Come creare un pulsante di scorrimento per tornare all'inizio in WordPress
Pubblicato: 2022-07-11Quando si tratta di mantenere ed espandere i lettori del tuo sito WordPress, mantenere una buona esperienza utente (UX) è fondamentale. Pertanto, se i tuoi contenuti sono lunghi, potresti voler aggiungere un pulsante "scorri dall'alto" come pratico risparmio di tempo.
Fortunatamente, aggiungerlo al tuo sito WordPress è semplice. Puoi adottare l'approccio manuale e utilizzare il codice, oppure scegliere un plug-in WordPress dedicato. Infine, i pulsanti di scorrimento dall'alto in alto possono essere configurati per funzionare su qualsiasi dispositivo su cui viene visualizzato il tuo sito.
In questo articolo, daremo un'occhiata più da vicino a cos'è un link back-to-top di scorrimento (e perché è buono per UX). Ti guideremo quindi attraverso entrambi i metodi per aggiungerli al tuo sito Web WordPress. Immergiamoci!
Pulsante Torna in alto
Non è un segreto che i contenuti di lunga durata stiano diventando sempre più popolari sul web. Questo ha senso, poiché i contenuti di lunga durata offrono maggiori opportunità per trasmettere informazioni dettagliate, mostrare più immagini e aumentare l'ottimizzazione per i motori di ricerca (SEO). Tuttavia, la semplice generazione di contenuti lunghi e ignorando l'UX probabilmente scoraggerà i tuoi lettori.
L'aggiunta di un pulsante di ritorno all'inizio può aiutarti a evitarlo. Come suggerisce il nome, una volta cliccato, questo riporta semplicemente il tuo utente in cima alla pagina in cui si trova. Sono adatti a tutti i dispositivi e schermi e in genere fluttuano nell'angolo in basso a destra dello schermo.
Se utilizzi contenuti di lunga durata, ti consigliamo vivamente di incorporare un pulsante di scorrimento per tornare all'inizio. Questo pezzo tratterà esattamente come farlo.
Aggiunta di un pulsante di scorrimento per tornare all'inizio con HTML
Questo metodo è l'ideale se desideri modificare direttamente l'aspetto e il comportamento del pulsante di scorrimento della pagina per tornare all'inizio manualmente (e astenerti dal sovraccaricare il tuo sito con plug-in di menu WordPress aggiuntivi).
Prima di iniziare, ricorda che giocherai con il codice nascosto. Pertanto, è una buona idea utilizzare un tema figlio quando si aggiunge il pulsante tramite HTML (oltre a eseguire il backup del sito). Diamo un'occhiata!
Passo 1
Il primo passo sarà accedere ai file del tuo sito Web WordPress tramite FTP (File Transfer Protocol) per individuare la tua cartella JavaScript. Per questo esempio, utilizzeremo la soluzione FTP FileZilla, poiché è facile da usare, sicura e disponibile per ogni piattaforma.
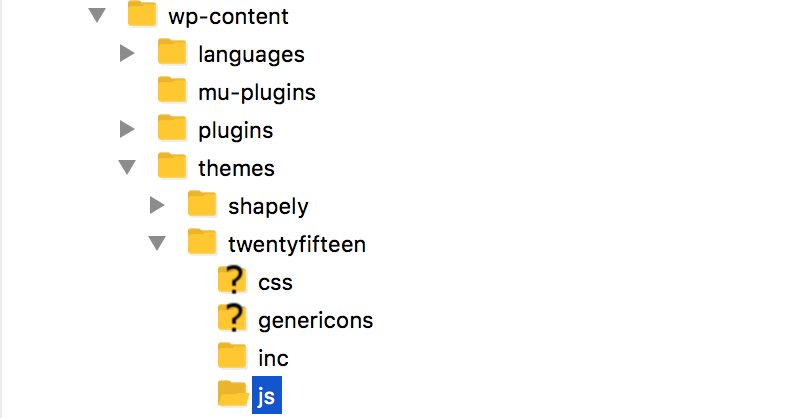
Dopo aver aggiunto le credenziali del tuo sito, vai a wp-content > temi > il tuo tema > js (il tuo tema è il tema che hai selezionato per il tuo sito):

In questa cartella, dovremo creare un file di script che determinerà come si comporterà il tuo pulsante sul tuo sito.
Passo 2
Successivamente, ti consigliamo di creare un nuovo file chiamato topbutton.js all'interno della tua cartella js . Per farlo in FileZilla, fai clic con il pulsante destro del mouse sul quadrante in basso a destra e seleziona Crea nuovo file . Una volta che il file si apre nel tuo editor di testo preferito, incolla il codice seguente:
jQuery(documento).ready(funzione($){
var offset = 100;
var velocità = 250;
var durata = 500;
$(finestra).scorri(funzione(){
se ($(questo).scrollTop() < offset) {
$('.topbutton') .fadeOut(durata);
} altro {
$('.topbutton') .fadeIn(durata);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, velocità);
restituire falso;
});
});Puoi regolare le impostazioni di velocità e durata in questo codice per soddisfare le tue esigenze poiché rappresentano unità di tempo, ma al momento non è necessario.

Una volta che sei soddisfatto delle impostazioni del tuo pulsante, salva il file e vai al passaggio successivo.
Passaggio 3
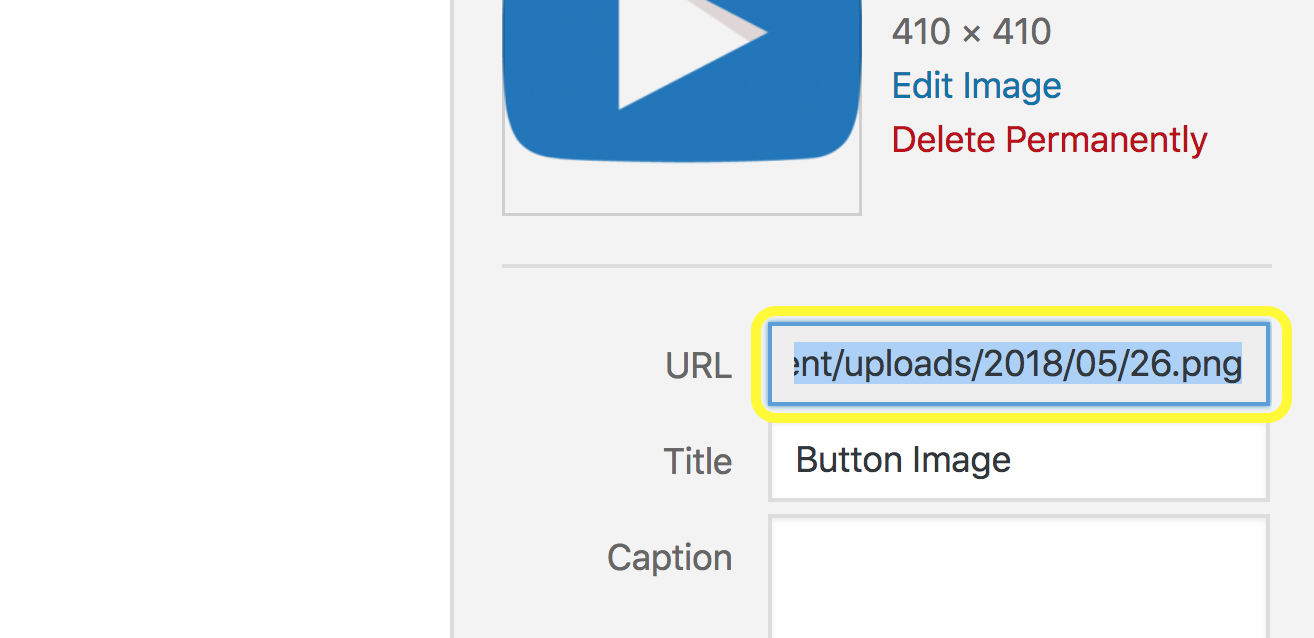
Ora dovrai creare il tuo pulsante. Puoi crearne uno da zero o scaricarne uno da un sito come Font Awesome. Quindi, carica la tua immagine su WordPress tramite la Libreria multimediale e copia il suo URL:

Dovrai incollare questo URL nel tuo file style.css per poterlo utilizzare sul tuo sito, il che ci porta al passaggio successivo.
Passaggio 4
Il tuo file style.css contiene tutti gli elementi di design del tuo sito, come caratteri, colori e molto altro. Per accedervi, vai su Aspetto > Editor in WordPress e apri la scheda Foglio di stile . Dovrai quindi incollare il seguente snippet:
.pulsante in alto {
altezza: 50px;
larghezza: 50px;
posizione:fissa;
a destra:5px;
in basso: 5px;
Indice Z:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
background-repeat:no-repeat;
display:nessuno;
}Assicurati di sostituire l'URL del collegamento dell'immagine in questo snippet con l'URL che hai copiato nel passaggio precedente. Quindi seleziona Aggiorna file , che imposterà la visualizzazione del tuo pulsante.
Passaggio #5
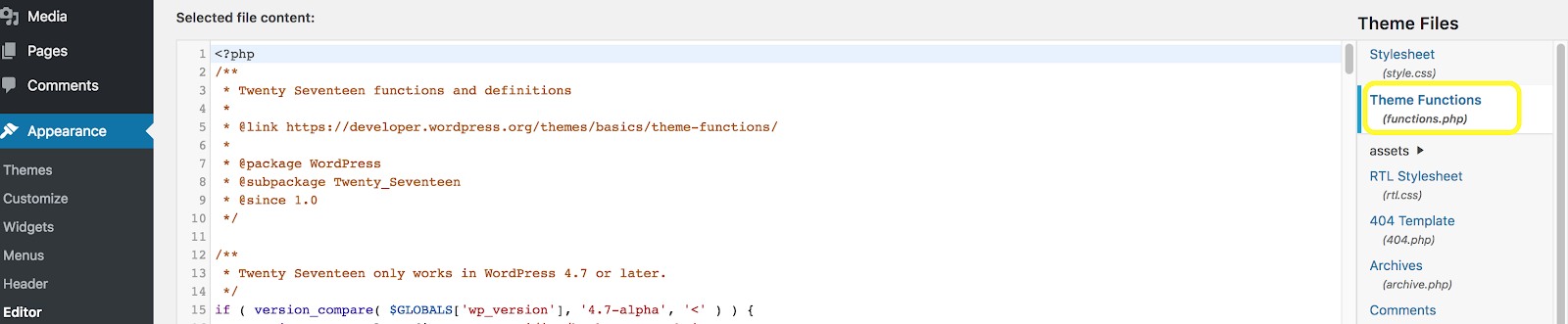
Ora dovrai dire a WordPress che desideri utilizzare il file JavaScript che hai creato. Rimanendo nella pagina Editor , apri la scheda Funzioni del tema (functions.php) :

Quindi, incolla il seguente script di accodamento:
funzione mio_script_metodo() {
wp_enqueue_script(
'script personalizzato',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Non preoccuparti se non capisci il testo: lo farà WordPress, che è la cosa importante! Quando sei pronto, premi Aggiorna file .
Passaggio #6
Infine, per aggiungere il tuo pulsante al footer della tua pagina web, vai al file Theme Footer (footer.php) all'interno della schermata Editor e incolla il seguente snippet di codice (idealmente prima di un tag div di chiusura per garantire una spaziatura ottimale):
<a href="#" class="topbutton"></a>
Seleziona Aggiorna file e sei pronto! Il pulsante del menu Torna all'inizio dovrebbe ora essere visualizzato sulle pagine del tuo sito WordPress.
Aggiunta di un pulsante di scorrimento per tornare all'inizio con un plug-in
Mentre il metodo manuale sarà semplice per gli sviluppatori esperti, tutti gli altri probabilmente vorranno utilizzare un plug-in WordPress dedicato. Riepiloghiamo alcune delle migliori opzioni gratuite attualmente disponibili.
In cima

Questo plug-in leggero aggiungerà un pulsante mobile personalizzabile alle tue pagine, consentendo ai tuoi lettori di tornare in cima alla pagina. Con To Top, puoi regolare le dimensioni, il colore e la posizione dell'icona del pulsante senza sforzo utilizzando i menu a discesa. C'è anche un'opzione per ottimizzare il pulsante del menu per i dispositivi mobili.
Inoltre, puoi anche impostare quando il pulsante viene visualizzato sulla tua pagina, riducendo il disordine e aumentando l'esperienza utente.
Scorrimento anteriore in alto

Sebbene non sia così ricco di funzionalità come To Top, WPFront Scroll Top è un'opzione versatile da considerare. Puoi impostare praticamente qualsiasi immagine per il tuo pulsante, aggiungere elementi Font Awesome e persino regolare la forma dell'icona.
Inoltre, mentre WPFront Scroll Top è configurato per visualizzare icone reattive che staranno bene su qualsiasi dispositivo mobile, hai anche la possibilità di non mostrare il tuo pulsante su schermi più piccoli.
Scorri la pagina fino a id

Lo scorrimento della pagina fino a id è, proprio come le altre soluzioni in questo elenco, semplice da usare e implementare. Tuttavia, è unico in quanto puoi anche aggiungere pulsanti per lo scorrimento orizzontale e personalizzato. Questo sarà l'ideale per i siti WordPress di una pagina progettati per uno scorrimento fluido su schermi più piccoli.
Il plugin include anche una vasta gamma di opzioni di personalizzazione e configurazione. Puoi usarlo per regolare rapidamente la durata e il comportamento dello scorrimento, modificare le animazioni dei pulsanti, impostare obiettivi del punto di ancoraggio e altro ancora.
Supporto WordPress affidabile e conveniente con WP Engine
In WP Engine, il nostro team di esperti si impegna ad aiutarti a mantenere l'esperienza utente di prim'ordine del tuo sito WordPress. Il nostro centro risorse dedicato contiene una vasta gamma di articoli, raccolte di suggerimenti e approfondimenti per migliorare le prestazioni e l'aspetto del tuo sito. Se hai domande o dubbi specifici, il nostro personale di supporto è in grado di aiutarti 24 ore su 24, 7 giorni su 7.
Per saperne di più sui nostri piani di hosting di qualità o scoprire come possiamo migliorare le prestazioni del tuo sito WordPress, non esitare a contattarci oggi!
