Beaver Builder 1.6.4, con un nuovo selettore di colori, righe a tutta altezza, il modulo contatore numerico e altro ancora!
Pubblicato: 2015-09-15Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Sono entusiasta di annunciare che la versione 1.6.4 del plugin Beaver Builder è ora in versione beta e pronta per essere provata! Se non l'hai già fatto, vai nell'area del tuo account e scarica una copia della beta per testarla.
Ecco uno sguardo ai dettagli su ciò su cui abbiamo lavorato e cosa aspettarci nella beta.
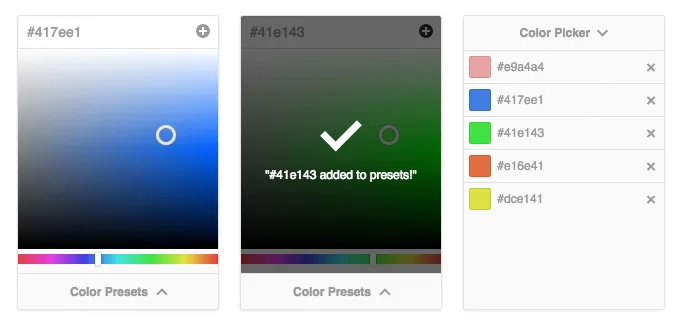
Il vecchio selettore di colori serviva al suo scopo, ma era un po' complicato e presentava alcuni bug. Il nuovo selettore di colori (nella foto sotto) è stato creato sul selettore di colori Iris di Automattic, quindi sai che sarà legittimo. Dopotutto, anche il selettore colori principale di WordPress è basato su di esso!

Il nuovo selettore colori ha un'interfaccia molto più pulita con un input per il codice esadecimale, un'area per regolare la saturazione/luminosità e un cursore per la tonalità. Oltre a ciò, ha anche una nuova funzionalità che normalmente non vedi nei selettori di colori sul web. La possibilità di salvare i preset!
Salvare un preset è facile. Scegli il colore che ti piace, fai clic sull'icona più e verrà visualizzato un messaggio che ti informa che il tuo preset è stato aggiunto. Per utilizzare una preimpostazione, fai clic sul pulsante Preimpostazioni colore nella parte inferiore del selettore colori e verrà visualizzato l'elenco delle tue preimpostazioni. Una volta visualizzato il riquadro delle preimpostazioni, puoi fare clic su una preimpostazione per sceglierla oppure fare clic sull'icona Elimina per rimuoverla dall'elenco.

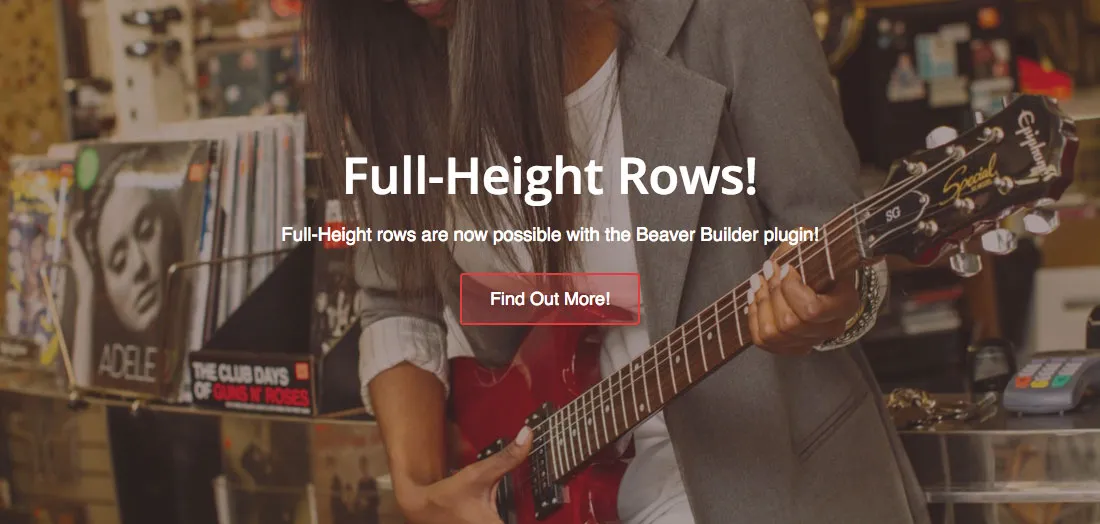
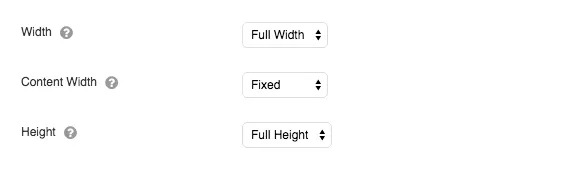
Se hai sempre desiderato creare una riga che riempia l'altezza della finestra del browser, le righe a tutta altezza fanno al caso tuo! Per creare una riga a tutta altezza, apri le impostazioni per una riga e modifica la nuova impostazione Altezza su Altezza intera (come nella foto sotto). È così facile!

La nuova impostazione Altezza per le righe.
Con l'impostazione Altezza impostata su Altezza intera , l'altezza della riga si regolerà automaticamente in base alla dimensione della finestra del browser e le colonne saranno centrate verticalmente.

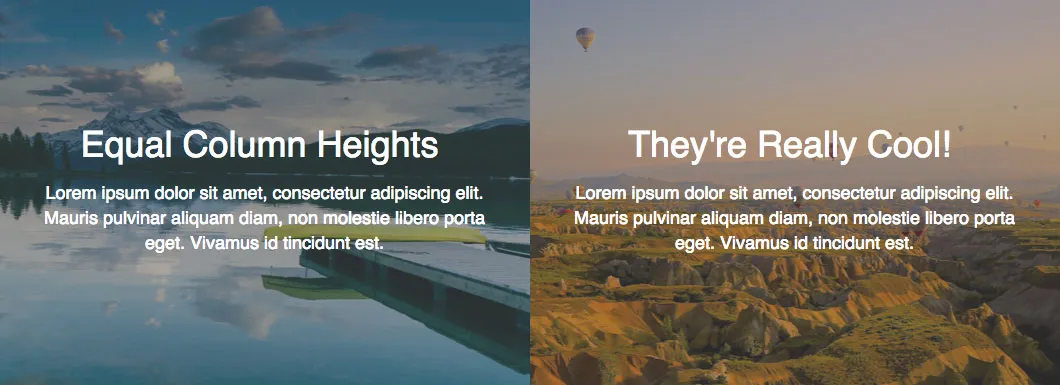
Oltre alle righe a tutta altezza, ora è possibile creare un gruppo di colonne che abbiano tutte la stessa altezza. Questa è una tecnica davvero utile se hai più colonne con uno sfondo (come nella foto sopra). Per fare in modo che un gruppo di colonne abbia altezze uguali, modifica la nuova impostazione Equalizza altezze colonne su Sì nelle impostazioni della colonna (come illustrato di seguito).

La nuova impostazione Equalizza altezza colonne per le colonne.
Con Equalizza altezza colonne impostato su Sì , l'altezza delle colonne sarà sempre la stessa, indipendentemente dalla quantità di contenuto in esse contenuta!

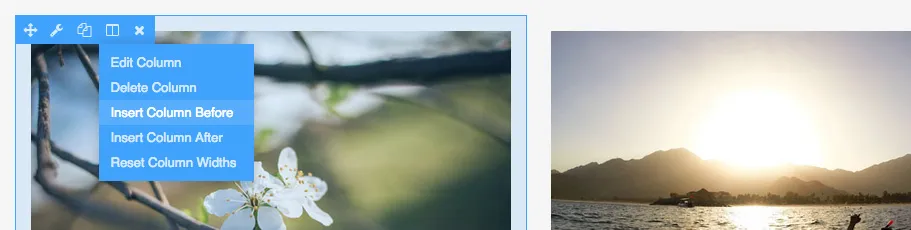
Lavorare con le colonne in Beaver Builder è sempre stato piuttosto limitato. Da oggi non è più così! Quando fai clic sull'icona delle impostazioni per una colonna, ora vedrai un menu a discesa (come nella foto sopra) che ha una serie di nuove opzioni tra cui la possibilità di modificare, eliminare e inserire colonne indipendentemente dal fatto che contengano moduli o meno.
Facendo clic su Inserisci colonna prima verrà inserita una nuova colonna prima di quella evidenziata, mentre facendo clic su Inserisci colonna dopo verrà inserita una nuova colonna dopo quella evidenziata. Ora è possibile aggiungere fino a 12 colonne a una riga con questa nuova funzionalità!
L'ultima opzione nell'elenco, Reimposta larghezza colonne , consente di reimpostare la larghezza di tutte le colonne in un gruppo in modo che siano uguali. Ciò è utile se utilizzato insieme alla funzionalità successiva in questo post, il ridimensionamento delle colonne trascinando...

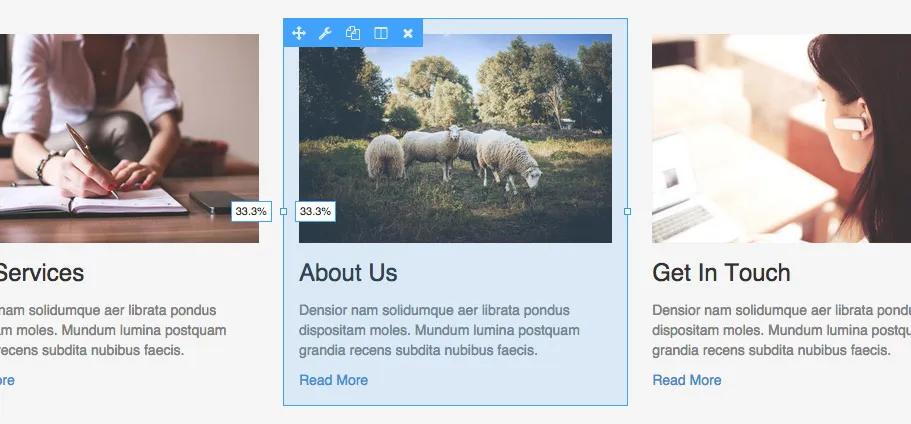
Un'altra funzionalità molto richiesta nella nostra pagina UserVoice inclusa in questa versione è la possibilità di ridimensionare le colonne trascinandole. Ora hai la possibilità di trascinare i bordi sinistro o destro di una colonna o di un modulo finché non sei soddisfatto della nuova larghezza. Quando ridimensioni una colonna in questo modo, vedrai anche apparire due indicatori (come mostrato sopra) che ti dicono la nuova larghezza delle colonne da ridimensionare.
Colonne trascinabili e ridimensionabili stanno arrivando su @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Condividi su XSebbene relativamente minori, abbiamo apportato alcune piccole modifiche per ripulire l'interfaccia utente che potresti aver notato negli screenshot qui sopra. Nello specifico, abbiamo ripulito le icone di azione nelle sovrapposizioni di righe, colonne e moduli diminuendo leggermente la dimensione del carattere, restringendo la spaziatura ed eliminando il nome del modulo.
Ciò è stato fatto nel tentativo di rendere le cose meno disordinate poiché avevamo meno icone di azione quando abbiamo progettato per la prima volta quelle sovrapposizioni (non esistevano impostazioni duplicate e di colonna). Inoltre, tutte le icone negli overlay del modulo tendevano ad accumularsi e a cadere su una seconda riga in colonne più piccole. Anche se ciò può ancora verificarsi su colonne molto più piccole, sembra molto più gradevole ora che il nome del modulo è stato eliminato.
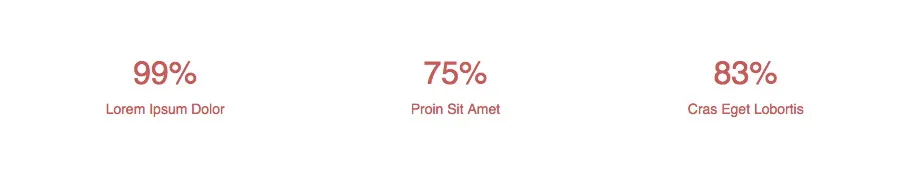
Mentre eravamo impegnati a lavorare sui miglioramenti al core builder, abbiamo anche deciso di inserire un nuovo modulo. Quel modulo è il modulo Numeri animati ed è davvero interessante! Basta inserire un numero e guardarlo animarsi da zero al numero inserito quando si scorre il modulo nella pagina.

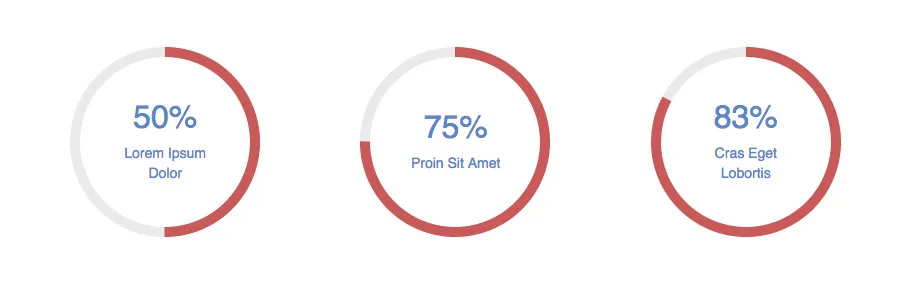
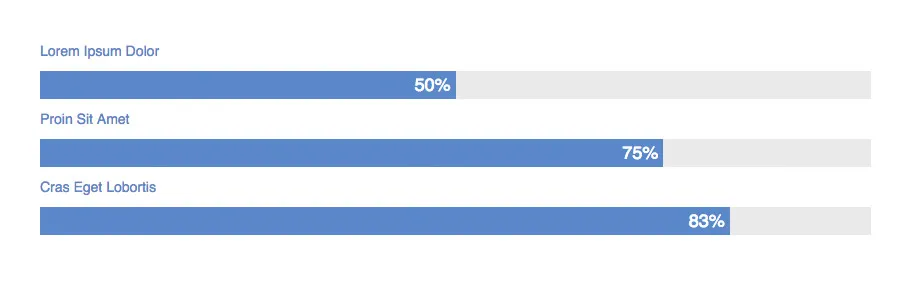
Oltre a un assortimento di impostazioni di stile e testo, il modulo Numeri animati ti consente di visualizzare solo un numero, un numero circondato da un cerchio animato o un numero in una barra animata.


Se non vuoi visualizzare le percentuali, nessun problema! Puoi anche scegliere di visualizzare numeri standard e inserire un totale che verrà utilizzato per calcolare la percentuale di animazione. Ad esempio, ciò ti consentirebbe di inserire i numeri 250 e 500 che animerebbero il testo a 250 ma il cerchio o la barra al 50%. Questa funzionalità del modulo Numeri animati rende il tipo di dati che puoi animare quasi infinito!
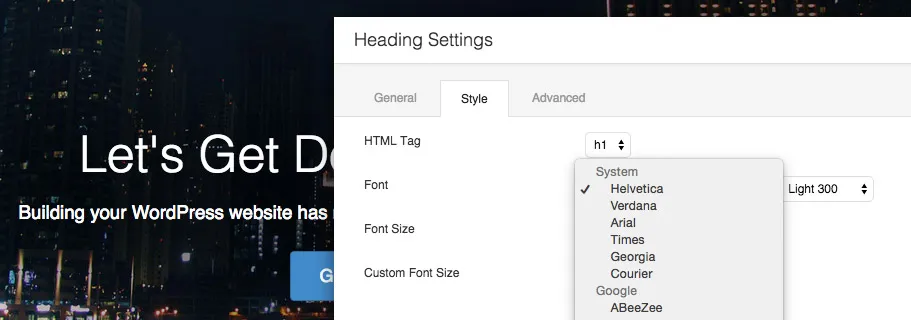
Ultimo ma non meno importante in questa versione è la nuova impostazione del carattere. Si tratta di un'impostazione speciale che gli sviluppatori possono utilizzare per visualizzare le selezioni della famiglia e del peso dei caratteri (come mostrato di seguito) nei loro moduli con supporto integrato e anteprima dal vivo per i caratteri Google.

Sebbene generalmente riteniamo che qualcosa come la famiglia di caratteri debba essere decisa dal tema, abbiamo aggiunto questa nuova impostazione al modulo Intestazione poiché ha senso averla lì per creare intestazioni una tantum. Monitoreremo il feedback per vedere se ha senso aggiungere questa impostazione ad altri moduli, ma tieni presente che, se imposti sempre la font-family nei moduli Beaver Builder, probabilmente è meglio impostare nel tema invece.
Voglio ringraziare il team di Diego e Thais di Favolla per tutto lo straordinario lavoro che hanno svolto per rendere possibile questa pubblicazione. Mentre stavamo apportando gli ultimi ritocchi all'aggiornamento dei modelli di riga/modulo, stiamo lavorando su molte delle funzionalità che vedi qui. Ho già detto che si sono fidanzati di recente? Si può dire con certezza che quei due sono alla grande!
Se non lo hai sentito, Robby e io saremo a CaboPress la prossima settimana per imparare da alcune persone brillanti nella comunità di WordPress. Siamo davvero entusiasti di come questa esperienza ci aiuterà a crescere come azienda e a modellare la nostra visione del futuro di Beaver Builder. Pertanto, questo periodo di beta sarà probabilmente più lungo delle tipiche due settimane che hanno visto altre versioni. Escludendo eventuali problemi importanti, mi aspetto che venga lanciato nella settimana del 5 ottobre.
Anche se abbiamo già completato molti degli elementi del nostro ultimo post sulla roadmap, c'è ancora molto da fare! Probabilmente presto pubblicherò un altro post sulla tabella di marcia, ma nel frattempo ecco a cosa stiamo lavorando attualmente...
Qual è la tua parte preferita di questo aggiornamento? Il mio probabilmente sarebbe il nuovo selettore di colori o i miglioramenti delle colonne. Assicurati di farcelo sapere nei commenti qui sotto! E come sempre, non esitare a farci sapere se hai feedback o se riscontri problemi.
Nuove fantastiche funzionalità. Lavorando sempre con un progetto che necessita di file a tutta altezza.
Ho la stessa domanda con @Desmond. Lo voglio pieno in alto, meno l'altezza dell'intestazione.
A proposito, grazie per queste nuove funzionalità. Continuate così!
Grandi notizie!
Ho apprezzato i miglioramenti apportati alle righe e alle colonne. Ora per essere quasi perfetto è sufficiente consentire colonne all'interno di colonne come suggerito qui https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Ottimo lavoro ragazzi! Tu, rocce!
Sono davvero entusiasta di far parte di questa community!
Saluti
Fantastico, sono di nuovo sbalordito. Penso che il mio preferito qui sia Equal Column Heights. Grazie.
Ciao Justin, molto bene! Avete una stima di quando saremo disponibili e sicuri al 100% per l'utilizzo di queste nuove funzionalità nei siti di produzione?
Queste nuove funzionalità sono fantastiche!!!
Il mio lavoro diventa sempre più facile con ogni aggiornamento di BB!
Fantastica uscita a tutti! Ottimo lavoro!
Grazie per aver avuto la visione, per aver ascoltato tutti gli ottimi feedback e soprattutto per aver reso BeaverBuilder la migliore soluzione in assoluto per la creazione di siti su WordPress.
Justin, devo dirlo... ogni volta che rilasciate un nuovo aggiornamento mi viene la pelle d'oca. Il mio investimento sembra ripagarsi da solo ancora e ancora e ancora. L'altro giorno ho seguito un corso di formazione con un cliente su come aggiornare il loro sito Web con Beaver Builder e ciò che normalmente mi richiede 2 ore tramite Skype mi ha richiesto 30 minuti. Sono rimasto stupito e il cliente era super emozionato. Devo solo dire che siete fantastici, ragazzi... Scaricherò la beta e ci giocherò.
L'impostazione del carattere nelle intestazioni deve essere predefinita per l'utilizzo del tema e quindi dare la possibilità di impostare un carattere: l'ho appena testato su un sito di staging e i titoli che corrispondevano tutti al resto del tema sono stati immediatamente modificati in helvetica. Non è un comportamento previsto che non penserei per gli utenti esistenti
A parte questo sembra una funzionalità utile.
WOWzers, che aggiornamento. Un sacco di cose che ho modificato/aspettavo! Ottimo lavoro: lo adoro.
Io amo. Costruttore di castori.
CIAO,
non sono ancora un cliente, ma ho provato le demo e seguo il tuo blog per gli aggiornamenti, oltre a fare ricerche su recensioni e altri builder per prendere una decisione informata.
devo dire che ne sono convinto!!!
sembra che voi ragazzi stiate progettando e costruendo questo plugin/creatore di temi solo per me.
sembra tutto molto intuitivo e ben pensato.
adoro l'esperienza molto semplicistica e pulita.
non posso sottolineare abbastanza su “SIMPLISTIC”.
in fin dei conti la maggior parte degli utenti finali e dei proprietari di siti/azienda non sono sviluppatori e deve essere il più semplice possibile da usare.
Prodotto OTTIMO!!!
Le statistiche sembrano ottime, ragazzi. Immagino di non aver più bisogno di aggiornare il mio modulo. Davvero entusiasta anche delle colonne e dei selettori di colori. Questo è un aggiornamento bestiale.
[…] Per informazioni su questo aggiornamento, puoi trovare il post di Justin sul blog di Beaver Builder. […]
Bel aggiornamento ragazzi! Adoro le colonne uguali! Meno male!
Miglioramenti fantastici! Ho avuto anche alcuni problemi con il selettore di colori. Quanto manca all'ETA?
Sto testando la versione Beta e non sono sicuro di dove segnalare i bug, qui? Il selettore colori non funziona nel mio safari (Versione 8.0.4 (10600.4.10.7)). Quando faccio clic su una casella di colore per attivare il selettore colori, questa si apre sull'estrema destra per un secondo e poi scompare. Qualcun altro lo ha segnalato? fammi sapere se hai bisogno di un video screencast per vedere se non l'hai fatto. A parte questo non ho riscontrato nessun altro problema. Questa uscita è fantastica, ne sono molto felice!
gente – mi scuso se me lo sono perso – ma il nuovo aggiornamento/riscrittura del selettore colori consente la trasparenza alfa – adoro l'ultima versione beta – super forte come sempre!!
Ora abbiamo bisogno di un modulo video ben fatto. Sarà estremamente utile.
Ciao, miei grandi ragazzi!
Sto aspettando disperatamente e con ansia la versione 1.6.4. con tutte le meravigliose e bellissime funzionalità nuove e migliorate.
Mi hai trasformato in un fanatico di BB e non riesco proprio a smettere di amarlo.
Continuate così.
Sei il migliore!
È fantastico, Justin. È ironico che stamattina stessi lavorando su un CSS personalizzato per creare una riga a tutta altezza con contenuto posizionato in modo assoluto.
Alcune domande:
La riga a tutta altezza ha un fallback per i browser più vecchi? Calcola anche la sua altezza tenendo presente gli altri elementi della pagina? Esempio:
.fantastica-testata {
altezza minima: 600px;
altezza minima: calc(100vh – 300px);
}
Comunque ottimo aggiornamento. Incrocio ancora le dita per i modelli di post/archivio. Sarebbe fantastico anche poter impostare altezze specifiche sugli elementi strutturali (invece di dover utilizzare il riempimento/margini)!
Ragazzi, siete forti.