Come creare contatori di numeri animati in WordPress (2 metodi)
Pubblicato: 2022-11-03Vuoi aggiungere contatori numerici animati al tuo sito Web WordPress?
I contatori animati sono un ottimo modo per aggiungere interesse e direzione al tuo sito. Possono illustrare statistiche importanti, evidenziare risultati e rendere la tua pagina web più coinvolgente.
In questo articolo, mostreremo i modi migliori per creare facilmente contatori numerici animati in WordPress.
Che cos'è un contatore di numeri animato?
Un contatore di numeri animato è un widget che conta avanti o indietro fino a un numero specifico.
Sono simili ai timer per il conto alla rovescia perché possono contare alla rovescia in incrementi fino alla fine di una vendita o di una promozione. Ma puoi anche incorporare widget contatore che contano fino a evidenziare statistiche specifiche.
È possibile utilizzare i contatori numerici animati in diversi modi:
- Mostra quanti clienti hai
- Visualizza il numero di progetti che hai completato
- Mostra il totale degli abbonati e-mail
- Festeggia il tuo numero di anni di attività
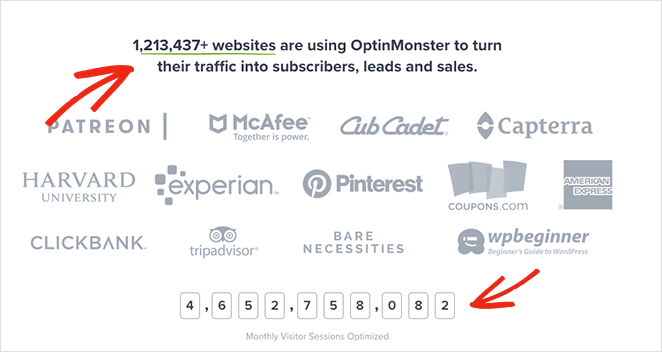
Statistiche quantificabili come questa sono un tipo efficace di prova sociale. I consumatori generalmente trovano statistiche e cifre affidabili, il che può aiutarli a convertire più velocemente del solito.
Di quale ti fideresti di più: un marchio con 22 clienti o uno con una base clienti di oltre 1.213.437?

Detto questo, ecco 2 semplici modi per aggiungere contatori numerici animati al tuo sito Web WordPress.
- 1. Come creare contatori numerici animati personalizzati con SeedProd
- 2. Utilizzo del plug-in WordPress Counter Number
1. Come creare contatori numerici animati personalizzati con SeedProd
Per il primo metodo, ti mostreremo come aggiungere contatori numerici animati al tuo sito WordPress usando SeedProd.

SeedProd è il miglior costruttore di siti Web drag-and-drop e landing page per WordPress. Il suo editor visivo live ti consente di creare facilmente qualsiasi tipo di layout WordPress senza codice.
Puoi usare SeedProd per fare quanto segue:
- Temi WordPress personalizzati
- Pagine di destinazione ad alta conversione
- Prossimamente pagine
- Schermate della modalità di manutenzione
- Pagine di accesso di WordPress
- Disegni personalizzati di 404 pagine
- Pagine di contenuti come informazioni, servizi e contatti
- E altro ancora.
Iniziare è facile e veloce con i kit completi di siti Web e i modelli di pagine di destinazione. Inoltre, puoi personalizzare visivamente qualsiasi progetto con blocchi di WordPress come contatori di numeri animati, animazioni di testo, pulsanti di invito all'azione, gallerie reattive e personalizzazioni con 1 clic.
Con il supporto completo di WooCommerce, integrazioni di email marketing e compatibilità con i più diffusi plugin e temi WordPress, SeedProd è il modo più rapido e semplice per creare progetti WordPress personalizzati senza assumere uno sviluppatore.
Quindi entriamo in questo tutorial e impariamo come creare contatori numerici animati con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Per prima cosa, vai alla pagina dei prezzi di SeedProd e scegli il tuo piano. Per questa guida, useremo SeedProd pro per il suo generatore di temi WordPress drag-and-drop.
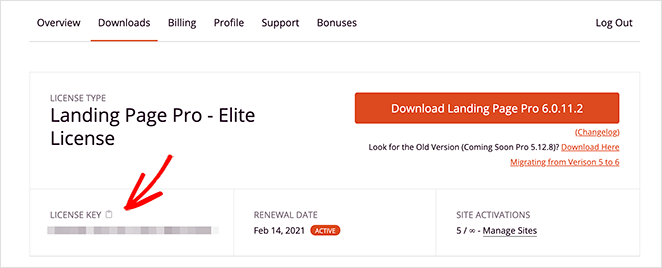
Quindi, accedi alla dashboard del tuo account e fai clic sulla scheda Download . In questa schermata, fai clic sul pulsante Scarica plug-in SeedProd e copia la chiave di licenza.

Ora vai al tuo sito Web WordPress e carica il file .zip del plug-in. Se hai bisogno di aiuto con questo passaggio, segui queste istruzioni sull'installazione e l'attivazione di un plugin per WordPress.
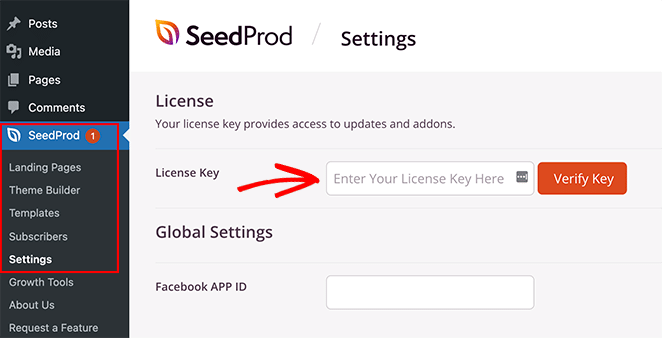
Dopo aver installato e attivato il plug-in, vai su SeedProd »Impostazioni e inserisci la chiave di licenza che hai copiato in precedenza.

Ora fai clic sul pulsante Verifica chiave per salvare i dettagli della tua licenza.
Passaggio 2. Crea un layout WordPress
Il passaggio successivo prevede la creazione di un nuovo layout in WordPress. Puoi farlo con SeedProd creando un nuovo tema WordPress da zero o creando una pagina di destinazione autonoma.
Entrambi i metodi utilizzano il potente generatore di pagine drag-and-drop per personalizzare il tuo design. E puoi utilizzare il blocco Counter di SeedProd su temi e pagine di destinazione.
Per aiutarti a decidere, pensa a quali funzionalità vuoi che il tuo sito web abbia.
The Theme Builder è una scelta eccellente per creare un sito Web personalizzato completo da zero senza codice.

Tuttavia, se desideri mantenere il tuo attuale tema WordPress e utilizzare SeedProd per creare singole pagine, Landing Page Builder è la soluzione migliore.

Puoi seguire questi tutorial passo dopo passo per ciascuna opzione:
- Come creare un tema WordPress personalizzato
- Come creare una pagina di destinazione di WordPress
Entrambe le guide ti guideranno nella scelta di un modello e nella comprensione dell'editor visivo. Una volta che avrai acquisito familiarità con il suo funzionamento, torna al passaggio 3 per istruzioni sull'aggiunta del blocco contatore al tuo progetto.
Nota: per questo tutorial utilizzeremo il Theme Builder con il kit del sito Web di Headphone Shop.
Passaggio 3. Aggiungi il blocco contatore SeedProd
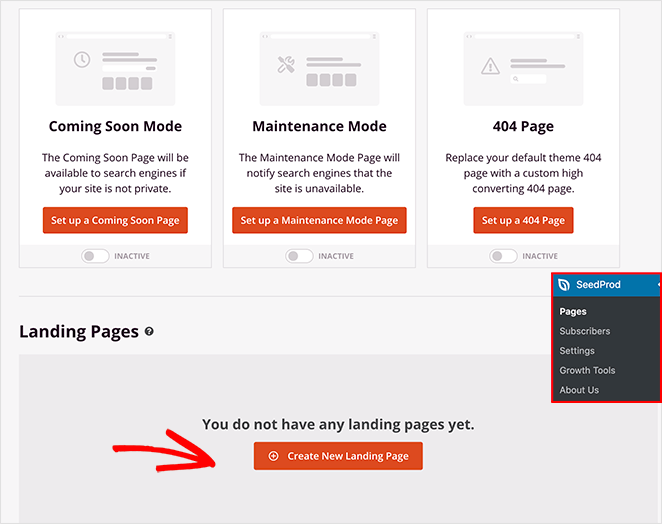
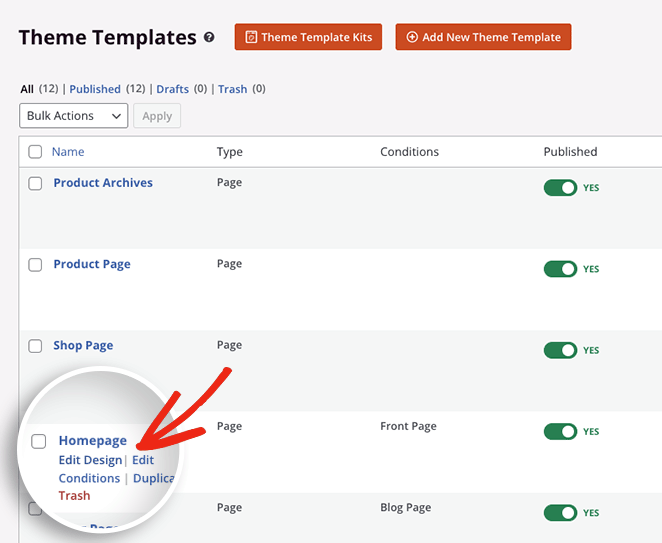
Il passaggio successivo prevede l'aggiunta del blocco Counter alla tua pagina di destinazione o al design del tema WordPress. Quindi fai clic su Modifica design sulla pagina che desideri personalizzare per aprirla nell'editor visivo.
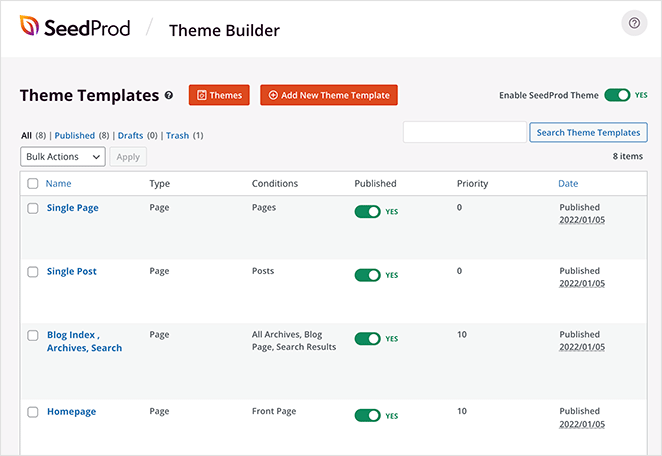
Poiché stiamo personalizzando un tema WordPress, inizieremo modificando il modello della home page:

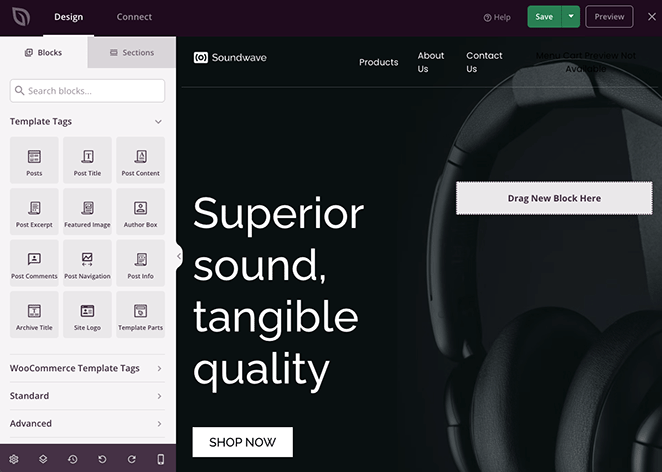
Quando apri il tuo progetto, vedrai un layout simile al seguente screenshot:

Avrà blocchi e sezioni a sinistra e un'anteprima dal vivo della tua pagina sul lato destro.
Puoi fare clic in un punto qualsiasi dell'anteprima per modificare il contenuto e personalizzare qualsiasi elemento del modello.

È anche semplicissimo aggiungere nuovi elementi alla tua pagina con il trascinamento della selezione. Ti mostreremo come farlo con il blocco Counter.

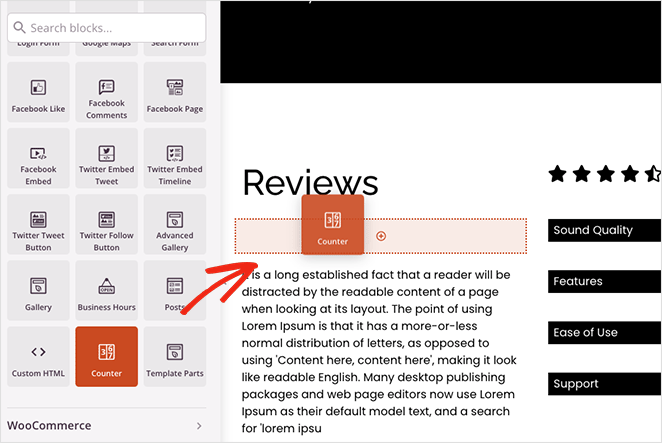
Dal pannello di sinistra, cerca il blocco Counter e trascinalo sul tuo design WordPress.

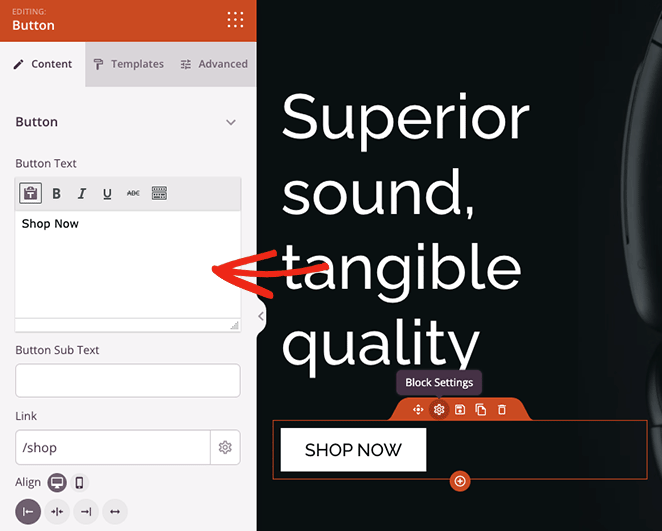
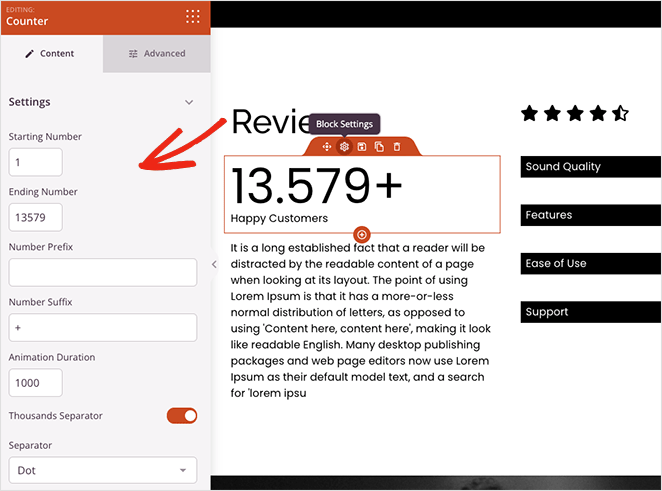
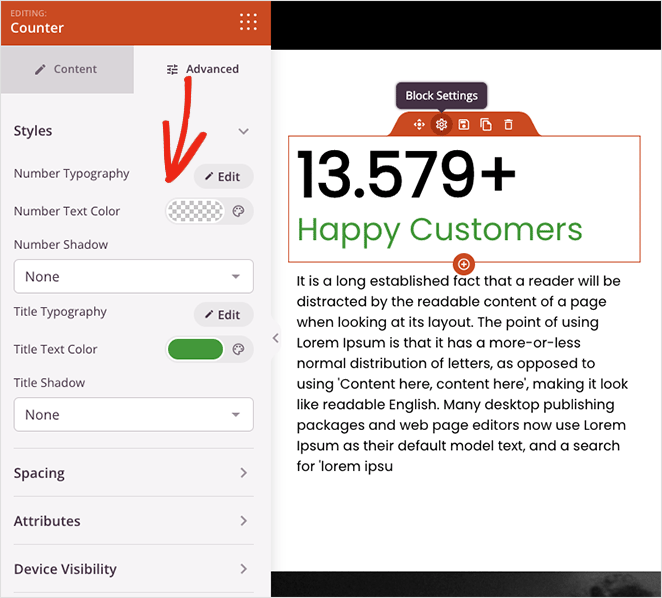
Una volta posizionato il blocco, puoi fare clic su di esso per visualizzare le diverse opzioni di personalizzazione.

Con il blocco Counter puoi:
- Aggiungi un valore di conteggio iniziale e finale
- Immettere un prefisso e un suffisso numerico
- Imposta la durata dell'animazione
- Scegli un separatore decimale o di spazio
- Aggiungi un controtitolo
- Modifica l'allineamento su dispositivi mobili e desktop
Inoltre, fare clic sulla scheda Avanzate offre ancora più impostazioni per lo stile del tuo contatore. Ad esempio, puoi modificare i caratteri e i colori del contatore e del titolo, aggiungere effetti di ombra, regolare la spaziatura e selezionare le opzioni di visibilità per dispositivi mobili e desktop.

La cosa migliore è che non richiede CSS, HTML, Jquery o Javascript personalizzati per far apparire il tuo contatore esattamente come desideri. Basta puntare e fare clic per dare uno stile al contatore dei numeri e il foglio di stile si aggiorna automaticamente.
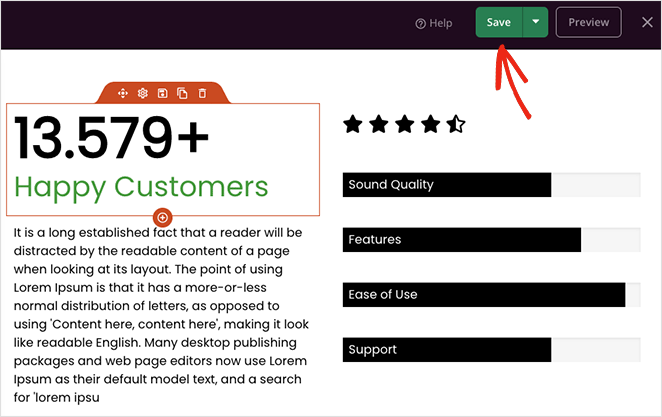
Continua a personalizzare la tua pagina finché non sei soddisfatto di come appare tutto. Quindi fai clic sul pulsante Salva nell'angolo in alto a destra per salvare le tue personalizzazioni.

Passaggio 4. Pubblica le modifiche
Dopo aver aggiunto il tuo contatore di numeri animato alla tua pagina personalizzata e aver salvato le modifiche, sei pronto per renderlo attivo per i visitatori del tuo sito web.
Se stai creando una pagina di destinazione autonoma, fai semplicemente clic sulla freccia giù sul pulsante Salva e seleziona Pubblica . Ma se stai usando Theme Builder, c'è ancora un passaggio.
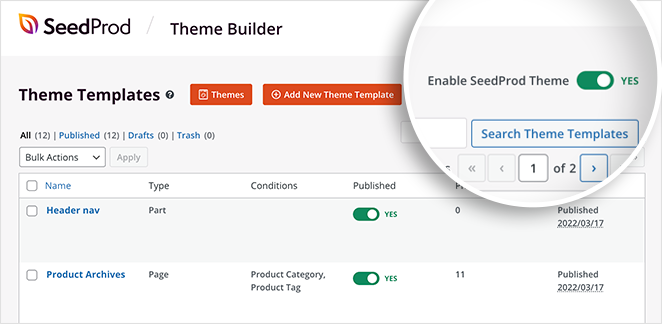
Esci dal generatore di pagine facendo clic sull'icona X, quindi dalla dashboard del generatore di temi, ruota l' interruttore Abilita tema SeedProd sulla posizione "Sì".

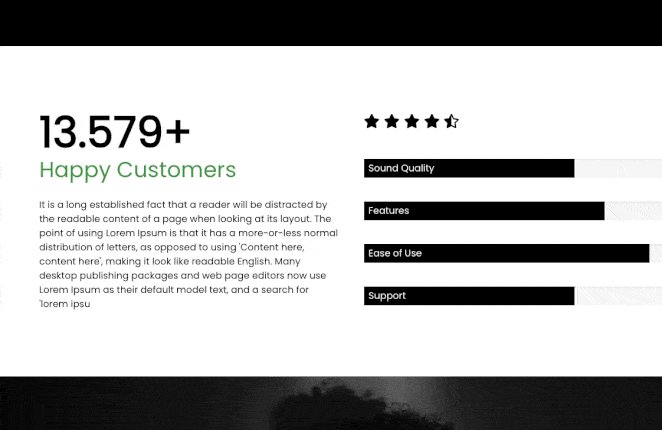
Questo è tutto! Ora puoi visualizzare in anteprima il tuo design per vedere l'animazione del contatore dei numeri in azione:

2. Utilizzo del plug-in WordPress Counter Number
Se non sei interessato a utilizzare un generatore di pagine drag-and-drop per personalizzare il tuo sito WordPress, c'è un altro modo per aggiungere contatori numerici animati al tuo sito senza scrivere codice.
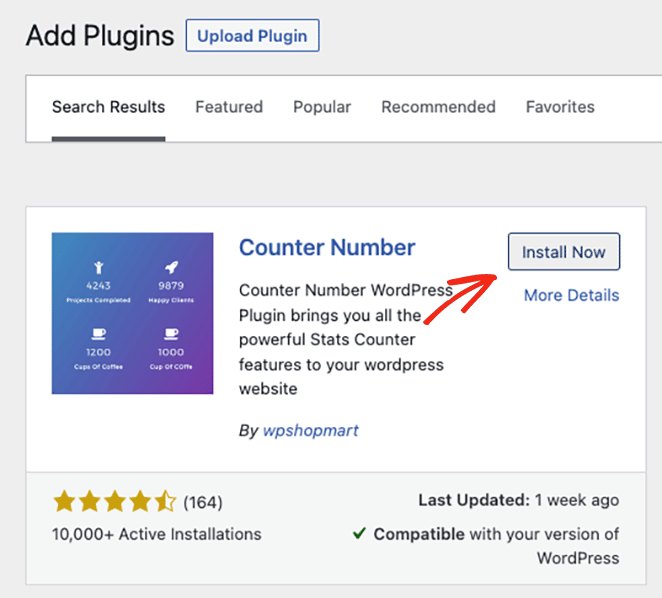
In tal caso, puoi utilizzare un plug-in contatore di numeri WordPress gratuito come il plug-in Counter Number di WPShopMart. Ti consente di aggiungere contatori completamente reattivi al tuo sito Web per visualizzare statistiche sul numero di post, pagine e aree della barra laterale.
Questo metodo non include tutte le opzioni di personalizzazione del precedente, ma è un modo semplice per aggiungere un semplice contatore di numeri animato al tuo sito Web con uno shortcode.
Per iniziare, scarica, installa e attiva il plug-in Counter Number sul tuo sito WordPress.

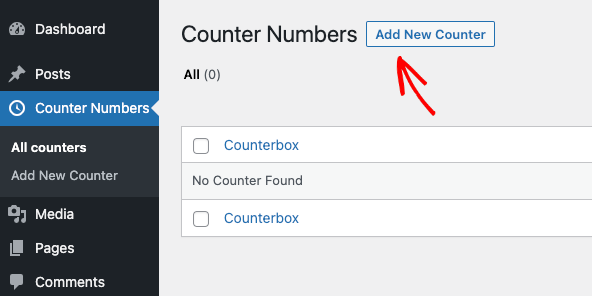
Quindi vai su Numeri contatore »Tutti i contatori dall'area di amministrazione di WordPress e fai clic sul pulsante Aggiungi nuovo contatore .

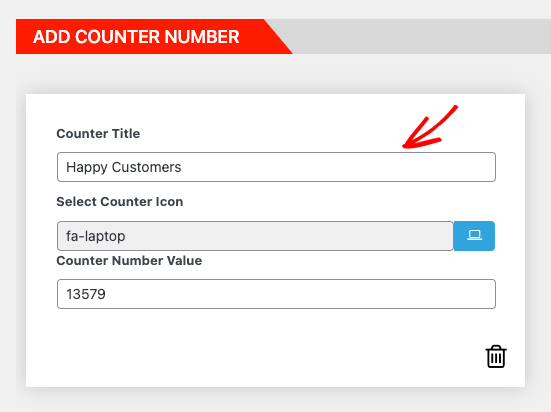
Nella schermata successiva, vedrai un semplice generatore di contatori drag-and-drop. Quindi inserisci un titolo per il tuo contatore, quindi scorri verso il basso fino alla sezione Aggiungi numero contatore .
Per impostazione predefinita, ci sono già 3 contatori impostati. Ne elimineremo 2 facendo clic sull'icona del cestino, quindi modificheremo il contatore rimanente.
Nelle impostazioni del contatore, puoi aggiungere un titolo, selezionare un'icona del contatore e inserire un valore numerico.

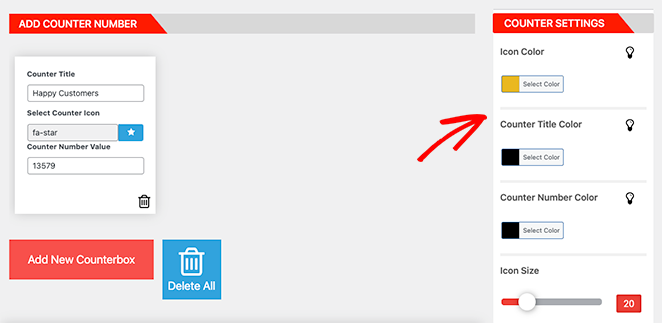
Quindi, sul lato destro, puoi modificare quanto segue:
- Colore e dimensione dell'icona
- Colore e dimensione del titolo del contatore
- Colore e dimensione del numero del contatore
- Pesi dei caratteri
- Famiglia di font

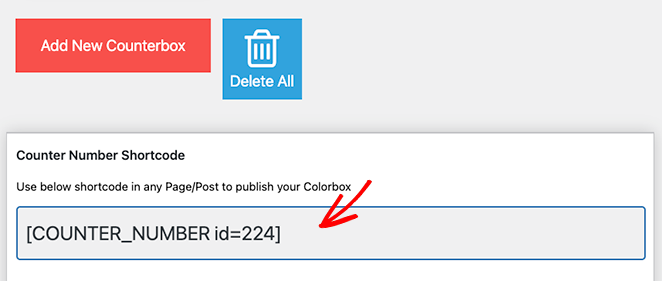
Puoi anche nascondere l'icona del contatore, se preferisci. Quando sei soddisfatto dell'aspetto del tuo contatore, copia lo shortcode, quindi fai clic su Pubblica.

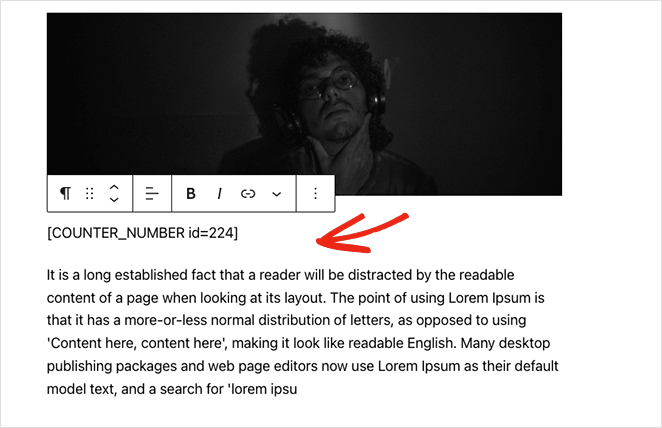
Ora sei pronto per aggiungere il tuo contatore a un post o a una pagina, quindi crea o modifica una pagina o un post di WordPress. Quindi, trova la sezione della pagina che desideri e incolla il tuo shortcode direttamente in un nuovo blocco di paragrafo.

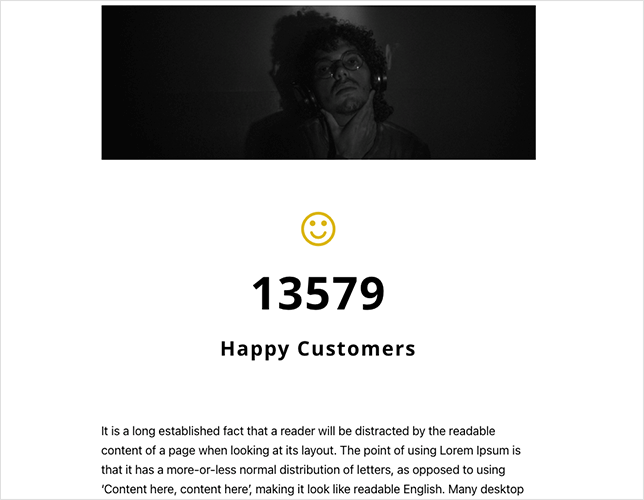
Infine, fai clic su Aggiorna o Pubblica. Quando visualizzi l'anteprima della pagina, il contatore dei numeri verrà automaticamente conteggiato.

Ecco qua!
Ci auguriamo che questa guida ti abbia aiutato a trovare il metodo migliore per aggiungere contatori numerici animati a WordPress.
Pronto a creare contatori numerici personalizzati senza codice?
Potresti anche divertirti a leggere i seguenti tutorial di WordPress:
- Come aggiungere orari di lavoro a WordPress
- Come attenuare un'immagine di sfondo senza CSS
- Come aggiungere widget Twitter al tuo sito WordPress
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.