Come aggiungere automaticamente tag ALT alle immagini
Pubblicato: 2021-04-29Stai cercando modi per aggiungere tag ALT alle tue immagini e migliorare la SEO? Sei nel posto giusto. In questa guida, ti mostreremo diversi modi per aggiungere automaticamente tag ALT alle immagini sul tuo sito .
Indipendentemente dal settore in cui si trova la tua attività, è probabile che tu abbia molti concorrenti. La maggior parte di loro ha siti web e tu competi con loro per attirare utenti sul tuo sito. Con così tanta concorrenza, devi sfruttare al massimo ogni singolo mezzo che hai per distinguerti.
Hai sentito parlare di SEO e probabilmente stai utilizzando plugin come Yoast SEO o Rank Math per ottimizzare i tuoi contenuti per una migliore leggibilità e SEO on-page. Ma per avere un vantaggio sui tuoi concorrenti dovresti fare un ulteriore passo avanti. Ecco perché in questo post daremo un'occhiata ai modi per aggiungere tag ALT alle tue immagini e attirare più visitatori sul tuo sito .
Perché aggiungere tag ALT alle immagini?
I tag alt (tag alternativi), noti anche come testo alternativo e attributi alt, sono testo utilizzato all'interno di un codice HTML per descrivere il contenuto di un'immagine. Se un utente accede a un sito e la pagina non viene caricata, al posto dell'immagine verrà visualizzato il tag alt. Questo testo è utile per il lettore e aiuta anche i motori di ricerca a scansionare e classificare il tuo sito.
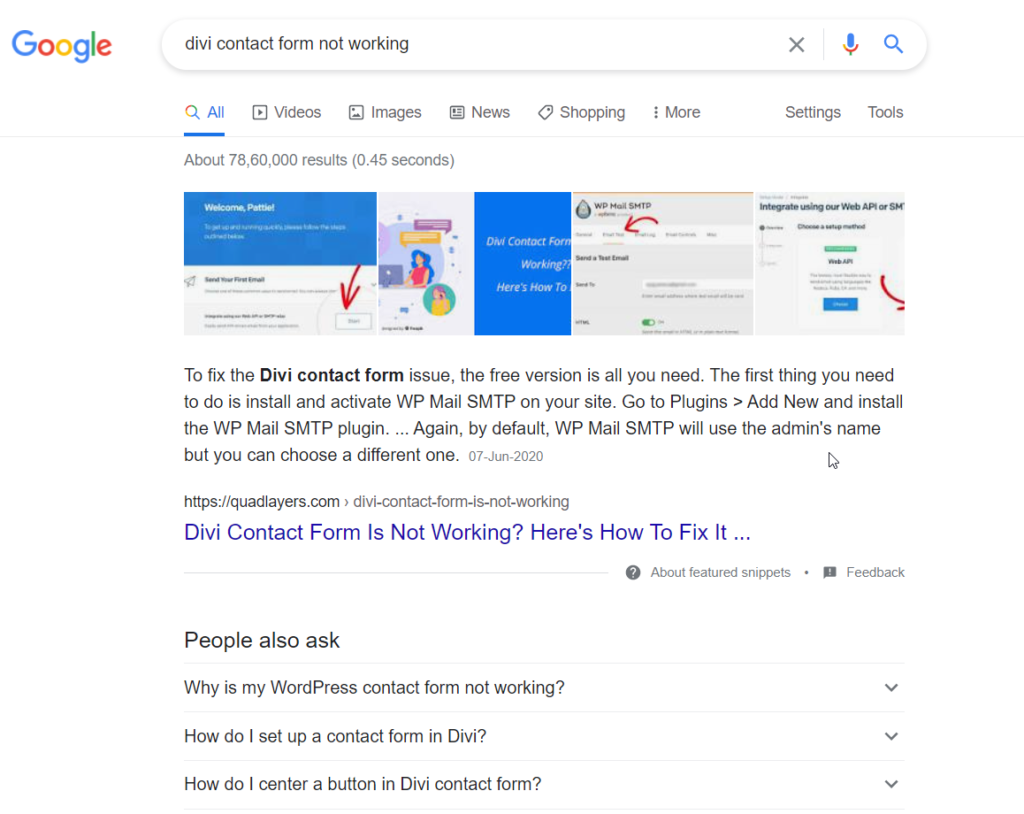
L'aggiunta di tag ALT alle immagini che utilizzi ti aiuterà a migliorare il tuo SEO e raggiungere più potenziali visitatori. Ad esempio, supponiamo che tu abbia problemi e che il modulo di contatto Divi non funzioni. Se cerchi su Google qualcosa come "Modulo di contatto Divi non funzionante, vedrai alcuni risultati nella pagina di ricerca.

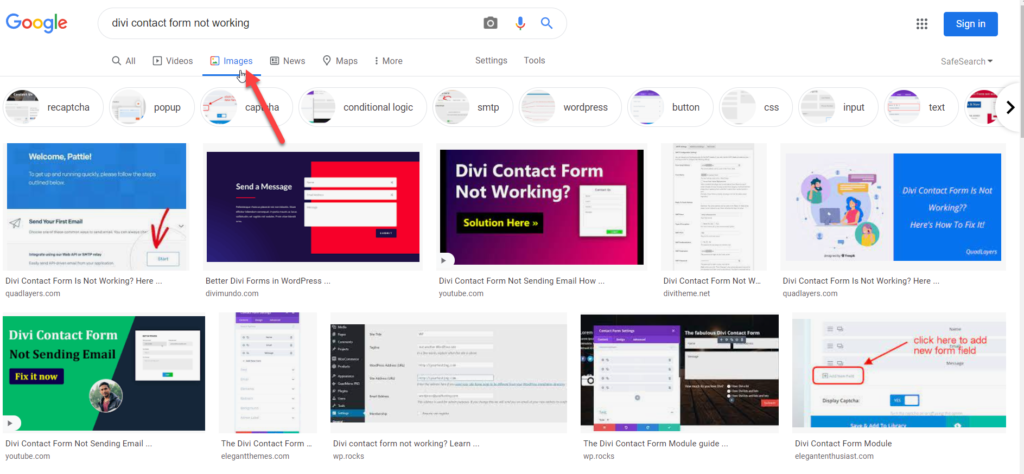
E se controlli la ricerca di immagini, vedrai immagini diverse. Quelle immagini sono classificate a causa dei loro tag ALT.

Quindi, se vuoi classificare le tue foto più in alto nei risultati di ricerca e avere un vantaggio sulla concorrenza, dovresti aggiungere tag ALT alle tue immagini e utilizzare parole chiave che i tuoi utenti cercheranno e descriveranno l'immagine.
Come aggiungere manualmente e automaticamente tag ALT alle immagini in WordPress
Esistono diversi modi per aggiungere tag ALT alle tue immagini:
- Dalla dashboard di WordPress
- Libreria multimediale
- Post Editor
- Con un plug-in
Entrambi hanno vantaggi e svantaggi. Diamo un'occhiata più da vicino a ciascun metodo in modo da poter decidere quale è meglio per te.
1) Dal dashboard di WordPress
WordPress ti consente di aggiungere tag ALT alle tue immagini senza utilizzare plug-in o codici personalizzati. Puoi farlo quando carichi nuove foto sul tuo sito Web o tramite la libreria multimediale.
1.1) Dalla libreria multimediale di WordPress
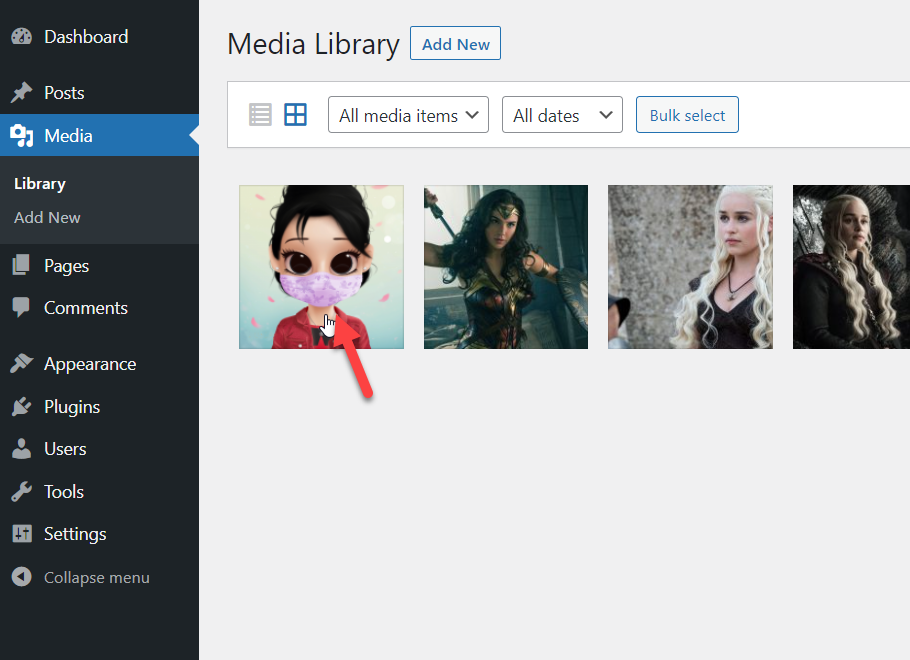
Per prima cosa, accedi al tuo sito WordPress e vai su Media > Libreria .

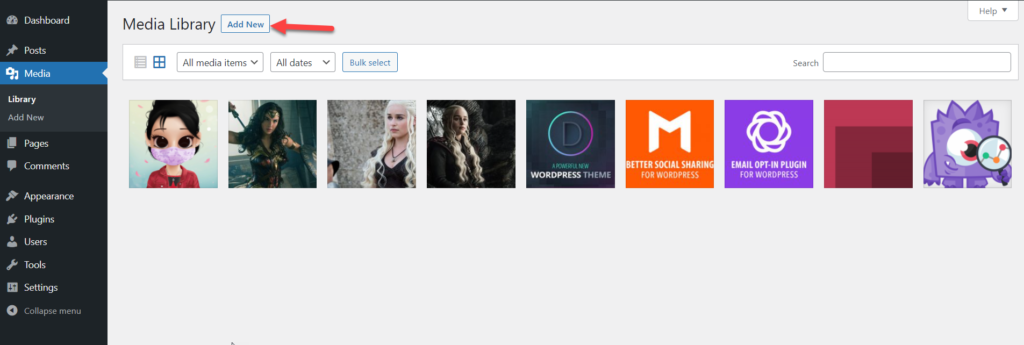
Lì vedrai tutti i media disponibili, dalle immagini ai file PDF o ZIP ai video. Nel nostro caso, abbiamo diverse immagini nella nostra libreria.

Per aggiungere tag ALT alle immagini, seleziona una singola foto e aprila.

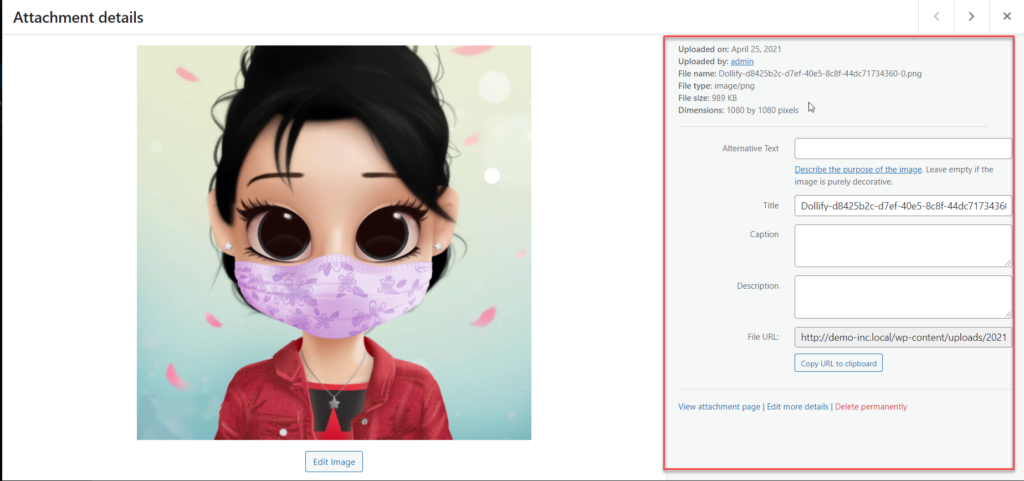
Sul lato destro, vedrai diverse opzioni per modificare l'immagine.

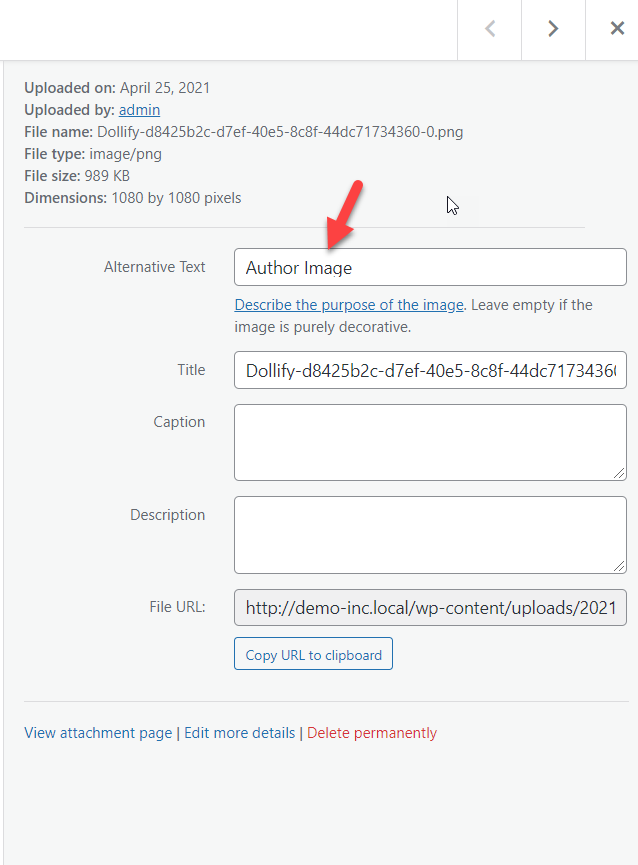
Tutto quello che devi fare è selezionare l'opzione Testo alternativo e aggiungere il tuo tag ALT personalizzato. Ad esempio, aggiungeremo il testo Immagine dell'autore come tag ALT personalizzato.

Non è necessario salvarlo manualmente. WordPress aggiornerà automaticamente il tag ALT e lo allegherà alla tua immagine. Quindi ripetere il processo per tutte le altre immagini.
Questo è tutto! Questo è il modo in cui puoi aggiungere manualmente il tag ALT tramite il catalogo multimediale .
1.2) Dall'editor di post di WordPress
Un altro metodo per aggiungere tag ALT alle tue immagini è tramite l'editor di post di WordPress.
WordPress è il CMS più popolare al mondo. Se hai il tuo sito da tempo, probabilmente hai generato un bel po' di contenuti e immagini per attirare visitatori. Oltre a creare contenuti di qualità, devi sfruttare al massimo i tag ALT dell'immagine.
La maggior parte degli utenti carica le immagini nei propri post tramite l'editor di contenuti e la cosa buona è che puoi aggiungere tag ALT da lì nel momento in cui carichi le immagini.
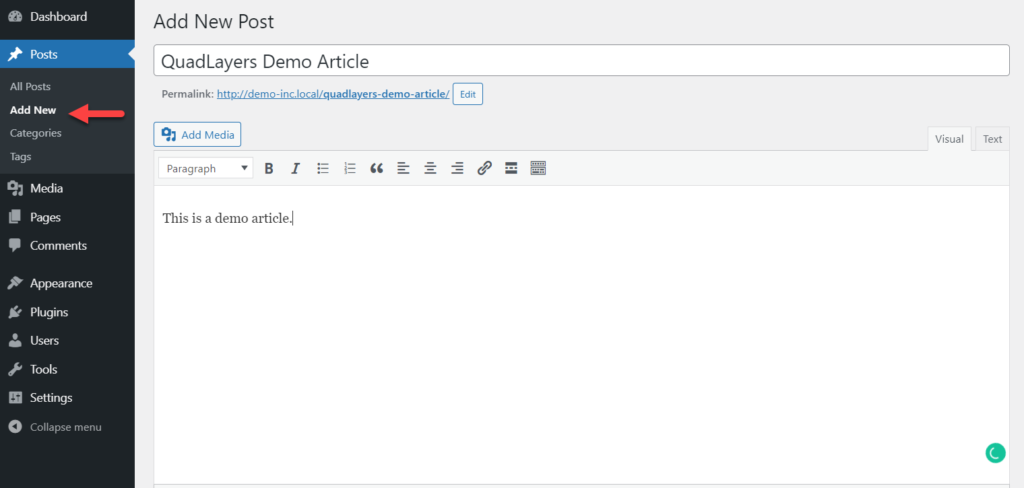
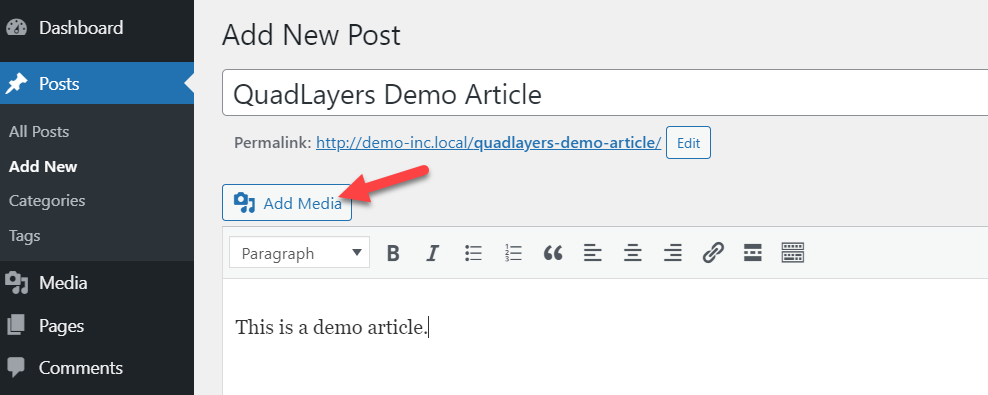
Innanzitutto, crea un nuovo post sul blog o modifica uno dei tuoi articoli esistenti.

Usando il pulsante Aggiungi media , aggiungi una nuova immagine al tuo post.

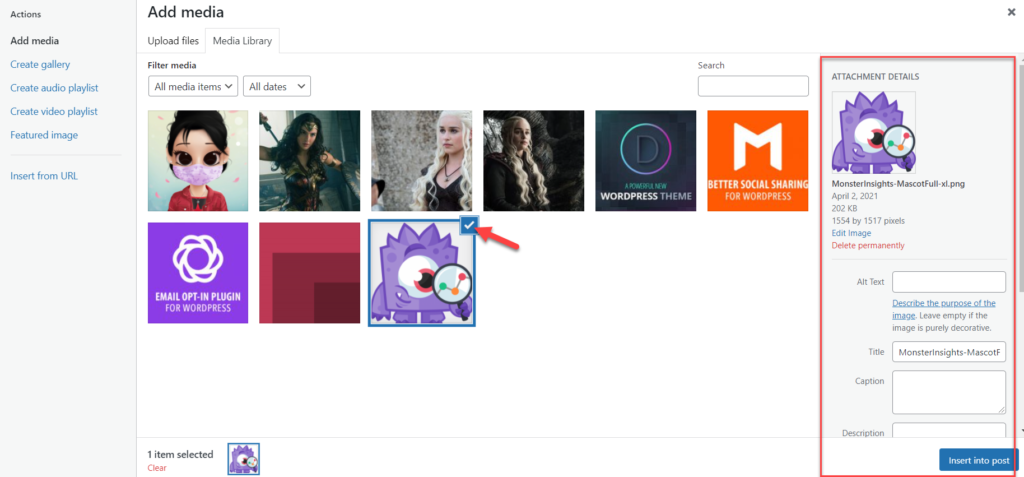
Scegli una delle tue immagini esistenti o caricane una nuova sul sito. Dopo aver selezionato il file che desideri aggiungere, vedrai diverse opzioni sul lato destro.

Le opzioni multimediali che vedrai sono:
- Testo alternativo
- Titolo
- Didascalia
- Descrizione
- URL multimediale
- Allineamento
- Opzione di collegamento multimediale
- Dimensione dell'immagine
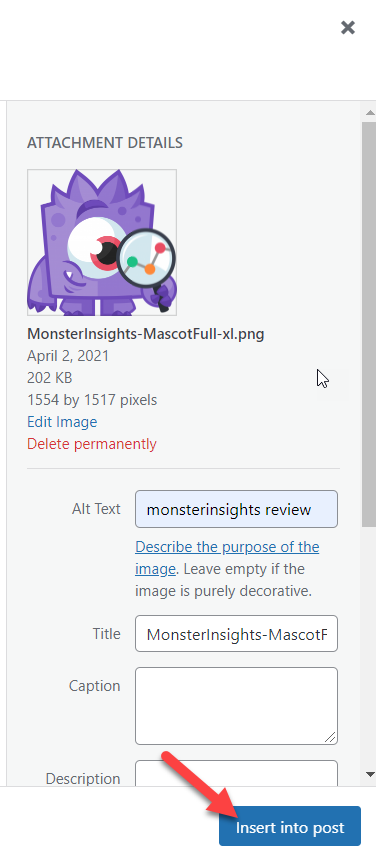
Inserisci il testo ALT nel campo di destra e inserisci l'immagine nel tuo post.


Questo è tutto! Ecco come puoi aggiungere un tag ALT alle tue immagini utilizzando l'editor di post di WordPress.
L'aggiunta di tag ALT dalla dashboard di WordPress è facile, ma può richiedere molto tempo se hai molte immagini perché devi farlo una per una. Ecco perché
2) Utilizzo di un plug-in dedicato
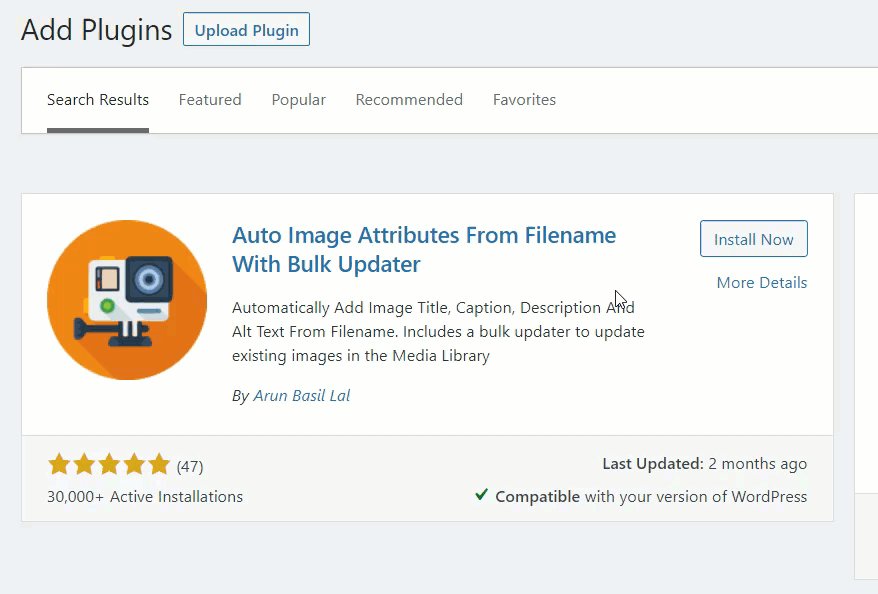
Il modo migliore per aggiungere automaticamente tag ALT alle tue immagini è utilizzare un plug-in dedicato. Qui ti mostreremo passo dopo passo come automatizzare il processo e risparmiare tempo. Per questa dimostrazione, utilizzeremo un plugin gratuito per WordPress chiamato Auto Image Attributes From Filename With Bulk Updater.
Innanzitutto, installa e attiva il plug-in sul tuo sito. Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo , cerca lo strumento e installalo.

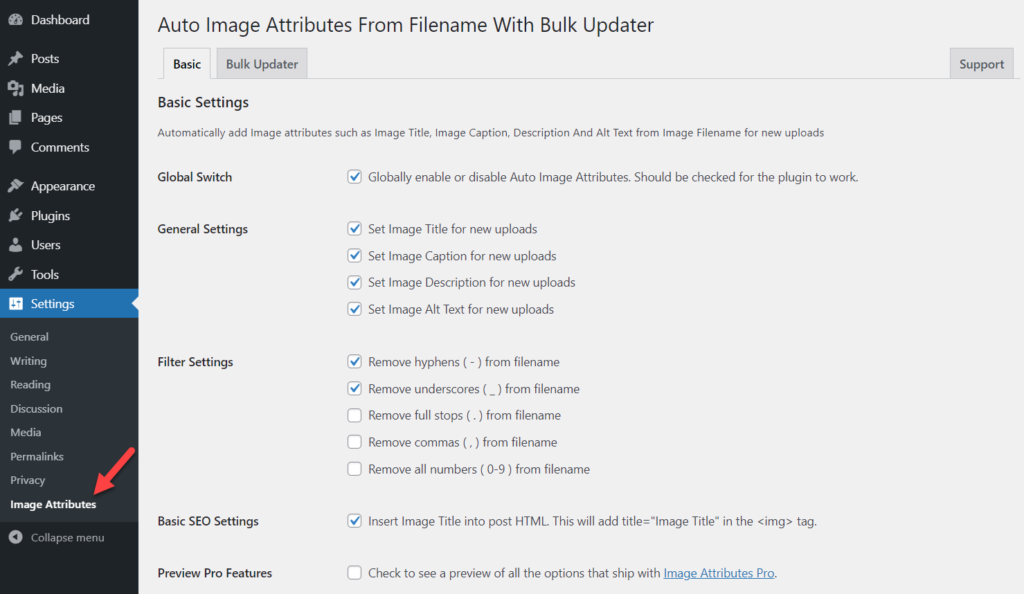
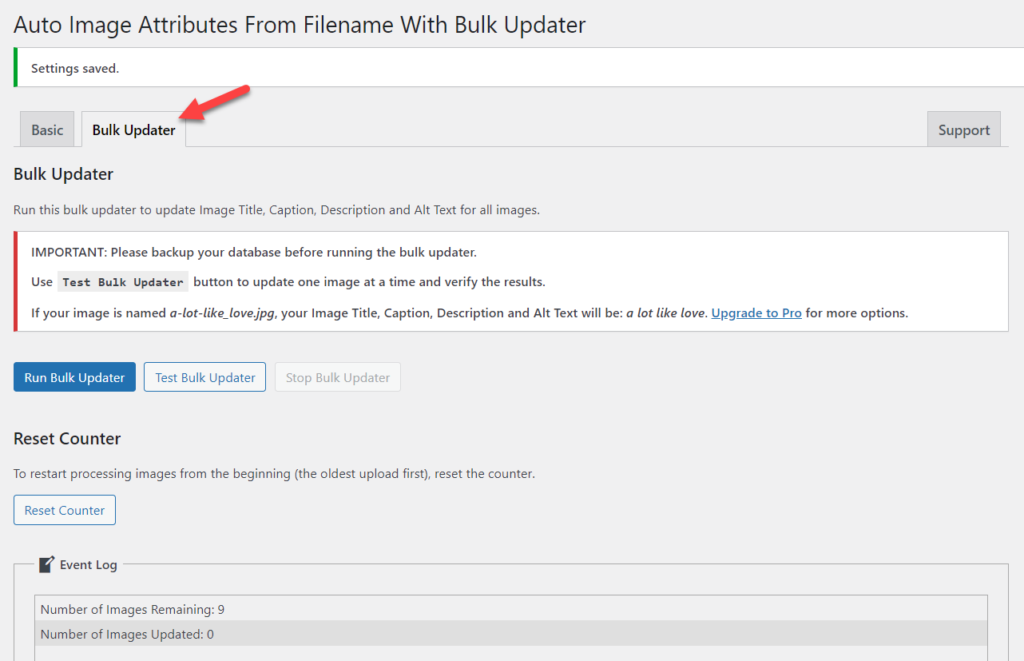
Una volta installato il plugin sul tuo sito, vedrai la configurazione nella sezione Impostazioni .

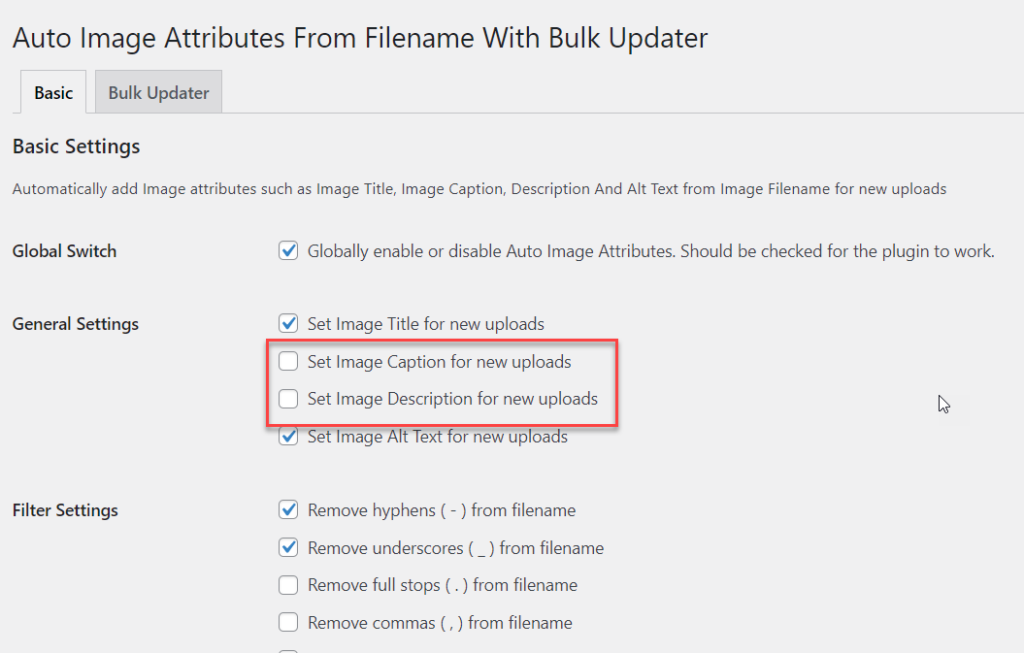
Il plug-in viene fornito con alcune impostazioni preconfigurate per aggiungere automaticamente tag ALT alle immagini che carichi. Puoi impostare tag alternativi, titoli, descrizioni e didascalie per tutti i nuovi caricamenti, nonché personalizzare i nomi, controllare le opzioni e selezionare quelle che ti piacciono di più. Inoltre, puoi anche utilizzare la funzione Bulk Updater per includere i tag ALT nelle tue foto esistenti.

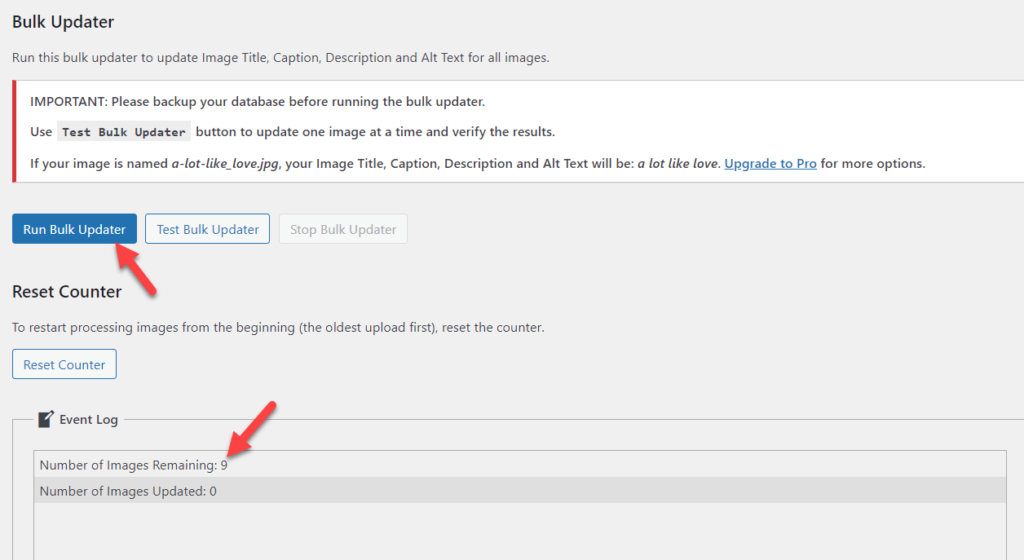
Facendo clic sul pulsante Esegui aggiornamento in blocco, puoi avviare il processo e aggiungere automaticamente tag ALT alle tue immagini in pochi secondi. Come puoi vedere, abbiamo 9 immagini senza alcun tag ALT.

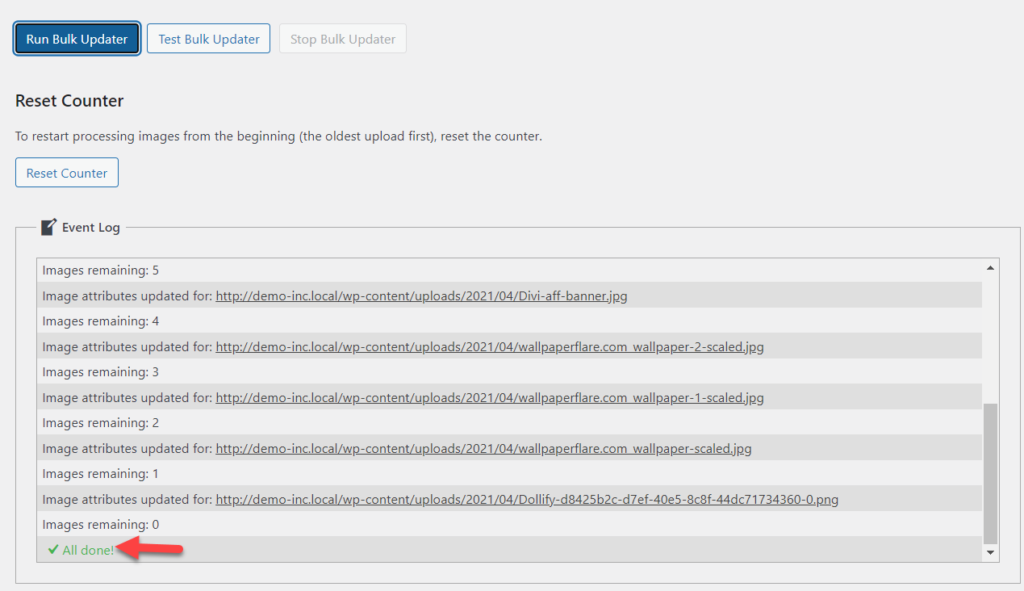
Dopo aver eseguito l'aggiornamento in blocco, il plug-in aggiungerà automaticamente i tag ALT a tutte le immagini.

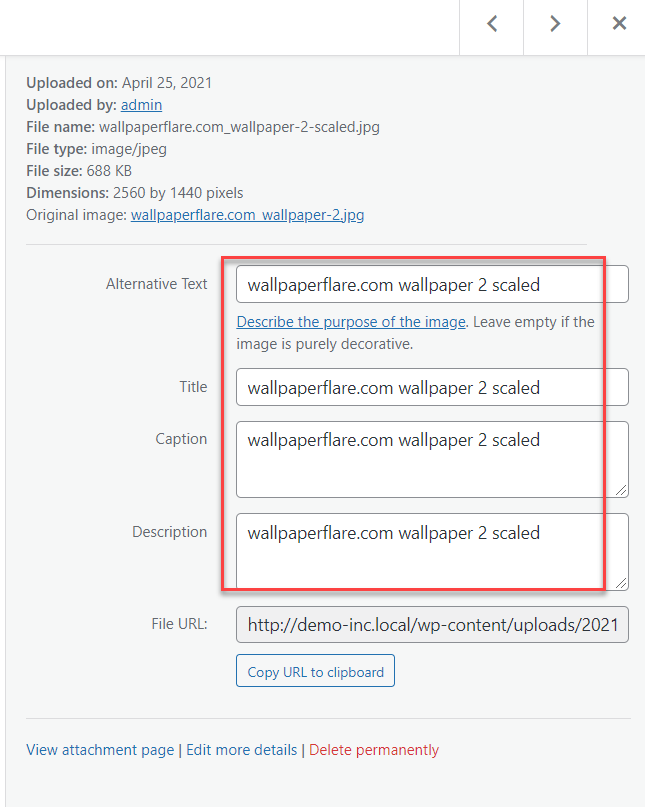
Al termine del processo, è possibile verificare il risultato dalla libreria multimediale.

Per impostazione predefinita, il plug-in ometterà i caratteri di sottolineatura ( _ ) dai titoli delle immagini e compilerà ogni singolo campo delle immagini. Se preferisci, puoi personalizzarlo. Se non desideri che il plug-in aggiunga didascalia e descrizione, ad esempio, disattivali semplicemente dalle impostazioni del plug-in.

Questo è tutto! È così che puoi facilmente aggiungere automaticamente tag ALT alle immagini con un plug-in.
Migliori pratiche per aggiungere tag ALT alle immagini
Ora che sai come aggiungere tag ALT alle tue immagini, impariamo alcune delle migliori pratiche quando lo fai.
Descrivi la tua immagine
Poiché le tue immagini si classificheranno nei risultati di ricerca in base alle parole chiave che utilizzi, dovresti essere il più descrittivo possibile quando scrivi i tag ALT. Ad esempio, se stai scrivendo tag ALT per un articolo sui migliori plug-in di notifica push, puoi utilizzare qualcosa come Le migliori notifiche push per WordPress per l'immagine principale del post.
In questo modo, i motori di ricerca comprenderanno meglio l'immagine e la classificheranno quando qualcuno cerca quella parola chiave o frase specifica.
Mantieni la lunghezza inferiore a 125 caratteri
Quando aggiungi tag ALT alle immagini, assicurati di utilizzare meno di 125 caratteri. Questo ti dà abbastanza caratteri per descrivere l'immagine e funziona meglio per le classifiche SEO. Inoltre, mantieni la lunghezza dei tag sotto i 60 caratteri per i titoli e 160 caratteri per le meta descrizioni.
Evita il ripieno di parole chiave
Il riempimento delle parole chiave è la pratica di aggiungere più volte le parole chiave target per aumentare la densità delle parole chiave nel tentativo di classificare il contenuto più in alto. Google penalizza il keyword stuffing perché è un'esperienza negativa per gli utenti, quindi dovresti evitarlo a tutti i costi.
Quando scrivi tag ALT per le tue immagini, non utilizzare la stessa parola chiave più e più volte. Usa varianti e sinonimi per assicurarti che il tuo sito web non sia penalizzato.
Conclusione
In sintesi, i tag ALT sono essenziali quando si tratta di classificare le immagini di Google e fornire agli utenti un'esperienza migliore quando le immagini non vengono caricate.
In questo post, abbiamo visto due diversi metodi per aggiungere tag ALT alle tue immagini:
- Manualmente dalla dashboard di WordPress
- Usando automaticamente plugin dedicati
Se hai un piccolo sito web e non vuoi installare strumenti di terze parti, puoi includere testi ALT dalla dashboard di WordPress. Se hai un gran numero di immagini, invece, dovresti usare un plugin. Questi strumenti ti consentono di aggiungere automaticamente tag ALT alle tue immagini in pochi clic e migliorare le tue classifiche SEO.
Quando aggiungi testi alternativi, ricorda di essere il più descrittivo possibile mantenendolo sotto i 125 caratteri ed evitando il riempimento delle parole chiave.
Infine, per maggiori informazioni su come sfruttare al meglio le immagini del tuo sito, dai un'occhiata ai seguenti post:
- Come eliminare le miniature in WordPress? 3 metodi!
- Come aggiungere dimensioni immagine personalizzate all'interno di WordPress
Conosci altri metodi per aggiungere tag ALT alle immagini? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto.
