è riportata l'illustrazione di output di esempio:

Sostituzione manuale del modello
La pagina di ringraziamento di WooCommerce può anche essere personalizzata tramite la sostituzione del modello all'interno del tema figlio.
Per raggiungere questo obiettivo dovrai:
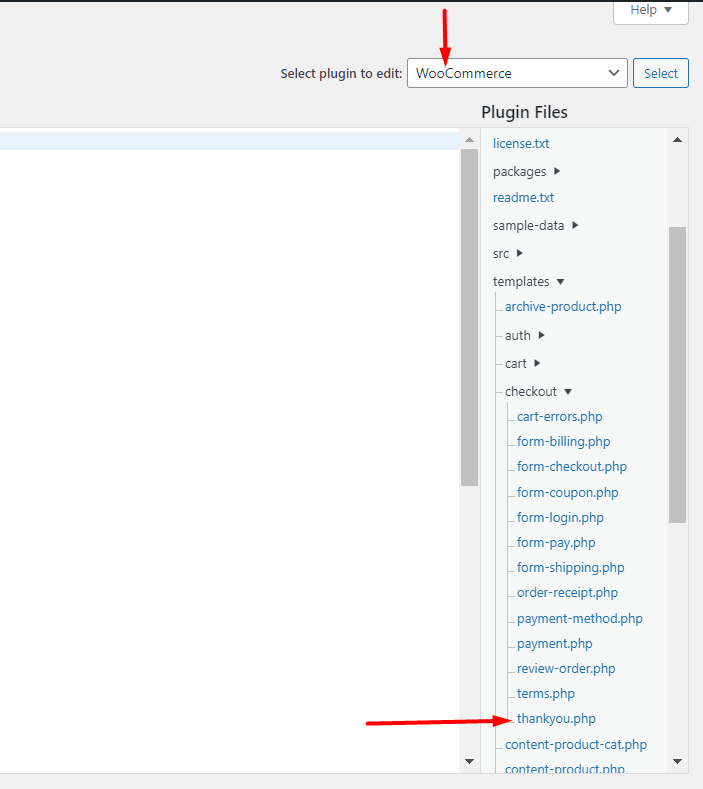
i) Passare alla directory woocommerce > templates > checkout e copiare il file thanksyou.php

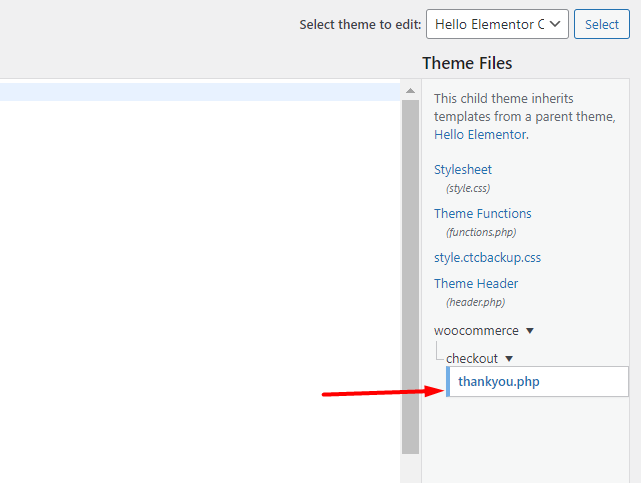
ii) Incolla il file all'interno del tuo tema figlio, nel percorso della directory woocommerce > checkout. Di seguito è riportato un'illustrazione su questo:

Una volta fatto, puoi quindi personalizzare il codice thanksyou.php in base alle tue preferenze.
Per includere ad esempio la data dell'ordine all'interno della pagina di ringraziamento, sarà necessario aggiungere il seguente codice all'interno del file thanksyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Il codice completo all'interno del file verrà quindi letto ad esempio come:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Conclusione
Dire "Grazie" ai tuoi clienti dopo aver acquistato un prodotto migliora un'esperienza complessiva del cliente positiva. WooCommerce lo rende possibile fornendo una pagina di ringraziamento. Tuttavia, non ci sono molti dettagli incorporati in esso.
All'interno di questa guida, abbiamo esaminato come personalizzare la pagina di ringraziamento predefinita di WooCommerce. Per personalizzare la pagina di ringraziamento in modo rapido e semplice, puoi utilizzare l'approccio del plug-in. D'altra parte, se non sei intimidito dal codice, puoi utilizzare uno degli altri due approcci.
In caso di domande o contributi, non esitare a condividerli nella sezione commenti qui sotto.
