Angular vs Vue: un confronto testa a testa
Pubblicato: 2022-07-27I framework sono cresciuti in modo sostanziale nell'ultimo decennio, con alcuni di essi che hanno cambiato le regole del gioco. Una domanda comune che ogni project manager o qualsiasi altro project leader ha prima di avviare il progetto è: "Con quale tecnologia devo occuparmi in seguito?"
In questo articolo, presenteremo un confronto equo di due robusti framework JavaScript, Angular vs Vue, per gli sviluppatori.
Cos'è l'angolare?

Angular è una piattaforma e un'architettura basata su HTML e TypeScript per la creazione di applicazioni a pagina singola. TypeScript è usato per scrivere Angular. Fornisce funzionalità fondamentali e aggiuntive come un insieme di librerie TypeScript che carichi nelle tue app. Inoltre, consente agli utenti di costruire enormi applicazioni facilmente gestibili.
Storia
Angular era conosciuto come AngularJS quando Google lo ha lanciato per la prima volta nel 2010. È iniziato come progetto collaterale per Miko Hevery, uno sviluppatore senior di Google. L'obiettivo iniziale del progetto era quello di facilitare lo sviluppo di applicazioni web implementando alcune piccole modifiche.
È stato introdotto come progetto open source, come altri progetti di Google. Nel tempo, gli sforzi di molti sviluppatori che hanno utilizzato questo nuovo framework hanno continuato a renderlo migliore e più utile per vari progetti web.
Questa coorte di sviluppatori alla fine ha creato Angular 2.0, che ha molte nuove funzionalità ed elementi oltre ai vantaggi esistenti di AngularJS. Questa nuova versione di Angular è stata creata da zero per eliminare molte limitazioni e difetti del vecchio AngularJS.
Applicazioni Web popolari realizzate con Angular
Non appena Angular è stato introdotto, molte aziende hanno iniziato a usarlo per le loro applicazioni.
Grazie al suo sviluppo di app end-to-end più rapido e al supporto per applicazioni più grandi e più piccole, le seguenti aziende lo utilizzano da molto tempo:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- Banca tedesca
- WikiWand
- UpWork
- Il guardiano
- Meteo.com
- Microsoft Office
- Miscelatore
- Jet Blue
Cos'è Vue?

I framework Web possono essere back-end o front-end. Vue è un framework JavaScript che fornisce potenti strumenti web per la costruzione di moderni progetti web frontend. È anche riconosciuto come un framework JavaScript dinamico e progressivo in quanto abilita l'interfaccia utente progressiva consentendo la modifica del codice dell'applicazione senza influire su alcuna funzionalità essenziale. La notevole flessibilità di Vue consente di aggiungere moduli personalizzati e componenti visivi all'applicazione web.
Storia
Vue è stato creato da Evan You dopo aver lavorato con Google su molti progetti basati su AngularJS. "Ho capito, e se potessi semplicemente prendere il pezzo di Angular che amavo e creare qualcosa di veramente leggero", ha poi raccontato il suo processo di pensiero.
Vue è stato rilasciato nel febbraio dell'anno successivo, dopo il commit del codice sorgente iniziale del progetto nel luglio 2013.
Applicazioni Web popolari realizzate con Vue
Come ha detto Even You, Vue è costruito con l'idea di estrarre le migliori funzionalità di Angular rendendolo leggero. Molte aziende hanno mostrato interesse per questa idea e hanno iniziato a utilizzare Vue per creare le proprie applicazioni.
- Teleo
- Phone Harbor: gestore di numeri di telefono virtuale
- Gitlab
- Laravel Scintilla
- Habitica
- Giocatore di foglie
- Carattere fantastico
- Grammaticamente
- Behance
- Adobe
Caratteristiche principali di Angular
Angular offre alcune caratteristiche accattivanti che sono molto preziose per far funzionare un'applicazione aziendale. Alcune delle caratteristiche principali di Angular sono descritte di seguito.
- Architettura MVC: MVC è l'acronimo di Model-View-Controller. Il Modello è responsabile dei dati dell'applicazione, mentre la Vista è responsabile della visualizzazione dei dati. D'altra parte, il controller funge da collegamento tra il display e i livelli del modello. L'architettura MVC generalmente ti consente di dividere la tua app in sezioni e creare codice per connetterle.
- Efficiente associazione dei dati a due vie: Angular sfrutta l'associazione a due vie, che semplifica notevolmente la manutenzione dei dati tra i livelli. Consente il trasferimento di dati bidirezionale tra diversi componenti. Garantirà inoltre che i livelli logici e i componenti di visualizzazione siano costantemente sincronizzati senza alcuno sforzo aggiuntivo. Angular ti aiuta a realizzarlo utilizzando la direttiva ngModel.
- Less Code Framework: rispetto ad altre tecnologie front-end, Angular è davvero un framework a basso codice. Gli utenti non devono scrivere altro codice per connettere i livelli MVC. Inoltre non richiede alcun codice univoco da esaminare manualmente. Le direttive sono anche separate dal codice dell'applicazione. La combinazione di tutte queste caratteristiche riduce automaticamente i tempi di sviluppo.
- Angular CLI (Command Line Interface): Angular CLI riflette le migliori pratiche del settore per la creazione di siti Web con funzionalità integrate uniche come il supporto SCSS e il routing. Inoltre, la CLI angolare standard, come
ng-newong-add, rende semplice per i programmatori trovare funzionalità completamente preparate.

- Materiale CDK e Angular: come linguaggio frontend leader, Angular ha migliorato il suo Component Development Kit (CDK) con aggiornamenti di versione. La versione corrente di Angular CDK include funzionalità come l'aggiornamento e lo scorrimento virtuale. Aiuta nel caricamento e scaricamento continui del DOM, che aiuta a creare un enorme elenco di informazioni ad alte prestazioni. Sia lo ScrollingModule che il DragDropModule possono essere importati nell'applicazione.
- Scorrimento virtuale: lo scorrimento virtuale angolare semplifica la risposta del codice a diversi eventi di scorrimento. Lo scorrimento virtuale consente un'eccellente simulazione degli elementi oltre al caricamento e allo scaricamento di elementi DOM esposti.
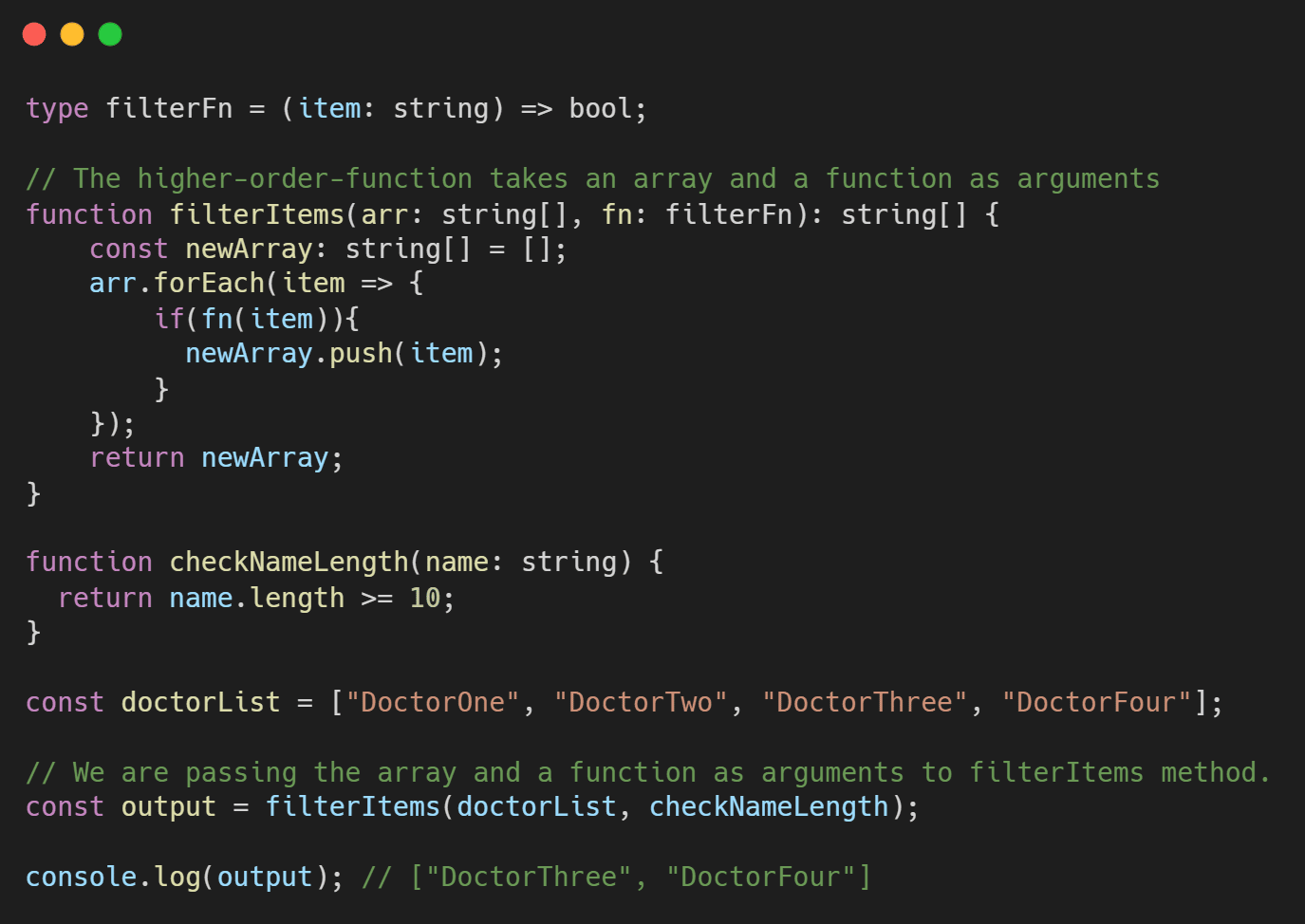
- TypeScript: TypeScript era un linguaggio di programmazione frontend molto popolare nel 2019. Rileva efficacemente i problemi, riducendo i tempi di sviluppo. Inoltre, TypeScript riempie automaticamente la configurazione del file radice per una rapida compilazione. Ha più generici, enumerazioni, interfacce, tipi ibridi, modificatori di accesso, tipi di unione/intersezione e altre funzionalità rispetto a JavaScript.

Esempio di dattiloscritto funzionale. - Iniezione delle dipendenze: l'iniezione delle dipendenze integrata di Angular semplifica la creazione di applicazioni per gli sviluppatori. Si limita a interrogare le tue dipendenze. Dì semplicemente "ho bisogno di y", quindi crea la stessa cosa e te la dà.
- Direttive: Angular è stato il primo a offrire direttive e la sua accessibilità è migliorata ad ogni iterazione. Consente inoltre agli sviluppatori di estendere la funzionalità dei componenti HTML. Queste direttive sono le più efficaci nella manipolazione delle funzionalità e dei dati degli alberi DOM (Document Object Model).
Caratteristiche principali di Vue
Vue è un framework JavaScript progressivo. Vue ha molte funzionalità e ci sono molte cose importanti da sapere su Vue.js.
- DOM virtuale: Vue utilizza un DOM virtuale. Il componente DOM virtuale è fondamentalmente una replica dell'elemento DOM principale disponibile sotto forma di strutture dati Js e assorbe tutte le modifiche DOM. Quindi la struttura dati iniziale viene confrontata con le modifiche introdotte alle strutture dati Js. Solo le modifiche finali che saranno visibili agli spettatori appariranno nel vero DOM. È una soluzione unica che può essere implementata rapidamente ed economicamente vantaggiosa.
- Data Binding: questa funzionalità utilizza una direttiva di binding in Vue chiamata v-bind. Consente agli utenti di modificare o assegnare valori alle proprietà HTML, modificare il formato e assegnare classi.
- Transizioni e animazioni CSS: questa funzionalità fornisce numerosi metodi per eseguire una transizione quando gli elementi HTML vengono introdotti, modificati o eliminati dal DOM. Viene fornito con un componente di transizione integrato che circonda l'elemento responsabile del ritorno dell'effetto di transizione. Gli sviluppatori possono anche utilizzare facilmente librerie di animazioni di terze parti per migliorare l'esperienza dell'utente.
- Modello: come discusso in precedenza, questa funzione fornisce modelli basati su HTML che collegano il DOM ai dati dell'istanza Vue. Converte i modelli in funzioni di Virtual DOM Render. Gli sviluppatori possono utilizzare il modello di una funzione di rendering, mentre la funzione di rendering può essere utilizzata al posto del modello.
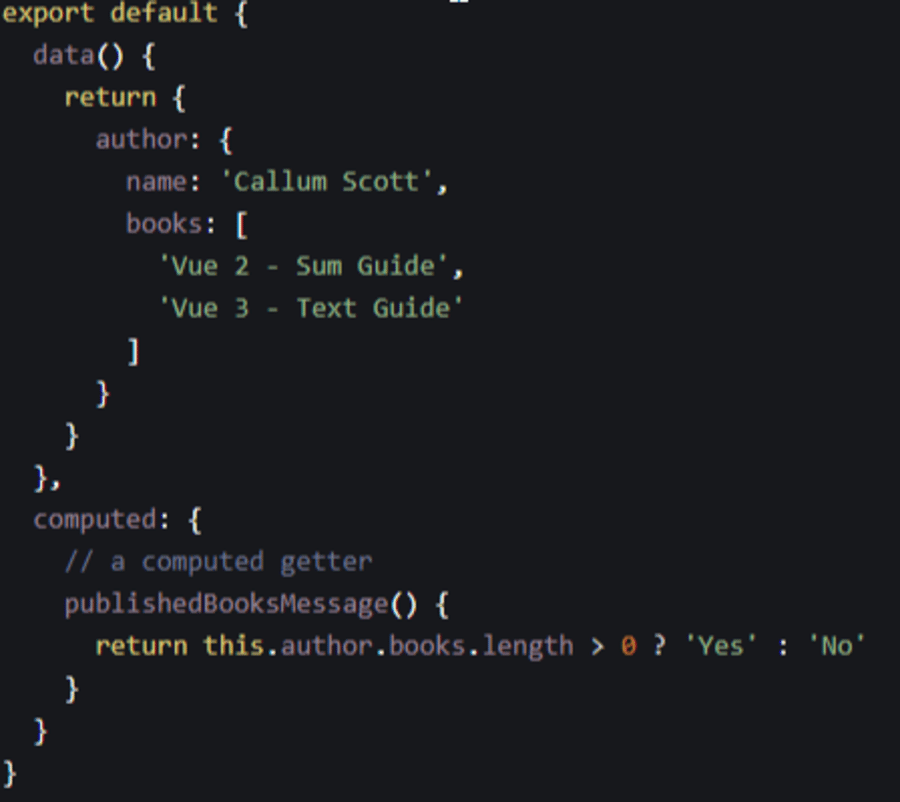
- Proprietà calcolate: le proprietà calcolate aiutano nell'ascolto delle modifiche apportate agli elementi dell'interfaccia utente e nell'esecuzione della logica pertinente, eliminando la necessità di ulteriore codifica. Dovremmo usare una proprietà calcolata se vogliamo mutare un parametro che dipende dall'alterazione di un'altra variabile. Ulteriori proprietà dei dati influenzano pesantemente le proprietà calcolate. Ogni modifica alle proprietà dipendenti provocherà anche l'attivazione della logica della proprietà calcolata. Poiché le proprietà calcolate vengono memorizzate nella cache in base alle loro dipendenze, verrà eseguito solo se una di queste dipendenze cambia.

Esempio di proprietà calcolate. 
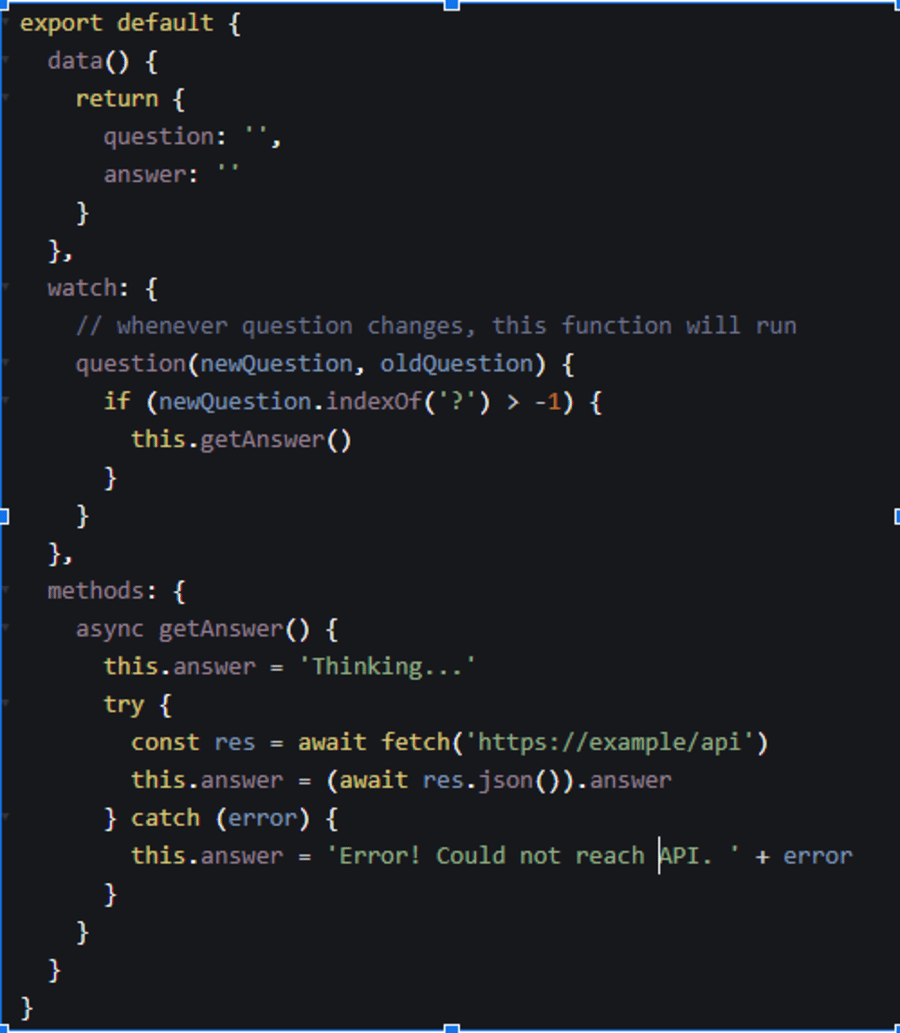
- Osservatori: gli osservatori vengono utilizzati su dati che potrebbero cambiare frequentemente. Un programmatore non ha bisogno di eseguire azioni aggiuntive in questo caso. Watcher gestisce tutti gli aggiornamenti dei dati mantenendo il codice semplice e veloce. Esistono tre approcci di base per sfruttare la natura reattiva dei componenti Vue. Questi tre tipi sono proprietà calcolate, metodi e osservatori. Utilizziamo osservatori ogni volta che desideriamo eseguire calcoli a causa di modifiche a uno specifico attributo di dati. Questa è l'opzione migliore se è necessario eseguire un'operazione asincrona o costosa in base alla modifica dei dati.

Esempio di osservatori. - Metodi: utilizziamo i metodi quando cerchiamo di modificare lo stato di un componente o se si verifica un evento che non è necessariamente connesso ai dati dell'istanza modificati. Sebbene i metodi accettino argomenti, non tengono traccia di alcuna dipendenza. Provoca una distinzione all'interno del componente. I metodi verranno eseguiti ogni volta che il componente viene ricaricato.
- Complessità: Vue è più facile da usare per quanto riguarda sia l'API che il design. Consente a uno sviluppatore web di sviluppare semplici applicazioni in un solo giorno.
- Flessibilità e modularità: è un sostituto modulare e versatile per esso. Puoi utilizzare il modello del pacchetto web Vue se non desideri codificare ogni singolo componente dell'interfaccia utente dell'app. Ti consente di connetterti a potenti funzionalità come ricaricare i moduli a caldo, estrazione CSS, linting, ecc. Qualsiasi pacchetto di terze parti può essere aggiunto facilmente a vue.js.
- Direttive vs. Componenti: i ruoli di direttive e componenti si distinguono in Vue da una distinzione riflessiva. I componenti sono entità autonome con la propria visualizzazione e logica dei dati, mentre le Direttive incapsulano le modifiche DOM.
- Ottimizzazione: Vue tiene traccia delle dipendenze dei componenti durante il rendering. Di conseguenza, il sistema riconosce quali componenti devono essere renderizzati nuovamente ogni volta che il modulo cambia. Ciascun componente potrà utilizzare shouldComponentUpdate per eliminare gli errori dei componenti nidificati.
Angular vs Vue: somiglianze e caratteristiche comuni
Vue è un framework JavaScript figlio dei framework Angular. Pertanto, non sorprende che questi framework abbiano molto in comune.
Ecco alcune somiglianze che si possono trovare tra questi due framework:
- Modellazione
- Model Binding: qui la sintassi è simile, mentre solo gli attributi sono diversi.
- Cicli
- Condizionali: il codice è simile ad eccezione dei prefissi
ng-ev-. - Legatura uniforme: nomi di eventi diversi in Angular includono
ng-click,ng-mouseover,ng-mousedown, ecc. C'è solo una proprietà di associazione di eventi in Vue chiamatav-on. Il nome dell'evento viene visualizzato all'interno della stringa che definisce l'associazione.
Angular vs Vue: qual è il migliore?
Angular e Vue vanno di pari passo quando si tratta di attributi e caratteristiche diversi. In questa sezione, faremo un confronto completo di alcune delle caratteristiche comuni.
Popolarità e mercato del lavoro
Angular ha una comunità significativa che si è espansa costantemente sin dal suo rilascio iniziale. Riceve circa 500.000 download ogni settimana e ha oltre 70.000 stelle su GitHub. In termini di opportunità di lavoro, Angular ha un mercato più ampio. È molto più facile diventare uno sviluppatore web con Angular. La sua semplicità ti consente di progettare e gestire app Web enormi e complicate, ecco perché la maggior parte delle grandi aziende sceglie Angular.
In realtà, sfruttiamo il framework Angular per la produzione di soluzioni a livello aziendale come attività di sviluppo web Angular. Riceverai una varietà di soluzioni da persone diverse grazie all'enorme popolarità di Angular. Puoi anche ricevere aiuto da sviluppatori esperti senza lunghi processi di supporto tecnico.
Vue è una comunità in rapida espansione. Anche se è diventato rapidamente un framework ampiamente utilizzato, Vue ha ancora un piccolo mercato. Quindi ci vorranno alcuni anni prima che Vue fornisca sufficienti possibilità di lavoro.
Vue si concentra principalmente sulla comunità open source. Tuttavia, la condivisione delle informazioni è attualmente limitata in Angular.
Curva di apprendimento
Avrai bisogno di imparare HTML, MVC e Typescript per utilizzare il framework di sviluppo frontend Angular per creare un'applicazione. Tuttavia, questo non è il caso di Vue.
Vue è più semplice da usare di Angular poiché ha modelli di app integrati e consente una maggiore flessibilità. Inoltre, è facile integrare soluzioni di mobilità basate su Angular o React nella piattaforma Vue poiché Vue.js è stato creato combinando Angular e React.
Prestazioni (Velocità)
Il livello di performance nello sviluppo di applicazioni online e mobile è direttamente correlato al DOM (Document Object Model). Angular utilizza il vero DOM, che esegue il rendering dell'intera pagina Web/app anche quando viene modificato un singolo componente.
D'altra parte, Vue.js utilizza Virtual DOM, che rende il vero DOM solo sui componenti che sono stati modificati. Questo approccio migliora le prestazioni dell'applicazione, rendendo Vue il framework JavaScript preferito rispetto ad Angular.
Componenti ed estensibilità
Angular offre un'architettura dell'app molto più chiaramente definita. È molto utile quando si lavora su applicazioni di grandi dimensioni. Molte aziende su larga scala utilizzano angular rispetto ad altri framework in quanto fornisce un'architettura comune a tutti gli sviluppatori.
Vue non è eccessivamente strutturato, il che offre agli sviluppatori molta flessibilità. Offre supporto ufficiale per un ampio numero di metodi di compilazione, consentendoti di personalizzare la tua applicazione come desideri. Non esiste un approccio valido per tutti alla progettazione delle app. Puoi utilizzare un file HTML o JavaScript per creare i tuoi modelli.
Gestione dello Stato
Angular gestisce tutto da solo e ha la maggior parte delle funzionalità integrate senza la necessità di risorse esterne. Eppure niente batte il negozio NgRx quando si tratta di semplificare la procedura in un progetto su larga scala con una mappa precisa. La gestione dello stato reattivo per i programmi Angular è fornita da NgRx, una raccolta di librerie Angular.
Vuex, una libreria di gestione dello stato di Vue, aiuta a sviluppare e gestire app complicate, a differenza di altri framework. Questa libreria consente di archiviare e condividere dati reattivi in tutta l'applicazione senza degrado delle prestazioni. È il fattore più importante da considerare quando si sceglie un framework JavaScript.
Ecosistema
La struttura interna del framework e la sua community aiutano gli sviluppatori a comprendere il suo ambiente e a utilizzarlo al meglio. La comprensione del framework specifico e la capacità di utilizzarlo in modo fluido e professionale influenzano la velocità di sviluppo.
Angular è gestito da un team aziendale di specialisti, mentre Vue ha un team impegnato e una comunità open source. Angular fornisce soluzioni integrate e una documentazione più completa. Inoltre, questo quadro è più vecchio, con una vasta comunità professionale.
I vantaggi di Vue includono un gran numero di componenti aggiuntivi e plug-in di terze parti, un'architettura leggera e scalabilità con varie tecnologie.
Sicurezza
Vue e Angular hanno entrambi funzionalità di difesa integrate contro vulnerabilità specifiche e attacchi dannosi. Queste funzionalità includono il filtraggio del contenuto HTML e le associazioni di attributi per Vue. Angular svolge una funzione simile a quella di sanificazione. Impedisce inoltre la falsificazione delle richieste tra siti (XSRF), lo scripting tra siti e l'inclusione di script tra siti (XSSI).
Tuttavia, è fondamentale notare che la sicurezza del codice è molto spesso critica all'interno del controllo del programmatore. Il metodo migliore per salvaguardare il tuo prodotto e i suoi consumatori è seguire le migliori pratiche come aggiornamenti tempestivi del framework; utilizzando solo modelli, API e plug-in affidabili; e sanificazione e adesione alla documentazione di sicurezza.
Test e debug
Angular è un'opzione migliore di Vue quando si tratta di test. Ha un'eccellente metodologia di test e fornisce molti strumenti, come Jasmine e Karma, che testano l'intero codice di sviluppo individualmente.
D'altra parte, Vue non dispone di regole di test adeguate, rendendo difficile per gli sviluppatori fornire un'applicazione priva di bug. Quando si tratta di test delle prestazioni, puoi trovare molti strumenti di test delle prestazioni per le applicazioni create con uno di questi framework.
Supporto e Comunità
A differenza di Angular, che è supportato da Google, Vue è interamente guidato da una comunità open source. Di conseguenza, segue Angular e molti altri framework per quanto riguarda commit e collaboratori nonostante abbia un numero maggiore di stelle, osservatori e fork su GitHub.
Inoltre, lo strumento di aiuto alla migrazione Vue è inefficace per le applicazioni su larga scala a causa della mancanza di un piano che si concentri sull'aggiornamento costante dei loro piani. Tutti questi indicatori mostrano che Angular supera Vue in termini di supporto della comunità.
Svantaggi di Angular vs Vue
Come dice il famoso proverbio, ogni cosa buona ha i suoi svantaggi. Entrambi questi framework hanno anche i loro svantaggi. Sulla base di questi, l'utente può decidere se è il framework più appropriato da utilizzare.
I maggiori svantaggi di Angular includono:
- Opzioni limitate per i crawler dei motori di ricerca
- Ripida curva di apprendimento
- Troppe versioni disponibili, complicando la migrazione
- Troppo sofisticato e prolisso per piccole applicazioni
- Strettamente accoppiato con JavaScript o TypeScript
- Collegamento a due vie che può causare compromessi in termini di prestazioni, specialmente nei vecchi dispositivi
- Architettura basata su componenti impegnativa per l'apprendimento
- Diminuzione della popolarità a causa dell'emergere di nuovi framework
Come puoi vedere dall'elenco sopra, Angular ha una curva di apprendimento ripida. Ancora più importante, Angular non è l'ideale per piccole applicazioni, soprattutto con l'arrivo di nuovi framework. Inoltre, Angular sta affrontando una diminuzione della popolarità a causa dei nuovi framework come Vue.
I maggiori svantaggi di Vue includono:
- Limitazioni all'utilità della comunità
- Mancanza di scalabilità
- I plugin sono scarsi
- Deficit di professionisti altamente qualificati
- Problemi con il supporto mobile
- Difficile rilegatura a due vie
- Eccessiva flessibilità nel codice
Lo svantaggio principale di Vue è che non ha molte risorse da cui imparare poiché sta ancora emergendo. Tuttavia, possiamo anche prevedere che questi inconvenienti verranno risolti nel tempo poiché Vue è ancora un framework emergente e ci sono molte possibilità di miglioramento.
Riepilogo
Entrambi i framework hanno i loro vantaggi. Angular è robusto e collaudato, mentre Vue è semplice e veloce. Tuttavia, il framework o la libreria di cui la tua azienda ha bisogno dipende interamente dai tuoi requisiti e dall'obiettivo della tua applicazione.
Quale framework, Angular vs Vue, hai intenzione di utilizzare per il tuo prossimo progetto e perché? Condividi i tuoi pensieri nei commenti qui sotto.
