Immagini di sfondo WordPress: come aggiungerle, modificarle e ottimizzarle
Pubblicato: 2024-06-26Vuoi saperne di più sulle immagini di sfondo di WordPress? Grande! Le immagini di sfondo possono fare una grande differenza nella creazione di un sito visivamente accattivante e coinvolgente. In questa guida condivideremo alcuni suggerimenti semplici e pratici per utilizzare e ottimizzare le immagini di sfondo su WordPress.
Ti pensiamo noi, dall'aggiunta e ottimizzazione delle immagini di sfondo alla garanzia che si carichino rapidamente e abbiano un bell'aspetto su tutti i dispositivi.
Cosa sono le immagini di sfondo su WordPress?
Un'immagine di sfondo WordPress funge da sfondo completamente personalizzato per il tuo sito web. Può migliorare in modo significativo l'attrattiva visiva del tuo sito, catturare l'attenzione dei visitatori e fornire un'esperienza utente coinvolgente. Le immagini di sfondo possono essere applicate in vari stili e posizioni per abbinarle al tema e al contenuto del tuo sito.
Esaminiamoli più in dettaglio.
Tipi di immagini di sfondo
Evidenziamo i tipi di immagini di sfondo che puoi utilizzare in base alle tue esigenze di progettazione:
- A colori : scegli un unico colore di sfondo per creare un aspetto pulito e semplice. Questo è l'ideale per i design minimalisti.
- Motivi : scegli disegni ripetuti per aggiungere texture e interesse visivo, ma fai attenzione a non sovraccaricare il contenuto. Il testo e le immagini devono rimanere visibili ed evidenti.
- Sfumature : implementa le sfumature per transizioni fluide tra due o più colori, aggiungendo profondità e un tocco moderno al tuo sito.
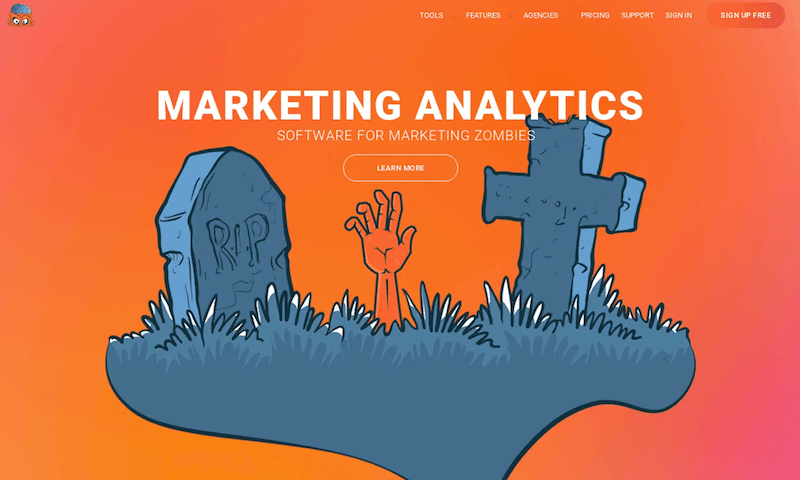
- Immagini : aggiungi una fotografia o un'immagine per rendere il tuo sito web più attraente e professionale. Coinvolgono inoltre i visitatori e trasmettono l'identità e i valori del tuo marchio.
- Video : scegli uno sfondo video per migliorare la tua esperienza utente e aggiungere movimento al tuo sito web. I video sono eccellenti anche per la narrazione e possono creare una connessione emotiva con il tuo pubblico. Ad esempio, puoi utilizzarli per mostrare qualcosa di speciale ai tuoi visitatori, come un sito web di destinazione di viaggio, o per dimostrare un prodotto in azione.
Posizioni delle immagini di sfondo
Le immagini di sfondo possono essere posizionate strategicamente in varie posizioni sul tuo sito WordPress per migliorarne l'attrattiva visiva e la funzionalità. Ecco alcune posizioni tipiche in cui potresti utilizzare le immagini di sfondo:
- Pagina intera : l'immagine di sfondo copre l'intera pagina web, conferendo al sito un aspetto coerente.

- Intestazione : posizionata nella parte superiore della pagina, dietro il testo dell'intestazione, il menu di navigazione o il logo, migliorando la prima impressione.

- Dietro una pagina o un post specifico di WordPress : applicato a singole pagine o post che evidenziano contenuti particolari.

- In una pagina di categoria WooCommerce : migliora l'esperienza di acquisto differenziando visivamente le categorie di prodotti.

- All'interno di un blocco : è possibile utilizzare testo o colori all'interno dei blocchi di contenuto per enfatizzare determinate sezioni o informazioni.

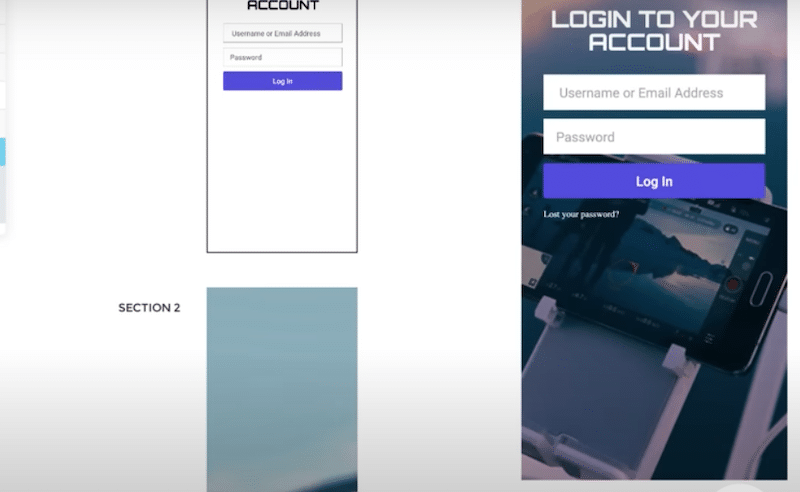
- In un popup: utilizzato in un interstitial, ad esempio una pagina di accesso o un modulo per iscriversi alla newsletter in modo che corrisponda al marchio e allo stile del tuo sito.

- Nelle pagine di manutenzione o in arrivo : mantiene il tuo sito professionale e coinvolgente anche quando è in costruzione.

Come scegliere la dimensione migliore per le immagini di sfondo
Scegliere la dimensione giusta per le immagini di sfondo è fondamentale per garantire che abbiano un bell'aspetto e si carichino rapidamente. La migliore dimensione dell'immagine di sfondo per WordPress dovrebbe essere una dimensione minima di 1024 x 768 pixel. Tuttavia, per un aspetto più raffinato e di alta qualità, è preferibile una risoluzione di 1920 x 1080 pixel.
Naturalmente, quando si decide la dimensione, considerare sempre la posizione e lo scopo specifici dell'immagine di sfondo. Ad esempio, sarà verticale o orizzontale?
Ecco una linea guida generale:
- Sfondi piccoli : per gli sfondi in aree più piccole come i blocchi di contenuto, puntare a una larghezza compresa tra 1000 e 1200 pixel.
- Sfondi medi : per intestazioni o sezioni più piccole, utilizza immagini di larghezza compresa tra 1200 e 1600 pixel.
- Sfondi grandi : una larghezza compresa tra 1920 e 3000 pixel è ideale per sfondi a pagina intera.
| Suggerimento: le immagini più grandi dovrebbero essere ottimizzate per l'uso sul Web per evitare tempi di caricamento lenti, che possono influire sull'esperienza dell'utente e sulle prestazioni del sito. |
Esistono diversi modi per aggiungere un'immagine di sfondo a WordPress. Esamineremo quattro tecniche:
- Aggiunta di uno sfondo normale per il sito Web
- Aggiunta di un'immagine di sfondo su un blocco o elemento (utilizzando un generatore di pagine o l'editor del sito)
- Aggiunta di uno sfondo per una categoria WooCommerce
- Aggiunta di uno sfondo immagine con CSS (utilizzando gli pseudo-elementi ::before e ::after nei CSS)
Esaminiamo ciascuna tecnica in modo da avere le conoscenze necessarie per scegliere il metodo migliore per le tue esigenze:
1. Aggiunta di uno sfondo normale per il sito Web
Il modo più semplice per aggiungere immagini di sfondo su WordPress è seguire questo percorso:
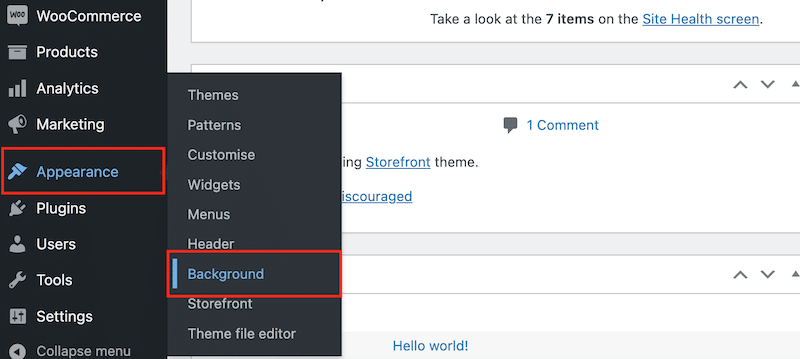
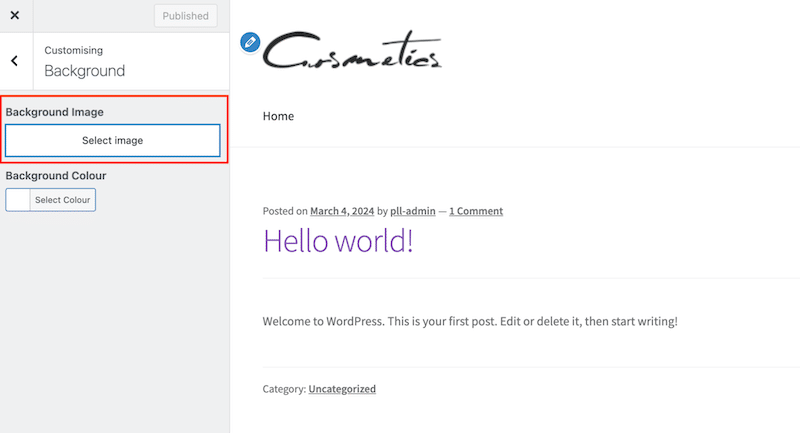
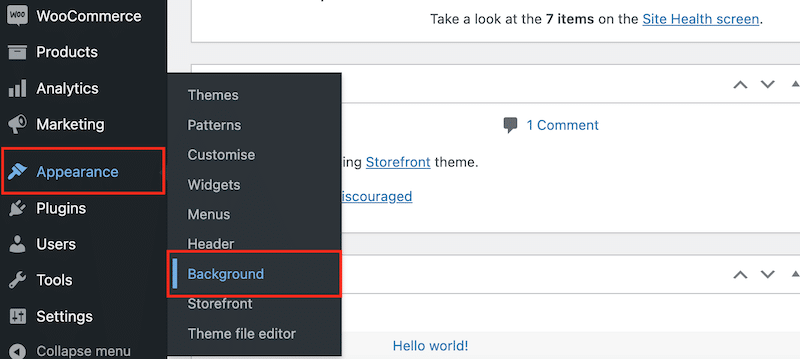
- Vai su Aspetto > Sfondo dall'amministratore.

2. Fare clic sul pulsante Seleziona immagine , come puoi vedere di seguito.

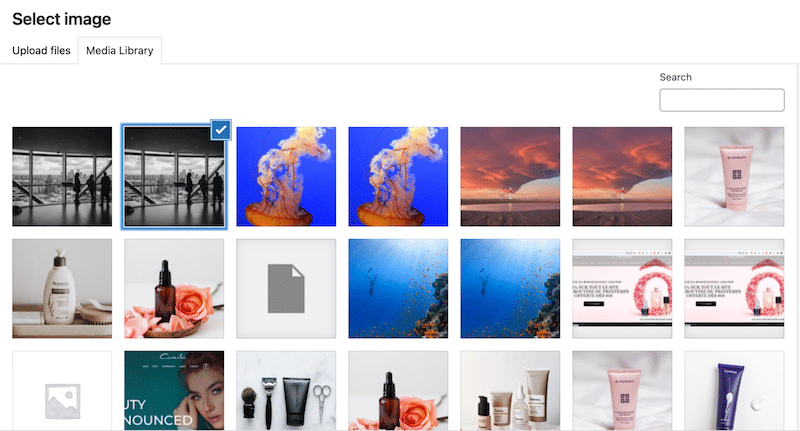
3. Scegli semplicemente la tua immagine dalla libreria WordPress:

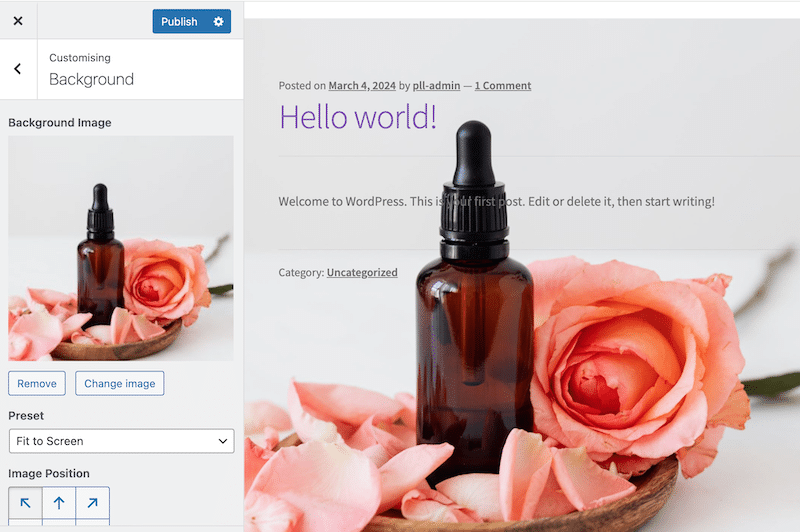
4. Questo è tutto, hai aggiunto uno sfondo al tuo sito:

2. Aggiunta di un'immagine di sfondo su un blocco o elemento (utilizzando un generatore di pagine o l'editor del sito)
Ecco i passaggi da eseguire:
- Vai alla pagina o al post che desideri modificare.
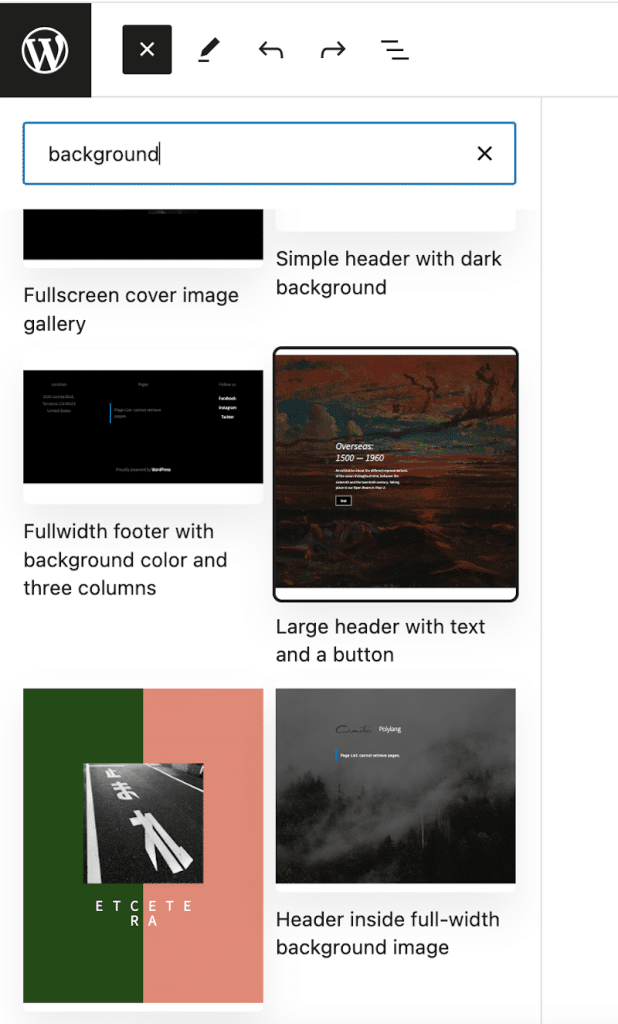
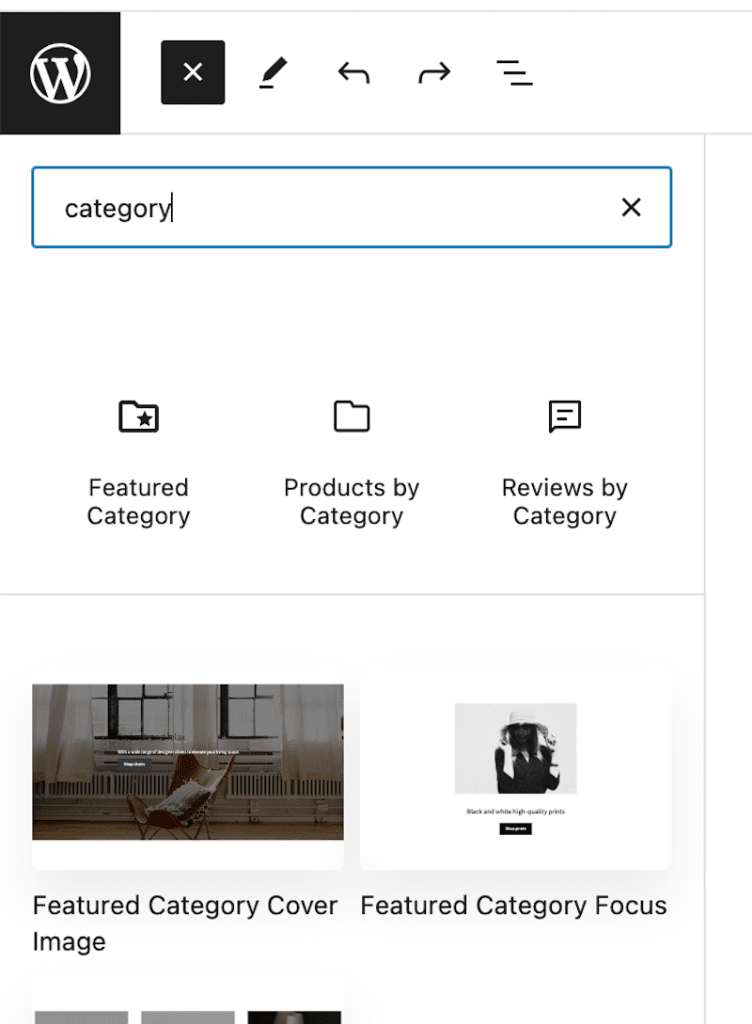
- Cerca qualche sfondo nel campo del modello.

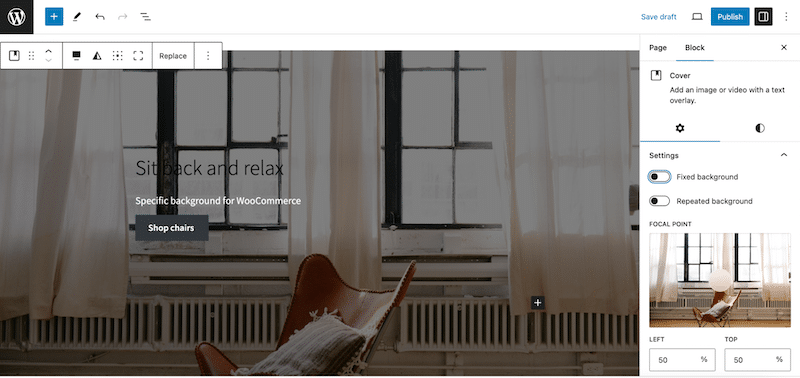
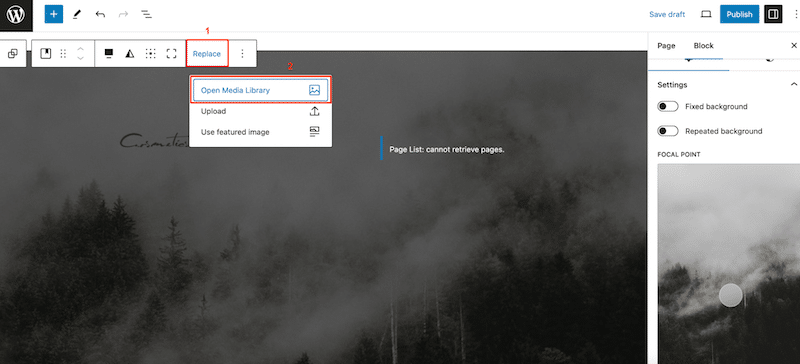
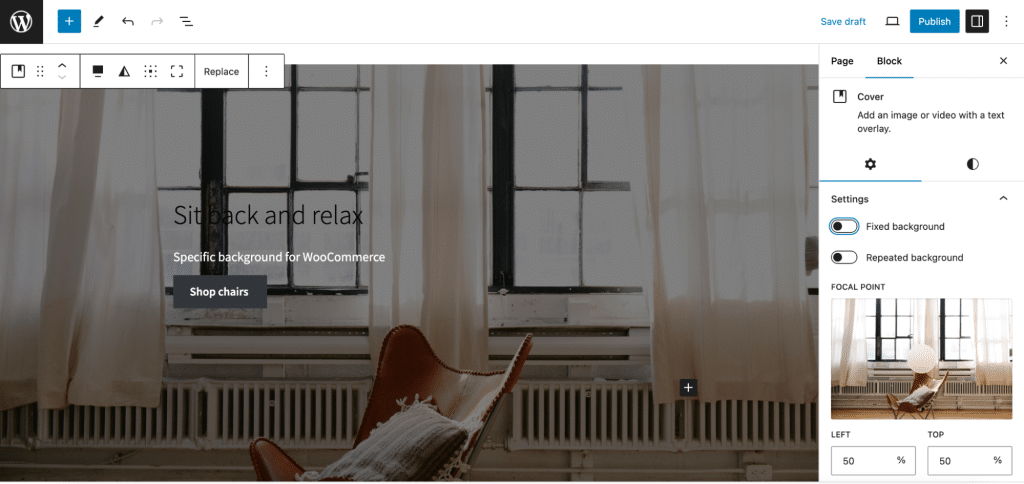
3. Inserisci il motivo di sfondo predefinito e fai clic sui pulsanti Sostituisci e Apri catalogo multimediale per aggiungere la tua immagine.

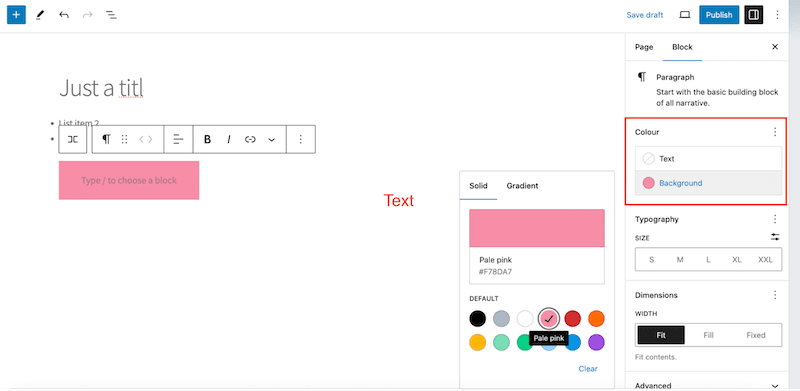
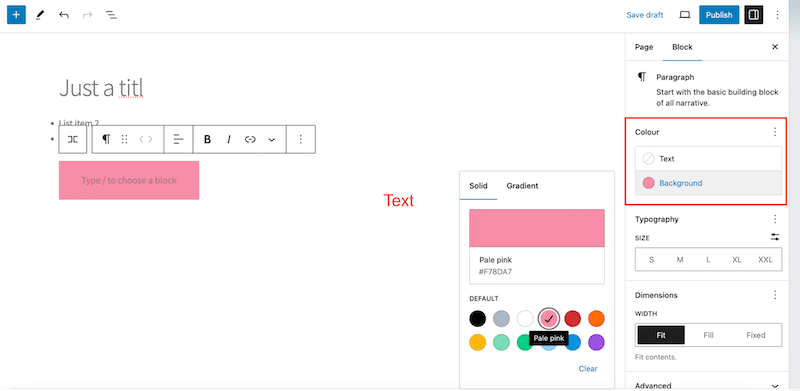
4. Puoi anche aggiungere uno sfondo colorato a qualsiasi blocco aprendo le impostazioni "Blocco" nella barra laterale destra:

3. Aggiunta di uno sfondo per una categoria WooCommerce
- Crea una nuova pagina.
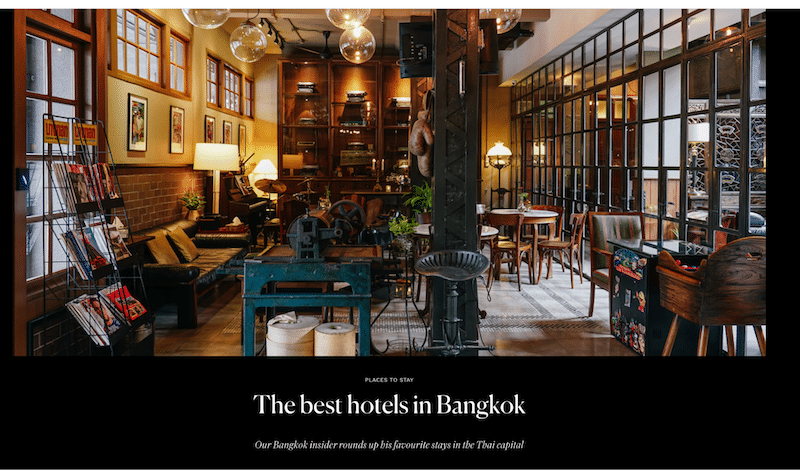
- Apri l'editor dei blocchi e aggiungi un'immagine di copertina della categoria in primo piano.

3. Modifica il testo e l'immagine con il tuo contenuto.

4. Aggiunta di uno sfondo immagine con proprietà CSS
La proprietà background-image consente di impostare un'immagine come sfondo di un elemento. Per impostazione predefinita, l'immagine si ripete per coprire l'intero elemento.


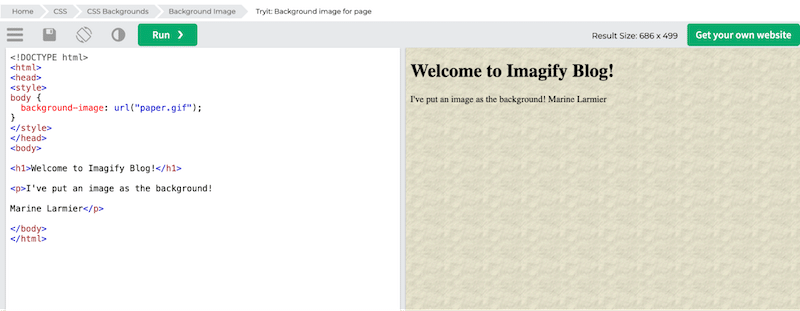
Ecco lo snippet di codice per aggiungere uno sfondo alla tua pagina:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Buono a sapersi : utilizzando una proprietà background, puoi aggiungere qualsiasi colore di sfondo, ripetizione, non ripetizione e molti altri attributi dell'immagine. Se utilizzi una proprietà background-image, puoi aggiungere solo un'immagine. |
5. Aggiunta di uno sfondo immagine con CSS (utilizzando gli pseudo-elementi ::before e ::after nei CSS)
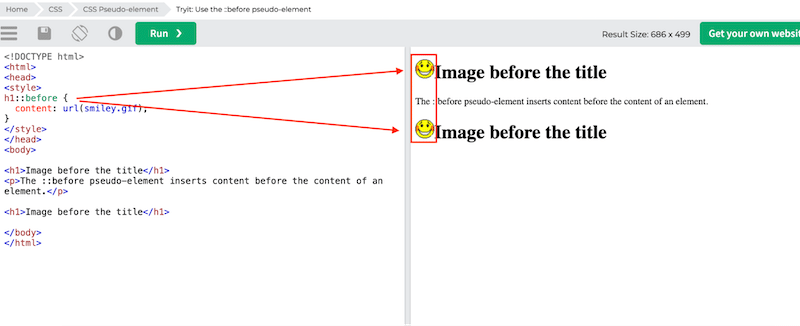
Gli pseudo-elementi ::before e ::after nei CSS consentono di inserire contenuto in una pagina “esterna” all'HTML.
Ad esempio, ecco come puoi visualizzare un'immagine prima del titolo:

Se desideri utilizzare questi pseudo elementi per un'immagine di sfondo, puoi impostarla come "content: URL (img.jpg), proprio come mostrato nello snippet seguente:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Vantaggi dell'utilizzo degli pseudo-elementi prima e dopo: è possibile impostare la larghezza e l'altezza. Puoi anche ridimensionare le dimensioni dello sfondo. |
Come modificare un'immagine di sfondo su WordPress
Il modo più semplice per cambiare le immagini di sfondo su WordPress è andare su:
- Aspetto > Sfondo dall'amministratore.

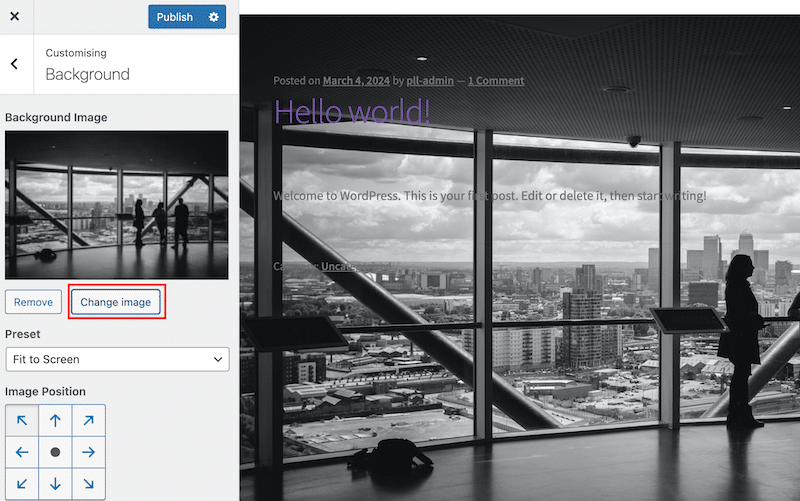
2. Quindi puoi fare clic sul pulsante Cambia immagine come puoi vedere di seguito:

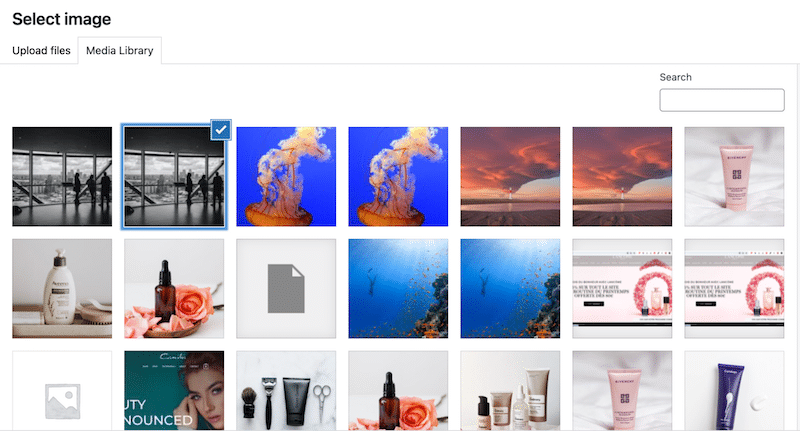
3. Scegli un'altra immagine dalla libreria WordPress.

4. Questo è tutto, lo sfondo è cambiato:

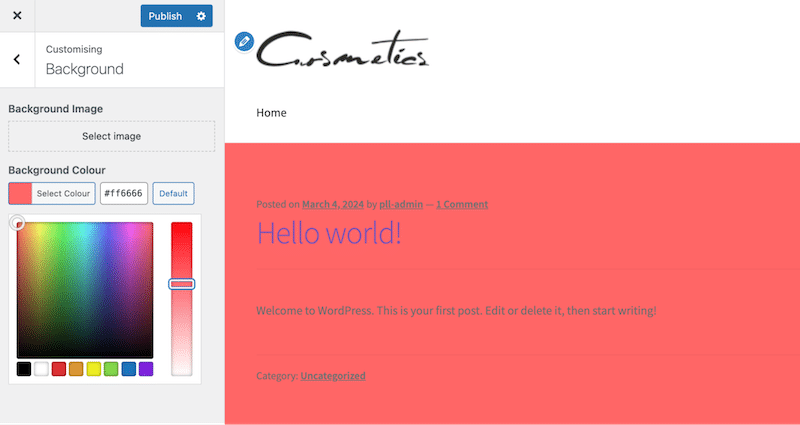
Come cambiare un colore di sfondo
Puoi seguire lo stesso percorso andando su Aspetto > Sfondo dall'amministratore, ma questa volta fai clic sul pulsante Seleziona colore .

Ora che sai come aggiungere o modificare facilmente un'immagine di sfondo sul tuo sito WordPress, è essenziale assicurarti che questa immagine sia ottimizzata. Sebbene uno sfondo bello possa migliorare l'estetica del tuo sito, non dovrebbe influenzarne la velocità. La sezione seguente offre alcuni suggerimenti di ottimizzazione e plugin facili da usare che possono aiutarti a ottenere le migliori prestazioni.
Come ottimizzare le immagini di sfondo
Ecco sei suggerimenti per ottimizzare le immagini di sfondo per assicurarti che la velocità della tua pagina non venga influenzata:
1. Scegli il formato giusto
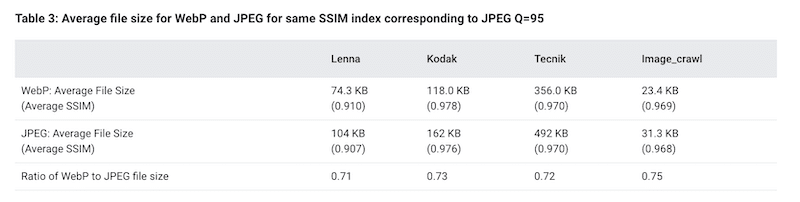
La selezione del formato immagine appropriato è essenziale per mantenere la qualità senza dimensioni inutili del file. WebP e AVIF sono scelte eccellenti, poiché offrono una compressione superiore rispetto ai tradizionali formati JPEG o PNG pur ottenendo la stessa qualità.
Secondo una ricerca effettuata da Google, possiamo vedere che WebP offre un ulteriore vantaggio di compressione del 25%-34% rispetto a JPEG:

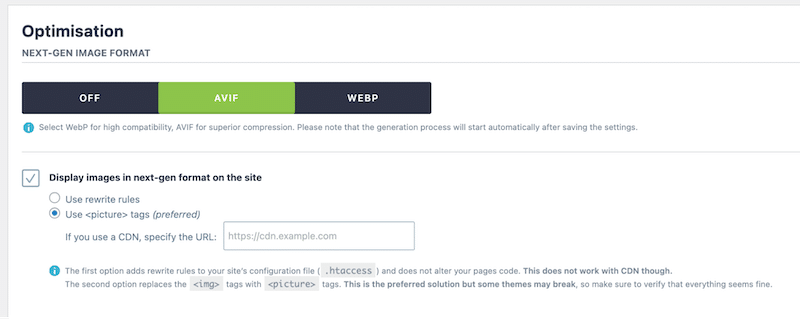
Soluzione con un plugin WordPress
Il plugin Imagify può convertire facilmente tutte le tue immagini in WebP o AVIF. Imagify converte tutte le tue immagini, comprese quelle di sfondo, in pochi clic direttamente dal tuo amministratore di WordPress. Non hai nulla da fare e non sono mai necessarie competenze tecniche.

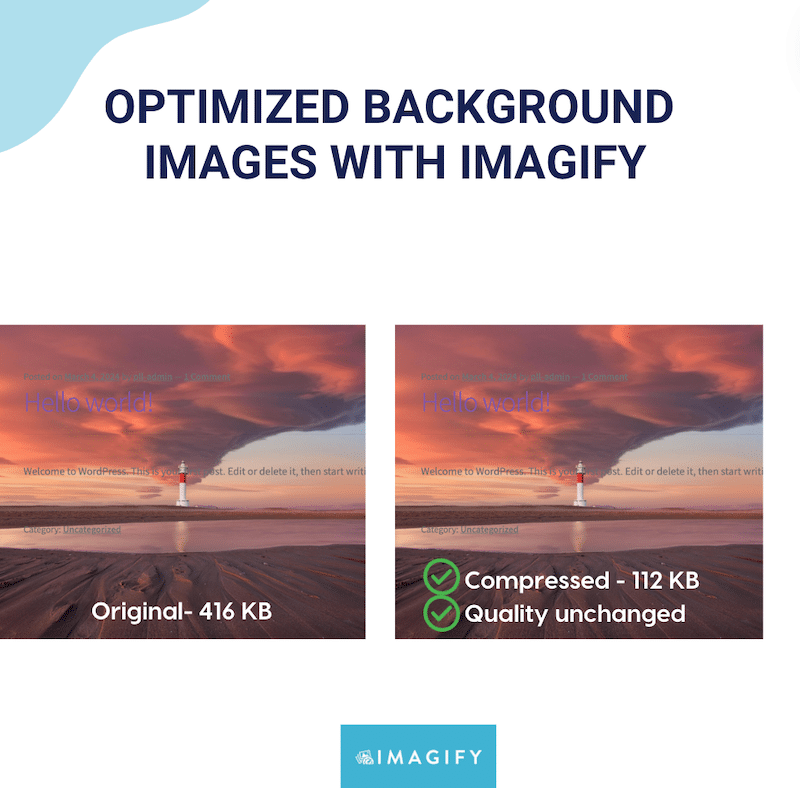
2. Comprimi e ridimensiona
La compressione e il ridimensionamento delle immagini di sfondo riducono le dimensioni del file mantenendo la qualità visiva. Plugin come Imagify possono aiutare a ridurre le immagini per caricarle più velocemente senza un notevole calo di qualità, migliorando le prestazioni complessive del sito in pochi minuti.

Soluzione con un plugin WordPress
Ancora una volta, Imagify è l'ottimizzatore di immagini più semplice, che ti fa risparmiare tempo e riduce al minimo i passaggi necessari per creare immagini più leggere. Il plug-in aiuta anche a velocizzare il tuo sito offrendo ai visitatori immagini più piccole. Utilizza la modalità di compressione Smart per comprimere al massimo senza influire sulla qualità.
3. Utilizza immagini reattive
La fornitura di diverse dimensioni di immagine per vari dispositivi garantisce visualizzazione e prestazioni ottimali.
Soluzione manuale
Utilizza l'attributo srcset nelle tecniche HTML o CSS reattive per fornire immagini su misura per desktop, tablet e dispositivi mobili, migliorando i tempi di caricamento e l'esperienza utente su schermi di tutte le dimensioni.
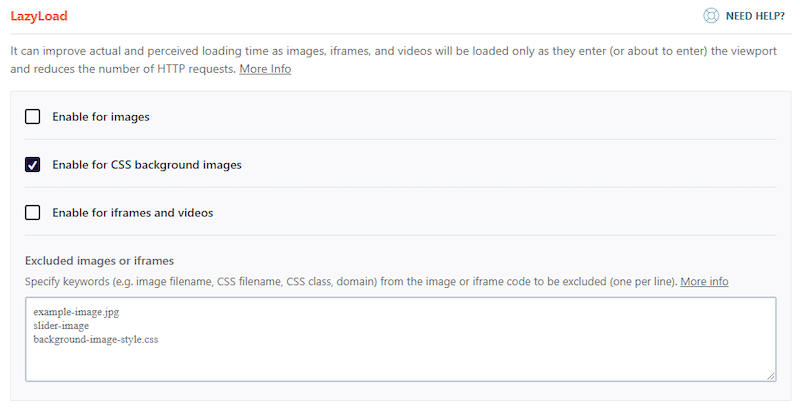
4. Implementare il caricamento lento
Il caricamento lento rinvia il caricamento delle immagini finché non sono necessarie, ad esempio quando vengono visualizzate sullo schermo dell'utente. Questa tecnica di ottimizzazione ritarda il caricamento delle immagini di sfondo CSS, riducendo il tempo di caricamento iniziale e risparmiando larghezza di banda.

Soluzione con un plugin WordPress
WP Rocket è il plugin prestazionale più potente per WordPress. Fa tutto il lavoro pesante per te, facendoti risparmiare tempo e fatica. Indipendentemente dalle tue conoscenze tecniche, il plug-in ti aiuta a risolvere problemi di prestazioni e ad accelerare facilmente il tuo sito Web con la memorizzazione nella cache, il caricamento lento e l'ottimizzazione del codice.
WP Rocket può caricare lentamente le tue immagini, i tuoi video e la funzionalità delle immagini di sfondo CSS:

5. Precaricare l'immagine LCP
Il precaricamento delle immagini utilizzate nell'elemento Largest Contentful Paint (LCP) può migliorare la velocità di caricamento della pagina.
Soluzione manuale
Il concetto è semplice: aggiungi un tag <link rel=”preload” href=”image.jpg” as=”image”> nell'HTML <head> in modo da poter garantire che le immagini critiche abbiano la priorità e vengano caricate più velocemente. Ecco un tutorial su come precaricare il tuo Largest Contentful Paint.
Soluzione con un plugin WordPress
WP Rocket è dotato di una funzionalità chiamata “Ottimizza immagini critiche” che ottimizza automaticamente le immagini sopra la piega, comprese quelle di sfondo, escludendole dal caricamento lento. Di conseguenza, le immagini si caricano più velocemente.
Questa funzionalità, abilitata per impostazione predefinita, esegue due azioni chiave:
- Identifica automaticamente l'immagine Largest Contentful Paint (LCP) su una pagina e la precarica come priorità utilizzando l'attributo fetchpriority="high".
- Esclusione dal caricamento lento: l'immagine LCP è esclusa dal caricamento lento proprio come tutte le immagini sopra la piega.
6. Non utilizzare sprite di immagini
Gli sprite delle immagini, che combinano più immagini in un unico file, devono essere aggiornati e più efficaci per il moderno responsive design. Concentrati invece sull'ottimizzazione delle singole immagini per ottenere prestazioni migliori e una manutenzione più semplice.
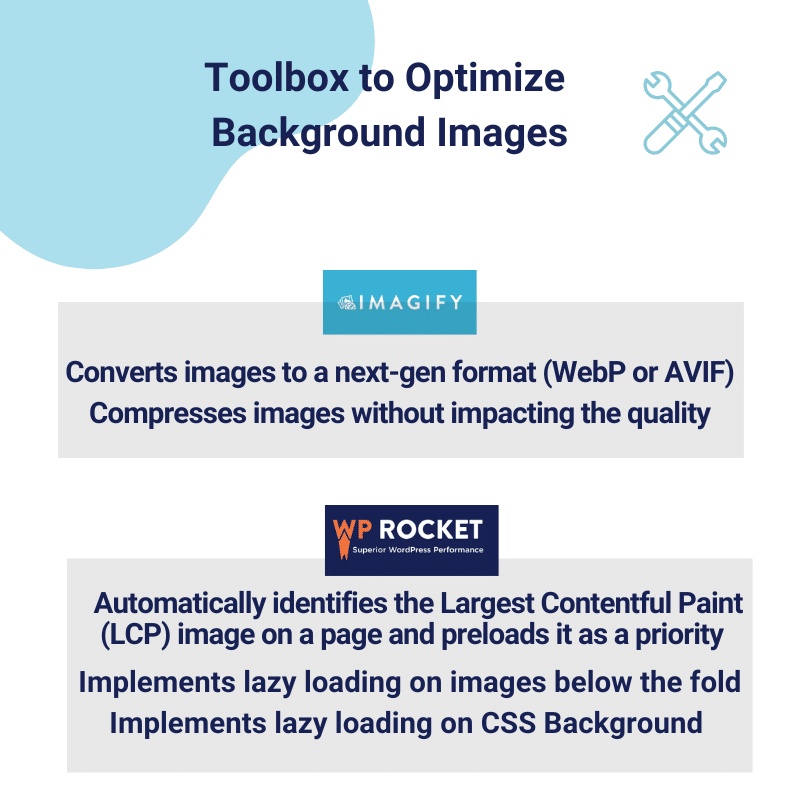
Uno dei modi migliori per ottimizzare le immagini di sfondo è utilizzare plugin come Imagify o WP Rocket. Questi strumenti gestiscono tutti gli aspetti tecnici dell'ottimizzazione delle immagini, permettendoti di concentrarti sulla tua attività senza preoccuparti di problemi di prestazioni.

Avvolgendo
Ora hai suggerimenti per utilizzare in modo efficace le immagini di sfondo sul tuo sito WordPress, incluso dove posizionarle e come aggiungerle o modificarle. La parte più importante è che tu sappia anche come ottimizzare queste immagini per garantire che il tuo sito rimanga veloce e facile da usare con plugin come WP Rocket e Imagify.
Lo stesso team sviluppa entrambi i plugin; sono facili da usare e gestiscono tutti gli aspetti tecnici. Sono la migliore combinazione per ottimizzare le immagini:
WP Rocket è il tuo miglior alleato per la memorizzazione nella cache, il precaricamento e l'aggiunta del caricamento lento alle immagini, inclusi gli sfondi CSS.
Imagify converte le immagini nei formati WebP e AVIF e le comprime senza comprometterne la qualità. La parte migliore è che non corri alcun rischio perché puoi provare Imagify gratuitamente!
