Come consentire il caricamento di file CSV in WordPress (passo dopo passo)
Pubblicato: 2020-07-22Vuoi consentire i caricamenti CSV in WordPress?
Consentire ai visitatori di allegare file CSV ai moduli può aiutarti ad accettare facilmente le informazioni memorizzate nelle tabelle.
In questo articolo, ti mostreremo come creare facilmente un modulo di caricamento CSV in WordPress.
Fai clic qui per creare un modulo di caricamento CSV ora
Ecco un sommario in modo da poter trovare facilmente ogni sezione:
- Crea il tuo modulo di caricamento CSV in WordPress
- Passa al campo di caricamento del file di stile classico (opzionale)
- Configura le impostazioni del modulo di caricamento CSV
- Personalizza le notifiche del modulo di caricamento CSV
- Configura le conferme del modulo di caricamento CSV
- Aggiungi il tuo modulo di caricamento CSV al tuo sito web
- Visualizza i file
Perché utilizzare un campo di caricamento CSV sui moduli WordPress?
CSV sta per valore separato da virgole . Fondamentalmente è solo un semplice file di testo che contiene una serie di dati al suo interno. Questi tipi di file memorizzano i dati nelle tabelle.
Quindi praticamente esistono per rendere più semplice l'invio di tali dati da un'app all'altra.
Ad esempio, ecco alcuni motivi reali per cui potresti voler consentire ai visitatori di caricare un file CSV:
- Stai raccogliendo schede attività per i dipendenti che lavorano su un piano di miglioramento personale
- Per raccogliere diari nutrizionali per i clienti con piani di salute o benessere
- Vuoi memorizzare i dettagli dell'inventario per un modulo di checkout dell'attrezzatura
- Per raccogliere informazioni finanziarie per una richiesta di mutuo
- Per raccogliere acquisti all'ingrosso per un modulo d'ordine all'ingrosso
- Per ottenere pagamenti con i tuoi caricamenti di file
- Vuoi creare un modulo RSVP in WordPress e consentire ai tuoi visitatori di caricare gli allegati.
Probabilmente puoi pensare a un mucchio di più.
È davvero facile consentire i caricamenti CSV in WordPress. Puoi raccogliere dati in file CSV da qualsiasi pagina del tuo sito web.
WordPress blocca alcuni tipi di file per motivi di sicurezza. Ma la maggior parte dei file di immagine può essere caricata utilizzando WPForms e i file CSV sono consentiti per impostazione predefinita. Se hai problemi con altri tipi di file, leggi la nostra guida su come consentire altri tipi di caricamento di file.
Creiamo il nostro primo modulo di caricamento CSV.
Come creare un modulo di caricamento CSV in WordPress
In questo articolo, utilizzeremo il plug-in WPForms per creare rapidamente un modulo che consentirà il caricamento di file CSV in WordPress.
Lo abbiamo suddiviso in 7 passaggi.
Passaggio 1: crea il tuo modulo di caricamento CSV in WordPress
Per creare il tuo modulo di caricamento CSV, dovrai installare il plug-in WPForms.
WPForms è il miglior plugin per il caricamento di file per WordPress. Rende davvero facile creare un modulo per qualsiasi scopo utilizzando un builder drag and drop.
Una volta creato il modulo di caricamento CSV, puoi visualizzarlo ovunque sul tuo sito. Puoi persino posizionarlo nella barra laterale.
Se hai bisogno di un piccolo aiuto per installare il plug-in WPForms, consulta questa guida passo passo su come installare un plug-in in WordPress.
Una volta installato WPForms, attiva il plugin. Vedrai WPForms nel menu di navigazione a sinistra nella dashboard di WordPress.
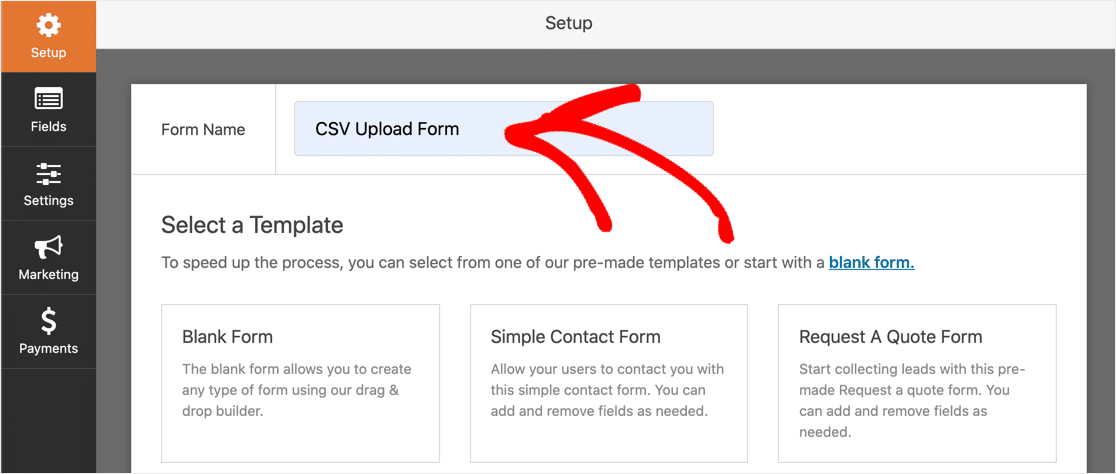
Fare clic su WPForms »Aggiungi nuovo per creare un nuovo modulo. Digita un nome per il modulo in alto.

Iniziamo con un modello e poi personalizzalo per consentire i caricamenti CSV.
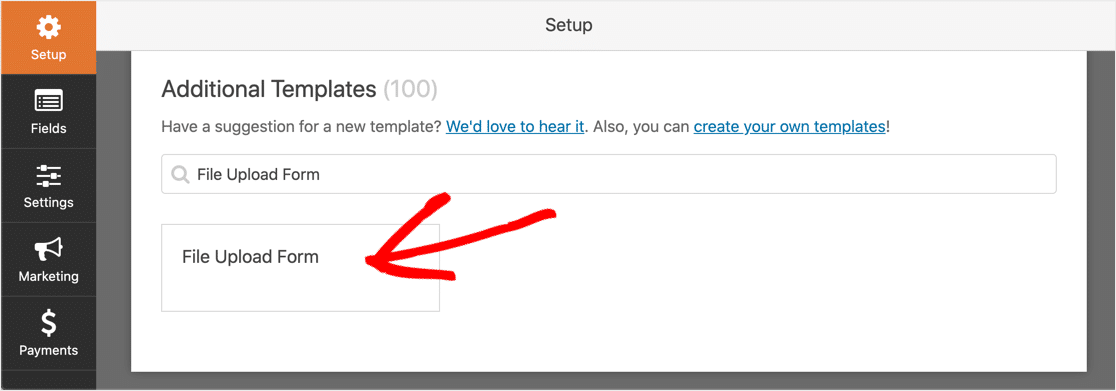
In WPForms, scorri verso il basso fino alla sezione Modelli aggiuntivi . Cerca "Modulo di caricamento file" e fai clic su di esso.

Se non vedi il modulo di caricamento file, potrebbe essere necessario attivare il componente aggiuntivo del pacchetto modelli di modulo.
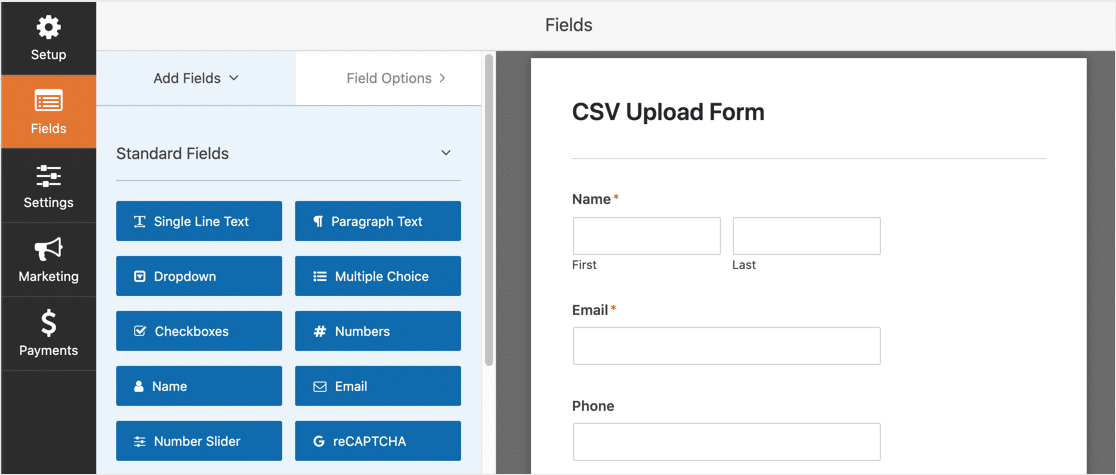
WPForms creerà un modulo vuoto con 4 campi: Nome , Email , Telefono e Caricamento file .

Per aggiungere più campi al modulo, trascina e rilascia il campo che desideri aggiungere dal riquadro di sinistra al riquadro di destra.
Puoi anche modificare l'ordine dei campi. Fare clic sul campo che si desidera spostare e trascinarlo in alto o in basso.
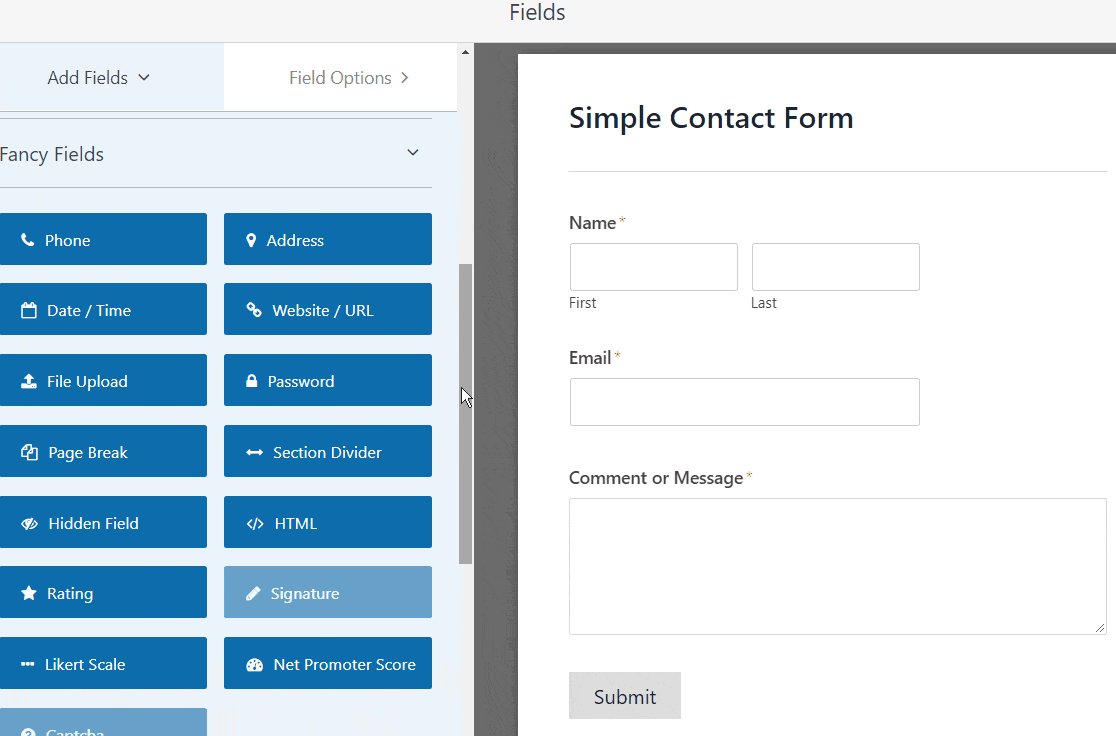
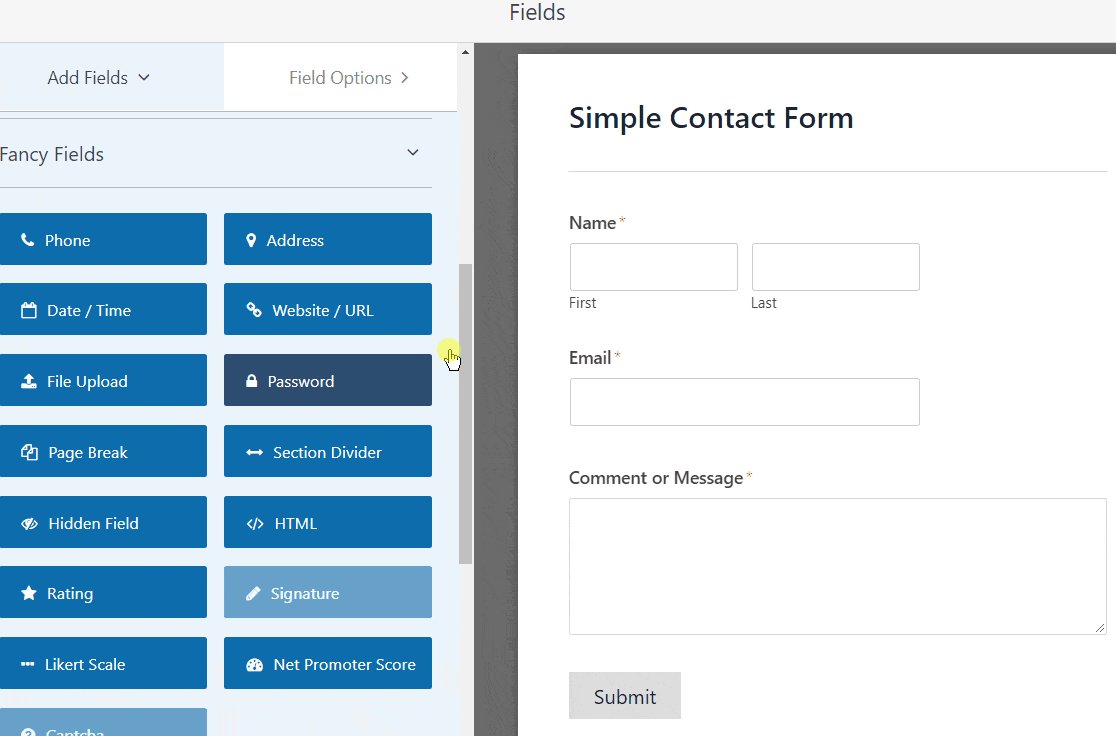
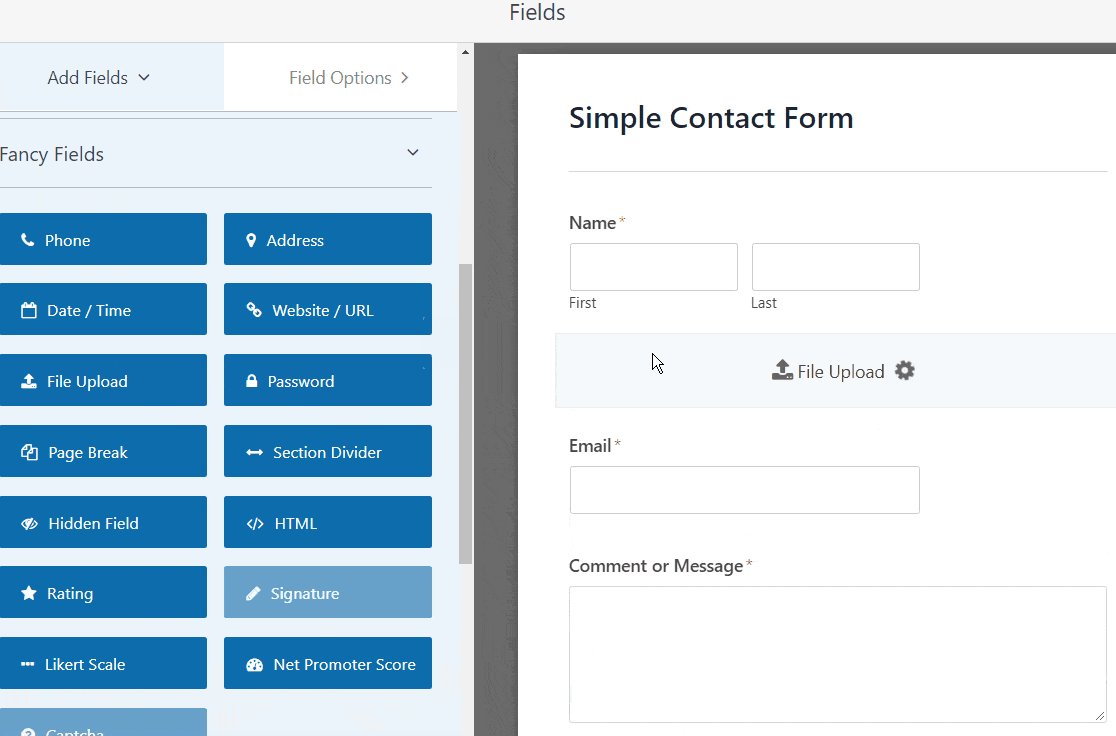
Hai già un modulo che desideri utilizzare per i caricamenti CSV? Puoi facilmente aggiungere il campo Caricamento file ad esso. Apri il modulo nell'editor WPForms, espandi il menu a discesa Fancy Fields e trascina un campo di caricamento file dal pannello di sinistra al pannello di destra.

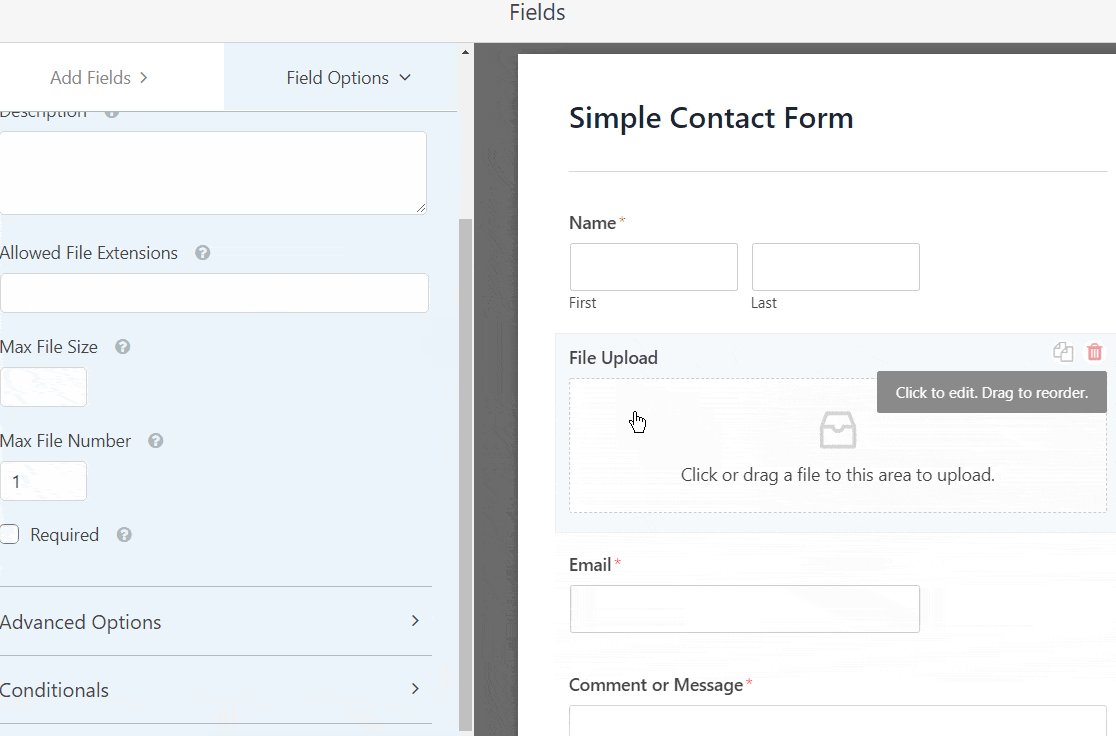
Ora hai un campo di caricamento file sul tuo modulo. Per impostazione predefinita, consentirà il caricamento di molti tipi di file diversi.
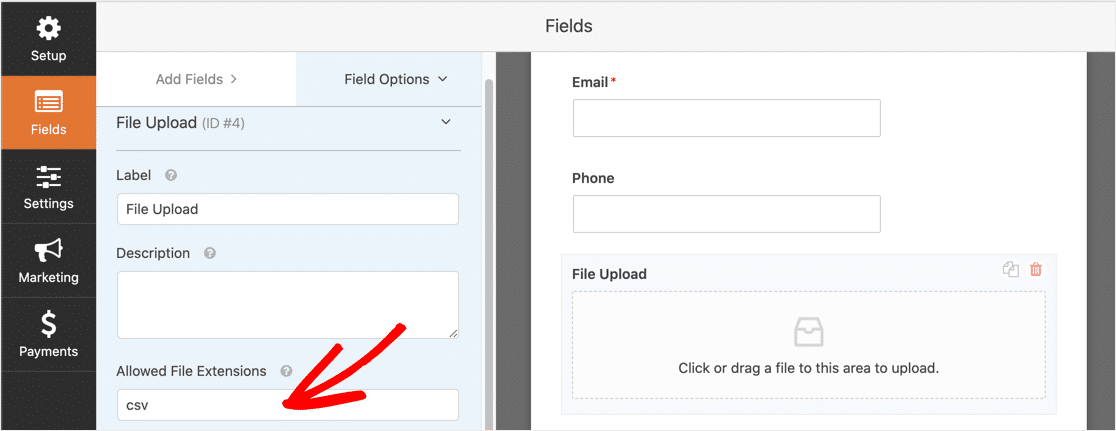
Per consentire solo il caricamento dei file CSV, fare clic sul campo Caricamento file. Nel campo Estensioni file consentite , digita csv .

A volte le applicazioni salvano i file CSV in un formato diverso. Per rendere le cose più facili ai tuoi visitatori, potresti voler consentire anche questi formati.
Ad esempio, per consentire il caricamento di file in formato Excel e CSV, digitare csv,xls,xlsx nel campo Consenti estensioni file .
Puoi modificare altre opzioni per controllare il campo di caricamento del file:
- Etichetta : assegna al campo di caricamento del modulo un'etichetta come Carica il tuo file CSV in modo che i tuoi visitatori sappiano a cosa serve il campo.
- Descrizione : aggiungi una descrizione. Ad esempio, potresti voler specificare quali estensioni di file possono caricare i tuoi visitatori.
- Dimensione massima file : specificare la dimensione massima del file CSV che gli utenti possono caricare. Se non specifichi un numero qui, WPForms imposterà per impostazione predefinita la dimensione massima del file consentita dal tuo server. Se hai bisogno di cambiarlo, guarda questo tutorial su come aumentare la dimensione massima di caricamento del file in WordPress.
- Obbligatorio : se questa opzione è selezionata, il visitatore deve allegare un file CSV prima di poter inviare il modulo.
- Stile : puoi scegliere l'uploader di file in stile moderno (consigliato) o lo stile classico (che spiegheremo nel passaggio 2, di seguito).
Quindi, una volta che l'utente invia un modulo, cosa succede dopo?
Per impostazione predefinita, WPForms salverà i file CSV in una cartella denominata WPForms nella directory dei caricamenti di WordPress. Puoi accedere ai file connettendoti al tuo host web tramite FTP.
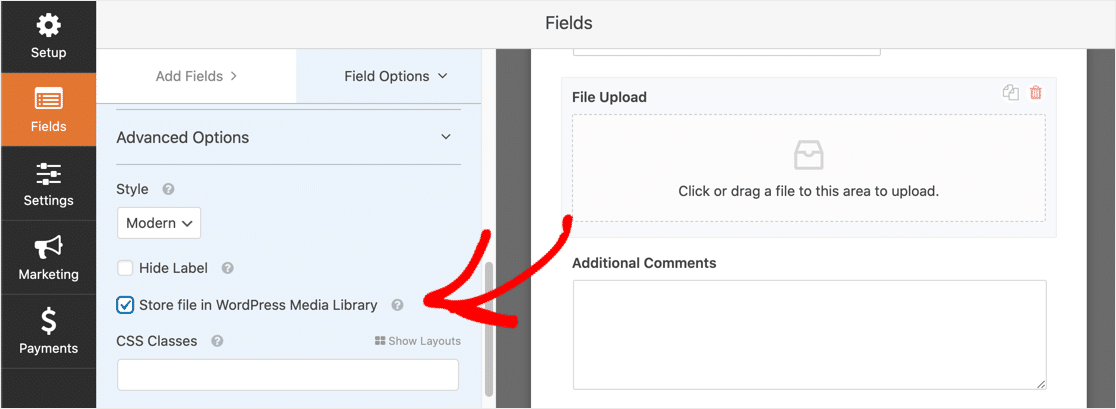
È molto più semplice fare in modo che WPForms salvi i file nella libreria multimediale di WordPress in modo da potervi accedere direttamente dalla dashboard di WordPress.
Per fare ciò, fai clic sul campo Caricamento file. Espandi il menu a discesa Opzioni avanzate e seleziona Archivia file nella libreria multimediale di WordPress .

Abbiamo finito di creare il nostro semplice modulo di caricamento!
Se hai un modulo complicato, puoi semplificare la navigazione seguendo il nostro tutorial su come creare un modulo a più passaggi in WordPress.
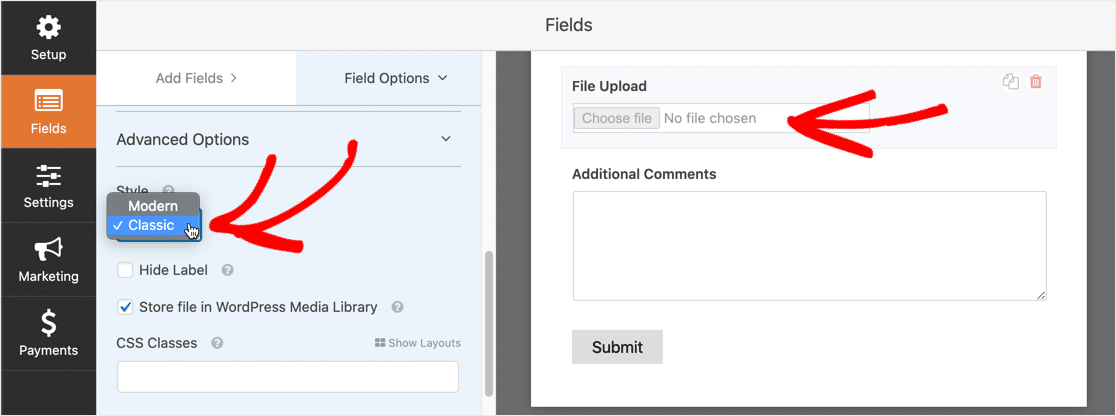
Passaggio 2: passa al campo di caricamento del file in stile classico (opzionale)
Lo stile di caricamento file moderno è ottimo per tutti i moduli. Consente agli utenti di trascinare tutti i file che desiderano nel campo di caricamento del modulo.
Ma ci sono due motivi per cui potresti dover passare allo stile Classico anziché allo stile Moderno:
- Tu (oi tuoi visitatori) preferite fare clic su un pulsante "Scegli ora" per selezionare il loro file CSV
- Vuoi che il campo Caricamento file sia di dimensioni inferiori.
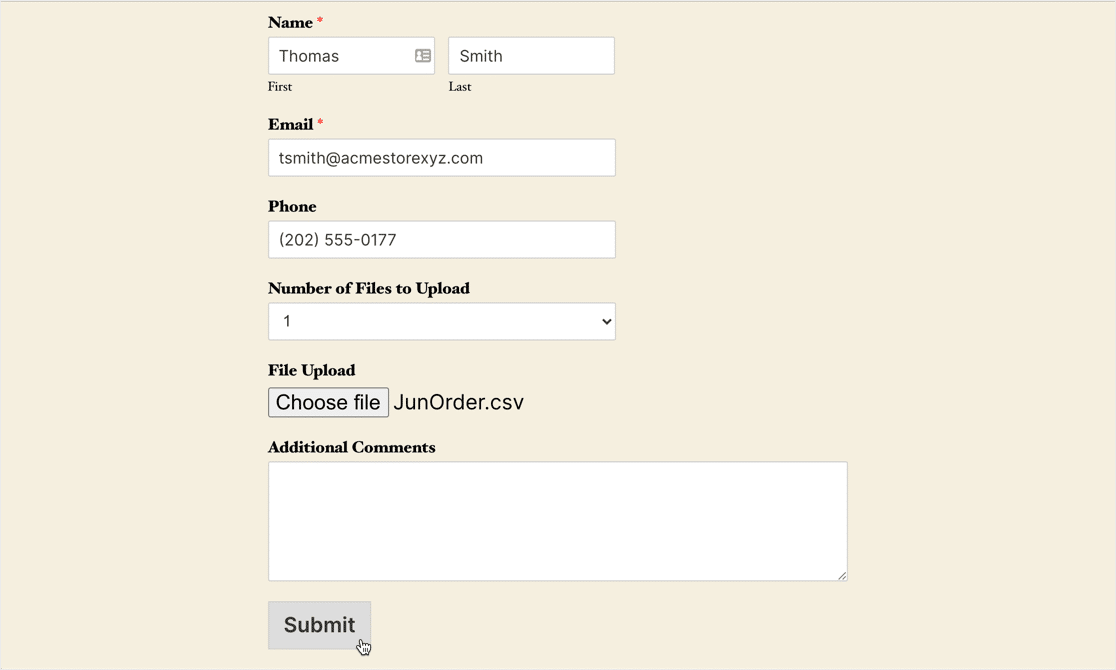
Se desideri passare allo stile classico, puoi farlo facendo clic sul campo Caricamento file e selezionando l'elenco a discesa Stile classico .

Tieni presente che il campo di caricamento in stile classico accetta solo un file.
Se desideri utilizzare il campo Classico per più caricamenti di file, puoi abilitare la logica condizionale. Ciò ti consente di aggiungere più campi di caricamento file. I campi extra verranno visualizzati solo se il tuo utente ne ha bisogno.
Ciò aiuta a mantenere la forma compatta.

Se non hai bisogno di consentire agli utenti di caricare più file CSV, puoi saltare il resto di questa sezione.
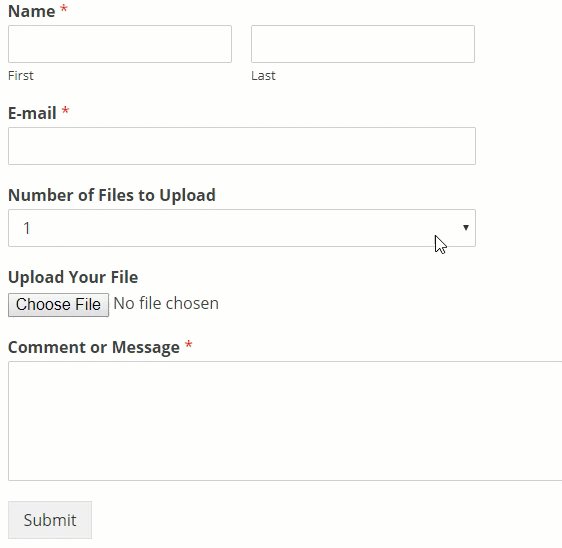
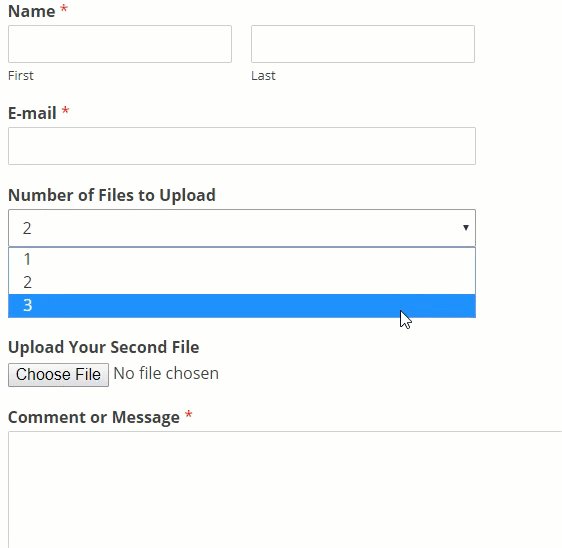
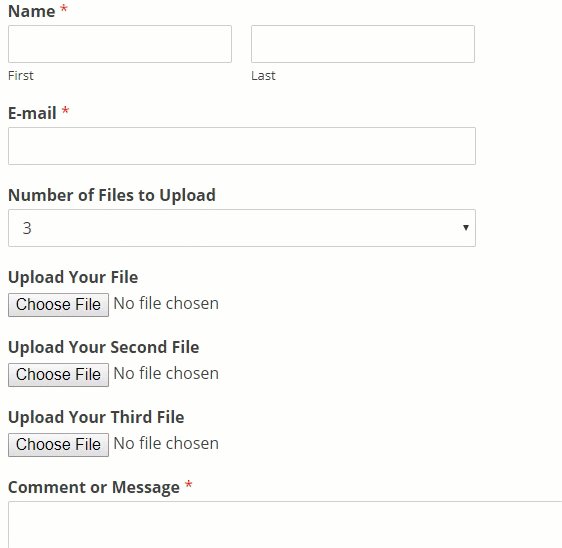
Dobbiamo prima chiedere al visitatore quanti file desidera caricare, quindi visualizzare il numero corrispondente di campi di caricamento file classico.
Creeremo 3 campi in questo esempio, ma puoi visualizzarne quanti ne vuoi.
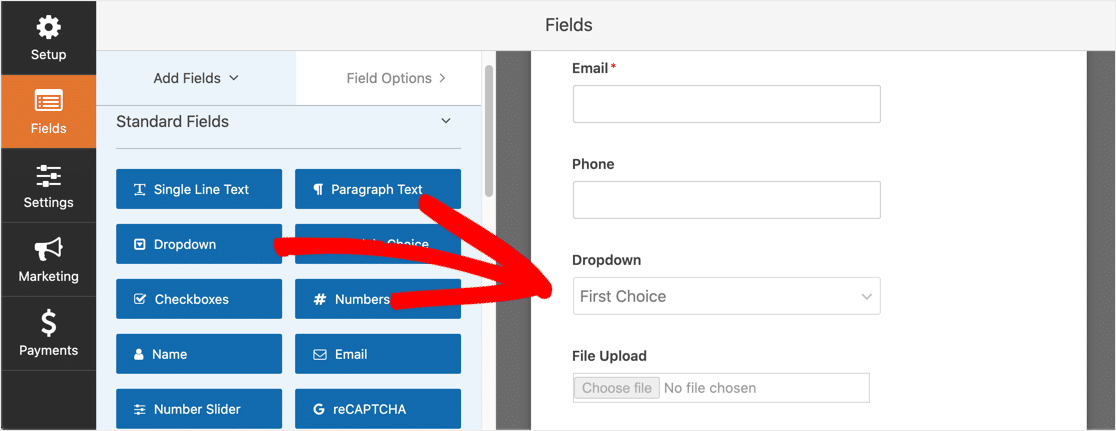
Per iniziare, trascina un campo dell'elenco a discesa sul modulo. Posizionalo sopra il campo Caricamento file.

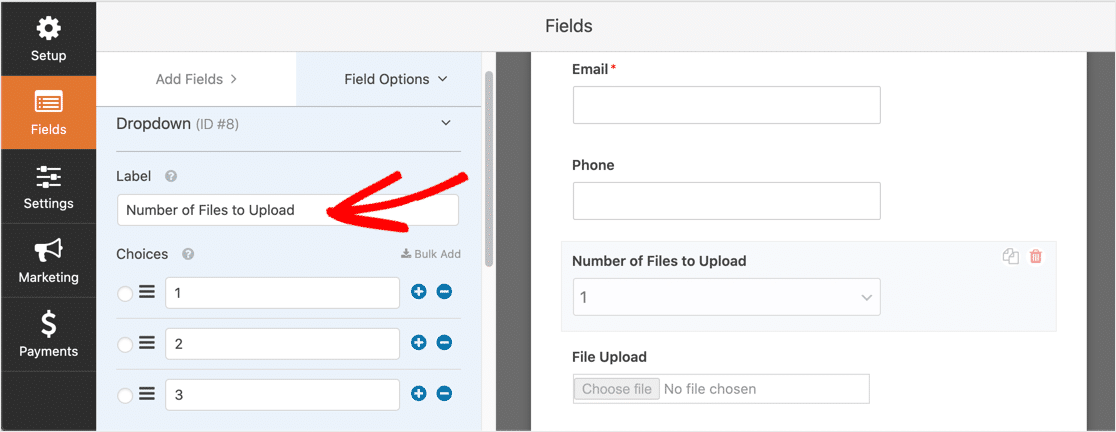
Fare clic sul campo dell'elenco a discesa per modificare le impostazioni. Cambiamo l' etichetta in "Numero di file CSV da caricare". In Scelte , aggiungi 3 elementi dell'elenco a discesa: 1, 2 e 3.

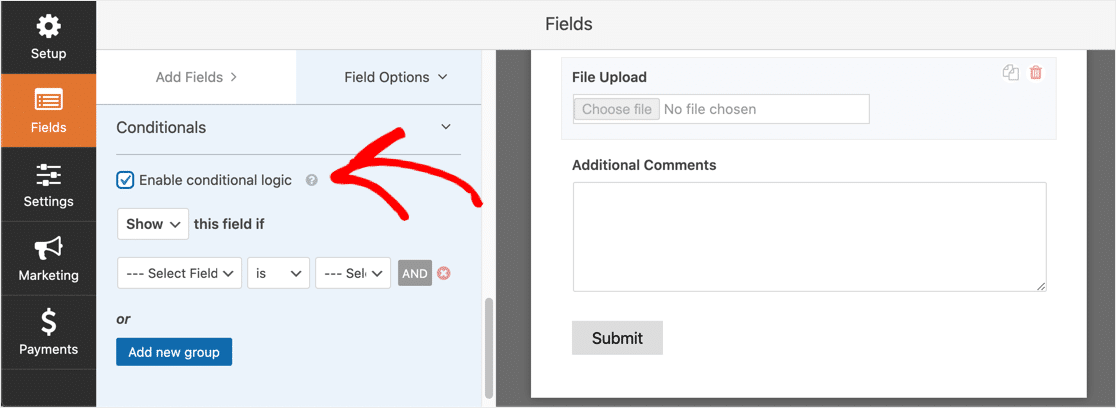
Quindi, fai clic sul campo Carica file. Scorri verso il basso fino alla sezione Condizionali ed espandila. Quindi seleziona la casella Abilita logica condizionale .

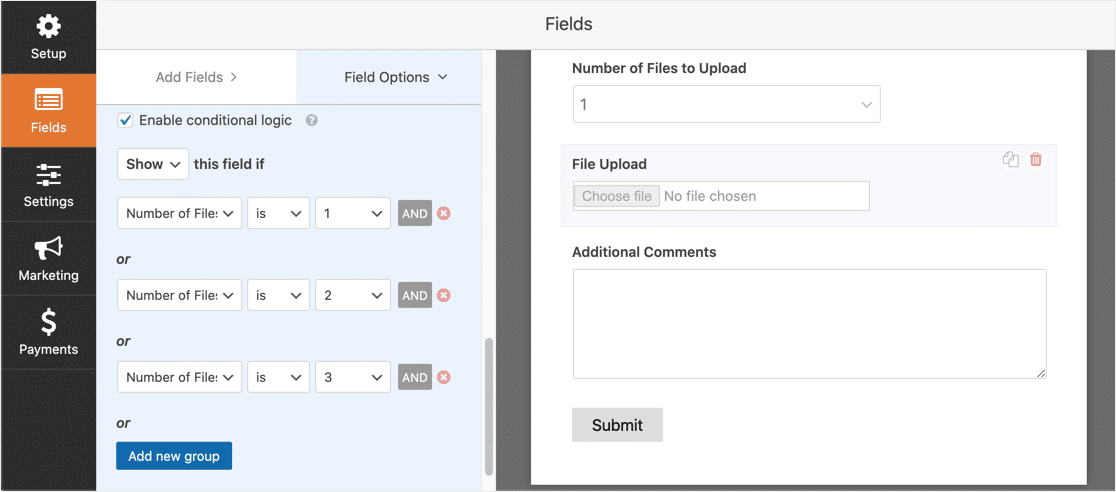
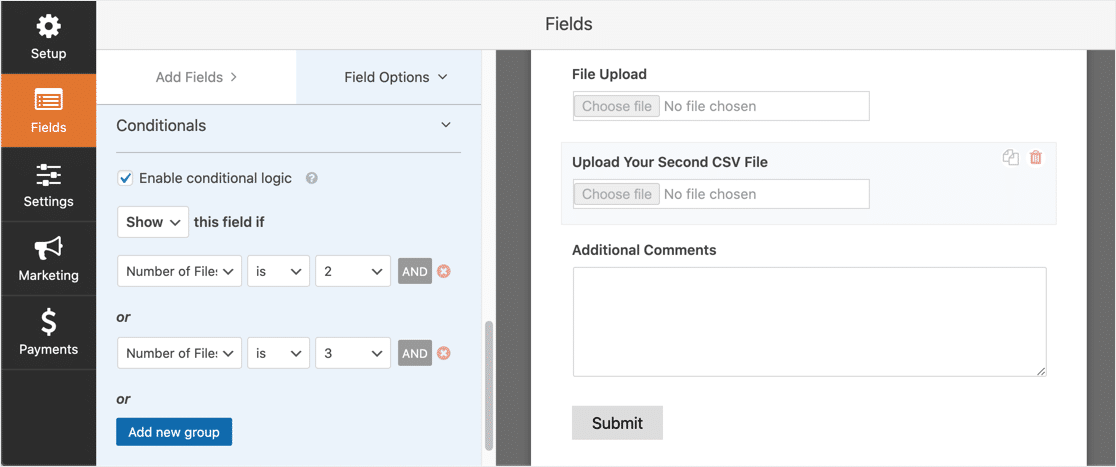
Ora è necessario creare la logica condizionale per il campo. Basta abbinare il tuo allo screenshot qui sotto:


Assicurati di aggiungere i campi utilizzando il pulsante Aggiungi nuovo gruppo in modo che il modulo utilizzi la logica OR. Se hai bisogno di maggiori informazioni sulla logica AND e OR, leggi la nostra guida su come utilizzare la logica AND/OR in WPForms.
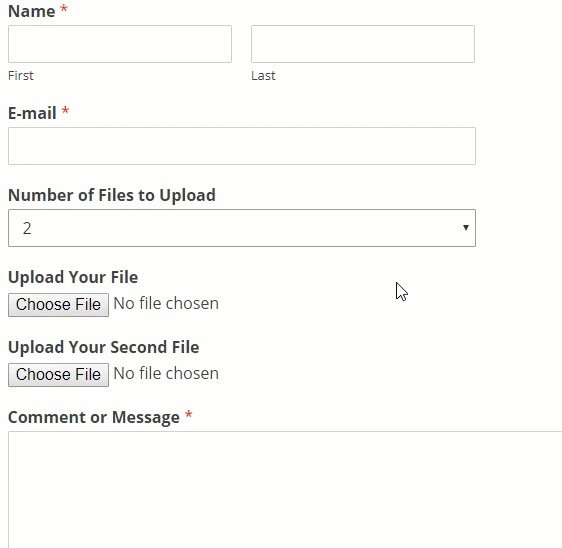
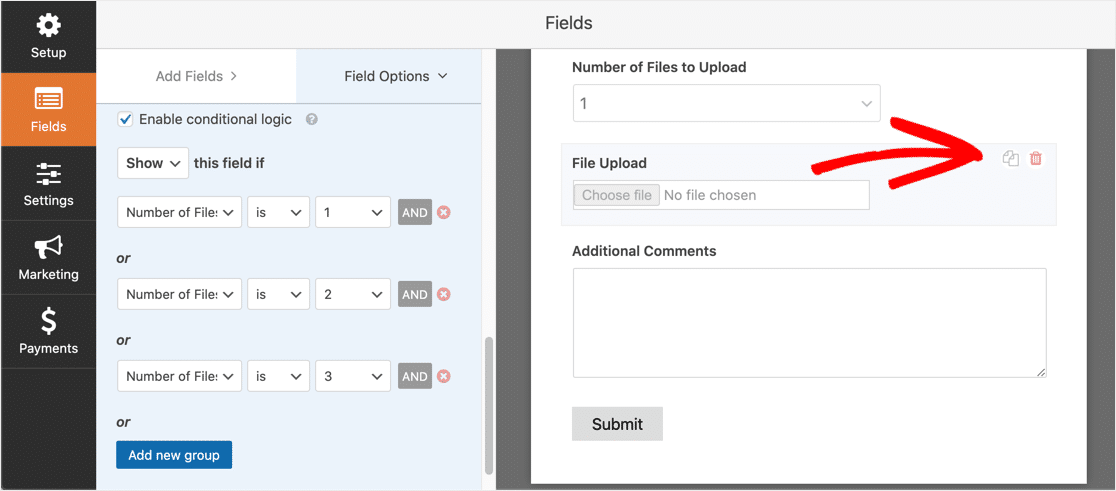
Ora aggiungeremo il secondo campo Caricamento file. Fai clic sull'icona del duplicato sul lato destro del campo Caricamento modulo per crearne una copia.

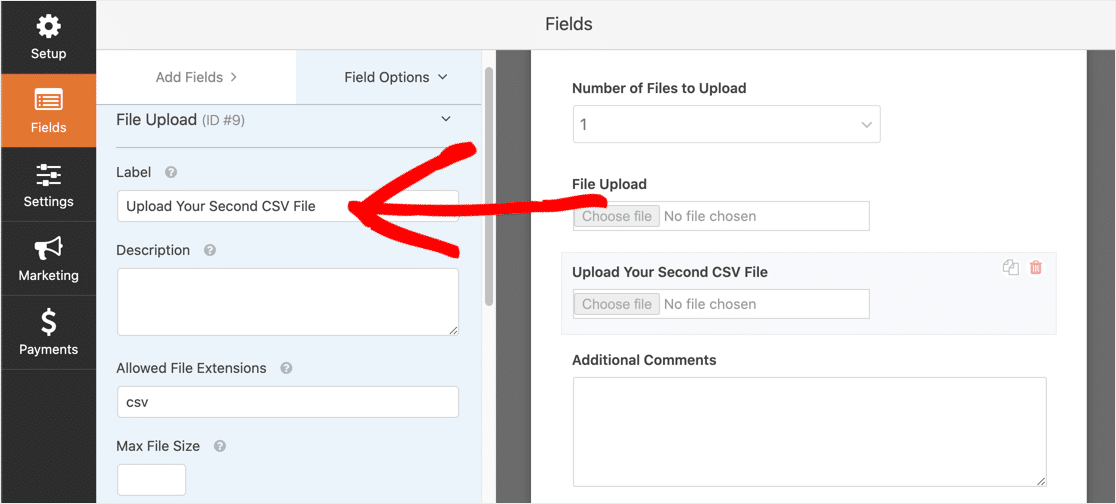
Fare clic sul secondo campo di caricamento del file e modificare l' etichetta in "Carica il secondo file CSV".

Imposta la logica condizionale per questo campo come nello screenshot qui sotto. Abbiamo rimosso la prima azione, il numero di file da caricare è 1. Le altre due azioni sono le stesse.

Ora, il secondo campo verrà visualizzato se l'utente seleziona 2 o 3 nell'elenco a discesa.
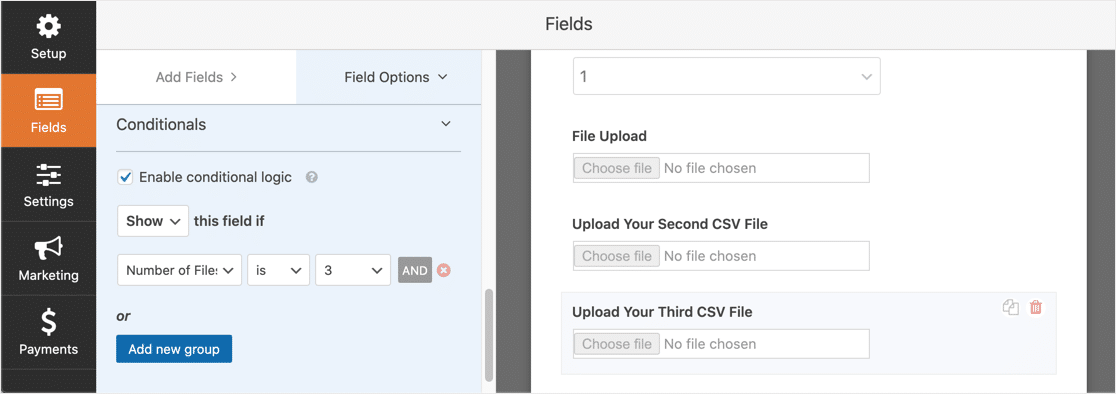
Quindi, duplica il secondo campo di caricamento file per crearne un terzo. Questa volta, etichettalo Carica il tuo terzo file CSV.
Ecco come appare la logica per il terzo campo. Questa volta, abbiamo rimosso l'azione Number of Files is 2 .

E questo è tutto. Facile, vero?
Fare clic su Salva in alto a destra nella schermata di WPForms per salvare il modulo.
Quindi è molto più facile usare lo stile moderno se vuoi accettare più caricamenti CSV. Ma ora sai come utilizzare lo stile classico per consentire il caricamento di file CSV in WordPress quando il tuo visitatore ha più di un file.
Ora possiamo configurare le impostazioni per il modulo.
Passaggio 3: configura le impostazioni del modulo di caricamento CSV
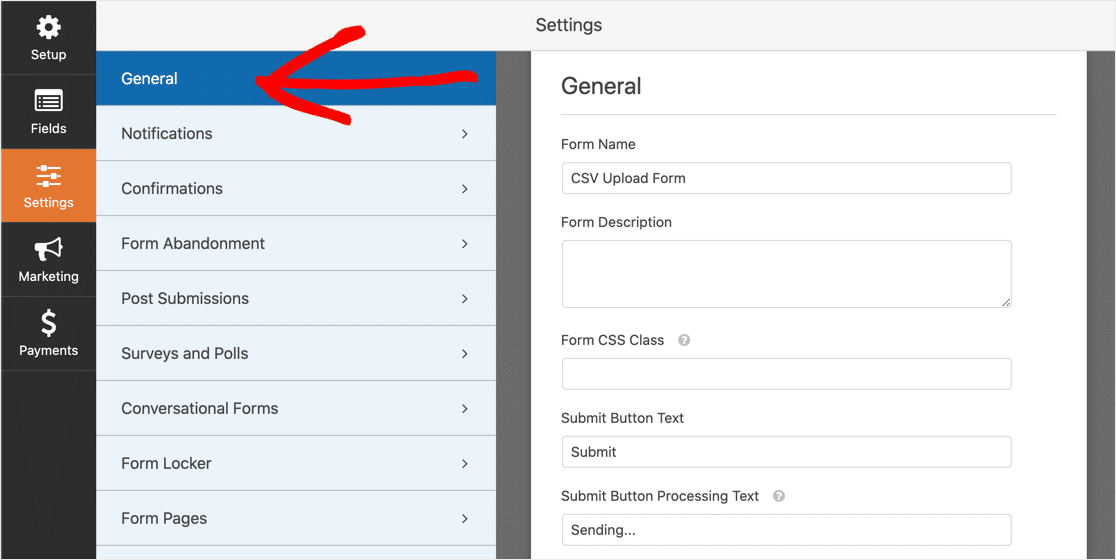
Fare clic su Impostazioni » Generali per aprire le impostazioni del modulo.

In questa sezione è possibile configurare le seguenti opzioni:
- Nome modulo : modifica il nome del modulo.
- Descrizione modulo : aggiungi una descrizione per il modulo. Puoi scegliere di visualizzare la descrizione sopra il modulo quando lo incorpori nel tuo sito.
- Testo pulsante Invia : personalizza il testo del pulsante Invia.
- Prevenzione dello spam — Impedisci agli spammer di inviare voci spazzatura tramite il modulo di contatto. Puoi utilizzare la funzione anti-spam, CAPTCHA personalizzato, hCaptcha o Google reCAPTCHA. Tieni presente che la funzione anti-spam è abilitata per impostazione predefinita su tutti i nuovi moduli.
- Moduli AJAX : abilita le impostazioni AJAX in modo che il modulo possa essere inviato senza ricaricare la pagina.
- Miglioramenti GDPR — Rendi il tuo modulo conforme al GDPR. Ciò ridurrà la quantità di dati che il modulo acquisisce sui tuoi visitatori. Se è probabile che il modulo venga utilizzato da persone che vivono nell'Unione europea, potrebbe essere necessario verificarlo. Per maggiori dettagli, consulta la nostra guida su come aggiungere un campo accordo GDPR ai moduli del tuo sito.
Fai clic su Salva quando hai finito.
Passaggio 4: personalizza le notifiche del modulo di caricamento CSV
Puoi scegliere come vuoi essere avvisato quando qualcuno invia il tuo modulo.
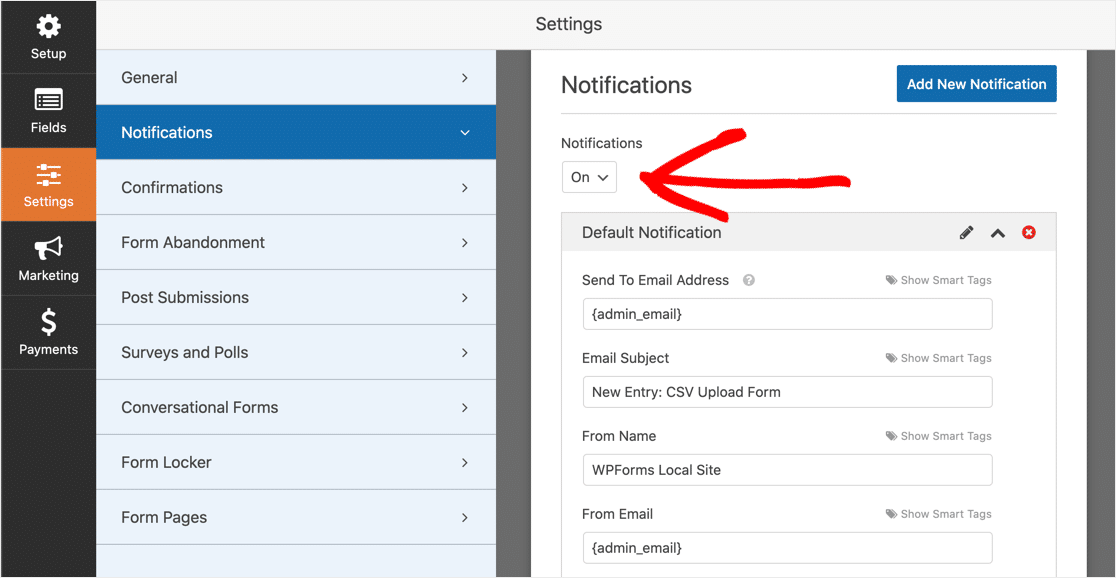
Per impostazione predefinita, ogni modulo ha le notifiche e-mail attivate. Puoi personalizzare la notifica e-mail o disattivarla nel pannello Impostazioni »Notifiche .

Se hai bisogno di aiuto per configurare queste e-mail di notifica, puoi leggere la nostra guida sull'impostazione delle notifiche dei moduli in WordPress.
Puoi anche inviare automaticamente una notifica al tuo visitatore quando invia un modulo. Questo è un ottimo modo per far loro sapere che hai ricevuto il loro file. Per configurarlo, dovrai utilizzare gli smart tag nel modello di notifica.
Puoi anche inviare il file CSV ad altri reparti della tua azienda. Ad esempio, potresti fare in modo che tutti i tuoi ordini all'ingrosso vengano inviati al centro di evasione ordini.
Per inviare più notifiche, leggi la nostra guida sull'invio di più notifiche di moduli in WordPress.
Se desideri marchiare le tue e-mail, WPForms può aggiungere un'immagine o un logo aziendale alle e-mail di notifica come immagine di intestazione personalizzata . Il tuo logo verrà visualizzato nella parte superiore dell'e-mail, come nello screenshot qui sotto.

È importante notare che WPForms non include i caricamenti di file come allegati quando invia notifiche. Questo perché la maggior parte dei provider di posta elettronica limita le dimensioni degli allegati, quindi le tue notifiche potrebbero non riuscire.
Invece, WPForms fornisce un collegamento al file nell'e-mail di notifica. Basta fare clic sul collegamento per visualizzare o scaricare il file.

Passaggio 5: configura le conferme del modulo di caricamento CSV
Le conferme sono azioni che si verificano automaticamente quando viene inviato un modulo. Se hai bisogno di ulteriore aiuto con questo, leggi il nostro tutorial su come impostare il modulo conferme.
Puoi scegliere tra tre diverse tipologie di Conferme:
- Messaggio : visualizza un messaggio per confermare che il modulo è stato inviato. Questa è la Conferma predefinita per ogni modulo. Puoi personalizzarlo se lo desideri.
- Visualizza pagina : visualizza automaticamente una pagina o un post sul tuo sito quando viene inviato il modulo.
- Reindirizza : carica automaticamente una pagina su un altro sito web.
Per il nostro modulo di caricamento CSV, mostriamo un semplice messaggio di conferma.
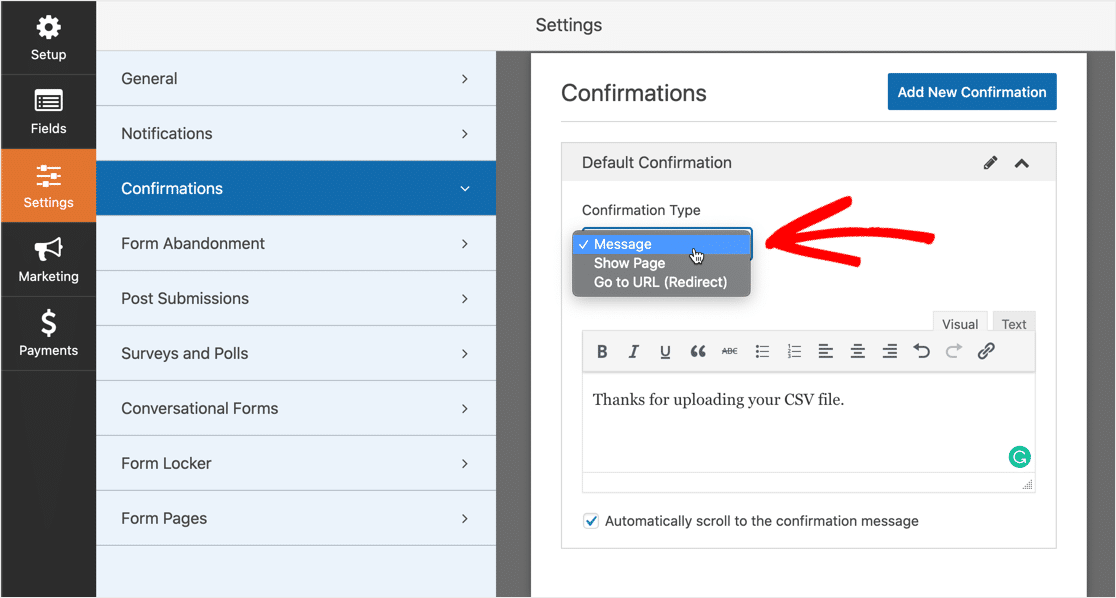
Torna all'editor di moduli e apri il modulo. Fare clic su Impostazioni » Conferma .
Nel menu a discesa Tipo di conferma , seleziona Messaggio .

Crea il messaggio e fai clic su Salva .
Tutto fatto! Tutto è completo, tranne un passaggio importante. Mettiamo il modulo di caricamento CSV sul tuo sito web.
Passaggio 6: aggiungi il modulo di caricamento CSV al tuo sito web
WPForms ti consente di aggiungere moduli ovunque in WordPress: una pagina, un post o nella barra laterale. Lo aggiungeremo a una nuova pagina in questo esempio.
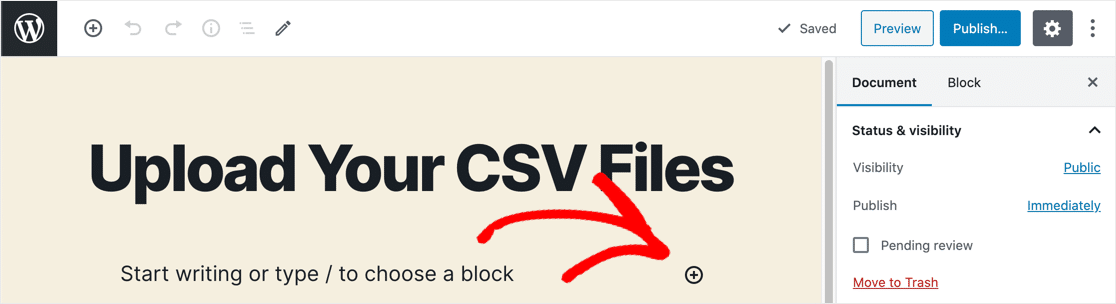
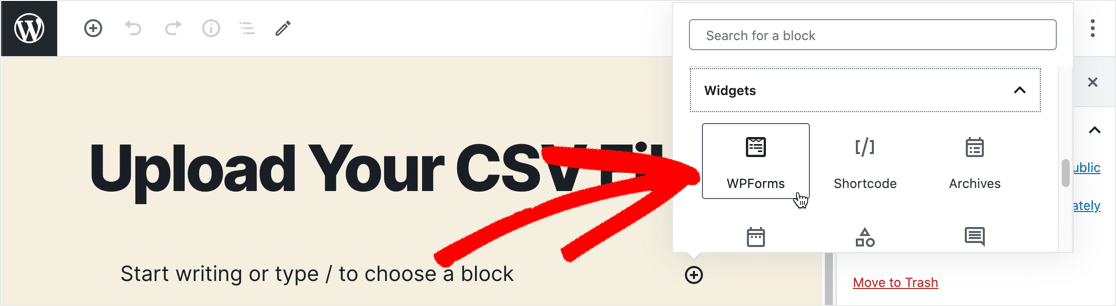
Crea una nuova pagina. Nell'editor blocchi, fai clic sull'icona più.

Nel menu visualizzato, scorrere verso il basso fino a Widget e quindi fare clic su WPForms .

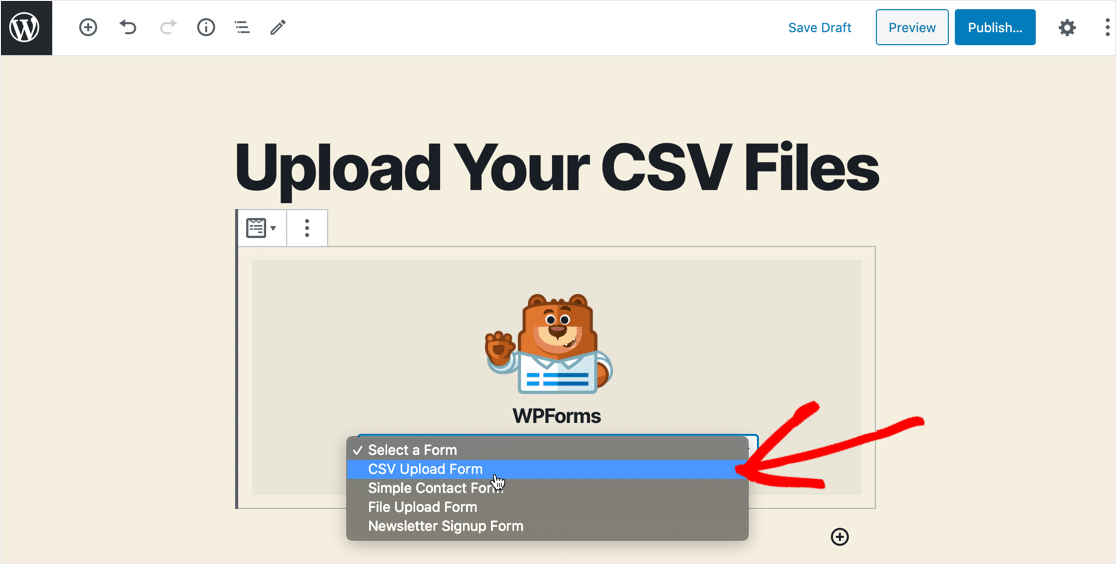
Il widget WPForms verrà caricato nell'editor dei blocchi. Nell'elenco a discesa, seleziona il modulo di caricamento CSV.

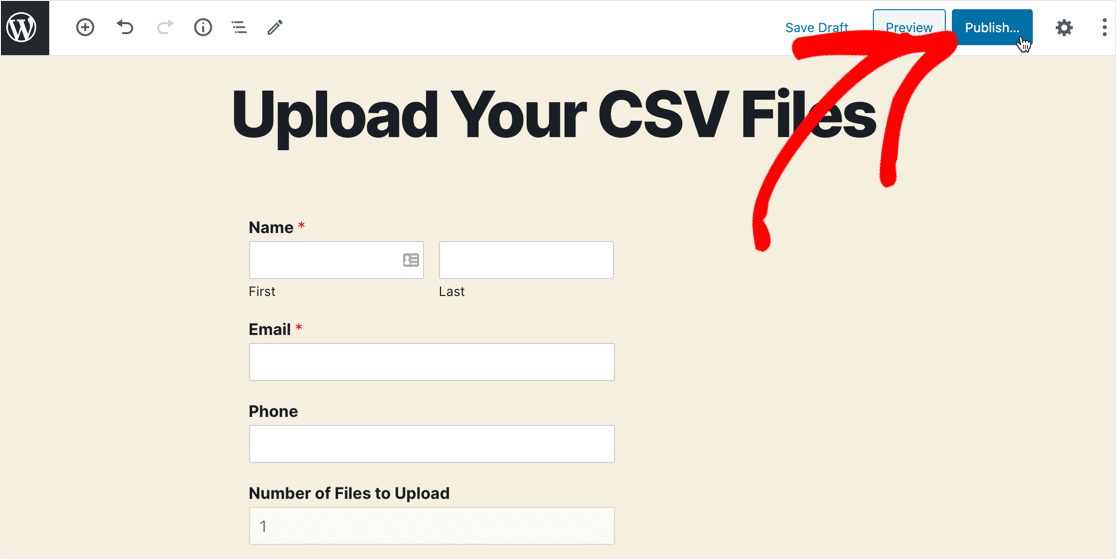
Quindi, fai clic sul pulsante blu Pubblica o Aggiorna nell'angolo in alto a destra.

Hai finito! Il tuo nuovo file di caricamento CSV è ora attivo sul tuo sito Web e pronto per consentire ai tuoi visitatori di caricare i propri file.
Passaggio 7: visualizzare i file CSV
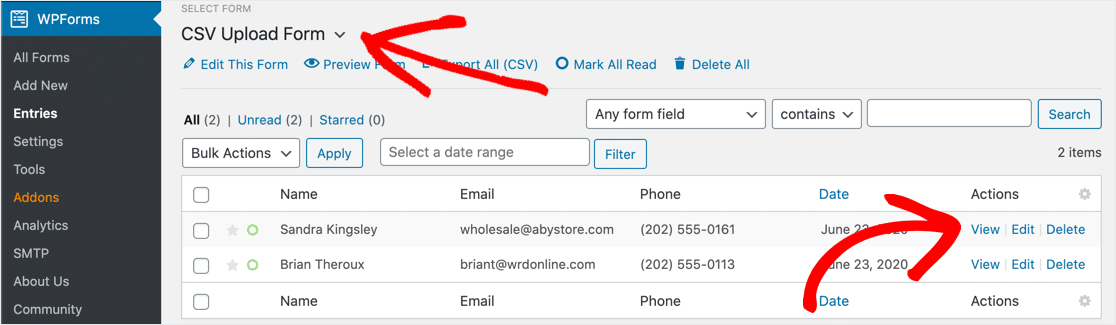
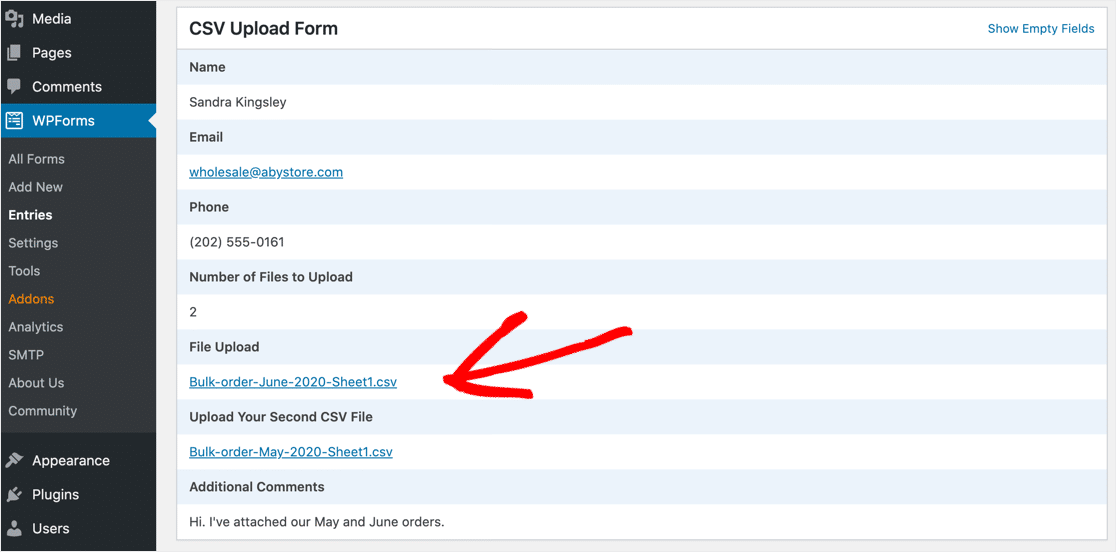
Puoi visualizzare tutti i moduli inviati che hai ricevuto nella dashboard di WordPress. Fare clic su WPForms »Voci , quindi utilizzare l'elenco a discesa in alto a sinistra per visualizzare le voci per il modulo di caricamento CSV.
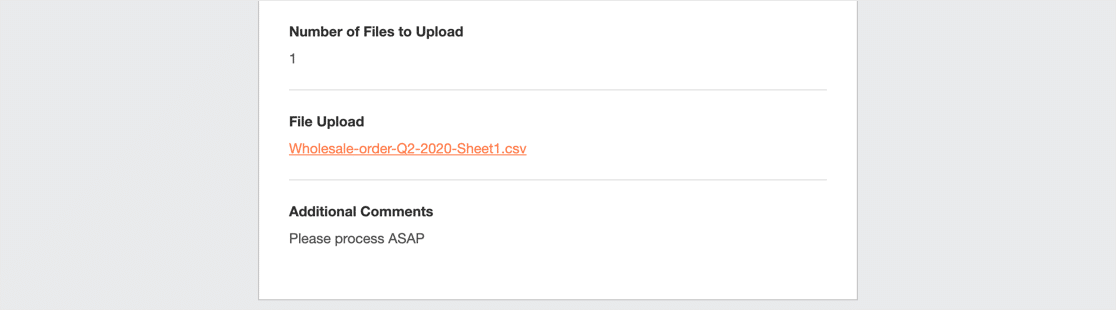
Per visualizzare ogni singolo modulo inviato, fare clic sul collegamento Visualizza sul lato destro della riga.

È possibile salvare o aprire i file caricati dall'utente facendo clic sul collegamento.

Se devi archiviare i file caricati in Dropbox o Google Drive, puoi utilizzare l'add-on Zapier per farlo automaticamente.
Fai clic qui per creare un modulo di caricamento CSV ora
Considerazioni finali su come consentire i caricamenti CSV di WordPress
Questo è tutto! Ora sai come consentire il caricamento di file CSV in WordPress.

Se desideri creare un widget della barra laterale per i tuoi moduli di caricamento CSV, controlla come creare un widget di caricamento file in WordPress.
Sapevi che puoi anche esportare le voci dei moduli WordPress in formato CSV? È un ottimo modo per visualizzare le voci del modulo di contatto in Excel.
Pronto per creare il tuo modulo di caricamento CSV? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include un modulo di caricamento file gratuito e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
