Astra vs GeneratePress 2023: prestazioni e funzionalità
Pubblicato: 2023-05-22Sei interessato a GeneratePress e Astra per il tuo prossimo progetto web? Ha senso considerarli perché sono entrambi temi WordPress leggeri che mettono le prestazioni in cima alle loro priorità.
In questo articolo, esamineremo le prestazioni di GeneratePress e Astra e raccoglieremo dati di confronto da uno scenario reale. Condivideremo anche alcune tecniche per migliorare le prestazioni e rivedremo le loro caratteristiche principali per aiutarti a scegliere tra di loro.
Quale tema è più veloce: GeneratePress o Astra? Stai per capirlo!
Come stiamo testando GeneratePress rispetto alle prestazioni di Astra (approccio full-mobile)
Per misurare le prestazioni di GeneratePress e Astra, stiamo adottando un approccio completamente mobile con server situati in Francia.
Performance Tools e KPI
Temi: stiamo confrontando le due versioni gratuite dei temi GeneratePress e Astra. Sebbene entrambi offrano componenti aggiuntivi premium, non li abbiamo installati per questo controllo.
Strumenti e metriche:
- GTmetrix (dimensioni della pagina, tempo di caricamento completo e numero di richieste HTTP sul cellulare - da un iPhone 12 a Parigi )
- Google PageSpeed Insights (Per i Core Web Vitals: Largest Contentful Paint e le altre metriche chiave sulle prestazioni: Cumulative Layout Shift – Speed Index, Total Blocking Time e First Contentful Paint)
I siti di prova
Per mantenere le cose il più eque possibile, abbiamo creato i nostri siti di test con i blocchi dell'editor di WordPress e poi abbiamo semplicemente scambiato i temi. Abbiamo progettato i seguenti moduli:
- Un'intestazione dell'eroe con un'immagine di sfondo
- Caselle di testo e immagini
- Icone
- Galleria di immagini (usiamo le stesse immagini per entrambi)
| ️ Dichiarazione di non responsabilità: i nostri test sono stati condotti su un server con sede in Francia e i risultati che presentiamo provengono dalla nostra esperienza. Possono differire dai tuoi in base alla tua configurazione tecnica e al contenuto che aggiungi al tuo sito. |
Prestazioni GeneratePress vs. Astra a confronto
Ora confrontiamo i nostri due siti utilizzando PageSpeed Insights e GTmetrix. Veniamo ai dati!
| Da leggere: consulta la nostra guida completa su come testare le prestazioni del tuo sito WordPress. |
Per riferimento, ecco come appaiono entrambi i nostri siti di test:
| La nostra pagina con GeneratePress (stessi moduli) | La nostra pagina con Astra (stessi moduli) |
 |  |
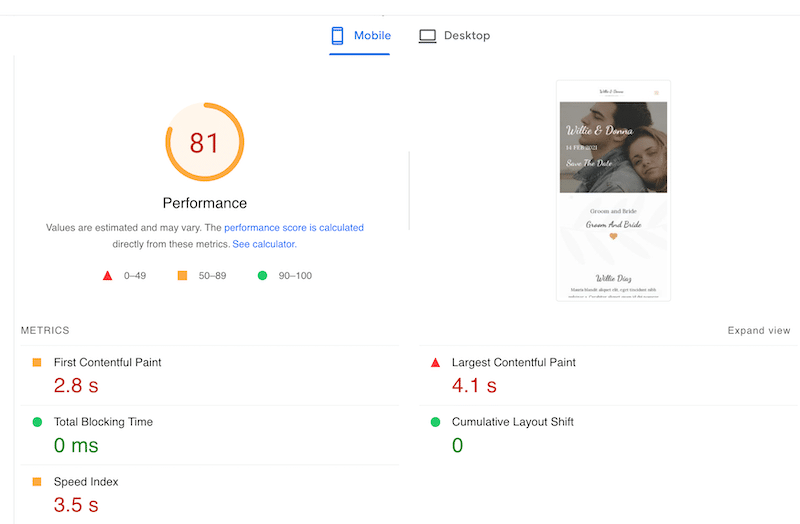
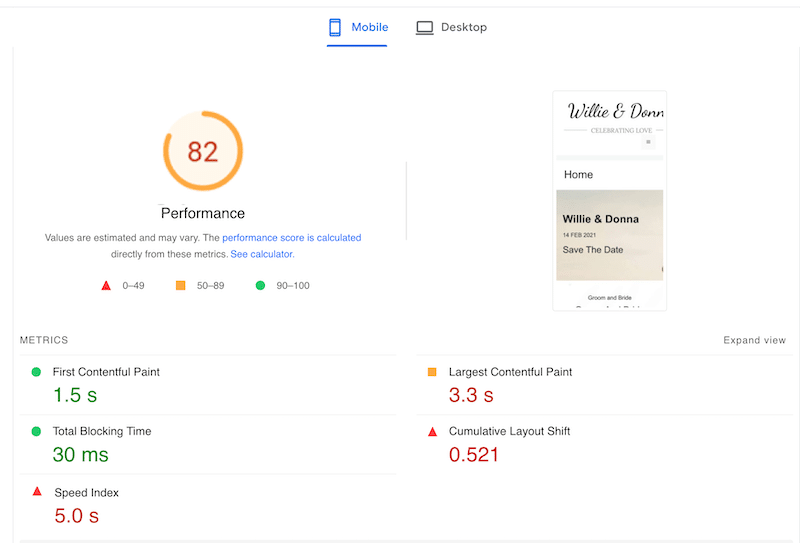
Cominciamo con la prima metrica, il grado di performance mobile: sono abbastanza simili per entrambi i temi. Stiamo ottenendo un voto arancione su Google PageSpeed Insights con 81/100 per Astra e 82/100 per GeneratePress.


Prestazioni di riepilogo di Astra vs. GeneratePress
Ecco una tabella riassuntiva con tutti i KPI di performance che abbiamo ottenuto per entrambi i temi. Dovrebbe aiutarti a confrontare visivamente entrambi i temi:
| KPI (prestazioni mobili) | GeneraPress | Astra |
| Punteggio mobile PageSpeed | 82/100 | 81/100 |
| Tempo totale di caricamento | 3,1 sec | 2,9 sec |
| Prima vernice contenta | 1,5 secondi | 2,8 sec |
| Vernice con contenuto più grande* | 3,3 sec | 4,1 sec |
| Spostamento layout cumulativo* | 0,521 sec | 0 secondi |
| Indice di velocità | 5 sec | 3,5 secondi |
| Tempo di blocco totale | 30 ms | 0 ms |
| Dimensione totale della pagina | 953KB | 788KB |
| Richieste HTTP | 20 | 21 |
*Segnali fondamentali del Web
Astra è più veloce di GeneratePress? – Risposte chiave
- Entrambi i temi sono molto simili nelle prestazioni in quanto hanno ottenuto 81/100 (Astra) e 82/100 (GeneratePress) sui dispositivi mobili.
- Astra e GeneratePress hanno quasi lo stesso tempo di caricamento completo di circa 3 secondi.
- Informazioni sui Core Web Vitals:
- Cumulativo Layout Shift: Astra sta performando meglio di GeneratePress ed evita i cambiamenti improvvisi nei layout (con un CLS di 0 s, rispetto a GeneratePress, che è in rosso con un punteggio di 0,521).
- Largest Contentful Paint: Il Largest Contentful Paint (LCP) di GeneratePress è di 3,3 secondi contro 4,1 s per Astra (che mette questo Core Web Vital in rosso.
- Il numero di richieste HTTP è simile (20 e 21), ma la dimensione della pagina Astra è più leggera: 788 KB (contro i 953 KB di GeneratePress).
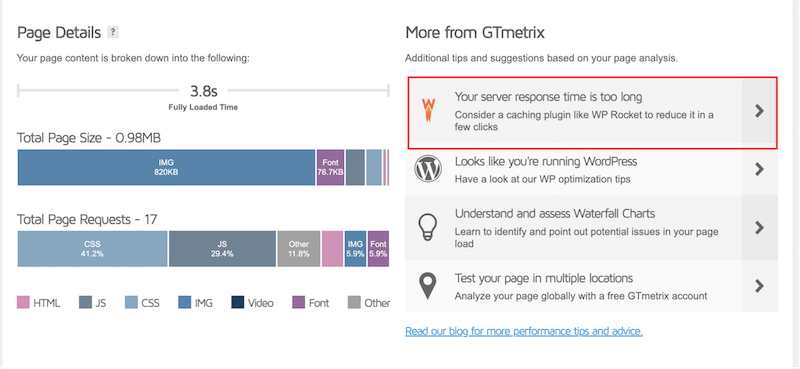
Per approfondire il controllo delle prestazioni, diamo un'occhiata alle sezioni Diagnosi e opportunità di Lighthouse di seguito.
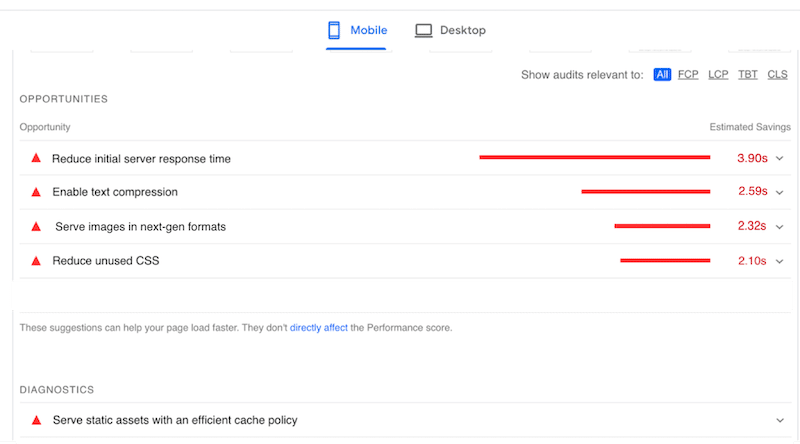
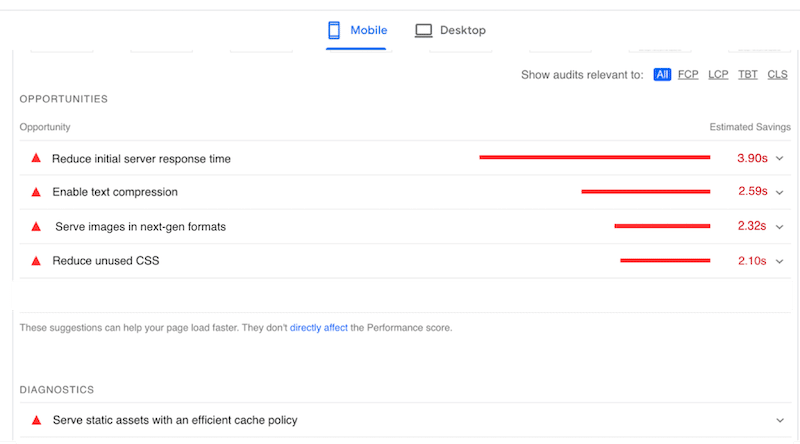
Sezione Opportunità di PageSpeed Insights per GeneratePress
Le prestazioni di GeneratePress sono soddisfacenti, ma c'è spazio per miglioramenti nelle seguenti aree:
- Abilita la compressione del testo : comprimendo i tuoi contenuti, ti assicuri che le tue pagine vengano mostrate ai visitatori più rapidamente.
- Ridurre il tempo di risposta iniziale del server : ciò significa che dovremmo provare a ritardare JS per avere una risposta del server più rapida. Le soluzioni principali sono pulire il database, utilizzare codice pulito e implementare la memorizzazione nella cache.
- Riduci i CSS inutilizzati : tagliare il codice riducendo i CSS inutilizzati influirà positivamente sul tempo di caricamento della pagina.
- Servire le immagini nel formato di nuova generazione : Lighthouse consiglia di servire le immagini in WebP o AVIF per offrire una migliore compressione quando si utilizzano le immagini online.
- Fornisci risorse statiche con un criterio di cache efficiente : si tratta solo di utilizzare un plug-in di cache efficiente.

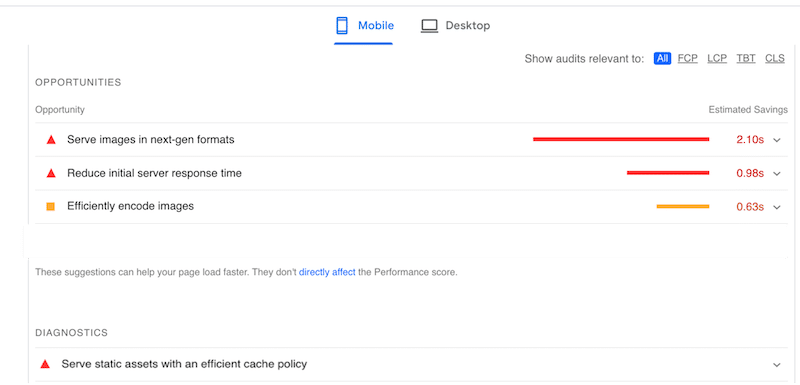
Sezione Opportunità e diagnostica di PageSpeed Insights per Astra
Nel complesso, abbiamo scoperto che la mancanza di memorizzazione nella cache e immagini scarsamente ottimizzate sono i principali colpevoli delle bandiere rosse di seguito. Ecco i miglioramenti che dobbiamo implementare per il sito di test della nostra Astra:

| Suggerimento: la maggior parte dei problemi di prestazioni sopra menzionati possono essere risolti con WP Rocket e un plug-in di ottimizzazione delle immagini come Imagify, che sono molto facili da usare in quanto fanno tutto il lavoro pesante per te. Li presentiamo nella prossima sezione. |
Ora che sappiamo a che punto siamo in termini di prestazioni per entrambi i temi, seguiamo i consigli di PageSpeed Insights e sfruttiamo WP Rocket (e Imagify) per risolvere facilmente tutti questi problemi di prestazioni.
Come velocizzare Astra e GeneratePress
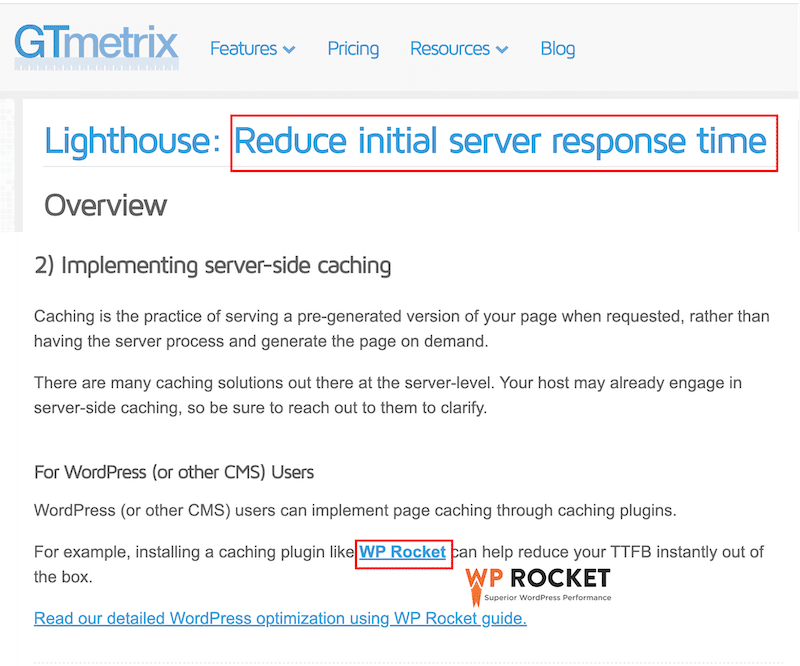
Per velocizzare Astra e GeneratePress, la prima raccomandazione di Lighthouse è quella di utilizzare un plug-in di memorizzazione nella cache come WP Rocket. Riduce il tempo di risposta del server memorizzando nella cache il contenuto, ottimizzando il codice e il database e implementando la compressione del testo.
| WP Rocket è uno dei migliori plug-in di memorizzazione nella cache che migliora le prestazioni e aiuta a superare l'audit su GTmetrix e PageSpeed Insights. È uno strumento per le prestazioni consigliato da GTmetrix. |

| ️ Suggerimento professionale: se utilizzi WP Rocket ed esegui un report su PageSpeed Insights, vedrai che Lighthouse riconosce il plug-in. PageSpeed Insights ti dice quali funzionalità di WP Rocket dovresti abilitare per risolvere ogni problema di prestazioni. Molto maneggevole! |
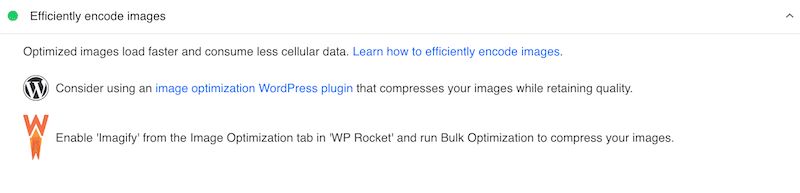
Per quanto riguarda l'ottimizzazione delle immagini, Lighthouse suggerisce di abilitare Imagify per codificare in modo efficiente le immagini e garantire le prestazioni. Imagify è un plug-in per l'ottimizzazione delle immagini facile da usare che comprime le immagini e le converte in WebP.

Va bene, è il momento di vedere come si stanno comportando entrambi i temi dopo aver risolto tutti i problemi.
Risultati prestazionali migliorati grazie a WP Rocket (e Imagify)
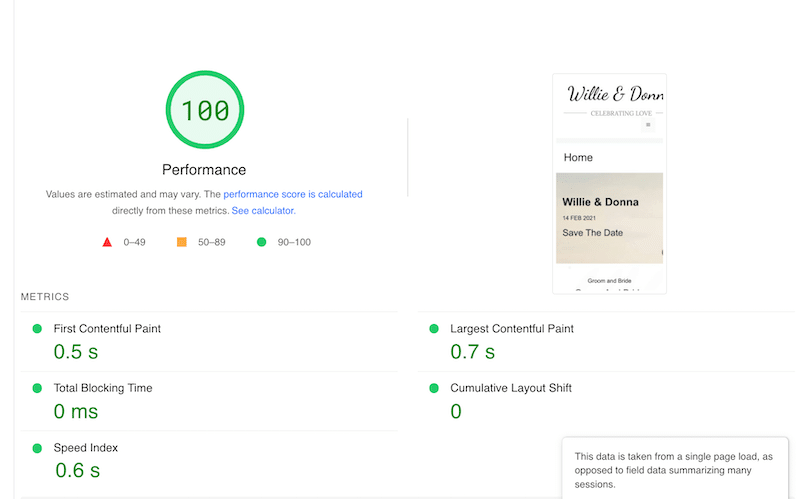
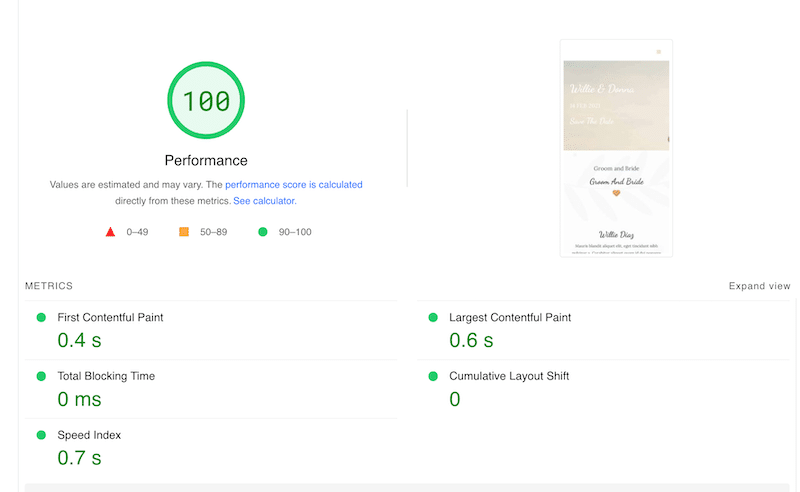
WP Rocket e Imagify hanno notevolmente migliorato il punteggio di Lighthouse per entrambi i temi. Ora stiamo ottenendo un punteggio di 100/100 per GeneratePress e Astra:
| GeneratePress + WP Rocket + Imagify (PSI) | Astra + WP Rocket + Imagify (PSI) |
 |  |
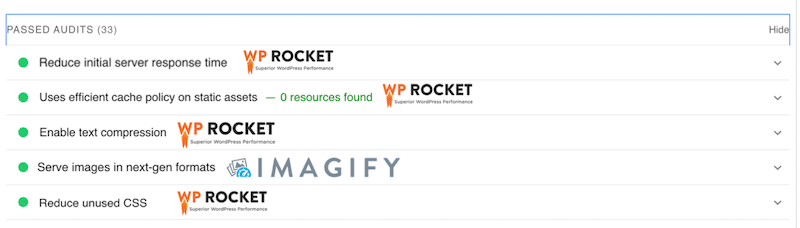
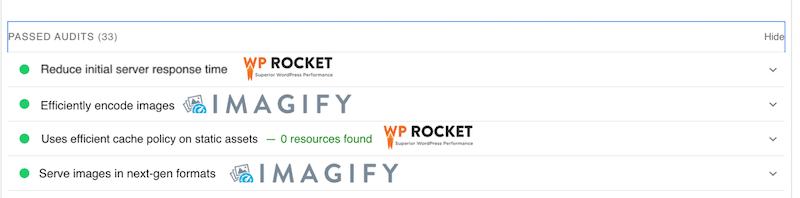
Grazie a WP Rocket e Imagify, ora stiamo superando l'audit di PageSpeed Insights! Abbiamo risolto tutti i problemi segnalati nelle sezioni opportunità e diagnostica di GeneratePress.
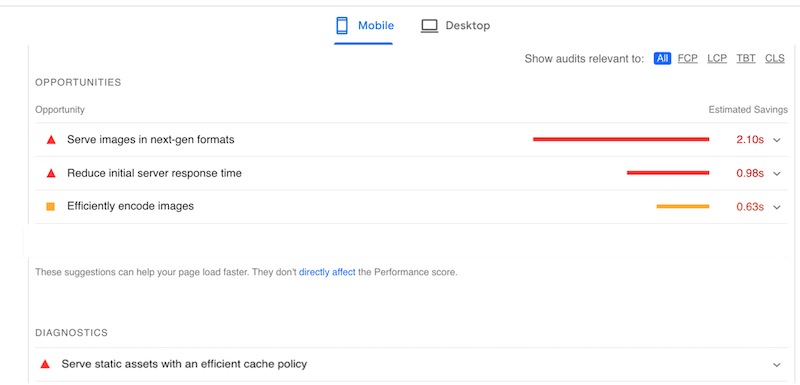
| Problemi di GeneratePress segnalati da Lighthouse | WP Rocket e Imagify li hanno riparati tutti! |
 |  |
Gli stessi miglioramenti e correzioni sono avvenuti per Astra:
| I problemi di Astra segnalati da Lighthouse | WP Rocket e Imagify li hanno riparati tutti! |
 |  |
Per riassumere, abbiamo messo insieme una tabella di confronto globale che mostra le prestazioni di entrambi i temi con e senza WP Rocket + Imagify (l'ottimizzatore di immagini):
| KPI di prestazione | GeneraPress Prestazioni (senza WP Rocket) | GeneraPress Prestazioni con WP Rocket + Imagify | Astra Performance (senza WP Rocket) | Astra Performance con WP Rocket + Imagify |
| Punteggio mobile PageSpeed | 82/100 | 100/100 | 81/100 | 100/100 |
| Tempo totale di caricamento | 3,1 sec | 2,1 secondi | 2,9 sec | 2,2 sec |
| Prima vernice contenta | 1,5 secondi | 0,5 sec | 2,8 sec | 0,4 sec |
| Vernice con contenuto più grande* | 3,3 sec | 0,7 sec | 4,1 sec | 0,6 sec |
| Spostamento layout cumulativo* | 0,521 sec | 0 secondi | 0 secondi | 0 secondi |
| Indice di velocità | 5 sec | 0,6 sec | 3,5 secondi | 0,7 sec |
| Tempo di blocco totale | 30 ms | 0 ms | 0 ms | 0 ms |
| Dimensione totale della pagina | 953KB | 547KB | 788KB | 588KB |
| Richieste HTTP | 20 | 15 | 21 | 16 |
*Segnali fondamentali del Web
Conclusioni chiave con WP Rocket
Grazie a WP Rocket, abbiamo notato importanti miglioramenti delle prestazioni per entrambi i temi, come ad esempio:

- Il grado di performance mobile su PageSpeed Insights è salito a 100/100 per entrambi.
- WP Rocket ha migliorato il nostro punteggio Core Web Vitals e sono passati tutti al verde.
- Il Largest Contentful Paint (LCP) è passato da 3,3 s a 0,7 s per GeneratePress e da 4,1 s a 0,6 per Astra.
- Il Content Layout Shifts (CLS) è passato da 0,524 a 0 per Generatepress.
- Abbiamo risparmiato circa 1 secondo nel tempo di caricamento della pagina per entrambi.
- Anche il numero di richieste HTTP è diminuito per entrambi i temi: da 21 a 16 per Astra e da 20 a 15 per GeneratePress.
- L'indice di velocità è ora di 0,6 s per GeneratePress (era 5 s ed era in rosso).
- La dimensione della pagina è molto più piccola per entrambi i temi. È passato da quasi 788 KB a 588 KB per Astra e da 957 KB a 547 KB per GeneratePress.
- Tutti i problemi segnalati nei problemi di PageSpeed Insights sono ora nell'audit superato.
Conclusioni chiave con Imagify
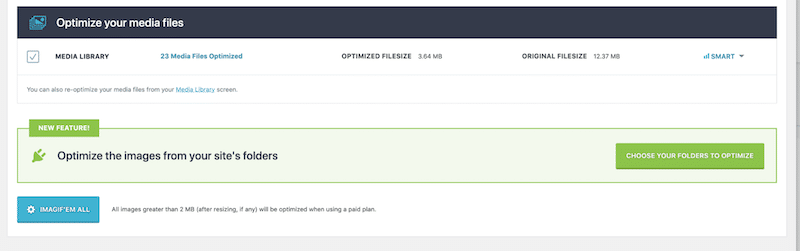
- Imagify ha compresso le nostre immagini in un paio di clic, il che lo rende molto facile da usare.
- Tutte le nostre immagini sono state compresse e convertite in WebP (il formato di nuova generazione consigliato da Google).
- Imagify ha aiutato a risolvere i problemi di "servire l'immagine al formato di nuova generazione" e di "codificare immagini in modo efficiente" da PageSpeed.
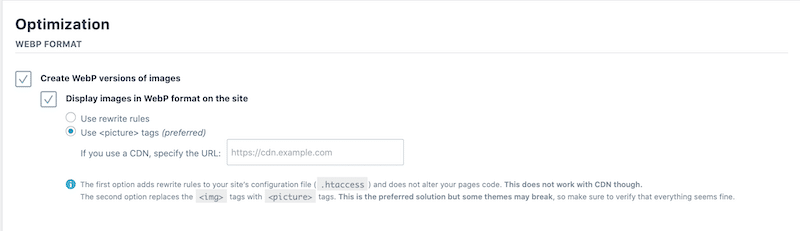
Di seguito sono riportati i due pulsanti che abbiamo premuto per ottimizzare le nostre immagini:
- Conversione WebP per rendere le immagini più chiare.

- Compressione intelligente delle immagini in blocco : la compressione di tutte le tue immagini funziona automaticamente in background e fa il lavoro per te.

| Con WP Rocket, indipendentemente dal tema che scegli, aumenti le tue possibilità di superare gli audit di PageSpeed Insights. |
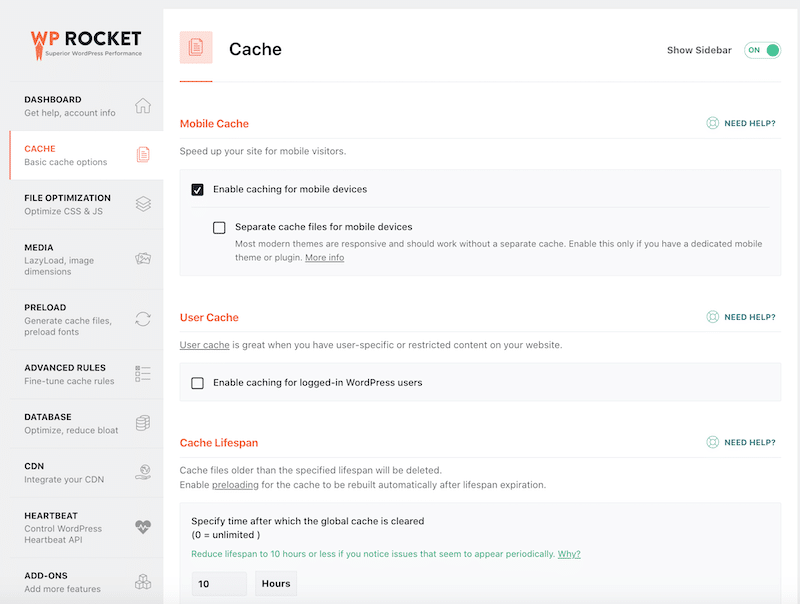
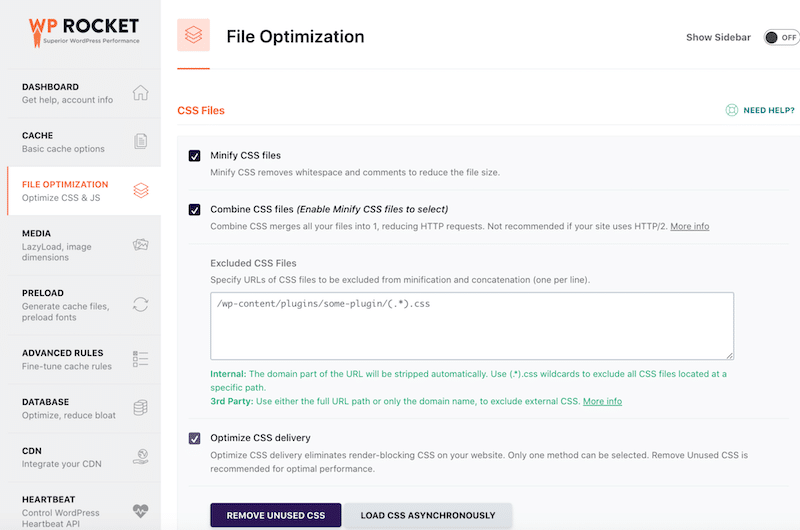
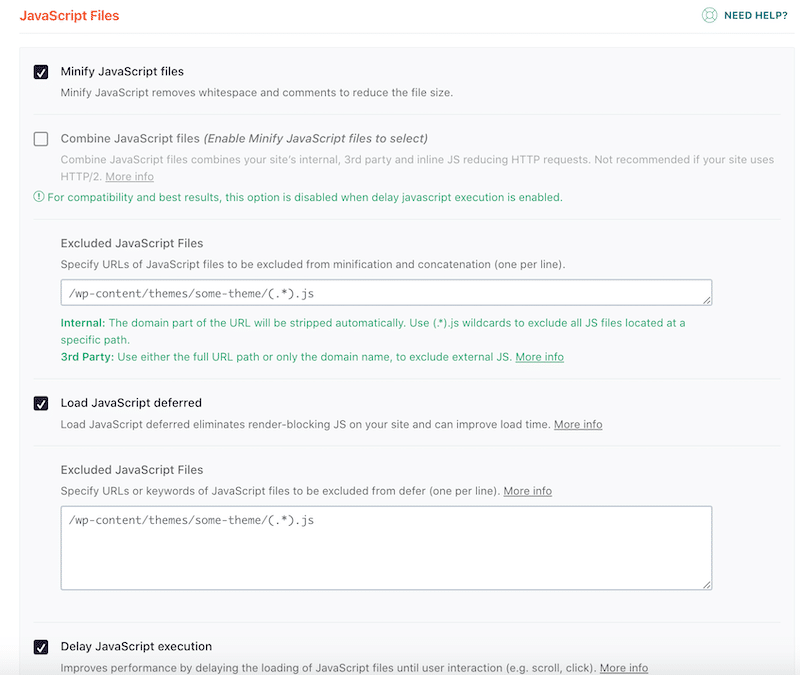
Scopriamo tutte le funzionalità di WP Rocket che hanno contribuito a dare una marcia in più ad entrambi i page builder:
- Caching e GZIP e compressione del testo : WP Rocket applica automaticamente il caching e la compressione GZIP alla sua attivazione.

- Minimizza CSS, combina CSS e rimuovi CSS inutilizzati – Per ottimizzare la consegna CSS.

- Allo stesso modo, ci sono anche alcune opzioni per minimizzare, rinviare e ritardare JavaScript.

| Prosegui nel tuo percorso di ottimizzazione delle prestazioni e implementa più best practice per l'ottimizzazione della velocità della pagina di WordPress. |
Il nostro controllo delle prestazioni è ora completato. Diamo un'occhiata alle caratteristiche principali di ciascun tema per aiutarti a decidere quale tema è la scelta giusta per le tue esigenze.
GeneratePress vs. Astra: caratteristiche principali e prezzi
Astra e GeneratePress hanno lo stesso approccio: la loro versione gratuita è un framework di base che ti consente di costruire qualsiasi cosa su di esso senza influire sulle prestazioni.
- Temi leggeri popolari : sia Astra che GeneratePress sono temi leggeri popolari che rappresentano un'ottima base per avere un sito a caricamento rapido. Una nuova installazione di GeneratePress aggiunge meno di 10kb (gzip) alla dimensione della tua pagina e Astra aggiunge solo 50KB sul front-end. Astra è utilizzato su oltre 1 milione di siti e GeneratePress ha recentemente superato le 500.000 installazioni.
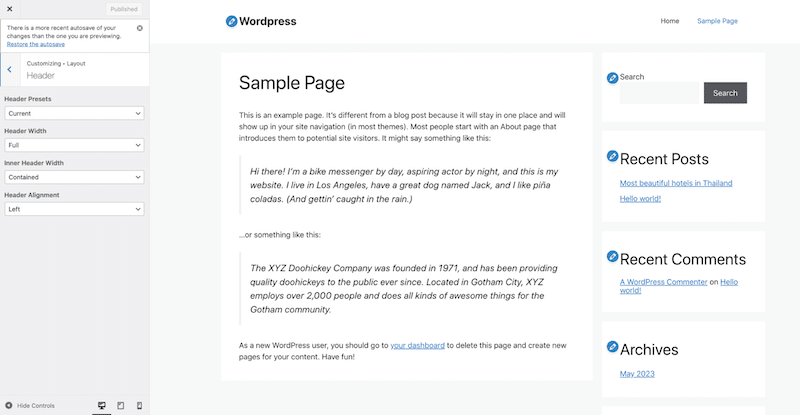
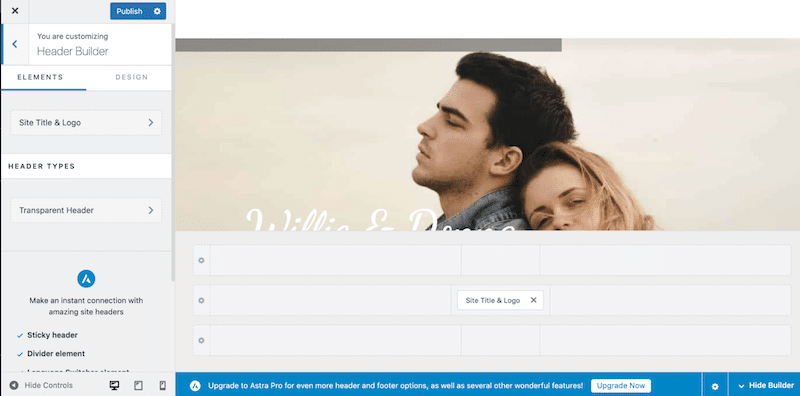
Utilizzo del Customizer per personalizzare il tema : si basano sul Customizer di WordPress per modificare le opzioni e apportare le modifiche visivamente.
| GeneratePress + Personalizzatore nativo di WordPress | Astra + Personalizzatore nativo di WordPress |
 |  |
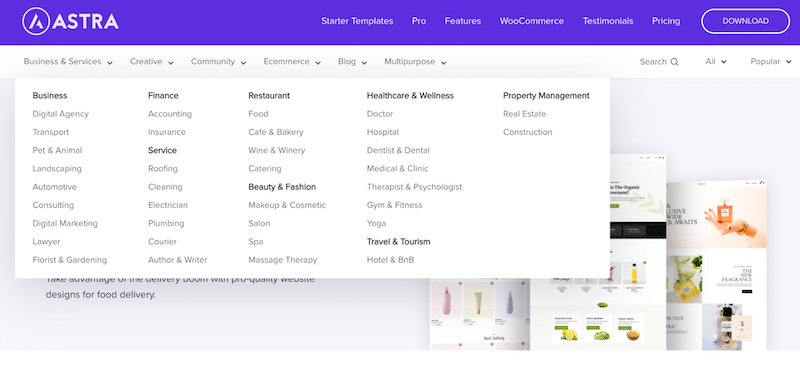
- Libreria di siti per principianti : entrambi hanno interfacce intuitive molto facili da usare. Tutto quello che devi fare è selezionare e importare il modello che desideri utilizzare sul tuo sito WordPress. Non è necessario essere uno sviluppatore avanzato per utilizzare entrambi gli strumenti e i modelli sono molto ben progettati.
Come utilizzare la libreria per Astra:
- Installa il plug-in gratuito "Modelli per principianti".
- Scegli il modello che preferisci, puoi ordinare per categoria e aggiungere un filtro "premium".
- L'importazione verrà avviata automaticamente..
Come utilizzare la libreria per GeneratePress:
- È necessario che GP Premium e il modulo della libreria del sito siano attivati.
- Vai su Aspetto > GeneratePress > Libreria siti.
- Scegli il layout per avviare l'importazione.
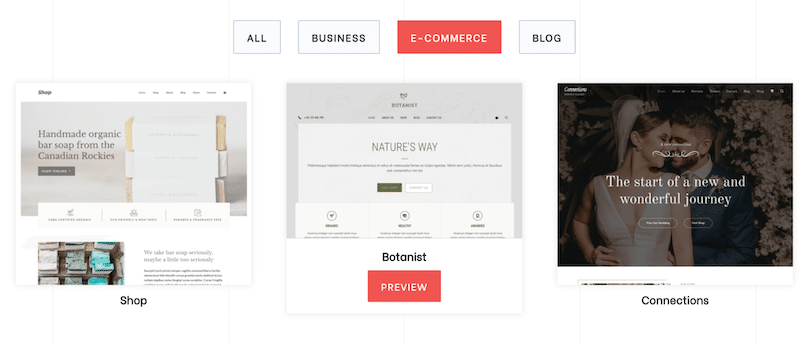
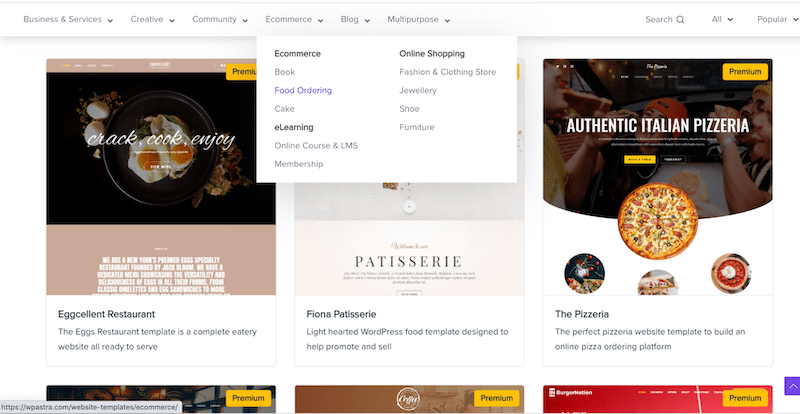
| Libreria di siti GeneratePress | Biblioteca dei siti Astra |
 |  |
- Compatibilità con i page builder – GeneratePress e Astra sono compatibili con i page builder più popolari, ed entrambi offrono modelli predefiniti basati su Elementor, Beaver Builder e WordPress Editor.
| Modelli GeneratePress pronti per il generatore di pagine (Esempio: Elementor + GeneratePress) | Modelli Astra pronti per il generatore di pagine (Esempio: Elementor + Astra) |
 |  |
- Componenti aggiuntivi premium – Entrambi i temi sono freemium, il che significa che se desideri sbloccare alcune funzionalità, modelli e integrazioni avanzate, dovrai acquistare un componente aggiuntivo premium.
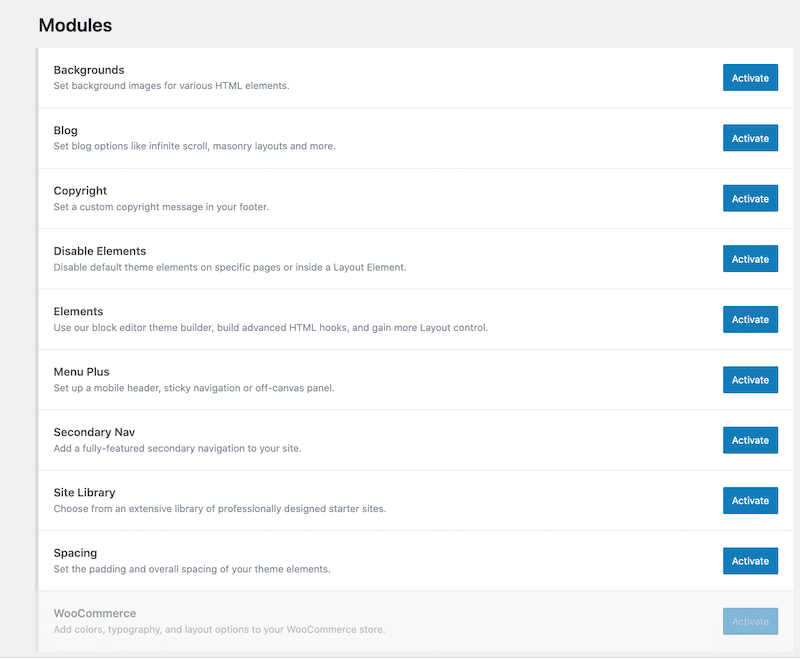
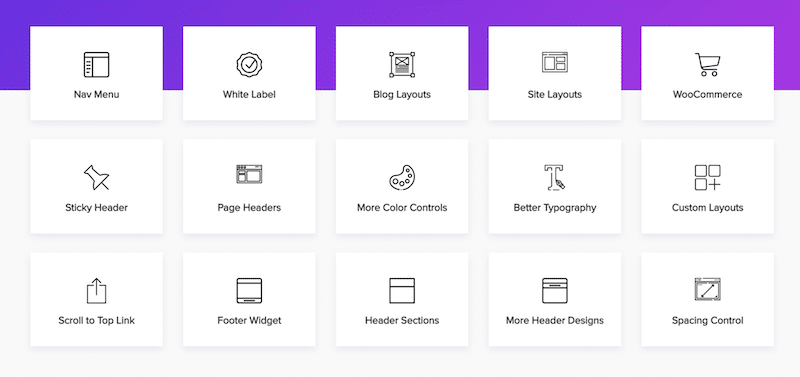
| Cosa c'è in GeneratePress Premium? | Cosa c'è in Astra Pro? |
 |  |
- Compatibilità con WooCommerce : entrambi i temi sono compatibili con WooCommerce e offrono alcune funzionalità dedicate. Entrambi hanno modelli pronti all'uso creati con WooCommerce per costruire un negozio online su solide basi.
| Demo dedicate basate su WooCommerce GeneratePress (estratto) | Demo dedicate basate su WooCommerce Astra (estratto) |
 |  |
- Comunità internazionale : entrambi hanno una grande comunità in tutto il mondo con interessanti gruppi Facebook (10K per GeneratePress e 54K per Astra). Tuttavia, è più probabile che tu incontri il team di Astra (guidato da Sujay Payar) al WordCamp poiché sembra essere più coinvolto nella community di WordPress.
GeneratePress vs. Astra: le principali differenze
- Il Customizer è meno dettagliato per GeneratePress , il che ha senso per il suo approccio leggero e privo di gonfiori, ma è meno adatto ai principianti di quello di Astra, dove la personalizzazione sembra più semplice. Ad esempio, se dobbiamo modificare il piè di pagina, esiste una rappresentazione visiva del layout:

- La libreria dei modelli è più ricca per Astra – Astra viene fornito con molti blocchi predefiniti che possono essere utilizzati, come intestazione, testimonianze, tabelle dei prezzi e invito all'azione. GeneratePress ha una libreria con pagine predefinite, ma i blocchi non sono così impressionanti dal punto di vista del design. Astra fornisce più intestazioni predefinite, quindi è una buona idea se sei un principiante o non vuoi iniziare da zero.
- Etichettatura bianca (solo Astra): Astra Pro ti offre la possibilità di eseguire l'etichettatura bianca, il che è interessante se hai intenzione di consegnare il sito a un cliente e aggiungere le tue personalizzazioni.
- GeneratePress segue più da vicino la teoria del "less is more" e offre un tema più minimalista di Astra: tutto è integrato nell'interfaccia di WordPress e quando si tratta di attivare le opzioni avanzate, tutto è molto semplice.
- Astra ha integrazioni più strette con plugin popolari come Learndash o LifterLMS che ti consentono, ad esempio, di lanciare un corso online completo in pochi clic.
GeneratePress rispetto ai prezzi di Astra
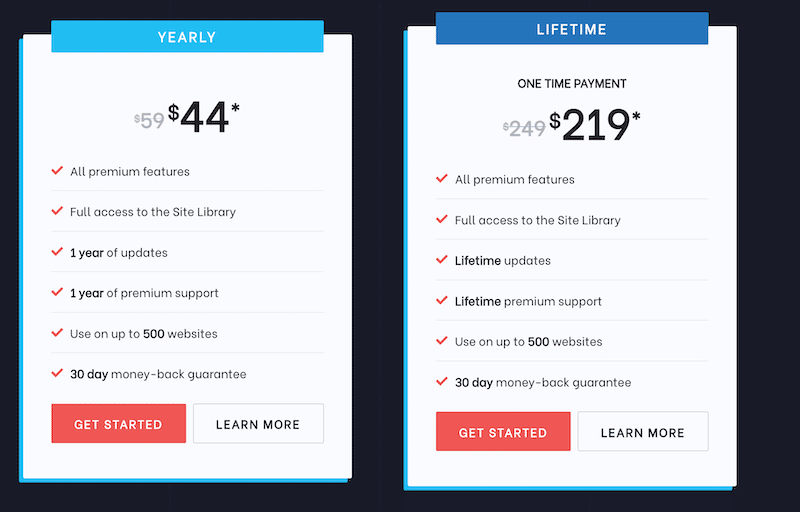
GeneratePress offre due prezzi con accesso alle stesse funzionalità. O paghi $ 59 all'anno o ottieni la licenza a vita per $ 249. In entrambi i casi, avrai le funzionalità premium, la libreria, gli aggiornamenti e il supporto. L'unico limite è l'utilizzo di GeneratePress su un massimo di 500 siti web.

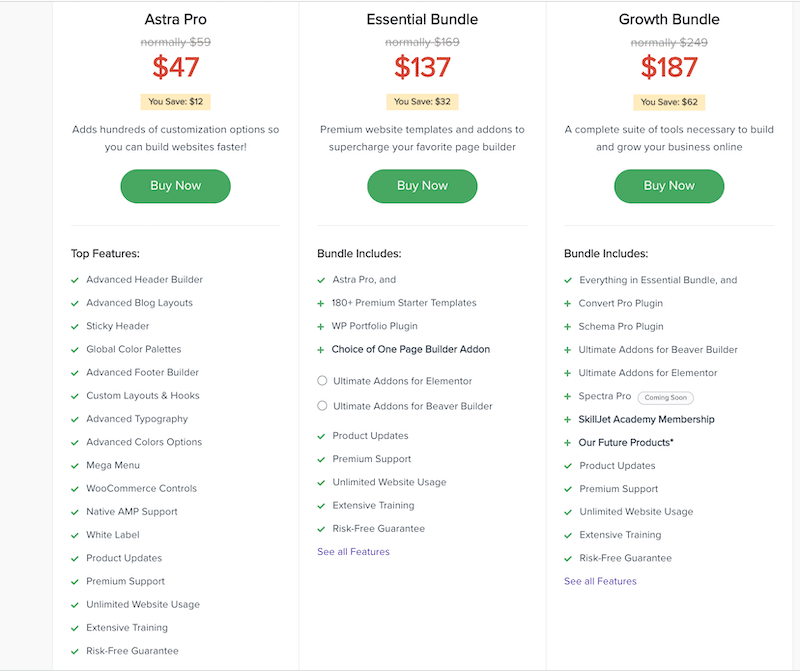
Astra offre anche prezzi a vita e annuali. Inizia a $ 47, ma avrai bisogno del "pacchetto essenziale" a $ 137 per accedere alla libreria. Il valore migliore è il "Growth Bundle" perché ti dà accesso a molti blocchi e componenti aggiuntivi SEO, nonché formazione avanzata.

Avvolgendo
Quando si tratta di velocità, i due temi hanno ottenuto risultati simili, il tempo di caricamento del dispositivo mobile era più o meno lo stesso, così come il tempo di caricamento della pagina. La scelta definitiva dipenderà dalle tue esigenze e da quanto ti serve un tema integrato con il resto dell'ecosistema WordPress.
In ogni caso, puoi creare un sito avanzato e potenziarlo con potenti funzionalità premium di entrambi i temi.
Se riscontri problemi di prestazioni durante il processo di sviluppo, puoi utilizzare WP Rocket e Imagify per affrontarli.
WP Rocket è consigliato da GTmetrix per ridurre i tempi di risposta del server, ad esempio.

Quindi, quale tema stai cercando? Stai attualmente utilizzando un tema che rallenta il tuo sito? Ricorda che WP Rocket e Imagify hanno aumentato significativamente le prestazioni e ci hanno fatto ottenere un punteggio di 100/100 su PageSpeed Insights. Usa WP Rocket per migliorare la velocità del tuo sito WordPress e puoi anche provare Imagify gratuitamente. Non corri alcun rischio perché se non vedi alcun miglioramento, forniamo un rimborso entro 14 giorni dall'acquisto.
