Come applicare CSS utilizzando lo strumento di sviluppo del browser
Pubblicato: 2021-11-25Cerchi modi per dare uno stile al tuo sito con un po' di CSS? Ci sono diversi modi per farlo. In questa guida, ti mostreremo come applicare i CSS utilizzando lo strumento di sviluppo del browser insieme ad alcuni esempi di cose che puoi fare.
Quando sviluppano un'applicazione o un sito Web, gli sviluppatori utilizzano un'ampia varietà di strumenti che li aiutano a svolgere il proprio lavoro. Uno dei più popolari è lo strumento di sviluppo del browser. Senza di esso, lavorare su un sito Web sarebbe molto più complicato.
La maggior parte dei browser fornisce il proprio strumento di sviluppo integrato. La maggior parte di loro sono simili ma hanno alcune opzioni diverse. Considerando che quasi il 66% degli utenti utilizza Chrome, in questa guida ci concentreremo sul![]() Strumento per sviluppatori di Chrome. È uno dei più completi e si distingue dai browser per le sue prestazioni e la varietà di funzionalità.
Strumento per sviluppatori di Chrome. È uno dei più completi e si distingue dai browser per le sue prestazioni e la varietà di funzionalità.
Prima di passare a come applicare i CSS utilizzando lo strumento di sviluppo del browser, prima di tutto, acquisiamo familiarità con lo strumento di sviluppo di Chrome e cosa puoi fare con esso.
NOTA : spiegheremo alcuni concetti qui, ma per seguire questa guida, ti consigliamo di avere una conoscenza di base dei CSS e di come funzionano.
Lo strumento per sviluppatori di Chrome
Innanzitutto, devi aprire lo strumento in Chrome. Per questo, ci sono 3 opzioni:
- Premi F12 sulla tua parola chiave
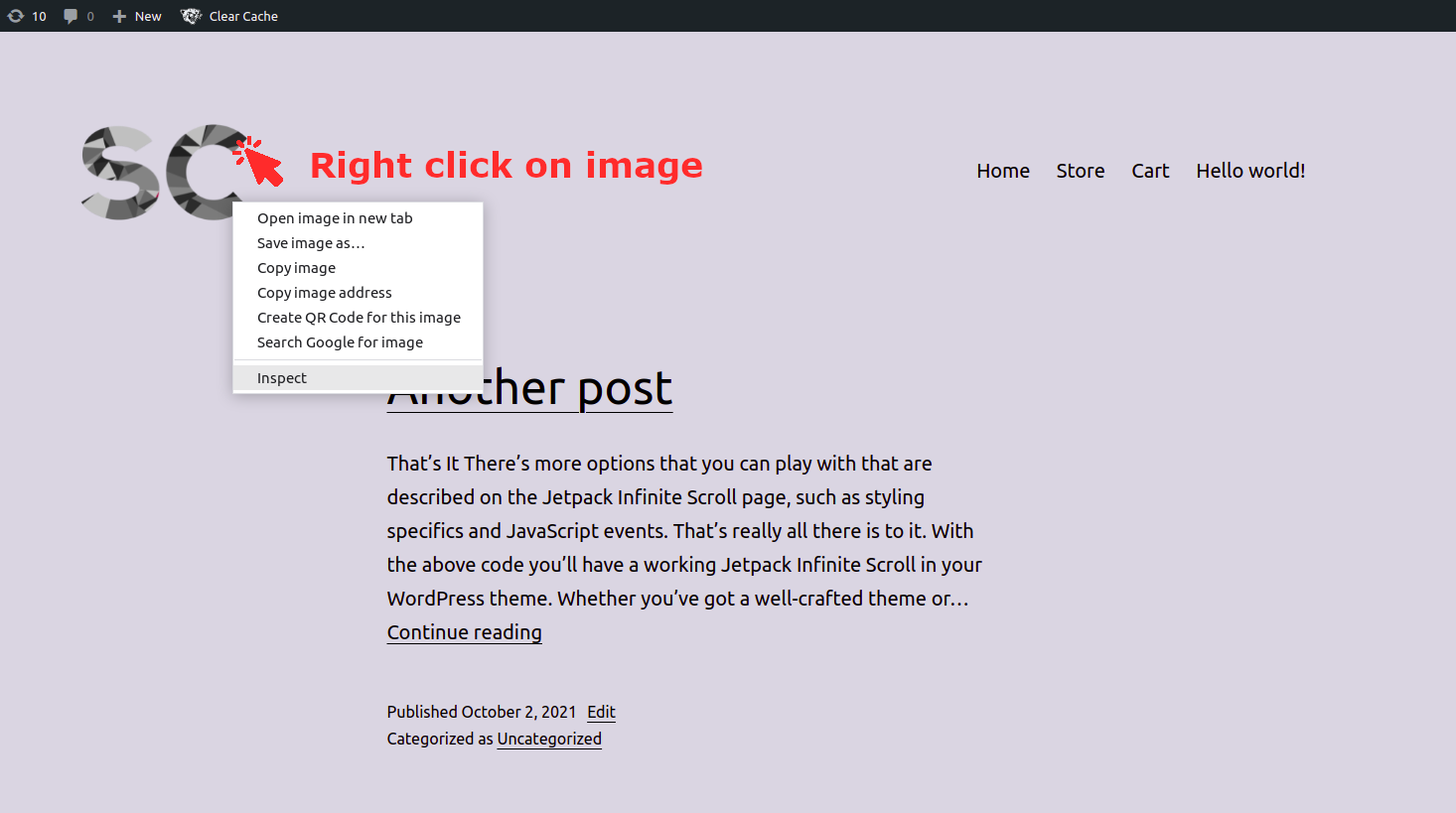
- Fare clic con il pulsante destro del mouse in un punto qualsiasi dello schermo e selezionare Ispeziona
- Premi l' icona a tre punti in alto a destra accanto al tuo avatar utente e vai su Altri strumenti> Strumento per sviluppatori
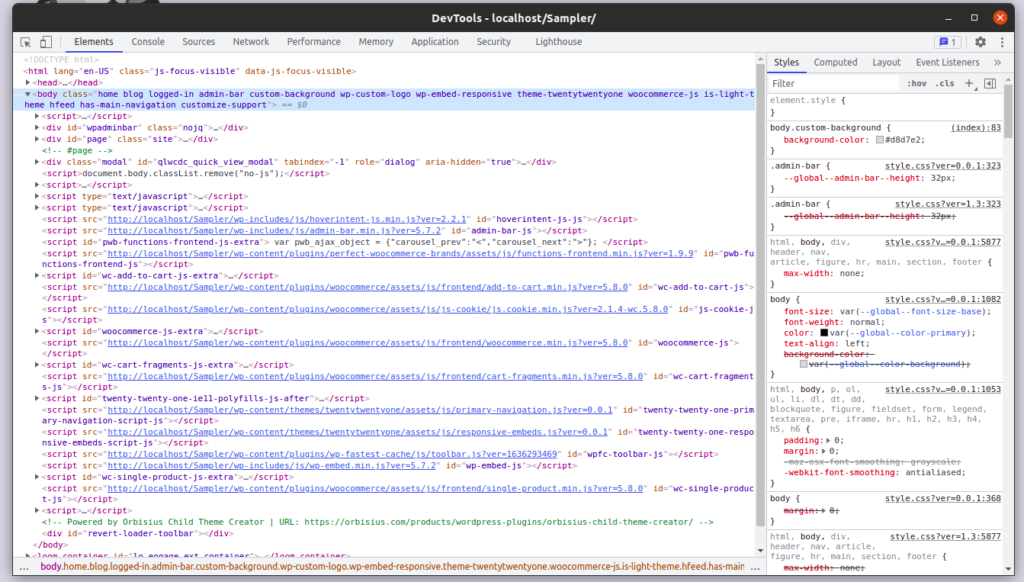
Ognuna di queste tre opzioni aprirà DevTools che dovrebbe assomigliare a questo. Il tuo strumento per sviluppatori potrebbe avere un aspetto leggermente diverso ma gli elementi saranno gli stessi.

Come vedi, ci sono diverse schede, assicurati di essere nella scheda Elementi che mostra l'output HTML del sito web. Nota che lo strumento prenderà tutte le informazioni relative alla finestra corrente, ovvero la scheda attiva sul browser quando hai aperto DevTools.
Puoi avere più finestre degli strumenti per sviluppatori aperte contemporaneamente, ognuna delle quali visualizza le informazioni di una scheda diversa sul browser.
Come trovare un elemento HTML nello strumento di sviluppo del browser
Se osservi più da vicino gli elementi nello strumento, vedrai che puoi aprire la maggior parte degli elementi facendo clic su di essi. Inoltre, gli elementi nidificati all'interno di altri elementi vengono evidenziati sul frontend quando ci passi sopra con il mouse.
Osservando i diversi elementi, puoi vedere gli elementi padre HTML. Puoi tuffarti nella struttura HTML aprendo ogni elemento con un clic. Nella maggior parte dei siti, il codice HTML è piuttosto lungo, quindi può essere noioso se devi trovare un elemento specifico. Ancora di più se l'elemento che stai cercando è profondamente annidato all'interno di un ampio elenco di elementi padre HTML.
Tuttavia, c'è un modo molto più semplice per trovare un elemento specifico.
Trovare elementi specifici
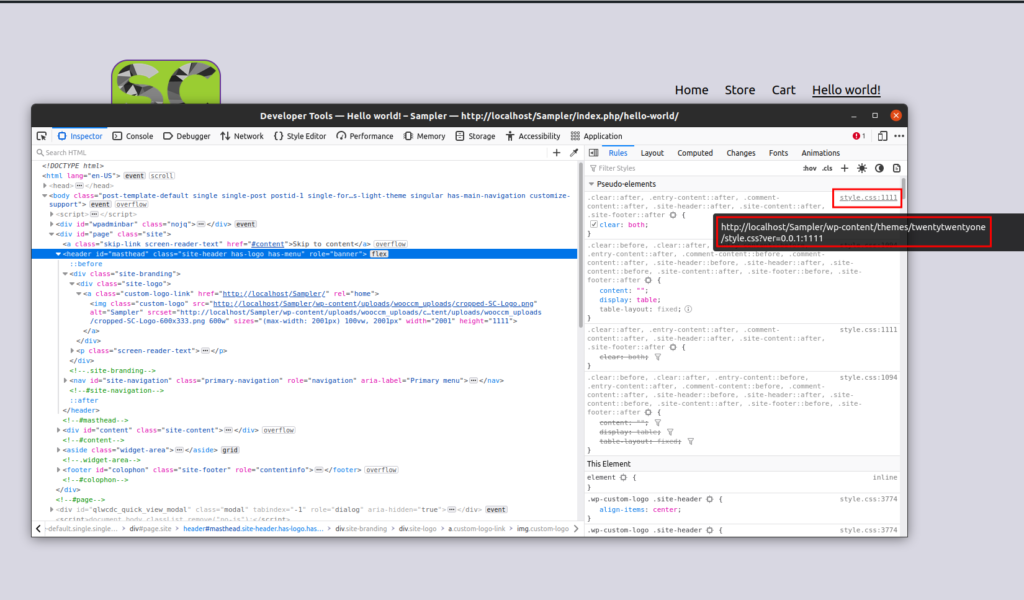
Basta fare clic con il pulsante destro del mouse sull'elemento che si desidera analizzare e selezionare Ispeziona .

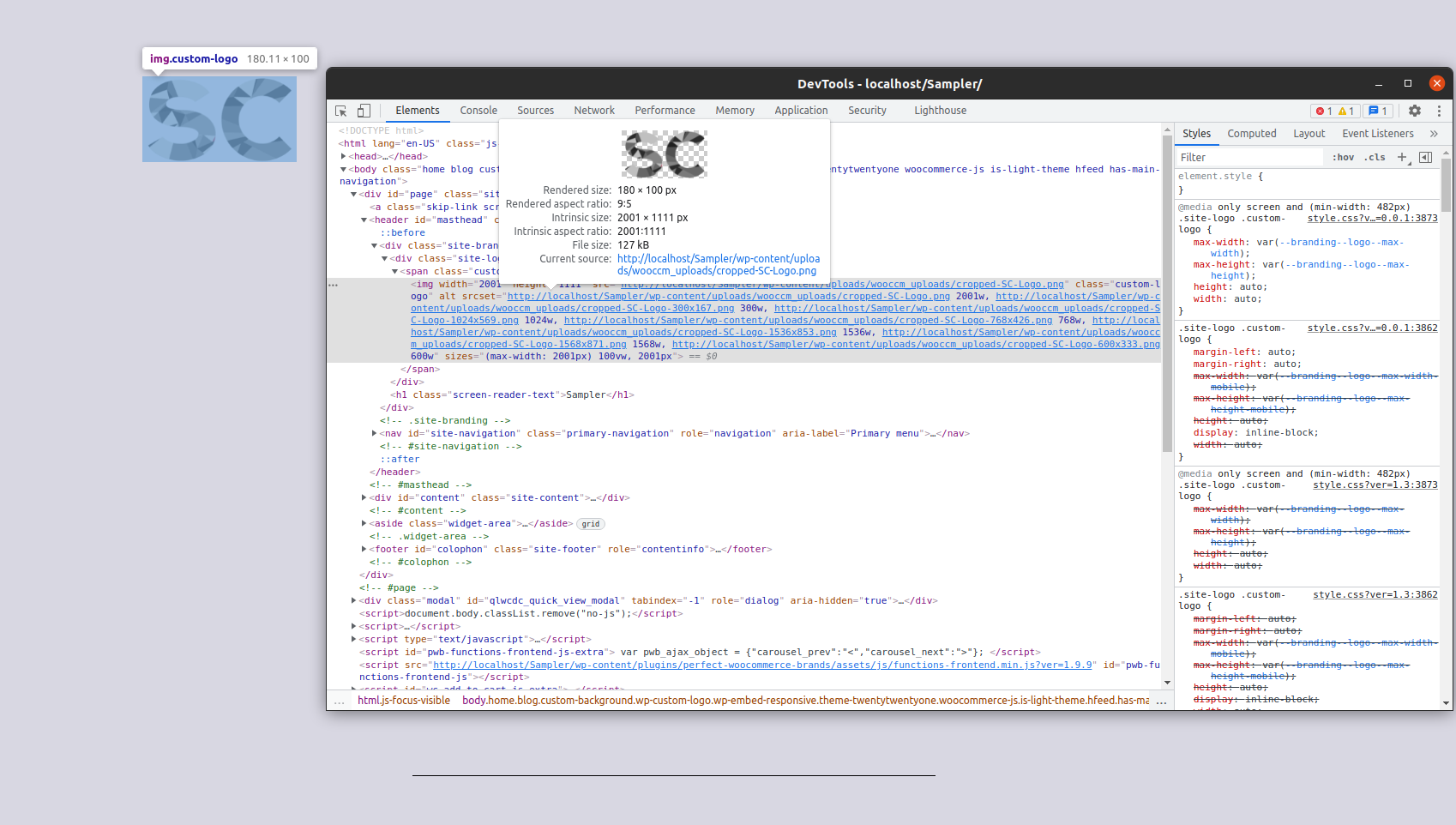
Quando l'ispettore si apre, quell'elemento verrà selezionato e apparirà evidenziato in DevTools .

Come puoi vedere negli screenshot sopra, abbiamo fatto clic su un logo, quindi quando ispezioniamo l'elemento nello strumento di sviluppo, l'immagine del logo è già selezionata ed evidenziata. Questo ci aiuta a capire la profondità dell'elemento all'interno del codice sorgente HTML completo del sito web.
Ora che sai come selezionare elementi specifici utilizzando lo strumento per sviluppatori, facciamo un ulteriore passo avanti e aggiungiamo un po' di CSS personalizzato.
Modifica dello script CSS in tempo reale
Se dai un'occhiata al lato destro della finestra dello strumento di sviluppo, vedrai tutte le regole CSS applicate all'elemento selezionato ordinate per ereditarietà.
L'ereditarietà è uno dei principali concetti CSS che descrivono la funzionalità CSS. Non preoccuparti se non capisci appieno di cosa si tratta, lo spiegheremo nella prossima sezione.
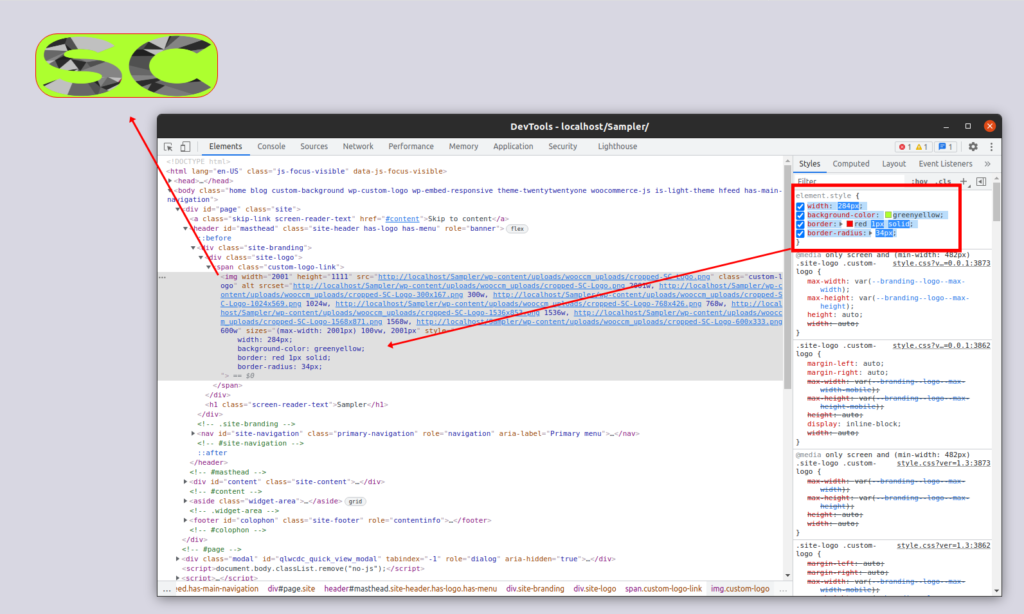
Per applicare le tue regole CSS allo strumento di sviluppo, devi digitarle o incollarle lì, subito dopo la dichiarazione dello stile dell'elemento:

In questo caso, seguendo il nostro esempio, abbiamo modificato la larghezza, il colore di sfondo e il bordo del logo che abbiamo selezionato in precedenza.
Puoi anche inserire i tuoi script su una qualsiasi delle regole CSS sulla barra laterale invece di farlo sul wrapper element.style .
Ereditarietà CSS sullo strumento di sviluppo del browser
Potresti chiederti qual è il punto di avere tutte quelle regole CSS lì se puoi applicare il tuo codice CSS su una di esse e non fa differenza.
Come accennato in precedenza, queste sono tutte le regole CSS applicate all'elemento selezionato ordinate per ereditarietà.
Il concetto di ereditarietà descrive come i CSS vengono applicati a un documento HTML . Fondamentalmente, controlla cosa succede quando non viene specificato alcun valore per una proprietà di un determinato elemento.
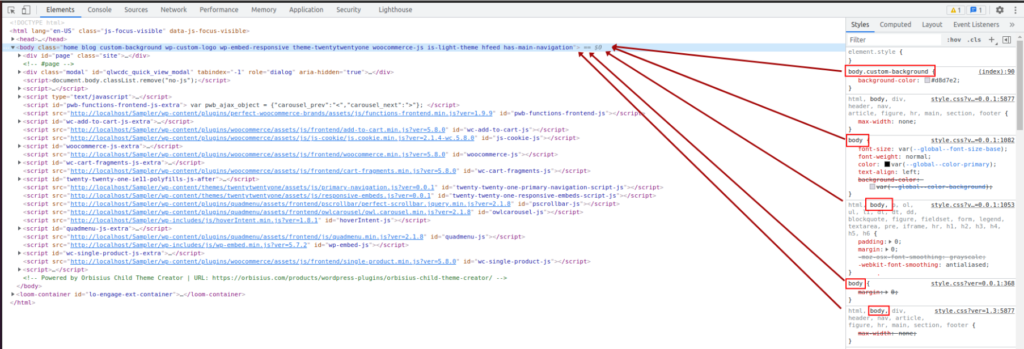
Se dai un'occhiata più da vicino allo screenshot qui sotto, vedrai che tutti i selettori CSS sulla barra laterale hanno come target lo stesso elemento: l'elemento che hai selezionato nella sezione principale.
Se applichi due o più regole allo stesso elemento, quella che verrà applicata sarà quella più specifica. Ciò disabiliterebbe il comportamento di ereditarietà, che si applica alle proprietà senza una definizione.

Nello screenshot sopra, la proprietà background-color dell'elemento <body> è data dalla seguente regola:

body.custom-sfondo {
colore di sfondo: #d8d7e2;
} Questo sovrascrive tutte le altre regole che si applicano a <body> perché ha un selettore più specifico che include la classe .custom-background .
Se vuoi saperne di più sull'ereditarietà CSS, puoi dare un'occhiata a questa documentazione.
Ora che hai una migliore comprensione dei suoi elementi, vediamo come puoi applicare i CSS utilizzando lo strumento di sviluppo del browser.
Come applicare uno script CSS utilizzando lo strumento di sviluppo del browser
Dopo aver lavorato con lo strumento di sviluppo e dopo aver scritto il tuo script CSS, devi copiare il codice CSS dallo strumento di sviluppo e aggiungerlo ai file CSS del tuo sito web. In questa sezione, ti mostreremo come farlo passo dopo passo.
1) Ottieni il selettore CSS
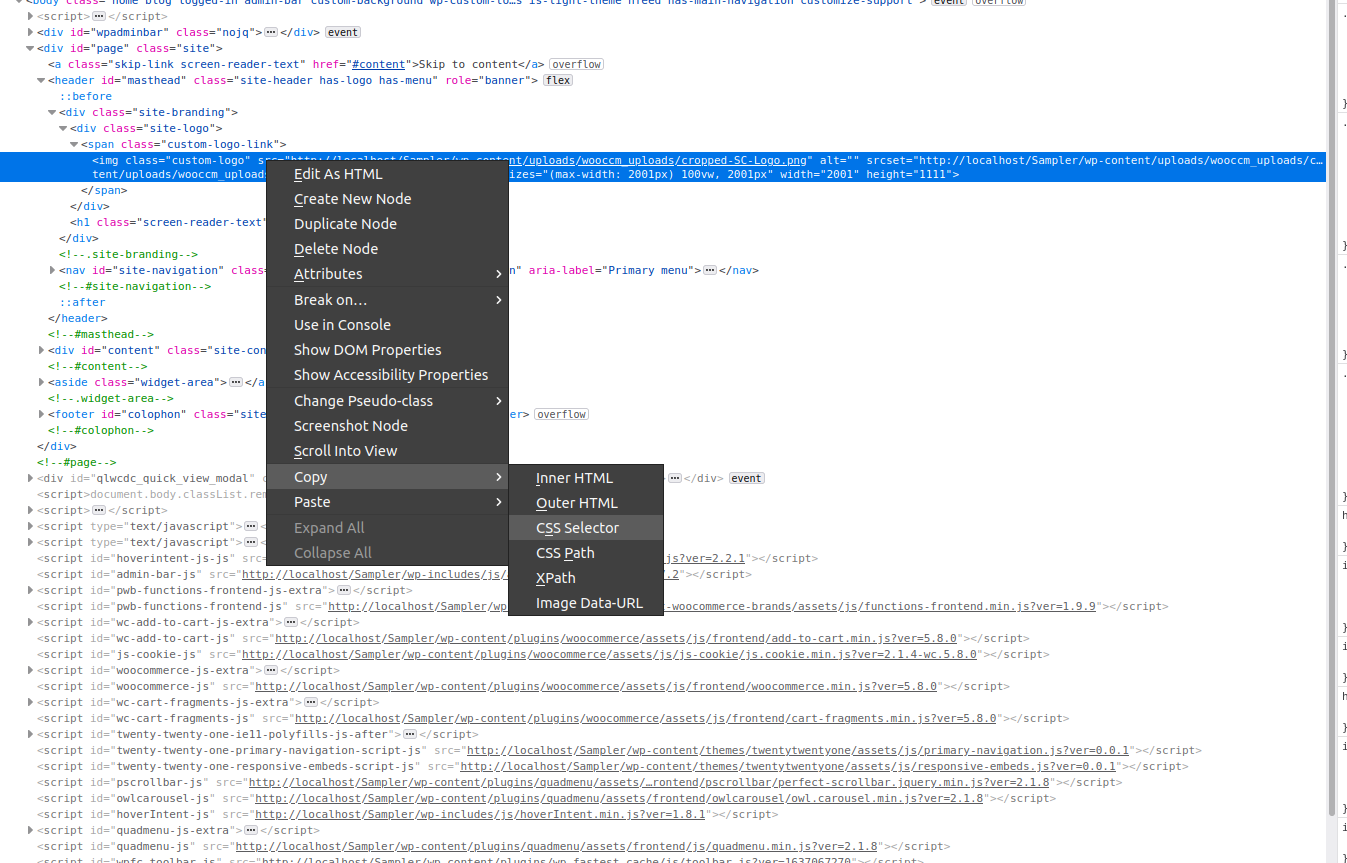
Per prima cosa, devi prendere il selettore. Apri lo strumento per sviluppatori e fai clic sull'elemento HTML che desideri modificare in modo che venga evidenziato. Quindi, fai clic con il pulsante destro del mouse sull'elemento evidenziato e vai su Copia > Selettore CSS .

2) Affina il selettore
Nello screenshot sopra, il selettore CSS che abbiamo copiato negli appunti è:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
In alcuni casi, questo selettore potrebbe non funzionare, quindi è necessario perfezionarlo per renderlo più specifico. Ad esempio, puoi utilizzare il seguente selettore che è molto più specifico e sovrascriverà il precedente:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Copia la regola CSS
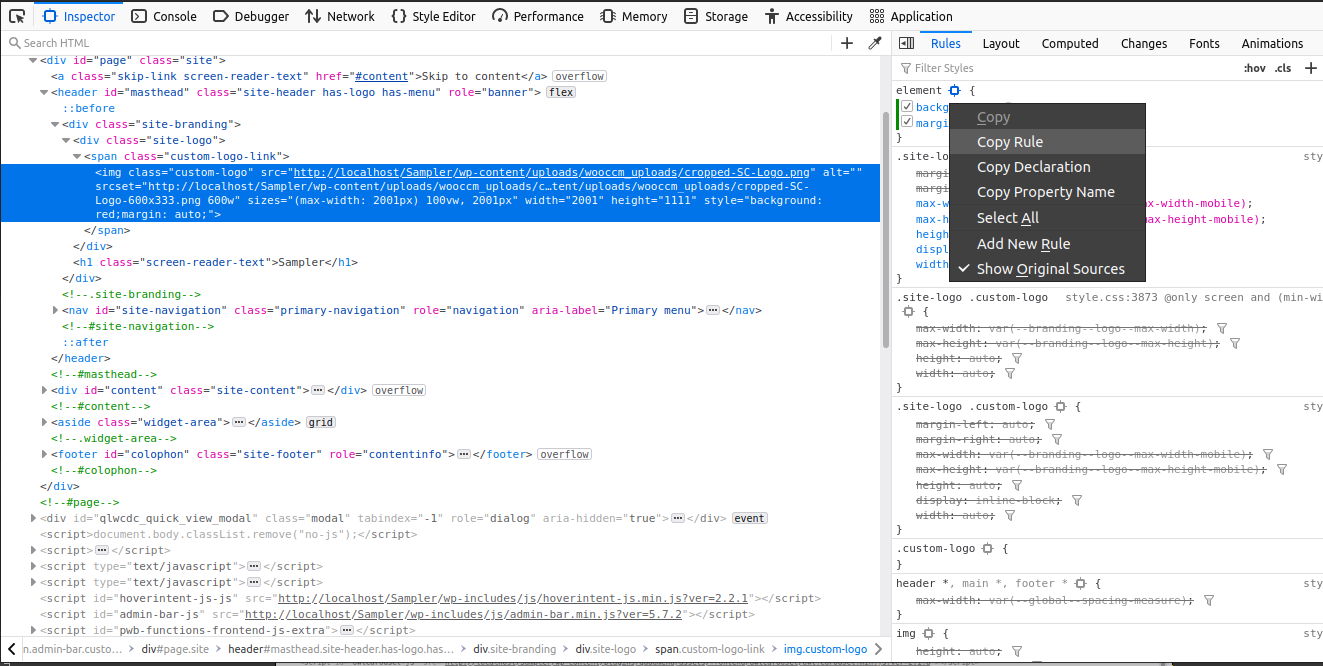
Dopo aver personalizzato il selettore e verificato che funziona, copia le dichiarazioni che ti servono dalla barra laterale destra dello strumento di sviluppo.
Per farlo, fai clic con il pulsante destro del mouse sulla regola CSS che hai aggiunto allo strumento di sviluppo e seleziona Copia regola .

4) Aggiungi il tuo codice CSS al tuo sito web
Il passaggio finale consiste nell'aggiungere il codice CSS personalizzato che hai appena creato utilizzando lo strumento di sviluppo del browser ai file di stile del tuo sito Web mettendo insieme il selettore e la dichiarazione.
Potrebbero esserci diversi modi per includere il tuo CSS personalizzato nel tuo sito a seconda della tua configurazione. Molti plugin e temi forniscono la propria casella dell'editor CSS e puoi anche aggiungere gli script direttamente nei file CSS del tema. Diamo un'occhiata ad alcune diverse opzioni.
4.1) Editor CSS aggiuntivo del personalizzatore del tema
Un metodo semplice per applicare CSS utilizzando l'editor CSS aggiuntivo del personalizzatore del tema. Questa è un'opzione che WordPress ti fornisce per impostazione predefinita per aggiungere CSS personalizzati ed è presente su tutti i siti web.
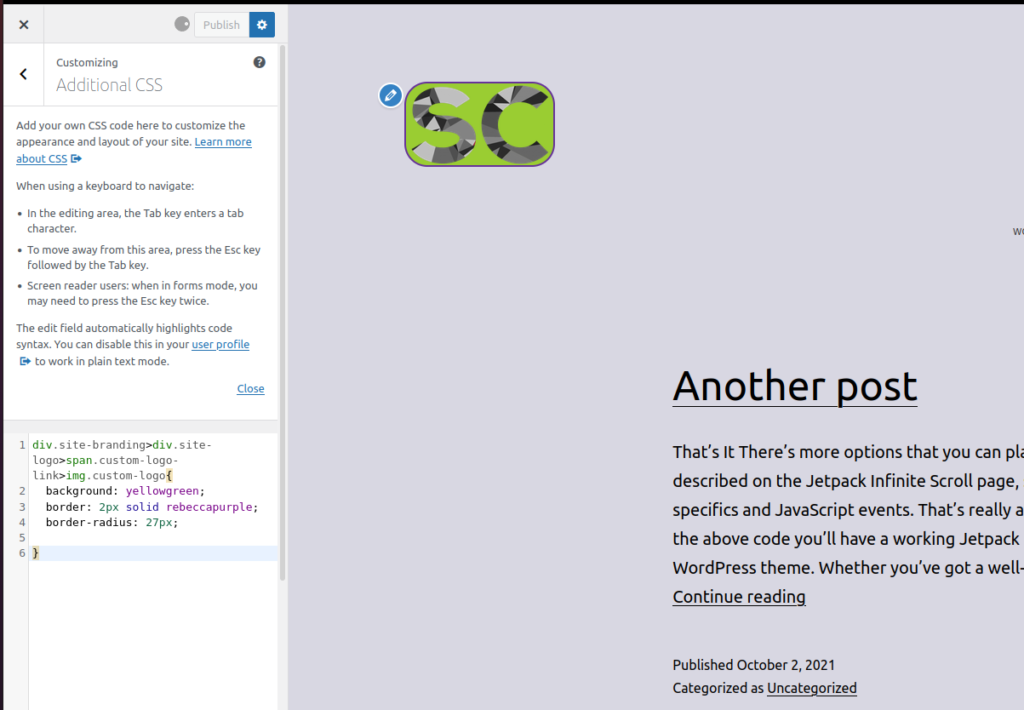
Per aggiungere il codice CSS al tuo sito, nella dashboard vai su Aspetto > Personalizza > CSS aggiuntivo. Incolla le tue regole CSS nell'editor e premi Pubblica .
Il vantaggio di questo metodo è che non sono necessari strumenti aggiuntivi e puoi vedere un'anteprima dal vivo del codice prima che venga pubblicato.

4.2) File CSS del tema figlio
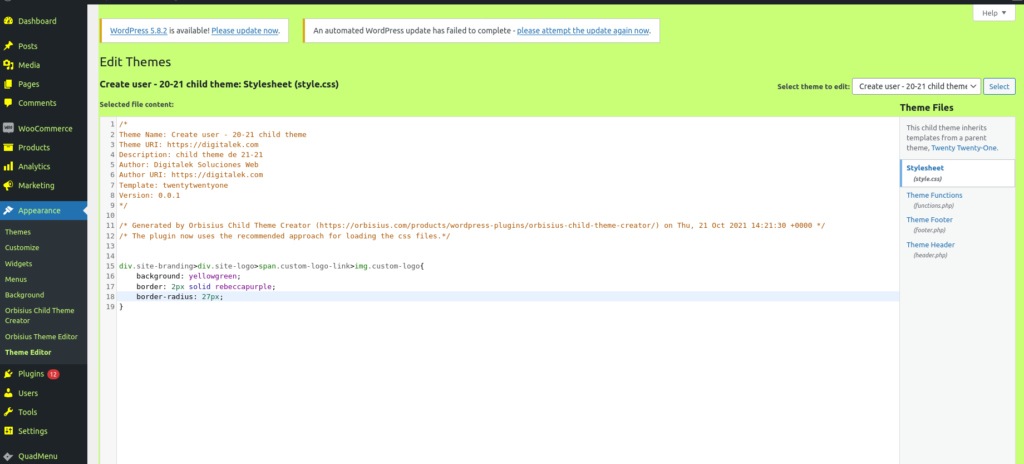
Se stai utilizzando un tema figlio, puoi aggiungere gli script personalizzati al file style.css . Questa è una buona opzione se hai molto codice CSS.
Per fare ciò, apri il file style.css del tema figlio e incolla lì le tue regole CSS. A seconda del tema figlio, il file potrebbe avere un nome diverso o potrebbero esserci altri file. In ogni caso, assicurati che il file abbia estensione .css e che stai modificando il file corretto.
Un'altra alternativa alla modifica dei file WordPress del tema figlio è utilizzare l'editor del tema nella scheda Aspetto della dashboard di WordPress.

Gli script CSS che aggiungi qui funzioneranno allo stesso modo dell'aggiunta al personalizzatore del tema, ma potrebbero avere prestazioni leggermente migliori.
Controlla i file CSS sullo strumento per sviluppatori del browser
Nella sezione precedente, abbiamo spiegato come aggiungere script CSS al tuo sito WordPress. Come puoi immaginare, tutte le regole CSS che vedi sullo strumento per sviluppatori provengono da un file CSS. Questi file possono essere creati dinamicamente dal sito Web, caricati dal server o da un file memorizzato nella cache del browser client.
Se dai un'occhiata più da vicino, vedrai che il nome del file che contiene una regola CSS viene visualizzato subito dopo la regola, nella barra laterale CSS dello strumento di sviluppo.

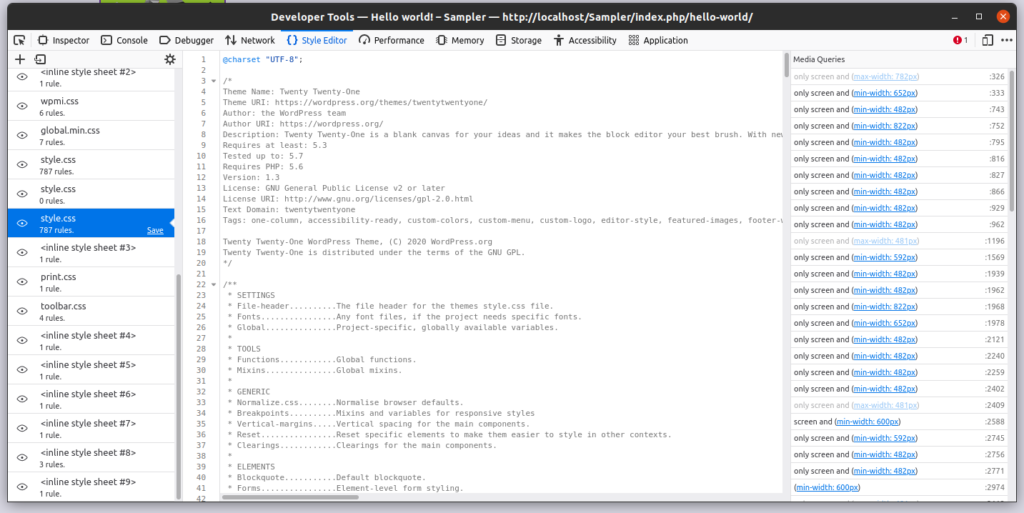
Se fai clic sul nome del file ( style.css ) andrai alla schermata dell'editor di stile dello strumento di sviluppo dove vedrai tutti i file CSS attivi e il loro contenuto.

Questo può essere utile per avere una migliore comprensione di tutti i file CSS presenti sul tuo sito web.
Conclusione
Tutto sommato, la maggior parte dei browser include strumenti di sviluppo molto potenti che gli sviluppatori utilizzano quotidianamente. In questa guida ti abbiamo mostrato una delle caratteristiche principali dello strumento di sviluppo del browser. Abbiamo visto come trovare elementi HTML specifici nello strumento di sviluppo e come modificare i CSS dal vivo. Inoltre, abbiamo spiegato l'ereditarietà CSS e perché è importante.
Infine, ti abbiamo mostrato passo dopo passo come applicare uno script CSS utilizzando lo strumento per sviluppatori del browser e diversi modi per aggiungerlo al tuo sito.
Se hai trovato interessante questo tutorial, condividilo con i tuoi amici sui social media. Per guide più utili per migliorare il tuo sito, dai un'occhiata ai seguenti articoli:
- Come personalizzare il menu Divi con CSS
- Come modificare la pagina del negozio WooCommerce con PHP e CSS
