Come creare un modulo d'ordine Avon in WordPress (facilmente)
Pubblicato: 2019-11-04Vuoi aiutare le persone ad acquistare da te i loro prodotti preferiti sul Web creando un modulo d'ordine Avon online?
Consentire ai tuoi clienti Avon di ordinare online da te sul tuo sito Web è un ottimo modo per aumentare le tue entrate. In questo tutorial passo passo, ti guideremo attraverso come creare un modulo d'ordine Avon in WordPress.
Fai clic qui per iniziare a creare il tuo modulo d'ordine Avon ora
Perché creare un modulo d'ordine Avon in WordPress?
In passato, un rappresentante Avon andava di porta in porta per fare vendite. Oggi, i network marketer di maggior successo utilizzano la tecnologia per far crescere la loro attività Avon online.
I rappresentanti Avons vecchi e nuovi creano moduli d'ordine Avon online per:
- Guadagna di più online raggiungendo più clienti da qualsiasi parte del mondo
- Prendi ordini in qualsiasi momento, giorno e notte, così puoi guadagnare mentre dormi o passare più tempo con la tua famiglia
- Imposta i clienti abituali su piani di pagamento ricorrenti per ottenere ordini garantiti
- Riduci gli errori sui moduli consentendo ai clienti di inviare se stessi
- Collega i moduli degli ordini ai social media per condividerli facilmente e incoraggiare gli altri a fare lo stesso
- Raccogli indirizzi e-mail per far crescere rapidamente la tua lista di e-mail
- Ottieni automaticamente il numero di prodotto del cliente, la campagna e il numero di pagina del catalogo
Puoi essere configurato in pochi minuti con il nostro modello di modulo d'ordine Avon. Quindi, puoi personalizzarlo con il visual builder drag and drop per rendere il modulo esattamente come lo desideri.
Quindi, ora che sai perché i moduli d'ordine Avon online sono così fantastici, vediamo come crearne uno.
Come creare un modulo d'ordine Avon in WordPress
Per prima cosa, devi già avere o creare un sito WordPress.
Quindi, è incredibilmente facile ottenere il tuo modulo d'ordine Avon online attivo e funzionante sul tuo sito Web WordPress. Basta seguire questi passaggi.
Passaggio 1: genera il modulo d'ordine Avon
Innanzitutto, installa e attiva il plugin WPForms.
WPForms ti consentirà di aggiungere un modulo ovunque sul tuo sito. Per maggiori dettagli su come installarlo, consulta questa guida passo passo su come installare un plugin in WordPress.
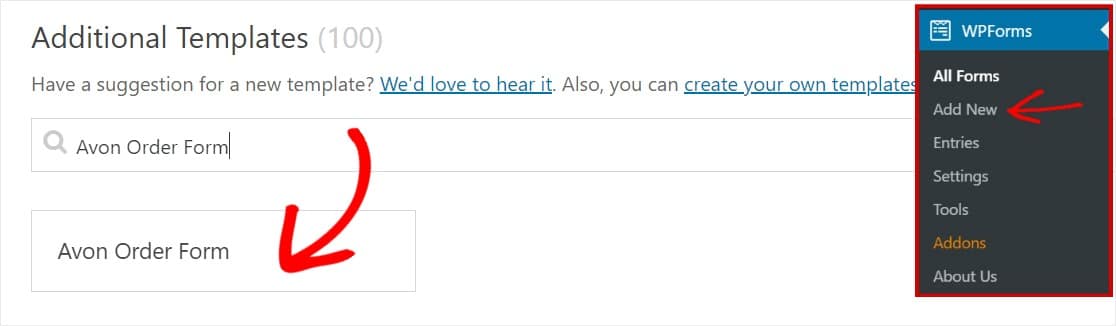
Dalla dashboard di WordPress, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo e denominarlo. Quindi, scorri verso il basso fino alla sezione Modelli aggiuntivi e digita "Modulo d'ordine Avon", quindi fai clic su di esso per aprire il modello.

Assicurati di aver già attivato il componente aggiuntivo Pacchetto modelli modulo per cercare questo modulo.
Una volta aperto il modello di modulo, verrà compilato un modulo d'ordine Avon predefinito insieme al generatore di trascinamento della selezione. Qui puoi aggiungere ulteriori campi al modulo trascinandoli dal pannello di sinistra al modulo.
Con il modello di modulo d'ordine Avon, avrai già questi campi seguenti:
- Nome catalogo
- Numero di pagina del catalogo
- Quantità
- Numero del prodotto
- Descrizione del prodotto
- Costo
- Nome
- Telefono
- Indirizzo
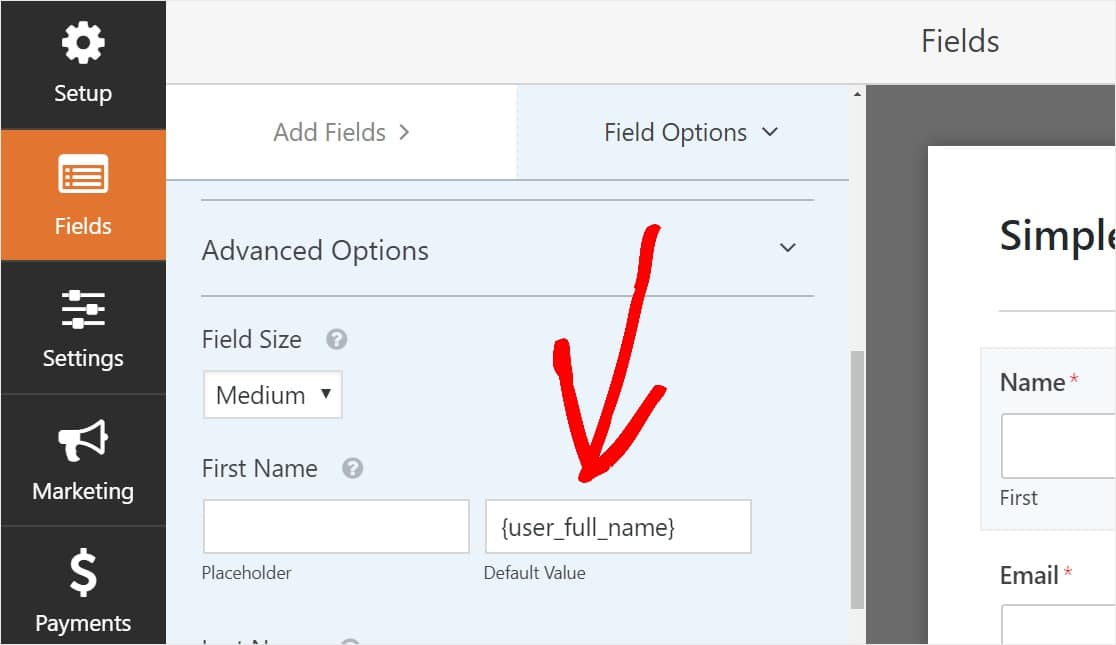
Puoi fare clic su uno qualsiasi dei campi per apportare modifiche. Per riorganizzare il modulo, fai clic su un campo del modulo e trascinalo verso l'alto o verso il basso.
Abbiamo un articolo sui reclami comuni sui moduli di pagamento che potrebbero aiutarti a progettare un modulo davvero eccezionale.
Puoi anche rendere i moduli fantastici seguendo i passaggi nel nostro post su come creare un modulo a più passaggi in WordPress. Ma per il bene di questo tutorial, rimarremo su una singola pagina.
Passaggio 2: personalizza le impostazioni del modulo d'ordine Avon
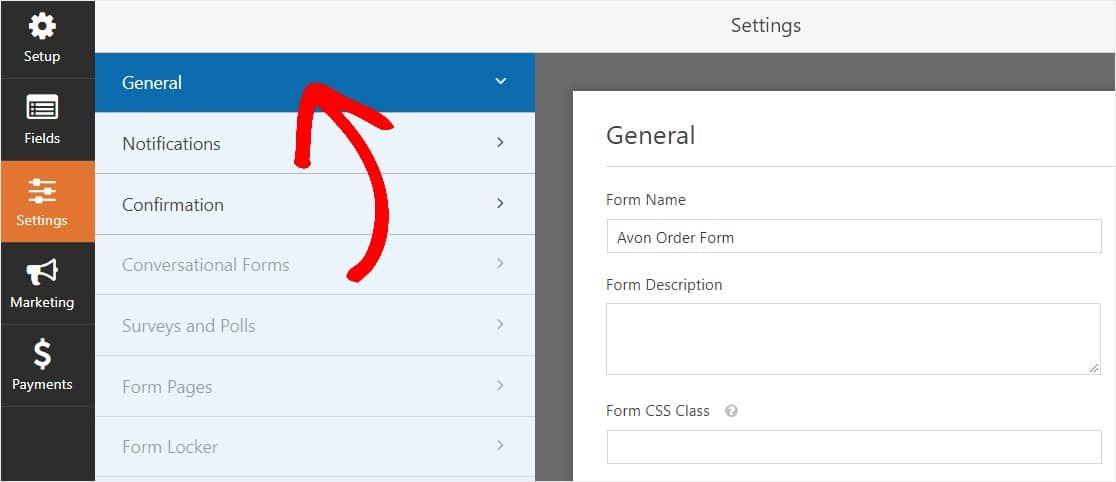
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
E abbiamo un tutorial per te se desideri imparare come utilizzare il potere degli sconti e aggiungere un campo codice coupon ai tuoi moduli.
E quando hai finito, fai clic su Salva .
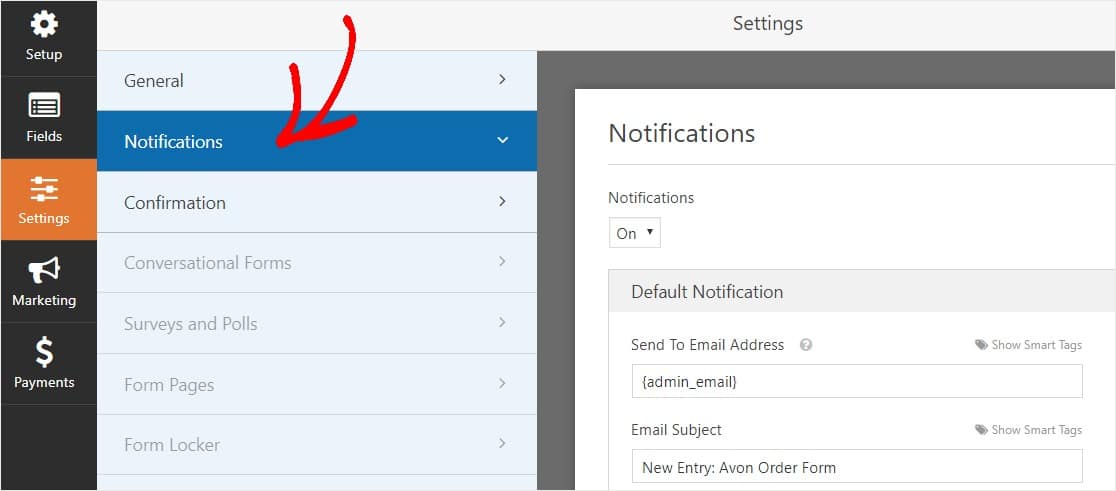
Passaggio 3: configura le notifiche del modulo
Le notifiche sono un ottimo modo per sapere quando qualcuno invia uno dei tuoi moduli.
E, a meno che non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.


Per ricevere un messaggio e-mail quando qualcuno completa il tuo modulo d'ordine Avon, dovrai impostare le notifiche del modulo in WordPress e fornire il tuo indirizzo e-mail.
Inoltre, se utilizzi gli smart tag, puoi inviare una notifica personalizzata ai visitatori del tuo sito una volta che hanno completato il modulo per far sapere loro che l'hai ricevuto. Questo assicura agli utenti che il loro modulo è stato completato correttamente.

Per ulteriori informazioni, consulta il nostro tutorial su come inviare più notifiche di moduli in WordPress.
Inoltre, hai la possibilità di personalizzare facilmente le tue e-mail di notifica aggiungendo il tuo logo (o qualsiasi immagine che scegli) nell'area dell'immagine dell'intestazione personalizzata. Il logo/immagine che scegli verrà visualizzato nella parte superiore delle notifiche e-mail come il logo WPForms di seguito.

Passaggio 4: configura le conferme del modulo
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l'utente ha inviato le informazioni al modulo. Per ulteriore assistenza con questo passaggio, consulta il nostro tutorial su come impostare le conferme dei moduli.
Ci sono 3 diversi tipi di conferme in WPForms:
- Messaggio : questo è il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul tuo modulo ed è personalizzabile. Dai un'occhiata ai nostri suggerimenti su come personalizzare il tuo messaggio di conferma per aumentare la felicità dei visitatori del tuo sito.
- Visualizza pagina : invia automaticamente gli utenti a qualsiasi pagina del tuo sito (come una pagina di ringraziamento)
- Reindirizzamento : utile se si desidera indirizzare l'utente a un sito Web diverso o a un URL specializzato per uno sviluppo più complesso.
Quindi vediamo come impostare una semplice conferma del modulo in WPForms. In questo modo, puoi personalizzare il messaggio di successo che i visitatori del sito vedranno quando premeranno invio sul modulo d'ordine Avon.
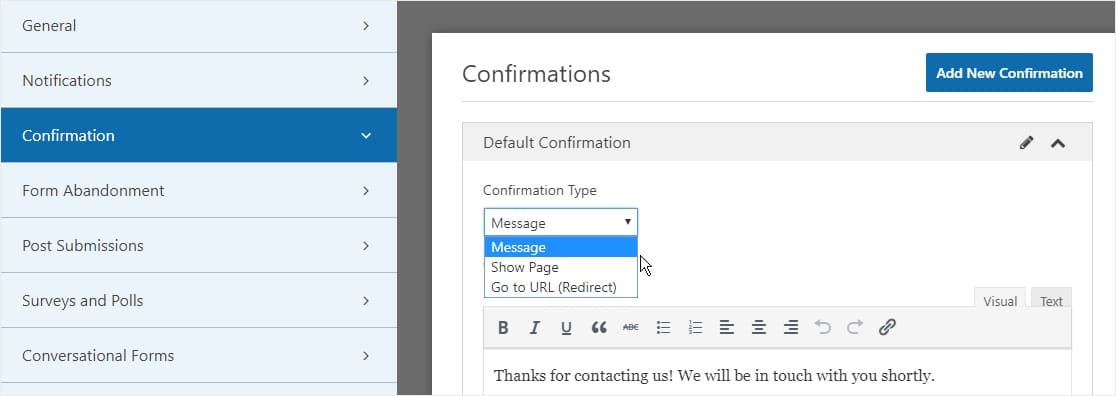
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva quando hai finito.
Ora sei pronto per aggiungere il modulo al tuo sito web.
Passaggio 5: aggiungi il modulo d'ordine Avon al tuo sito web
Dopo aver creato il modulo, devi aggiungerlo al tuo sito Web WordPress. E WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web, incluse le tue pagine, i post del blog e i widget della barra laterale.
Quindi diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
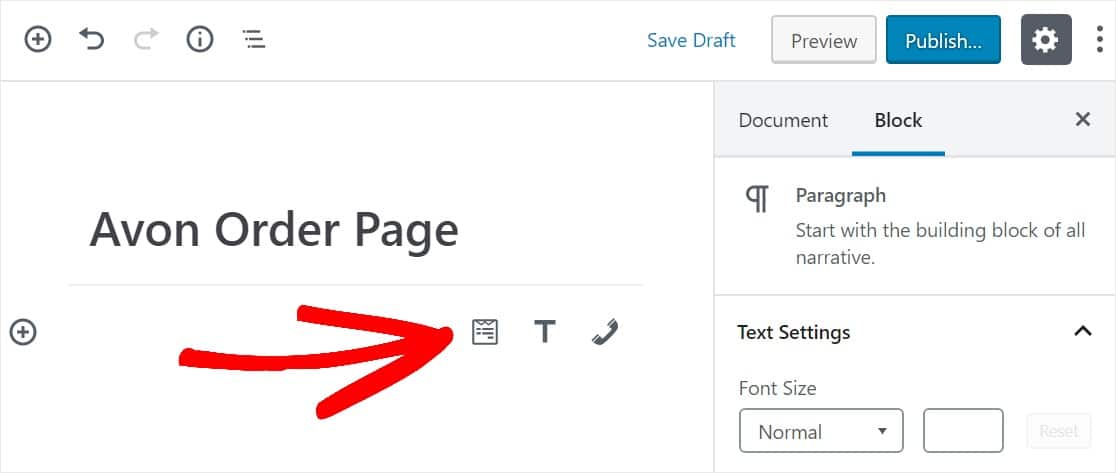
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms.

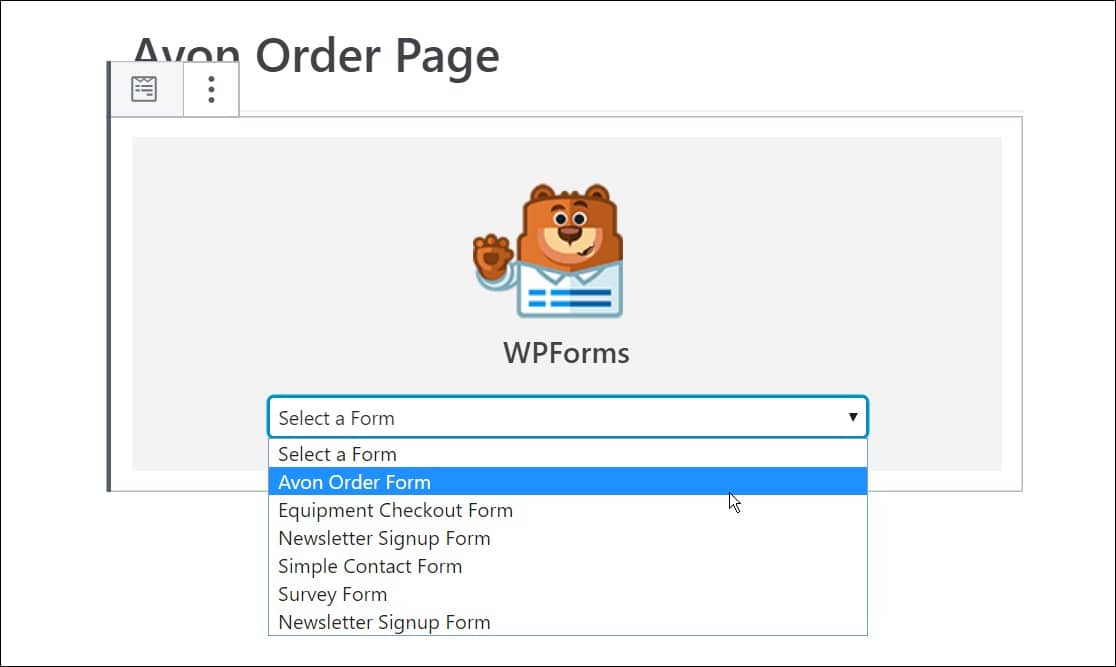
Ora, il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e seleziona il modulo che hai già creato che desideri inserire nella tua pagina. Seleziona il tuo modulo d'ordine Avon.

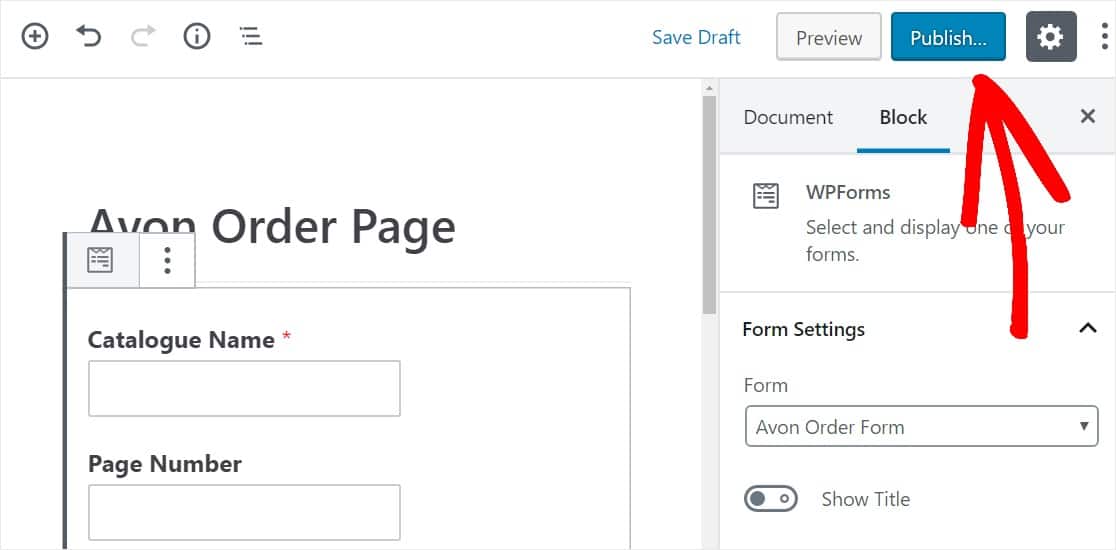
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, così il tuo modulo apparirà sul tuo sito web.

Questo è tutto. Il tuo modulo è ora sul tuo sito web. Puoi sempre aggiungere anche un campo di pagamento se desideri accettare pagamenti online per i tuoi ordini Avon.
Fai clic qui per iniziare a creare il tuo modulo d'ordine Avon ora
Pensieri finali
Questo è tutto! Ora sai esattamente come creare un modulo d'ordine Avon in WordPress. Si spera che il tuo nuovo modulo online ti aiuti ad attirare tonnellate di nuovi clienti.
Ti piace l'idea di guadagnare con il marketing di riferimento? Dai un'occhiata al nostro post con i migliori plugin di affiliazione WordPress per aumentare le tue entrate online. Puoi anche creare un modulo per invitare un amico per ottenere più clienti Avon.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro include un modulo d'ordine Avon online gratuito e offre una garanzia di rimborso di 14 giorni.
E se ti è piaciuto questo post, assicurati di seguirci su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
