AMP per Elementor: aumenta la velocità del tuo sito Web GRATUITAMENTE
Pubblicato: 2021-02-19Se vuoi creare un sito Web Elementor ottimizzato per i dispositivi mobili o convertire il tuo sito Web già creato in uno, siamo qui per salvarti!
Attualmente, puoi facilmente creare un sito Web bello, completamente funzionale e ben ottimizzato utilizzando Elementor. Ma tutti i tuoi sforzi vanno a vuoto se non riesci ad assicurarti una buona posizione in Google.
Dal momento che Google è passato all'indice mobile-first, è importante velocizzare il caricamento del tuo sito web sui dispositivi mobili. Per renderlo più specifico, più della metà del traffico web proviene da dispositivi mobili. Di conseguenza, siti Web lenti ti faranno perdere un gran numero di potenziali clienti.
Allora, qual è la soluzione?
Pagine mobili accelerate o AMP.
Scopri come le tue pagine mobili accelerate accelereranno la velocità del tuo sito e aumenteranno le conversioni in modo efficace.
Cos'è l'AMP?
Le pagine mobili accelerate o AMP sono un modo per velocizzare i tuoi siti Web mobili. Garantisce una migliore esperienza utente per i browser mobili anche su connessioni Internet lente.
Google ha introdotto questo progetto di ottimizzazione con l'obiettivo di aiutare gli editori web. In modo che le persone possano creare contenuti ottimizzati per dispositivi mobili che si caricano istantaneamente su tutti i dispositivi, indipendentemente dal tipo di tablet o dispositivo mobile che stai utilizzando.
Riduce il tempo di caricamento del sito Web utilizzando un set di dati limitato. Questo è otto volte più piccolo della normale dimensione della pagina mobile. Usando questa tecnologia puoi aumentare la velocità del tuo sito fino a quattro volte, il che in cambio lo renderà più mobile-friendly.
AMP è stato ampiamente utilizzato da molte aziende di punta, come Twitter, New York Times, Adobe, ecc.
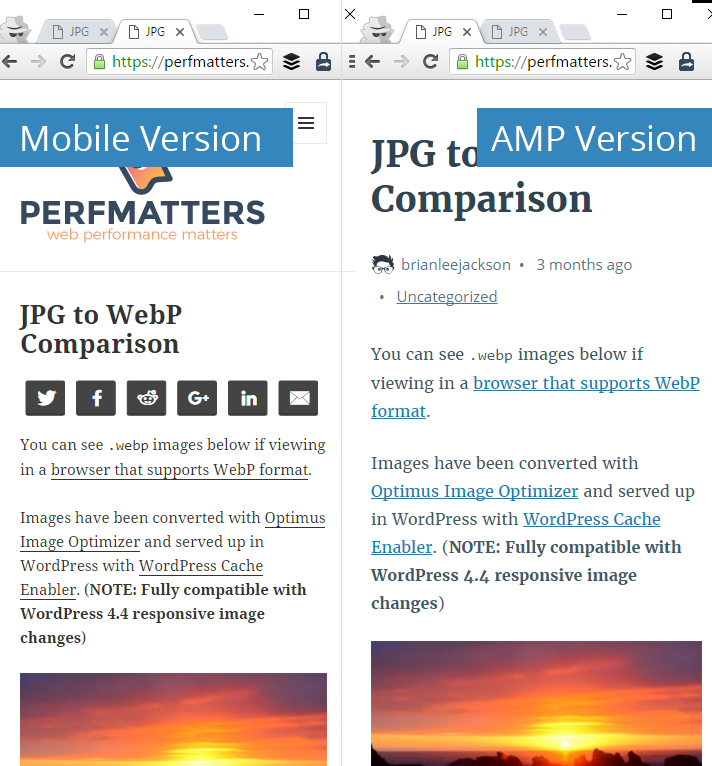
Ricorda: design reattivo ≠ ottimizzato per i dispositivi mobili
Responsive Web Design offre un'esperienza di visualizzazione ottimale su tutti i dispositivi di dimensioni dello schermo, dai monitor dei computer desktop, ai tablet ai telefoni cellulari. Mentre i siti Web abilitati per AMP sono progettati appositamente per caricarsi rapidamente sui dispositivi mobili. Queste pagine leggere utilizzano un insieme limitato di HTML, JavaScript e CSS.

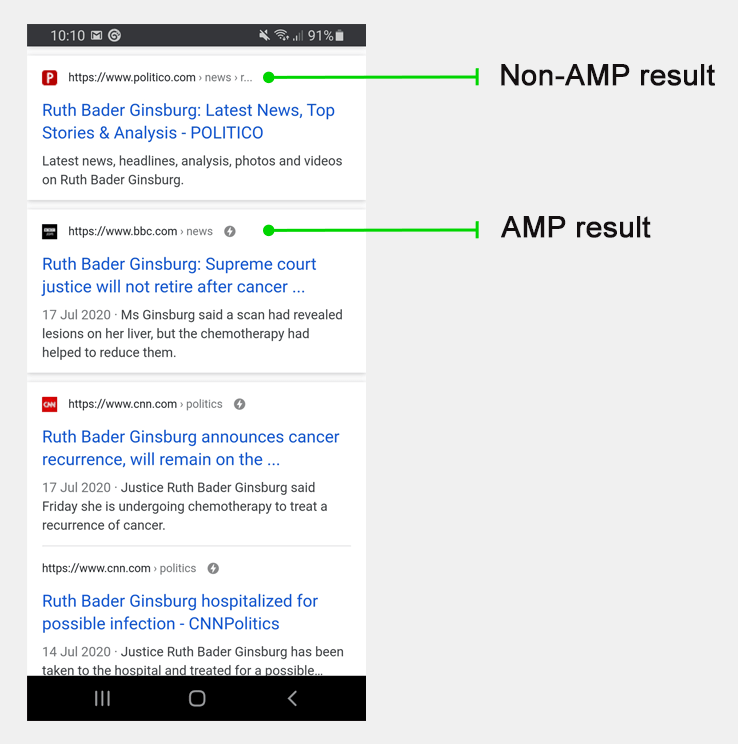
Gli utenti mobili troveranno le pagine AMP con un aspetto speciale nella pagina di ricerca di Google.

Google mostra un sito Web AMP con l'icona di un fulmine sulla ricerca mobile. Aiuta gli utenti a distinguere tra siti basati su AMP e siti non AMP.
Mentre le persone hanno maggiori probabilità di aprire un sito Web con l'icona del fulmine per risparmiare tempo (si carica più velocemente!). Gli esperti SEO hanno affermato che questa tecnica aumenta la percentuale di clic delle pagine.
AMP è importante per la SEO?
Sebbene AMP non sia un fattore di posizionamento nei motori di ricerca, la velocità è un fattore per la ricerca su Google. Tuttavia, AMP offre un'esperienza web veloce e affidabile.
Nel luglio 2018, Google ha elencato la velocità delle pagine come fattore di ranking per le ricerche su dispositivi mobili. Da allora anche i proprietari dei siti hanno iniziato a non vedere l'ora di garantire un'esperienza mobile più veloce.
È importante notare che i dispositivi mobili rappresentano circa la metà del traffico web in tutto il mondo. E il numero sta crescendo molto velocemente.
Nuovi studi hanno previsto che il 55,56% di tutto il traffico web arriva attraverso i telefoni cellulari.
Pertanto, c'è un'alta probabilità che gran parte del traffico per il tuo sito web provenga da dispositivi mobili. Quindi, è altrettanto importante rendere veloce il caricamento del tuo sito sui dispositivi mobili.

AMP funziona in modo dedicato per le pagine mobili e non è correlato direttamente alla versione desktop delle pagine. Poiché Google assegna un ranking più alto alle pagine sviluppate con AMP confrontando le pagine non AMP, nelle pagine dei risultati mobili. Quindi, se vuoi convertire i tuoi utenti mobili mirati in clienti, inizia a praticare questa tecnica sul tuo sito.
Come appare AMP nei risultati di ricerca
Come accennato in precedenza, le pagine AMP vengono visualizzate con un'icona a forma di fulmine e consente ai browser mobili di identificare rapidamente le pagine che si caricano in modo rapido e fluido. Quando qualcuno seleziona una pagina AMP, Ricerca Google recupera la pagina dalla cache AMP di Google, applicando una serie di ottimizzazioni di carico. In modo che quelle pagine possano essere visualizzate all'istante, come il prerendering.
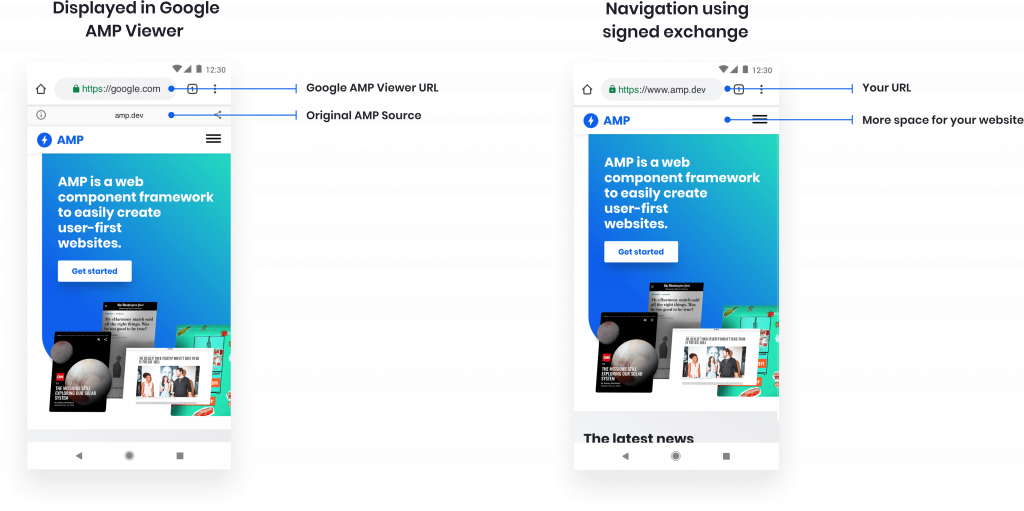
Quando i browser mobili fanno clic su una pagina AMP in Ricerca Google, il contenuto associato può essere visualizzato in due modi:
Visualizzatore AMP di Google: Visualizzatore AMP di Google è un ambiente ibrido in cui è possibile raccogliere dati sull'utente seguendo l'informativa sulla privacy di Google. Dove i tuoi contenuti vengono memorizzati nella cache e serviti per ottimizzare la distribuzione dei contenuti garantendo una migliore esperienza utente. Troverai la fonte dell'editore di contenuti nella parte superiore del Visualizzatore AMP di Google. In modo che tu possa capire facilmente chi l'ha pubblicato. Ma l'URL rimane un dominio Google.
Scambio firmato: consente al browser di trattare una pagina come appartenente al tuo dominio. Qui puoi utilizzare i cookie proprietari per personalizzare i contenuti e misurare le analisi. La tua pagina viene visualizzata con il tuo URL invece dell'URL google.com/amp.

Dei due, la Ricerca Google ha maggiori probabilità di rappresentare i contenuti nel formato di scambio firmato. Ma solo per i browser che lo supportano. Al momento solo lo scambio firmato dal supporto di Chrome.

Elementor AMP è compatibile?

Il generatore di pagine Elementor non è compatibile con AMP, tuttavia funziona perfettamente sul sito Web non AMP. Ma puoi installare un'estensione di terze parti sul tuo sito Elementor per renderlo compatibile con AMP.
Indubbiamente, Elementor diventa uno dei migliori page builder in un breve periodo di tempo. Sostituisce l'editor di base di WordPress con un editor frontend live. Ora puoi creare layout di progettazione complessi senza passare dall'editor alla modalità di anteprima. Ma per renderlo più perfetto è necessario garantire anche altre fattibilità tecnica.
Attualmente, se hai intenzione di creare un nuovo sito Web, devi considerare l'utilizzo di AMP. Queste pagine si caricano molto velocemente e aiutano il tuo sito web a posizionarsi più in alto su Google.
Come ottimizzare le pagine AMP
Le pagine mobili accelerate sono come qualsiasi altra pagina HTML, ma con un insieme limitato di funzionalità tecniche consentite definite e regolate dalle specifiche AMP open source. In questo tipo di struttura, editori e inserzionisti continuano a controllare i propri contenuti, ma le piattaforme possono facilmente memorizzare nella cache o eseguire il mirroring dei contenuti per una velocità di consegna ottimale agli utenti.
Progetto AMP
Google ha introdotto AMP con l'obiettivo di dare priorità alla velocità e alla leggibilità. Nelle pagine AMP le immagini all'interno della pagina verranno caricate solo durante lo scorrimento. Inoltre, queste pagine sono pesantemente memorizzate nella cache per mostrare il contenuto il più rapidamente possibile.
Le pagine AMP sono codificate utilizzando una struttura speciale che rende la struttura originale molto più leggera. Ciò significa che tutti gli elementi non sono consentiti qui, CSS applicato direttamente sull'HTML e JS non è affatto consentito.

Per rendere un sito web compatibile con AMP devi intraprendere alcune azioni richieste-
Garantire la rilevabilità
Includi informazioni sulla pagina AMP nella pagina non AMP e viceversa. Usa questo modulo rel="amphtml" (su AMP) e rel="canonical" (su versioni non AMP) come tag in <head>.
Usa URL AMP SEO-friendly
Esistono diversi modi per definire l'URL AMP. Come-
- Parametro: ?amp
- Sottodominio: amp.domain.tld
- Lingua front-end: dominio/cartella/article.amp.html
- Sottocartella: dominio/cartella/articolo/amp
L'opzione della sottocartella è in genere la più SEO-friendly e flessibile. Sottocartella e Lingua front-end sono le uniche due opzioni consigliate da Google.
Interfaccia utente coerente
Per la restrizione AMP potresti apportare alcune modifiche al design del tuo sito web. Ma mantieni l'interfaccia utente e lo schema di progettazione sostanzialmente simili. Quindi le persone possono mettere in relazione sia le versioni AMP che quelle canoniche della stessa pagina.
Conferma la funzionalità generale
La personalizzazione e gli attributi interattivi della versione canonica dovrebbero funzionare allo stesso modo su AMP. Come menu di navigazione, icone di condivisione dei social media, moduli, login, pubblicità, contenuti correlati, ecc.
Verifica la parità degli elementi SEO
Per mantenere inalterato il tuo posizionamento SEO, controlla il codice di backend come hreflang, H1s, testo dell'immagine alternativo e dati strutturati particolarmente validi. Questi elementi dovrebbero essere gli stessi su entrambe le pagine canoniche e AMP.
Controlla le linee guida del logo AMP
Progetta i loghi seguendo le linee guida AMP, altrimenti verranno visualizzati male o per niente nel carosello delle storie principali.
Non aggiungere URL AMP alla Sitemap XML
Ricorda, solo gli URL canonici appartengono alle Sitemap XML.
Includere il parametro rel="amphtml". Invia il segnale a Google per identificare le pagine AMP.
Dopo aver indicizzato una pagina AMP da parte di Google, questa versione verrà offerta agli utenti.
AMP per Elementor: velocizza il tuo sito web
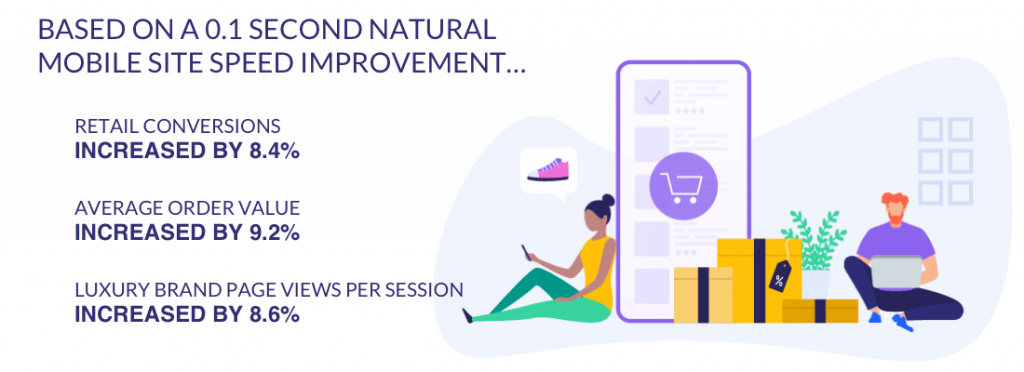
Come sai, il caricamento rapido dei siti Web porta a una migliore esperienza utente e, in definitiva, a maggiori entrate. In effetti, uno studio di Google mostra che all'aumentare del tempo di caricamento della pagina, aumenta anche la frequenza di rimbalzo. Inoltre, Google tiene conto anche della velocità del sito durante l'indicizzazione o il posizionamento di un sito web. Quindi, se il tuo sito è lento, perderai visibilità e traffico.
Elementor ti consente di creare fantastici design in un batter d'occhio. Ma senza il pubblico giusto, i tuoi sforzi non saranno valutati. AMP per Elementor ti consentirà di assicurarti una posizione più alta sulla SERP.
Tuttavia, Google sta spingendo le pagine AMP dando loro una spinta nella ricerca mobile. Quindi, se una parte significativa del tuo traffico proviene da ricerche mobili, allora trarrai sicuramente vantaggio dall'aggiunta del supporto AMP per migliorare e mantenere il tuo SEO.
