Come creare quiz sul tipo di valutazione della personalità utilizzando il plug-in Gravity Forms
Pubblicato: 2020-02-25 Hai risposto al quiz "Che tipo di X sei" ? Io ho.
Hai risposto al quiz "Che tipo di X sei" ? Io ho.
La maggior parte delle volte puoi prevedere il risultato e manipolarlo. Tuttavia, è altrettanto divertente. Fondamentalmente è un quiz di valutazione della personalità molto grezzo. Le risposte sono a scelta multipla e sono sempre visualizzate in un ordine particolare. I risultati si basano sulle risposte che scegli.
Quindi, supponiamo che ci siano 4 scelte per ogni risultato (a,b,c,d). Per lo più a significherebbe che sei di tipo A, per lo più b significherebbe che sei di tipo B e così via. Facoltativamente le risposte hanno dei pesi e valuti in base al tuo punteggio. Ti viene l'idea.
Se non hai idea di come aggiungere un quiz del genere sul tuo sito Web WordPress o LearnDash, ti suggerisco di cercare un plug-in. Una soluzione adatta dipenderebbe davvero dalle vostre esigenze. Ma se desideri il controllo totale sulla funzionalità, sarà meglio costruirla da solo o farla costruire su misura da professionisti .
Ti avverto subito, che ci sarà del codice coinvolto. Non stressarti. Ma il codice non fa paura. Una volta che hai la logica in atto, la codifica è un gioco da ragazzi.
Ecco cosa dovremo fare:
- Ottieni il plug-in Gravity Forms (se non lo hai già)
- Crea un quiz sul tipo di valutazione
- Valuta e visualizza i risultati
Perché le forme di gravità?
Useremo il plugin Gravity Forms come base per il quiz. Il motivo per cui abbiamo selezionato il plug-in Gravity Forms è che riduce lo sforzo di MOLTO!
Vedete, la funzionalità di cui avete bisogno è prontamente disponibile. Hai un'opzione per aggiungere pulsanti di opzione e anche per dividere facilmente le domande in sezioni per creare un modulo in più parti. (Questo sarà chiaro quando creeremo effettivamente il modulo).
Hai la possibilità di memorizzare i risultati in un campo nascosto, modellare il modulo secondo il tuo tema, consentire l'invio di notifiche all'invio del modulo, nonché l'opzione per elaborare i valori utilizzando gli hook disponibili.
Fondamentalmente hai il tuo lavoro tagliato.
| NOTA: Se stai cercando di ottenere qualcosa di simile sul tuo sito Web LearnDash , c'è una soluzione alternativa che dovresti conoscere. Il tipo di domanda del quiz a scelta multipla predefinito in LearnDash ti consentirà di creare il questionario. Una volta che hai le domande pronte, puoi assegnare pesi, punti o un punteggio alle opzioni e visualizzare la valutazione appropriata. Se scegli di procedere con questo metodo, non è necessario utilizzare il plug-in Gravity Forms. |
Come creare il quiz?
Dal momento che essenzialmente creeremo un quiz, alcuni di voi potrebbero chiedersi se utilizzeremo il componente aggiuntivo Quiz per Gravity Forms. Non useremo questo componente aggiuntivo, perché non ci aiuta. Questo componente aggiuntivo è incentrato sulla creazione di quiz di tipo esame e, invece di modificarlo, sarebbe meglio creare la nostra soluzione.
Andare avanti.
Per ogni quiz che creiamo, dobbiamo creare un nuovo modulo. Ad esempio, consideriamo di voler creare un quiz "Quale supereroe sei" .
Passaggio 1: dovremo creare un nuovo modulo e chiamarlo "Quale supereroe sei".
Passaggio 2: ogni domanda dovrà essere aggiunta come campo "Pulsanti di opzione". Aggiungi la domanda come nome del campo e le opzioni come possibili risposte.
Passaggio 3: per assegnare pesi a ciascuna risposta, seleziona la casella di controllo "mostra valori" per il campo e aggiungi valori.

Creazione del quiz
Passaggio 4: se è necessario rispondere a ogni domanda, imposta ogni domanda come campo obbligatorio.
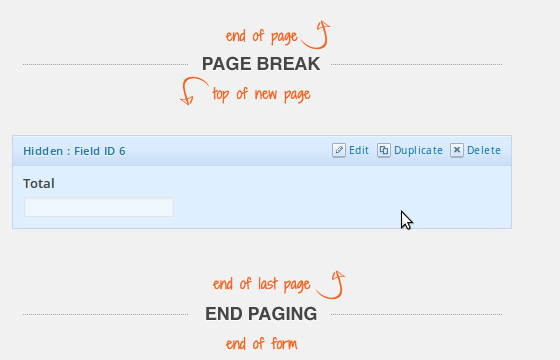
Passaggio 5: per formattare la visualizzazione del modulo, puoi scegliere di creare un modulo in più parti e aggiungere una domanda su ogni sezione. Per questo, dovresti aggiungere un campo "Interruzione di pagina" dopo ogni domanda.

Passaggio 6: utilizzeremo anche un campo nascosto per memorizzare il risultato. Verrà utilizzato una volta compilato il modulo ma prima dell'invio delle notifiche. Aggiungi questo campo alla fine del modulo nell'ultima sezione.

Aggiunta di un campo nascosto
Una volta che hai i campi in posizione, salva il modulo. Presta attenzione al modulo e agli ID campo, ne avremo bisogno nel nostro codice.
Come valutare e visualizzare i risultati?
Ora, siamo arrivati al punto principale. Dobbiamo valutare gli input e visualizzare i risultati corrispondenti. Per questo dobbiamo usare l'hook ' gform_pre_submission' . Usando questo hook, possiamo calcolare l'aggregato dei risultati e aggiornare il valore del campo nascosto, prima che le voci del modulo vengano salvate.
Consideriamo che hai aggiunto 5 domande e il sesto campo è il campo nascosto. Poiché abbiamo assegnato un valore a ciascun campo, dovremmo calcolare il totale di tutti i campi selezionati e mostrare il risultato in base al totale. Nella variabile $_POST, la chiave per ogni campo sarebbe input_{field_id}. Ad esempio, per il campo ID 4, il valore sarebbe $_POST[“input_4”];
add_filter( "gform_pre_submission_3" , "wdm_evaluate_results" ); funzione wdm_evaluate_results ($modulo) { $totale = 0 ; // aggiungi i valori dei risultati selezionati $totale + = $_POST[ "input_1" ] ; $totale + = $_POST[ "input_2" ] ; $totale + = $_POST[ "input_3" ] ; $totale + = $_POST[ "input_4" ] ; $totale + = $_POST[ "input_5" ]; // imposta il valore del campo nascosto $_POST[ "input_6" ] = $totale; }
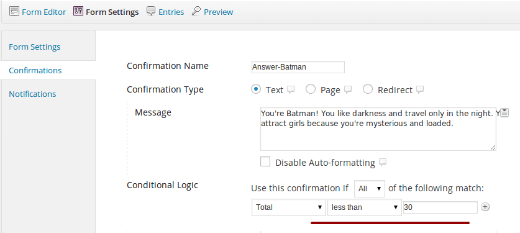
Ora che abbiamo il risultato, possiamo visualizzare un messaggio utilizzando le impostazioni di notifica di conferma per il modulo e utilizzando una logica condizionale.

Come visualizzare i risultati
In continuazione con il nostro esempio, supponiamo di essere "Batman" se il tuo punteggio è inferiore a 30. In tal caso devi aggiungere una conferma, che verrà visualizzata solo se il valore del campo nascosto è inferiore a 30.
E sei a posto! Hai il tuo quiz di valutazione personale.
Avvolgendo
La maggior parte dei nostri clienti che cercano sempre di aggiornare i moduli di quiz del proprio sito sono principalmente proprietari di siti Web LMS e LearnDash. Se sei uno di loro, ecco qualcosa che potrebbe interessarti.
Ulteriori letture su "Personalizzazione del quiz LearnDash"
Trucchi di personalizzazione fai-da-te per i tuoi quiz LearnDash
|
È tutto per oggi. Assicurati di provarlo e inviami i link dei quiz di valutazione che crei utilizzando la sezione commenti qui sotto!
Saluti!
Immagini di freepik
