Appy Elementor Image Masking in 4 semplici passaggi con ElementsKit
Pubblicato: 2022-10-13Durante la creazione di un sito WordPress, è necessario sfruttare ogni aspetto per creare un sito Web magnifico. Il mascheramento delle immagini di Elementor è una delle funzionalità più utili per aggiungere unicità ed estetica al tuo sito WordPress. Perché ciò ti consente di modificare l'aspetto generale dell'immagine in pochi secondi.
Sfortunatamente, non troverai alcuna impostazione predefinita per aggiungere il mascheramento delle immagini in Elementor. Tuttavia, puoi sfruttare questa opportunità utilizzando altri componenti aggiuntivi di Elementor, come ElementsKit, che offrono una funzione di mascheramento dell'immagine.
Tuttavia, potresti confonderti durante l'aggiunta di maschere di immagini su Elementor senza seguire le linee guida adeguate.
Per questo motivo, abbiamo mostrato il miglior processo per mascherare le foto in Elementor in questo post del blog utilizzando il miglior componente aggiuntivo Elementor: ElementsKit !
Che cos'è il mascheramento delle immagini in Elementor?
Il mascheramento delle immagini è una tecnica eccellente per abbellire le immagini di WordPress . Può dare forme uniche alle tue immagini Elementor e renderle più coinvolgenti. In WordPress, otterrai un elemento separato per il mascheramento delle immagini. Usandolo, puoi mascherare le immagini senza alcuna conoscenza o abilità tecnica. Inoltre, puoi modificare le immagini di WordPress in pochi secondi.
Oltre a rendere attraenti le tue immagini WordPress, il mascheramento delle immagini di Elementor ha altri vantaggi da offrire. Ti chiedi cosa sono? Continua a scavare per esplorare tutti i vantaggi del modulo di mascheramento delle immagini.
Perché dovresti usare il mascheramento delle immagini in WordPress?
Il mascheramento delle immagini di Elementor non è solo utile per creare immagini uniche, ma risolve anche alcuni problemi relativi alle tue immagini. Ad esempio, non vuoi mostrare l'immagine completa sul tuo sito, oppure la visualizzazione dell'immagine completa non va con il tuo marchio. In questi casi, puoi nascondere alcune sezioni della tua immagine e mostrare la parte esatta che intendi condividere.
Oltre a questo, il mascheramento dell'immagine è utile anche per i seguenti motivi:
- Può convertire il tuo sito web comune e noioso in un sito coinvolgente che è in grado di tenere dietro i tuoi concorrenti .
- A causa del maggiore coinvolgimento, anche le vendite aumenteranno .
- Una funzione di mascheramento dell'immagine può apportare un'enorme differenza di qualità. Ciò può aumentare la qualità complessiva delle tue immagini WordPress.
- Puoi promuovere magnificamente i prodotti sul tuo sito.
Ora, se sei ansioso di utilizzare questa eccellente funzionalità, puoi continuare fino alla fine. Questo ti aiuterà a mascherare le foto online senza alcuna competenza tecnica. Quindi, continua ad imparare l'intero processo di mascheramento delle immagini di WordPress.

Passaggi per aggiungere il mascheramento delle immagini in WordPress

Troverai numerosi plugin per WordPress dotati di una funzione di mascheramento delle immagini. Come ElementsKit, un componente aggiuntivo all-in-one di Elementor, ha una funzione di mascheramento dell'immagine insieme a oltre 84 altri elementi. Poiché ElementsKit è un plug-in compatibile con Elementor, puoi utilizzare qualsiasi funzionalità trascinando e rilasciando incluso il mascheramento delle immagini.
Pertanto, se sei un principiante, non devi preoccuparti molto. Tutto quello che devi fare è seguire i passaggi indicati di seguito e una maschera personalizzata di Elementor verrà aggiunta alle tue immagini:
Passaggio 1: Elemento Installr ed ElementsKit.
Nel primo passaggio, devi installare e attivare due plugin sul tuo sito. Uno è Elementor e l'altro è ElementsKit . Inoltre, poiché è una funzionalità pro di ElementsKit, è necessario ottenere la sua versione pro. Ora, dopo aver installato e attivato i plugin, vai al secondo passaggio.
Passaggio 2: abilitare il modulo Mascheramento immagine.
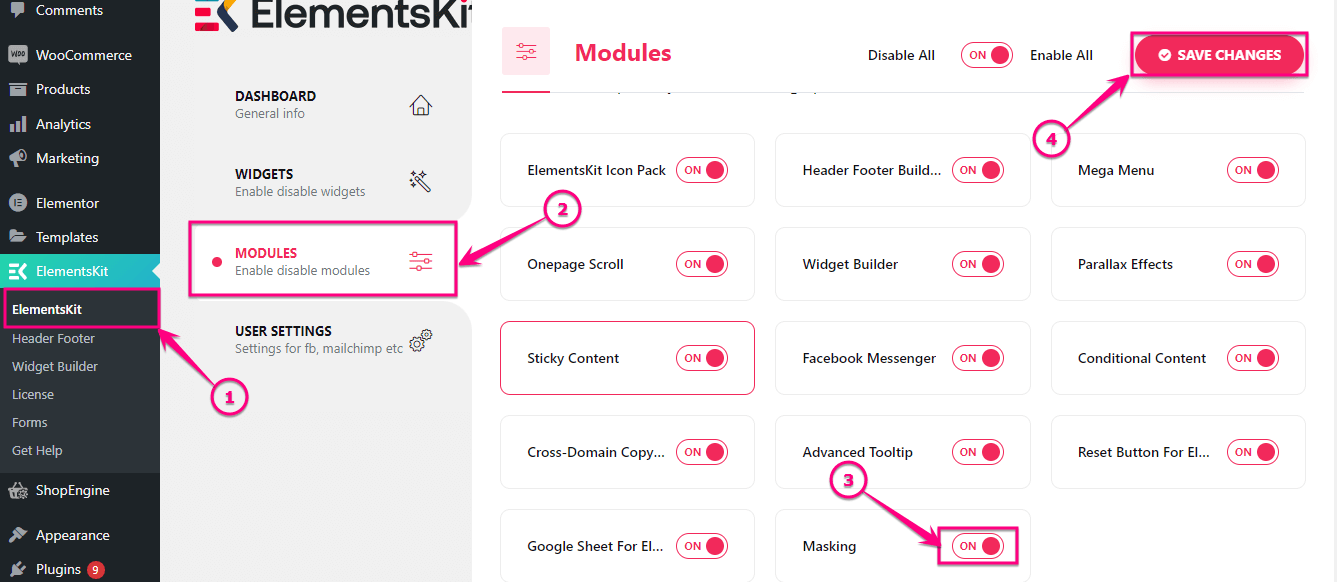
È ora di abilitare il modulo di mascheramento di ElementsKit. Innanzitutto, visita il tuo pannello di amministrazione e fai clic su (1.) ElementsKit. Quindi vai alla scheda (2.) Moduli e abilita il modulo (3.) Mascheratura . Infine, fai clic sul pulsante (4.) Salva modifiche .


Passaggio 3: aggiungi il mascheramento di Elementor.
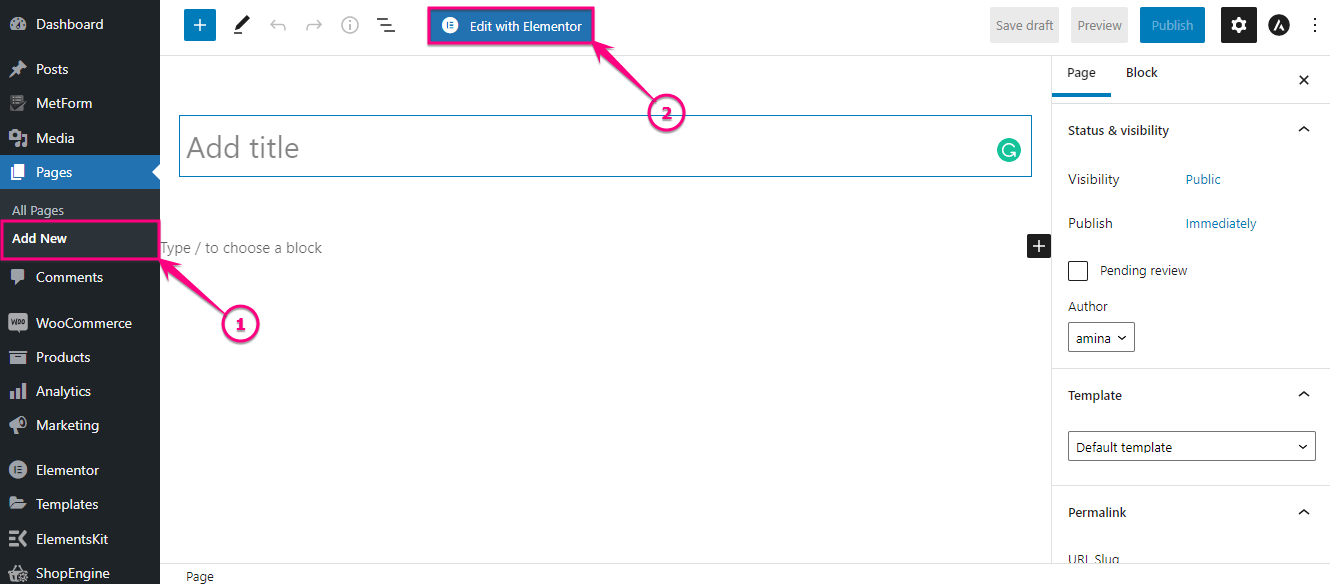
Dopo aver abilitato il modulo di mascheratura, aggiungi una nuova pagina facendo clic su (1.) Aggiungi nuovo opzione nella scheda Pagine. Quindi premere il pulsante (2.) Modifica con Elementor per aggiungere una maschera personalizzata.

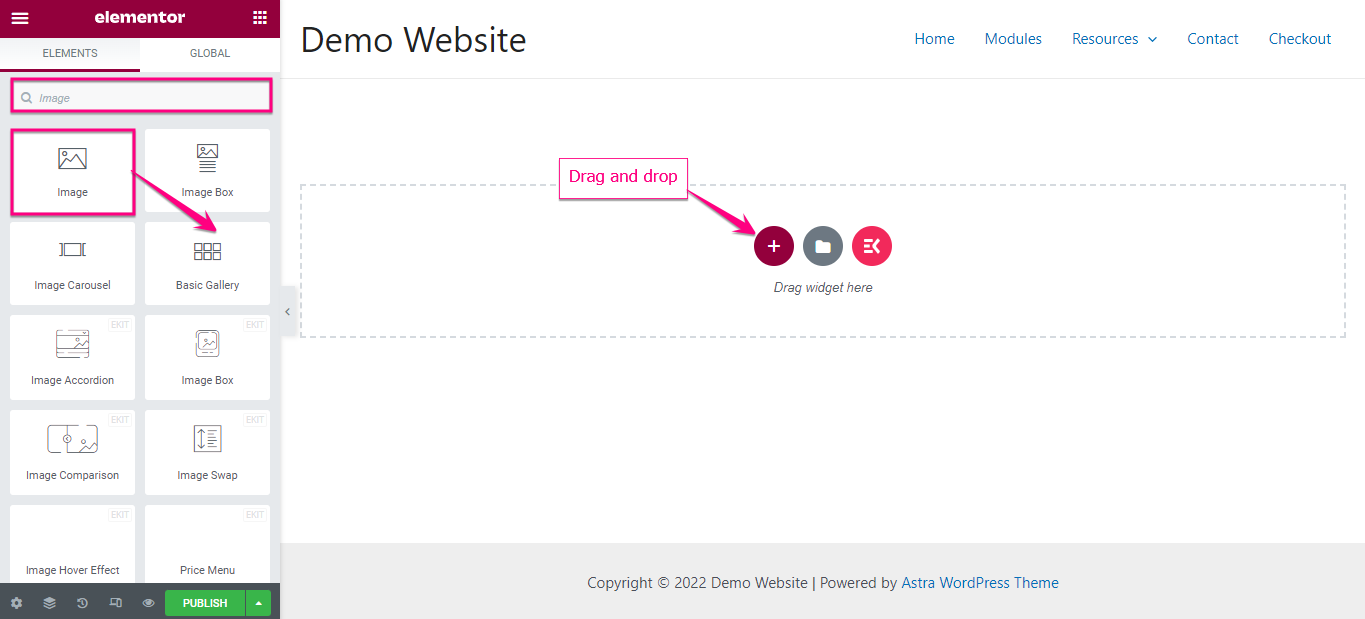
Ora cerca il widget Immagine nella casella di ricerca e dopo aver trovato il widget, trascinalo e rilascialo sull'icona più.

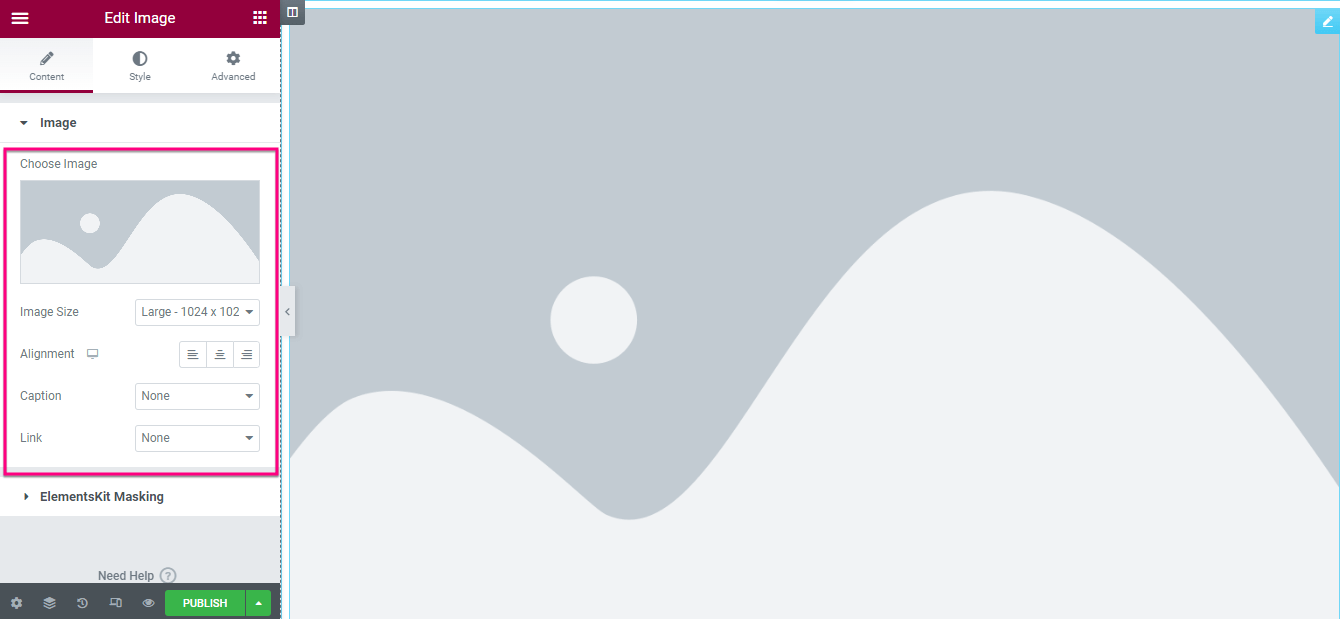
Qui devi aggiungere un'immagine personalizzata regolando le seguenti aree:
- Scegli immagine: seleziona un'immagine dalla tua libreria multimediale o carica i file da qui.
- Dimensione immagine: scegli una dimensione appropriata per la tua immagine.
- Allineamento: seleziona l'allineamento dell'immagine.
- Didascalia: puoi aggiungere una didascalia per la tua immagine da qui.
- Link: puoi aggiungere un link all'immagine da qui.

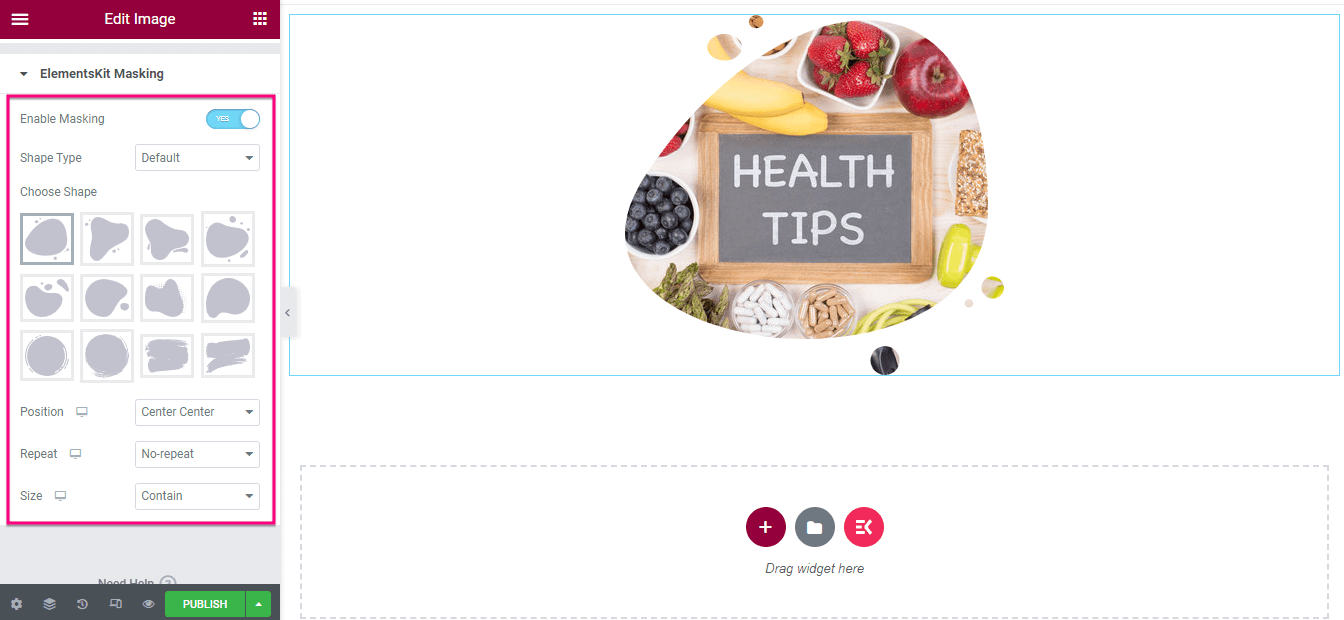
Dopo aver inserito e modificato l'immagine, fare clic sulla scheda Mascheratura ElementsKit e abilitare l'opzione "Maschera" . Quindi modifica le seguenti aree:
- Tipo di forma: seleziona il tipo di forma per la tua immagine.
- Scegli la forma: qui troverai diverse forme per la tua immagine caricata. Clicca sulla forma in cui vuoi vedere la tua immagine WordPress.
- Posizione: seleziona la posizione da qui.
- Ripeti: questa opzione ti consente di aggiungere ripetizione alla maschera dell'immagine Elementor creata.
- Dimensioni: seleziona una dimensione per la tua immagine da questa opzione.

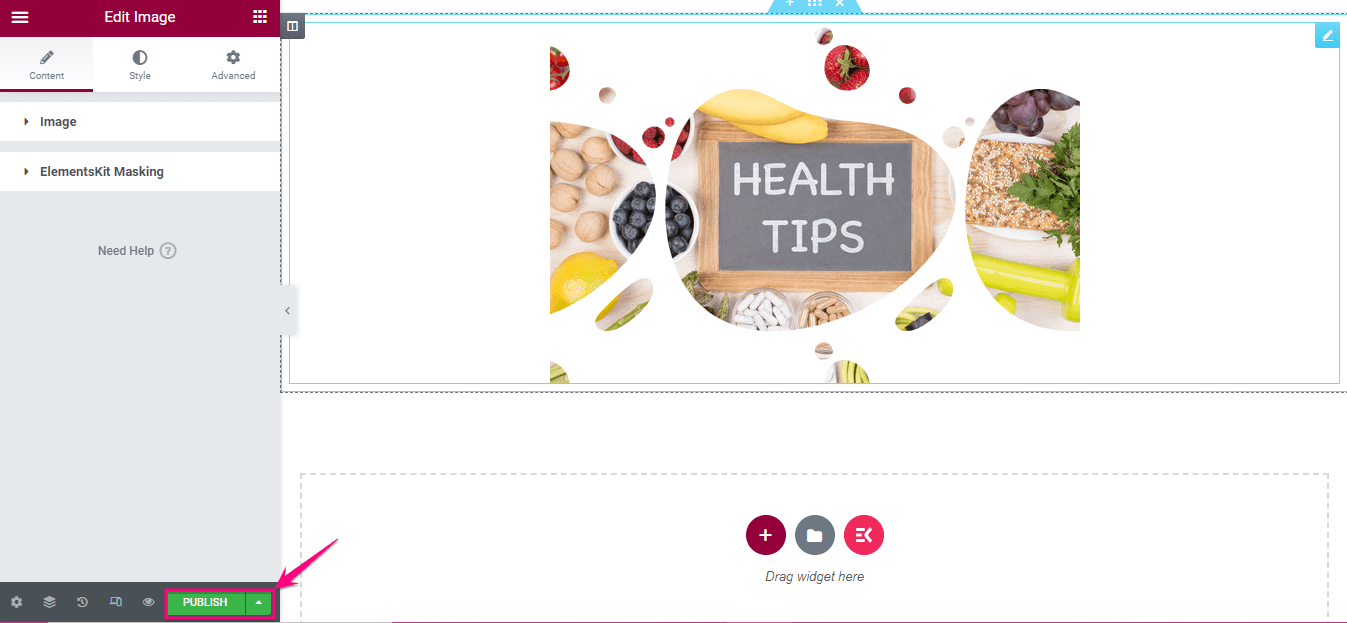
Passaggio 4: pubblica l'immagine di mascheratura.
Ecco il passaggio finale: premi il pulsante "Pubblica" per dare vita alla mascheratura dell'immagine di Elementor!

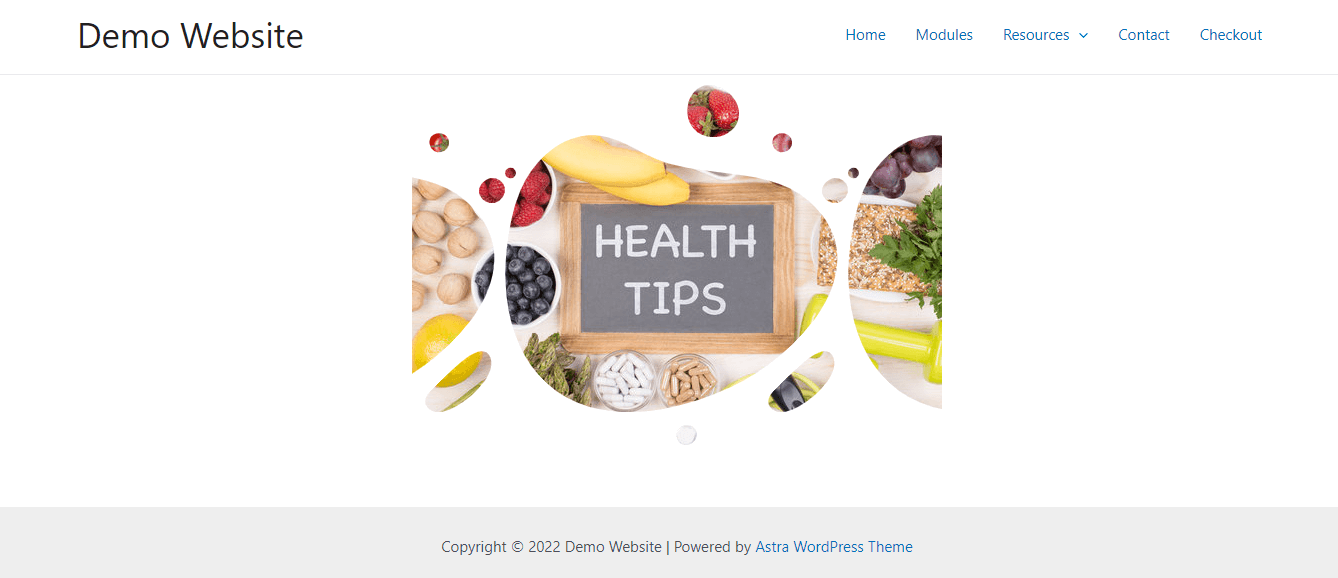
Ora, visualizza in anteprima l'immagine mascherata di WordPress. Ecco l'aspetto finale della tua immagine di mascheratura:

Quindi, ecco come puoi personalizzare le forme delle immagini di WordPress utilizzando la funzione di mascheramento delle immagini di ElementsKit. L'intero processo non richiederà più di pochi minuti. Puoi anche controllare il seguente video tutorial per aggiungere il mascheramento dell'immagine in Elementor:
Maschera le tue immagini WordPress
Che si tratti di scopi commerciali o per uso personale, oggigiorno tutti hanno siti Web. Quindi, rimangono maggiori possibilità di creare un sito Web generale incapace di attirare l'attenzione. Ma ora le cose stanno cambiando a causa delle crescenti opportunità. Il mascheramento delle immagini è una delle funzionalità uniche che possono essere utilizzate per rendere le tue immagini WordPress più belle e allettanti.
Hai già imparato come utilizzare questa eccellente funzionalità nel modo più semplice e breve possibile. Segui i passaggi indicati uno per uno e crea un'elegante immagine mascherata per il tuo sito. ElementsKit offre anche altre eccellenti funzionalità come hotspot di immagini , compatibilità WPML , riunione Zoom , timer per il conto alla rovescia, popup modale , ecc. Attraverso queste funzionalità, puoi creare un sito competitivo e di conversione senza alcuna conoscenza tecnica.
