Perché uno scrittore o autore di contenuti deve aver bisogno di un sito Web personale e come crearne uno senza codificare?
Pubblicato: 2022-06-29Se sei uno scrittore o autore di contenuti dedicato, a un certo punto devi sentire la necessità di creare il tuo sito Web personale . In questo momento, il mezzo digitale è uno dei luoghi più importanti per promuovere qualsiasi tipo di attività, contenuto o altro. Devi solo creare il tuo sito web personale e iniziare. E questo è particolarmente vero per scrittori di contenuti, marketer di contenuti, blogger, scrittori freelance o chiunque si sia relazionato a questo campo di scrittura.

Potresti essere curioso di sapere come creare subito il tuo sito web personale senza problemi. Poiché hai questo pensiero, siamo qui per fornirti tutte le soluzioni efficaci. Diamo un tuffo in profondità in questo blog per conoscere in dettaglio di seguito!
Perché gli autori o gli autori di contenuti hanno bisogno di un sito web personale?
Un sito Web personale può essere definito da dove puoi mostrare il tuo lavoro, la tua passione ed evidenziarlo in modo che i visitatori del tuo sito Web possano interagire con te alla prima visita. Possono sapere qual è la tua storia e relazionarsi con te con facilità. E per uno scrittore o autore di contenuti, un sito Web interattivo può cambiare la vita.
Possono mostrare il loro lavoro visivamente mantenendo così una pagina separata per i loro blog e molto altro ancora. I visitatori possono conoscere a colpo d'occhio i tuoi stili di scrittura, la tua zona di passione, quanto sei entusiasta della scrittura e tutti i dettagli.
Quindi, in un unico luogo organizzato , puoi mostrare tutte le cose della tua vita ed essere facilmente nella ricerca online dei tuoi clienti. Oltre a questo, ci sono molte più cose nel portafoglio. Diamo un'occhiata a tutti i 5 principali motivi per avere un sito Web personale o un sito di blog personale come scrittore o autore di contenuti di seguito:
I 5 principali motivi per creare un sito Web personale come scrittore
Come accennato in precedenza, quale sito Web personale appartiene a uno scrittore o autore di contenuti . Questa volta dimostreremo alcuni validi motivi per cui uno scrittore di contenuti, un marketer di contenuti, un blogger o un autore dovrebbe avere un proprio blog personale. Guarda!
Aiuta a creare un forte valore del marchio e ad aggiungere credibilità

Puoi facilmente dare valore al tuo marchio come scrittore o autore di contenuti se hai iniziato la tua carriera di scrittore grazie a un sito di blog personale in questa era della digitalizzazione. Ti aiuterà a raggiungere i tuoi clienti in qualsiasi parte del mondo attraverso motori di ricerca, social media e altro ancora. Per questa enorme esposizione per creare valore del tuo marchio e aggiungere credibilità al tuo sito web. Come scrittore di contenuti, di cos'altro può aver bisogno qualcuno se ha ottenuto quel riconoscimento dal proprio pubblico di destinazione?
I clienti possono trovarti facilmente sul Web
Se ottieni un sito Web personale o un sito di blog personale come scrittore di contenuti e devi garantire la SEO sul tuo sito Web, puoi facilmente essere sulla pagina dei risultati del motore di ricerca dei tuoi clienti target. Non devi fare alcuno sforzo in più per questo.
L'interazione con i lettori o con i lettori attivi diventa più facile sul Web
Puoi facilmente connetterti con i tuoi clienti o lettori attivi possedendo un sito Web o un blog personale come scrittore o autore di contenuti. Possono avere una pagina di origine autentica per creare una comunicazione diretta con te condividendo feedback, domande o altro.
Il mezzo più efficace ed efficiente per commercializzare la tua scrittura
Se possiedi un sito web personale o un blog personale, è molto più facile raggiungere i tuoi potenziali clienti attraverso i motori di ricerca o i social media. Puoi promuovere i tuoi contenuti magnificamente sul tuo profilo di social media, pagina, gruppi o comunità con una fonte autentica dei contenuti del tuo sito web. Ciò può facilmente rendere la tua promozione efficace e credibile.
Raggiungi una vasta base di pubblico online

Poiché abbiamo discusso di tutti i vantaggi di possedere un sito Web personale o un sito di blog completamente personale, il suo obiettivo finale è raggiungere il pubblico di destinazione da ogni angolo di Internet. Può essere fatto con successo solo se ottieni un sito Web straordinario o un blog personale.
Suggerimenti di successo per creare siti Web di blog personali coinvolgenti
Se sei nuovo nel blog o hai intenzione di creare il tuo sito Web personale o un sito di blog personale, devi conoscere le migliori piattaforme per iniziare. Con il quale puoi creare il tuo sito Web personale senza codifica e con meno sforzi.
👉Ecco perché se scegli WordPress come piattaforma di marketing o scrittura di contenuti definitiva creando il tuo sito Web personale, non devi preoccuparti di nulla. Basta prendere una decisione e iniziare subito a creare il tuo sito web personale.
👉Per questo, puoi scegliere Elementor , che è uno dei potenti costruttori di pagine, o puoi dire costruttori di siti Web completi per WordPress per cominciare. Può aiutarti a creare il tuo sito Web con modelli pronti e senza aggiungere una singola riga di codice.
👉Per consentirti di progettare il tuo sito Web personale in modo più flessibile in Elementor Editor , prendi i modelli pronti per Templately per Elementor. Devi solo inserire i tuoi modelli preferiti nel tuo Editor Elementor, aggiungere i tuoi contenuti e apportare le modifiche in base alle tue esigenze.
Ottieni splendidi modelli di siti Web personali pronti di Templately
👉Blog Metro - Modello di sito Web di Blogger per WordPress
Crea un fantastico sito Web personale come blogger con questo pacchetto di modelli Blog Metro di Templaly in Elementor senza codifica.
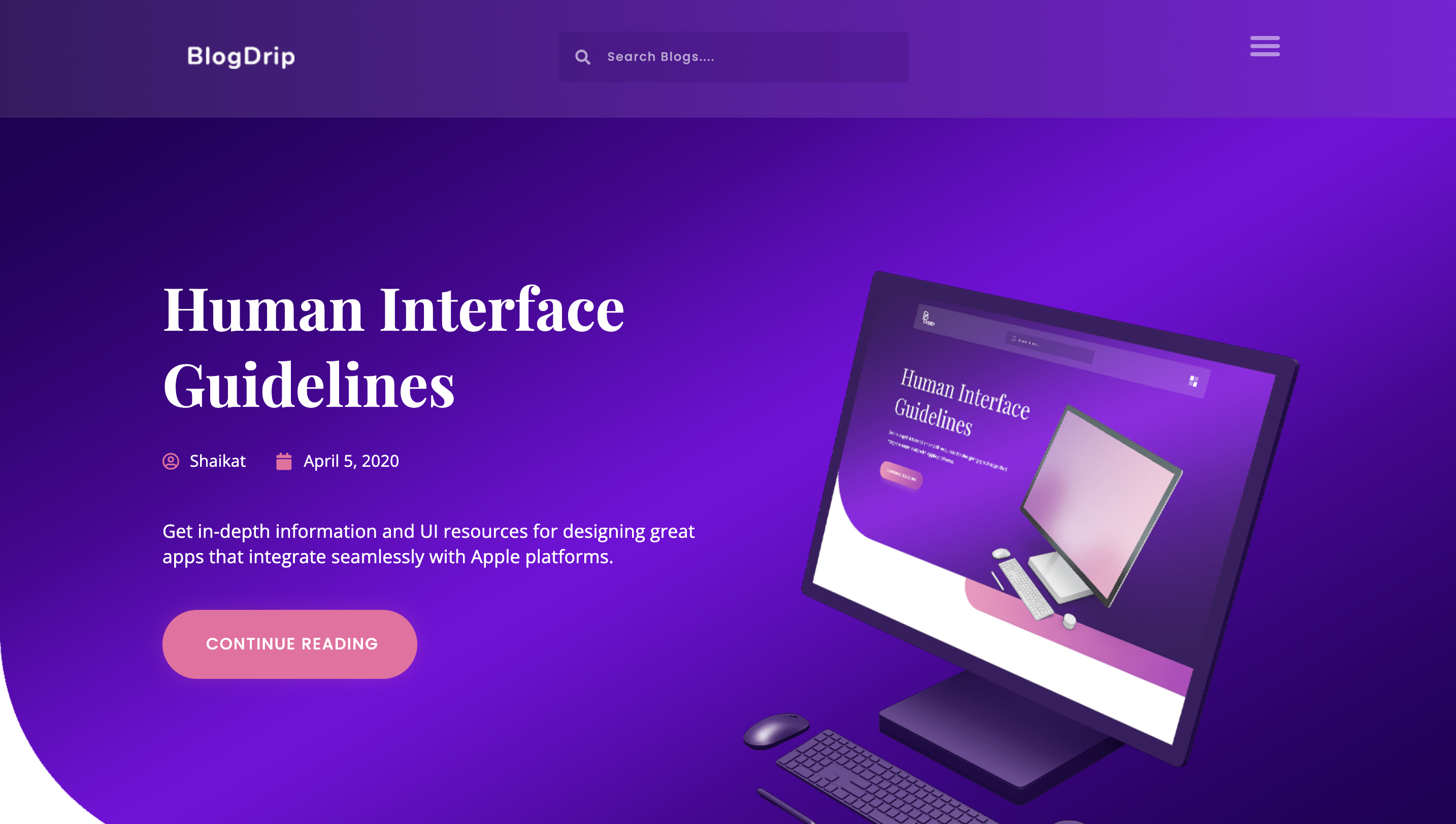
👉BlogDrip – Modello di blog colorato per WordPress
Crea un colorato sito Web di blog personale con il pacchetto di modelli pronti per Templately BlogDrip in Elementor e attira subito un pubblico.

👉Nadine - Modello di pagina di destinazione del sito Web personale del blog
Gli autori possono progettare facilmente un sito Web professionale personale utilizzando questo pacchetto di modelli Templately Nadine per Elementor senza codifica.
Elenco di controllo dei plugin essenziali per iniziare
Per creare il tuo sito Web personale in Elementor utilizzando uno di questi modelli pronti per Templately, devi prima assicurarti di aver installato e attivato tutti questi elementi essenziali di seguito:
✅ Elementor: assicurati di installare e attivare Elementor , il famoso page builder di WordPress sul tuo sito web.
✅ Componenti aggiuntivi essenziali: inoltre , attiva i componenti aggiuntivi essenziali per Elementor , la migliore libreria per gli utenti di Elementor con oltre 1 milione di utenti felici con oltre 70 widget creativi, estensioni e altro ancora.
✅ Templately: ora tutto ciò che devi fare è creare un account Templately e installare "Templately" sul tuo sito Web WordPress.
Dopo la corretta installazione dei plug-in di cui sopra, ora sei pronto per ottenere una guida completa con una straordinaria soluzione di Templately per cominciare.
Guida completa: come creare un sito Web personale attraente senza codifica in WordPress
Ora presentiamo Nadine , uno straordinario modello Elementor pronto per Templately . Questo è appositamente progettato per scrittori di contenuti, autori, blogger o persone sul campo correlate per creare la propria pagina di destinazione del sito Web personale senza codificare in Elementor.
Il modello di pagina di destinazione di Nadin per un sito Web personale è costituito da widget animati, sezioni create in modo creativo, completamente reattivo e SEO friendly con funzionalità cross-browser e molto altro. Tutto quello che devi fare è inserire il tuo modello nell'Editor Elementor, aggiungervi i tuoi contenuti e personalizzarlo nel modo che più si adatta ai tuoi gusti.
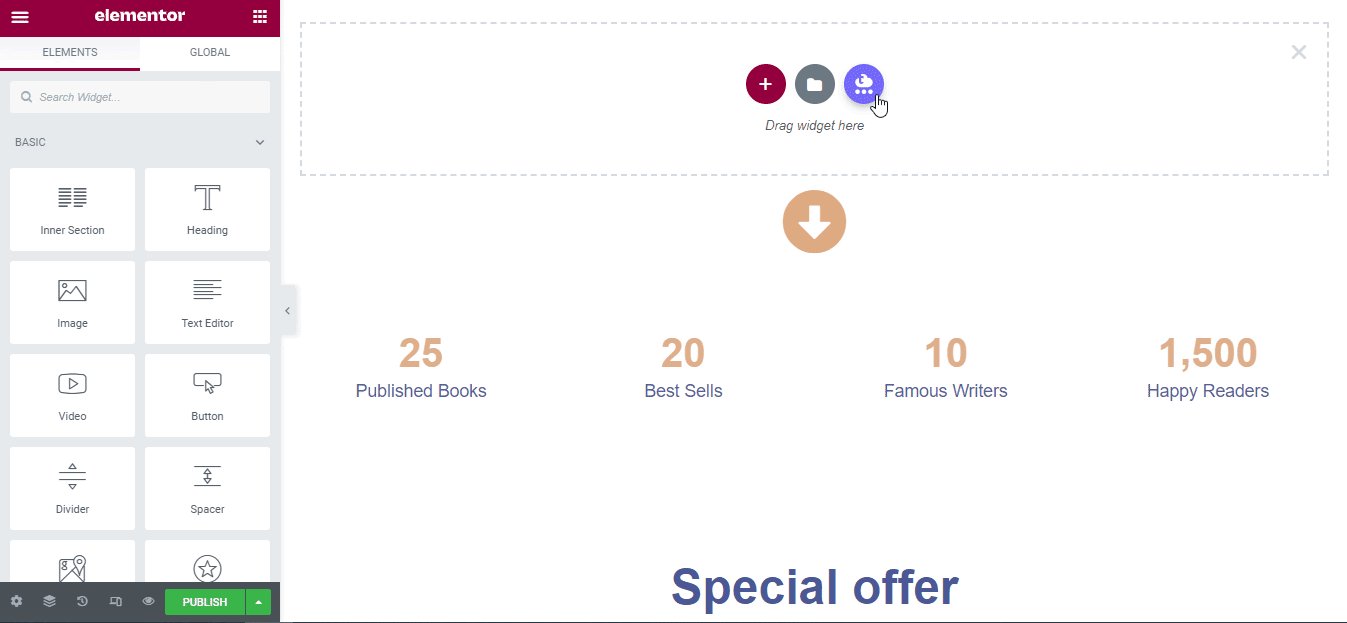
Passaggio 1: inserisci questo design della pagina di destinazione "Nadine" in Elementor
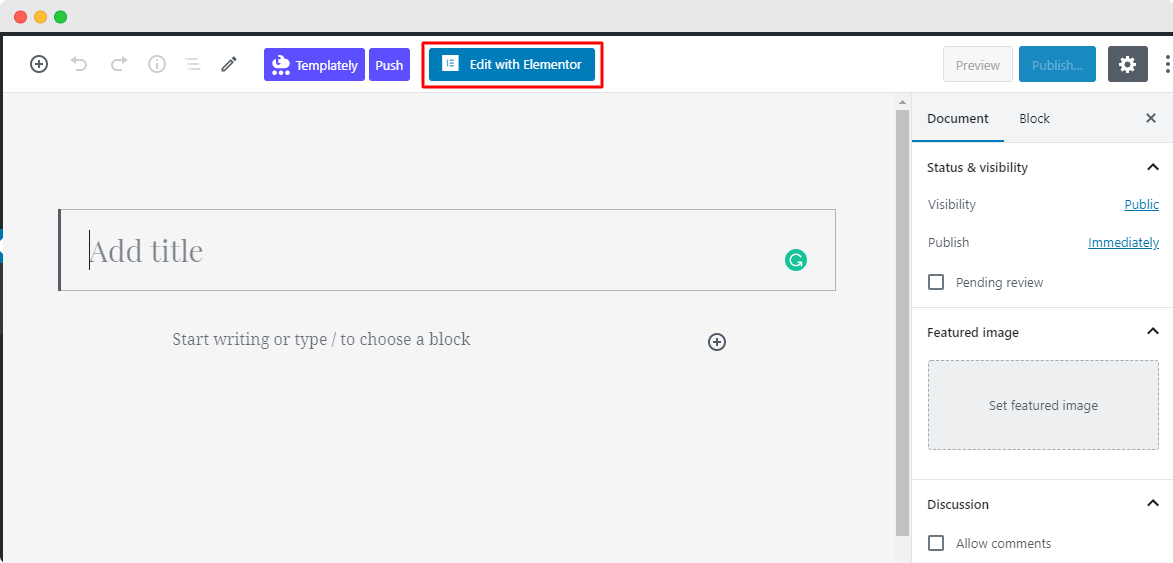
Innanzitutto, fai clic su Modifica con Elementor per creare una nuova pagina sulla dashboard di WordPress. Entro pochi istanti, verrà quindi visualizzata una nuova pagina nell'Editor Elementor.

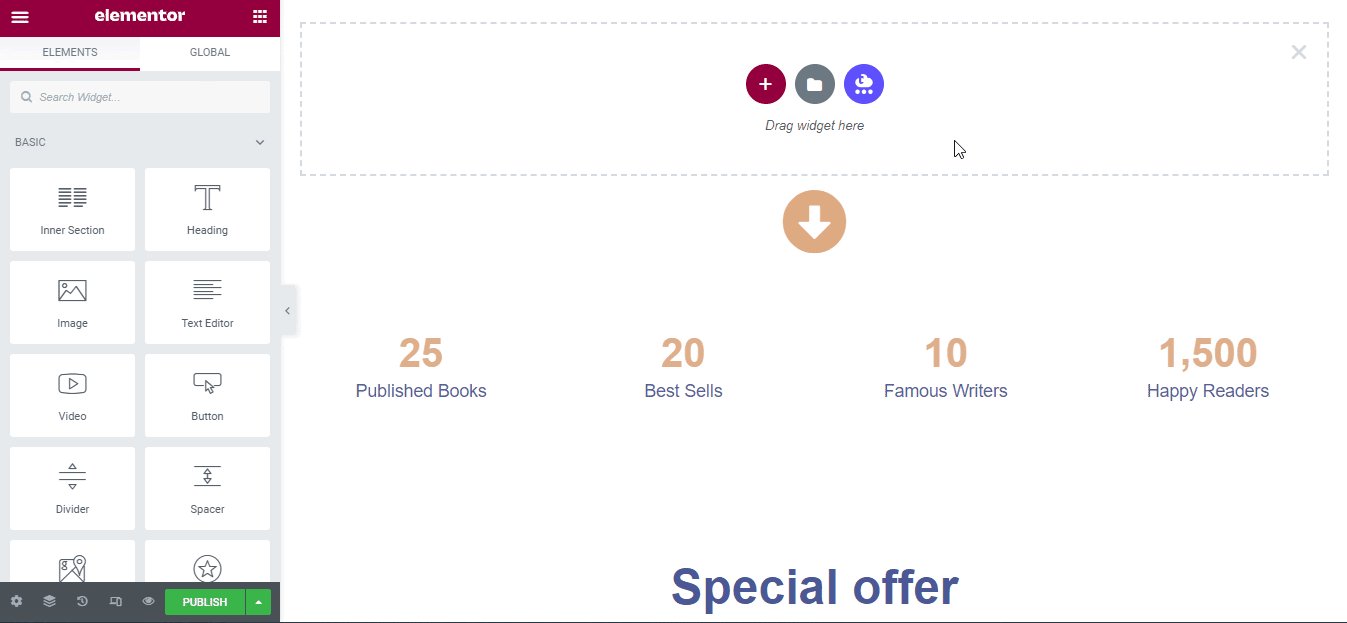
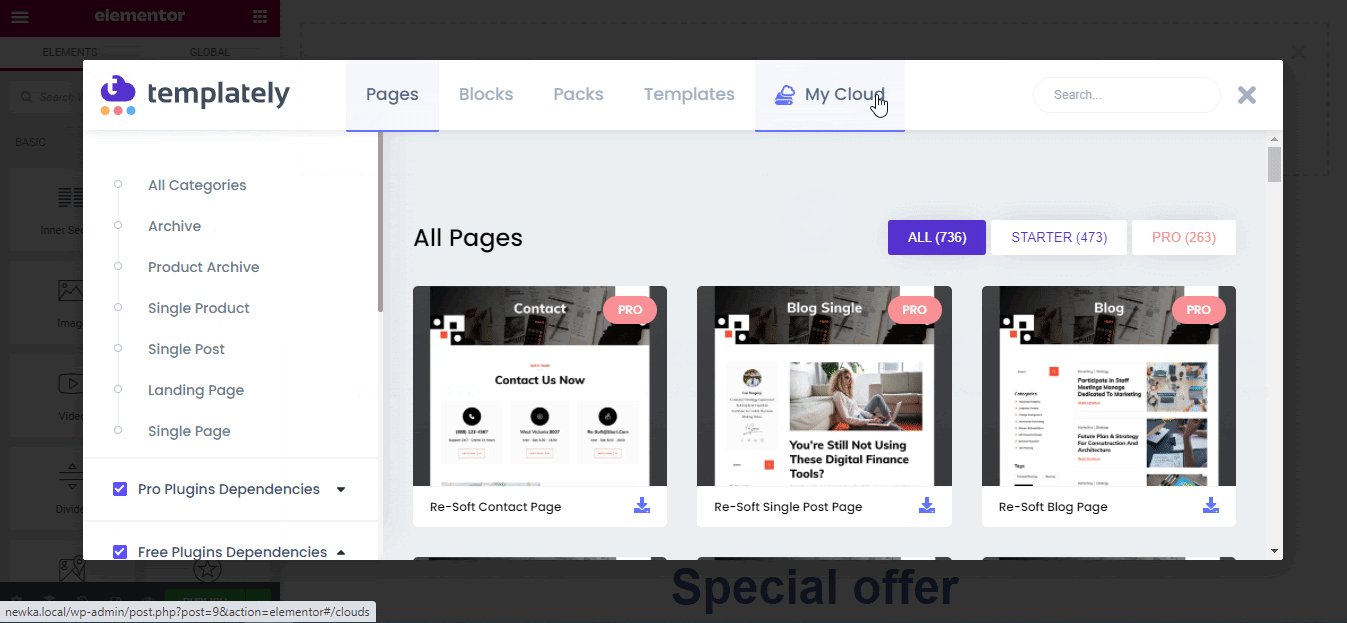
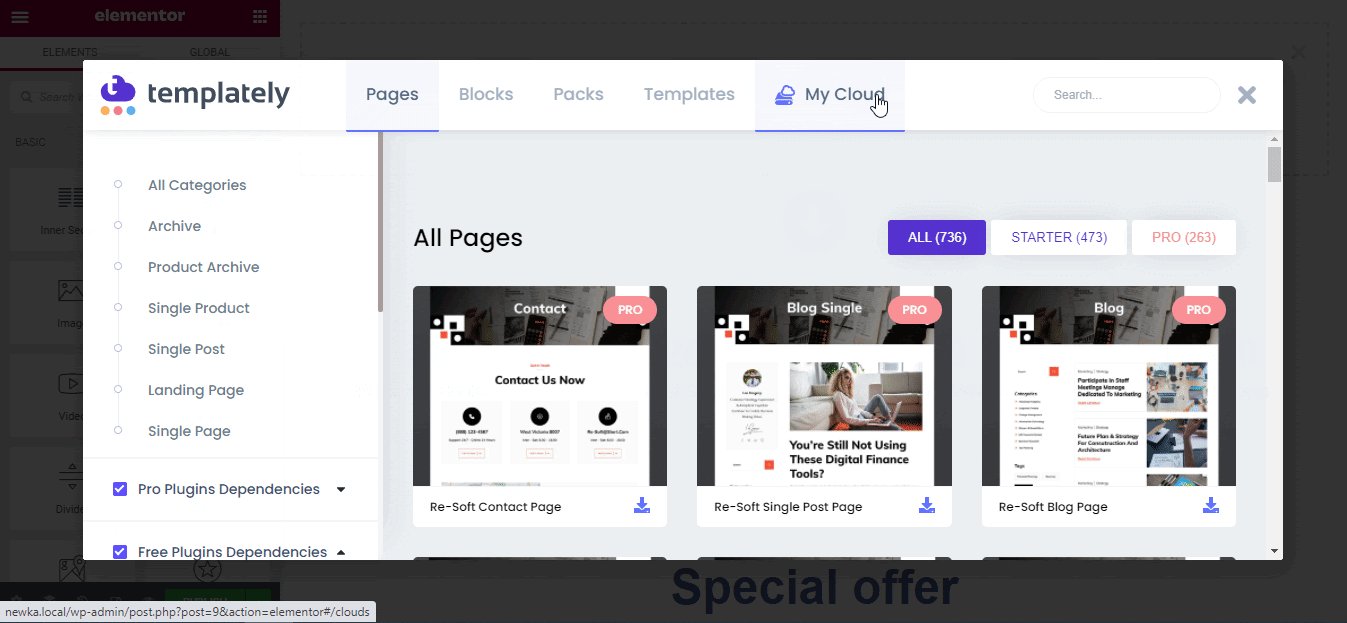
Ora, premi semplicemente l' icona blu centrale di Elementor Editor che viene fornito con Templately . Otterrai una finestra popup che mostrerà magnificamente tutti i modelli pronti di Templately .

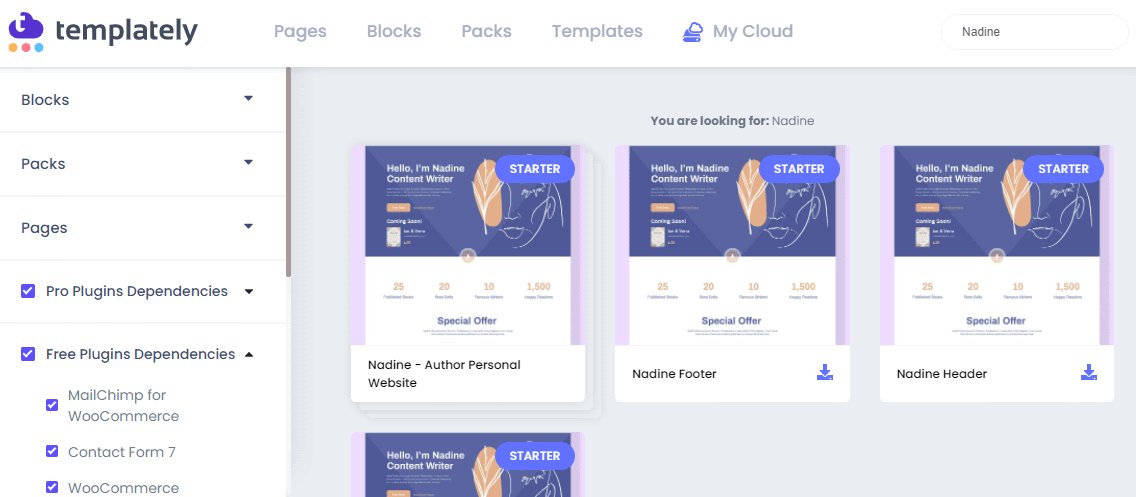
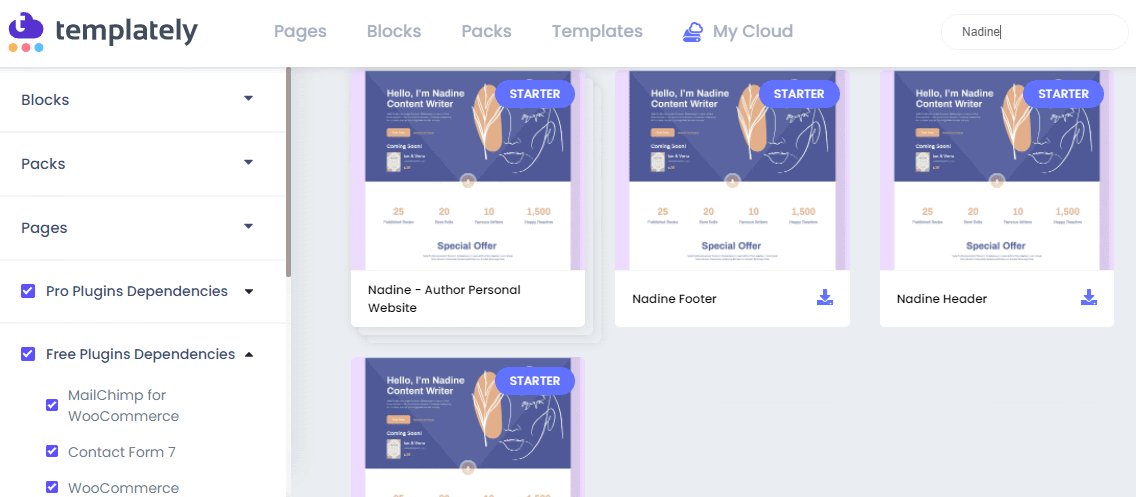
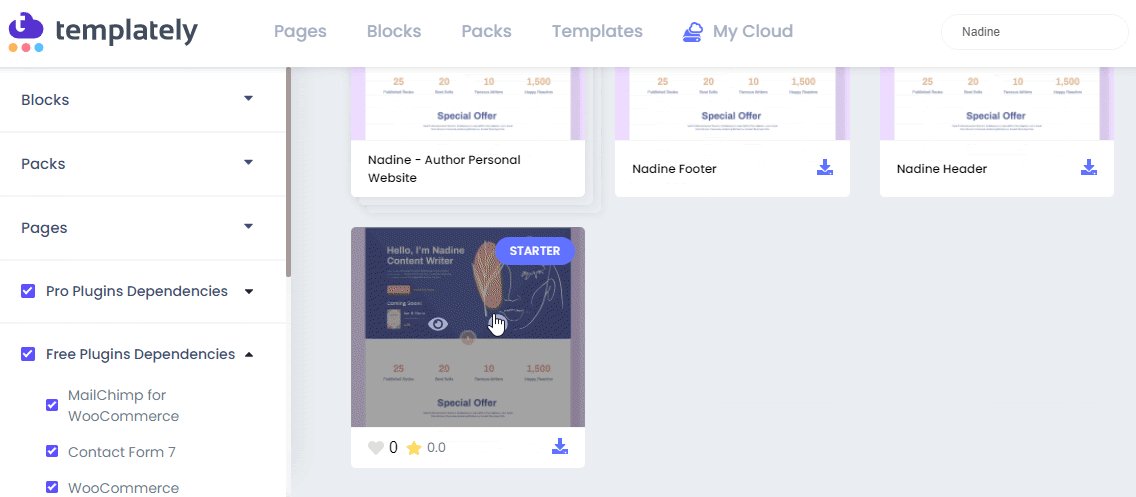
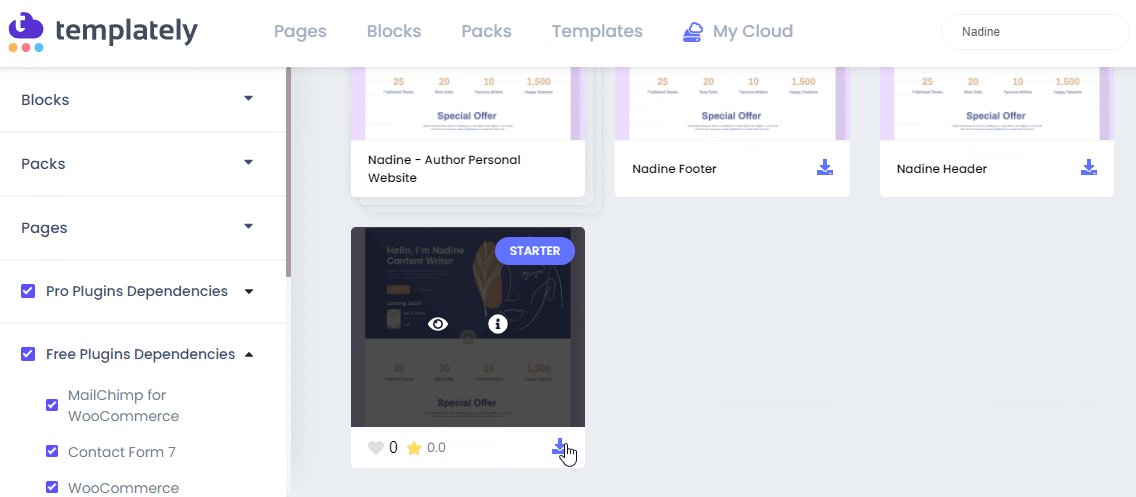
Cerca "Nadine" nel pannello di ricerca. Mostrerà automaticamente tutte le pagine e i blocchi pronti ad esso correlati.

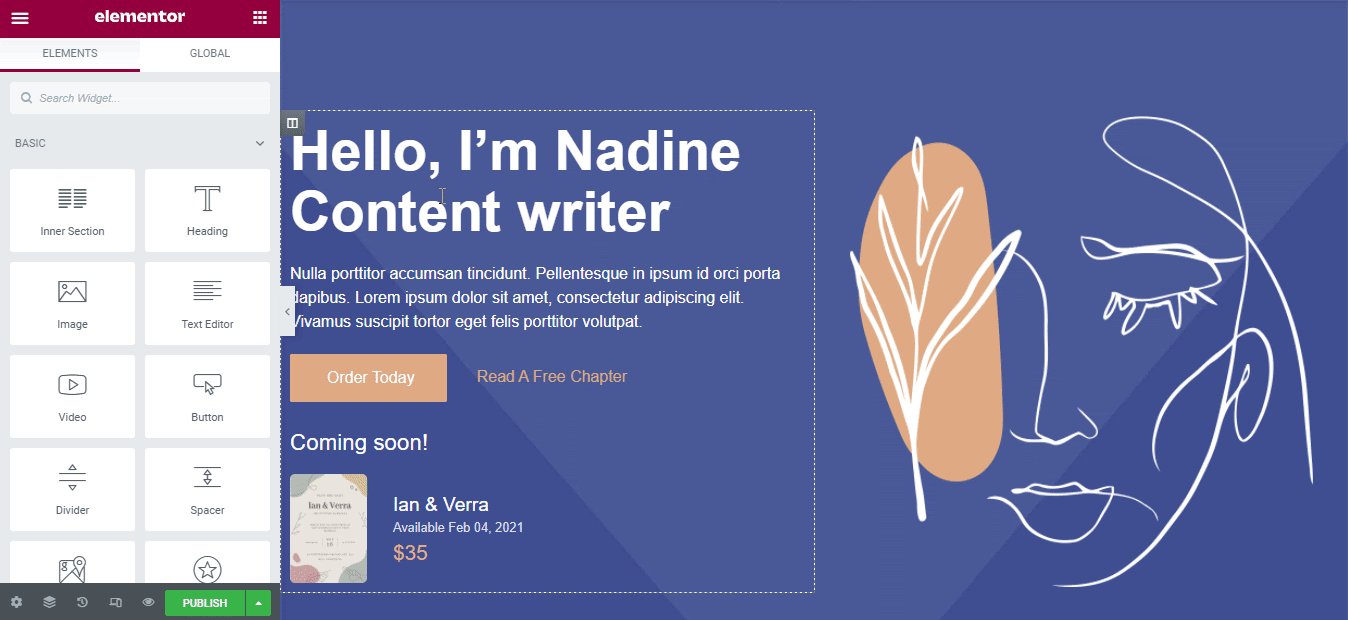
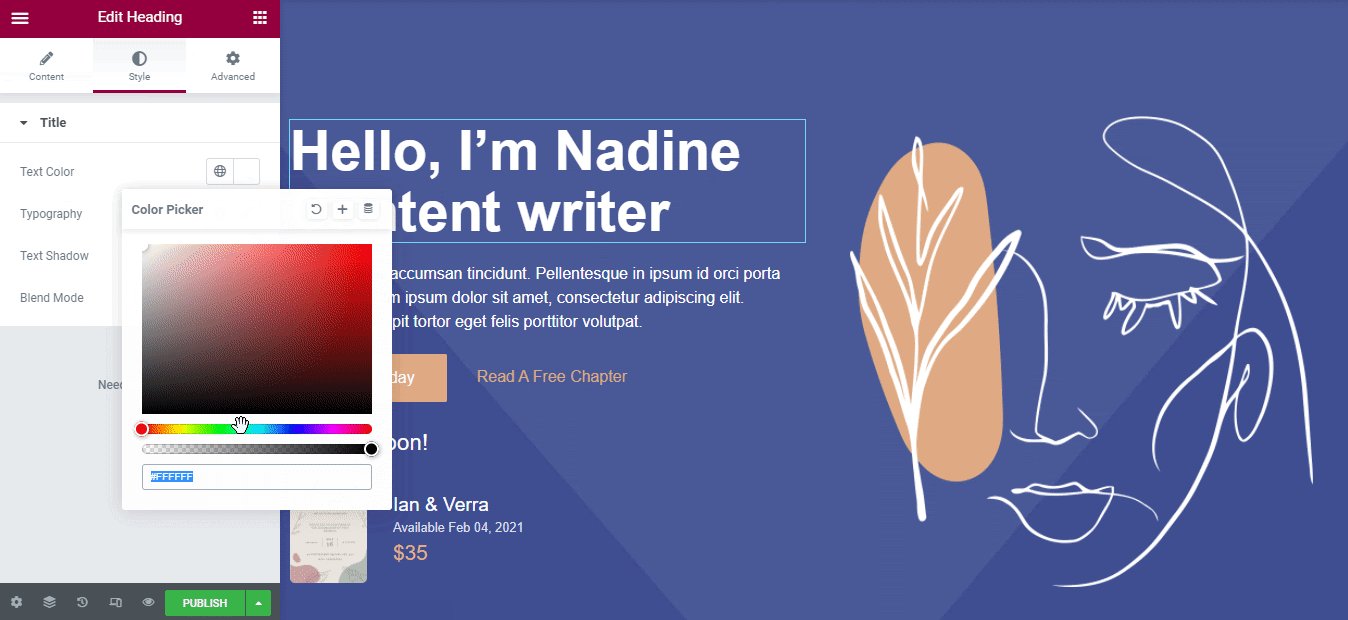
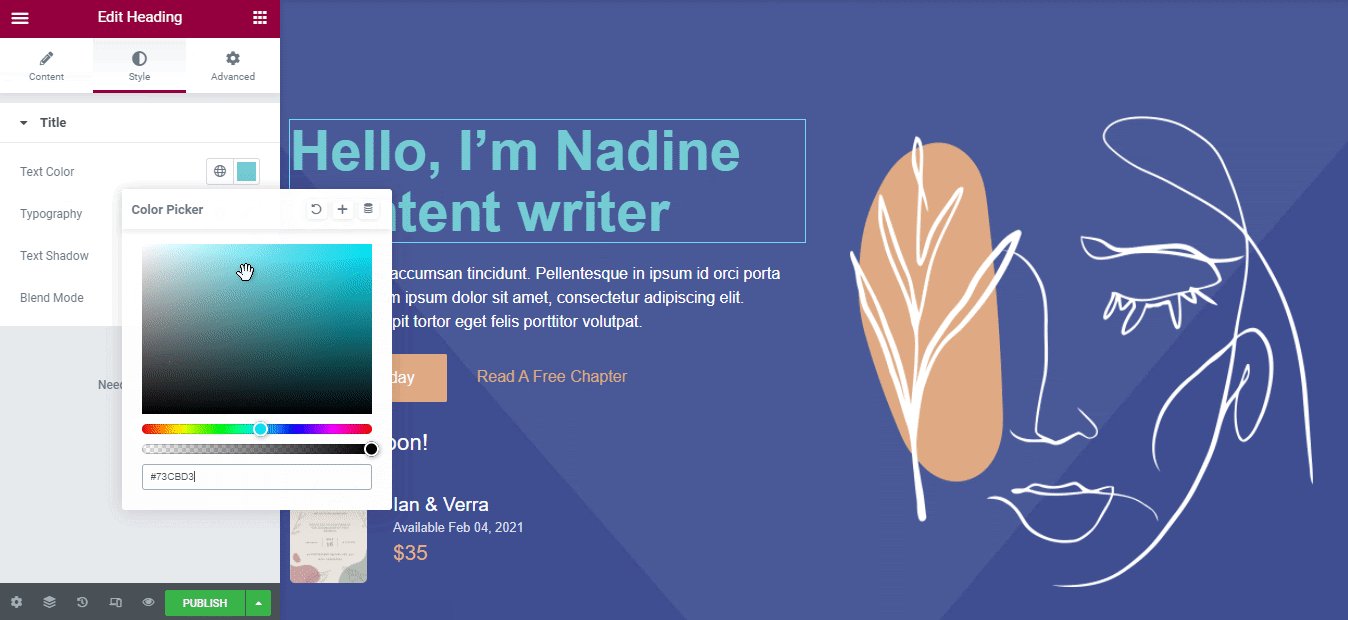
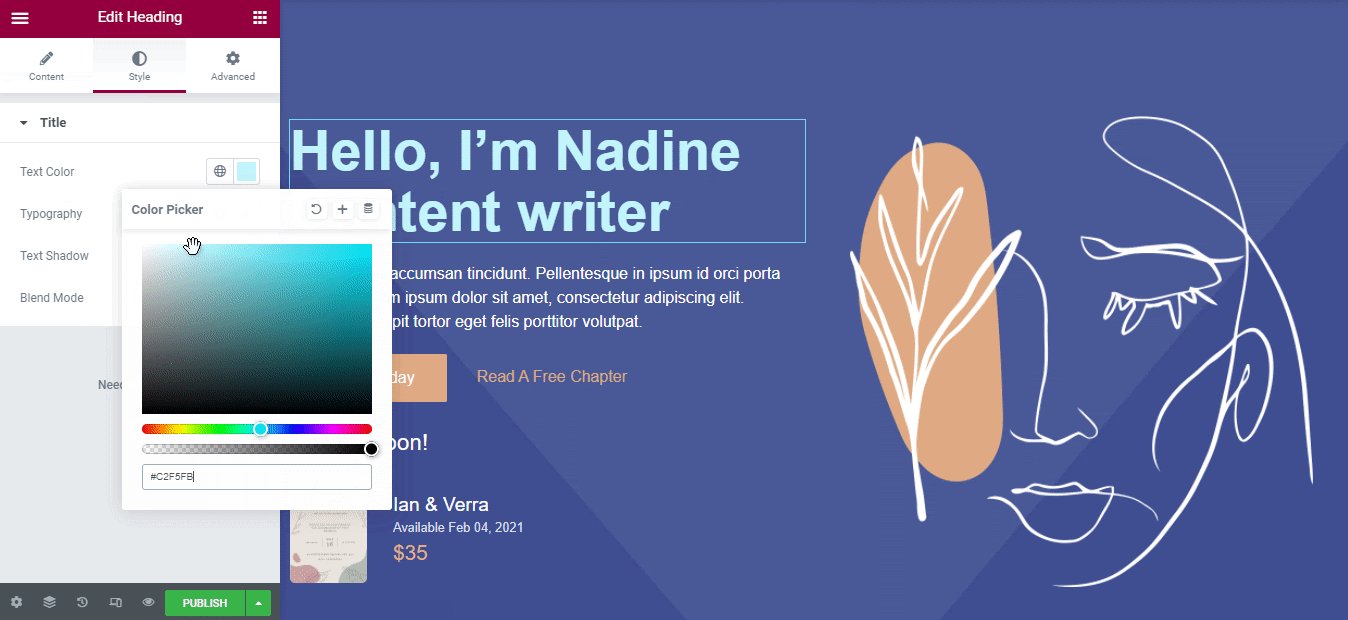
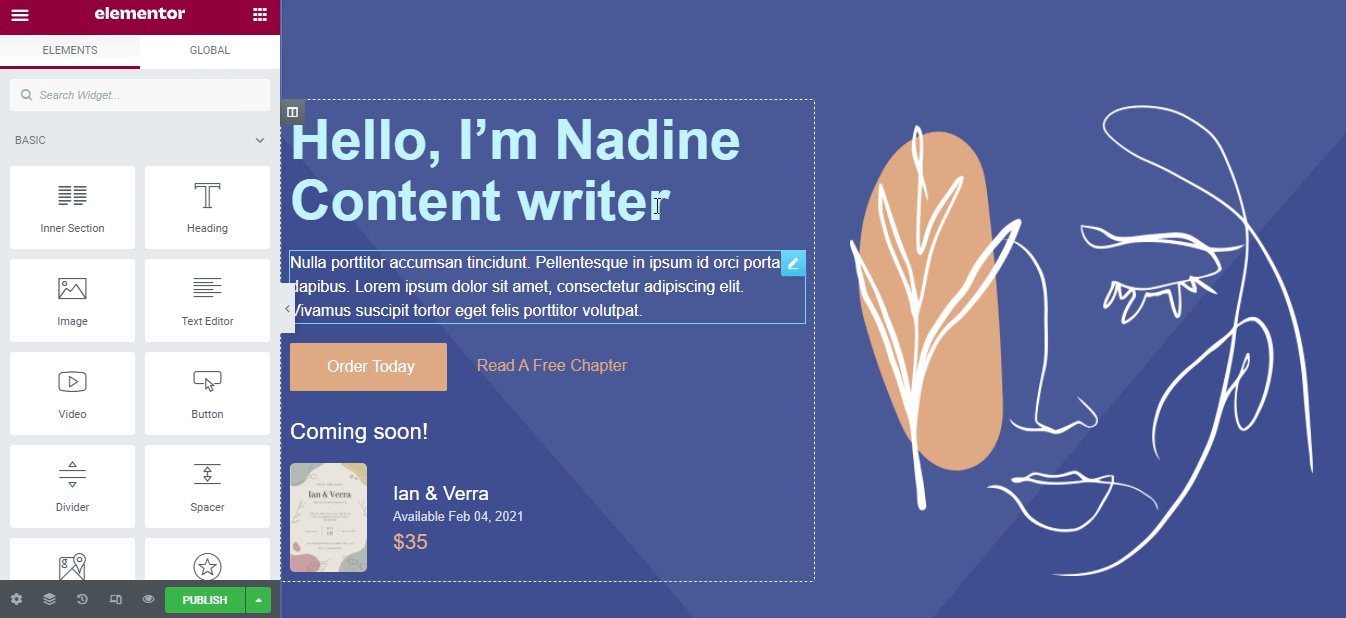
Passaggio 2: personalizza il design della pagina di destinazione
In questo passaggio, puoi trascinare e rilasciare qualsiasi sezione del modello inserito, aggiungere qualsiasi blocco pronto del pacchetto modello Nadine e personalizzare il design come tuo senza toccare una singola riga di codice.

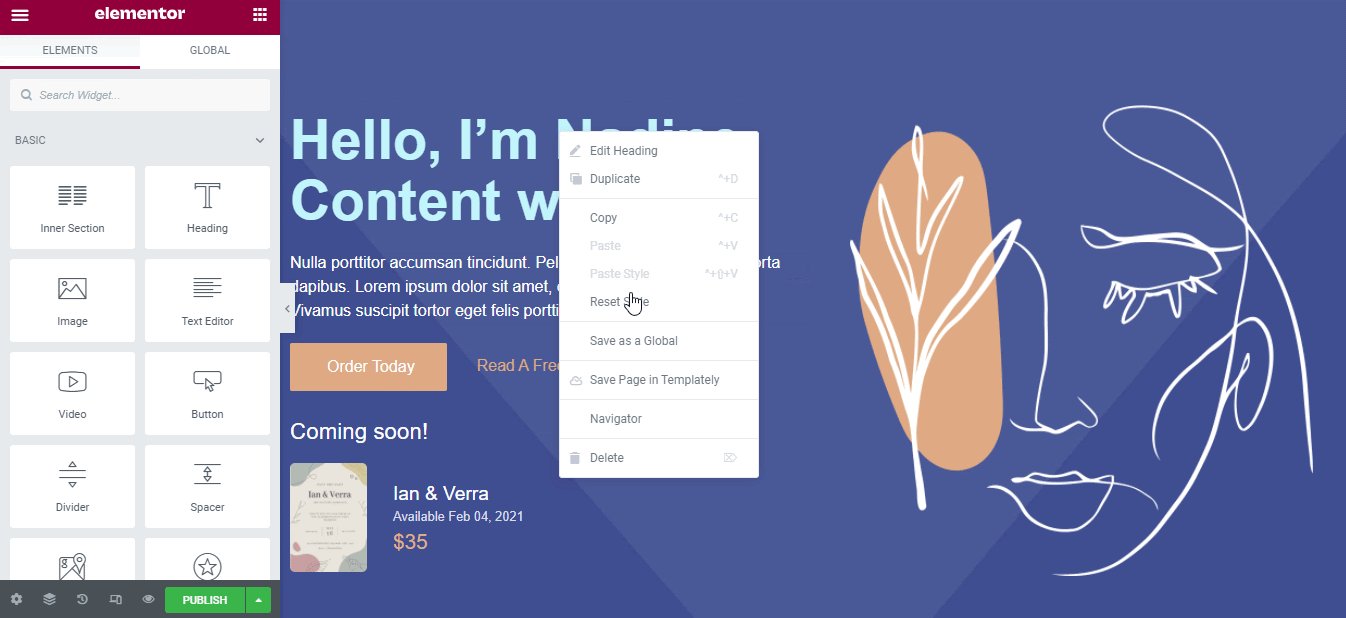
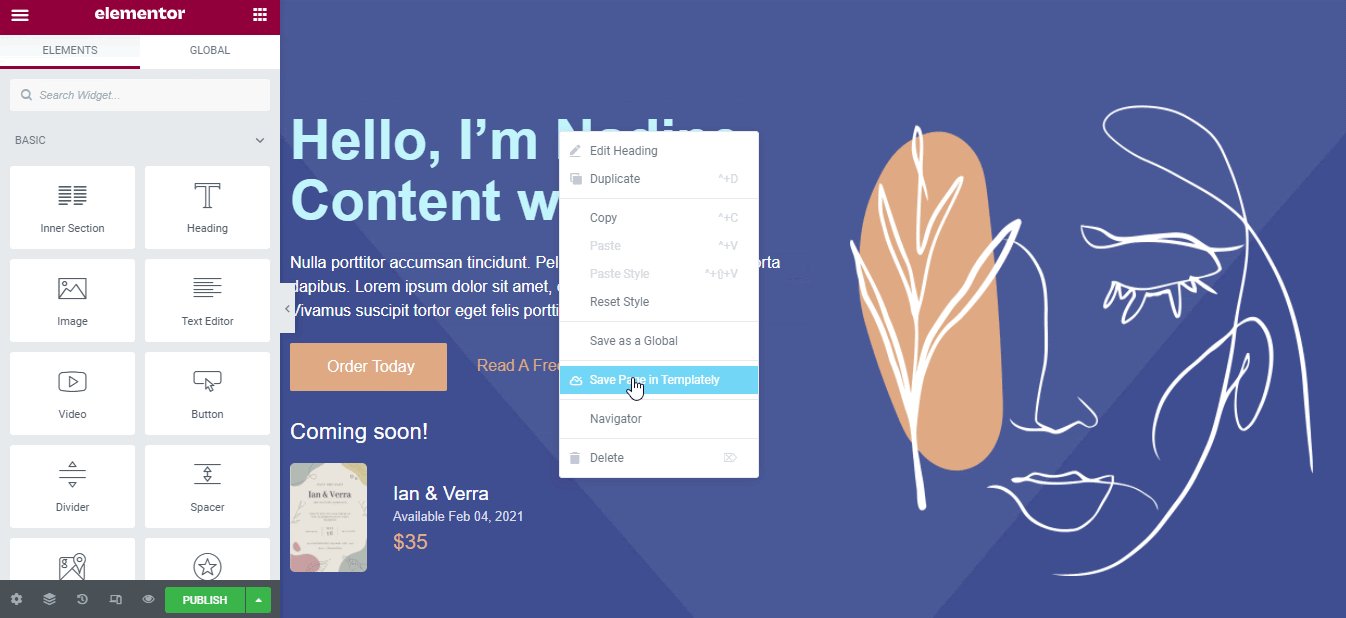
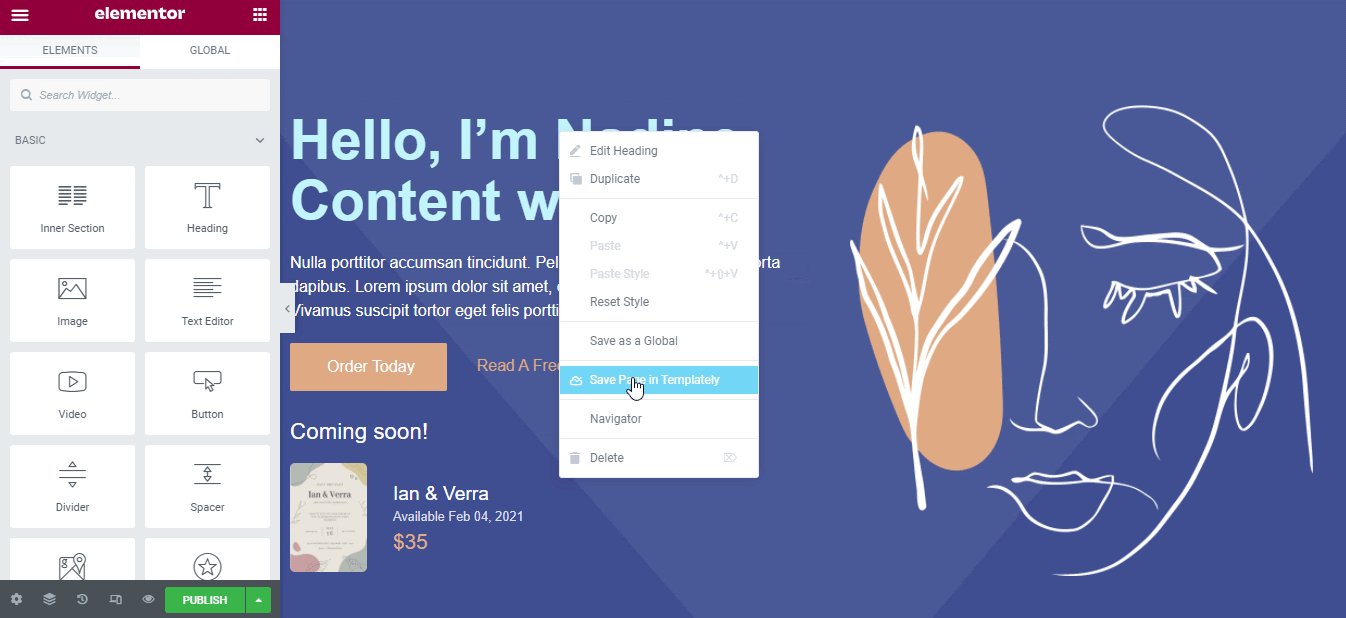
Passaggio 3: salva i tuoi modelli di modelli su cloud
Questo è il passaggio finale, salva i tuoi modelli di modelli nell'archivio 'MyCloud' di Templately . Basta fare clic con il pulsante destro del mouse sul design e premere "Salva pagina su modello" per salvarlo nello spazio cloud. Ti aiuta a creare un backup del tuo progetto senza bisogno di spazio aggiuntivo.

Se lo desideri, puoi persino riutilizzare i design dei modelli salvati tutte le volte che vuoi. Utilizzando Templately WorkSpace e creando una collaborazione senza interruzioni con il tuo team sui cloud.
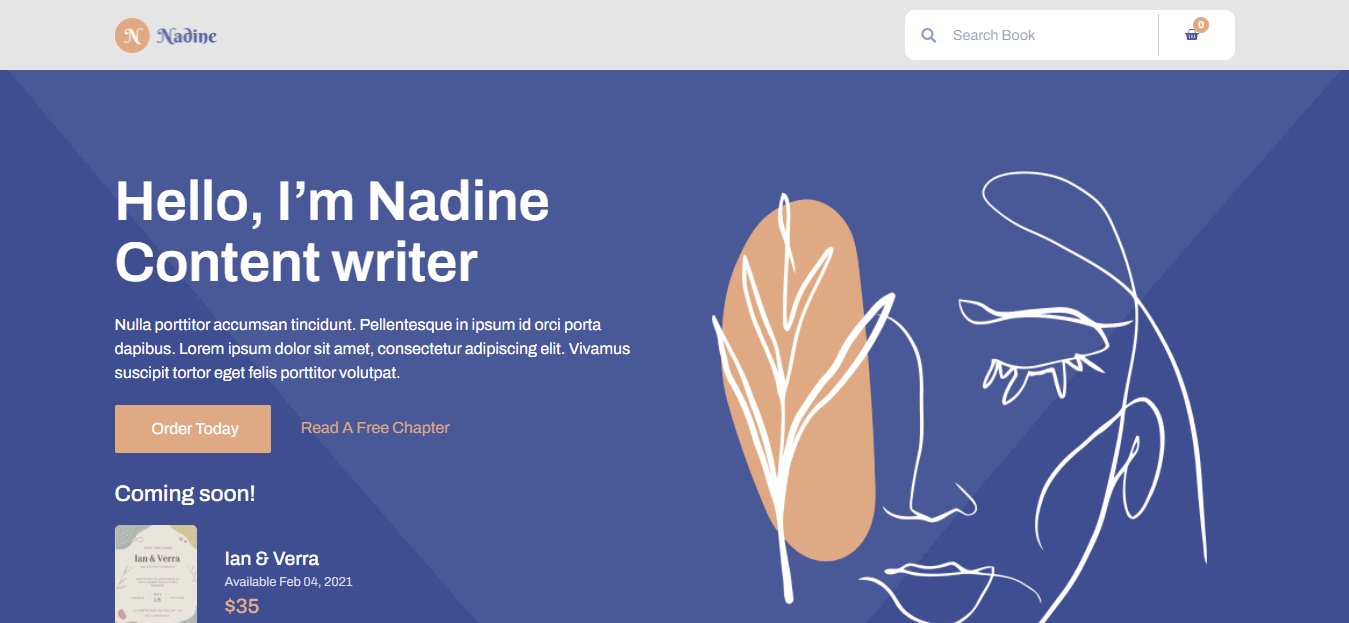
Guarda la tua splendida pagina di destinazione del sito Web personale che hai creato
Complimenti a te! Dopo aver completato con successo tutti i passaggi, premi il pulsante "Pubblica" e il tuo sito Web personale in Elementor apparirà come quello qui sotto. È così semplice, puoi creare un bellissimo sito Web personale utilizzando il pacchetto di modelli Elementor pronto per "Nadine" di Templately senza codificare gratuitamente.

Iscriviti a Templately , accedi alle sue straordinarie raccolte di modelli pronti e puoi condividere la tua esperienza in qualsiasi momento commentando di seguito. Se dovessi affrontare qualsiasi problema o hai bisogno di aiuto immediato, puoi contattare liberamente il nostro team di supporto ogni volta che vuoi e non dimenticare di unirti alla nostra amichevole community di Facebook .
