Evita grandi turni di layout: 4 tattiche che funzionano davvero
Pubblicato: 2023-05-16Stai lottando con come evitare grandi cambiamenti di layout sul tuo sito web?
I cambiamenti di layout possono causare una scarsa esperienza utente sul tuo sito. Aumenteranno anche il tuo punteggio Cumulative Layout Shift, che è una delle tre metriche dell'iniziativa Core Web Vitals di Google.
Fortunatamente, ci sono alcune best practice che puoi utilizzare per evitare grandi cambiamenti di layout durante il caricamento di una pagina. Semplicemente assegnando dimensioni e creando segnaposto strutturali, puoi migliorare drasticamente i tempi di caricamento del tuo sito. Se non funziona, puoi provare strategie aggiuntive come il precaricamento dei caratteri.
👉 In questo post, ti presenteremo brevemente i cambiamenti di layout del sito web e ne discuteremo l'impatto sulle prestazioni del tuo sito. Quindi, condivideremo quattro modi per evitarli. Diamoci da fare!
Un'introduzione ai turni di layout
Un grande cambiamento di layout è esattamente quello che sembra. Quando un sito Web non è ottimizzato per le prestazioni, ampie aree di contenuto possono diventare instabili, saltare e spostarsi mentre la pagina viene caricata.
Questi cambiamenti possono influire su qualsiasi elemento di una pagina Web, inclusi banner, testo, pannelli laterali e persino pulsanti. Questo può essere molto fastidioso per l'utente in quanto può fargli fare clic sull'elemento sbagliato o perdere il posto nella pagina:
Come puoi vedere, i layout instabili sono un problema serio per gli utenti del frontend. Se hai un negozio online, possono rendere i tuoi clienti piuttosto infelici!
Inoltre, Cumulative Layout Shift (CLS) è una delle metriche di Google per Core Web Vitals. Il CLS misura la stabilità visiva ed è uno dei tre principali indicatori delle prestazioni di un sito web. Questa raccolta di metriche chiave influisce direttamente sul posizionamento del tuo sito nei risultati di ricerca.
Come sviluppatore di WordPress, probabilmente incontrerai clienti che hanno bisogno di aiuto con questo problema. Inoltre, non vorrai rovinare il SEO di un cliente trascurandolo.
Poiché i grandi cambiamenti di layout hanno un impatto diretto su CLS, potresti ricevere un avviso al riguardo durante il test del tuo sito con PageSpeed Insights, Lighthouse o Chrome DevTools.
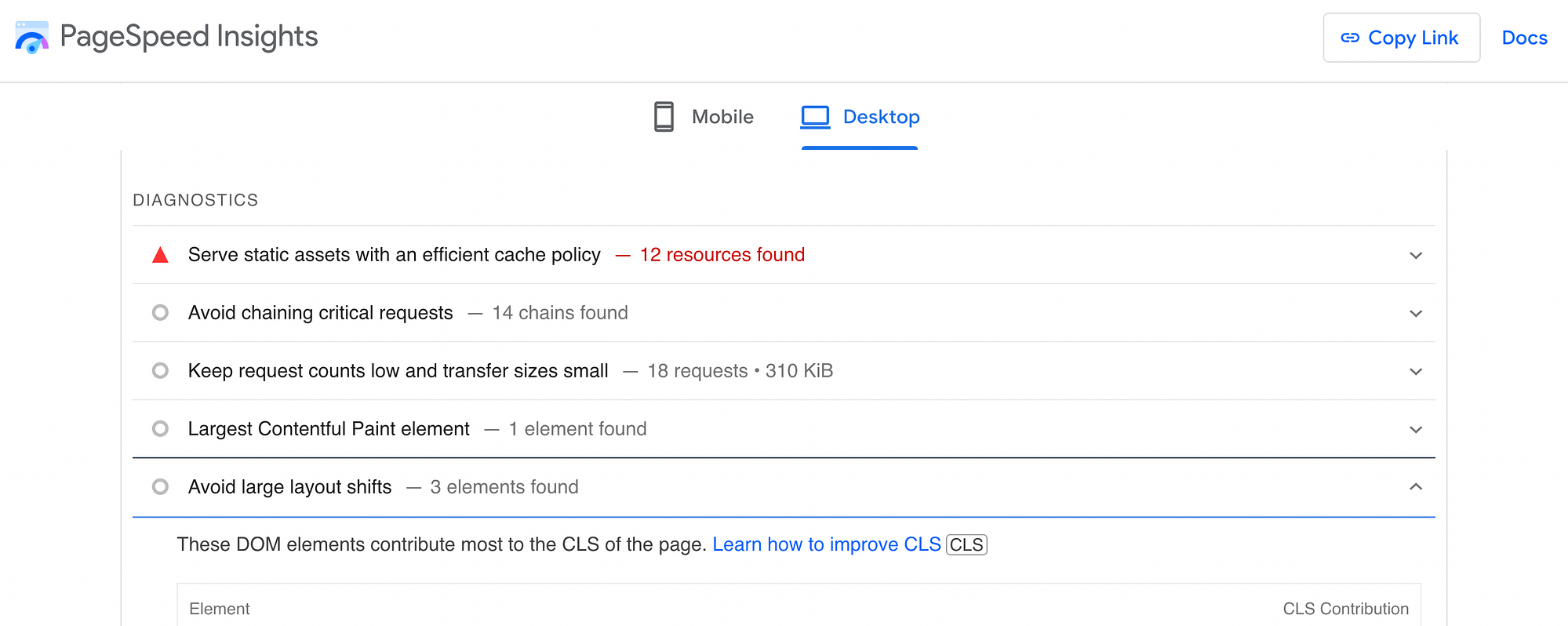
Quando il tuo sito presenta problemi di layout, uno qualsiasi di questi strumenti di monitoraggio delle prestazioni restituirà il risultato "evita grandi spostamenti di layout":

Potrebbero anche dirti quali elementi della pagina sono alla base del problema. Con questa conoscenza, sarai in grado di concentrarti sulle giuste strategie per evitare grandi cambiamenti di layout. Se non hai già eseguito un test delle prestazioni per il tuo sito, ora potrebbe essere il momento giusto per farlo.
Best practice per evitare grandi spostamenti di layout
Sia che tu stia costruendo un sito web da zero o aiutando un cliente a migliorare le prestazioni complessive del proprio sito, ti consigliamo di prestare attenzione ai cambiamenti di layout. Ecco quattro modi per evitarli!
- Assegna dimensioni alle immagini
- Crea segnaposto per pubblicità e incorporamenti
- Gestisci correttamente il caricamento dei font
- Ottimizza i contenuti dinamici
1. Assegnare le dimensioni alle immagini
La maggior parte dei siti Web contiene molte immagini di diverse dimensioni. Questo va bene finché tutte le dimensioni dell'immagine sono definite.
Quando includi gli attributi di altezza e larghezza per un'immagine, questo indica ai browser Web quanto spazio riservare per quell'immagine durante il caricamento. Se il sito Web del tuo cliente utilizza molte dimensioni di immagini diverse e le loro dimensioni non sono definite, il browser dovrà prevedere la quantità di spazio necessaria a ciascuna immagine. Ciò può comportare sgradevoli spostamenti di layout di grandi dimensioni.
Fortunatamente, l'editor di blocchi di WordPress definisce automaticamente queste dimensioni quando lo usi per caricare un file:

Quindi, se stai costruendo un nuovo sito web, puoi utilizzare l'editor a blocchi per evitare qualsiasi problema di layout (e incoraggiare i tuoi clienti a fare lo stesso).
Se invece le immagini sono state aggiunte manualmente o con un plugin, potrebbe essere necessario tornare indietro per stabilirne le dimensioni.
Se ti senti a tuo agio, puoi aggiungere queste dimensioni dell'immagine mancanti usando il codice. Oppure, se preferisci una soluzione più automatica, puoi anche trovare plugin di WordPress che ti consentono di aggiungere le dimensioni mancanti dell'immagine.
Per un plug-in specifico per le funzionalità, puoi prendere in considerazione il plug-in gratuito Specifica le dimensioni dell'immagine mancante.
Oppure puoi prendere in considerazione un plug-in come Optimole, che offre un modo molto più completo per ottimizzare le immagini del tuo sito, tra cui compressione/ridimensionamento in tempo reale, immagini adattive, caricamento lento e un CDN. Come parte di ciò, Optimole imposterà automaticamente le dimensioni per tutte le tue immagini.

Infine, anche la maggior parte dei plug-in per le prestazioni di WordPress per tutti gli usi offre questa funzionalità, tra cui Perfmatters, FlyingPress e WP Rocket.

2. Crea segnaposto per pubblicità e incorporamenti
Anche altri tipi di media possono influire sui cambiamenti di layout del tuo sito. Tuttavia, i banner pubblicitari e gli incorporamenti come i video di YouTube sono alcuni dei colpevoli più comuni.
Un modo rapido per evitare grandi spostamenti di layout causati dagli annunci display e per migliorare CLS consiste nell'implementare il caricamento lento. Tuttavia, questo probabilmente non risolverà completamente il problema.
Il modo migliore per mitigare i cambiamenti di layout sia per gli annunci che per gli incorporamenti è creare manualmente segnaposto utilizzando CSS personalizzati. Google Developers consiglia di affrontare questo problema con semplici attributi min-height e min-width .
Utilizzando questo approccio, puoi definire lo stile del tuo annuncio display in questo modo:
<div></div>Questo creerà un contenitore, riservando una quantità minima di spazio per questi elementi di design. Tuttavia, consentirà comunque al browser di aumentare questo contenitore quando necessario.
Gli annunci dinamici possono rendere questo un po' più complicato perché non conoscerai necessariamente le dimensioni esatte dell'annuncio prima che venga caricato.
Se desideri eliminare completamente i grandi spostamenti di layout per gli annunci, devi riservare spazio sufficiente per le dimensioni dell'annuncio più grandi possibili. Tuttavia, tieni presente che ciò potrebbe causare uno spazio vuoto se viene caricata una dimensione dell'annuncio più piccola.
3. Gestire correttamente il caricamento dei font
Il modo in cui vengono caricati i caratteri del tuo sito può anche causare problemi con grandi spostamenti di layout dovuti a FOIT (lampeggio di testo invisibile) e/o FOUT (lampeggio di testo senza stile).
In passato, il precaricamento dei font era un modo rapido e semplice per evitare grandi spostamenti di layout. Tuttavia, oggi Google mette in guardia contro di esso e suggerisce altre strategie più efficaci per gestire correttamente i web font.

La prima cosa che puoi fare è utilizzare le dichiarazioni dei caratteri in linea. Nello specifico, dovrai utilizzare le dichiarazioni @font-face e font-family , che ti danno un maggiore controllo su come vengono caricati i caratteri del tuo sito.
Ma prima è importante capire come funzionano.
Per dirla semplicemente, @font-face e font-family possono indicare il nome e la posizione di un file di font:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Tuttavia, dovrai aggiungere queste dichiarazioni a <head> del documento principale anziché a un foglio di stile esterno:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Dovrai anche stabilire a quali elementi si riferiscono queste dichiarazioni. Nell'esempio sopra, @fontface verrà attivato solo quando una pagina contiene intestazioni h1 .
Inoltre, se il sito su cui stai lavorando deve caricare i caratteri da una fonte di terze parti, potresti voler prestabilire quella connessione. Puoi eseguire questa operazione utilizzando l'hint per la risorsa preconnect e il meccanismo CORS (Cross-Origin Resource Sharing).
Questo sarà simile a questo:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
La prima riga qui imposta una connessione per caricare un foglio di stile del font, mentre la seconda (con l'attributo crossorigin ) è specifica per il font. Tieni presente che alcuni fornitori di font offrono fogli di stile e font da origini separate.
4. Ottimizza i contenuti dinamici
Un altro grosso problema quando si tratta di cambiamenti di layout è il contenuto dinamico. Questo materiale non statico si presenta spesso sotto forma di banner contenenti "contenuti correlati", moduli di iscrizione alla newsletter o persino avvisi GDPR.
Sebbene questo tipo di contenuto possa essere molto efficace nell'aiutarti a coinvolgere i visitatori, può anche spaventarli se causa instabilità visiva. Ad esempio, se un utente stava cercando di fare clic su un articolo nella sezione Notizie dal mondo di questa pagina, il banner "Articoli correlati" a caricamento lento potrebbe rivelarsi fastidioso:
Pertanto, ti consigliamo di ottimizzare qualsiasi contenuto dinamico per evitare grandi cambiamenti di layout.
Un modo per farlo è utilizzare alcune best practice nel processo di progettazione. Ad esempio, potresti volere che determinate azioni dell'utente attivino elementi dinamici della pagina come i moduli di iscrizione, invece di richiederne il caricamento immediato.
Ad esempio, potresti attendere fino a quando l'utente fa clic su un pulsante per visualizzare un modulo di attivazione della newsletter.
Come con altri tipi di media, puoi utilizzare semplici CSS per creare contenitori che fungono da segnaposto per qualsiasi contenuto dinamico che potrebbe causare uno spostamento del layout. Questo potrebbe essere consigliabile per gli elementi dinamici che appaiono vicino alla parte superiore della tua pagina.
Infine, se hai assolutamente bisogno di attivare automaticamente un elemento, considera di caricarlo dalla parte inferiore dello schermo. Ad esempio, il caricamento automatico di una barra di notifica nella parte superiore della finestra causerà grandi cambiamenti di layout spingendo verso il basso tutti gli altri contenuti.
Caricando invece la barra delle notifiche nella parte inferiore della finestra, puoi evitarlo.
Questo può essere particolarmente rilevante per gli avvisi di consenso sui cookie, motivo per cui molti siti caricano questi avvisi nella parte inferiore dello schermo.
Evita per sempre grandi turni di layout 🎯
Il caricamento lento e le pagine glitch possono creare un'esperienza utente negativa, lasciando i tuoi visitatori frustrati o confusi.
I grandi cambiamenti di layout possono essere particolarmente fastidiosi in quanto potrebbero portare a errori dell'utente o far perdere alle persone il loro posto su una pagina.
Pertanto, dovrai implementare alcune buone pratiche nel tuo processo di progettazione per aiutare a prevenire questo problema.
Per ricapitolare, ecco quattro modi per evitare grandi spostamenti di layout:
- Assegna dimensioni a tutte le immagini.
- Crea segnaposto per annunci e incorporamenti.
- Gestisci correttamente il caricamento dei font.
- Ottimizza i contenuti dinamici.
👉 Per altri modi per ottimizzare le prestazioni del tuo sito, potresti anche essere interessato alle nostre guide sulla memorizzazione nella cache di WordPress e su come effettuare meno richieste HTTP.
Hai domande su come evitare grandi spostamenti di layout? Fatecelo sapere nella sezione commenti qui sotto!
