Beaver Builder 2.1 “Redridge” – Modifica in linea, supporto Gutenberg e altro ancora
Pubblicato: 2018-04-05Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Alla fine del 2017, abbiamo rilasciato Beaver Builder 2.0 che prevedeva un aggiornamento visivo e una revisione approfondita dell'esperienza utente di Page Builder. Una delle nostre dichiarazioni di missione e filosofie originali per Beaver Builder è "semplice ma potente".
Quando abbiamo iniziato a creare Beaver Builder quattro anni fa, eravamo un'agenzia di web design. Volevamo uno strumento che avesse la potenza, la flessibilità e la qualità del codice che cercavamo come sviluppatori web professionisti, ma che fosse anche sufficientemente semplice e intuitivo da poter consegnare i siti ai nostri clienti.
In Beaver Builder 2.1 "Redridge", dal nome della forte e affidabile Redridge Steel Dam, continuiamo con la missione di aggiungere funzionalità e miglioramenti per gli utenti esperti mantenendo le cose semplici e intuitive per i nuovi utenti.

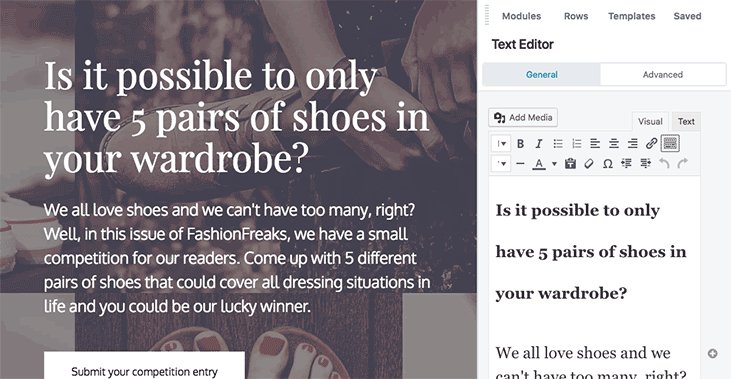
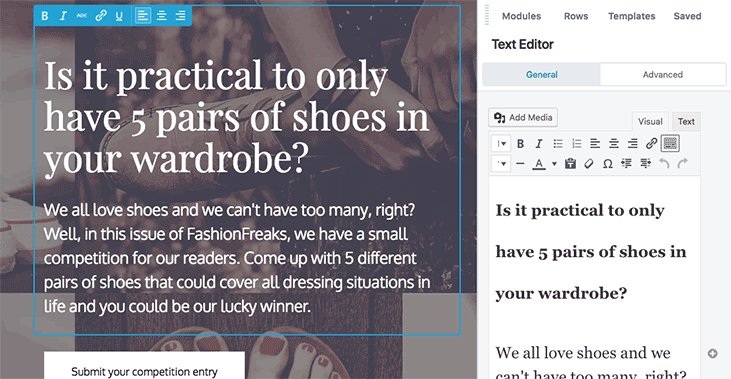
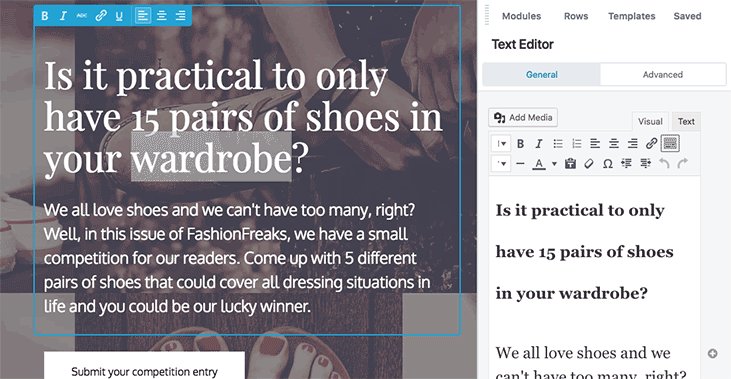
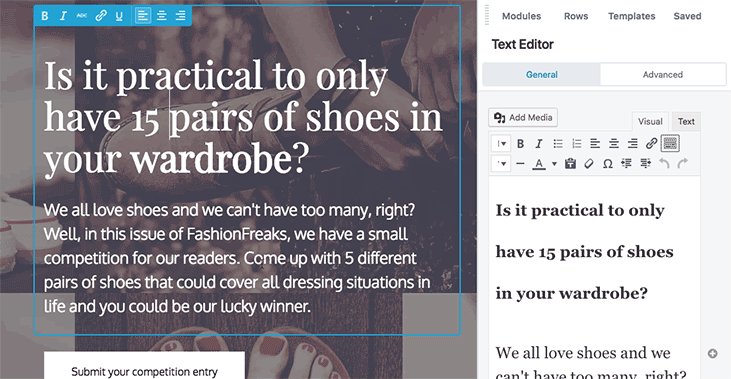
Uno dei miglioramenti più significativi delle funzionalità di Redridge è la modifica in linea. Ora puoi fare clic sui campi di testo per accedere a una modalità di modifica in linea e apportare modifiche e modifiche alla formattazione direttamente sulla pagina. Questa è una di quelle funzionalità che brilla davvero una volta che inizi a usarla. A dire il vero, ero un po' scettico riguardo ai vantaggi dell'editing in linea ma, ora che l'ho utilizzato per un po' di tempo, non voglio più tornare indietro!
Beaver Builder ha una fiorente community che frequenta Facebook, Slack e che si sintonizza sulla nostra newsletter (puoi iscriverti nel footer), ma ci sono molti utenti di Beaver Builder che non sono ancora attivi nella community. Redridge porta un nuovo centro notifiche nell'interfaccia utente di Page Builder dove possiamo pubblicare messaggi e condividere contenuti.
Questo ci dà l'opportunità di contattare le persone che utilizzano Beaver Builder ma non sono sintonizzate su ciò che stiamo facendo. Stiamo progettando di condividere alcuni dei contenuti del nostro blog e di annunciare aggiornamenti, promozioni e nuove funzionalità.
Hai trovato questo post del blog tramite il centro notifiche!?
Se è così, lasciaci un commento qui sotto e faccelo sapere! Siamo tutti davvero curiosi di sapere se funziona.
Uno dei nostri clienti dai tempi dell'agenzia gestiva un sito Web CrossFit. Una delle nostre battute preferite sul CrossFit era: “come fai a sapere che qualcuno fa CrossFit…? Non preoccuparti, te lo diranno."
Per qualche ragione, quella battuta mi ricorda Gutenberg. Sembra essere l' unica cosa di cui si vuole parlare in questi giorni. Abbiamo pubblicato un paio di post parlando di come potrebbe essere il futuro del web con Gutenberg e di dove vedremo i page builder in quel futuro.

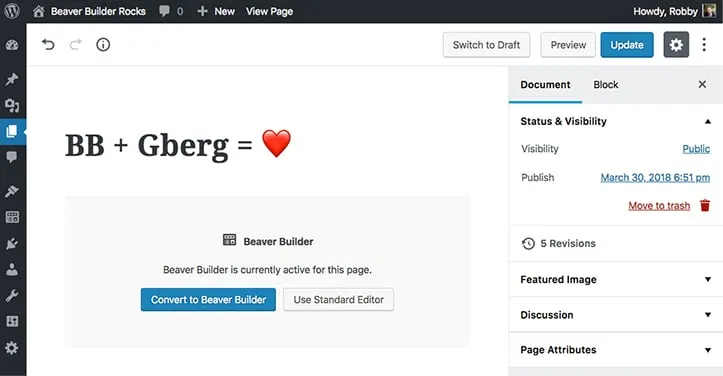
In Redridge, stiamo aggiungendo il supporto completo per Gutenberg in Beaver Builder. Poiché "tutto sarà un blocco", abbiamo effettivamente creato un blocco per passare dall'editor Beaver Builder a quello Gutenberg. Abbiamo alcune idee su come possiamo abbracciare e sviluppare ulteriormente Gutenberg ma, per ora, questa versione si concentra sul garantire una transizione indolore al nuovo editor.

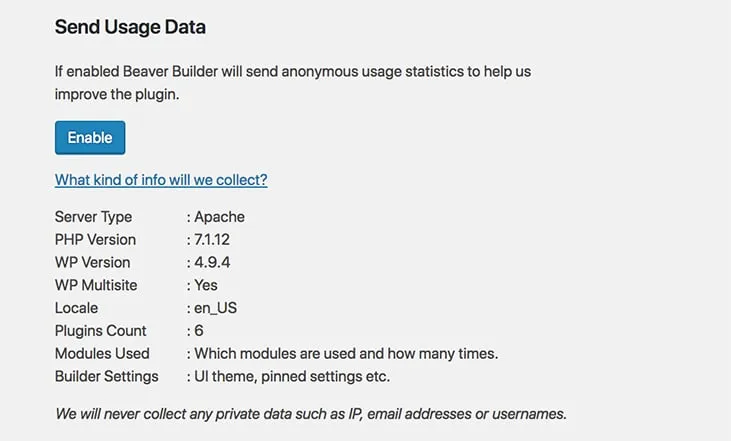
Lo ammetto, il nostro tempismo su questo non è spettacolare. Per quello che vale, abbiamo iniziato a lavorare su questa funzionalità molto prima dell'attuale debacle sulla privacy dei dati e sul GDPR. Ecco l'accordo: in Redridge stiamo aggiungendo un'opzione per consentirti di inviarci dati di utilizzo anonimi. Promettiamo che questa è una buona cosa per tutti.
Non raccogliamo alcun dato personale.
Non raccogliamo indirizzi email.
Non stiamo facendo nulla di dannoso o astuto con questi dati.
Tutto ciò che vogliamo è raccogliere informazioni su come le persone utilizzano Beaver Builder. Ad esempio, quali moduli vengono utilizzati? O quali temi sono più popolari. Con questi dati, possiamo prendere decisioni migliori e più informate su quali funzionalità implementare e migliorare.
Ad esempio, se scopriamo che il 95% delle pagine di Beaver Builder utilizza il modulo slider, possiamo dedicare a quel modulo un po' di attenzione. Oppure, se un'ampia percentuale dei nostri utenti utilizza un determinato tema, possiamo scavare un po' più a fondo e lavorare per migliorare l'esperienza con quel tema.
Puoi vedere esattamente quali dati stiamo raccogliendo facendo clic sul collegamento nella richiesta di notifica e nelle impostazioni. Apprezziamo davvero il tuo aiuto su questo!
In Redridge, ora puoi salvare le colonne nello stesso modo in cui puoi salvare righe e moduli. Woot. Questa era una funzionalità molto richiesta. Se imposti uno qualsiasi dei tuoi pezzi salvati come Globale , ciò significa che qualsiasi modifica influenzerà ogni istanza di quell'elemento salvato.
Tornando all'inizio di questo post in cui abbiamo parlato un po' dei flussi di lavoro dei client, stiamo aggiungendo la possibilità di impedire l'accesso del builder per determinati ruoli utente. Ciò consente di impedire completamente a determinati ruoli utente di accedere al builder.

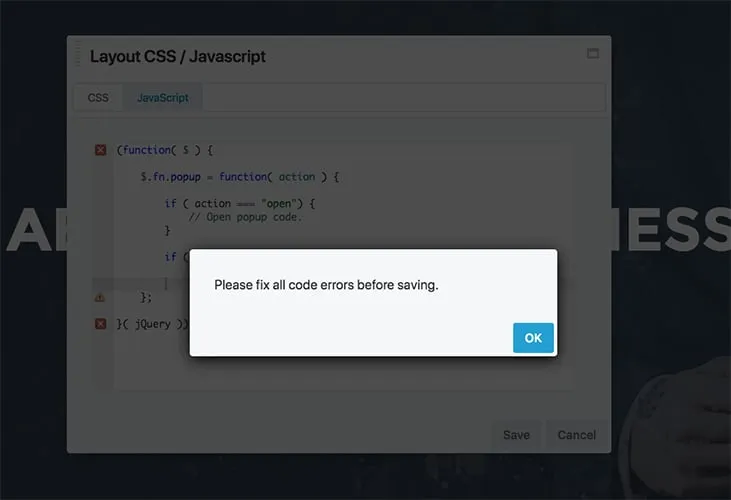
Stiamo aggiungendo la convalida del codice ai campi CSS e Javascript in Page Builder. Se ti è mai capitato di trascorrere un pomeriggio a eseguire il debug della tua pagina solo per poi realizzare che il problema derivava da una di quelle fastidiose virgolette o punti e virgola mancanti, speriamo che questa funzionalità impedisca che ciò accada di nuovo.
FontAwesome 5.0 è uscito ed è stato completamente riscritto e riprogettato da zero. In Redridge, stiamo aggiungendo il supporto per FA5! Se una pagina utilizza già le vecchie icone FA4, funzionerà comunque perfettamente. Per le nuove installazioni, abilitiamo FA5 per impostazione predefinita mentre, per le installazioni esistenti, è disponibile un'opzione per abilitare FA5.
Sì. Non preoccuparti, Redridge includerà dozzine di correzioni e miglioramenti minori. Non è altrettanto divertente scriverne, ma puoi vedere tutte le piccole modifiche e correzioni che stiamo apportando qui nella nostra pagina dei registri delle modifiche.
Attualmente, Redridge è in versione beta. Per i nostri clienti, un collegamento per il download è disponibile nella pagina del tuo account. Stiamo progettando di rilasciare Redridge alla fine di aprile. A quel punto potrai accedere al download o, se stai utilizzando la beta, potrai aggiornarti automaticamente alla versione stabile.
Come sempre, apprezziamo sinceramente il tuo supporto continuo e il tuo aiuto con i test di rilascio. Come team di prodotto, risolvere nuovi problemi e creare nuove funzionalità è ciò per cui viviamo. Grazie e buon divertimento!
Beaver Builder spacca il Web!
Sono entusiasta dell'editing in linea!
Superbo!
Tutte le nuove funzionalità sono davvero entusiasmanti, non vedo l'ora di installarle sul nostro sito Web "dvdasjobs.com".
Utilizziamo BB Plugin dal 2016 e lo adoriamo. Ha reso la gestione del nostro sito web molto semplice.
Per evitare di dover cercare modifiche di stile/formattazione apportate a istanze di testo specifiche, è possibile disabilitare la barra degli strumenti di formattazione per incoraggiare/forzare l'uso degli stili globali nella versione 2.1 durante la modifica in linea?
vorrei sapere se è possibile esportare la pagina intera
Ciao Robby,
Basta guardare lo screenshot nell'articolo sopra di te per passare a lavorare con Gutenberg. Perdonami se te lo chiedo in qualità di persona che non ha utilizzato Beaver Builder, ma come stai lavorando in questo momento? Voglio dire, stai semplicemente inserendo il funzionamento di Beaver Builder in un blocco e poi consegnando l'utente all'interfaccia front-end? Dato che in questa fase so molto poco su come funziona il tuo costruttore, usa gli shrotcode dietro le quinte, come fanno altri costruttori o qualcos'altro.
Dico tutto questo perché i page builder fino ad oggi ci hanno fornito una struttura costruita su un modello box dalle sezioni alle righe, alle colonne, fino al livello dei moduli. Al momento ciò che Gutenberg offre è molto rudimentale in termini di struttura basata sul modello a scatola (è allo stadio degli incunaboli proprio come lo era la stampa quando Johannes iniziò la sua rivoluzione della stampa). Presumo che avremo bisogno che Gutenberg ci fornisca eventualmente una struttura più avanzata con cui i creatori di pagine saranno in grado di integrarsi, inclusa un'API che consenta loro di applicare cose come riempimento e margini, altrimenti ci sarà una disconnessione abbastanza grande tra cosa può fare il page builder ora e cosa offrirà WordPress in futuro.
Il centro notifiche nel nuovo aggiornamento mi ha portato qui. Roba fantastica!
ECCEZIONALE
Domanda veloce su Font Awesome 5. Se ho la versione Pro di FA5, avete intenzione di integrarla?
Grazie,
Zack
Puoi caricarli tu stesso.
Questo è un aggiornamento molto utile, grazie Robby e il team BB!
Una domanda, possiamo usare FA5 su alcune pagine e FA4 su altre, ad esempio su un sito più vecchio avremo naturalmente FA4 funzionante, quindi possiamo cambiare pagina per pagina quelle icone in FA5 nel tempo con sia FA4 che FA5 in esecuzione sul sito contemporaneamente fino a quando la modifica non sarà stata apportata? Inoltre, su una pagina verranno caricati entrambi i set di icone o solo quello utilizzato?
Ottimo lavoro! Non vedo l'ora di testarlo tutto. Proprio ieri desideravo colonne salvate a livello globale!!! Ho la stessa domanda di Zack riguardo FA5 Pro!
Continuate così! Amo te e il tuo bambino!
Preferirei una migliore modifica e integrazione dei dispositivi mobili piuttosto che le notifiche. Sono solo io però.
Sembra un altro aggiornamento stellare ragazzi, continuate così. Sono davvero entusiasta del supporto FA5. Si utilizza la versione SVG o ci sono opzioni per quale formato utilizzare? Inoltre, come chiesto sopra, ma senza ancora risposta, per quelli di noi che possiedono Pro esiste un'opzione per utilizzare la versione Pro?
Trovato tramite centro notifiche. Ottimo lavoro ragazzi.
Carino! Continuate così. Sono così felice di utilizzare un prodotto che si aggiorna costantemente e sta al passo con i grandi cambiamenti di WordPress.
Ottimo lavoro ragazzi, come sempre! Lo strumento è un salvavita! E il supporto offerto dal tuo team è sempre il benvenuto, continua così!
Alcuni grandi passi nella giusta direzione, ragazzi! Bravo!
Sono curioso, se ho un account FontAwesome5 Pro, c'è un modo per utilizzare BB per sfruttare l'elenco completo delle funzionalità premium?
La mia più grande richiesta di funzionalità dovrebbe essere un modo per avere modelli "Beaver Themer bloccabili", in cui potrei progettare un layout con una barra laterale, ad esempio, e bloccare tutto tranne la casella di posta.
In questo modo i miei clienti
a) Non è necessario attivare Page Builder, selezionare manualmente un modello, sostituire il layout e quindi modificare.
b) Non rischiano di rompere il modello.
c) Hanno comunque accesso all'utilizzo dei moduli BB all'interno dell'area definita consentita.
Ciò potenzierebbe notevolmente le mie capacità di tema.
Il mio lavoro al momento è a dir poco stravagante e prevede l'impostazione dei modelli Beaver Themer e la loro duplicazione come normali modelli che possono essere attivati per sostituire il layout del themer in base alla pagina o al post.
Tuttavia, il processo che il mio utente finale deve seguire per passare da A a B è tutt'altro che ideale.
Contattami se desideri ulteriori input su quell'idea o su come ciò causa attualmente attriti e te lo dimostrerò.
Un altro fantastico aggiornamento. Mi piace come voi ragazzi aggiungete quasi sempre funzionalità dalle mie 3 cose principali. A me non succede con la maggior parte degli strumenti che utilizziamo.
Continuate così
Aggiornamenti e funzionalità eccezionali! Siete tutti dannatamente FANTASTICI – in tutto (la comunicazione è il numero 1). GRAZIE!!
Ottimo lavoro ragazzi, come al solito, la mia attività non funzionerebbe senza il vostro fantastico prodotto. Beh... non così agevolmente.
Solo un suggerimento, sarebbe fantastico salvare i caratteri Google come predefiniti, proprio come i colori. Sì, lo so che puoi impostare i caratteri nel personalizzatore, ma devi selezionare il carattere se desideri regolare la dimensione su una pagina particolare.
Redridge installato, cache svuotata ma non viene visualizzata alcuna opzione dell'editor in linea. Facendo clic in un'area di testo non si fa altro che aprire il modulo. Qualche consiglio per favore?
Ho appena visto questo... quando apri un modulo, l'editor inline è attivo nella pagina. Scusate ragazzi, ma IMHO, vi siete persi il punto centrale della funzione di editor in linea. Avendo utilizzato l'editor in linea Wallace, funziona perché non c'è alcuna distrazione del pannello del modulo sulla pagina, inoltre posso impostare le autorizzazioni dell'utente. Se dobbiamo prima aprire il modulo, possiamo anche modificarlo direttamente nella schermata del modulo. Se il modulo è ancorato, potrebbe oscurare o ridisporre il testo del layout, quindi la modifica in linea non è utile. Se il modulo è mobile, probabilmente dovrai trascinarlo via, quindi dov'è la comodità in questo caso? La modifica in linea è particolarmente utile per i clienti che desiderano semplicemente modificare semplici aree di testo, numeri, correzione di bozze, ecc. Nelle opzioni non ci sono impostazioni per aprire la modifica in linea solo per determinati ruoli. Penso che ci siano funzioni migliori e più utili per la modifica in linea e suggerirei 1) un pulsante separato sulla barra di amministrazione per la modifica in linea che non apre i moduli ma rende attive le aree di testo e 2) opzioni per le autorizzazioni di accesso utente solo per l'editor in linea.
Grazie per la tua considerazione.
So che gli ultimi aggiornamenti menzionano la possibilità di disabilitare la modifica in linea. Puoi indicare i passaggi su come farlo? Non riesco a scoprire come disattivare questa funzione di modifica in linea. Sono anche in attesa di aggiornare il plugin su un altro sito web, perché penso che la versione precedente a Redridge sia molto più efficiente, si carichi più velocemente ed è semplice.
è possibile esportare la pagina intera?
Ho appena scoperto il tuo eccellente articolo. Mi ha aiutato molto a valutare l'editor Gutenberg. beaverbuilder è ora il mio preferito! Grazie dalla Germania!
Eccezionale!
Tutte le nuove funzionalità sono davvero entusiasmanti, non vedo l'ora di installarle sul nostro sito Web "sforceservices.com".
Utilizziamo BB Plugin dal 2016 e lo adoriamo. Ha reso la gestione del nostro sito web molto semplice.
Un altro fantastico aggiornamento!
Non vedo l'ora che BB 2.1 sia disponibile per l'uso!!!