Beaver Builder 1.7 – Ora con aggiornamento parziale, impostazioni del codice per pagina e... il nostro primo shortcode!?!
Pubblicato: 2015-12-22Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


L'ultima versione di Beaver Builder è ora in versione beta e pronta per essere testata! Se non l'hai già fatto, vai nell'area del tuo account e scarica una copia della beta per verificarla.
Questo aggiornamento si concentra su una serie di aspetti, il più importante dei quali è il miglioramento delle prestazioni tramite l'aggiornamento parziale. Potrebbe non sembrare attraente come alcune delle altre funzionalità di questo aggiornamento (o di quelle rilasciate in precedenza), ma l'implementazione ha richiesto un po' di tempo e dovrebbe rendere l'esperienza di modifica molto più fluida.
In aggiunta a ciò, abbiamo aggiunto nuove impostazioni di layout, nuovi moduli, aggiornato un modulo, aggiunto un nuovo pratico metodo di supporto e... il primo shortcode di Beaver Builder!

Cos'è esattamente l'aggiornamento parziale?
Prima della versione 1.7, ogni volta che apportavi una modifica a qualsiasi cosa all'interno di un layout di Beaver Builder, tutti i CSS, JS e HTML per un layout venivano sottoposti nuovamente a rendering. Anche una piccola modifica al testo richiederebbe un aggiornamento dell'intero layout. A volte non era evidente, ma con contenuti dinamici come video e cursori, li vedevi ricaricarsi più e più volte, anche quando non venivano modificati direttamente.
Non è molto efficiente o facile da usare ed è qualcosa che volevamo cambiare. Saluta l'aggiornamento parziale!
Con l'aggiornamento parziale solo la riga, la colonna o il modulo che stai modificando viene aggiornato quando fai clic sul pulsante Salva (o viene attivato un aggiornamento dell'anteprima). È così semplice! Questo approccio accelera il rendering delle risorse CSS, JS e HTML sul server e impedisce il ricaricamento di elementi che non necessitano di essere ricaricati.
Ci sono, tuttavia, ancora momenti in cui è necessario un aggiornamento completo, ma abbiamo cercato di limitare il più possibile queste situazioni. La situazione più notevole è quando stai modificando un modulo personalizzato che non supporta l'aggiornamento parziale o una riga/colonna che ne contiene uno.
Per impostazione predefinita, l'aggiornamento parziale è disabilitato per i moduli personalizzati e deve essere abilitato affinché funzioni. Abilitarlo è semplice, ma assicurati di controllare la documentazione del modulo personalizzato sull'implementazione dell'aggiornamento parziale prima di farlo per i tuoi moduli. Ci sono alcuni trucchi riguardanti JavaScript che devono essere considerati prima di farlo.
Oltre alla magia dell'aggiornamento parziale che vedi nel front-end, abbiamo anche implementato una serie di miglioramenti nel backend per migliorare l'esperienza di modifica del builder.

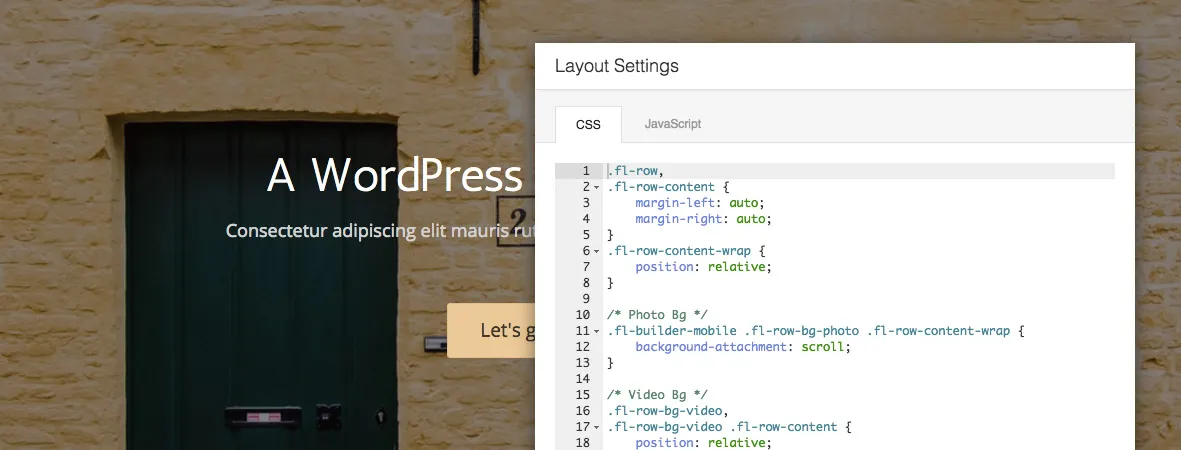
Quando esegui l'aggiornamento alla versione 1.7 e fai clic sul pulsante Strumenti, vedrai una nuova opzione per Impostazioni layout appena sopra il pulsante Impostazioni globali. Queste impostazioni si applicano al layout che viene modificato e attualmente includono impostazioni per CSS e JS.
Sì, è corretto, ora puoi salvare CSS e JS pagina per pagina! Woow!
Uno dei maggiori vantaggi derivanti dalla possibilità di salvare CSS e JS pagina per pagina è la possibilità di esportare CSS e JS insieme ai modelli. Questa è una funzionalità estremamente potente che ti consentirà di creare modelli altamente personalizzati che possono essere riutilizzati e condivisi con facilità.
Anche se l'impostazione JS non prevede l'anteprima in tempo reale (sarebbe un po' complicato), l'impostazione CSS sì. Apporta le modifiche CSS e guarda in tempo reale come si riflettono sul layout che stai aggiornando. Abbiamo anche attivato il completamento del codice per tutti gli editor di codice nel builder (non solo quelli nelle Impostazioni layout).
Quando abbiamo aggiunto le impostazioni CSS e JS al nuovo pannello Impostazioni layout, aveva senso consentire di apportare questo tipo di modifiche anche a livello globale. Anche se ciò potrebbe non essere necessario per quelli di voi che utilizzano il nostro tema, per quelli che non lo fanno, ora è possibile aggiungere CSS e JS con il pannello Impostazioni globali che verranno applicati a tutti i layout di Beaver Builder.
Il rendering dei layout di Beaver Builder all'interno dei file dei temi è una tecnica più avanzata che ha guadagnato popolarità quest'anno. Esistono diversi motivi per farlo, ma il più comune è incorporare un'intestazione/piè di pagina modificabile a livello globale in un intero sito.
Fino ad ora, l'unico modo per farlo con successo era con il filtro fl_builder_global_posts e una query personalizzata o utilizzando il plugin Inserisci pagine, ma non è più così.
Il nuovo metodo FLBuilder::render_query è un metodo molto potente che elimina le complessità dal rendering dei layout di Beaver Builder all'interno dei file dei temi. Coloro che hanno familiarità con la classe WP_Query si sentiranno come a casa. Richiede un singolo argomento (lo stesso argomento che passeresti a WP_Query) e visualizza tutti i post trovati. Assicurati di controllare i documenti per maggiori informazioni.
Costruito sulla base del nuovo metodo FLBuilder::render_query è il primo shortcode di Beaver Builder! Sappiamo che gli shortcode per il layout possono essere una cosa negativa, ma in questo caso penso che lo troverai molto utile.
Il nuovo shortcode fl_builder_insert_layout ti consente di inserire un numero qualsiasi di layout di Beaver Builder in post, pagine e post personalizzati di qualsiasi tipo!
Perché vorresti farlo?
Supponiamo che tu abbia creato una riga globale di bell'aspetto per la tua newsletter che viene mostrata nelle pagine che hai creato con Beaver Builder. Sembra così bello e funziona così bene che vuoi usarlo nei post del tuo blog. Basta inserire lo shortcode fl_builder_insert_layout con l'ID della riga globale e bam! Problema risolto!
Assicurati di controllare i documenti per ulteriori informazioni su come lavorare con questo nuovo shortcode e tutto ciò che può fare.

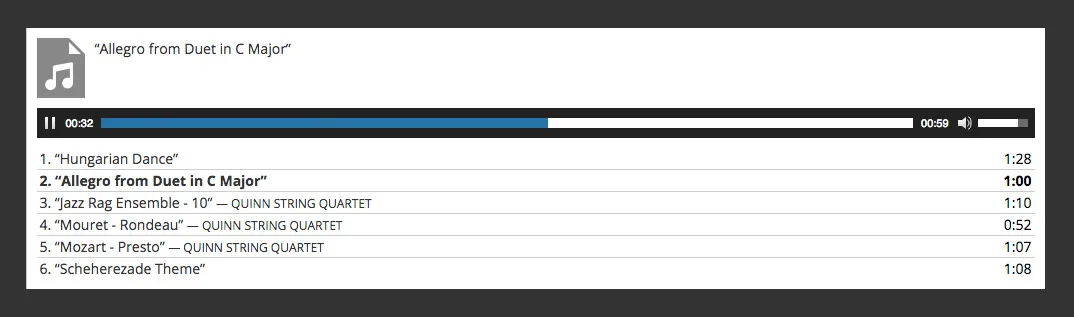
Se non hai già incontrato Eugene, assicurati di passare al post di Robby dove lo presenta (è circa a metà). Il modulo audio è stato il primo progetto di Eugene presso Beaver Builder (da allora ha preso parte a versioni minori come le recenti integrazioni del modulo di iscrizione e il supporto WebM per il modulo video) e penso che abbia fatto un ottimo lavoro!
Il modulo Audio è essenzialmente un wrapper per gli shortcode audio e playlist principali di WordPress. Ti consente di inserire un lettore per un singolo file audio o un lettore per più file audio (una playlist) con una serie di impostazioni di personalizzazione.
Questo aggiornamento include anche un nuovo campo audio per gli sviluppatori di moduli personalizzati. Per ulteriori informazioni su come funziona, consulta la documentazione del modulo personalizzato.

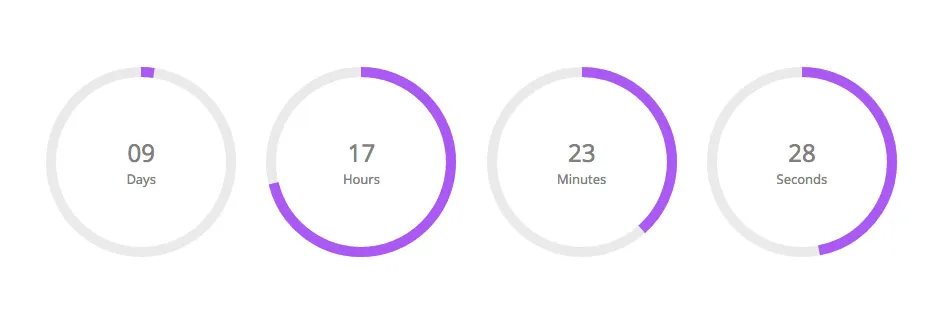
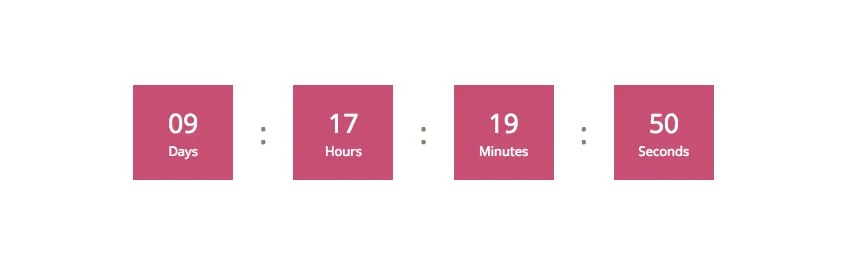
Il modulo Countdown è un nuovo modulo frutto del lavoro di uno sviluppatore di Beaver Builder con cui tutti dovreste avere familiarità a questo punto. La rockstar dell'aggiornamento 1.6.4, Diego de Oliveira di Favolla!
Il modulo Conto alla rovescia ti consente di inserire un timer per il conto alla rovescia nel tuo layout che conta alla rovescia fino a zero a partire da una data e un'ora specificate. Ti consente di specificare la data e l'ora esatte, inclusa la scelta del fuso orario da utilizzare e dispone di una serie di impostazioni di stile per personalizzare l'aspetto dei timer per il conto alla rovescia.

Oltre al nuovo campo audio, questo aggiornamento introduce anche un nuovo campo orario per gli sviluppatori di moduli personalizzati che consente agli utenti di selezionare un'ora specifica del giorno (attualmente nel formato 12 ore). Per ulteriori informazioni su come funziona, consulta la documentazione del modulo personalizzato.

Nel corso del prossimo anno, probabilmente ci vedrete rilasciare meno nuovi moduli (abbiamo in programma solo un modulo Table) e invece iniziare a lavorare su miglioramenti alla nostra gamma di moduli esistente. Abbiamo già iniziato questo processo con gli aggiornamenti al modulo di contatto e ai moduli video e stiamo attualmente lavorando su alcuni aggiornamenti davvero interessanti al modulo Testimonianze.
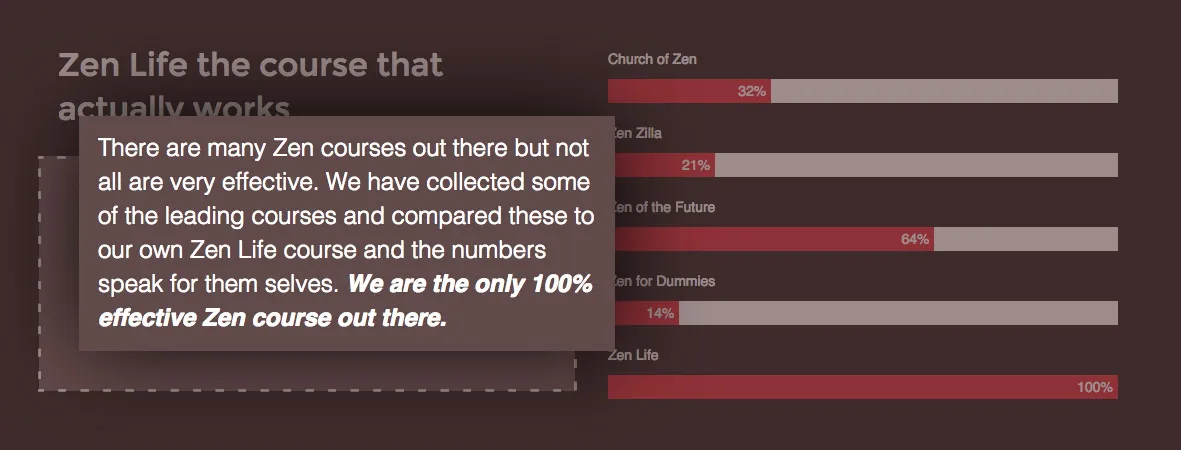
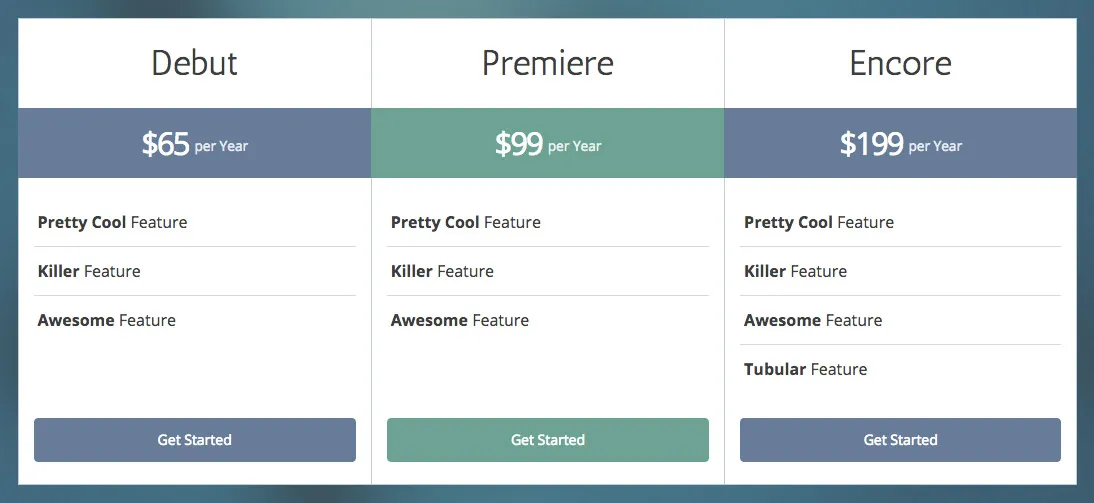
Per quanto riguarda gli aggiornamenti dei moduli, in questa versione ci siamo concentrati sul modulo Tabella dei prezzi e penso che ti piacerà quello che vedrai!
Le nuove aggiunte al modulo Tabella dei prezzi includono impostazioni generali di stile per l'evidenziazione (titolo, prezzo o nessuno), stile del bordo e pulsanti individuali per ciascuna casella dei prezzi. Potrebbero sembrare piccoli cambiamenti, ma guardando lo screenshot qui sopra, puoi già vedere che una serie di aspetti diversi che prima non erano possibili con le impostazioni, ora lo sono.
Assicurati di verificarlo tu stesso e facci sapere cosa ne pensi delle modifiche!
Se non l'hai notato, la sezione Moduli avanzati dell'interfaccia del builder sta diventando un po' piena (e ha appena ricevuto due nuovi moduli in questo aggiornamento). Ad un certo punto, potremmo mettere il nostro limite alla riflessione e cercare di raggruppare tutti i moduli in diverse sezioni. Tuttavia, si tratta di un cambiamento davvero grande e non riteniamo necessario sottoporlo ai nostri utenti in questo momento (forse mai, chi lo sa).
Per pareggiare un po' le cose, abbiamo deciso di ricategorizzare due moduli esistenti nella sezione Moduli Base. Questi sono il modulo Button e il modulo HTML.
Ci rendiamo conto che anche se si tratta di un piccolo cambiamento, sotto molti aspetti è comunque grande per coloro che utilizzano Beaver Builder da un po'. Assicurati di dargli un'occhiata e facci sapere cosa ne pensi di questa decisione.
Come molti di voi probabilmente sapranno dal mio post nel gruppo degli utenti di Facebook, stiamo iniziando a lavorare su alcuni aggiornamenti per il tema. È passato un po' di tempo dall'ultima volta che c'è stato qualcosa di importante, ma abbiamo intenzione di cambiare la situazione nel 2016.
Sebbene l'aggiornamento del tema (versione 1.4) sia già disponibile il 9/12/2015, non ne abbiamo parlato nel blog, quindi ho pensato di trattare alcuni dei punti salienti qui...
Quando siamo passati al Customizer dalla nostra pagina delle impostazioni del tema personalizzato, una delle cose a cui abbiamo dovuto rinunciare era il simpatico editor di codice che avevamo lì. Sebbene non sia (ancora) a schermo intero, è molto migliore della precedente esperienza di modifica del codice che avevamo nel Customizer. Ora il campo CSS esegue anche l'anteprima dal vivo senza dover aggiornare il layout!
Aggiungeremo una serie di nuove impostazioni nel 2016. Per iniziare, abbiamo aggiunto due impostazioni molto richieste nell'aggiornamento 1.4. Un'impostazione per lo spessore del carattere del corpo e un'impostazione per l'opacità dello sfondo dell'intestazione.
Abbiamo anche aggiunto una serie di nuove azioni nell'aggiornamento 1.4 per personalizzare il tema Beaver Builder all'interno dei temi secondari. Ecco l'elenco completo delle nuove azioni. Per ulteriori informazioni su come funzionano, consulta la knowledge base.
La maggior parte del tema Beaver Builder può essere sovrascritto all'interno di un tema figlio, ma fino alla versione 1.4 c'erano ancora alcune parti molto importanti che non potevano esserlo. Le seguenti sezioni ora possono essere facilmente sovrascritte in un tema figlio copiando i file PHP corrispondenti.
Potresti aver notato che il numero di versione di questo aggiornamento (e dell'aggiornamento del tema) utilizza solo due numeri. Questo perché dopo aver utilizzato tre numeri per gli aggiornamenti principali e quattro per gli aggiornamenti minori, abbiamo deciso di adottare il controllo delle versioni semantico per tutti gli aggiornamenti futuri (perché è così che funziona WordPress).
Che cosa significa?
In poche parole, significa che in futuro, gli aggiornamenti principali utilizzeranno due numeri di versione (ad esempio 1.7) mentre gli aggiornamenti minori utilizzeranno tre numeri di versione (ad esempio 1.7.1).
In aggiunta a ciò, a partire da questa versione, eseguiremo anche il controllo delle versioni delle beta, quindi è più facile capire quale versione di beta stai attualmente utilizzando durante il test. Quando scarichi questa beta, vedrai che la versione è 1.7-beta.1. Quando lo aggiorneremo, il numero di versione cambierà in 1.7-beta.2 e continuerà ad aumentare in questo modo fino al rilascio della versione ufficiale 1.7.
Come per tutte le nostre versioni beta, stiamo pianificando di mantenerlo in beta per le prossime due settimane, a meno che non succeda qualcosa di importante. Il nostro obiettivo è risolverlo il prima possibile, ma abbiamo bisogno del tuo aiuto! Più beta tester significano che possiamo trovare e correggere i bug più velocemente. Se non l'hai già fatto, assicurati di scaricare la nuova beta dall'area del tuo account e provarla! Se riscontri problemi, assicurati di farcelo sapere nei forum.
Qual è la tua parte preferita di questo aggiornamento? Assicurati di farcelo sapere nei commenti qui sotto! E come sempre, non esitare a farci sapere se hai feedback o se riscontri problemi.
Codici brevi – Woohoo!! Abbiamo appena terminato un post sul blog sull'utilizzo degli aggiornamenti dei contenuti per i blog, ma non abbiamo incluso Beaver Builder perché è un po' complicato e devi utilizzare il page builder per il post. Ora penso che andrò ad aggiornarlo per includere il nuovo modulo shortcode!
Grazie mille!
Questi aggiornamenti sono fantastici! Aggiornamento parziale! SÌ!
Spero davvero che la piccola ma fantastica funzione "randomizza" sia un miglioramento in arrivo nel modulo delle testimonianze che hai menzionato. Ciò sconvolgerebbe il mio mondo.
Grazie per il tuo feroce impegno nei confronti di Beaver Builder. Continua a regnare supremo e il suo dominio non fa che aumentare.
Ancora grandi sviluppi ragazzi!!
Qual è un buon plugin per moduli che funzioni con BB?
Sì, la funzione di aggiornamento parziale ha risolto questo problema davvero fastidioso che stavo riscontrando. Ho incorporato il codice per un modulo incollato in un modulo HTML e ogni volta che annullo il suo editor o un editor attorno ad esso, una copia del modulo apparirà sotto di esso e dovrei ricaricare la pagina per aggiustalo. Non è stato un problema perché è successo solo in modalità builder, ma ragazzi, sono felice che non accada più. Grazie!
Ho una domanda relativa all'aggiornamento parziale. È possibile che durante la modifica della pagina sul plug-in corrente con l'aggiornamento completo della pagina ciò possa causare molte connessioni al processo di ingresso del server? Lo chiedo perché attualmente sto esaminando un paio di siti che ricevono errori di limite di risorse 508 ed è sempre perché è stato superato il limite dei processi di immissione. Naturalmente questo può accadere con altri mezzi, ma al momento faccio fatica a trovare una causa poiché il problema è intermittente. Mi piacerebbe sentire i vostri punti di vista e opinioni su questo.