Animazione delle sottolineature dei collegamenti in WordPress
Pubblicato: 2022-04-10Un esempio dell'effetto link che stiamo realizzando.
Questo articolo discuterà dell'aggiunta di uno stile personalizzato ai tuoi collegamenti ipertestuali in WordPress.
Il collegamento ipertestuale esiste dall'inizio di Internet ed è rimasto abbastanza standard fino alla fine degli anni 2010. A quel punto, i designer hanno iniziato a rimuovere la sottolineatura, aggiungendo interessanti effetti al passaggio del mouse e cambiando lo stile generale di <a>.
Oggi stiamo assistendo a una rinascita del collegamento ipertestuale standard, principalmente perché gli utenti hanno familiarità con esso, si traduce in percentuali di clic più elevate ed è semplicemente l'impostazione predefinita quando si utilizza WordPress.
Di recente abbiamo eseguito un test per vedere se la rimozione delle sottolineature ha influenzato la percentuale di clic sul nostro sito Web WordPress. Abbiamo scoperto che quando le righe sottostanti sono state rimosse, gli utenti avrebbero fatto clic su meno collegamenti sul sito Web. Non appena le sottolineature sono state aggiunte di nuovo, gli utenti hanno finito per fare clic su più collegamenti. Ciò significa che una sottolineatura è un elemento essenziale di qualsiasi collegamento online.
Tuttavia, come agenzia di design, volevamo abbellire un po' i collegamenti ipertestuali sul nostro sito web. Se vai su Penna codice e cerchi lo stile del collegamento ipertestuale, ti imbatterai in tonnellate di frammenti di codice che puoi utilizzare per modificare il design e la forma di un collegamento sul tuo sito. Tuttavia, abbiamo notato che la maggior parte di essi comportava l'aggiunta di sottolineature quando l'utente passa il mouse sopra il collegamento. ciò significa che non ci sono sottolineature per cominciare, con conseguente riduzione dell'avidità delle percentuali di clic
Volevamo creare uno snippet di codice che potesse essere implementato su qualsiasi sito Web WordPress che animasse la sottolineatura del collegamento ipertestuale quando l'utente passa sopra il collegamento.
Invece di aggiungere la sottolineatura, la sottolineatura verrebbe rimossa. Questo viene fatto in modo che gli utenti sappiano ancora che si tratta di un collegamento su cui fare clic e ottengono un feedback visivo quando si passa il mouse sopra il collegamento.
Animando la sottolineatura in modo che scorra via quando il collegamento è posizionato al passaggio del mouse, il nostro sito Web ha un aspetto un po' più personalizzato. Abbiamo notato che molti altri siti Web nella nostra nicchia fanno la stessa cosa. Usano collegamenti ipertestuali con sottolineature, ma quando gli utenti passano sopra di essi, le sottolineature si animano in qualche modo.
Il nostro esempio preferito è lo styling dei link sul blog di Kinsta. Abbiamo deciso di usare i link su quel blog come ispirazione. Ecco il pezzo di CSS che applica graziosi effetti al passaggio del mouse ai collegamenti ipertestuali. È facilmente installabile in un sito Web WordPress, di cui parleremo di seguito.
CSS per modellare i collegamenti ipertestuali in WordPress
Ecco un diagramma accurato che mostra il codice e spiega cosa fa ogni riga, che è stato pubblicato su Reddit. Ha ricevuto feedback molto positivi, oltre ad alcuni suggerimenti aggiuntivi su come migliorare il codice.
Ecco il codice che puoi utilizzare per applicare uno stile simile ai tuoi collegamenti ipertestuali sul tuo sito Web WordPress. Ad esempio, puoi passare il mouse su questo link per vedere l'effetto applicato da questo codice. Originariamente ispirato dai link sul blog di Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Linguaggio del codice: CSS ( css )Il motivo per cui ci piace questo codice è perché applica un effetto hover a tutti i tipi di collegamenti ipertestuali, anche se sono multilinea (puoi vederlo in azione passando il mouse sopra l'esempio sopra questo codice).
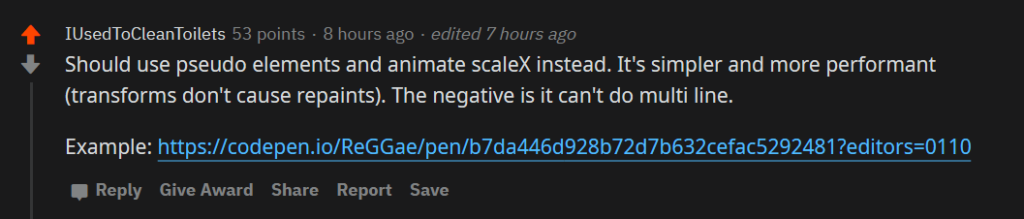
C'era qualche preoccupazione nel subreddit che questo codice potesse essere un po' pesante per animare semplicemente un collegamento ipertestuale (e che avrebbe causato ridisegni) ed è emerso un altro modo per aggiungere effetti al passaggio del collegamento ipertestuale a WordPress.


Ecco il codice (creato dall'autore di quel commento):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Linguaggio del codice: JavaScript ( javascript )Ed ecco cosa fa:
Un esempio di collegamento in stile con questo metodo.
Questo metodo è un po' più leggero e non provoca ridisegni, ma il problema principale è che non funzionerà su un collegamento che si estende su più righe. Se sono presenti interruzioni nel testo del collegamento, la sottolineatura si applicherà solo alla riga più bassa. Puoi vederlo se passi il mouse sopra questo esempio.
A nostro avviso, questo potrebbe sicuramente essere un rompicapo, motivo per cui preferiamo il primo frammento di codice.
Come modellare i collegamenti in WordPress
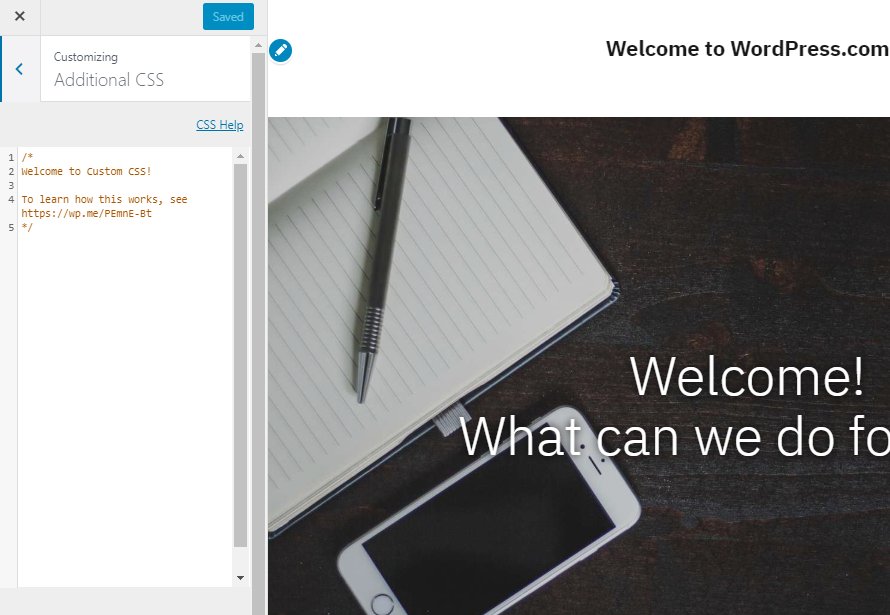
In realtà, lo styling dei collegamenti ipertestuali in Word Press è abbastanza semplice. Tutto quello che devi fare è copiare e incollare il codice in un editor CSS che lo applica agli stili sul tuo sito Web WordPress. Puoi farlo in un paio di modi, ma il metodo più semplice e semplice per applicare CSS personalizzati a WordPress è utilizzare l'editor CSS integrato che puoi trovare in Aspetti -> Personalizza.
(Puoi anche usare questo plugin che applicherà CSS anche se il tuo tema cambia.)

Una volta visualizzata l'interfaccia di personalizzazione, fai semplicemente clic sulla scheda CSS personalizzata (in genere è il collegamento più basso nel menu) e incolla il codice. Fai clic sul pulsante di pubblicazione e lo stile del collegamento ipertestuale dovrebbe essere applicato al tuo sito Web WordPress.
Tieni presente che il codice di base applicherà lo stile di sottolineatura del collegamento all'intero sito Web WordPress. In alcuni casi, questo è ciò che desideri, ma in altri casi desideri solo che lo stile del collegamento ipertestuale si applichi al contenuto.
Sul nostro sito Web, abbiamo specificato (utilizzando CSS) che lo stile del collegamento ipertestuale dovrebbe applicarsi solo al contenuto dei post del blog.
Lo abbiamo fatto selezionando specificamente il contenuto del post utilizzando un ID elemento in questo modo:
#post-content a {il tuo codice qui}Questa operazione varia da tema a tema, poiché alcuni taggheranno effettivamente un wrapper che circonda il contenuto del post, mentre altri no. Il metodo effettivo e il selettore che utilizzi sono unici per il tuo sito web. Puoi utilizzare un toolkit per sviluppatori come Chrome Dev Tools per capire quale selettore circonda il contenuto del tuo post e applicarlo al codice.
Conclusione
Questo articolo dovrebbe averti introdotto al concetto di modificare e animare i collegamenti ipertestuali sul tuo sito Web WordPress. Questo è un ottimo modo per aggiungere un tocco personalizzato a qualsiasi sito, il codice è abbastanza semplice e facile da applicare e funziona universalmente.
Se hai domande sull'applicazione dello stile CSS ai collegamenti ipertestuali in WordPress, non esitare a contattarci nei commenti.
