Revisione delle prestazioni di Astra vs OceanWP: quale è più veloce? (2021)
Pubblicato: 2021-08-19Stai esitando tra i temi OceanWP e Astra per il tuo prossimo progetto? Abbiamo messo insieme una breve guida che mostra come questi due temi in competizione si confrontano in termini di velocità.

Non sorprende che una persona media trascorra meno di tre secondi su una pagina web. Chi vuole aspettare il caricamento di una pagina quando un altro sito è disponibile a un solo clic di distanza?
Molti fattori diversi contribuiscono alle prestazioni di un sito web. Alcuni siti offrono funzionalità avanzate, mentre altri offrono contenuti semplici. La verità è che, indipendentemente dall'aspetto del tuo sito, vuoi che sia veloce, così i visitatori rimarranno sulla tua pagina più a lungo e vivranno un'esperienza piacevole.
Come descrive Google, per offrire un'esperienza di pagina eccezionale, dovresti cercare un tema WordPress che funzioni bene nel tempo (anche in presenza di traffico intenso). La buona notizia è che Astra e OceanWP sono entrambi temi piuttosto leggeri!
Ma perché dovresti usare un tema leggero?
I temi leggeri sono la soluzione migliore se stai cercando un sito Web che si carichi rapidamente e sia facile sul server. I loro file sono di dimensioni inferiori rispetto a un normale tema WordPress perché viene fornito solo con le funzionalità più necessarie necessarie per un tema. E, ultimo ma non meno importante, i temi più leggeri utilizzano meno risorse dai server a causa della qualità del codice più semplice.
Il tuo tema WordPress è la pietra angolare del tuo sito. Imposta un framework per la velocità di caricamento delle pagine e influisce anche su ciò che le persone pensano del tuo design quando visitano.
Eseguiamo alcuni test delle prestazioni utilizzando la tecnologia Lighthouse per vedere quale tra Astra o OceanWP è più veloce! Il nostro audit ti aiuterà a decidere quale tema funzionerà meglio per le tue esigenze.
| Entrambi i temi sono dotati di componenti aggiuntivi premium avanzati, ma nella nostra guida ci concentreremo sulle loro versioni gratuite . |
Metodologia per testare le prestazioni di Astra e OceanWP
Per testare le prestazioni di Astra vs Ocean WP, eseguiremo tre test di velocità separati con le seguenti impostazioni:
- Temi che testeremo: la versione gratuita di Astra e OceanWP
- Strumenti per le prestazioni: Google PageSpeed Insights e Pingdom (server: Europa, Londra)
Seguiremo tre scenari:
️ Scenario n. 1: testeremo la velocità all'attivazione di ciascun tema, nessun contenuto aggiunto, nessun WP Rocket.
️ Scenario n. 2: creeremo una normale home page utilizzando l'editor di WordPress:
- Un logo
- Un'intestazione dell'eroe con un'immagine (210 KB), un titolo e un sottotitolo
- 4 caselle di immagini (80 KB) con contenuto di testo
- Alcuni punti elenco con testo
- 3 testimonianze
- Un pulsante di invito all'azione
Quindi confronteremo i risultati delle prestazioni rispettivamente durante l'utilizzo di Astra e OceanWP.
️ Scenario n. 3: misureremo le prestazioni quando viene attivato il plug-in della cache di WP Rocket. Questo ti darà un'idea dei miglioramenti delle prestazioni che puoi ottenere, grazie a WP Rocket.
Ecco i KPI che misureremo nel nostro audit di performance:
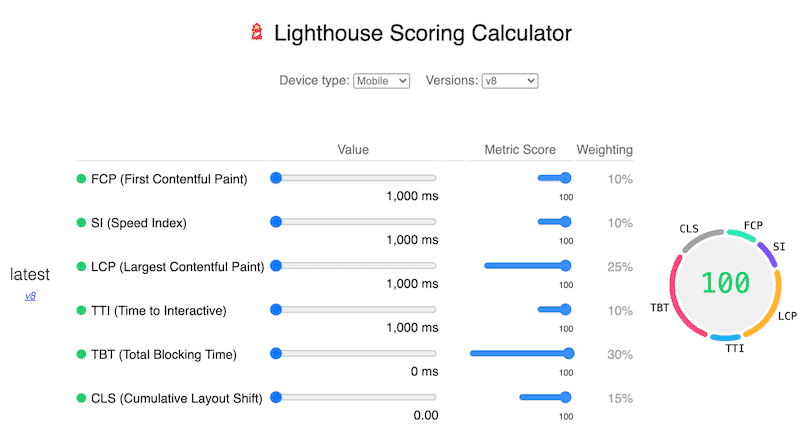
- Grado di prestazione complessivo di Lighthouse (X/100)
- Tempo di caricamento della home page ( Pingom afferma che "un tempo di caricamento ideale del sito Web non dovrebbe essere superiore a 2 secondi." )
- Dimensione totale della pagina (in KB)
- Richieste HTTP
- Indice di velocità, tempo per l'interattività, tempo di blocco totale, primo dipinto contenuto
- I punteggi di Core Web Vitals (Pittura con contenuto più grande e spostamento del layout cumulativo)
Importante: per il nostro controllo, il terzo Core Web Vitals — First Input Delay (FID) — non sarà disponibile poiché stiamo utilizzando un sito di test che non ha dati provenienti da utenti reali. Per fortuna, il Total Blocking Time (TBT), una metrica misurabile in laboratorio, è correlato al FID.

Vuoi sapere come sta andando il tuo sito web? Segui la nostra guida completa su come testare il tuo sito WordPress e misurare i risultati della velocità.
Risultati del test di velocità Astra vs OceanWP
Di tanto in tanto, potresti essere in difficoltà e dover prendere alcune decisioni strategiche per la tua attività. Quale tema WordPress è migliore per il tuo sito o per il tuo cliente? Quale viene fornito con il maggior numero di opzioni senza compromettere la velocità? Ho fatto delle ricerche in modo da poter rispondere a queste domande oggi!
Analizziamo i dati forniti con i tre scenari.
️ Scenario #1 – Attivazione dei temi (nessun contenuto)
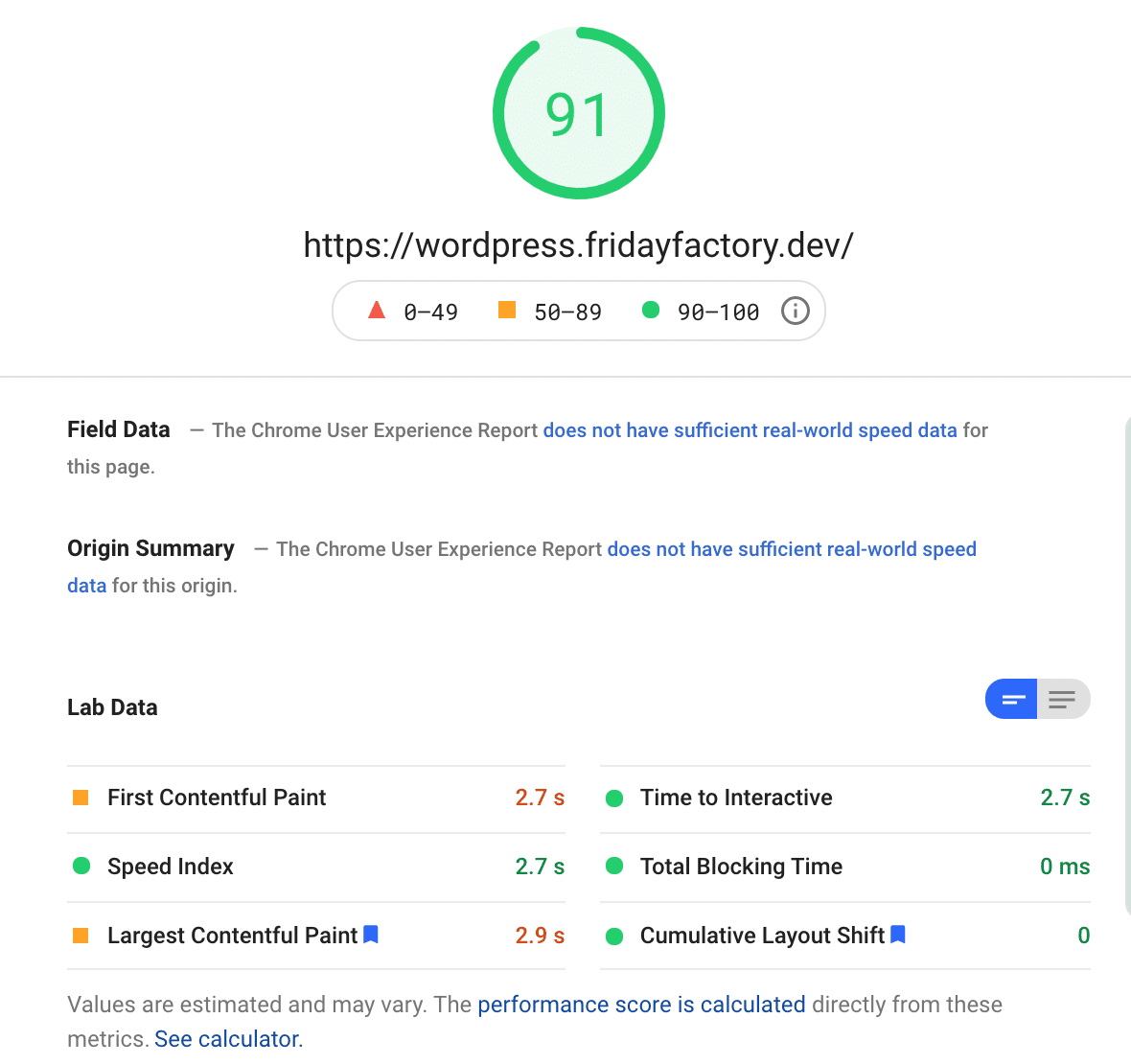
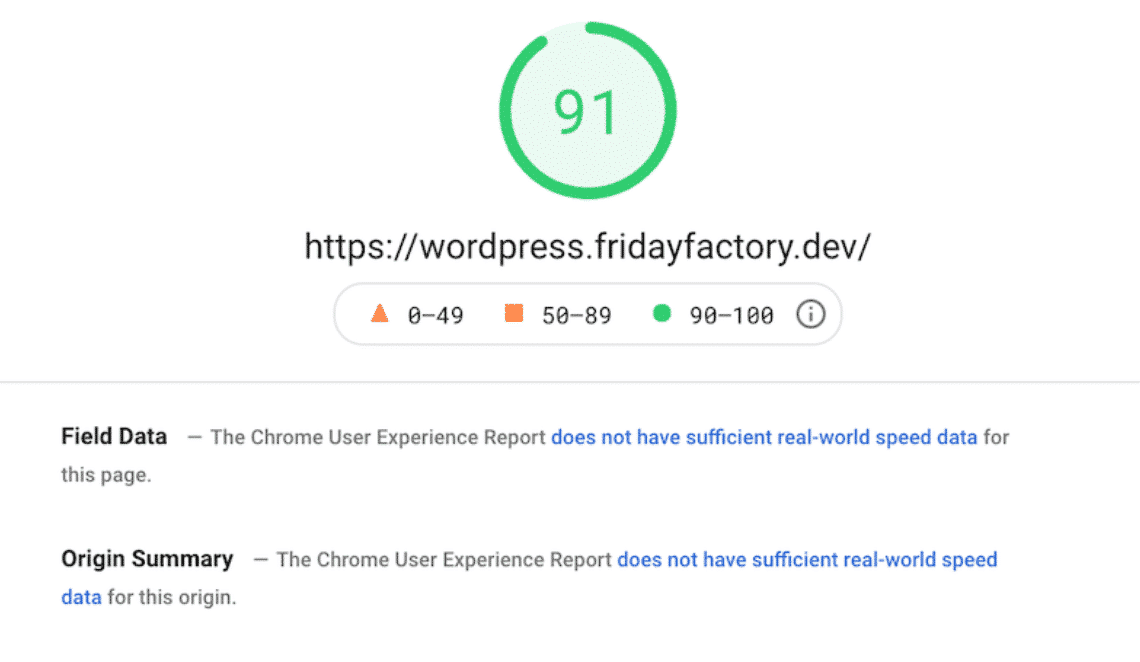
Iniziamo con la partitura mobile con il tema Astra installato :

Dopo l'attivazione di Astra, il mio punteggio è in verde (91/100) e i miei Core Web Vitals rimangono sani. Diventa ancora meglio su desktop :

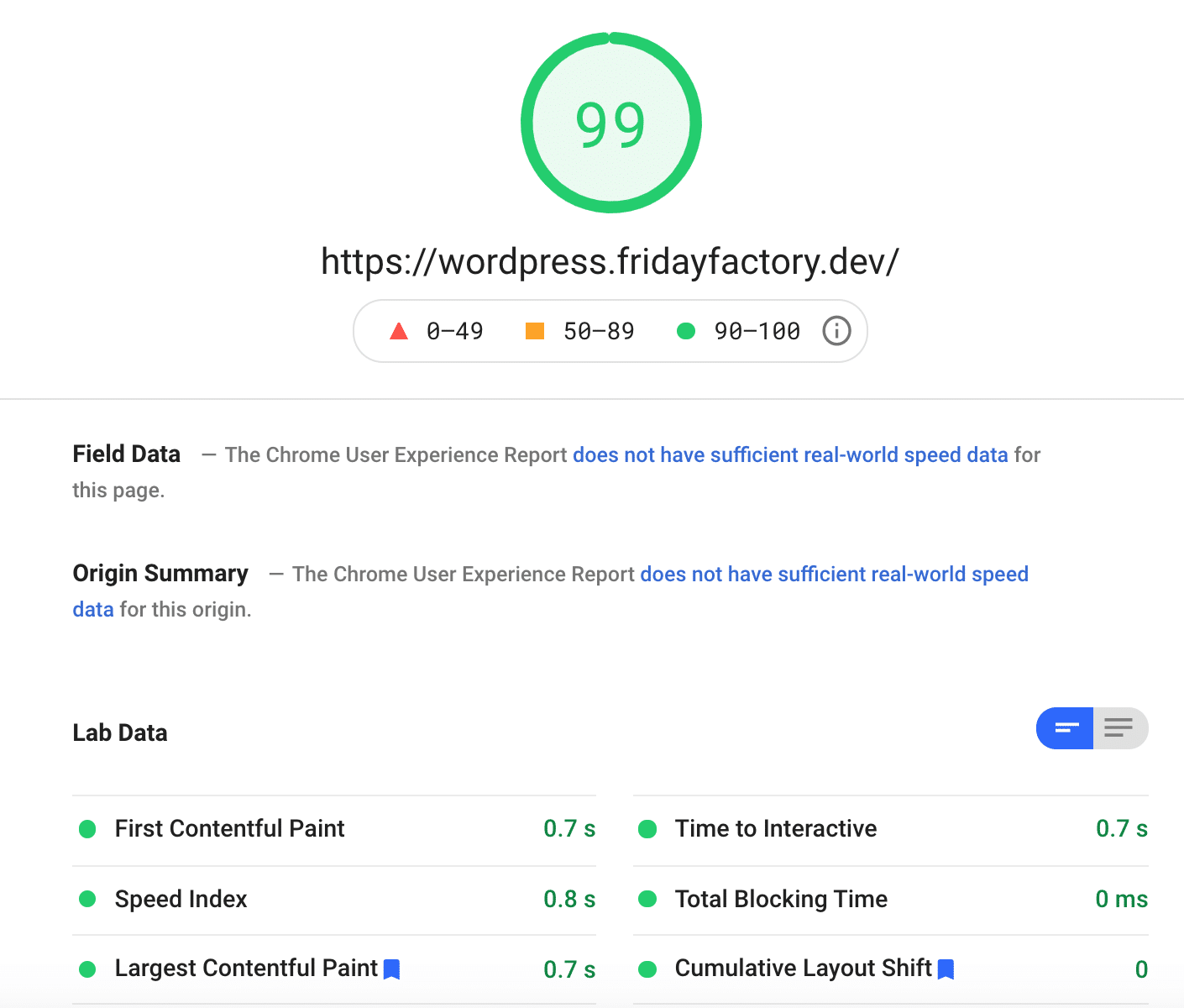
Vediamo ora come si comporta OceanWP .
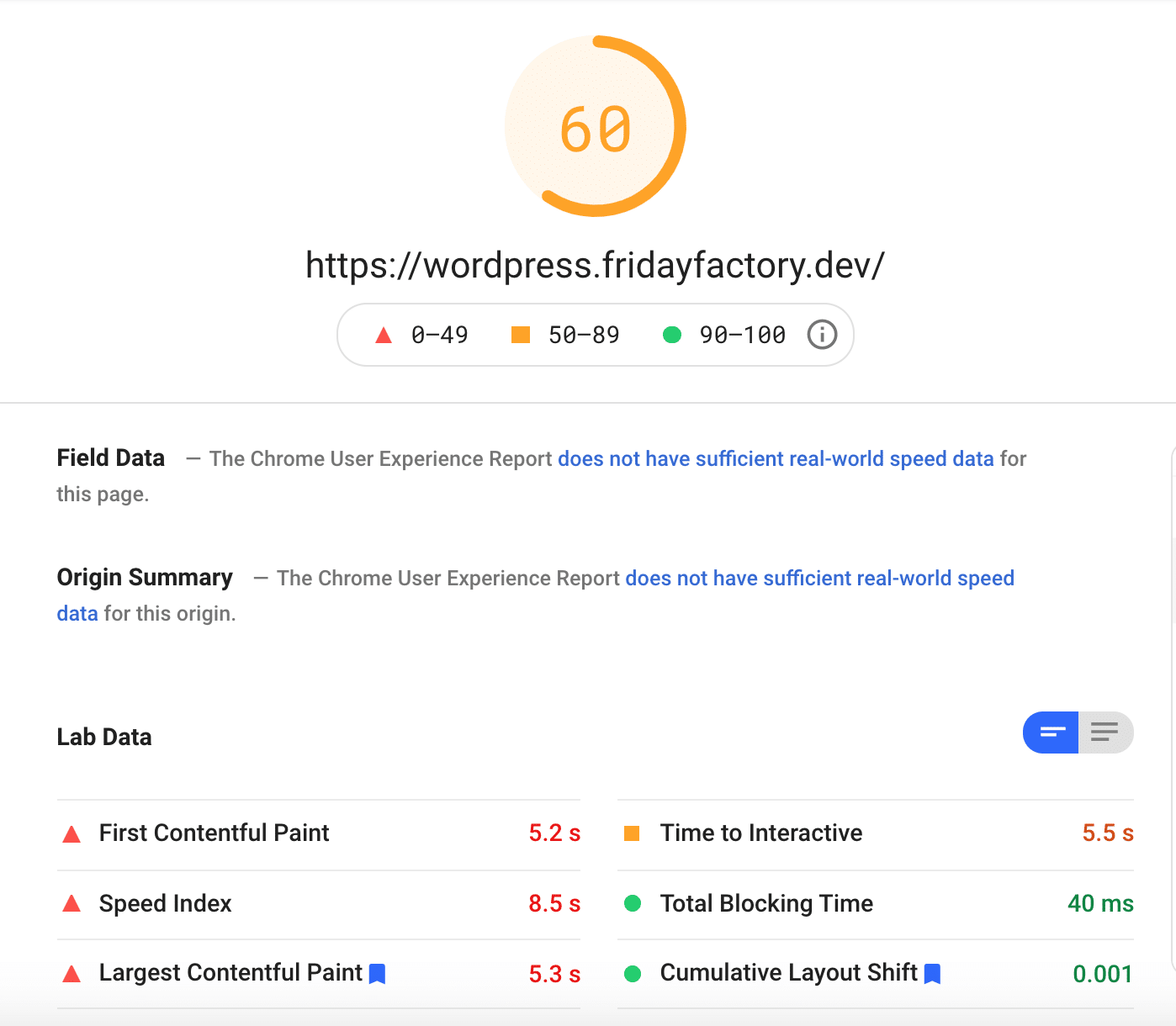
Posso notare alcuni problemi sui dispositivi mobili, con un punteggio di 60/100:

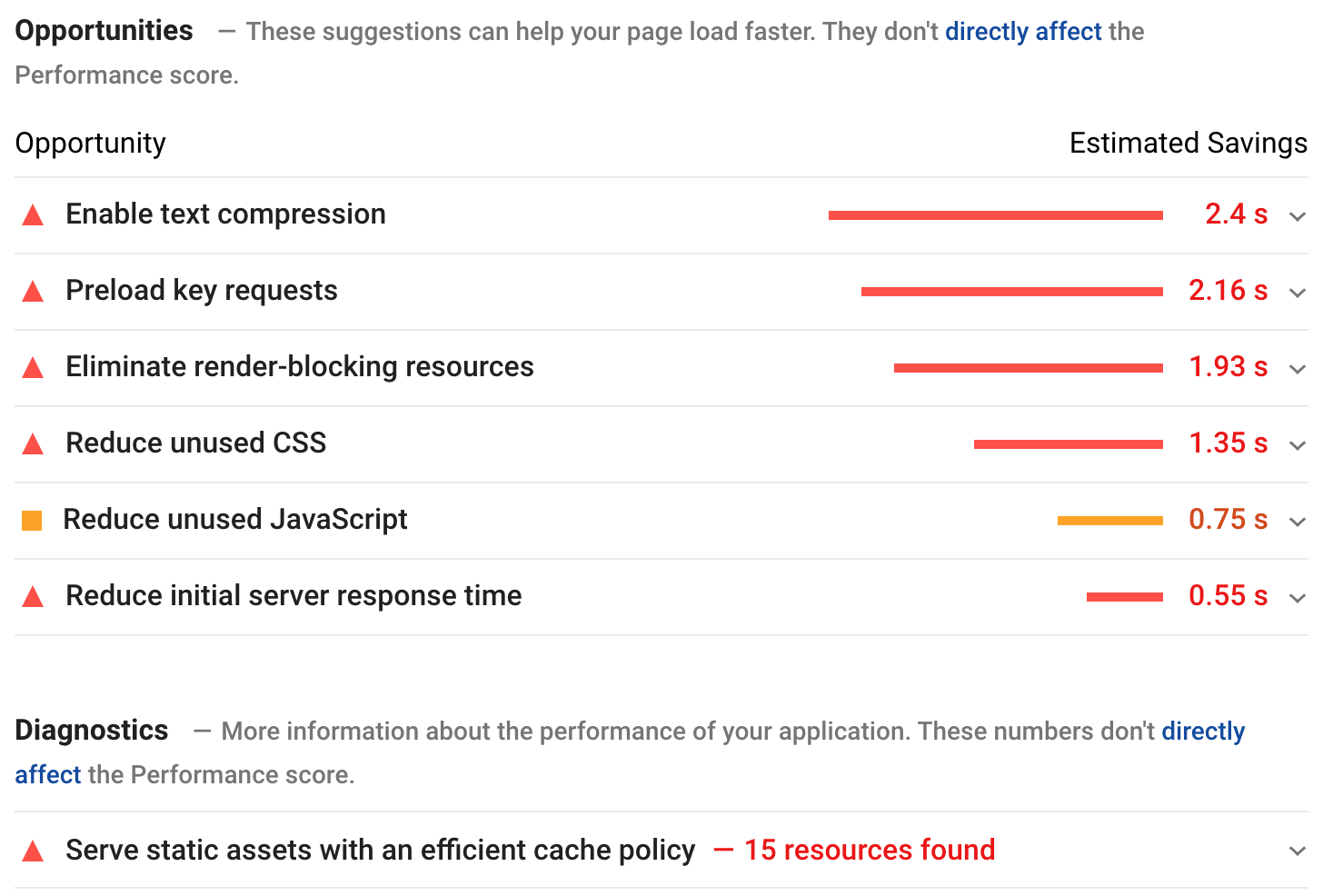
Lighthouse segnala diversi problemi che devono essere affrontati per migliorare la velocità . Puoi vederli di seguito:

| Resta con noi o scorri alla sezione successiva per vedere come WP Rocket ti aiuta a risolvere tutti i problemi segnalati da PSI. |
D'altra parte, il punteggio delle prestazioni sul desktop è più promettente:

Quindi, è il momento di dare un'occhiata a quello che abbiamo finora!
| Spettacolo Astra | Prestazioni OceanWP | |
| Grado di prestazione complessivo | 91/100 su cellulare 100/100 su desktop | 60/100 su cellulare 99/100 su desktop |
| Dimensioni della pagina | 276,9 KB | 734,5 KB |
| Tempo di caricamento completo della home page | 805 ms | 734,5 ms |
| Richieste HTTP | 8 | 17 |
| La più grande vernice contenta | 0,6 sec | 0,8 sec |
| Prima pittura contenta | 0,6 sec | 0,8 sec |
| Spostamento cumulativo del layout | 0 sec | 0 sec |
| Indice di velocità | 0,7 sec | 1,0 sec |
| Tempo di interattivo | 0,6 sec | 0,8 sec |
| Tempo di blocco totale | 0 ms | 0 ms |
Conclusione sui primi dati raccolti:
Astra ha un impatto minore sulle prestazioni rispetto a OceanWP sui dispositivi mobili.
Il punteggio mobile di Astra è verde (91/100), contrariamente a OceanWP, che ha visto il suo punteggio mobile Lighthouse scendere a 60/100.
Anche le dimensioni della pagina e le richieste HTTP sono maggiori quando si utilizza OceanWP.
Ora ravviviamo le cose costruendo una home page con l'editor di WordPress. Misureremo i risultati delle prestazioni utilizzando Astra e quindi OceanWP.
️ Scenario n. 2: Temi attivati – Contenuto sulla home page – Nessun WP Rocket
Abbiamo creato una home page utilizzando i blocchi dell'editor di WordPress (caselle immagine, intestazione dell'eroe, testimonianze, invito all'azione e testo). Vediamo come influisce sulle mie prestazioni.
️ Risultati delle prestazioni di Astra con alcuni contenuti
Il mio livello di prestazioni complessivo e i miei Core Web Vitals rimangono in verde su desktop e dispositivi mobili. Il mio punteggio non è cambiato molto con alcuni contenuti aggiunti.
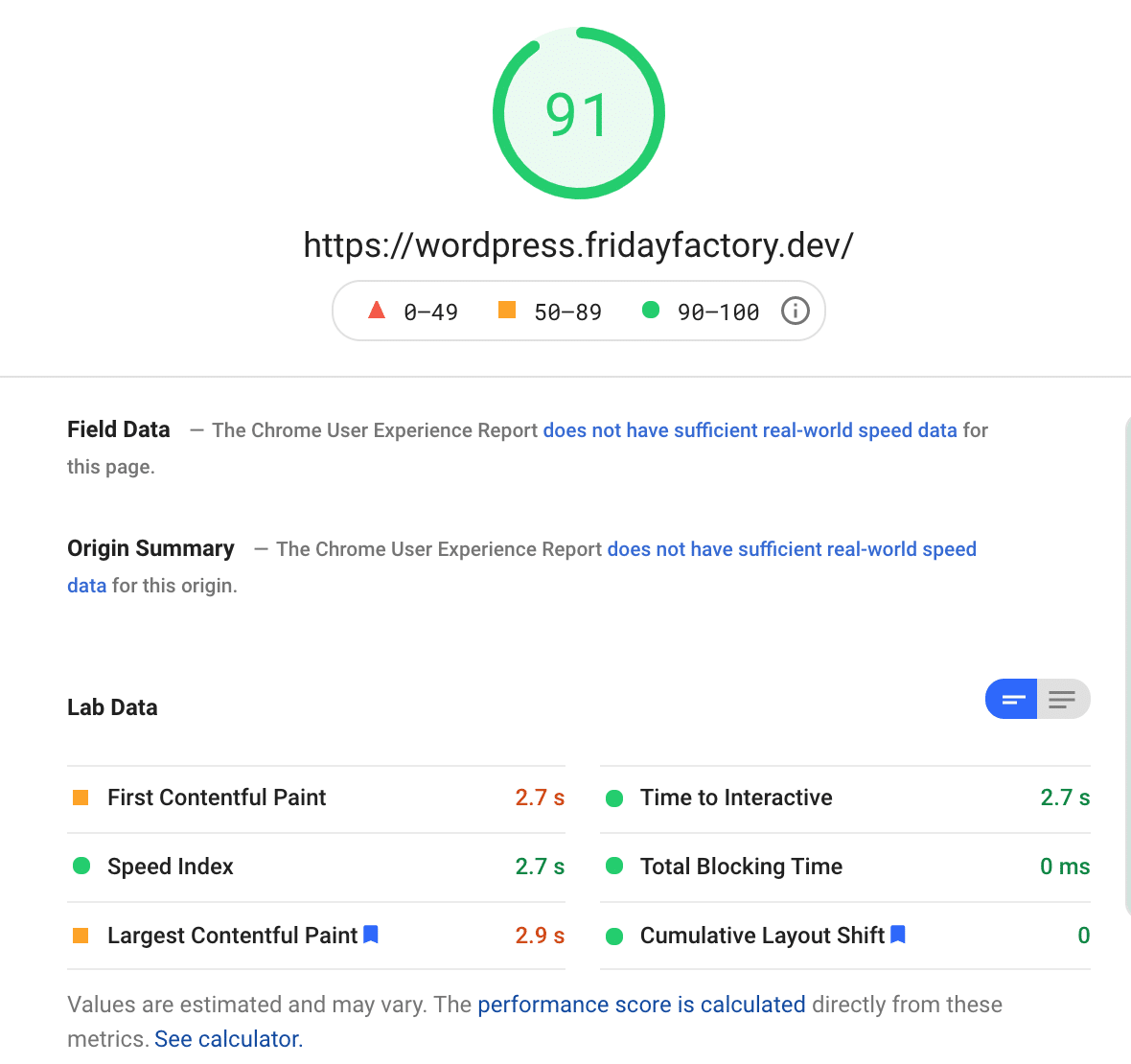
Il punteggio mobile è ora 91/100:

Il voto dal desktop non è stato influenzato affatto:

Il mio sito Web non è diventato molto più lento su dispositivi mobili e desktop dopo aver aggiunto alcuni contenuti.
Vediamo come si comporta il mio sito web con questo stesso contenuto e OceanWP attivato.
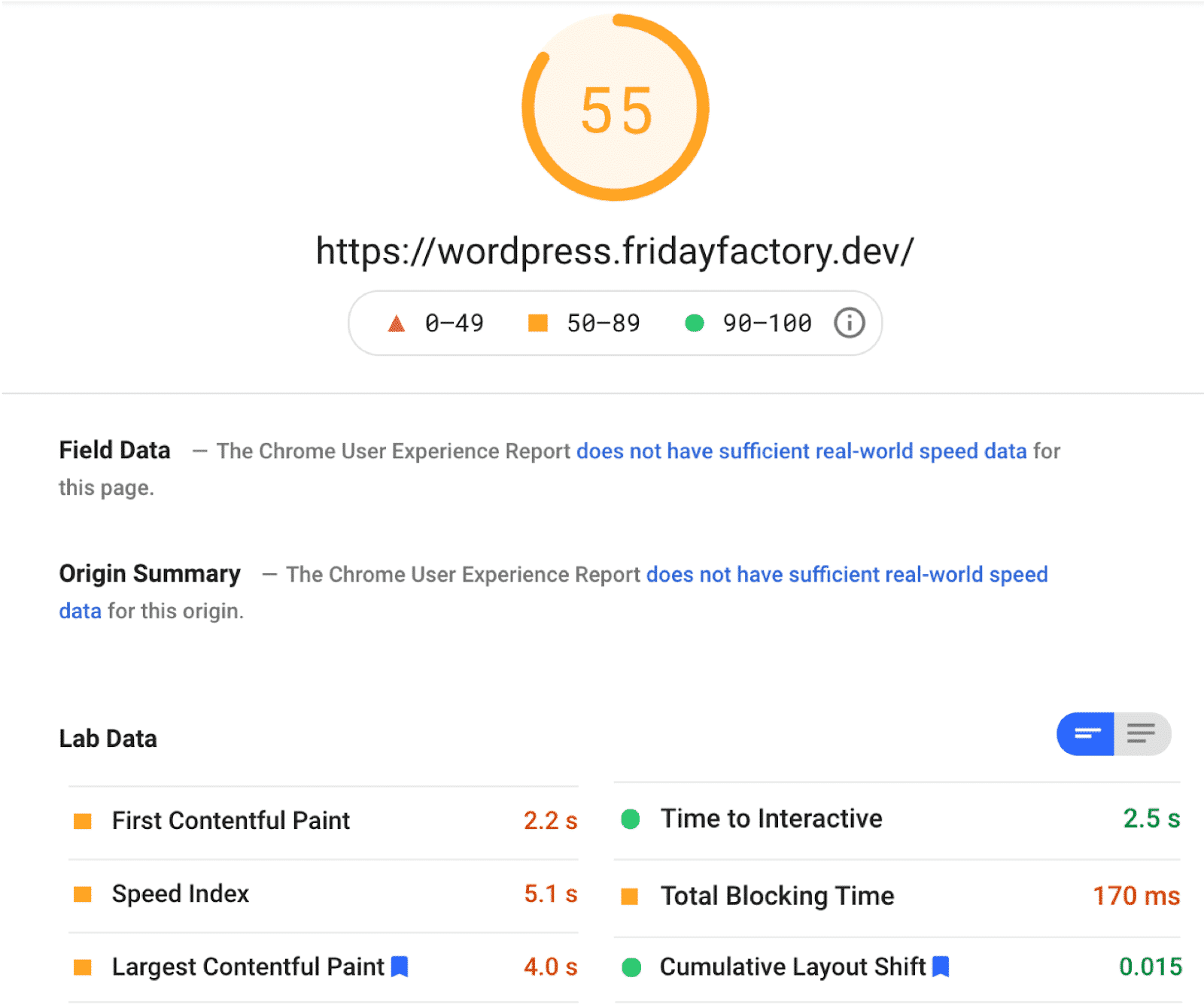
️ Risultati delle prestazioni di OceanWP con alcuni contenuti
Ecco il livello di prestazioni da dispositivi mobili:

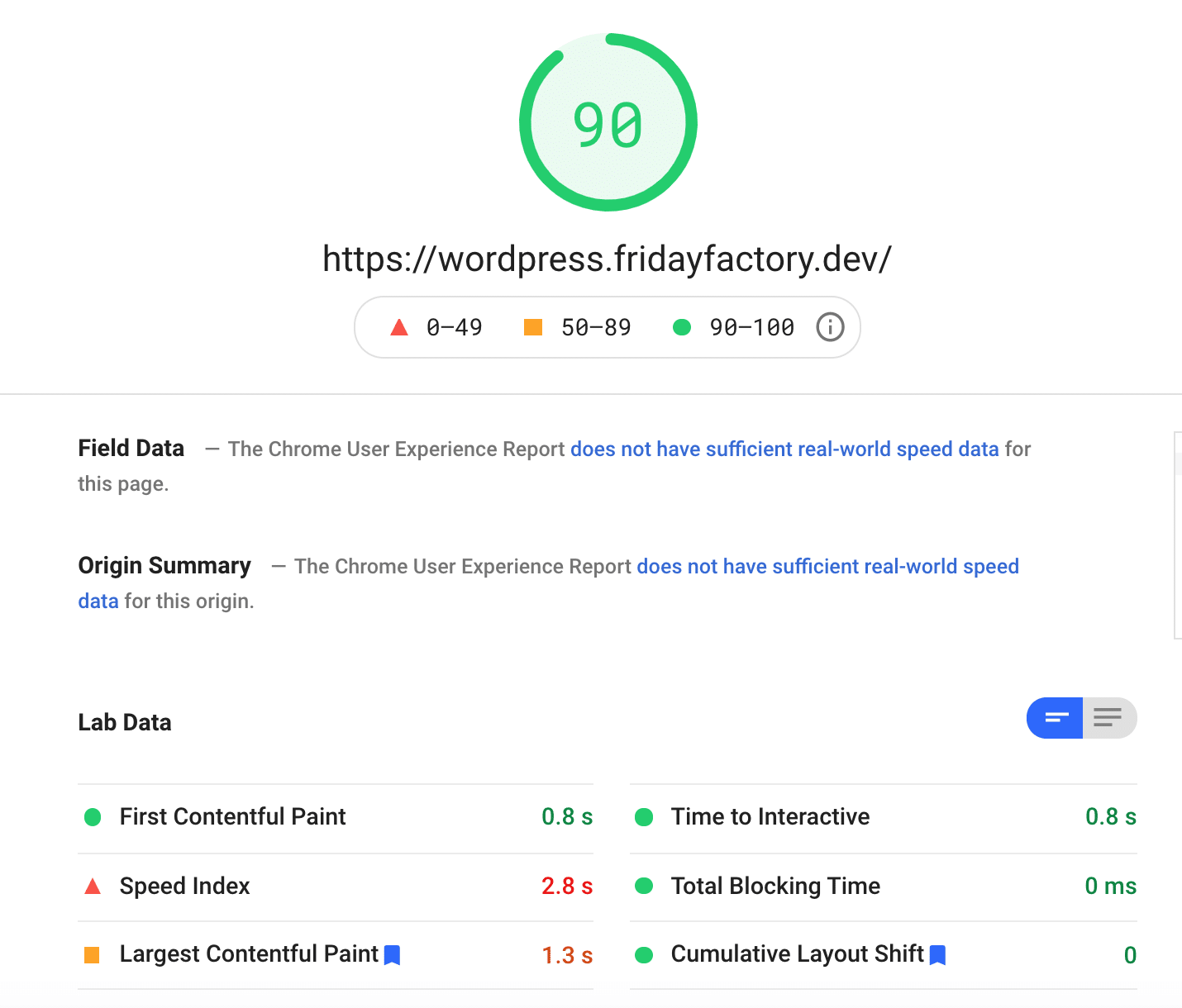
Ed ecco cosa ho ottenuto per il desktop:


Testando la stessa home page, ho perso quasi il 10% del mio grado di velocità utilizzando OceanWP (da 99 a 90).
A livello globale, il mio sito Web è diventato leggermente più lento dopo aver creato la home page, ma ho ancora un punteggio verde su desktop (91/100). Notiamo anche che il mio indice di velocità è ora in rosso e il mio LCP è arancione.
Cosa ancora più importante, il mio punteggio mobile è passato da 60 a 55/100: questo deve essere ottimizzato.
Nella tabella successiva, puoi facilmente visualizzare le differenze tra Astra e OceanWP:
️ Astra vs OceanWP – Risultati delle prestazioni con lo stesso contenuto
| Spettacolo Astra | Prestazioni OceanWP | |
| Grado di prestazione complessivo | 91/100 su cellulare 99/100 su desktop | 55/100 su cellulare 90/100 su desktop |
| Dimensioni della pagina | 334,4 KB | 746 KB |
| Tempo di caricamento completo della home page | 955 ms | 638 ms |
| Richieste HTTP | 9 | 19 |
| La più grande vernice contenta | 0,7 sec | 1,3 sec |
| Prima pittura contenta | 0,7 sec | 0,8 sec |
| Spostamento cumulativo del layout | 0 sec | 0 ms |
| Indice di velocità | 0,8 sec | 2,8 sec |
| Tempo di interattivo | 0,7 sec | 0,8 sec |
| Tempo di blocco totale | 0,07 sec | 0 ms |
Fuori dagli schemi, Astra tende ad essere più veloce e più leggera di OceanWP . Quando si utilizza Astra, ci sono meno richieste HTTP inviate al server, i miei Core Web Vitals sono migliori, così come le mie prestazioni complessive su desktop e dispositivi mobili.
Questo ci porta al nostro ultimo scenario: c'è un impatto positivo su OceanWP e Astra quando si utilizza WP Rocket? Vedremo miglioramenti delle prestazioni? E la sezione diagnosi di Lighthouse?
Scenario #3 Astra vs OceanWP con WP Rocket
Prima di eseguire l'audit utilizzando WP Rocket, abbiamo dato un'occhiata alle sezioni Opportunità/Diagnostica e abbiamo potuto vedere alcuni margini di miglioramento.
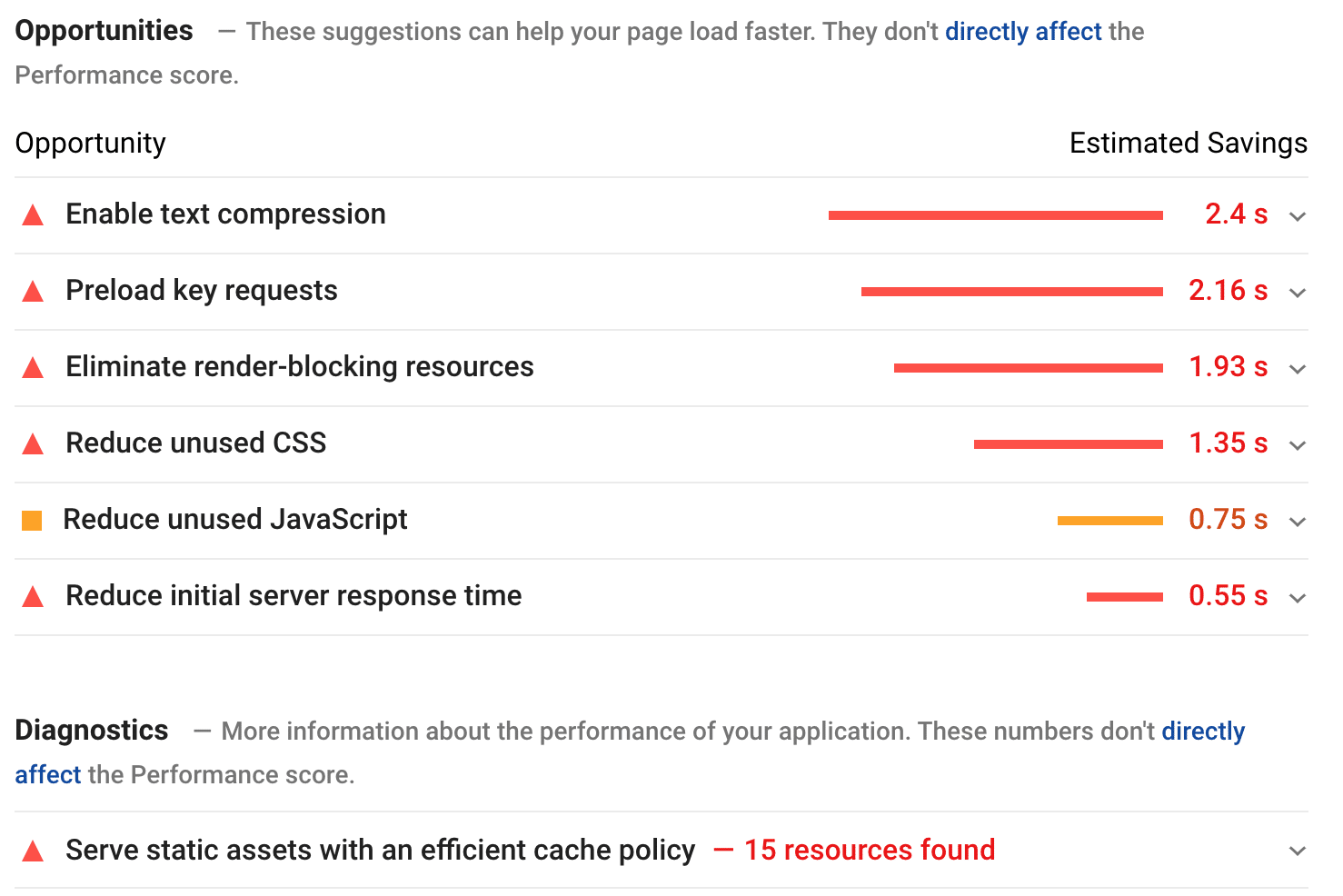
Ad esempio, quando si utilizza OceanWP, abbiamo riscontrato i seguenti problemi segnalati da Lighthouse:

| Vuoi saperne di più sulla diagnostica di Lighthouse? Scopri come migliorare il punteggio delle prestazioni di Lighthouse e rendere più veloce il tuo sito web. |
In generale, Google consiglia di seguire le tattiche seguenti per ottenere una valutazione delle prestazioni ecologiche:
- Usa una politica di memorizzazione nella cache efficiente: renderai il tuo sito web più veloce per i visitatori memorizzando nella cache i tuoi contenuti. Una lunga durata della cache può accelerare le visite ripetute alla tua pagina.
- Prendi in considerazione la fornitura di JS/CSS critici in linea e il rinvio di tutti gli stili/JS non critici (per eliminare le risorse che bloccano il rendering)
- Riduci i CSS inutilizzati (ad esempio, riduci le regole inutilizzate e rinvia i CSS non utilizzati per i contenuti above-the-fold per ridurre i byte consumati dall'attività di rete) e riduci i JS inutilizzati
- Servire basato su testo con compressione (Gzip, ad esempio) per ridurre al minimo i byte di rete totali.
- Precarica richieste di chiavi
| Le funzionalità di WP Rocket consentono di affrontare quasi tutti i problemi segnalati da Lighthouse. Ti mostreremo in seguito le opzioni di cui hai bisogno per ottimizzare il tuo sito WordPress, oppure puoi passare subito alla sezione. |
OK, ora è il momento di attivare WP Rocket per vedere come migliorare il mio punteggio di prestazione.
Diamo un'occhiata ai risultati:
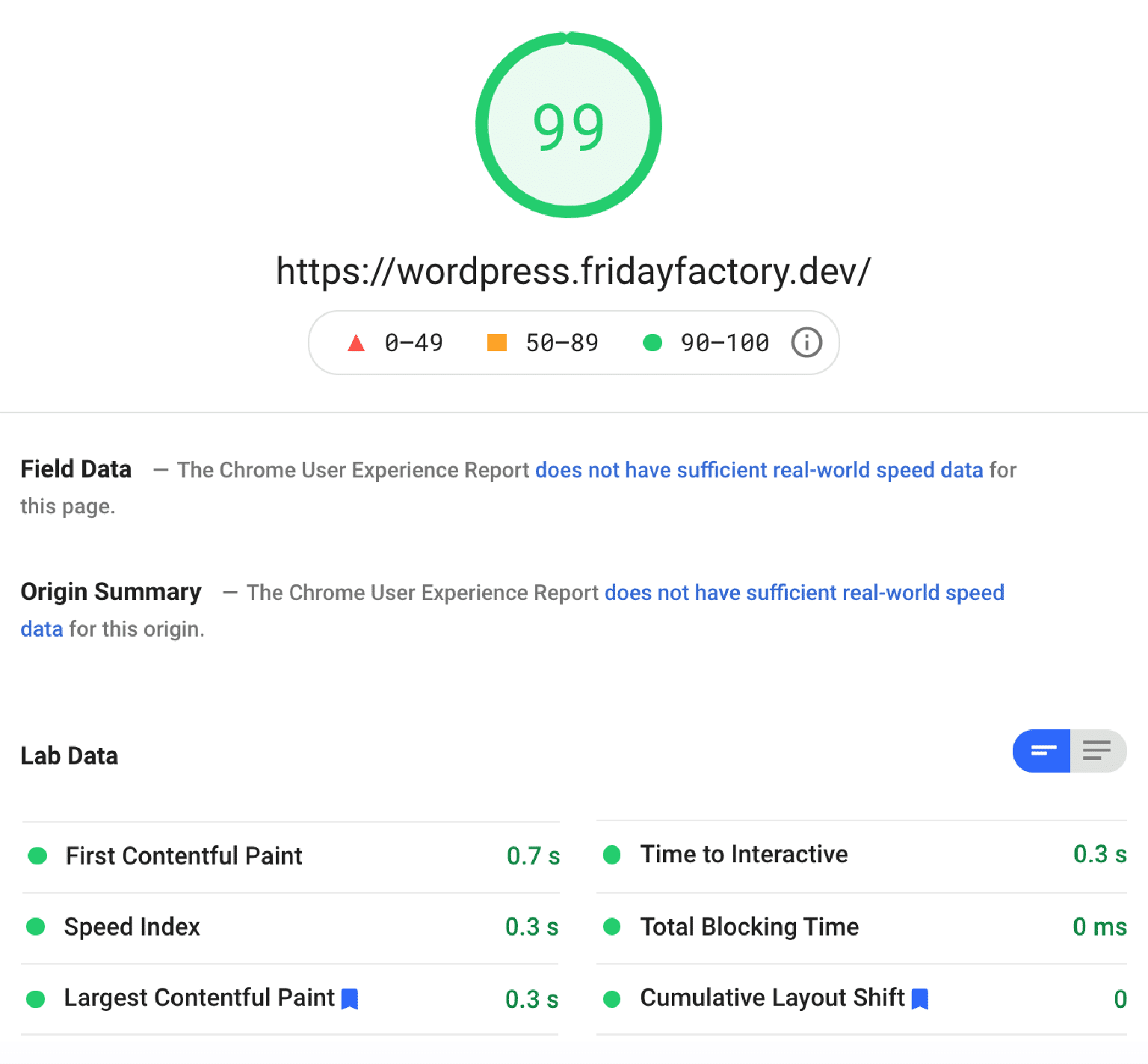
Performance di Astra con WP Rocket
Astra non aveva bisogno di tanta ottimizzazione come OceanWP. Il punteggio delle prestazioni del nostro sito Web era in verde su dispositivi mobili e desktop.
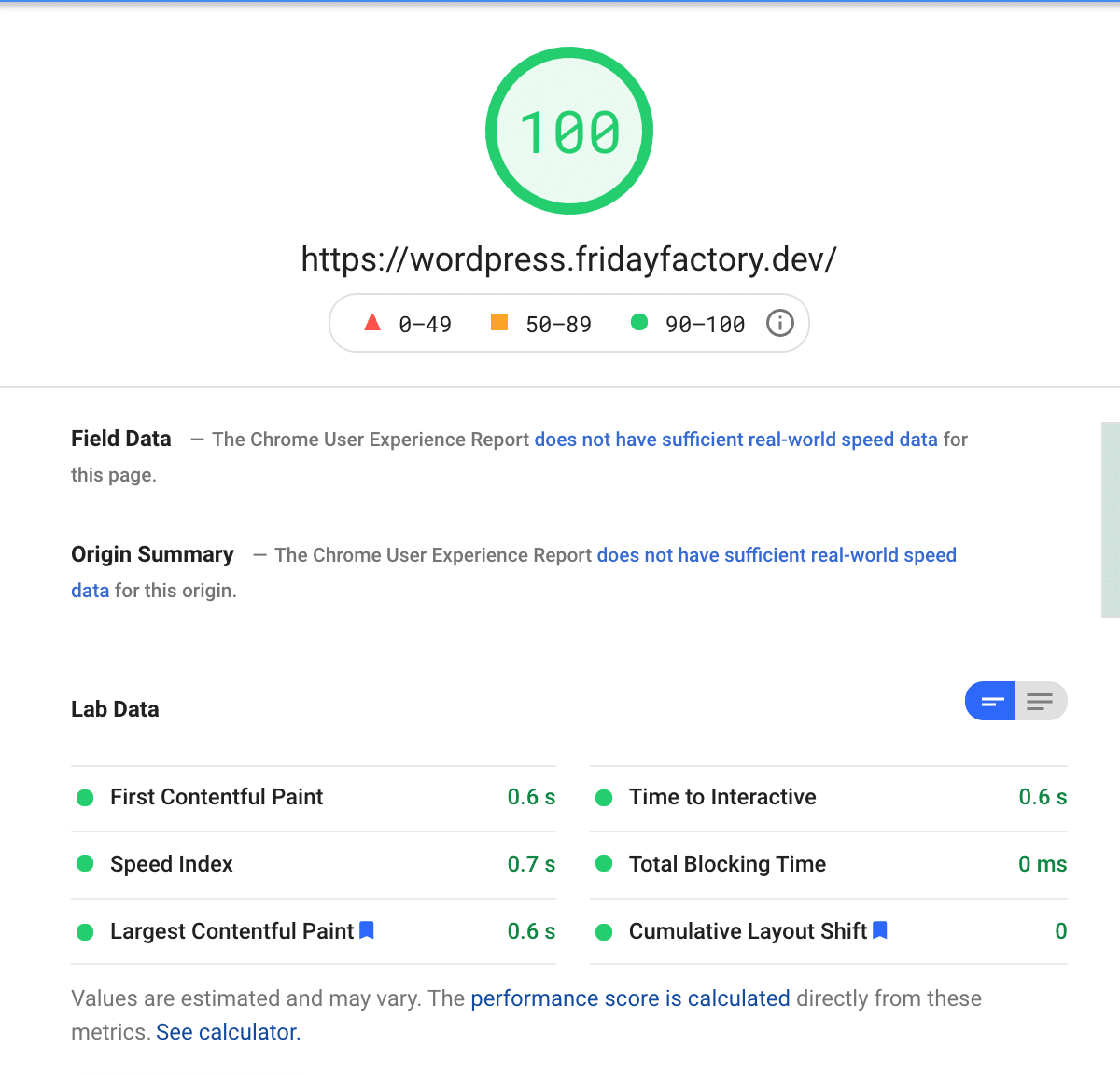
Su dispositivo mobile, il mio voto è passato da 91 a 99 grazie a WP Rocket:

Su desktop, Astra mantiene lo stesso voto: 99/100:

Nel complesso, il nostro sito Web è più veloce con WP Rocket. Tutti i KPI sono notevolmente migliorati e il mio voto mobile è vicino a 100!
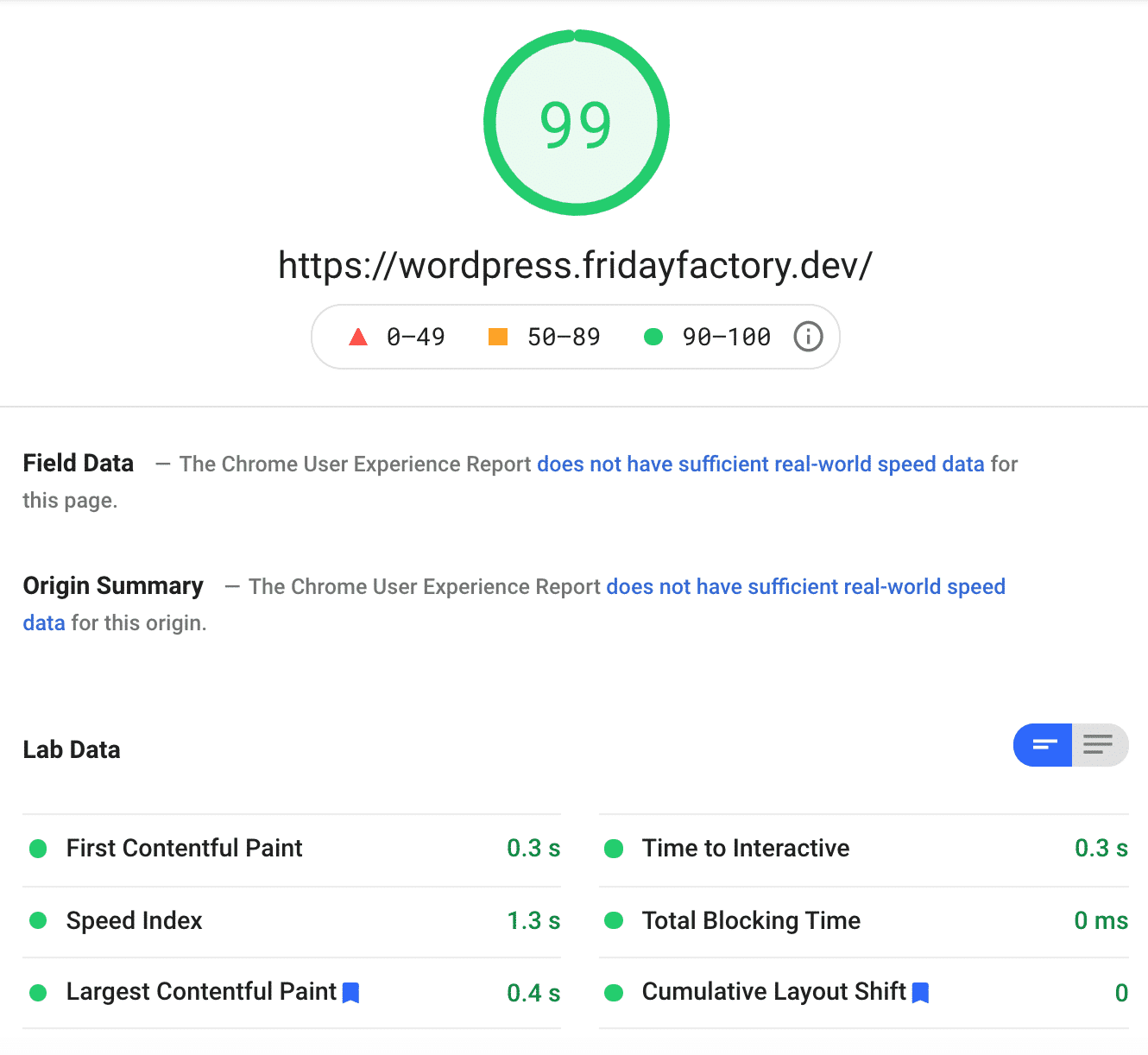
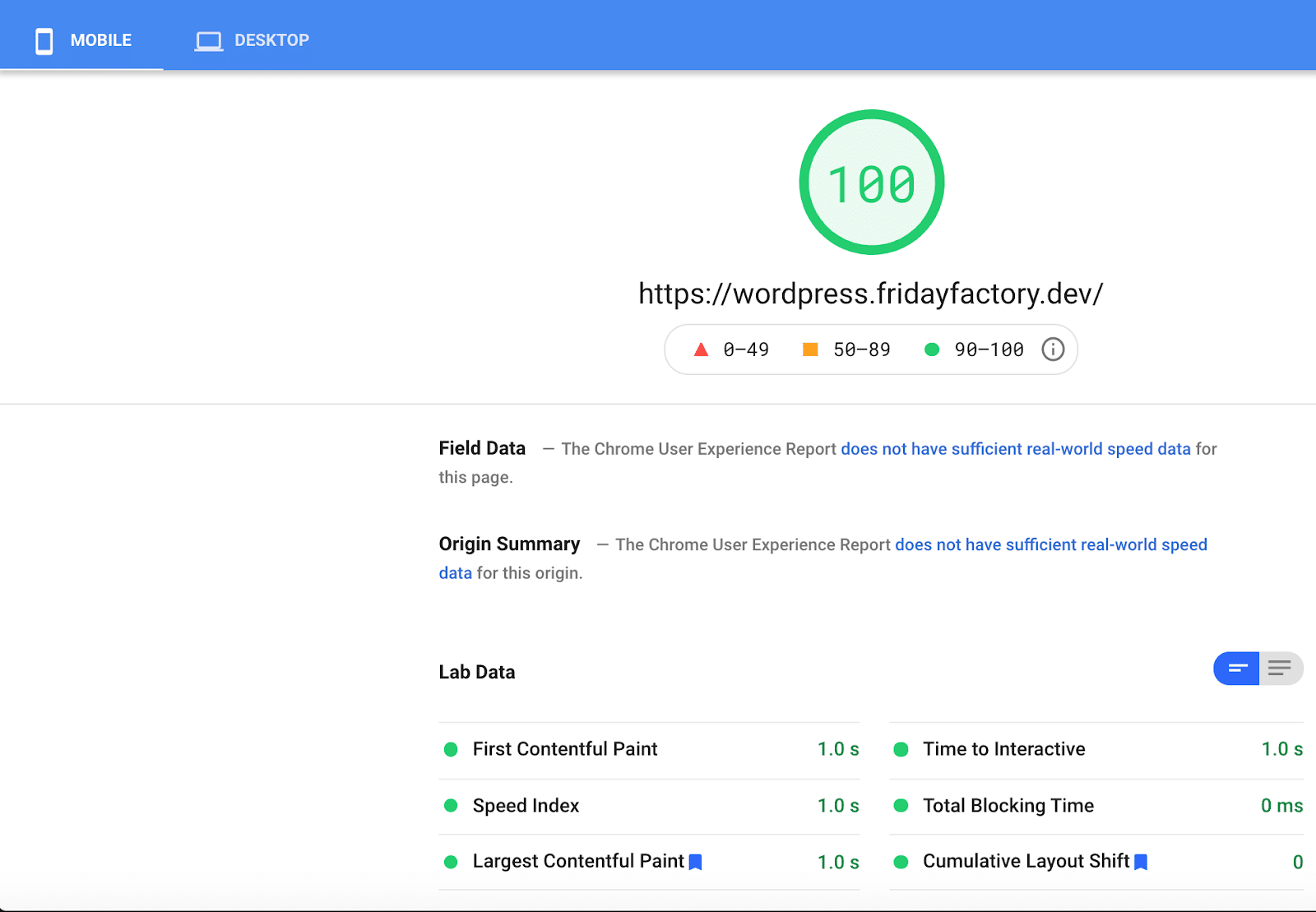
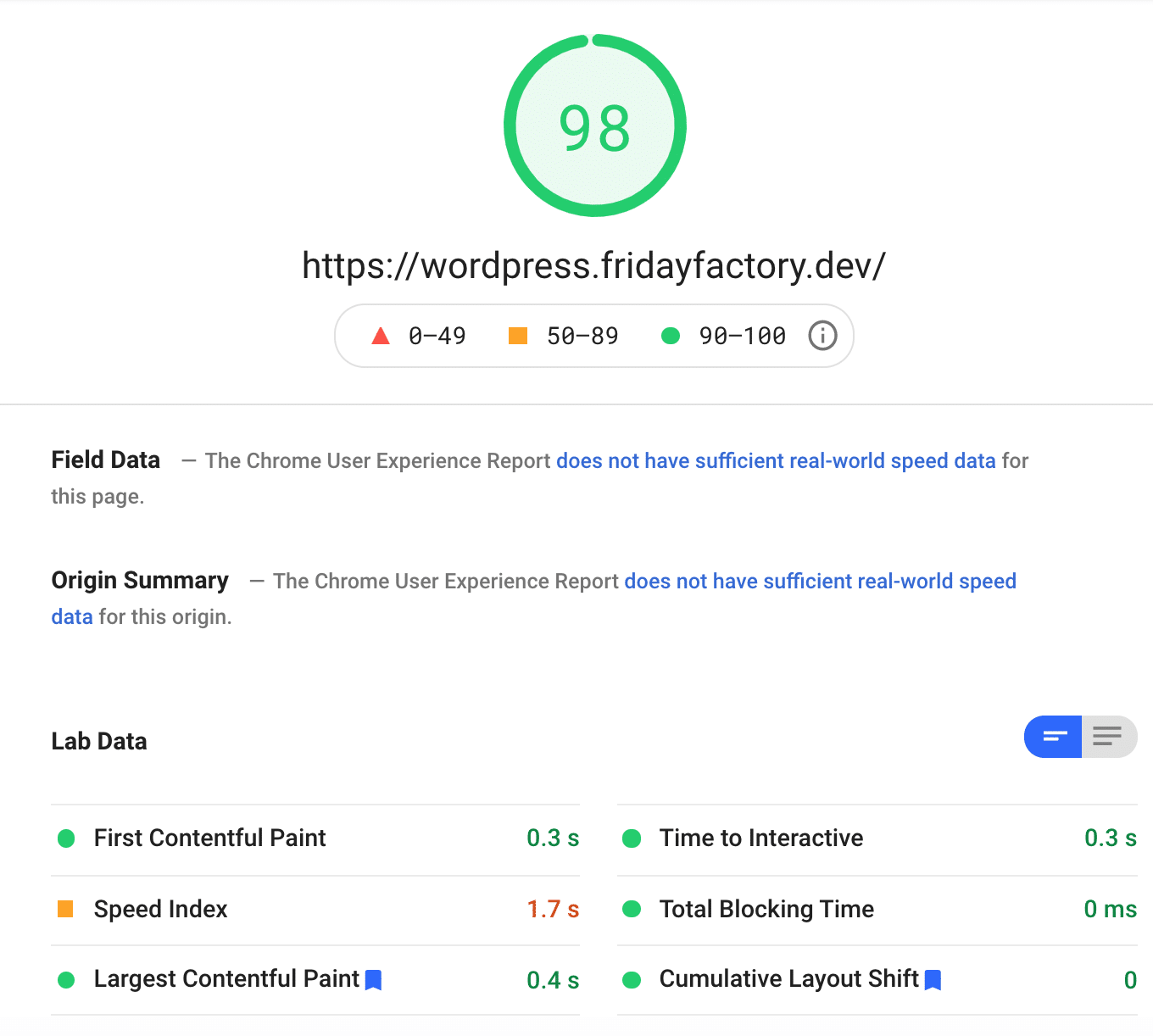
Performance OceanWP con WP Rocket
Grazie a WP Rocket, il mio voto mobile è passato da 60/100 a 100/100, come puoi vedere di seguito:

Anche il mio punteggio desktop è migliore. È passato da 91 a 98!

WP Rocket ha fatto un lavoro così straordinario su dispositivi mobili e mi ha persino ottenuto un punteggio di 100/100 su Lighthouse! Tutti i miei KPI sono in una forma migliore e il mio voto complessivo sulle prestazioni sui dispositivi mobili è stato portato a 100 (era 55/100).
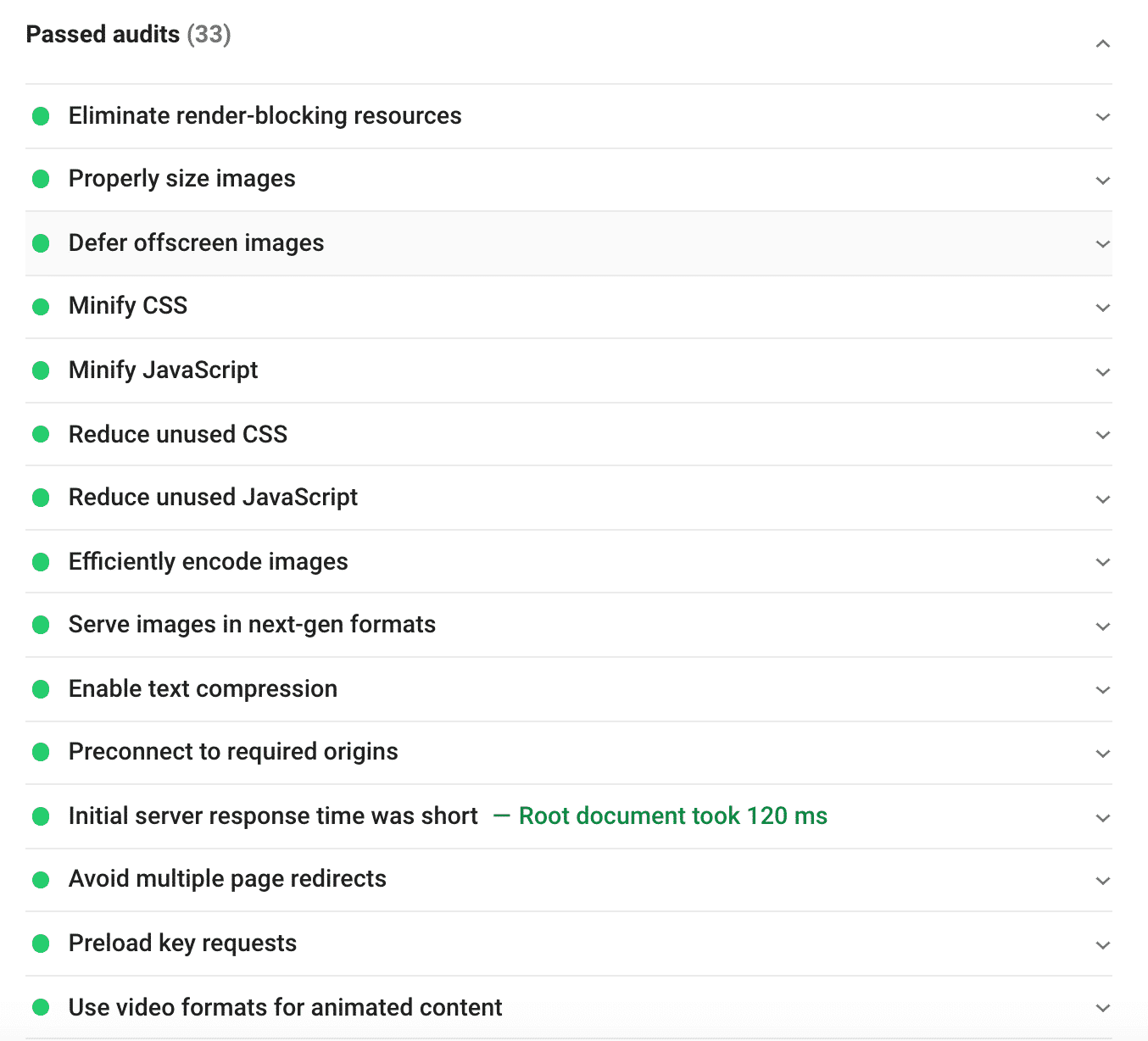
Infine, tutti i problemi segnalati da Lighthouse sono ora nel mio elenco di audit passati:

Astra vs OceanWP: qual è il migliore per le prestazioni?
Sia Astra che OceanWP sono temi piuttosto veloci, tuttavia, fuori dagli schemi, Astra è in testa .
Abbiamo anche appreso che WP Rocket potrebbe fare un po' di magia e velocizzare il tuo sito in pochi minuti. È un plug-in indispensabile se desideri migliorare i tuoi Core Web Vitals e il tuo punteggio di performance sui dispositivi mobili.
Abbiamo riassunto i dati di tutti gli scenari nella tabella seguente in modo da poter vedere l'impatto positivo di WP Rocket sul nostro sito Web:
| Astra | Astra + WP Rocket | OceanWP | OceanWP + WP Rocket | |
| Grado di prestazione complessivo | 91/100 su cellulare 99/100 su desktop | 99/100 su mobile e desktop | 55/100 su cellulare 90/100 su desktop | 100/100 su cellulare 98/100 su desktop |
| Dimensioni della pagina | 334,4 KB | 112 KB | 746 KB | 281,7KB |
| Tempo di caricamento completo della home page | 955 ms | 233 ms | 638 ms | 211 ms |
| Richieste HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 sec | 0,4 sec | 1,3 sec | 0,4 sec |
| FCP | 0,7 sec | 0,3 sec | 0,8 sec | 0,3 sec |
| CLS | 0 sec | 0 sec | 0 ms | 0 ms |
| SI | 0,8 sec | 1,3 sec | 2,8 sec | 1,7 sec |
| TTI | 0,7 sec | 0,3 sec | 0,8 sec | 0,3 sec |
| TBT | 0,07 sec | 0 sec | 0 ms | 0 ms |
Come velocizzare Astra e OceanWP usando WP Rocket (Bonus)
Sogni di ottenere un punteggio mobile di 100/100 su Lighthouse con Astra o OceanWP? Questa sezione ti insegnerà come l'ho fatto usando WP Rocket.
Dopo l'attivazione di WP Rocket, ho esaminato ogni scheda nella dashboard di WordPress per attivare le seguenti opzioni:
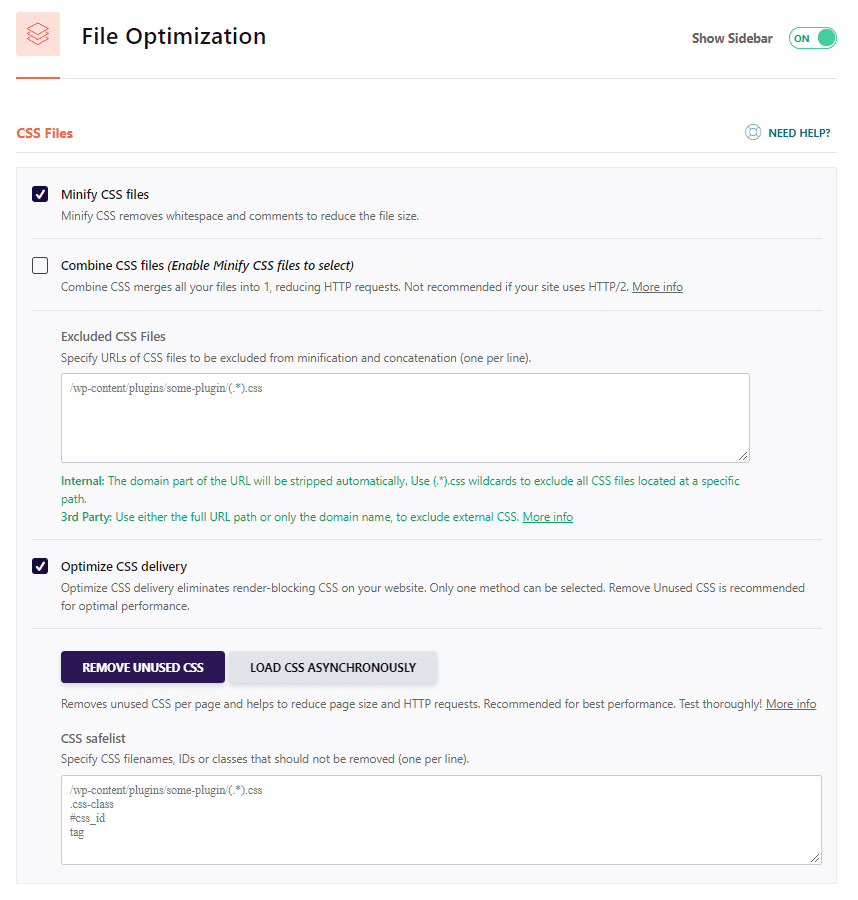
- Scheda Ottimizzazione file : minimizza CSS, ottimizza la consegna CSS e rimuovi CSS inutilizzati.

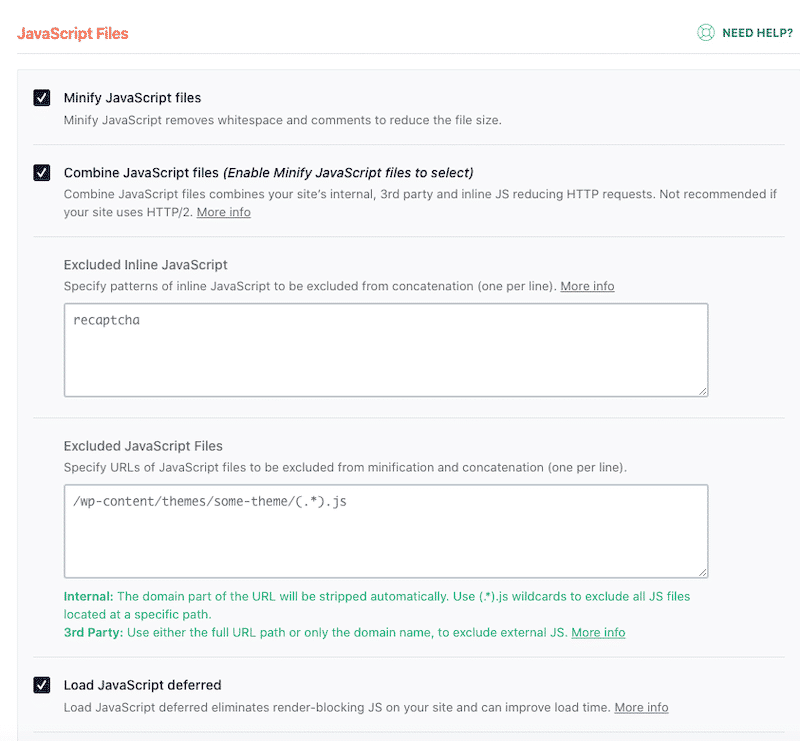
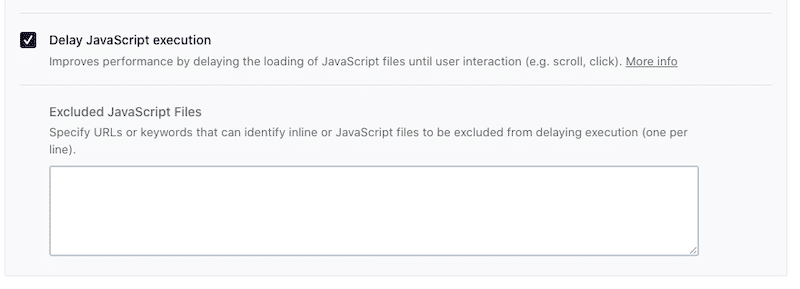
- Scheda Ottimizzazione file – Minimizza JS, Combina file JS, Carica JS differito e Ritarda JS (che mi ha anche permesso di rimuovere/ridurre JS inutilizzato):


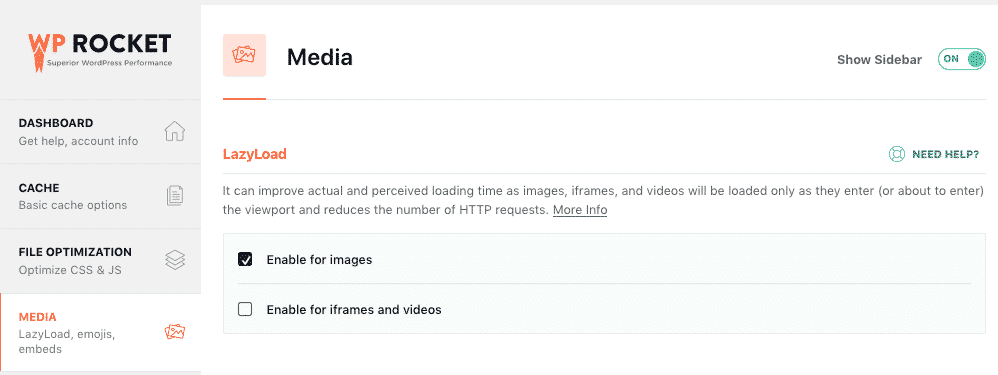
- Scheda Media – Abilita LazyLoad sulle immagini

Avvolgendo
In conclusione, il grado di prestazione complessivo di Astra è leggermente migliore di OceanWP. Tuttavia, finché usi WP Rocket, non devi preoccuparti di questo.
Come hai visto nella nostra analisi sopra, WP Rocket può apportare un enorme miglioramento e aiutarti a ottenere un punteggio di 100/100 Lighthouse sui dispositivi mobili.
Fai un tentativo e inizia subito a migliorare le prestazioni del tuo sito con WP Rocket! Se hai domande sui test delle prestazioni o sulle funzionalità di WP Rocket, chiedici nei commenti.
