Come creare un modulo di pagamento Authorize.Net in WordPress (metodo semplice)
Pubblicato: 2020-08-31Vuoi aggiungere un modulo di pagamento Authorize.Net al tuo sito web? Puoi aggiungere rapidamente un campo di pagamento sicuro ai tuoi moduli per accettare pagamenti con carta di credito e di debito.
In questo articolo, ti mostreremo il modo semplice per incorporare un modulo di pagamento Authorize.Net in WordPress.
Crea ora il tuo modulo di pagamento Authorize.Net
Come posso creare un modulo di pagamento in WordPress?
Creare un modulo di pagamento in WordPress sembra un duro lavoro.
Ma con WPForms è facile e veloce.
WPForms ti consente di creare rapidamente moduli Authorize.Net senza utilizzare alcun codice e senza creare feed.
Questo è WPForms ha un addon Authorize.Net, quindi tutto il duro lavoro è già stato fatto per te.

Tutto quello che devi fare è connettere WPForms ad Authorize.Net, quindi configurare il modulo per accettare i pagamenti. L'utilizzo di questo metodo per creare un modulo di pagamento in WordPress significa ottenere tutta la protezione dei sistemi di elaborazione dei pagamenti e antifrode di Authorize.Net.
Se stai cercando un plug-in di donazione WordPress Authorize.Net, questo metodo funzionerà per te. Ti mostreremo come aggiungere un campo per le donazioni al tuo modulo nel passaggio 3.
Ti guideremo attraverso il processo di creazione del tuo modulo WordPress in questo tutorial.
Come creare un modulo di pagamento Authorize.Net in WordPress
Abbiamo suddiviso questa guida in passaggi per renderla facile da seguire. I collegamenti seguenti consentono di passare a ciascuna sezione del tutorial.
- Installa e attiva il plugin WPForms
- Personalizza le tue impostazioni Authorize.Net
- Crea il tuo modulo di pagamento Authorize.Net
- Personalizza le impostazioni del modulo di pagamento
- Pubblica il tuo modulo di pagamento Authorize.Net
Iniziamo installando il plug-in del generatore di moduli.
Passaggio 1: installa e attiva il plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms.
Se hai bisogno di una mano con questo passaggio, passa a questa guida per principianti all'installazione di un plugin per WordPress.
Ora che hai WPForms attivato, vorrai anche installare e attivare l'addon Authorize.Net.
Nella dashboard di WordPress, fai clic su WPForms a sinistra. Fare clic su Componenti aggiuntivi .
Trova il componente aggiuntivo Authorize.Net e fai clic su Installa , quindi su Attiva .

Prima di iniziare a configurare Authorize.Net, controlliamo rapidamente che le impostazioni di pagamento siano configurate nel modo desiderato in WPForms.
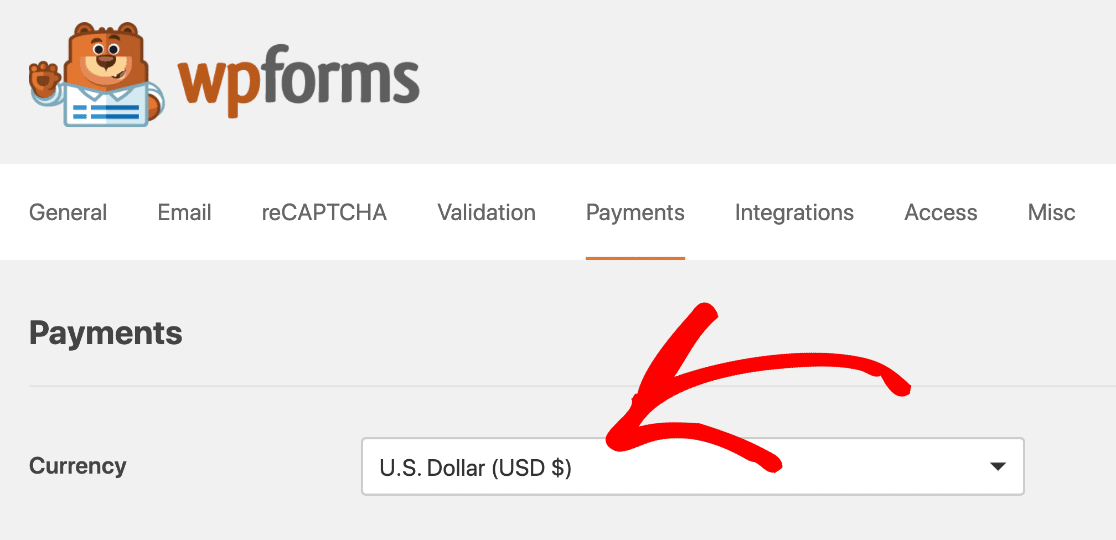
Nella dashboard di WordPress, fai clic su WPForms » Impostazioni , quindi fai clic sulla scheda Pagamenti .
Seleziona la valuta che desideri utilizzare dal menu a discesa Valuta qui.

Tutto fatto! Ora è il momento di connettere WPForms ad Authorize.Net.
Passaggio 2: personalizza le impostazioni di Authorize.Net
In questo passaggio, esamineremo il processo di acquisizione delle chiavi Authorize.Net.
Se lo desideri, puoi scegliere di impostare il modulo di pagamento Authorize.Net con una connessione di prova. Ma in questo esempio, imposteremo una connessione Live. Se non vuoi che le persone utilizzino ancora il modulo, ti consigliamo di impostarlo in modalità Test.
Ora, in una nuova scheda, accedi al tuo account Authorize.Net.

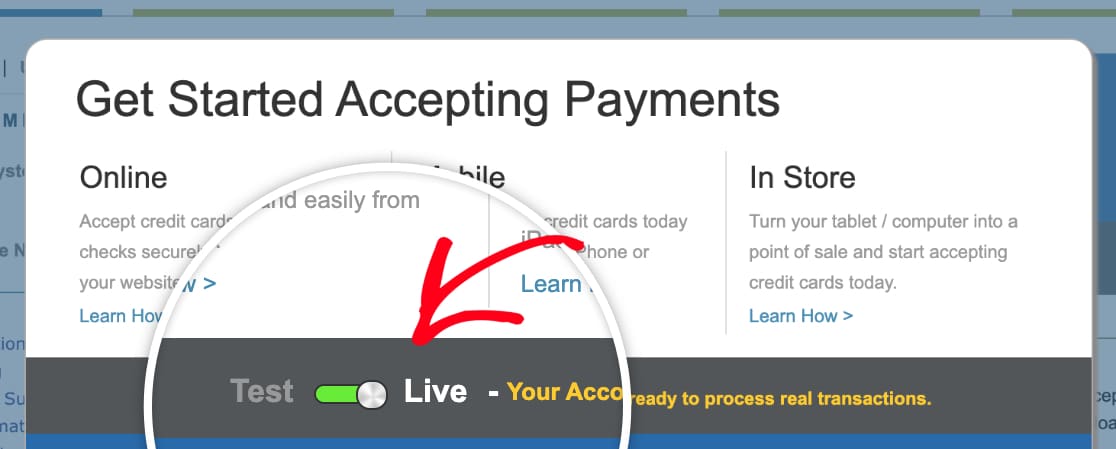
Una volta effettuato l'accesso, assicurati di essere in modalità Live .
Puoi fare clic sull'interruttore in Authorize.net per modificare l'impostazione, se necessario.

Ora è il momento di prendere la tua chiave API. Ecco dove trovarlo.
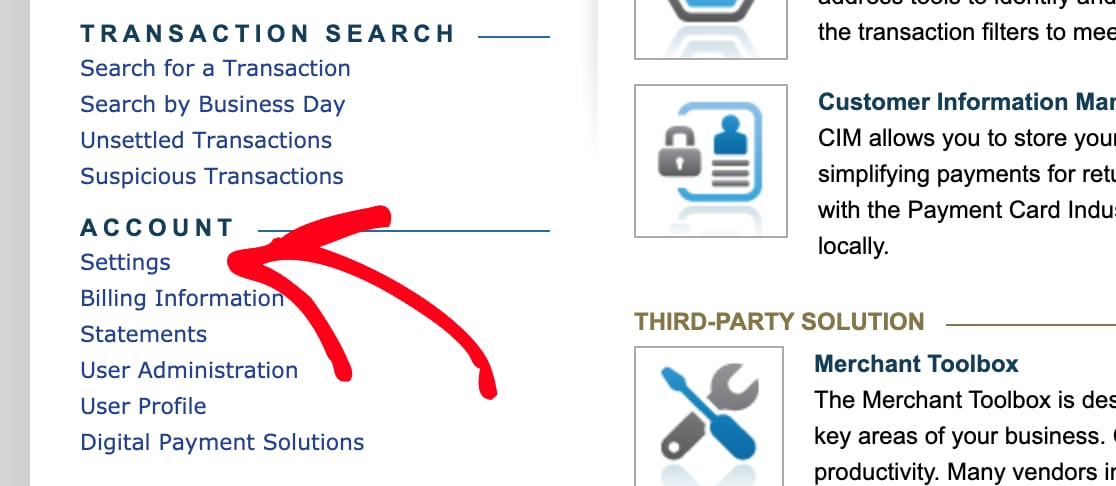
Ti consigliamo di guardare la barra laterale per Account . Quindi fare clic su Impostazioni .

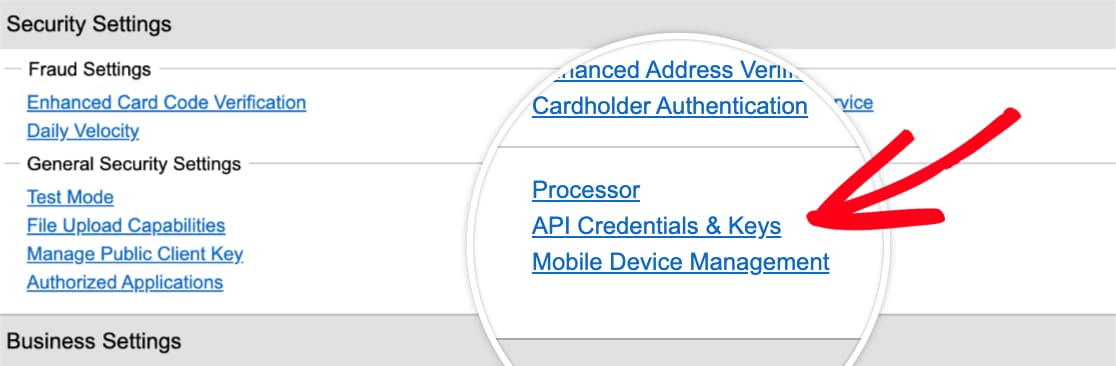
In Impostazioni generali di sicurezza , fare clic su Credenziali e chiavi API .

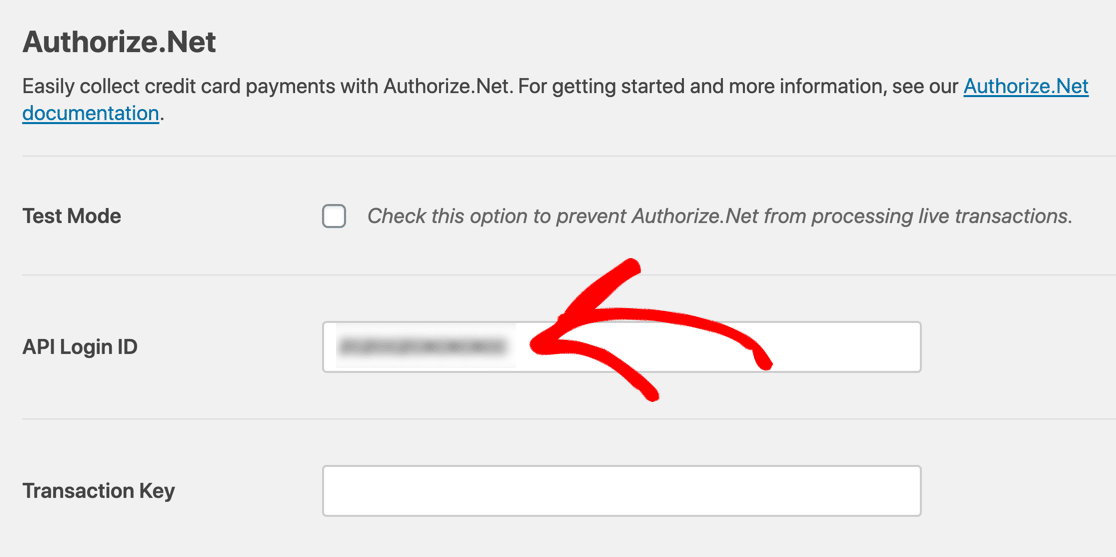
Copia la chiave API da questa schermata e torna alla scheda WPForms. Controlla di essere ancora nella scheda Pagamento qui. Scorri un po' verso il basso per vedere la sezione Authorize.Net.
Vai avanti e incolla la chiave nella casella ID di accesso API .

Ora torna al tuo account Authorize.Net. Dovresti essere ancora nella pagina Credenziali e chiavi API .
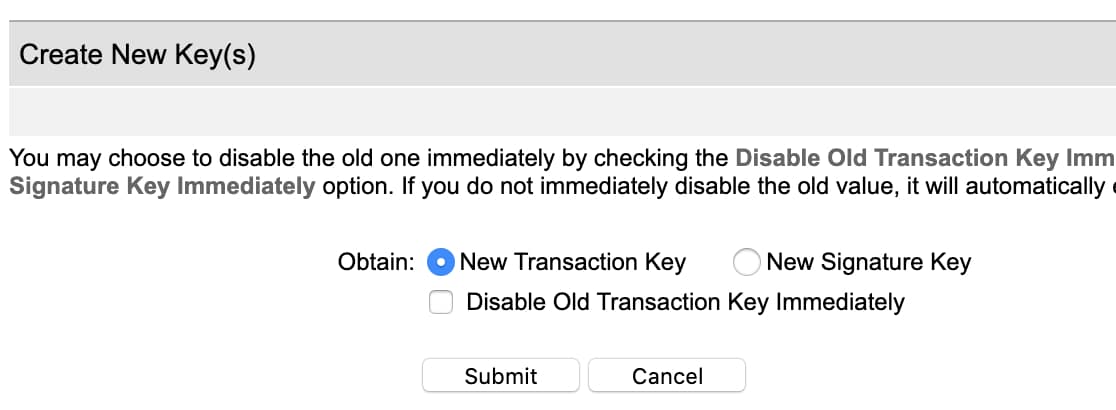
Fare clic su Ottieni , quindi su Nuova chiave di transazione . Quindi vai avanti e fai clic su Invia .

Authorize.Net invierà un PIN al tuo indirizzo email. Controlla la tua email, quindi incolla il PIN e fai clic su Verifica PIN .
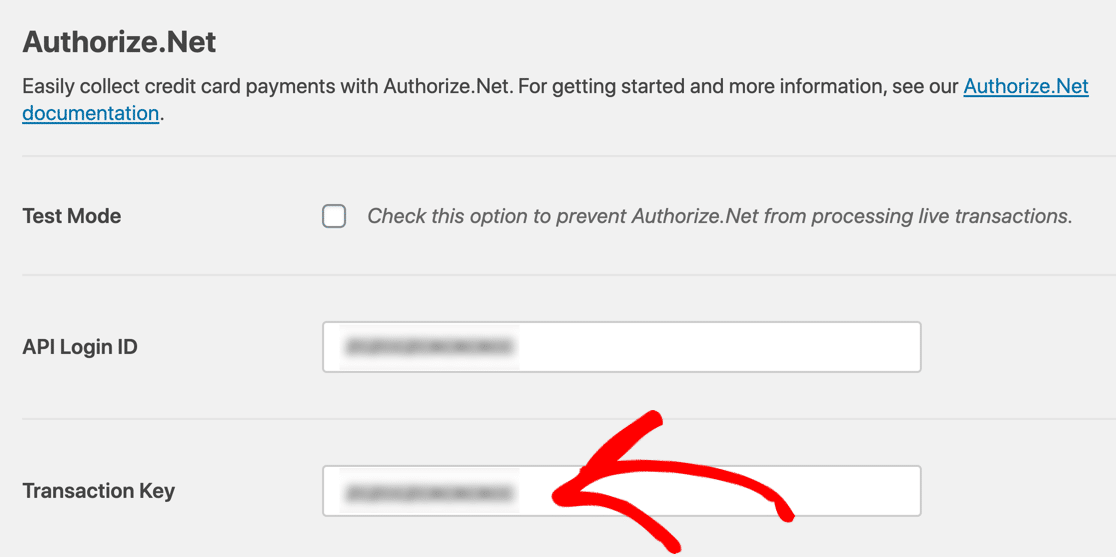
Grande! Ora hai una chiave di transazione funzionante. Copia quella chiave ora, quindi torna a WPForms e incollala nel campo Transaction Key .


Ora fai clic su Salva impostazioni .
Questa è la parte difficile finita! Ora WPForms e Authorize.Net sono connessi.
Ora non ci resta che creare il tuo modulo di pagamento Authorize.Net.
Passaggio 3: crea il tuo modulo di pagamento Authorize.Net
Se hai già un modulo che desideri utilizzare, aprilo nel builder WPForms ora.
Se non hai ancora un modulo, nessun problema. Puoi creare un semplice modulo d'ordine o utilizzare un modello.
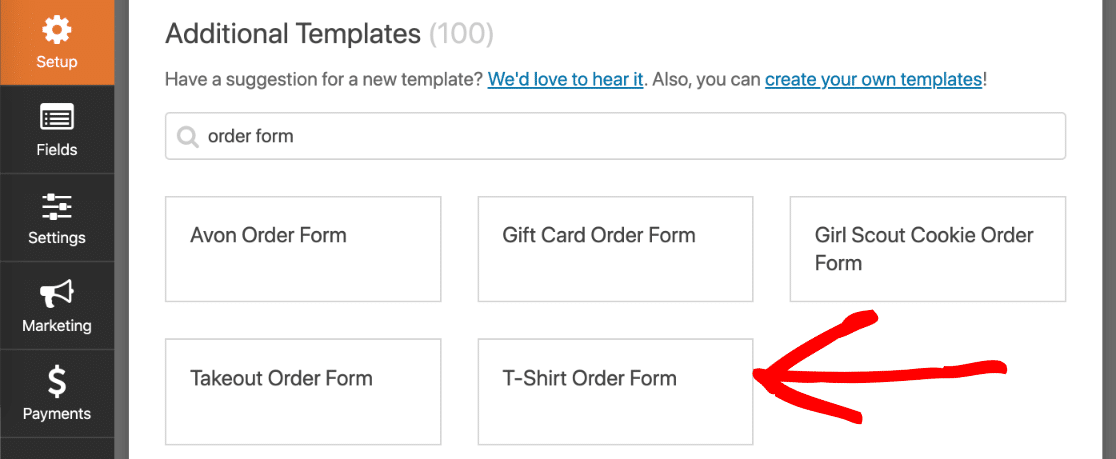
WPForms viene fornito con oltre 100 modelli di modulo. Per sceglierne uno, fai clic su WPForms » Aggiungi nuovo . Quindi scorri verso il basso fino alla sezione Modelli aggiuntivi .
Se cerchi "modulo d'ordine" qui, vedrai 5 modelli tra cui scegliere. Sceglieremo il modulo d'ordine per magliette per questo esempio.

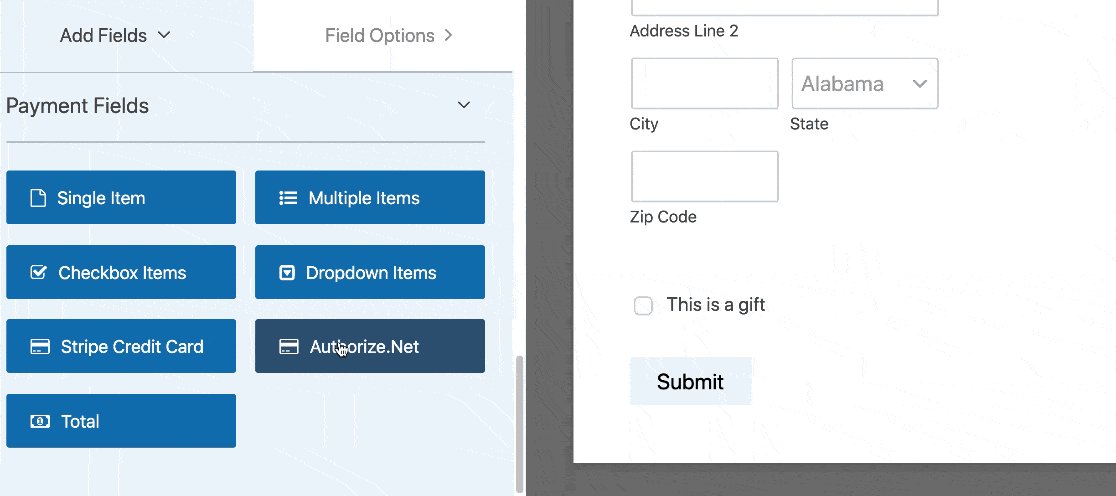
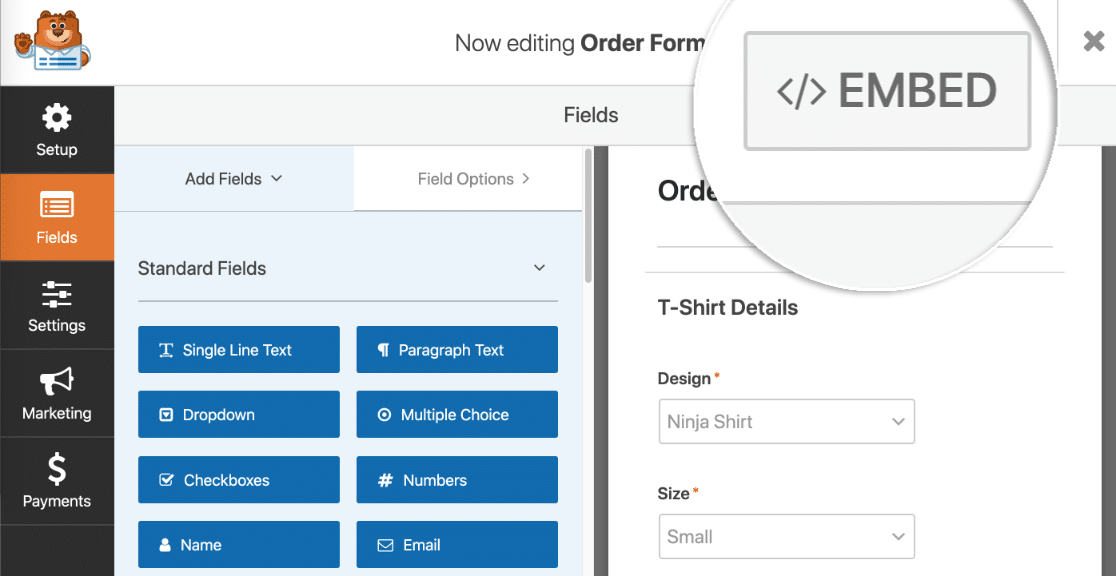
Fare clic sul modello e WPForms aprirà il generatore di moduli. Puoi personalizzare il modulo trascinando nuovi campi dal riquadro di sinistra al riquadro di destra.
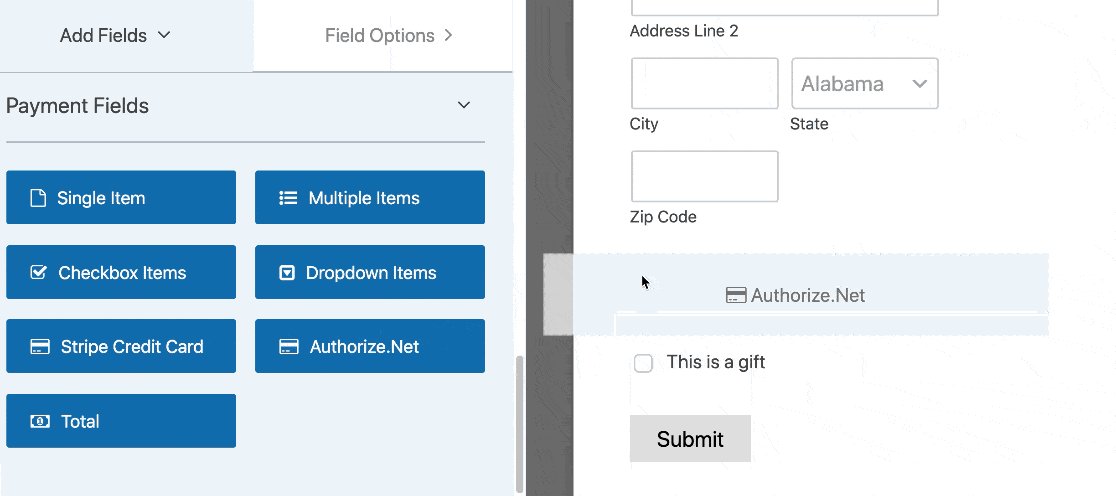
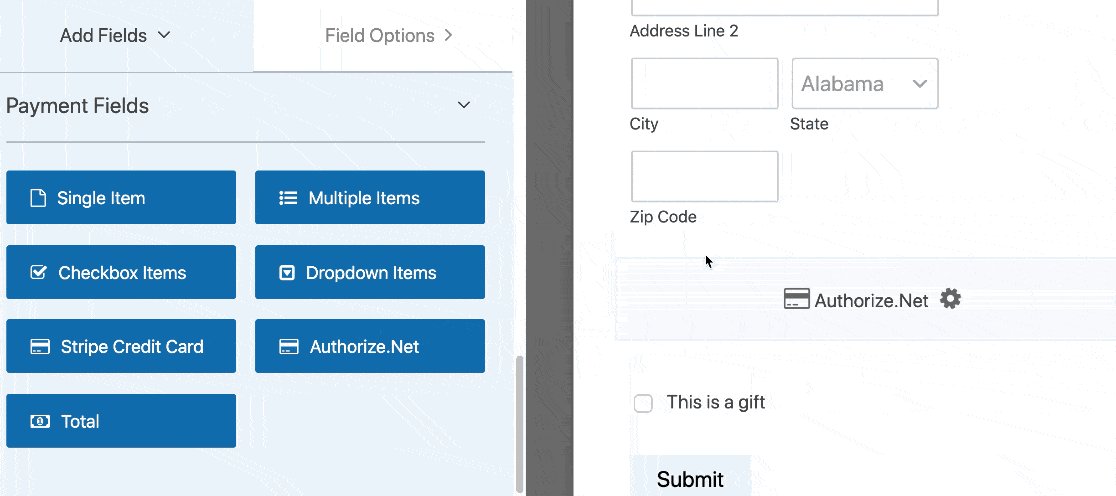
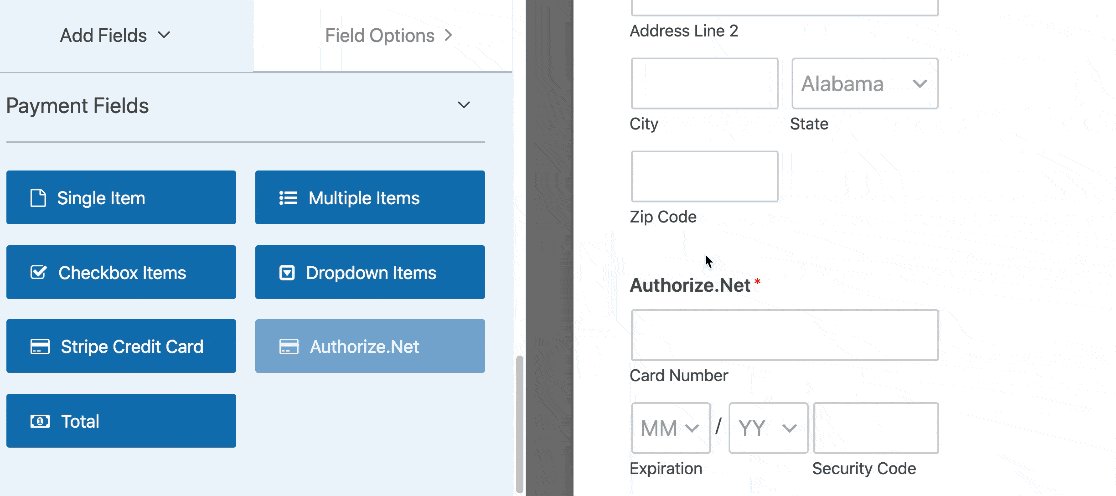
Ad esempio, aggiungiamo il campo Authorize.Net. Vai avanti e trascinalo dal riquadro di sinistra sul modulo. Puoi posizionarlo dove vuoi:

Ora puoi fare clic su ciascun campo nel generatore di moduli e personalizzarlo. Se non sei sicuro di come farlo, dai un'occhiata a questa guida per creare il tuo primo modulo in WPForms.
Stai cercando un plugin per le donazioni di Authorize.Net WordPress? Dovrai solo modificare un po' i campi. Dai un'occhiata a questa guida su come creare un modulo di donazione senza scopo di lucro in WordPress.
Una volta completata la personalizzazione del modulo, possiamo attivare i pagamenti.
Passaggio 4: personalizza le impostazioni del modulo di pagamento
Rimani nel generatore WPForms per questa parte del tutorial.
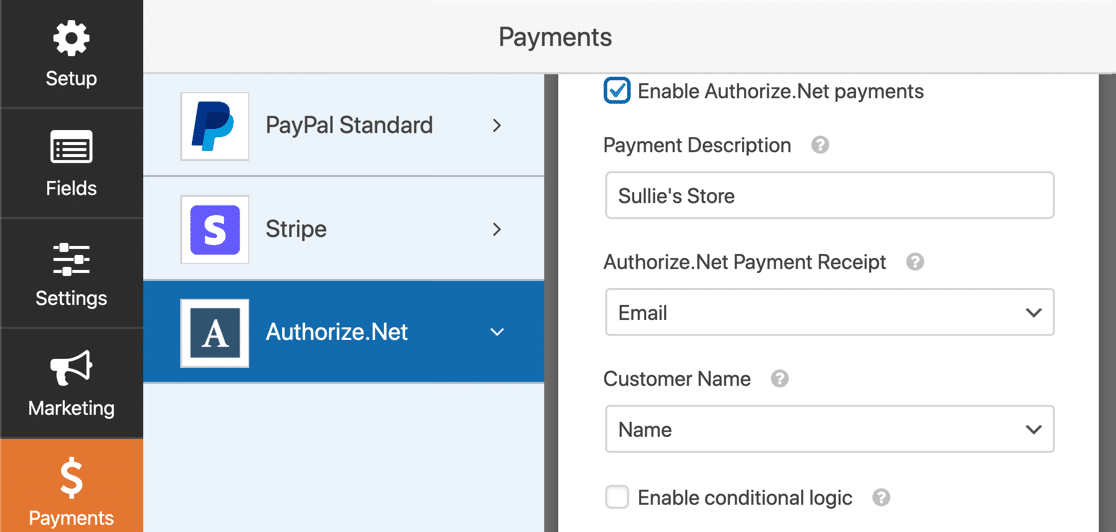
Dovrai guardare le icone sul lato sinistro e fare clic su Pagamenti . Quindi fare clic su Authorize.Net .
Accenderemo i pagamenti con carta di credito per questo modulo utilizzando le impostazioni sul lato destro.

Ecco cosa devi fare:
- Fare clic sulla casella di controllo Abilita pagamenti Authorize.Net per attivare l'elaborazione dei pagamenti per il modulo.
- Nella casella Descrizione pagamento , digita le parole che appariranno sull'estratto conto della carta di credito del cliente. Probabilmente vorrai digitare il nome del tuo negozio qui.
- Nel menu a discesa Ricevuta di pagamento di Authorize.Net , puoi selezionare Email per fare in modo che Authorize.Net invii una ricevuta di posta elettronica. Se non selezioni nulla qui, il cliente non riceverà una ricevuta.
- Nel menu a discesa Nome cliente , seleziona Nome per associare il nome del cliente al pagamento.
E questo è tutto! Il tuo modulo WordPress Authorize.Net è pronto per essere pubblicato.
Fare clic su Salva per salvare il modulo.
Ora non ci resta che pubblicarlo. E questa è la parte davvero facile.
Passaggio 5: pubblica il modulo di pagamento Authorize.Net
Puoi pubblicare il tuo modulo ovunque in WordPress senza utilizzare alcun codice.
Se vuoi inserire il tuo modulo in una pagina, WPForms creerà automaticamente la pagina per te.
Vai avanti e fai clic sul pulsante Incorpora nella parte superiore del generatore di moduli.

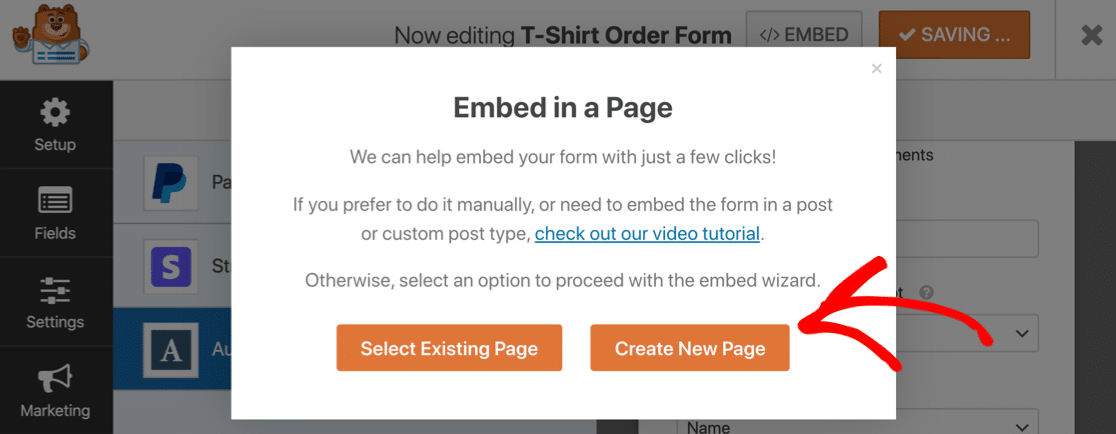
WPForms ti chiederà se desideri aggiungere il modulo a una pagina esistente o crearne una nuova. Facciamo clic su Crea nuova pagina .

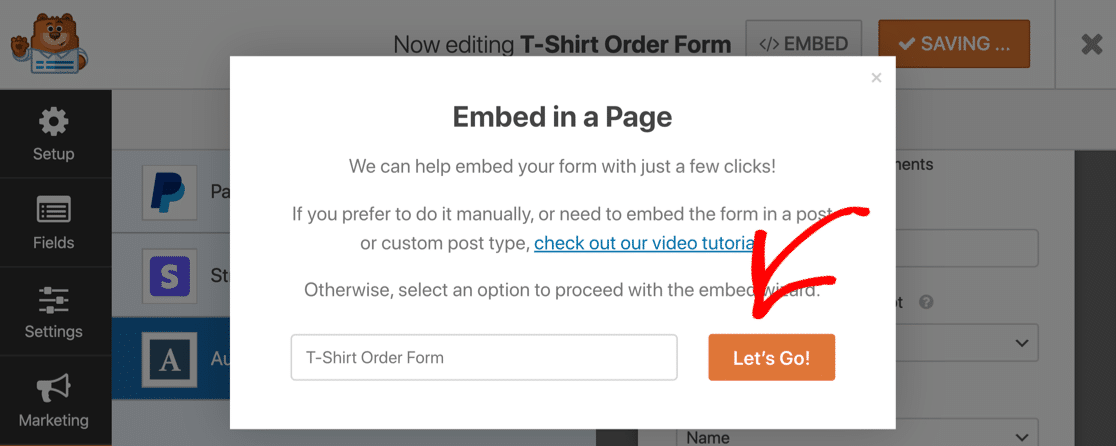
Digita un nome per la tua pagina, quindi fai clic sul pulsante Andiamo .

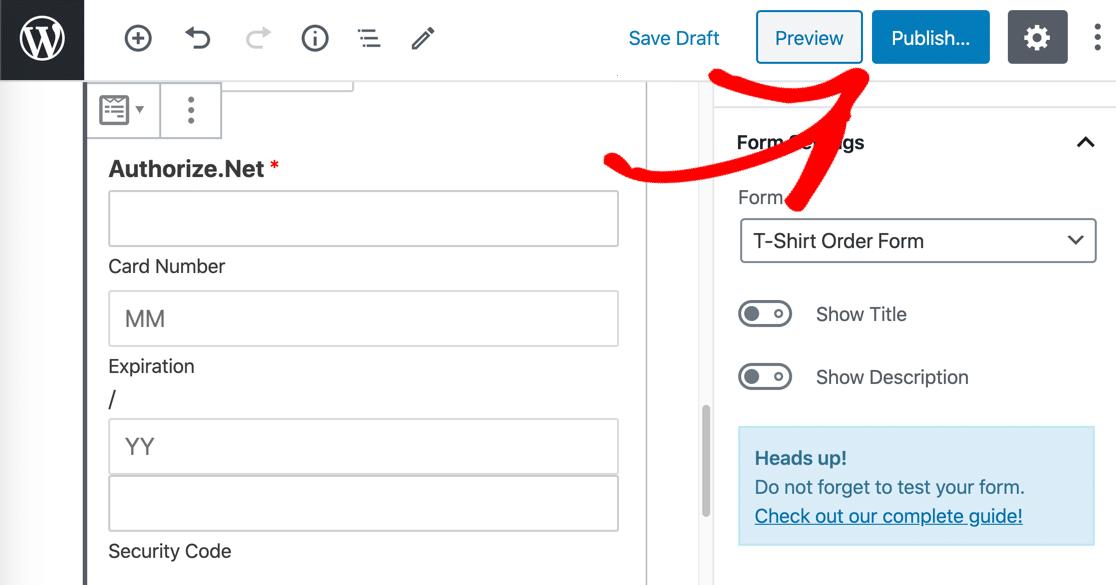
Ora WPForms creerà una pagina e incorporerà il tuo modulo in essa.
Tutto fatto!
Tutto quello che devi fare è fare clic su Pubblica o Aggiorna per rendere attivo il modulo sul tuo sito web.

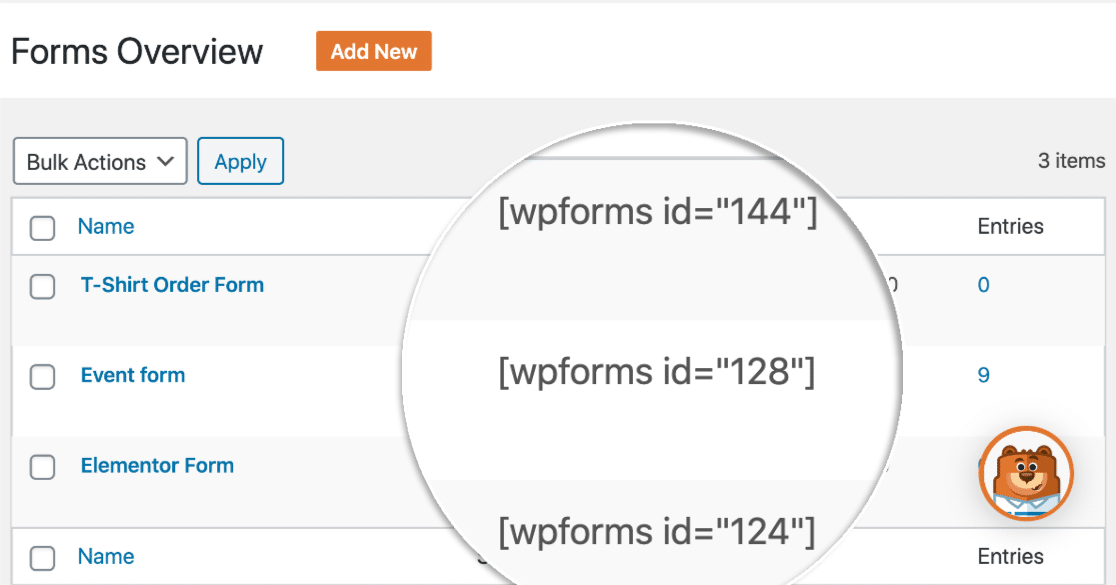
Se desideri incorporare il modulo utilizzando uno shortcode, fai clic su WForms » Tutti i moduli e vedrai lo shortcode proprio lì nell'elenco.

E questo è tutto! Ora puoi iniziare a prendere ordini utilizzando il tuo nuovo modulo di pagamento Authorize.Net.
Se sei un'organizzazione non profit, potresti voler rendere le tue donazioni facoltative. Nessun problema! Ecco come aggiungere un pagamento opzionale ai tuoi moduli WordPress.
Crea ora il tuo modulo di pagamento Authorize.Net
Miglioriamo le conversioni dei tuoi moduli d'ordine
Sapevi che il tasso medio di abbandono del modulo è del 68%? Se molte persone abbandonano il modulo a metà, perderai tonnellate di ordini.
Dai un'occhiata ad alcuni semplici modi per ridurre l'abbandono dei moduli e aumentare le conversioni. Puoi anche controllare questi reclami comuni sui moduli di pagamento per assicurarti che il tuo sia ottimizzato.
E questo è tutto! Ora sai come iniziare con il plugin per la creazione di moduli WordPress più semplice. WPForms Pro include modelli di moduli d'ordine gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
