Una guida al debug di base di WordPress con Local
Pubblicato: 2022-07-13Gli ambienti WordPress locali sono perfetti per lo sviluppo di nuovi progetti, il test di aggiornamenti e il debug di siti. A seconda del tipo di ambiente locale che utilizzi, potresti persino avere accesso a strumenti di debug che il tuo host web non fornisce. Tuttavia, potresti non sapere come usarli in modo efficace se hai appena iniziato.
Opzioni gratuite come Local offrono risorse utili che possono consentirti di risolvere i problemi del tuo sito Web WordPress. Ti dà accesso a strumenti per testare la funzionalità della posta elettronica in uscita, il ricaricamento in tempo reale e persino un controllo dei collegamenti.
In questo articolo, spiegheremo perché potresti voler utilizzare un ambiente locale durante il debug del tuo sito Web WordPress. Quindi, ti mostreremo come completare tre attività di debug di base di WordPress utilizzando Local. Andiamo a farlo!
Perché potresti voler utilizzare un ambiente locale per il debug di WordPress
Se gestisci un sito Web WordPress, probabilmente incontrerai degli errori prima o poi. Questo non perché WordPress sia un software mal codificato, ma perché è complesso. Aggiungi traffico intenso; più plugin e temi; codice personalizzato; configurazione del server complessa e di tanto in tanto si verificano problemi.
Pertanto, il debug del tuo sito Web è fondamentale se vuoi assicurarti che funzioni senza intoppi. Tuttavia, la risoluzione dei problemi di WordPress su un sito Web live può essere complicata. In molti casi, potrebbe essere necessario disabilitare temporaneamente funzionalità o modificare parti del tuo sito che influiranno sull'esperienza dell'utente. Invece di farlo in un ambiente live, una configurazione locale offre un'alternativa più sicura.
Gli ambienti di sviluppo WordPress locali sono un'ottima soluzione quando si tratta di risoluzione dei problemi. In un ambiente locale, non importa se rompi parti del tuo sito mentre cerchi di risolverlo. Inoltre, è probabile che un ambiente locale si carichi molto più velocemente di un sito di staging. Puoi anche impostare più copie dello stesso sito per il test.
Esistono molti tipi di ambienti di sviluppo WordPress locali tra cui scegliere. Tuttavia, Local ha il vantaggio di essere gratuito e include diversi strumenti integrati per il debug. Non è necessario essere un utente di WP Engine o Flywheel per sfruttare Local.
3 modi per eseguire il debug del tuo sito Web WordPress con Local
Ora che sai qualcosa in più sui vantaggi del debug con un ambiente WordPress locale, probabilmente ti piacerebbe sapere come farlo. La prima cosa che devi fare è configurare il tuo ambiente locale. Ora, copriamo tre modi in cui puoi eseguire il debug di WordPress utilizzando Local!
1. Analizza i registri degli errori locali
Local imposta automaticamente i log degli errori per PHP, il software del server locale (NGINX o Apache) e i database MySQL. Tali registri sono disponibili sito per sito e puoi accedervi manualmente in qualsiasi momento.
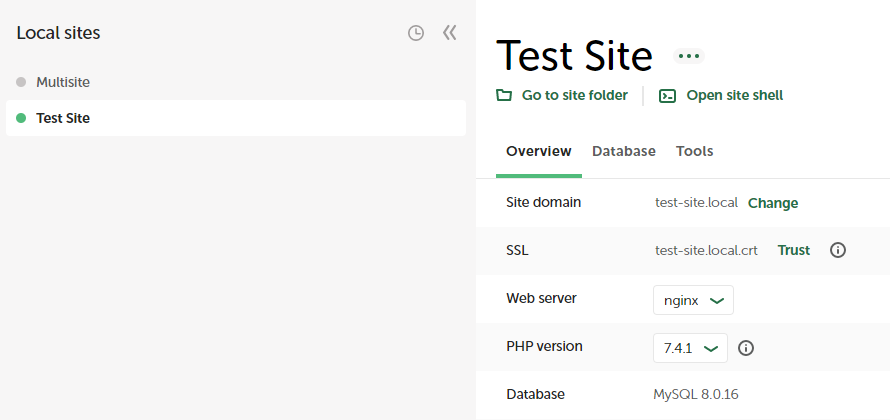
Per accedere al tuo server Web e ai registri degli errori PHP, seleziona semplicemente un sito Web e fai clic sull'opzione Vai alla cartella del sito nella parte superiore dello schermo in Locale:

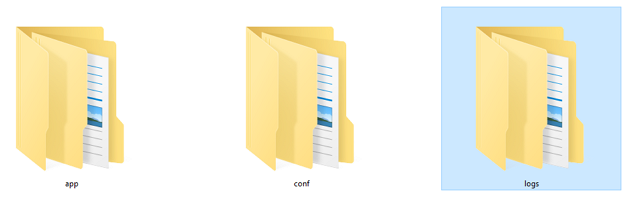
Questo aprirà la directory che contiene la cartella principale del tuo sito web di prova. Per accedere a questa cartella, puoi andare in app/public_html . Tuttavia, se desideri accedere ai log del server e del PHP del tuo sito, dovrai invece aprire la cartella dei log :

All'interno della directory logs , troverai una cartella per il tuo server web e un'altra per l'installazione di PHP. La cartella del server web si chiamerà nginx o apache a seconda della configurazione che hai scelto durante la configurazione del tuo sito web locale.
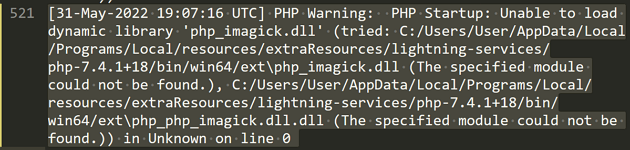
L'accesso a una delle cartelle ti porterà a diversi file di testo error.log . Apri i file utilizzando il tuo editor di testo locale e vedrai una panoramica completa di tutti gli errori che Local ha registrato da quando hai configurato il sito web:

Con così tanti dati, l'analisi dei log degli errori non è sempre semplice. Pertanto, ti consigliamo di concentrarti sulle voci nel periodo in cui sono iniziati a verificarsi errori sul tuo sito web.
Ti consigliamo di leggere sia il server che i registri degli errori PHP e vedere a quali file puntano in quelle date e orari. Dopo aver identificato gli errori che causano interruzioni nella funzionalità del tuo sito, sarai in grado di risolverli più facilmente.

2. Usa MailHog per risolvere i problemi di posta elettronica di WordPress
Per impostazione predefinita, WordPress utilizza PHP per inviare e-mail. Tuttavia, PHP non è un metodo ottimale per inviare e-mail transazionali come la conferma della registrazione o i messaggi di recupero della password persa. Idealmente, ti consigliamo di utilizzare i servizi SMTP (Simple Mail Transfer Protocol) per gestire quei tipi di e-mail importanti.
In effetti, alcuni host web non ti consentiranno nemmeno di inviare e-mail utilizzando PHP. Se ti imbatti in una situazione in cui le e-mail di WordPress non arrivano, puoi utilizzare MailHog per scoprire se stanno inviando correttamente.
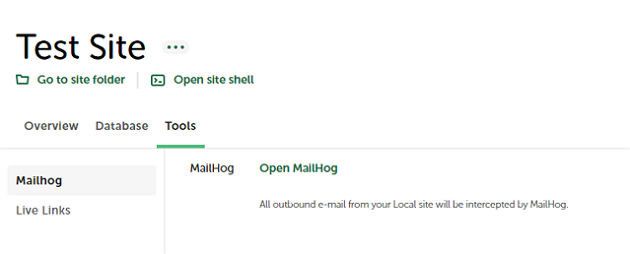
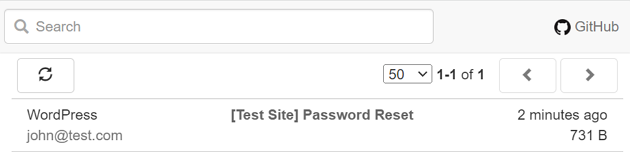
MailHog è uno strumento locale che "cattura" tutte le email in uscita dal tuo sito web. Lo strumento ti consente quindi di accedere a tali e-mail dalla dashboard locale:

Per accedere a MailHog, seleziona un sito Web locale e vai alla sua scheda Strumenti . Quindi, fai clic su Apri MailHog e lo strumento dovrebbe aprirsi nel tuo browser. Da qui, puoi navigare ed esplorare la posta in arrivo di MailHog proprio come faresti con qualsiasi altra email:

Se le tue e-mail in uscita vengono visualizzate nella posta in arrivo di MailHog ma non funzionano quando utilizzi un sito Web live, è probabile che il problema sia causato dal tuo host web. In tal caso, potresti voler utilizzare un provider di posta elettronica di terze parti per gestire le e-mail di WordPress.
3. Verifica la presenza di collegamenti interrotti utilizzando il componente aggiuntivo Link Checker
Local offre una serie di componenti aggiuntivi, alcuni dei quali possono essere utilizzati per scopi di debug. Il componente aggiuntivo Link Checker ti consente di controllare tutti i link del tuo sito e trovare voci "interrotte". Vale a dire, link che non funzionano più.
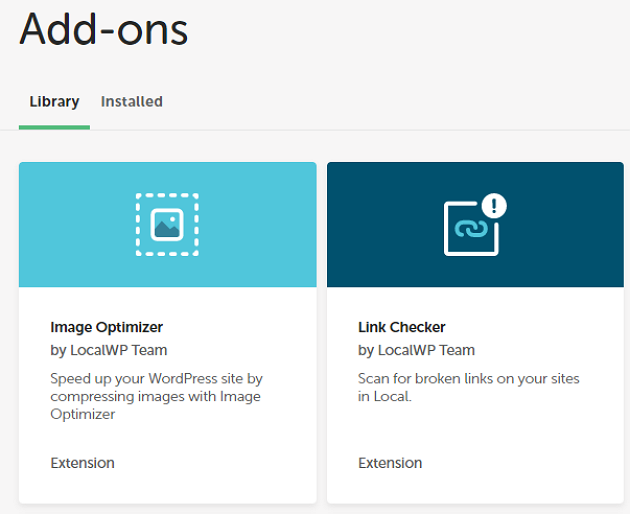
Per abilitare il componente aggiuntivo, avrai bisogno di un account locale gratuito. Apri l'applicazione locale e vai alla scheda Componenti aggiuntivi . Quindi, seleziona l'opzione Link Checker :

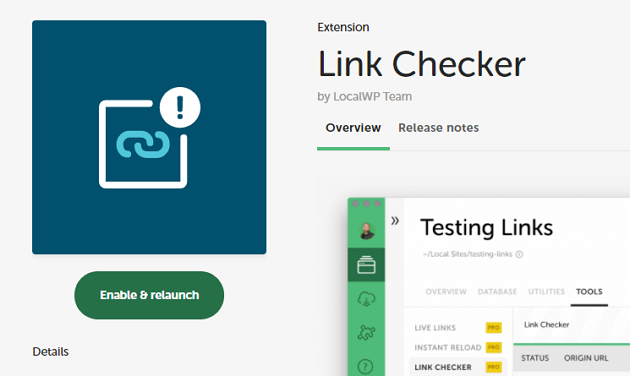
Nella pagina successiva, fai clic su Installa componente aggiuntivo e attendi il completamento del processo. Quindi, fai clic su Abilita e riavvia per avviare il componente aggiuntivo:

Tale opzione riavvierà Local con il componente aggiuntivo in esecuzione. Per utilizzare Link Checker, seleziona un sito Web, avvialo, quindi vai alla scheda Strumenti .
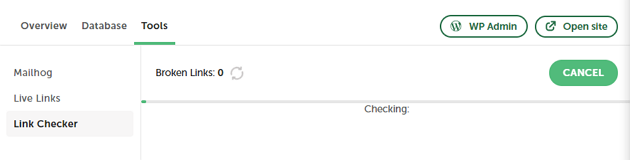
Ora, dovrebbe esserci un'opzione chiamata Link Checker all'interno. Vai a quella scheda e fai clic su SCAN FOR LINKS . Nell'esempio seguente, puoi vedere il componente aggiuntivo in esecuzione:

Il processo può richiedere del tempo a seconda di quante pagine ci sono sul tuo sito. Il componente aggiuntivo restituirà un elenco di collegamenti interrotti, comprese le pagine in cui si trovano, in modo da poterli rimuovere o aggiornare se causano problemi.
Conclusione
L'utilizzo di un ambiente WordPress locale per eseguire il debug di un sito Web è sempre un'opzione più sicura rispetto a farlo in produzione. Per quanto riguarda gli strumenti di sviluppo WordPress locali, poche applicazioni offrono tanti strumenti di debug integrati come Local. Inoltre, non è necessario pagare per il software o essere un cliente WP Engine o Flywheel per utilizzarlo.
Per rivedere, ecco tre modi in cui puoi utilizzare Local per aiutarti a eseguire il debug di un sito Web WordPress:
- Analizza i log degli errori locali per identificare i problemi.
- Usa MailHog per risolvere gli errori di consegna delle email di WordPress.
- Verifica la presenza di collegamenti interrotti utilizzando il componente aggiuntivo Link Checker.
Hai domande su come eseguire il debug di base di WordPress utilizzando Local? Chiedici nella sezione commenti qui sotto!
