Cosa c'è di nuovo in Beaver Builder 2.6?
Pubblicato: 2022-08-31Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


L'aggiornamento di Beaver Builder 2.6 è qui, portando con sé alcune nuove funzionalità utili e l'ottimizzazione del front-end. In questo articolo, tratteremo le nuove funzionalità più importanti nell'aggiornamento di Beaver Builder 2.6 e ti mostreremo come usarle sul tuo sito. Diamo un'occhiata!
Sommario
Un'introduzione a Beaver Builder 2.6
Conclusione
Gli aggiornamenti precedenti di Beaver Builder 2.4 e 2.5 hanno aggiunto molti nuovi modelli e moduli al mix. Ciò su cui si concentra la versione 2.6 è il miglioramento di ciò che è già presente. Uno di questi cambiamenti è la possibilità di sfruttare appieno i blocchi riutilizzabili, ma ci sono una serie di altre modifiche sul front-end e sul back-end di cui dovresti essere a conoscenza.
Un paio di notevoli miglioramenti della qualità della vita che sono facili da apprezzare in questo aggiornamento includono l'aggiunta di un punto di interruzione del dispositivo Extra Large e le anteprime dei caratteri di Google. Vedrai anche una nuova barra di ricerca nella scheda Salvati e la possibilità di importare, esportare e ripristinare le impostazioni globali di Beaver Builder.
Inoltre, ci sono un paio di miglioramenti del back-end che renderanno il tuo sito migliore automaticamente, come l'ottimizzazione del database e le modifiche dell'interfaccia utente. Ci sono anche una manciata di correzioni minori, come ti aspetteresti in qualsiasi aggiornamento importante.
Sebbene ci sia un lungo elenco di aggiornamenti e correzioni inclusi con Beaver Builder versione 2.6, ecco i miglioramenti più notevoli che puoi aspettarti:
I blocchi riutilizzabili sono in circolazione da un po' di tempo in WordPress, ma nell'aggiornamento Beaver Builder 2.6 ora possono essere utilizzati e aggiornati automaticamente. In altre parole, quando un blocco riutilizzabile viene aggiornato in WordPress, verrà aggiornato anche in qualsiasi layout di Beaver Builder in cui è presente.
Che cos'è un blocco riutilizzabile?
I blocchi riutilizzabili ti consentono di salvare un elemento o un gruppo di elementi nell'editor blocchi di WordPress per utilizzarlo in post o pagine future. Se ti ritrovi a ricreare elementi simili più e più volte, o desideri aggiungere un elemento passato o un gruppo di contenuti a un nuovo post o pagina, questa funzione può farti risparmiare molto lavoro.
Come faccio a creare blocchi riutilizzabili in WordPress?
Per creare blocchi riutilizzabili in WordPress, seleziona prima l'elemento o gli elementi che vuoi trasformare in un blocco riutilizzabile. Fai clic su Altre opzioni all'estrema destra del menu a comparsa e seleziona Aggiungi a blocchi riutilizzabili . Quindi nomina e salva il nuovo elemento per aggiungerlo al tuo repository di blocchi riutilizzabile:

Come faccio ad aggiungere blocchi riutilizzabili a un post in Beaver Builder?
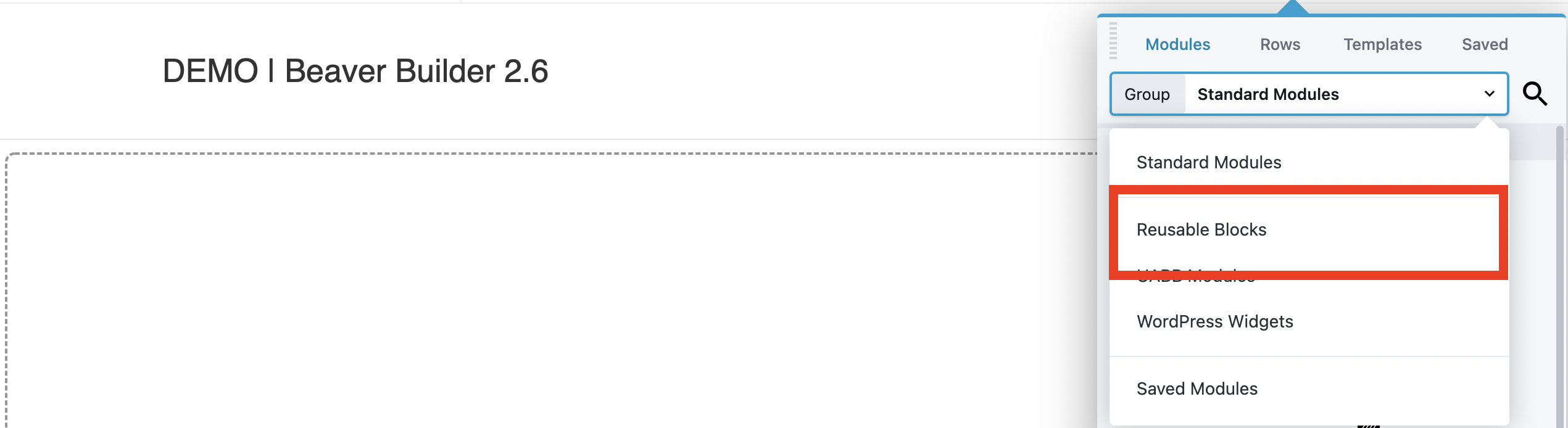
Per aggiungere blocchi riutilizzabili a un post in Beaver Builder 2.6, seleziona semplicemente Blocchi riutilizzabili dalla sezione Moduli standard del pannello dei contenuti . Questo ti darà opzioni che puoi trascinare e rilasciare nel tuo post come faresti per qualsiasi elemento:

Per modificare un blocco riutilizzabile, interagisci semplicemente con esso come faresti con i normali elementi della pagina. Tieni presente che tutte le modifiche apportate si rifletteranno ovunque sul tuo sito sia attualmente presente quel blocco riutilizzabile. Se desideri modificarlo solo per l'istanza corrente, seleziona invece l'opzione Converti in blocco normale dal menu a comparsa.
Beaver Builder viene fornito con una serie di modelli di layout integrati, che possono essere un'utile scorciatoia per progettare le pagine del tuo sito web. Beaver Builder 2.6 aggiunge i seguenti nuovi micro modelli di atterraggio:

Per aggiungere uno dei nuovi micro modelli di destinazione al tuo layout, vai su Content Panel > Templates e seleziona Micro Pages dal menu a discesa Quindi, puoi fare clic sul tuo modello preferito per sostituire il layout esistente o aggiungere un nuovo layout:

Usa un modello di layout simile al design che desideri. Quindi, modifica le impostazioni esistenti, sposta gli elementi e aggiungi i tuoi contenuti per personalizzare il design. Oppure prova vari modelli di layout per trarre ispirazione o per scoprire come è stato creato il design.
Questo ultimo aggiornamento di Beaver Builder aggiunge anche un'opzione di punto di interruzione aggiuntiva per i layout reattivi nelle impostazioni globali. Un punto di interruzione misura il numero di pixel di larghezza visualizzati da un dispositivo e imposta layout diversi a seconda di tale larghezza.
Per impostazione predefinita, questi sono i seguenti conteggi di pixel per dispositivi diversi:
In altre parole, puoi modificare il modo in cui il tuo sito viene visualizzato su uno schermo largo meno di 768 pixel rispetto a uno che supera i 1200 pixel. Questo è importante per garantire che i siti Web reattivi abbiano un bell'aspetto, indipendentemente dai dispositivi utilizzati dai visitatori.
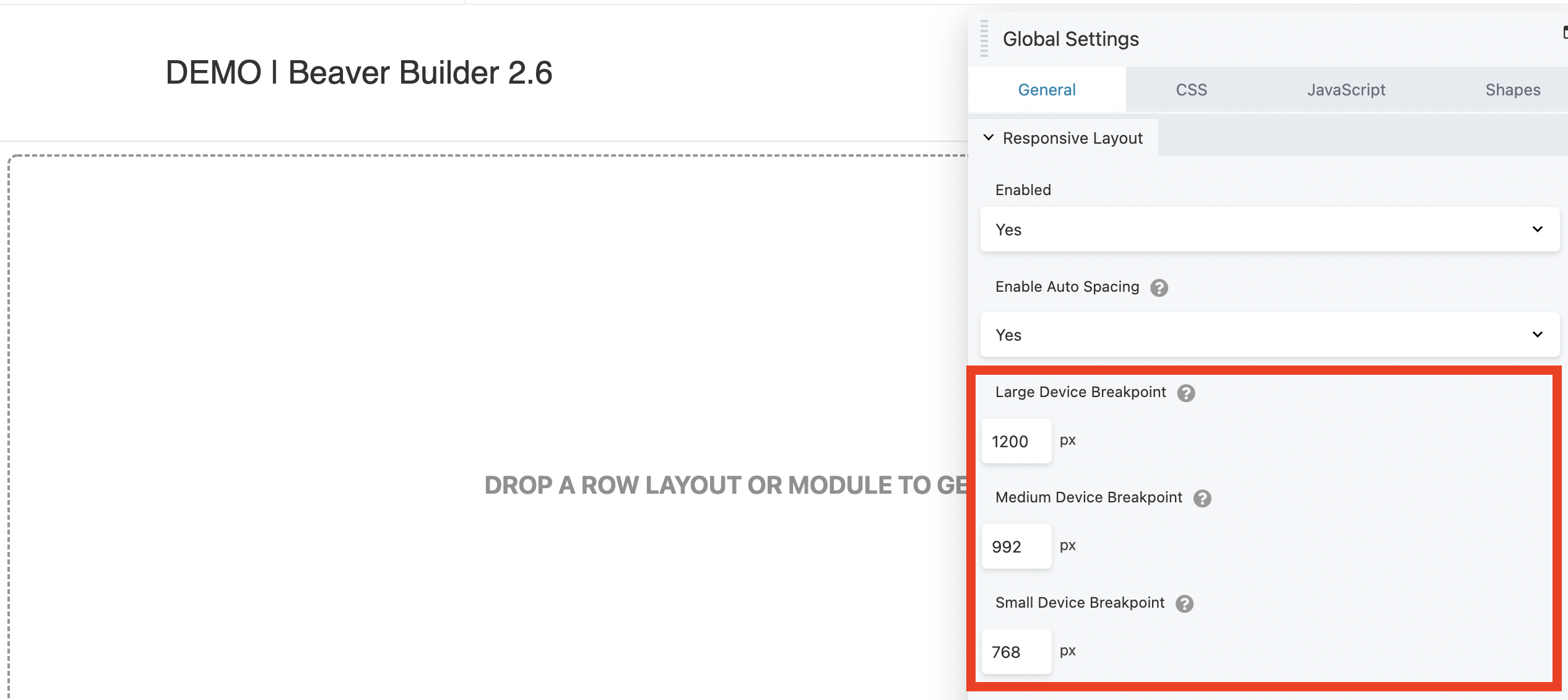
Per modificare le preimpostazioni per i punti di interruzione sul tuo sito, vai su Impostazioni globali e scorri verso il basso fino a Layout reattivo nella scheda Generale . Inserisci semplicemente la larghezza in pixel per ciascuna categoria e fai clic sul pulsante Salva quando hai finito:

È possibile impostare i valori che si desidera utilizzare per ogni punto di interruzione. Inoltre, la nuova opzione extra large ti offre un maggiore controllo sull'aspetto del tuo sito sugli schermi ad alta definizione (come una TV 4K).
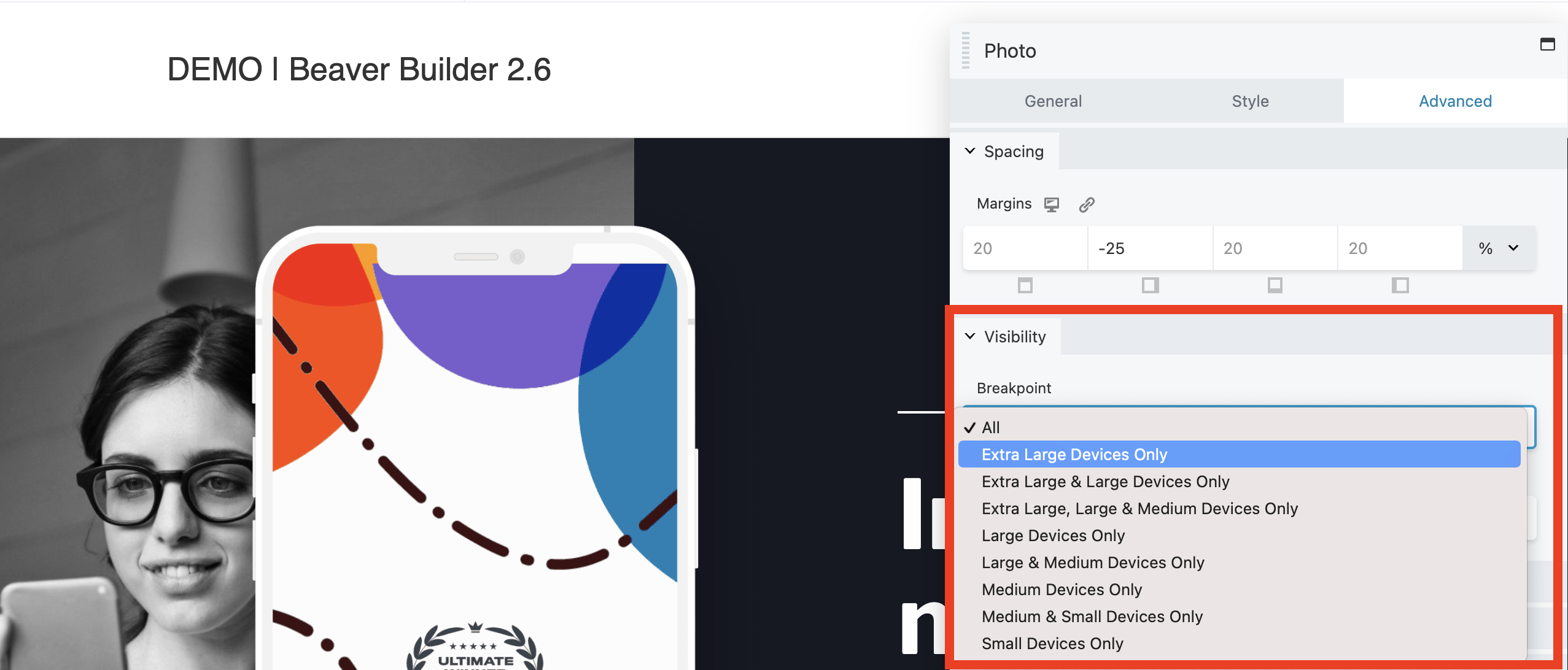
Ciò significa che ora esiste una categoria più grande del punto di interruzione dei dispositivi di grandi dimensioni, denominata Dispositivi extra grandi . Puoi vedere questa selezione elencata nell'impostazione Breakpoint nella sezione Visibilità situata nella scheda Avanzate di righe, colonne e moduli:

Tieni presente che quando aggiorni il plug-in alla versione 2.6, tutti i dispositivi impostati su Large Only verranno automaticamente passati ai dispositivi Extra Large e Large.
Ora puoi visualizzare in anteprima i caratteri di Google dalla sezione Tipografia per vedere come appariranno prima di implementarli. Ciò ti consente di navigare rapidamente e scegliere il carattere giusto dalla finestra di selezione, risparmiando tempo e aiutandoti a trovare la soluzione perfetta.
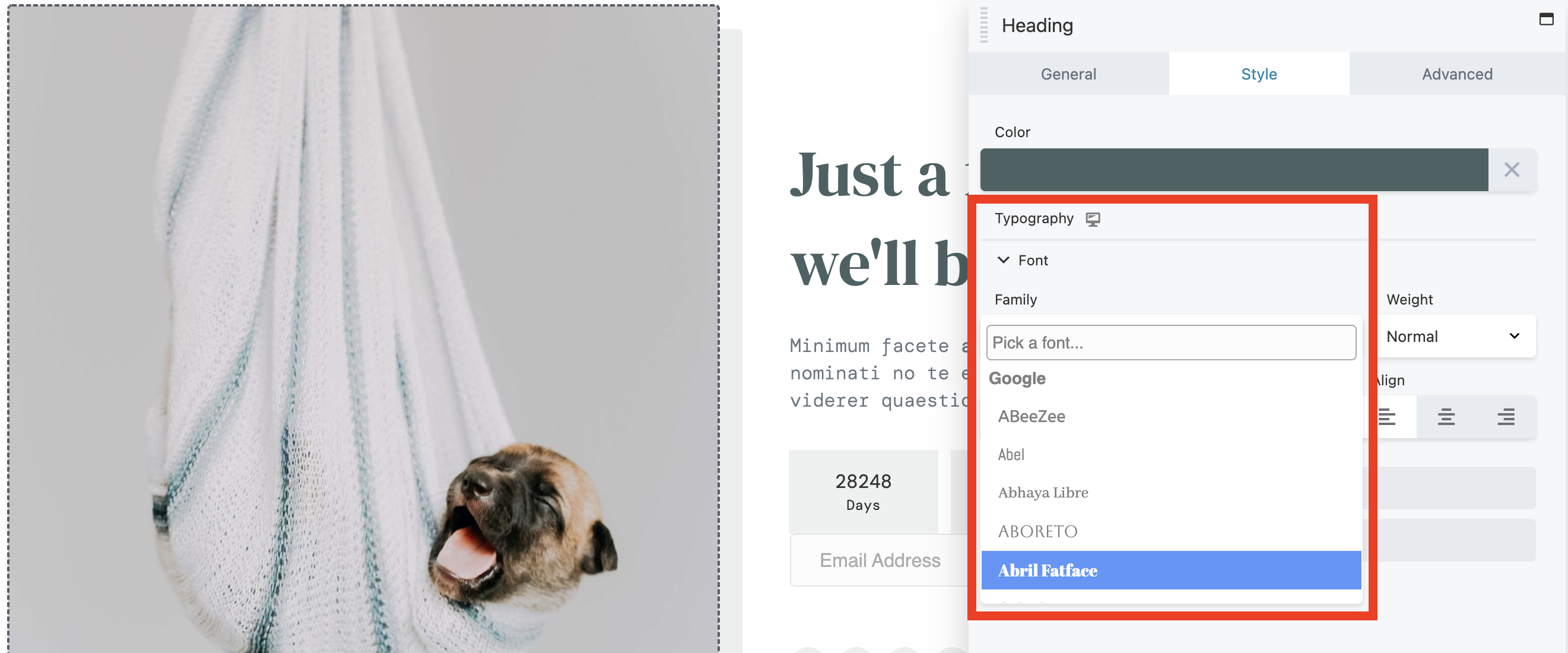
Per visualizzare in anteprima i caratteri Google in Beaver Builder 2.6, vai su Tipografia > Caratteri e quindi fai clic sulla casella a discesa Famiglia . Passa il mouse su qualsiasi singolo carattere nella sezione Google per vedere un'anteprima:

In precedenza, avresti dovuto scegliere un carattere per renderlo effettivo in modo da poter vedere come appare. Questa nuova funzionalità ti consente di cercare più opzioni per la scelta migliore, senza rallentarti.
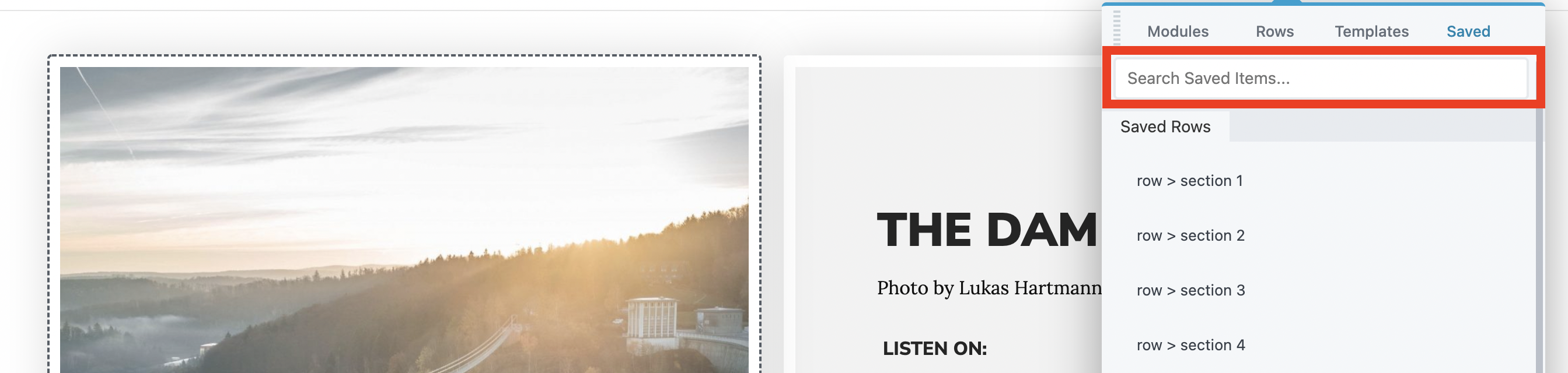
È ora disponibile una funzione di ricerca nella scheda Salvati del pannello Contenuto . Puoi usarlo per restringere i risultati quando cerchi elementi di contenuto salvati come righe, colonne e moduli. Se la scheda Salvati si sta riempiendo di moduli utili ed elementi della griglia di uso comune, una rapida ricerca può aiutarti a trovare ciò di cui hai bisogno.
Per utilizzare la funzione di ricerca in Beaver Builder 2.6, fai clic sulla scheda Salvati nell'angolo in alto a destra del pannello Contenuto . Quindi, puoi utilizzare la nuova barra di ricerca per restringere i risultati:

Invece di scorrere un sacco di opzioni, puoi digitare una parola chiave come "testo" o "riga" per visualizzare i risultati più rilevanti che hai memorizzato. Ciò può farti risparmiare tempo e aiutarti a individuare gli elementi più velocemente nella scheda Salvati .
Un'altra opzione offerta dall'aggiornamento di Beaver Builder 2.6 è la possibilità di importare, esportare e ripristinare le impostazioni globali di Beaver Builder. Usalo per creare un backup delle tue impostazioni o trasferiscili su un altro sito che utilizza anche Beaver Builder. Puoi anche ripristinare le impostazioni predefinite.
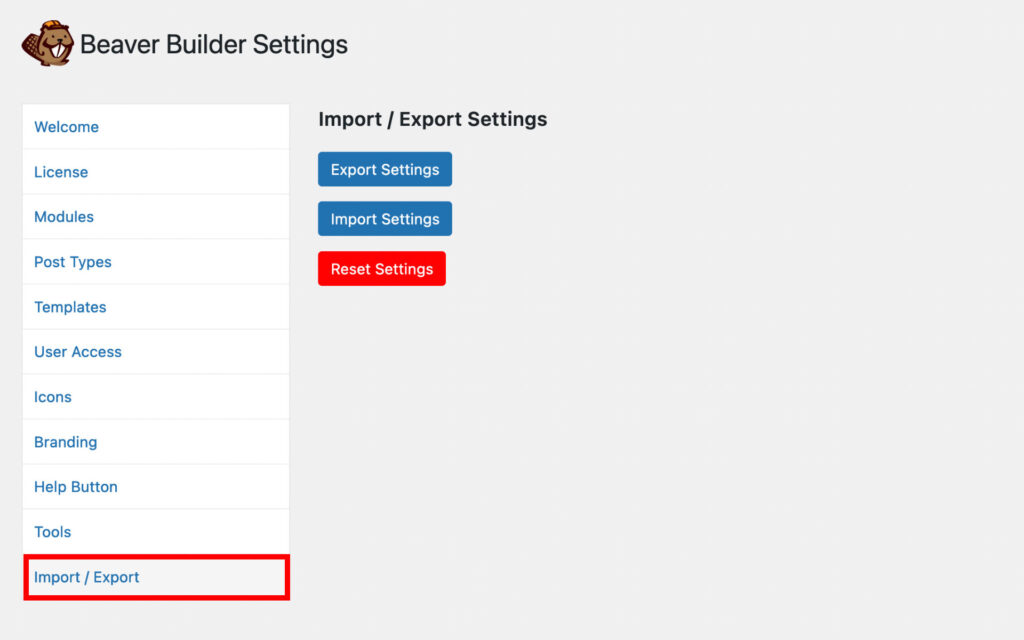
Le opzioni per esportare, importare e ripristinare le impostazioni di Beaver Builder possono essere trovate andando alla scheda Impostazioni nella dashboard di amministrazione di WordPress e selezionando Beaver Builder . Nella parte inferiore della pagina vedrai una nuova scheda chiamata Importa/Esporta .
In quella scheda vedrai tre pulsanti: Impostazioni di esportazione, Impostazioni di importazione e Ripristina impostazioni :

La prima opzione, Impostazioni di esportazione , creerà un file che puoi salvare come backup o utilizzare su un altro sito. Le impostazioni di importazione ti permetteranno di prendere un file esportato e applicarlo al sito corrente. Infine, scegliendo Ripristina impostazioni ripristinerai le impostazioni globali di Beaver Builder ai valori predefiniti. Questo può essere utile se stai risolvendo problemi o vuoi annullare una modifica recente.
Ci sono alcuni piccoli miglioramenti del front-end che automatizzano i processi comuni, al fine di farti risparmiare tempo e fatica. Diamo un'occhiata a ciascuno brevemente.
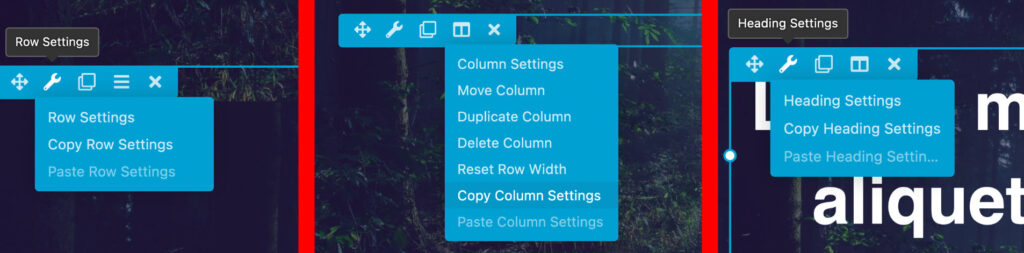
Ora puoi copiare e incollare le impostazioni di righe, colonne e moduli. Ciò ti eviterà di dover riconfigurare più elementi singolarmente quando apporti modifiche al layout delle tue pagine. Esistono persino menu a discesa dell'interfaccia utente che ti consentono di copiare e incollare rapidamente queste impostazioni.
Passa il mouse sopra l'icona a forma di ingranaggio di qualsiasi riga, colonna o modulo e fai clic su Copia impostazioni per copiare le impostazioni per quell'elemento:

Quindi, passa il mouse sull'elemento di cui desideri aggiornare le impostazioni. Fare clic sull'icona a forma di ingranaggio e fare clic su Incolla impostazioni per applicare le modifiche.
Puoi selezionare più tipi di post (Post, Carosello post, Slider post) nella scheda Contenuto . Ci sono filtri per ogni tipo, quindi puoi ordinare le tue opzioni per categoria o cercare post e pagine con caratteristiche specifiche.
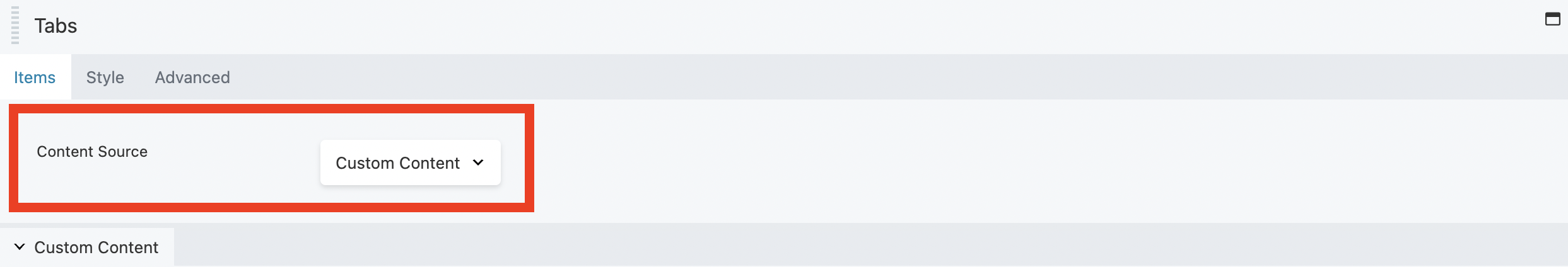
Ora è possibile popolare automaticamente gli elementi nelle Schede e nei moduli Fisarmonica con qualsiasi tipo di post o utilizzare gli elementi salvati al loro interno come righe, colonne e modelli. La nuova opzione Contenuto personalizzato in entrambi i menu a discesa ti aiuta a raggiungere questo obiettivo:

Ultimo ma non meno importante, questo aggiornamento di Beaver Builder apporta alcuni notevoli miglioramenti dietro le quinte per migliorare le prestazioni e la funzionalità del tuo sito. Queste non sono funzionalità che noterai subito, ma dovrebbero migliorare l'esperienza complessiva di Beaver Builder. Includono le seguenti modifiche:
Un refactoring del CSS dell'interfaccia utente aggiunge coerenza alle proprietà personalizzate come caratteri, colori e dimensioni. Anche l'overlay dell'interfaccia utente è stato perfezionato, migliorando le funzionalità di evidenziazione nell'area della tela e la sensazione dell'interfaccia utente dell'overlay del builder.
Alcuni problemi con le nuove impostazioni di visibilità del punto di interruzione sono stati risolti. Ciò garantisce che tutte le impostazioni precedenti all'aggiornamento di Beaver Builder 2.6 si traducano nella nuova gerarchia delle impostazioni.
Noterai un nuovo pannello nella scheda Avanzate delle impostazioni di Beaver Builder che ti consente di abilitare e disabilitare molte delle opzioni che in precedenza richiedevano codice personalizzato. Questo può aiutarti a passare al nuovo aggiornamento senza interruzioni, senza dover ripulire manualmente il vecchio codice per evitare conflitti.
Le impostazioni avanzate includono:
Ora, quando la Modalità dati piccoli è abilitata nella scheda Impostazioni avanzate, i campi vuoti/vuoti non verranno salvati nel database. Ciò significa che qualsiasi nodo senza un valore o impostato su null non viene tracciato. Il risultato è una riduzione dei metadati post fino al 50%. Dimensioni dei file ridotte significano tempi di caricamento più rapidi e migliori prestazioni della pagina, il che potrebbe persino aumentare la tua SEO.
Ora che sai cosa aspettarti da Beaver Builder 2.6, puoi iniziare a pianificare come migliorare il tuo sito con queste nuove funzionalità.
Per ricapitolare, i nuovi aggiornamenti e le funzionalità più importanti in Beaver Builder versione 2.6 includono:
Per un elenco completo degli aggiornamenti, potresti leggere informazioni su questa versione nella nostra knowledge base.