Oltre 17 migliori modelli di siti Web di architettura del 2022
Pubblicato: 2022-05-23I siti web dedicati all'architettura sono disponibili in molte forme e dimensioni. Abbiamo selezionato i migliori modelli di siti Web architettonici se cerchi un design che possa aiutarti a iniziare rapidamente. Sebbene questi modelli siano disponibili in diversi design e possano essere modificati per soddisfare le tue esigenze, non sono prefabbricati.
Puoi utilizzare questo articolo per scegliere i migliori modelli di siti Web architettonici. L'architettura, come la maggior parte delle altre aziende, si sta espandendo a un ritmo vertiginoso per soddisfare le richieste del mercato di oggi. Tuttavia, architetti, società di architettura, interior designer e altri settori. Inoltre, le organizzazioni devono adottare nuovi metodi di marketing per rimanere competitive.
I migliori modelli di siti Web di architettura
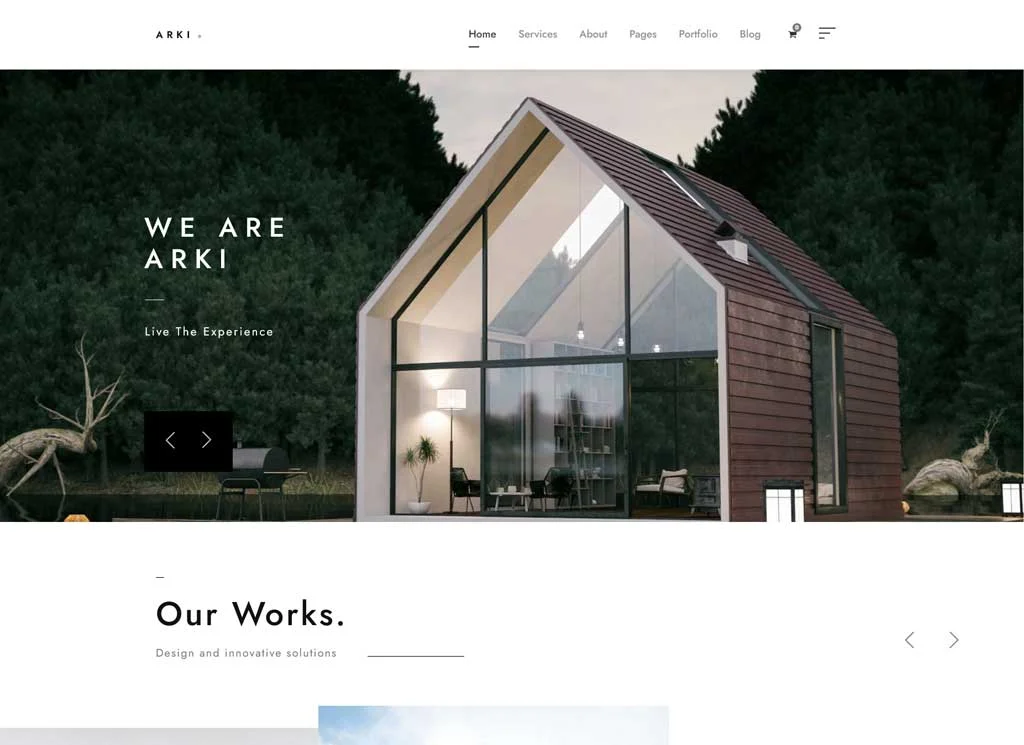
1. Arki

Arki offre diverse demo di modelli di siti Web di architettura di alta qualità per la creazione di siti Web di architetti. Tuttavia, puoi comunque vedere una demo dell'architettura Arki anche se lavori da solo.
Tutte e nove le demo di Arki includono design di alta qualità che daranno al tuo sito web architettonico un aspetto professionale. Le demo di Arki hanno obiettivi alquanto vari e metodi complessivi distinti. Inoltre, è stato realizzato un campione per gli studi che necessitano di un sito Web completamente funzionale per attirare nuovi clienti. Allo stesso tempo, crea un portfolio elegante per esporre tutti i progetti su cui hai lavorato. Inoltre, Arki è un tema per chiunque fornisca questo servizio e c'è un esempio di interior design.
Arki viene fornito anche con vari temi, semplici da aggiungere attraenti, pagine portfolio, ecc. Al sito web. Se non riesci a trovare un template personalizzato, puoi sempre crearne uno tu stesso utilizzando i temi Arki .
Caratteristica
- Costruttore di pagine singole di portfolio
- Imposta lo sfondo dell'intestazione per un singolo portfolio
- Incredibile generatore di pagine trascina e rilascia
- Supporta colori illimitati
- Il sito web SEO friendly
- Completamente supportato in WPML WooCommerce Completamente supportato
- Quindici layout di blog
- Sedici layout di portafoglio
- Sei layout di galleria sono completamente reattivi
- con aggiornamenti automatici del tema
- personalizzazione dal vivo
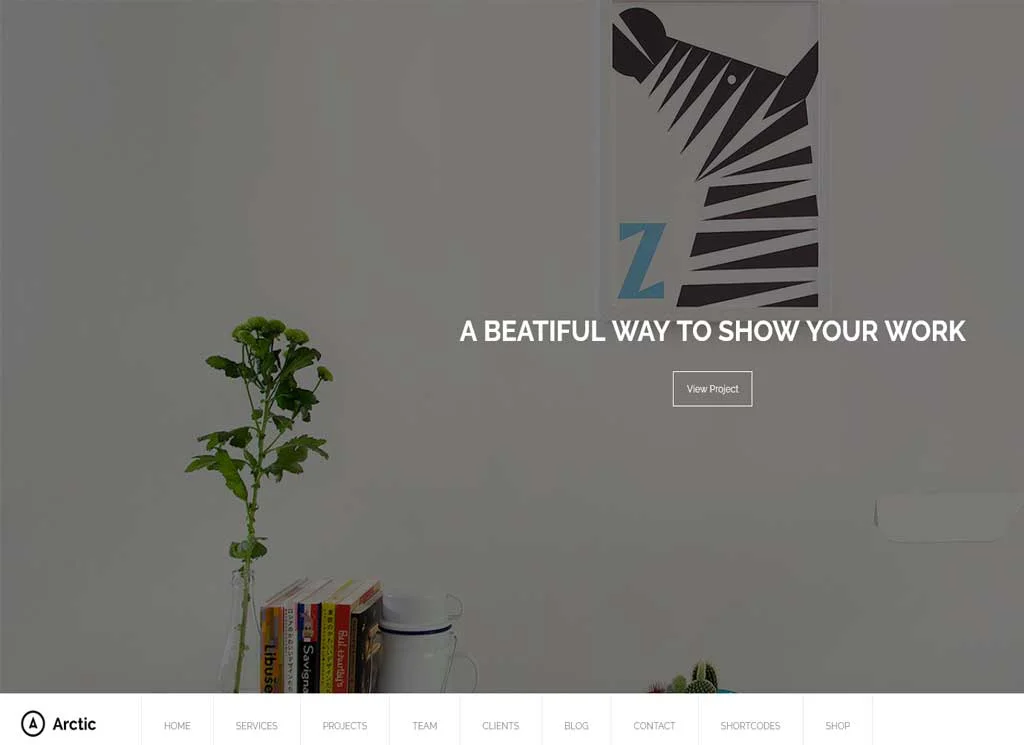
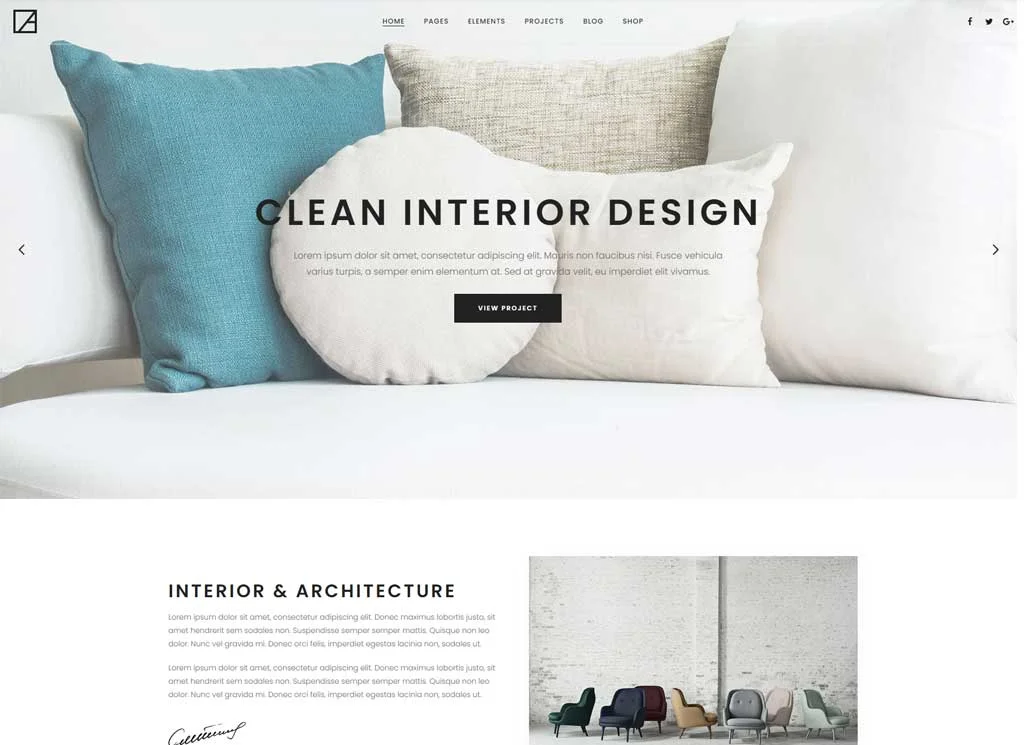
2. Artico

Un modello di portfolio architettonico pulito e nitido metterà in risalto il tuo lavoro al massimo delle sue potenzialità. Tuttavia, il tema è un tema architettonico ajax WordPress completo con un piacevole. Ha anche un design reattivo per l'esperienza più eccellente possibile di qualsiasi dispositivo. Inoltre, il tema ha tutti gli elementi necessari per creare un portfolio architettonico contemporaneo.
Scegli tra temi di otto pagine, un menu dinamico e due pagine multimediali a schermo intero. Inoltre, ha varie funzioni aggiuntive per mostrare il tuo lavoro nella migliore luce possibile.
Caratteristica
- Home video a schermo intero o dispositivo di scorrimento home
- Menu con animazioni
- Ciascuna diapositiva della home page può essere configurata con un menu in alto o in basso.
- Opzioni senza marchio per i toni della pelle scuri e chiari Pannello
- Meta box dinamici per pagine e post
- reattivo
- Contenuti fittizi inclusi
- Tutti i caratteri Google inclusi in un design elegante
- Include tutte le famose piattaforme di social media
- Modelli per 8 pagine
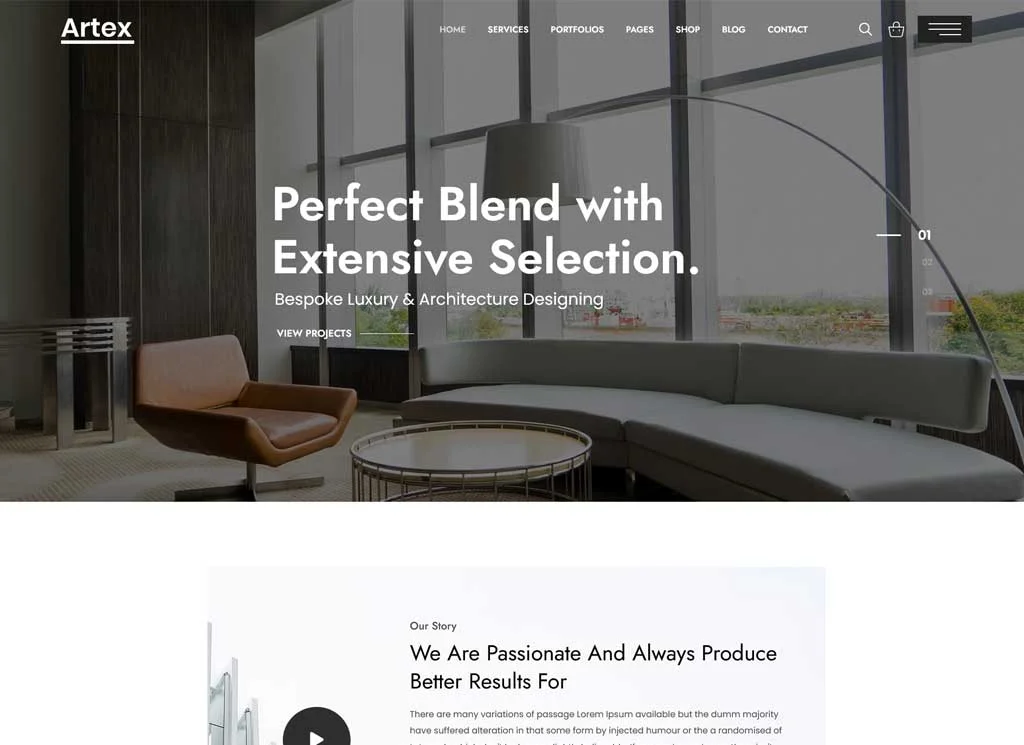
3. Artex

Nella nostra lista dei migliori modelli di siti Web di architettura premium, Artex guadagna una menzione lodevole. Tuttavia, ha un bel design degli interni insieme a diverse caratteristiche. Sono disponibili quattro layout di home page a più pagine. Inoltre, contiene anche una varietà di altre pagine, come la pagina delle informazioni e il portfolio, tra le altre. Ci sono anche tre intestazioni e due piè di pagina. In generale, Artex ti offre un design SEO-friendly. Per questo motivo, sarà facile per te posizionarti in alto nei risultati dei motori di ricerca per le informazioni sul tuo sito web.
Per mantenere il tuo sito, puoi utilizzare il pannello di amministrazione di Redux. Artex è tanto facile da usare quanto da amministrare. Inoltre, i tuoi utenti possono visualizzarlo da qualsiasi dispositivo poiché è completamente reattivo e ottimizzato per i dispositivi mobili. Con funzionalità pronte per la traduzione e supporto WPML, puoi rendere il tuo sito accessibile in qualsiasi lingua. Con Artex, puoi produrre splendidi contenuti di testo utilizzando centinaia di Google Fonts.
Elementor Page Builder ti consente di progettare il tuo sito web. Inoltre, questo plug-in ti consentirà di aggiungere e rimuovere componenti dal tuo sito Web utilizzando un'interfaccia drag-and-drop. Inoltre, puoi anche utilizzare Gutenberg, il generatore di blocchi predefinito di WordPress. Avrai anche funzionalità come il trascinamento della selezione. Inoltre, puoi pubblicare i tuoi layout unici poiché Artex è completamente compatibile con il Personalizzatore di WordPress. Usando il singolo Click Demo puoi installare rapidamente qualsiasi demo della home page.
Caratteristica
- Otto home page.
- Tre variazioni di intestazione.
- Due varianti di piè di pagina.
- Due pagine di informazioni.
- Sei layout di portafoglio.
- Reattivo e ottimizzato per i dispositivi mobili.
- Infinite combinazioni di colori.
- Pannello di amministrazione Redux incluso.
- È inclusa anche un'intestazione di pagina dinamica.
- Un design moderno e di tendenza.
- Gli aggiornamenti sono gratuiti per tutta la vita!
- Importa facilmente le demo con un clic! Include un tema figlio.
- Fornisce supporto per Chrome, Safari, Firefox e IE11+.
- Supporta traduzioni WPML.
- Supporto più rapido.
- Documentazione completa inclusa .
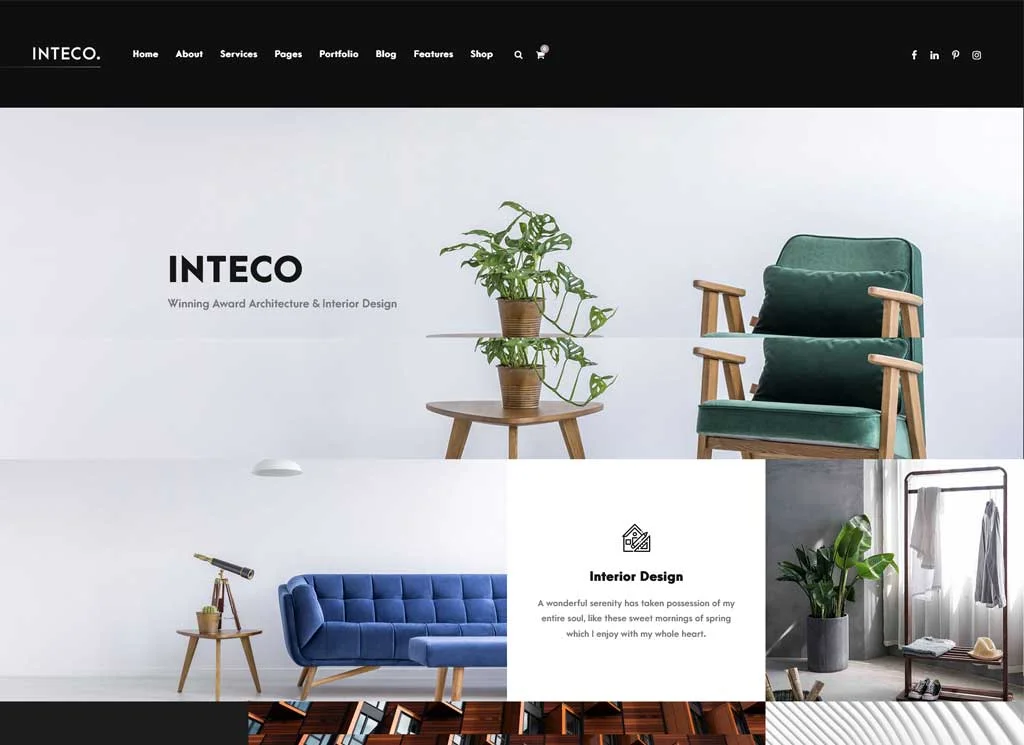
4. Intel

Le affermazioni forti e l'estetica sono importanti, ma i buoni architetti capiscono che i dettagli sottili sono ugualmente importanti. Tuttavia, i tuoi modelli di siti Web di architettura devono anche essere in grado di prosperare con poche informazioni, ed è qui che un tema come Inteco può essere utile. Ciascuna delle sei intestazioni della home page di Inteco ha un segnaposto per immagini di grandi dimensioni, così puoi mostrare immediatamente il tuo lavoro migliore. Tuttavia, noterai che ogni layout è personalizzato per uno scopo particolare. Uno può fungere da vetrina del lavoro precedente, mentre un altro può fungere da dichiarazione di posizionamento.
Può sembrare che i layout siano identici a prima vista, ma le lievi variazioni consentono di utilizzarli per diversi siti Web di architetti. Inoltre, puoi aggiungere sezioni essenziali ai tuoi siti, come una pagina dei contatti, una pagina Informazioni e un portfolio ben progettato. Inoltre, viene fornito un generatore di pagine drag-and-drop per assisterti nella creazione di un layout che soddisfi le tue esigenze particolari. Piccoli svolazzi sono essenziali e spesso sono ciò che distingue un tema dalla massa.
Caratteristica
- Costruttore di pagine singole di portfolio
- Imposta lo sfondo dell'intestazione per un singolo portfolio
- Incredibile generatore di pagine trascina e rilascia
- Supporta colori illimitati
- Il sito web SEO friendly
- Completamente supportato in WPML WooCommerce Completamente supportato
- Quindici layout di blog
- Sedici layout di portafoglio
- Sei layout di galleria sono completamente reattivi
- con aggiornamenti automatici del tema
- personalizzazione dal vivo
5. Bauen

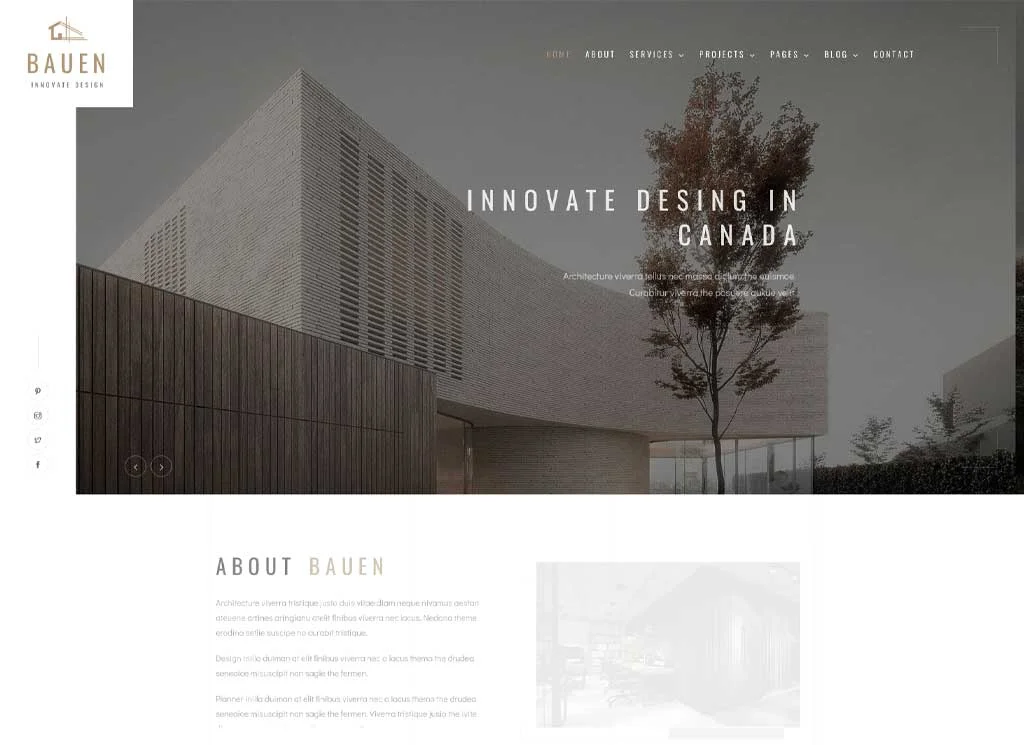
Bauen è un designer di modelli di siti Web di architettura e interior designer. Tuttavia, offre un design pulito e contemporaneo che ti consente di caricare contenuti. Il tuo lavoro può essere visualizzato in modo visivamente accattivante. Inoltre, puoi posizionare il tuo materiale su 27 pagine interne qualsiasi. Al contrario, puoi scegliere di visualizzare i tuoi contenuti su una versione scura o luminosa del tuo sito Web utilizzando BAUEN .
Le scelte multipagina e una pagina sono altre opzioni disponibili con questo modello. Inoltre, BAUEN offre ulteriori opzioni demo della home page, come la parallasse scura e chiara per le varianti a una pagina e multipagina. Inoltre, puoi scegliere tra scuro e chiaro in un sito Web a più pagine. Inoltre, The Owl Carousel Slider di BAUEN ti consente di mostrare il tuo materiale per un impatto più duraturo.
I video dei tuoi progetti possono essere visualizzati nella galleria video BAUEN . Inoltre, è possibile visualizzare la magnifica galleria popup. Puoi attirare i clienti più qualificati scegliendo l'ora in cui apparirà il tuo annuncio. Puoi caricare video personalizzati con la stessa facilità con cui puoi includere video da YouTube o Vimeo nella finestra pop-up.
Caratteristica
- Reattivo ai display retina
- Usando Themify
- Effetti di animazione
- Nelle pagine della galleria video
- Prima e dopo
- La pagina in muratura
- Magnifica galleria popup
- Sovrapposizione menu
- Con intestazione statica
- Uno stile di blog creativo
- Per i progetti
- Quelli sono Pixel Perfect
- Portafogli 1-4 colonne
- Video, Popup video e YouTube
- Utilizzo di Google Fonts gratuiti (Oswald e Didact Gothic)
- Versione in arrivo
- Animazione su scorrimento
- Galleria di isotopi filtrabili
6. Mies

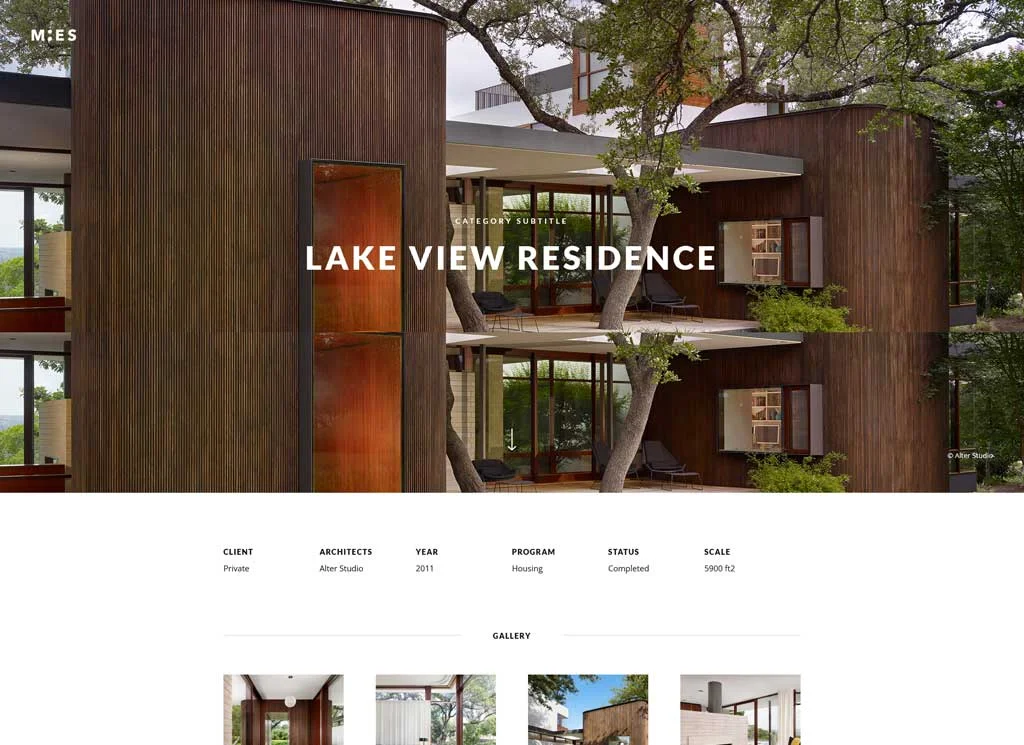
In questi modelli di siti Web di architettura, sottolineiamo la necessità di creare un portfolio visivamente accattivante. Tuttavia, questa è un'opzione eccellente per le presentazioni a schermo intero in cui è possibile fondere le immagini a schermo intero. Inoltre, questo tema WordPress è progettato per trasmettere storie in diversi modi. Per affascinare il pubblico del tuo sito web, crea un portfolio eccezionale con foto di sfondo a tutta larghezza. Oltre a questo, puoi creare splendide gallerie, creare un blog personale e molte altre funzionalità.
Caratteristica
- Basato sul plug-in PixFields
- Con Scorrimento Parallasse
- Funzionalità e personalizzazione dal vivo
- Utilizzo del design reattivo
- Compatibile con display retina
- Più di 600 caratteri Web di Google
- PixCodes personalizzati e facili da usare
- Slider interattivi con colonne
- Pronto per la traduzione multilingue
- Aggiornamenti dei temi con un clic con notifiche e backup automatici
- Importa dati demo con un clic
- Lo scorrimento è ultra fluido
- Non ci sono limiti di colore
- Ai file di Photoshop
- Sistema per la costruzione di progetti intelligenti
7. Terapia

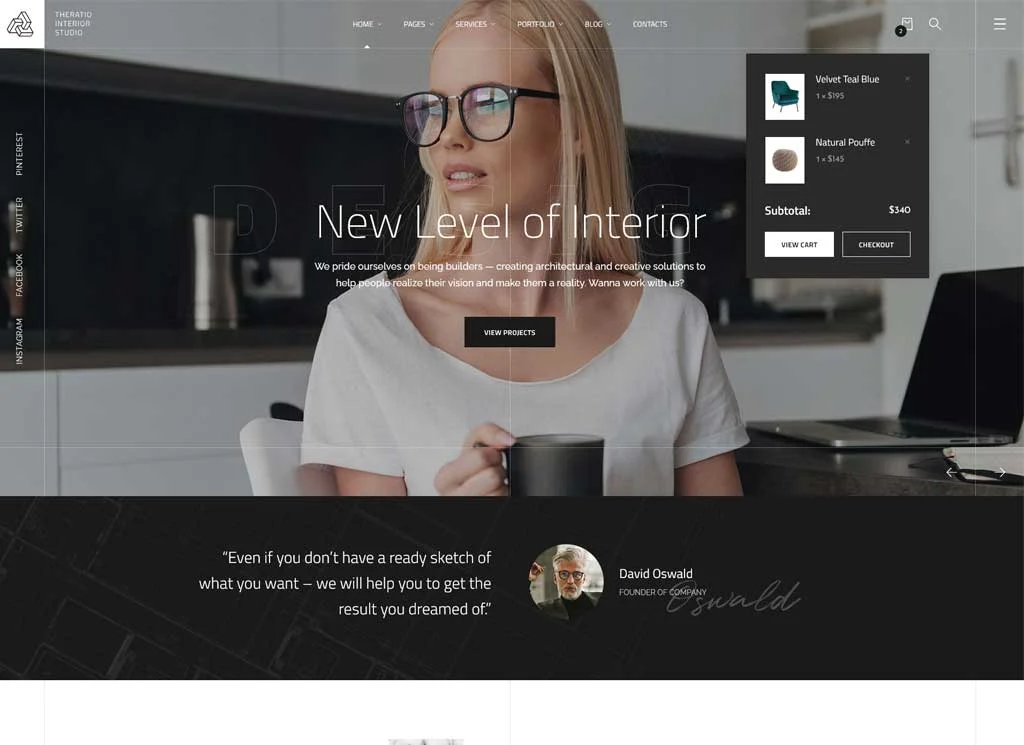
Theratio è uno dei modelli di siti Web di architettura più importanti. Inoltre, aggiunge molto di più a un sito Web di architettura rispetto al suo evidente stile moderno ed elegante. Scuro e luminoso sono i due stili di colore di base. Inoltre, puoi scegliere i colori che desideri per le tue sezioni e pagine. Inoltre, Theratio offre sei diverse home page adatte a una moltitudine di argomenti del sito web. Include un mix di campioni multipagina e di una pagina, così puoi personalizzare l'aspetto del tuo sito.
Il modello è compatibile con tutti i browser attuali, come Chrome, Internet Explorer, Firebox e altri. Inoltre, utilizza codice HTML5 e CSS3 approvato dal W3C, che garantisce una funzionalità impeccabile. Poiché il modello è basato su Bootstrap, puoi prevedere un'esperienza ottimizzata per dispositivi mobili che funzionerà su tutti i dispositivi.
In genere, viene fornito con un'ampia documentazione per supportarti nella cura del sito Web. I plugin e i componenti aggiuntivi inclusi in questo design ti consentono di creare caroselli, cursori e presentazioni. Inoltre, Slider Revolution e Owl Carousel Slider sono inclusi senza costi aggiuntivi. Al contrario, Theratio offre metodi interessanti per la visualizzazione del materiale, inclusa una galleria multi-stile con una finestra pop-up.
Caratteristica
- Sei home page uniche
- Comprese demo multipagina e una pagina
- Compatibile con tutti i principali browser
- E codice HTML5 e CSS3 convalidato dal W3C
- Pronto per la retina e completamente reattivo
- Rivoluzione dei cursori
- Dispositivo di scorrimento a carosello
- Supporta l'animazione
- E una galleria popup
- Documentazione dettagliata e facile personalizzazione
- Tra l'altro...
8. Wilmer

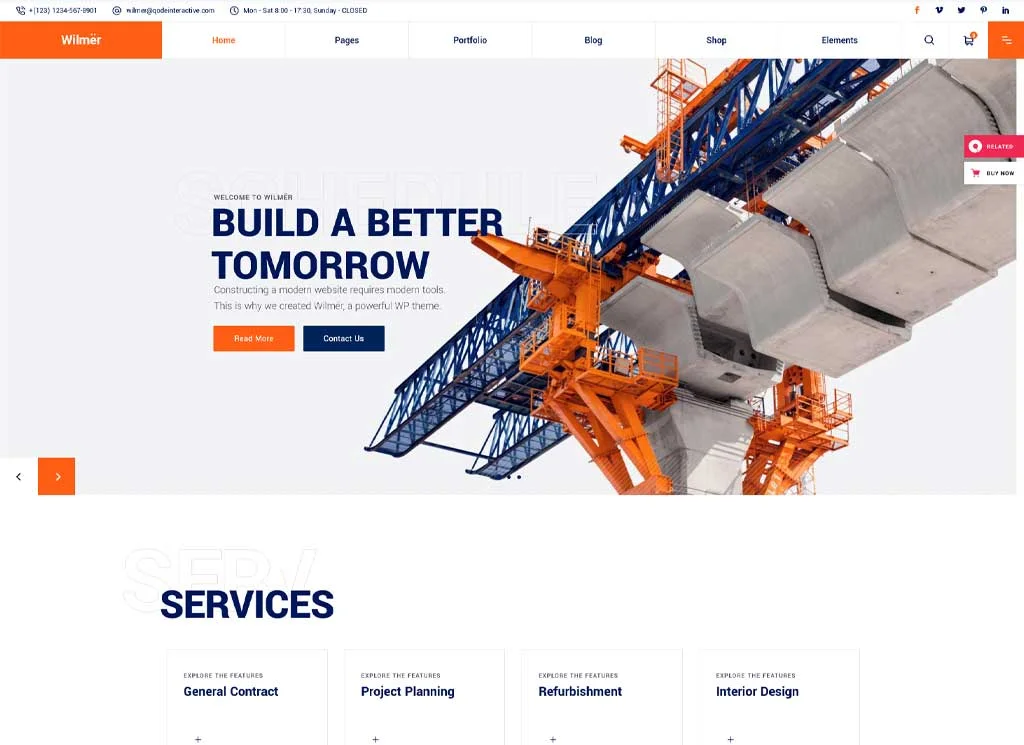
Wilmer è un modello di sito Web di architettura di alta qualità. Inoltre, offre una varietà di dimostrazioni di siti Web predefinite. La demo architettonica è ben progettata e fornirà al tuo sito Web un aspetto raffinato. Tuttavia, i modelli hanno diversi componenti per aiutarti a connetterti con il tuo pubblico, spiegare come puoi aiutarli e fornire informazioni sui tuoi servizi. Inoltre, può anche utilizzare i modelli del portfolio per mostrare comodamente esempi di progetti precedenti su cui hai lavorato.
La pagina web è piena zeppa di strumenti preziosi. Tuttavia, un dispositivo di scorrimento nella parte superiore del layout della home page è perfetto per mostrare fotografie del tuo lavoro o immagini collegate alla tua azienda. Al contrario, una sezione che mostra frammenti del tuo portfolio si trova più in basso nella pagina. In generale, è pieno di un layout a schede che consente al tuo pubblico di filtrare i pezzi del portfolio per visualizzare quelli.
Puoi anche utilizzare una pratica disposizione a carosello per visualizzare testimonianze sul tuo sito.
Wilmer ha una pagina di contatto predefinita, quindi puoi iniziare a raccogliere le richieste dei visitatori non appena il tuo nuovo sito Web è online. Inoltre, i moduli predefiniti rendono semplice in modo che il visitatore possa contattarti. Wilmer offre molte funzionalità che dovrebbero consentire di creare il sito Web architettonico corretto.
Caratteristica
- Plugin per la creazione di pagine Elementor di nove home page
- Incluso il plug-in Slider Revolution per WPBakery
- Page Builder per WordPress Shortcode per Masonry Gallery
- Shortcode per Elenco portfolio
- Diversi layout per l'elenco portfolio
- Elenco del portfolio delle gallerie
- Shortcode per informazioni sul progetto portfolio
- Shortcode per l'elenco delle categorie di portfolio
- Shortcode del dispositivo di scorrimento per il portfolio
- Cursore a tutta altezza
- Shortcode per Portfolio Vertical Loop
- Vetrina con collegamenti interattivi
- Diversi layout di portfolio singoli
- Portfolio in muratura Layout singoli
- Portfolio Gallery Layout singoli
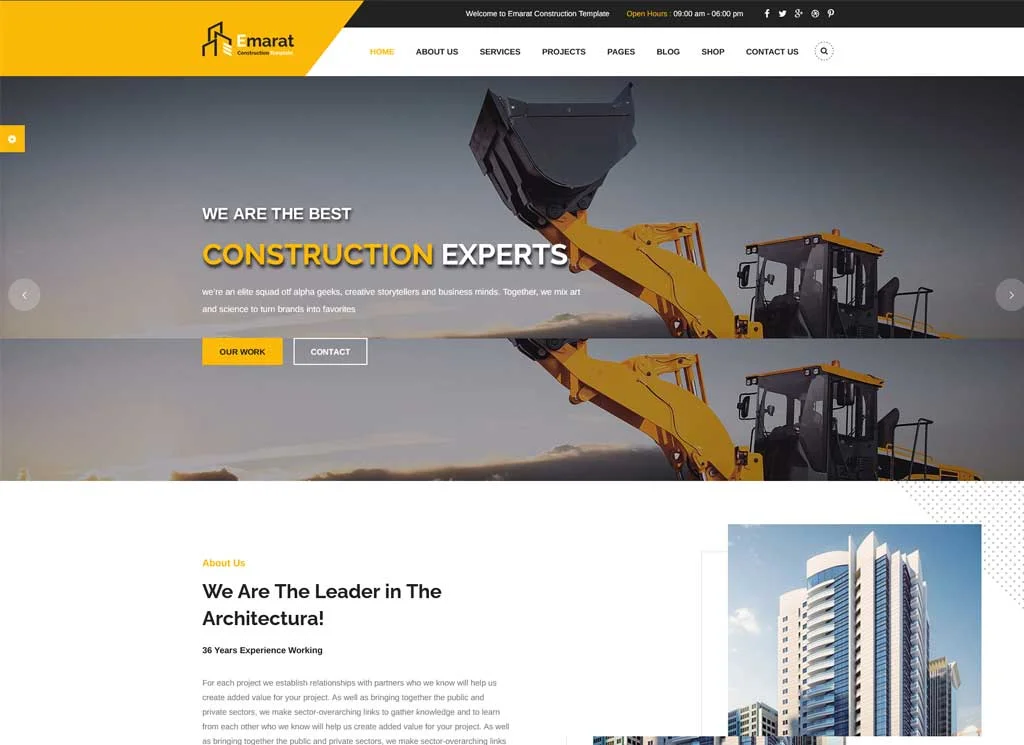
9. Emarat

Emarat è un modello di sito Web di architettura molto popolare. Inoltre, è progettato per migliorare la visibilità dei siti Web di architettura e interior design su Internet. È stato creato utilizzando Bootstrap, il framework più popolare per app mobili e completamente reattive. Questa applicazione ha un bell'aspetto su qualsiasi dispositivo. Il modello è ben codificato e viene fornito con documentazione sufficiente per facilitarne l'utilizzo. La documentazione è passo dopo passo e ogni aspetto è stato progettato per facilitare la modifica.
Dalla velocità e accessibilità al design, Emarat utilizza metodi SEO eccellenti. Se selezioni un modello che soddisfa elevati requisiti SEO, dovrai fare meno lavoro. Al contrario, questo design ti consente di utilizzare i caratteri più leggibili ed eleganti per i tuoi blog e altri siti Web. Inoltre, il menu permanente che appare mentre scorri verso il basso è l'ideale per stabilire un marchio.

Emarat ti offre la possibilità di aggiungere un elemento Google Map personalizzato a qualsiasi pagina o sezione del tuo sito web. La Slider Revolution è inclusa in questo design, che ti consente di costruire cursori usando un'interfaccia drag-and-drop. Per personalizzare la combinazione di colori delle tue pagine, puoi scegliere tra un'infinità di colori.
Caratteristica
- Sei fantastiche pagine iniziali..
- Design moderno e pulito.
- HTML5 e CSS3 Validi.
- Bootstrap aggiornato.
- Nuovo Bootstrap.
- Adatto ai dispositivi mobili.
- Modulo di contatto utilizzando PHP / Ajax.
- Menu a scorrimento.
- Altamente ottimizzato.
- Commutatore colore disponibile in colori illimitati.
- Animazione HTML.
- Transizioni animate.
- Accessibilità al web.
- Aggiornamenti regolari.
- Caratteri di Google.
- Mappa interattiva.
- Codice standardizzato.
- Ogni file è ben commentato.
- Sei diversi stili di intestazione
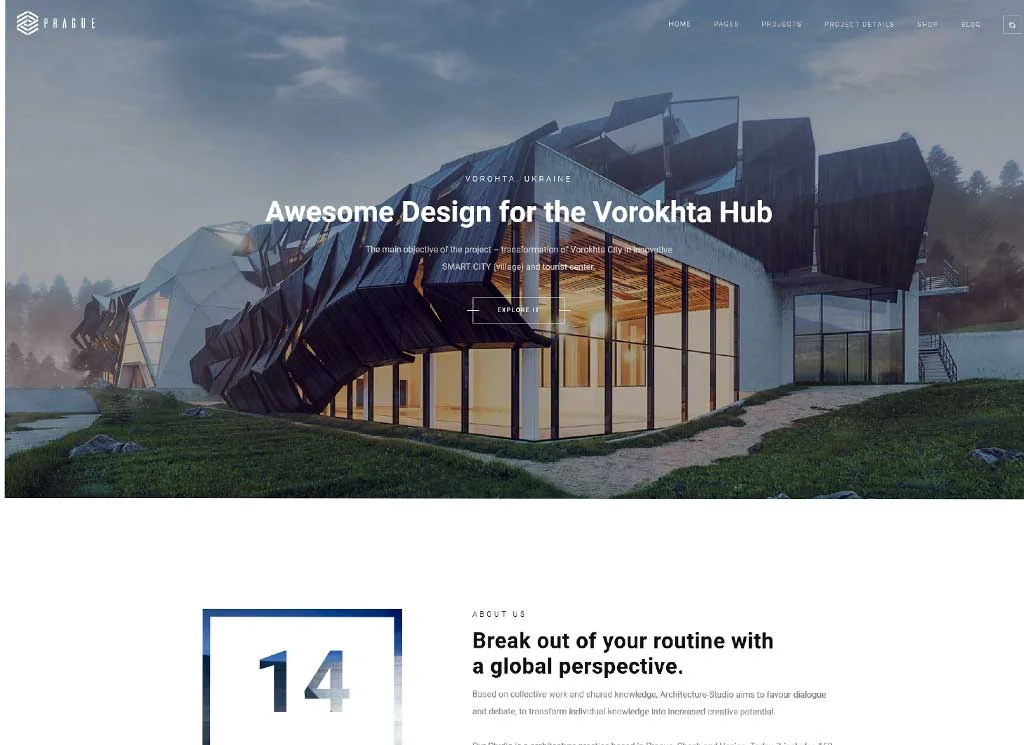
10. Praga

Il tema ideale di Praga è pulito, minimalista e contemporaneo. Qualsiasi architetto o designer d'interni che cerca di creare un sito Web portfolio trarrà vantaggio da questo tema. Inoltre, questo tema mostrerà il lavoro in un'interfaccia elegante e attraente. I temi presentano statistiche sul design, presentano vari progetti architettonici e pubblicano articoli su architettura e interior design.
Approfitta di venti varianti della home page, dell'ottimizzazione SEO e della completa reattività. Tuttavia, include anche documentazione online e Google Maps, tra le altre cose.
Caratteristica
- Plugin per la creazione di pagine Elementor di nove home page
- Incluso il plug-in Slider Revolution per WPBakery
- Page Builder per WordPress Shortcode per Masonry Gallery
- Shortcode per Elenco portfolio
- Diversi layout per l'elenco portfolio
- Elenco del portfolio delle gallerie
- Shortcode per informazioni sul progetto portfolio
- Shortcode per l'elenco delle categorie di portfolio
- Shortcode del dispositivo di scorrimento per il portfolio
- Cursore a tutta altezza
- Shortcode per Portfolio Vertical Loop
- Vetrina con collegamenti interattivi
- Diversi layout di portfolio singoli
- Portfolio in muratura Layout singoli
- Portfolio Gallery Layout singoli
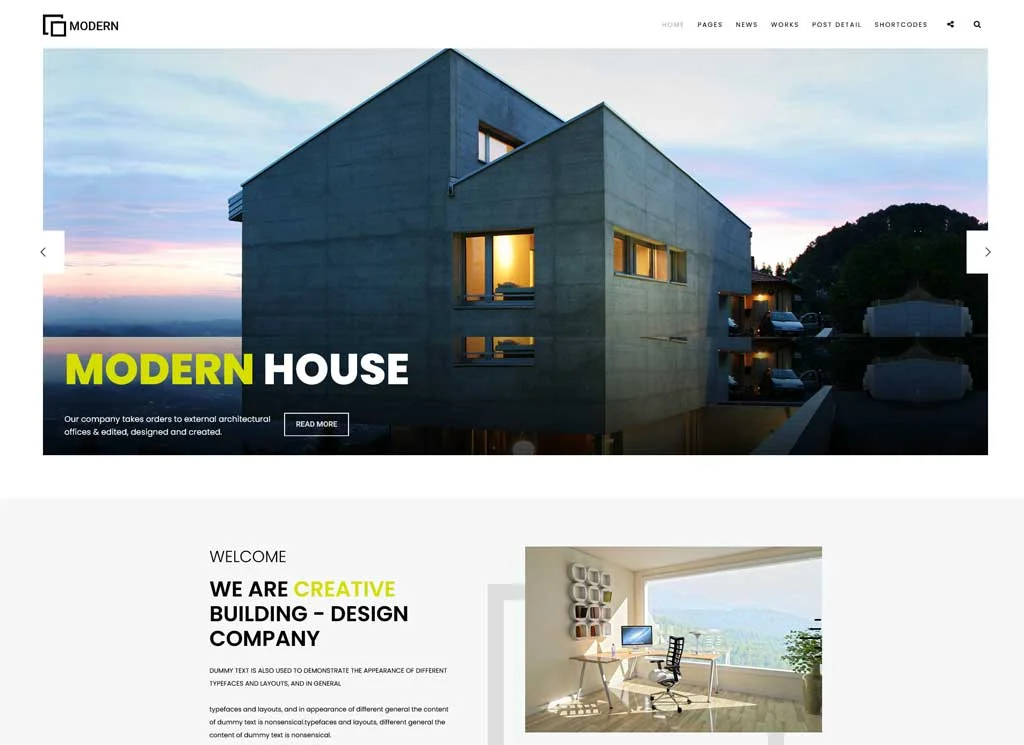
11. Moderno

Modern è un modello di sito Web di architettura contemporanea con lo stile e l'interfaccia più puliti e moderni. Tuttavia, questo tema è una lingua mondiale. Dovresti essere in grado di convertire il tuo sito web nella lingua che desideri. In generale, Modern può essere interamente tradotto in qualsiasi lingua, anche in lingue RTL come l'arabo e l'ebraico. Questo modello include WordPress e i sistemi di gestione dei contenuti di Joomla.
Modern include più di venti pagine HTML, cinque home page e quattordici più componenti unici. Inoltre, hai anche più di quindici codici brevi per rendere la creazione di pagine ancora più accessibile. Tuttavia, puoi usarli per importare elementi in qualsiasi area dei tuoi siti perché è basato sul framework Bootstrap. Inoltre, utilizzando il framework è possibile anche un sito Web ottimizzato per i dispositivi mobili.
Per consentire a te e ai tuoi ospiti un accesso semplice al sito Web, Contemporary è stato ottimizzato per l'utilizzo su tutti i browser moderni. Tuttavia, gli effetti di parallasse e gli effetti al passaggio del mouse unici che puoi applicare su qualsiasi parte dei tuoi siti. Menu permanenti e piè di pagina forniscono componenti che aiutano la tua azienda a distinguersi.
Caratteristica
- Cinque fantastiche home page
- Disponibile in oltre 28 modelli HTML
- Disponibile in design reattivi
- Compresi 14 codici brevi
- Slider reattivi
- Tre più Bootstrap Compatibile con tutti i browser
- Font di Google
- Parallasse regolare
- Splendidi effetti al passaggio del mouse
- Ampiamente documentato
- Menu interattivi
- Piè di pagina statico
- Diverse pagine
- Modulo di contatto attivo
- Effetti di scorrimento personalizzati
- Supporto eccellente
- E altro ancora
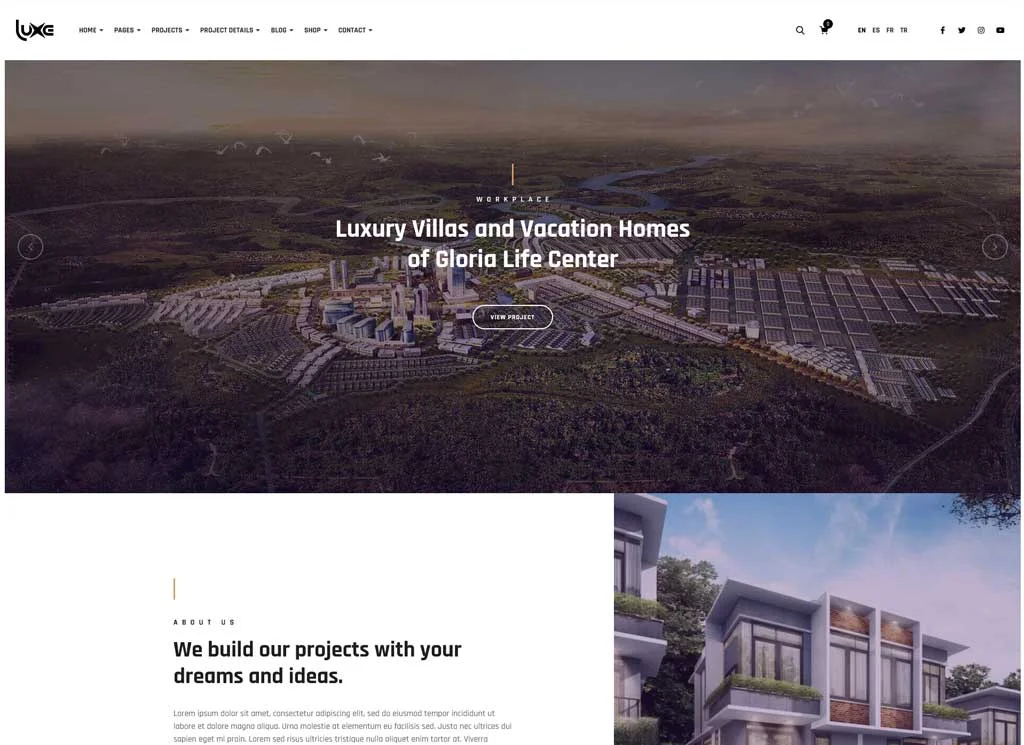
12. Lusso

Luxe è un tema demo per siti Web versatile per l'architettura e l'interior design. Tuttavia, il tema architettonico Luxe si sforza di fornirti tutti i modelli di cui potresti aver bisogno per il tuo sito Web di architettura. In genere, esistono diverse varianti dei modelli primari, inclusi i modelli a larghezza intera. Inoltre, i design basati su slider e le dimostrazioni significative.
Lo strumento di scorrimento prima e dopo è una delle funzionalità più intriganti di Luxe. Usando questo strumento, puoi sovrapporre due immagini di un progetto. Il generatore di pagine drag-and-drop di Luxe semplifica la creazione di un sito Web architettonico personalizzato che definisca la tua azienda.
Caratteristica
- Generatore di pagine per WPBakery
- Dispone di oltre 23 home page e oltre 87 modelli di pagina
- Filtraggio ed elenco dei progetti
- Sedici più dettagli del progetto
- Slider di lusso: Pagina intera, Luxe, Parallasse, Carosello e Immagine
- Slider Revolution, Slider Prima e Dopo
- Integrato con Image Map Pro
- Riquadri funzionalità e Riquadri informazioni
- Per Listino Prezzi, Testimonianze e Clienti
- Usa il tasto destro del mouse
- Opzioni di stile e colore
- Per versioni Dark e Light
- Personalizza l'intestazione e il piè di pagina
- Per integrare InstantClick
- Costruttore di tassonomia
- Prossima pagina:
- Gestione dei blog
- Blog, immagini e video
- Nella barra del titolo della pagina, le opzioni dei social media
- Opzioni e opzioni di traduzione
- Personalizzazione del tema avanzato
13 Arkhitekton

Arkhitekton è un modello di sito Web di architettura di alta qualità. Tuttavia, mettere in mostra il tuo lavoro precedente è essenziale per la strategia di uno studio di architettura. Le caratteristiche e le funzionalità di Arkhitekton sembrano ottime. Questo tema ha un design semplice che si concentra sulle gallerie di progetti. Inoltre, puoi organizzare i tuoi progetti in categorie che possono approfondire le singole attività. Con le immagini a tutta larghezza su quei siti, puoi lasciare che il tuo lavoro parli da solo.
Non ci sono enormi fischietti e campane con questo modello di sito Web di architettura. Tuttavia, viene fornito con il plug-in per la creazione di pagine Elementor, che ti consente di modificare facilmente le pagine. Hai anche accesso a diversi modelli predefiniti che puoi utilizzare per avviare la progettazione del sito Web della tua azienda. Questi modelli di siti Web di architettura non devono essere molto complicati. Arkhitekton potrebbe essere il tema per te se stai cercando un tema semplice e bello per mostrare il lavoro più significativo della tua azienda.
Caratteristica
- Personalizzazione live, Elementor Ready e Header Builder.
- Hero Builder, WPML Ready e Footer Builder.
- Slider Revolution ed elementi di navigazione inclusi...
- Menu totalmente reattivo e mega.
- Importa demo e traduci in pochi secondi.
- Menu compatibile con WooCommerce, pronto per Retina e appiccicoso.
- Menu diapositiva, Mini carrello Ajax e widget a piè di pagina.
- Intestazione superiore, intestazione di pagina di parallasse e editor visivo.
- Include il caricamento AJAX e un tema figlio.
- Seicento caratteri Google e opzioni tipografiche avanzate.
- Portfolio Metro, Blog Metro e animazione CSS3.
- Isotopo e negozio della metropolitana.
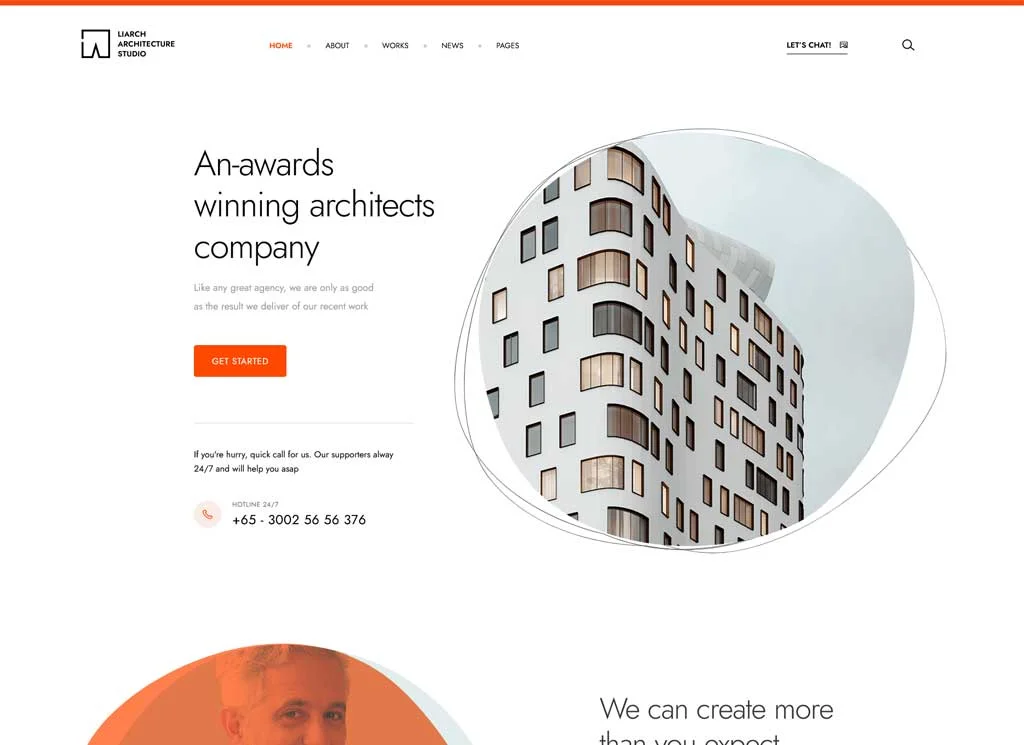
14. Liarca

Questo modello è uno dei modelli di siti Web di architettura più significativi. Questo metodo per mostrare il tuo portfolio di architettura e interior design utilizza Liarch . Inoltre, è costruito su un layout a griglia, facilitando la disposizione del materiale e aiutandolo a sembrare migliore su tutti i dispositivi. Tuttavia, i trentanove file HTML e file PSD inclusi nel modello possono essere utilizzati per vari scopi.
Liarch ha 12 incredibili demo che abbracciano una piccola gamma di specialità architettoniche e di design. Devi sviluppare molti pezzi da zero con oltre 130 elementi preimpostati. Inoltre, Liarch alterna le versioni scure e chiare dei suoi dodici demo. Ci sono anche sette belle pagine di portfolio incluse. Tuttavia, rendono semplice mostrare il tuo lavoro completato e in corso in uno qualsiasi dei sette stili accessibili.
Alcune opzioni sono griglia con grondaia e griglia senza canale. Liarch è disponibile negli stili scuro e chiaro, permettendoti di scegliere il tuo veleno. Inoltre, puoi combinare le tue animazioni preferite per creare effetti visivi e impatto sorprendenti. Poiché Liarch viene fornito con le icone di linea, puoi utilizzare questo design per evidenziare vari componenti usando le icone Retina.
Caratteristica
- Dodici home page ottimizzate per dispositivi mobili che sono anche compatibili con la retina.
- Tema completamente personalizzabile con controllo tipografico completo.
- Dashboard ottimizzato SEO e traduzione pronta.
- Layout di navigazione personalizzabili.
- Un layout di sei piedi, integrazione con i social media e un super menu.
- Plugin premium, nessuna codifica richiesta, codice HTML5/CSS3 valido.
- Include aggiornamenti a vita e animazioni CSS3 fluide.
- Compatibile con Mailchimp, Contact Form 7 e Widget.
- Documentazione dettagliata e barra laterale Canvas inclusa.
- Barra laterale appiccicosa, compatibilità cross-browser e navigazione fissa.
- Piè di pagina fisso.
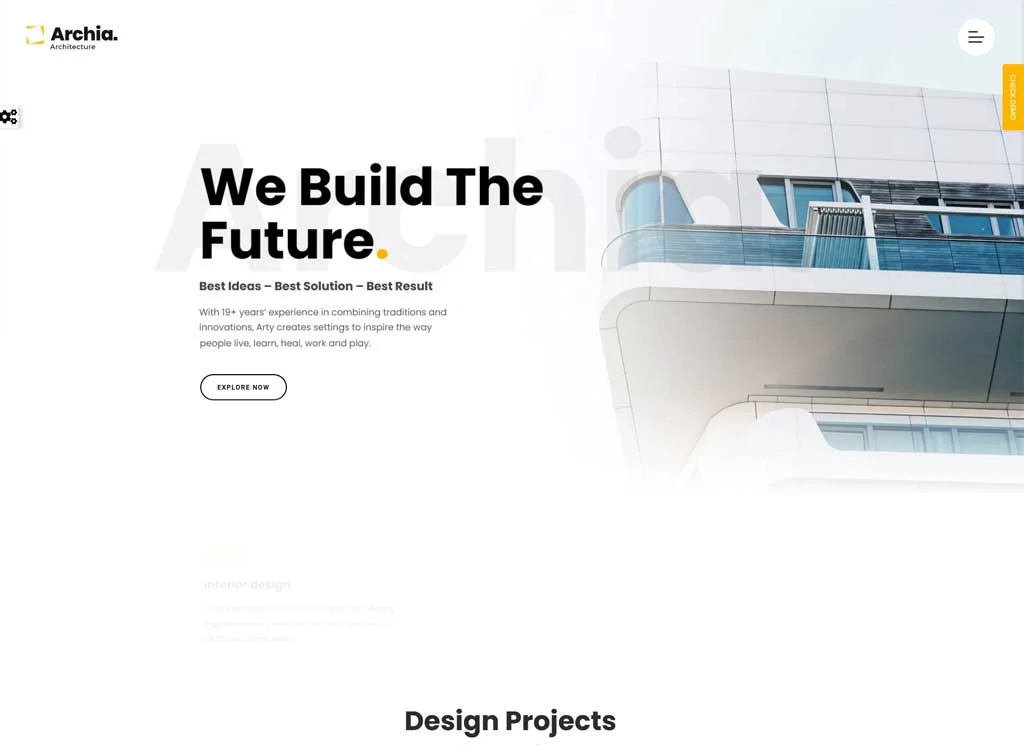
15. Archia

Archia è modelli di siti Web di architettura. Con efficienza e usabilità in mente. Inoltre, le sue valutazioni di velocità Pingdom e GTmetrix sono astronomiche, il che implica che potresti aspettarti un sito Web fulmineo. Tuttavia, questo modello non è solo pronto per RTL ma anche traducibile. Questo modello indica che ha una versione da destra a sinistra per arabo, ebraico e altre lingue. Archia include dieci straordinarie demo di home page, trentacinque file HTML e quaranta componenti unici. Sono disponibili versioni chiare e scure di ogni demo.
Portfolio, chi siamo, progetto e pagine in evidenza sono tra le pagine interne incluse con Archia. Al contrario, puoi utilizzare la pagina del portfolio per mostrare ai potenziali clienti il tuo lavoro. Qualsiasi materiale desideri attirare l'attenzione del tuo visitatore sulla pagina evidenziata. Evidenzierai materiale aggiuntivo sottolineando il contenuto principale del sito. Tuttavia, il design include un modulo di contatto in modo che tu possa incoraggiare i tuoi visitatori a contattarti.
Caratteristica
- Ecco le 10 migliori home page, Revolution Slider e file HTML validi per W3C.
- Elementi animati durante lo scorrimento, codice ben commentato e codice compatibile con più browser.
- Con Bootstrap 4, tipografia accattivante e homepage eleganti ed equilibrate.
- Con un sistema di griglia personalizzato, oltre 35 pagine HTML e immagini perfette per i pixel.
- Animazione CSS attraente, documentazione dettagliata e sfondo di parallasse.
- Newsletter e modulo di contatto reattivo e pronto per Retina.
- Caroselli reattivi abilitati al tocco, effetti Jquery e caricatore di pagine leggero.
- Splendide pagine del blog, layout unici ed effetti al passaggio del mouse.
- Un feed dei social media, un modulo di contatto e un portfolio filtrabile.
- Slider e caroselli che utilizzano JQuery, Revolution Slider e Unique Elements.
- Dotato di un dispositivo di scorrimento a schermo intero, un effetto JQuery fluido sul pulsante e un supporto affidabile.
- Design moderno, elegante, versione video.
- Effetto di scorrimento fluido, incredibili effetti al passaggio del mouse sulle immagini e piè di pagina del widget.
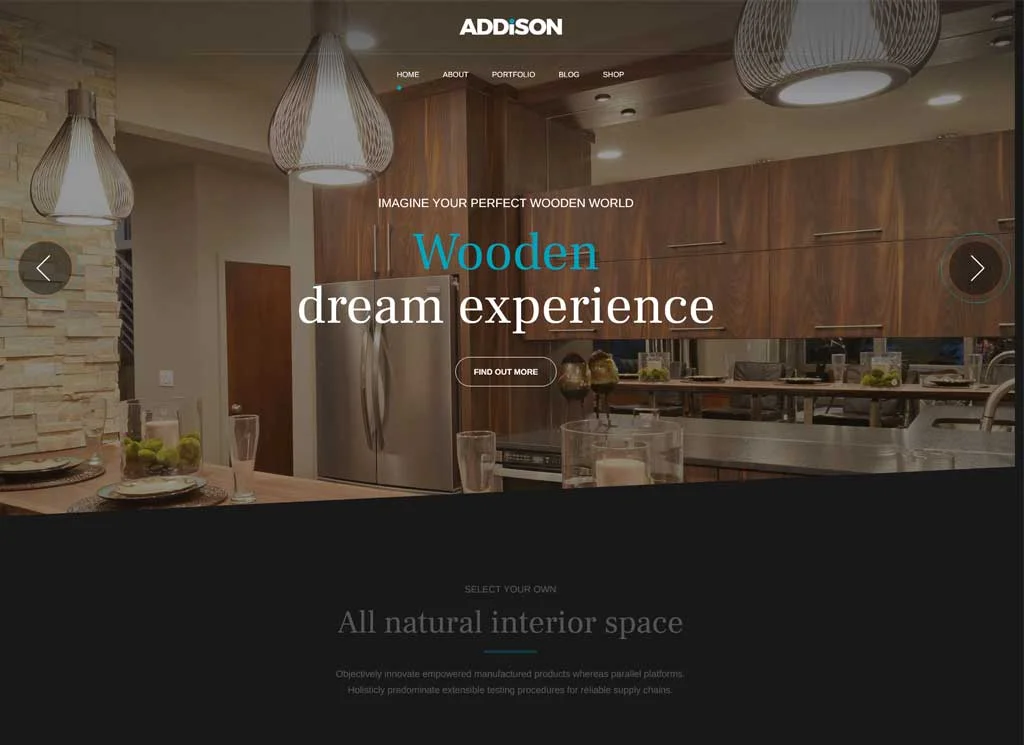
16. Addison

Addison si adatta bene ai modelli di siti Web architettonici. Tuttavia, Addison è un'interessante alternativa per architetti e interior designer, con una gamma fantastica. Inoltre, semplifica l'esposizione del tuo lavoro sul tuo sito Web utilizzando diverse strategie. Questo modello viene fornito con vari layout di portfolio, quindi se vuoi assicurarti che il tuo sito web abbia tutto. Inoltre, sarebbe utile mostrare le tue creazioni finite, questo è il tema che fa per te.
Questo tema ha un generatore di pagine integrato e puoi spremere tutti i modelli Addison per dare al tuo sito web. Inoltre, altri elementi, come un calcolatore interattivo dei costi, consentono ai visitatori di ottenere rapidamente un prezzo. Dovrebbe aiutarti a creare più lead dal tuo sito web.
Addison include anche tutti i modelli necessari per creare un blog per il modello del tuo sito Web architettonico. Al contrario, Addison dovrebbe attirare un vasto pubblico grazie ai suoi vari bellissimi layout.
Caratteristica
- Design pronto per la retina e reattivo.
- Supporto per pagine statiche con codici brevi
- Per i siti web di progettazione di interni, esterni e paesaggi.
- Icone personalizzate per le aziende.
- Vari design di intestazione, comprese le intestazioni adesive.
- Vari layout di pagina e intestazioni.
- Crea rapidamente pagine e post di blog e utilizza pagine statiche shortcode.
- Riquadri di blog e portfolio con layout a larghezza intera e in scatola.
- Opzioni per le barre laterali sinistra e destra
- Personalizza il tema utilizzando il Personalizzatore di WordPress
- Tema per bambini e traduzione pronta.
- Include il supporto per WPML e WooCommerce.
17. Inteshape

Inteshape è un incredibile modelli di siti Web di architettura. Il modello di sito Web portfolio rende estremamente semplice la visualizzazione della natura del tuo studio di architettura. Include computer, iPod, iPhone e telefoni Android su tutte le piattaforme. Inoltre, tu e i tuoi utenti sperimenterete un layout meraviglioso. Inteshape ti offre sei interessanti home page per la tua landing page. Inoltre, puoi accedere ad almeno 38 pagine HTML per diverse operazioni del sito.
I fantastici effetti HTML5 e CSS3 di Inteshape sono sufficienti per creare un sito Web più straordinario di uno eccezionalmente appariscente. Inoltre, puoi scegliere un piè di pagina scuro o chiaro in base ai tuoi interessi e alle tue situazioni. Inoltre, puoi selezionare lo sfondo del piè di pagina e persino avere un piè di pagina appiccicoso. Il riquadro di navigazione può essere opaco o luminoso, a seconda di come interagisce con il resto del progetto.
Ricevi gratuitamente Slider Revolution con Inteshape, che ti consente di costruire gli slider più incredibili mentre mostri le offerte del tuo sito. Tuttavia, questo modello di progettazione di siti Web architettonici ha incredibili effetti di parallasse. Puoi utilizzarlo per attirare l'attenzione dei tuoi visitatori su aree e parti specifiche.
Caratteristica
- Il sito offre 6 fantastiche home page, una versione RTL e più di 38 pagine HTML.
- Un design pulito e moderno che utilizza HTML5 e CSS3.
- Layout che sono reattivi, piè di pagina chiari e scuri.
- Navigazione scura, piè di pagina fisso e piè di pagina con sfondo.
- Opzioni di navigazione leggera, modulo di contatto e blog.
- Con Revolution Slider, Caroselli reattivi e Bootstrap 4.
- Eccellente compatibilità cross-browser, buona documentazione e menu appiccicosi.
- Supporto affidabile.
Ci sono molti fantastici modelli di siti Web disponibili online che possono aiutarti a iniziare rapidamente e facilmente. Con un po' di creatività, puoi creare un sito web unico e che rifletta la tua azienda o organizzazione.
