Come configurare Apple Pay su WooCommerce?
Pubblicato: 2022-11-11Apple Pay sta rapidamente guadagnando slancio come mezzo di pagamento online popolare, soprattutto perché le persone diventano più diffidenti nell'utilizzare conti bancari e persino carte di credito online. L'aggiunta di una varietà di metodi di pagamento rimuove molti attriti dal processo di pagamento e vedrai sicuramente un aumento corrispondente nelle tue conversioni.
Apple Pay non ha il proprio plug-in da integrare con WooCommerce, ma ci sono un sacco di ottimi gateway di pagamento che ti consentono di aggiungere Apple Pay come opzione di pagamento nella pagina di pagamento. Questa è in realtà una soluzione migliore perché non vuoi aggiungere un plug-in ogni volta che un cliente richiede un nuovo metodo di pagamento.
In questo articolo, parleremo di come aggiungere facilmente un'opzione di pagamento WooCommerce Apple Pay . Parleremo di come personalizzare i pulsanti. Inoltre, se non hai scelto un gateway di pagamento per il tuo sito, ti aiuteremo anche a capire come scegliere quello migliore.
TL; DR : Stripe è il gateway di pagamento più versatile che ti consente di aggiungere Apple Pay a WooCommerce aggiungendo un file ai file del tuo sito. WooCommerce Payments è limitato dal numero di paesi in cui funzionano, ma aggiungere Apple Pay a WooCommerce è semplice come selezionare una casella. In ogni caso, ti consigliamo di eseguire il backup del tuo sito con BlogVault in modo da non doverti mai preoccupare di perdere il tuo sito.
Prima di iniziare a configurare Apple Pay su WooCommerce, ci sono alcune cose che devi avere. Questi sono i requisiti di Apple Pay per assicurarsi che il tuo sito sia sicuro e protetto per transazioni di qualsiasi tipo. Potrebbero esserci delle sovrapposizioni con i requisiti che il tuo plug-in di pagamento ha già.
Requisiti per configurare WooCommerce Apple Pay
Alcuni di questi sono requisiti del sito/server e altri hanno a che fare con la compatibilità con Apple Pay. Ad ogni modo, ti consigliamo di averli tutti. Garantiscono che tu possa testare i tuoi metodi di pagamento e proteggere il tuo sito per le transazioni effettive.
- Metodo di pagamento compatibile: hai bisogno di un conto bancario e di una carta compatibili con Apple Pay. Se non sei sicuro, contatta il fornitore della tua carta per scoprirlo.
- Dispositivo Apple compatibile: come l'intero ecosistema Apple, è necessario un dispositivo Apple per utilizzare Apple Pay. Deve anche essere un dispositivo con l'ultima versione di iOS, macOS, iPad o watchOS. Ecco un elenco di dispositivi compatibili.
- Browser web Safari : a seconda del browser, vedrai Apple Pay o Google Pay. Quindi, hai bisogno di un browser Safari per testare il pulsante e la funzione.
- Certificato SSL: a seconda della società di hosting che utilizzi, potresti dover investire in un certificato SSL. Sebbene questo sia un requisito di sicurezza per Stripe e Apple Pay, ti consigliamo comunque di ottenere un certificato SSL. Ecco un articolo su come installare un certificato SSL.
- Requisiti del server: il sito deve essere servito su HTTPS, il che a sua volta significa che devi disporre di un certificato SSL. Il tuo server deve supportare anche TLS 1.2 o versioni successive. Questo è un requisito di sicurezza che potrebbe dover essere abilitato. Consulta l'articolo su come verificare se il tuo sito supporta TLS 1.2. Il server deve anche avere una porta 443 aperta. Questo si riferisce alla capacità del tuo server di trasferire dati protetti. Questo viene abilitato automaticamente anche con un server abilitato per TLS.
- Account Apple Pay: sebbene ciò non sia necessario per essere un commerciante Apple Pay, ti consigliamo di disporre di un account in modo da poter testare il metodo di pagamento Apple Pay.
Come aggiungere Apple Pay a WooCommerce? (2 modi)
Esistono numerosi gateway di pagamento che puoi integrare con il tuo sito in modo da poter offrire metodi di pagamento come Apple Pay ai tuoi clienti. Due di questi gateway di pagamento sono:
- Banda
- Pagamenti WooCommerce
Come aggiungere Apple Pay a WooCommerce con Stripe

Per aggiungere Apple Pay a WooCommerce con Stripe, devi abilitare i Checkout rapidi. Questo metodo richiede l'aggiunta di un file al tuo server, quindi ti consigliamo di eseguire il backup del tuo sito con BlogVault prima di fare qualsiasi cosa. BlogVault semplifica il backup automatico del tuo sito e lo ripristina, in pochi clic.
Cos'altro richiede Stripe? Ecco un elenco di controllo di ciò di cui hai bisogno prima di integrare il tuo sito con Stripe:
- Certificato SSL
- WooCommerce versioni 2.2 e successive
Se sei già un commerciante Stripe, puoi saltare i primi tre passaggi. In caso contrario, questa sezione ti mostrerà come integrare anche Stripe in WooCommerce.
- Crea un account: vai al sito web di Stripe, crea un account e aggiungi i dettagli aziendali e bancari. Ecco un elenco dettagliato dei passaggi.
- Installa e attiva il plug-in: stiamo utilizzando il plug-in WooCommerce Stripe Payment Gateway. Vai al tuo sito WooCommerce. Passa il mouse sopra Plugin nella barra laterale sinistra e fai clic su Aggiungi nuovo . Quindi, cerca il plug-in e fai clic su Installa e attiva .
- Collega il sito all'account Stripe : nella dashboard, fai clic su WooCommerce nella barra laterale, fai clic su Impostazioni e fai clic su Pagamenti . Quindi, attiva l'opzione Stripe (carta di credito) . Questo ti chiederà di accedere al tuo account Stripe e ti reindirizzerà alla dashboard del sito quando hai finito.

- Abilita i pagamenti rapidi : questo è necessario per abilitare opzioni di pagamento come Apple Pay e Google Pay. Nella dashboard di WooCommerce, seleziona la scheda Impostazioni . Quindi, fai clic su Pagamenti e poi su Stripe. L'opzione per Google Pay o Apple Pay apparirà a seconda del tipo di browser utilizzato dal cliente. Safari è l'unico browser che mostrerà l'opzione Apple Pay.
- Aggiungi dominio alla dashboard di Stripe: torna alla dashboard di Stripe, fai clic su Impostazioni dalla barra laterale. Quindi seleziona Apple Pay e poi Aggiungi nuovo dominio . Quindi, aggiungi il dominio del tuo sito e fai clic su Scarica file di verifica . Noterai che Apple Pay richiede di aggiungere questo file a una cartella .well nota. Crea una nuova cartella sul desktop e chiamala ".noto". Ti consigliamo di copiare il nome dalla dashboard di Stripe per assegnare un nome alla tua cartella per evitare errori di battitura. Ora aggiungi il file di verifica alla cartella.
- Connetti al server : il passaggio successivo consiste nell'aggiungere la cartella ai file del tuo sito. Stiamo usando un client FTP chiamato Cyberduck. Per fare ciò, dovrai installare Cyberduck e ottenere le credenziali dell'app (nome utente, IP pubblico e password) dal tuo host. Fai clic su Connetti , seleziona FTP o SFTP e aggiungi le tue credenziali per connetterti al tuo server.
- Aggiungi file alla tua cartella principale: una volta connesso al tuo server, tutti i tuoi file saranno disponibili. È necessario aggiungere la cartella .well-known alla cartella principale. Nel nostro caso la cartella principale del nostro sito è la cartella public_html. Puoi trascinare la cartella dal desktop alla cartella principale. Al termine, torna alla dashboard di Stripe e fai clic su Aggiungi nel popup.
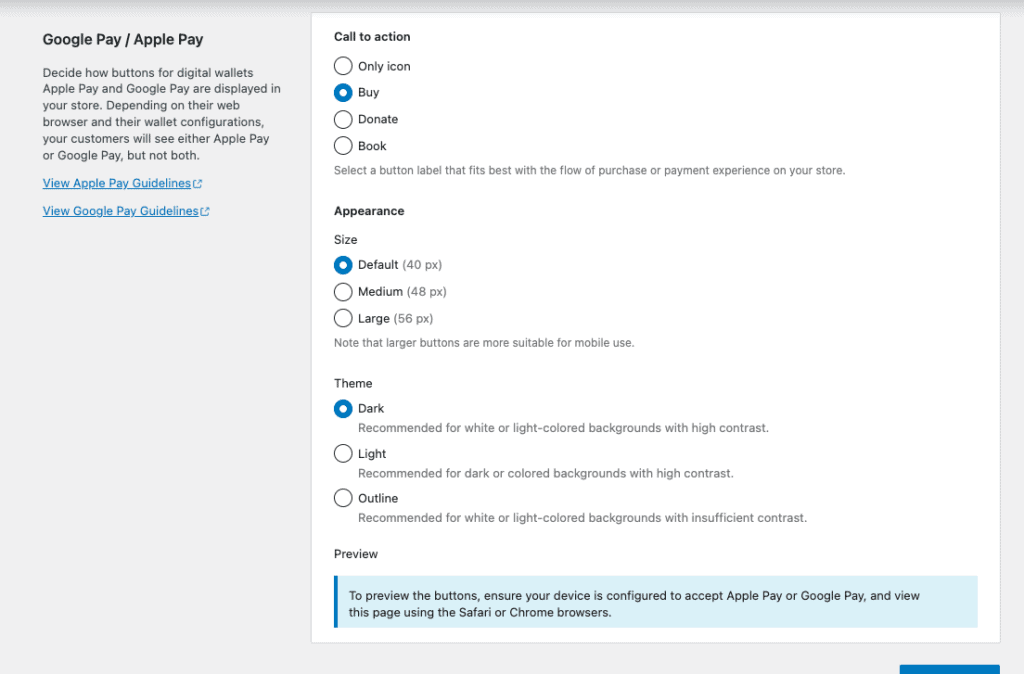
- Personalizza i pulsanti di pagamento rapido : torna al pannello di amministrazione di WordPress. Fai clic su Personalizza aspetto e puoi cambiare l'aspetto del pulsante. Ad esempio, invece del pulsante che dice "Paga ora", potrebbe invece dire "Paga ora con Apple Pay". Fai clic su Salva modifiche quando hai finito.

- Abilita test e aggiungi eventi: se non conosci Stripe, ti consigliamo di abilitare il test e configurare le chiavi API di test. Questo ti aiuta a testare la tua pagina di pagamento e verificare come i clienti effettueranno i pagamenti. Dovrai anche aggiungere eventi. Questo ti dà aggiornamenti in tempo reale sul tuo sito. Dai un'occhiata a questo articolo per fare tutto questo.
- Prova Apple Pay : ti consigliamo di testarlo sul tuo iPhone o su un dispositivo su cui Apple Pay è già configurato. Crea un prodotto per un importo minimo. Copia l'URL del tuo sito web e incollalo sul browser Safari del tuo dispositivo. Quindi vai avanti e controlla se Apple Pay viene visualizzato come opzione. In caso di problemi, consulta la nostra sezione sulla risoluzione dei problemi.
Stripe è un gateway di pagamento straordinario, versatile e accettato a livello globale. Abbiamo scritto un articolo sull'aggiunta di Stripe a WooCommerce che potresti trovare utile.
Come configurare Apple Pay con WooCommerce Payments


Sebbene WooCommerce Payments sia disponibile solo in alcuni paesi, viene fornito con alcuni grandi bonus. La dashboard è davvero ben integrata e ti consente di gestire tutte le cose relative ai pagamenti direttamente da wp-admin. Inoltre, i tuoi clienti possono pagare senza essere reindirizzati a un altro sito, il che spesso causa abbandoni al momento del pagamento.
Se WooCommerce Payments è adatto a te, questa sezione ti aiuterà a installare il plug-in e abilitare WooCommerce Apple Pay. Con questo in mente, esaminiamo ciò di cui hai bisogno prima di installare WooCommerce Payments.
- Certificato SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Affari in un paese supportato
È facile installare e configurare Apple Pay con i pagamenti WooCommerce. Se sei un commerciante esistente, salta i primi 4 passaggi.
- Scarica il plug-in WooCommerce Payments: è un plug-in gratuito disponibile dal sito WooCommerce, quindi puoi semplicemente scaricare il file sul tuo computer.
- Carica plug-in: nel pannello di amministrazione di WordPress, fai clic su Plugin nella barra laterale. Fare clic su Aggiungi nuovo e fare clic su Carica plug-in. Quindi, carica il file dal tuo computer e fai clic su Installa ora.
- Attivare il plug-in: una volta completata l'installazione, fare clic su Attiva per terminare l'installazione.
- Verifica i dettagli dell'attività: fai clic su Pagamenti e quindi su Imposta. Ti verrà chiesto di inserire i dettagli della tua attività e del tuo conto bancario.
- Abilita il pagamento rapido: nella sezione Pagamento rapido, seleziona Apple Pay/Google Pay. Va notato che vedrai Apple Pay come opzione solo se stai utilizzando il browser Safari.
- Personalizza il pagamento rapido: fai clic su Pagamento e poi su Impostazioni . Fare clic su Personalizza a destra per decidere su quali pagine verranno visualizzati i pulsanti di pagamento rapido. Puoi decidere di metterlo solo sul tuo carrello, per esempio. Puoi anche cambiare la dimensione e il colore del tuo pulsante.
- Abilita modalità test: nella scheda Impostazioni , abilita la modalità test in modo da poter testare il tuo pulsante Apple Pay. Crea un prodotto per un importo minimo e vai avanti e acquistalo. Assicurati di utilizzare un dispositivo con un account Apple Pay e un browser Safari.
E hai finito. Hai configurato correttamente Apple Pay con il tuo sito WooCommerce.
Esistono altri gateway di pagamento come Square che puoi utilizzare per configurare WooCommerce Apple Pay, tuttavia Stripe e WooCommerce Payments sono i più utilizzati. Se stai già utilizzando un gateway di pagamento diverso e preferisci integrare Apple Pay in quello, dovresti contattare il team di supporto del gateway.
Cose da fare dopo aver aggiunto Apple Pay al sito WooCommerce
L'aggiunta di una nuova opzione di pagamento per i tuoi clienti è un ottimo modo per ridurre l'attrito al momento del pagamento. Ecco alcune cose aggiuntive che puoi fare per migliorare l'esperienza del cliente:
- Personalizza la pagina di pagamento: modificare la pagina di pagamento per adattarla meglio al flusso di acquisto può aiutarti con le conversioni. Puoi utilizzare i modelli WooCommerce o il famoso generatore di pagine Elementor per aggiungere un tocco a questa pagina fondamentale.
- Informa i tuoi clienti della nuova aggiunta: è probabile che tu abbia deciso di aggiungere WooCommerce Apple Pay come opzione in risposta alle richieste dei clienti. Invia loro un'e-mail per far sapere loro che hai risposto alla richiesta. Fa molto per costruire un rapporto.
- Installa un plug-in di backup: ti consigliamo di disporre di un plug-in di backup che supporti i negozi WooCommerce con backup in tempo reale, in modo da sapere che tutti i dati del tuo negozio sono al sicuro. Apportare modifiche al tuo negozio in risposta al tuo pubblico è un modo fantastico e dinamico di condurre affari, ma può essere tutto inutile se un piccolo errore può far crollare il tuo sito. BlogVault ha i migliori backup di WordPress disponibili e puoi invece concentrarti sulla creazione della migliore esperienza di acquisto per i tuoi clienti.
Risoluzione dei problemi relativi a WooCommerce Apple Pay
Se hai avuto il problema di configurare Apple Pay su WooCommerce e non sei ancora in grado di utilizzare la funzione, può essere frustrante. Ma è sicuramente risolvibile. Ecco alcune cose che puoi fare:
Non riesci a vedere il pulsante?
- Verifica di nuovo il tuo dominio
- Disabilita la modalità sviluppatore
- Abilitare Apple Pay nella sezione Pagamenti delle impostazioni di WooCommerce
- Passa il mouse su WooCommerce e fai clic su Impostazioni . Quindi fare clic su Account e privacy . Abilita " Consenti ai clienti di effettuare ordini senza un account " o " Consenti ai clienti di creare un account durante il checkout ". Se consenti ai clienti di creare un account al momento del pagamento, assicurati di aver abilitato anche “ Quando crei un account, invia al nuovo utente un link per impostare la sua password ”.
- Assicurati di eseguire il test su un dispositivo valido. Deve essere un dispositivo Apple e deve avere Apple Pay abilitato su di esso.
- Assicurati che il tuo sito sia servito su HTTPS.
Non riesci a vedere il pulsante Apple Pay nella posizione corretta?
- Il prodotto potrebbe non essere compatibile con Apple Pay
- Il tuo tema potrebbe non essere compatibile con gli hook di WooCommerce.
Viene visualizzato un messaggio di errore?
La regione di spedizione è un campo obbligatorio.
Regione di fatturazione è un campo obbligatorio
Affinché Apple Pay funzioni, devi anche avere almeno una zona di spedizione nell'area da cui il tuo cliente sta effettuando l'acquisto. Quindi, nella zona di spedizione impostazioni, assicurati di aver abilitato Ovunque .
Non riesci a utilizzare il pulsante Apple Pay?
Svuota la cache. A volte, potrebbe essere un problema con la tua cache. Puoi cancellarlo tu stesso o chiedere al tuo provider di hosting di aiutarti a cancellarlo. Prova di nuovo e vedi se funziona.
Apple Pay è abbastanza facile e diretto da configurare. Quindi è improbabile che si verifichino problemi. Ma se stai lottando, nonostante i metodi di cui sopra, ti consigliamo di contattare i rispettivi team di supporto del plug-in per un'assistenza più specializzata.
Perché scegliere Apple Pay?
Se sei indeciso se vale la pena dedicare del tempo a configurare WooCommerce Apple Pay, ecco alcuni motivi che potrebbero aiutarti a prendere questa decisione:
- Sicurezza: tutte le transazioni sono sicure e richiedono un passcode o una sicurezza biometrica come Face ID o impronta digitale. Questo fa sentire il cliente più sicuro che i pagamenti non autorizzati sono quasi impossibili.
- Checkout più rapido: basta un clic affinché il tuo cliente acquisti un prodotto. Non è necessario aggiungere i dettagli bancari o della carta. Niente rende un'esperienza di acquisto migliore di un checkout veloce.
- Conversioni più elevate: un checkout più veloce significa una migliore esperienza di acquisto. Una migliore esperienza di acquisto significa che è più probabile che un cliente torni e acquisti da te.
- Valido per diversi tipi di prodotti: Apple Pay è piuttosto versatile quando si tratta del tipo di prodotti che i tuoi clienti possono acquistare. Oltre ai prodotti semplici, consentono anche abbonamenti e preordini. Ecco un link che parla di ciò che consentono.
Come scegliere il gateway di pagamento giusto?
Se sei pronto per abilitare WooCommerce Apple Pay, quale gateway di pagamento dovresti usare? Come accennato in precedenza, sono disponibili molte integrazioni di gateway, ma come scegli quali utilizzare? Parliamo di quello.
Fare le tue ricerche per determinare quale gateway di pagamento funziona per te può essere fondamentale per la tua attività. Ecco alcuni fattori che possono influenzare la tua decisione:
- Paese di attività: da dove vendi? Dove vendi? Questo determinerà quali gateway di pagamento sono disponibili per te e per i tuoi clienti. Ogni gateway di pagamento ha il proprio elenco di paesi in cui opera. Verificalo prima di prendere qualsiasi decisione.
- Costo: quanto costa ogni transazione? Quanto sta andando di tasca? Il costo varia a seconda della transazione? Puoi permetterti quei costi? Queste sono domande di base che dovrai considerare.
- Sicurezza: Stripe e WooCommerce Payments sono entrambe opzioni di pagamento sicure. Entrambi hanno bisogno di certificati SSL, ad esempio. Hanno anche fornito documentazione su come vengono gestiti i dati sensibili. Sono anche compatibili con PCI DSS. Quindi, puoi essere certo che i dati dei clienti vengono trasferiti al tuo sito in modo sicuro.
- Gestisci le transazioni: come gestisci le transazioni? Stripe, ad esempio, richiede il dashboard Stripe. WooCommerce Payments ti consente di gestirlo dalla dashboard del tuo sito. Quale preferisci?
- Metodi di pagamento accettati: quali sono i comportamenti di acquisto dei tuoi clienti? Il paese in cui fai affari preferisce determinati tipi di metodi di pagamento? Forse non usano Apple Pay ma un metodo di pagamento più locale. In tal caso, il tuo gateway di pagamento offre questi metodi?
- Tempistiche di regolamento: quanto tempo ci vuole tra il completamento della transazione da parte del cliente e l'arrivo del denaro sul tuo conto? E i rimborsi? Il tuo gateway di pagamento offre pagamenti rapidi?
Pensieri finali
Aggiungere Apple Pay come metodo di pagamento al tuo sito WooCommerce è facile, sicuro e sicuramente aumenterà le conversioni. A seconda del gateway di pagamento che utilizzi, è necessario apportare alcune modifiche al tuo sito. Quindi, ti consigliamo di eseguire il backup del tuo sito con BlogVault. BlogVault è la coperta di sicurezza e l'assicurazione che stai cercando.
Domande frequenti
Come abilito Apple Pay su Stripe WooCommerce?
Per abilitare Apple Pay con Stripe WooCommerce, abilita i pagamenti rapidi nella pagina Impostazioni di pagamento. Puoi quindi andare avanti e personalizzare il pulsante come desideri. Assicurati di soddisfare tutti i requisiti per Apple Pay.
Come faccio a integrare Apple Pay sul mio sito web?
Installa e configura un gateway di pagamento come Stripe o WooCommerce Payments. Quindi, abilita i pagamenti rapidi per aggiungere Apple Pay o Google Pay come metodo di pagamento per i tuoi clienti.
Come aggiungo un metodo di pagamento su WooCommerce?
Avrai bisogno di un gateway di pagamento come Stripe per aggiungere metodi di pagamento al tuo sito WooCommerce. Scegli un gateway di pagamento che offra i metodi di cui hai bisogno. Ecco un elenco di 11 gateway di pagamento da considerare.
Stripe consente Apple Pay?
Sì. Lo fa. Devi abilitare Express Checkouts sul plug-in Stripe per abilitare i metodi di pagamento Apple Pay o Google Pay sul tuo sito WooCommerce. Vai alle tue impostazioni di pagamento per abilitarlo.
