Come applicare automaticamente i coupon WooCommerce
Pubblicato: 2021-06-22Stai cercando modi per aggiungere sconti ai tuoi prodotti per aumentare le tue vendite? Sei nel posto giusto. In questa guida ti mostreremo come applicare automaticamente i coupon WooCommerce .
Abbiamo visto in precedenza come creare coupon in WooCommerce e alcuni esempi di come applicarli utilizzando il codice. Questa volta, ci concentreremo su come applicare automaticamente questi sconti per sorprendere i tuoi acquirenti e aumentare le tue vendite.
Perché applicare i coupon WooCommerce in modo programmatico?
Offrire coupon agli utenti è un ottimo modo per aumentare le vendite. Offrendo uno sconto agli acquirenti quando stanno pensando di acquistare uno dei tuoi prodotti, li incoraggerai a completare l'acquisto.
Convertire i visitatori in clienti offrendo uno sconto interessante è una strategia di marketing comprovata di cui sfrutta la maggior parte dei siti di e-commerce. Tuttavia, vale la pena notare che il successo di quell'offerta dipenderà molto da quando farai lo sconto.
Se offri uno sconto a qualcuno che sta appena navigando, è improbabile che l'offerta abbia alcun effetto. Allo stesso modo, se riduci il prezzo a qualcuno che ha già deciso dove e cosa acquistare, potresti essere troppo tardi per cambiare idea o ridurre le tue entrate quando avresti potuto addebitare il prezzo intero. Il momento migliore per fornire codici coupon è quando gli acquirenti stanno pensando di acquistare ma non hanno ancora preso la decisione finale.
Gli sconti sono anche un ottimo modo per costruire un forte rapporto con i tuoi clienti ricorrenti. Premiando i tuoi clienti con sconti esclusivi, dai loro più motivi per tornare nel tuo negozio e diventare utenti fedeli.
Limitazioni dei coupon WooCommerce predefiniti
La funzionalità di coupon predefinita offerta da WooCommerce funziona bene, ma presenta alcune limitazioni. Il più grande è che gli utenti devono inserire i coupon manualmente e aggiornare la pagina per applicare lo sconto ai loro ordini. Come puoi immaginare, questo attrito extra non è l'ideale e può farti perdere clienti.
Inoltre, non è possibile applicare nessun tipo di condizione logica oltre a quelle di default legate alla data di scadenza e alle modalità di applicazione dello sconto. Ecco perché per sfruttare appieno i coupon, puoi personalizzarne il comportamento e imparare ad applicarli in modo programmatico.
In questa guida imparerai come applicare automaticamente i coupon WooCommerce . In questo modo, gli utenti non dovranno memorizzare i coupon, copiarli/incollarli o aggiornare la pagina del carrello. Ciò migliorerà l'esperienza del cliente e ti aiuterà ad aumentare le vendite sia a breve che a lungo termine.
Come applicare automaticamente i coupon WooCommerce
Poiché modificheremo il file functions.php , prima di iniziare il processo, ti consigliamo di eseguire un backup completo del tuo sito e installare un tema figlio. Puoi creare un tema figlio o utilizzare un plug-in. Inoltre, ti consigliamo di dare un'occhiata a questa guida se non hai familiarità con gli hook di WooCommerce.
Una volta fatto, iniziamo creando il coupon.
1) Crea un coupon WooCommerce
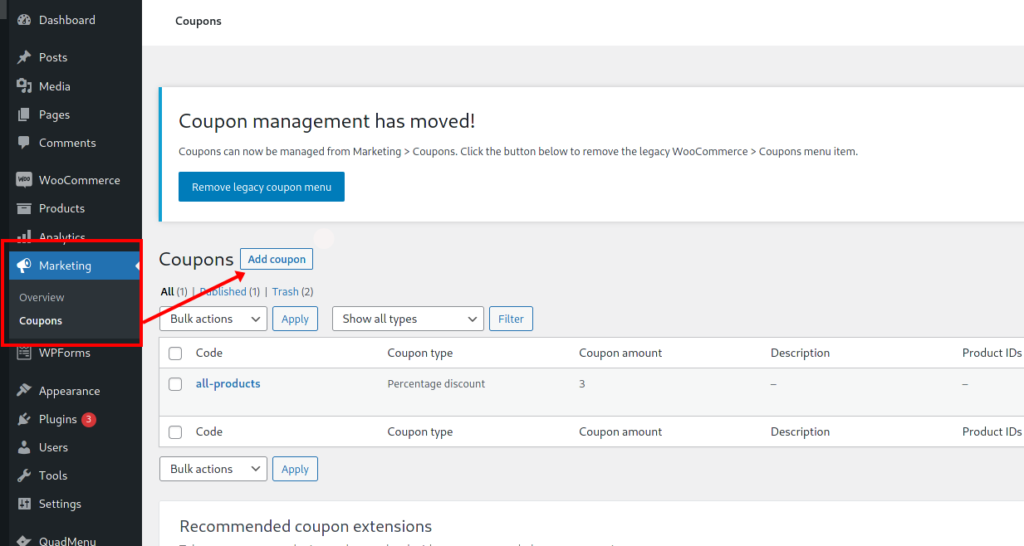
Innanzitutto, nella dashboard di WordPress, vai su WooCommerce > Coupon/Marketing > Coupon e fai clic su Aggiungi coupon .

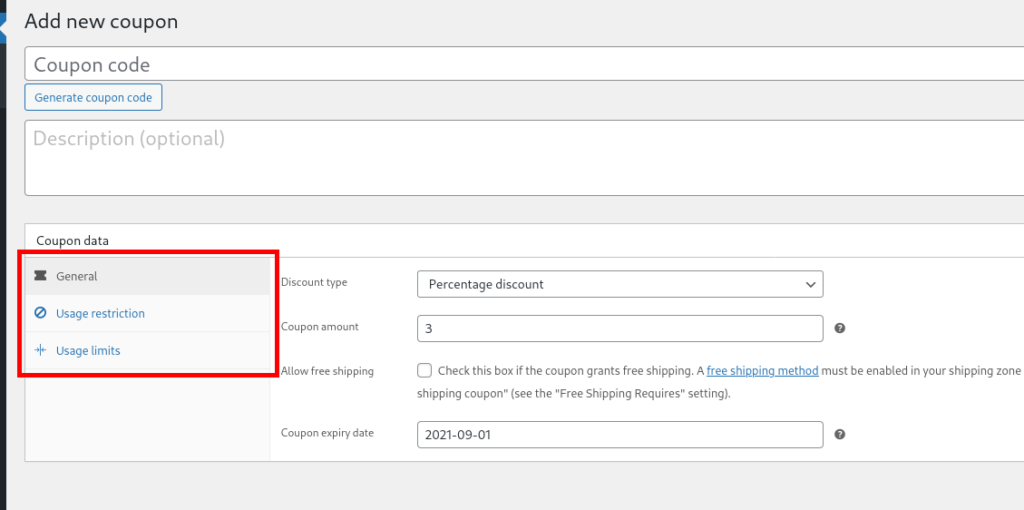
Quindi, inserisci il nome del coupon. Poiché questo è ciò che useremo per fare sconti, ti consigliamo un nome descrittivo e semplice.
Inoltre, devi specificare altre informazioni importanti:
- Importo dello sconto (fisso o percentuale)
- Tipo di coupon
- Data di scadenza
Puoi anche aggiungere altre opzioni come restrizioni di utilizzo, limiti per utente e così via. Per ulteriori informazioni su questo, dai un'occhiata alla nostra guida su come impostare i coupon WooCommerce.

Una volta creato il coupon, vediamo diversi modi per applicarlo automaticamente.
2) Come aggiungere automaticamente i coupon WooCommerce
Prima di approfondire il codice, tieni presente che stiamo utilizzando lo stesso codice coupon " all-products " in tutti i seguenti script di esempio. Questo codice applicherà uno sconto del 3% sul totale parziale.
L'utilizzo di questo coupon in tutti i casi potrebbe non avere senso per la tua attività, quindi assicurati di modificare ogni script e di modificare la variabile $coupon_code con il tuo codice coupon.
Vediamo ora alcuni esempi di come applicare i coupon automaticamente in WooCommerce.
2.1) Applicare un coupon ai clienti abituali
Questo si applicherà al buono sconto solo se il cliente ha precedentemente completato un ordine.
// Clienti di ritorno
add_action('woocommerce_before_cart', 'QuadLayers_returning_customers_coupon');
funzione QuadLayers_returning_customers_coupon(){
$codice_cedola = 'tutti i prodotti';
# Ricevi gli ordini dei clienti
$id_utente = wp_get_utente_corrente();
$ ordini_cliente = [];
foreach ( wc_get_is_paid_statuses() come $ paid_status ) {
$customer_orders += wc_get_orders( [
'genere
' => 'ordine_negozio',
'limite' => - 1,
'id_cliente' => $id_utente->ID,
'stato' => $stato_pagato,
] );
# applica il coupon se esiste un ordine esistente
if(count($customer_orders)>0){
printf('<div class="woocommerce-message">Questo ordine richiede uno sconto perché sei un cliente abituale!</div>');
if (WC()->carrello->has_discount($codice_cedola)) return;
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
rottura;
}
}
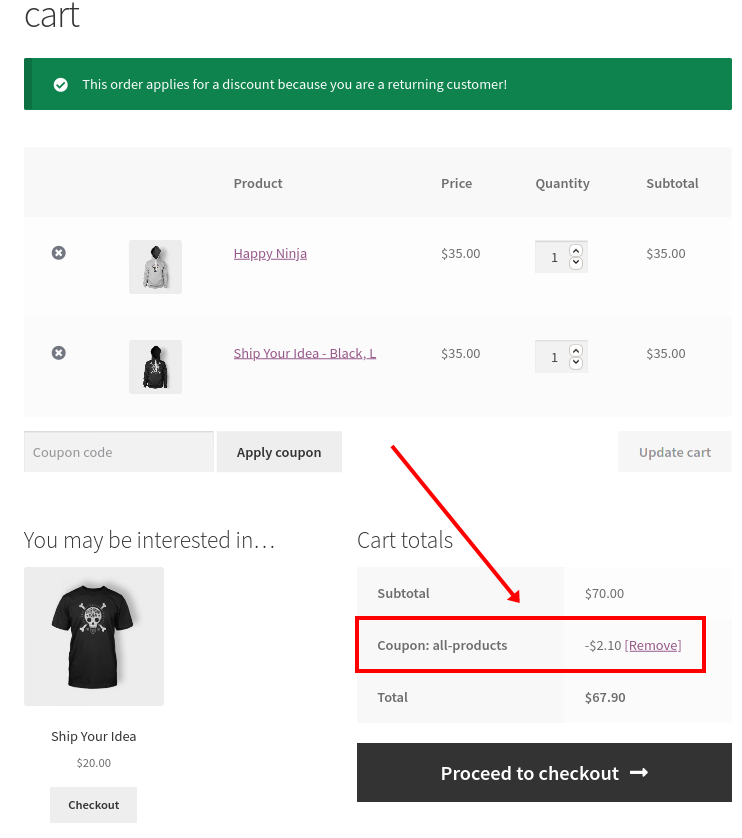
}Questo è il risultato nella pagina del carrello:

Come puoi immaginare, ciò richiede che gli utenti accedano ai loro account, perché dobbiamo ottenere il loro ID utente per verificare se hanno ordini esistenti.
Se tale condizione viene soddisfatta, verrà applicato lo sconto e verrà visualizzato un messaggio sul carrello.
Per modificare il messaggio, è sufficiente modificare la riga printif nello script.
2.2) Applicare il coupon WooCommerce sulle informazioni dell'utente dell'account
Puoi anche applicare un coupon specifico in base ai dettagli dell'account utente. Nello script di esempio seguente, applicheremo il coupon solo ai clienti che hanno inserito gli Stati Uniti (USA) come Paese nei loro account. Questa può essere un'opzione interessante per promozioni mirate per aumentare le vendite in determinati mercati o paesi.
// Applica coupon al paese di fatturazione (USA)
add_action('woocommerce_before_cart', 'QuadLayers_customer_information_coupon');
funzione QuadLayers_customer_information_coupon(){
$codice_cedola = 'tutti i prodotti';
$utente = wp_get_utente_corrente();
$data = get_user_meta($user->ID, 'billing_country', true);
if($data=="US"):
printf('<div class="woocommerce-message"> Questo ordine applica uno sconto per i clienti statunitensi! </div>');
if (WC()->carrello->has_discount($codice_cedola)) return;
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
altro:
WC()->carrello->remove_coupons( sanitize_text_field($codice_cedola));
wc_print_notice();
WC()->carrello->calcola_totali();
finisci se;
}Oltre ad aggiungere il coupon quando il Paese di fatturazione dell'utente è impostato sugli Stati Uniti, rimuoveremo anche il coupon se il Paese non è gli Stati Uniti. In caso contrario, un utente potrebbe modificare il proprio indirizzo di fatturazione per ottenere il coupon e il coupon rimarrebbe lì dopo essere tornato nel paese di origine.
2.3) Applicare il coupon in base a un programma
Le opzioni predefinite di WooCommerce ci consentono di creare coupon che si applicano a date specifiche o in base a un programma di date. Ma cosa succede se devi applicare un coupon su un programma giornaliero? Utilizza semplicemente il seguente script per applicare il coupon specificato solo dalle 6:00 alle 10:00, ad esempio.
Questa è un'opzione interessante per avviare vendite flash e applicare automaticamente coupon in WooCommerce.
// Applica il coupon su un orario giornaliero (06:00/10:00)
add_action( 'woocommerce_before_cart', 'QuadLayers_timer_scheduled_coupon');
funzione QuadLayers_timer_scheduled_coupon(){
$blogtime = current_time('mysql');
list( $oggi_anno, $oggi_mese, $oggi_giorno, $ora, $minuto, $secondo) = preg_split( "([^0-9])", $blogtime);
$codice_cedola = 'tutti i prodotti';
if($ora>=06&&$ora<10){
printf('<div class="woocommerce-message">Ricevi il nostro sconto del buongiorno (dalle 6:00 alle 10:00) </div>');
if (WC()->carrello->has_discount($codice_cedola)) return;
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
}
}Tieni presente che stiamo recuperando l'ora univoca del sito Web nel nostro condizionale e che proviene dal server, quindi sarà la stessa ora indipendentemente dal fuso orario in cui si trova il cliente. Per impostare orari specifici per fuso orario, è necessario includere una logica aggiuntiva.

2.4) Applicare il coupon sulla tassonomia dei tag di prodotto
Questa è una funzione più complessa, in cui recuperiamo tutti i tag dei prodotti aggiunti al carrello e controlliamo se è presente un tag specifico.
Nell'esempio seguente, il tag che utilizziamo è " freeweek ", quindi prima di farlo, devi creare un tag e allegarlo ad alcuni prodotti. In alternativa, puoi utilizzare uno qualsiasi dei tag già allegati ai tuoi prodotti.
// Applica coupon alla tassonomia del tag prodotto (settimana libera)
//
add_action('woocommerce_before_cart', 'QuadLayers_tag_coupon');
funzione QuadLayers_tag_coupon() {
$codice_cedola = 'tutti i prodotti';
$id_a=array();
foreach ( WC()->cart->get_cart() as $key => $cart_item ) {
for ($i=0; $i < $cart_item['quantità'] ; $i++) {
$productId = $cart_item['data']->get_id();
array_push($id_a,$idprodotto);
}
}
for($t=0;$t<conteggio($id_a);$t++){
$termini = wp_get_post_terms($id_a[$t], 'tag_prodotto');
foreach($termini come $termine){
$nome_termine = $termine->nome; // Nome tag prodotto
if($term_name=='settimana libera'):
printf('<div class="woocommerce-message">Un prodotto è contrassegnato con uno sconto!</div>');
if (WC()->carrello->has_discount($codice_cedola)) return;
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
rottura;
altro:
WC()->carrello->remove_coupons( sanitize_text_field($codice_cedola));
wc_print_notice();
WC()->carrello->calcola_totali();
finisci se;
}
}
}
Questo sconto verrà applicato a tutti i prodotti aggiunti al carrello che hanno il tag specificato.
Ancora una volta, assicurati di sostituire il nome del tag “ freeweek ” sul codice con il tag del tuo prodotto.
2.5) Applicare coupon su un parametro URL
Un'altra interessante applicazione dei codici coupon è l'utilizzo dei parametri URL per creare un collegamento personalizzato. In un browser, un parametro URL e il suo valore appaiono in questo modo:
https://my.website.com/cart?parameter=value
In questo modo, puoi creare un link personalizzato e consegnarlo ai tuoi clienti via e-mail o telefono. Il coupon verrà applicato automaticamente all'ordine quando qualcuno seguirà il link. Gli utenti che ricevono il link possono condividerlo con altri utenti, quindi potresti voler aggiungere alcune altre condizioni per assicurarti che solo i clienti che desideri abbiano accesso allo sconto.
// Applica coupon sul parametro URL (?co=custom-link)
add_action('woocommerce_before_cart', 'QuadLayers_url_coupon');
funzione QuadLayers_url_coupon() {
$codice_cedola = 'tutti i prodotti';
if(isset($_GET['co'])&&!empty($_GET['co']) ):
$url_p=$_GET['co'];
if($url_p=='collegamento personalizzato'):
printf('<div class="woocommerce-message">Un prodotto richiede uno sconto !%lt;/div>');
if (WC()->carrello->has_discount($codice_cedola)) return;
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
altro:
WC()->carrello->remove_coupons( sanitize_text_field($codice_cedola));
wc_print_notice();
WC()->carrello->calcola_totali();
finisci se;
finisci se;
} Come puoi vedere, il link personalizzato che stiamo usando sopra è https://my.web?co=custom-link .
Bonus: applica coupon a determinati prodotti
Un'opzione interessante è applicare automaticamente i coupon WooCommerce a prodotti specifici . In questo modo, puoi rendere alcuni prodotti più attraenti per invogliare inizialmente i clienti e poi provare a venderli con altri articoli.
Per fare ciò, utilizza il seguente script e modifica l'array $products_id() con i tuoi ID prodotto.
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_matched_id_products');
funzione QuadLayers_apply_matched_id_products() {
// coupon creato in precedenza;
$codice_cedola = 'cedola_automatica';
// questo è il tuo array di ID prodotto
$ ID_prodotto = matrice( 664.624.619 );
// Applica coupon. L'impostazione predefinita è falsa
$applica=falso;
// aggiunto al carrello prodotti loop
foreach ( WC()->carrello->get_cart() as $cart_item_key => $cart_item ) {
if ( in_array( $cart_item['id_prodotto'], $id_prodotto )):
// ID della corrispondenza del prodotto
$applica=vero;
rottura;
finisci se;
}
// applica e rimuovi coupon
if($applica==vero):
WC()->carrello->applica_coupon($codice_cedola);
wc_print_notice();
altro:
WC()->carrello->remove_coupons( sanitize_text_field($codice_cedola));
wc_print_notice();
WC()->carrello->calcola_totali();
finisci se;
}Per altri esempi come questo, dai un'occhiata alla nostra guida per creare e applicare coupon in modo programmatico.
Come escludere i prodotti dai coupon
In alternativa, puoi escludere determinati prodotti dai coupon in modo che non vengano applicati sconti. Questa può essere un'opzione interessante se vendi articoli che hanno già uno sconto come prodotti in bundle o prodotti con margini bassi.
La buona notizia è che puoi farlo dalla dashboard di amministrazione di WordPress. Vai su Prodotti > Tutti i prodotti , passa il mouse sopra il prodotto che desideri escludere dai coupon e annota l' ID prodotto .
Quindi, vai su Aspetto> Editor temi > Funzioni tema e apri il file functions.php . Successivamente, incolla il codice seguente sostituendo PRODUCT_ID con l'ID del tuo prodotto.
add_filter( 'woocommerce_coupon_is_valid_for_product', 'quadlayers_exclude_product_from_product_promotions', 9999, 4 );
funzione quadlayers_exclude_product_from_product_promotions ($ valido, $ prodotto, $ coupon, $ valori ) {
// SOSTITUIRE L'ID PRODOTTO (EG 145)
if ( PRODUCT_ID == $prodotto->get_id() ) {
$valido = falso;
}
ritorno $valido;
}Questo è tutto! Il prodotto che scegli non sarà interessato dai coupon.
Questo è un semplice esempio ma c'è molto di più che puoi fare. Per ulteriori informazioni al riguardo, dai un'occhiata al nostro tutorial per escludere i prodotti WooCommerce dai coupon.
Conclusione
Tutto sommato, offrire coupon ai tuoi acquirenti è un modo eccellente per migliorare l'esperienza del cliente e aumentare le vendite. Inoltre, offrendo ai tuoi clienti sconti esclusivi, è più probabile che diventino fedeli al tuo negozio.
Tuttavia, assicurati di offrire gli sconti al momento giusto. Dare codici coupon troppo presto o troppo tardi potrebbe non avere l'effetto che ti aspetti, quindi usali in modo intelligente.
In questa guida, abbiamo visto che le opzioni di coupon che WooCommerce ha per impostazione predefinita hanno alcune limitazioni. Imparando come applicare automaticamente i coupon WooCommerce, semplificherai la vita dei tuoi utenti e migliorerai la loro esperienza di acquisto sul tuo sito.
Abbiamo visto diversi esempi per applicare automaticamente coupon in diverse situazioni che ti aiuteranno a portare il tuo negozio al livello successivo. Per ulteriori guide sui coupon WooCommerce, assicurati di controllare i seguenti post:
- Come impostare coupon in WooCommerce
- Come creare coupon WooCommerce in modo programmatico (con esempi)
- Modifica i campi del codice coupon WooCommerce
Hai provato uno degli script di cui sopra sul tuo sito? Hanno funzionato come previsto? Raccontaci le tue esperienze nella sezione commenti qui sotto!
