Cosa c'è di nuovo in Beaver Builder 2.7?
Pubblicato: 2023-04-20Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


L'aggiornamento Beaver Builder 2.7 è già qui! Quindi ti starai chiedendo quali nuove funzionalità aspettarti dal nostro generatore di pagine.
Beaver Builder 2.7 introdurrà una nuova interfaccia di modifica reattiva, un'interfaccia utente di visibilità e modifiche al codice per nodo. Potrai anche selezionare più tipi di post e integrare ACF Blocks Pro.
In questo post presenteremo il nuovo aggiornamento Beaver Builder 2.7. Quindi, ti mostreremo alcune delle sue nuove funzionalità. Iniziamo!
Sommario:
In Beaver Builder, abbiamo creato un plug-in per la creazione di pagine intuitivo che semplifica la creazione e la personalizzazione delle pagine WordPress. Indipendentemente dalle tue competenze, puoi progettare rapidamente il tuo sito web con il nostro editor visivo drag-and-drop, modelli di pagina predefiniti, Impostazioni globali e molto altro:

Beaver Builder è già uno strumento prezioso sia per i principianti che per gli sviluppatori web. Tuttavia, aggiorniamo costantemente il nostro software con miglioramenti e correzioni di bug.
In Beaver Builder 2.6 abbiamo aggiunto miglioramenti di usabilità al front-end e al back-end del nostro editor visivo. Questo aggiornamento ha introdotto blocchi riutilizzabili, modelli di micro pagine e un'anteprima di Google Fonts. Inoltre, puoi importare ed esportare le impostazioni globali e aggiungere nuovi valori di breakpoint.
Proprio quando pensavi che Beaver Builder non potesse migliorare, abbiamo lanciato un nuovo aggiornamento! Beaver Builder 2.7 offre un nuovo editor reattivo per l'anteprima delle visualizzazioni dei dispositivi mobili. Abbiamo anche sostituito il menu a discesa dei punti di interruzione con icone più intuitive.
Quando esegui l'aggiornamento alla versione 2.7, sarai in grado di personalizzare le impostazioni del codice per righe, colonne o moduli specifici. Permettiamo anche di selezionare più tipi di post. Infine, Beaver Builder 2.7 si integra completamente con ACF Blocks, dandoti accesso a un'esperienza avanzata di modifica dei contenuti.
Poiché questo è il nostro primo aggiornamento del 2023, approfondiamo un po' Beaver Builder 2.7. In questo modo conoscerai tutte le sue caratteristiche principali e le correzioni di bug prima di installare la nuova versione.
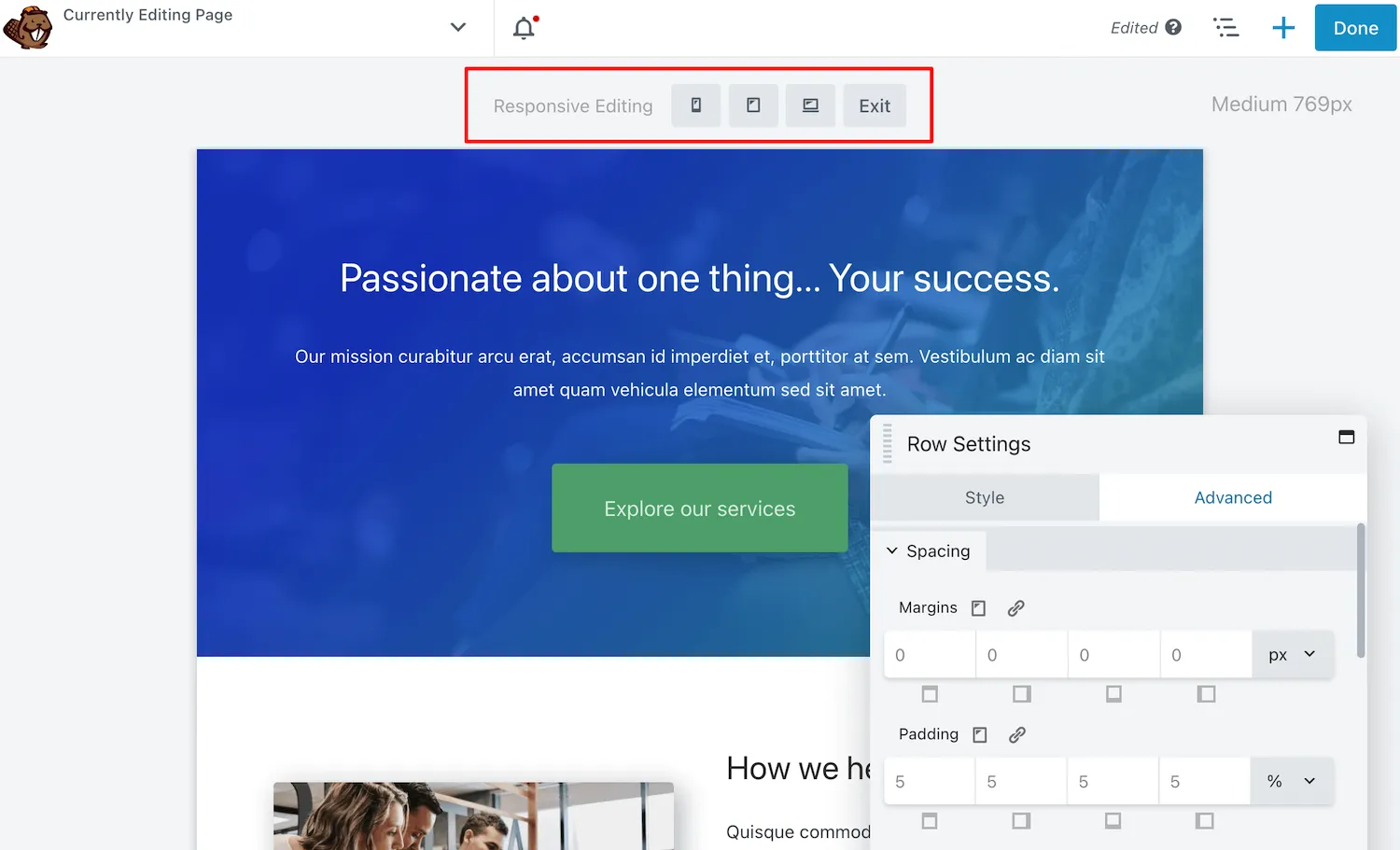
Nelle versioni precedenti di Beaver Builder, potevi utilizzare la modalità di modifica reattiva per ridimensionare le pagine per schermi diversi, nonché visualizzare e modificare i tuoi progetti su dispositivi mobili e tablet. Beaver Builder 2.7 include le seguenti nuove funzionalità per rendere i tuoi progetti ancora più precisi su dispositivi di tutte le dimensioni:

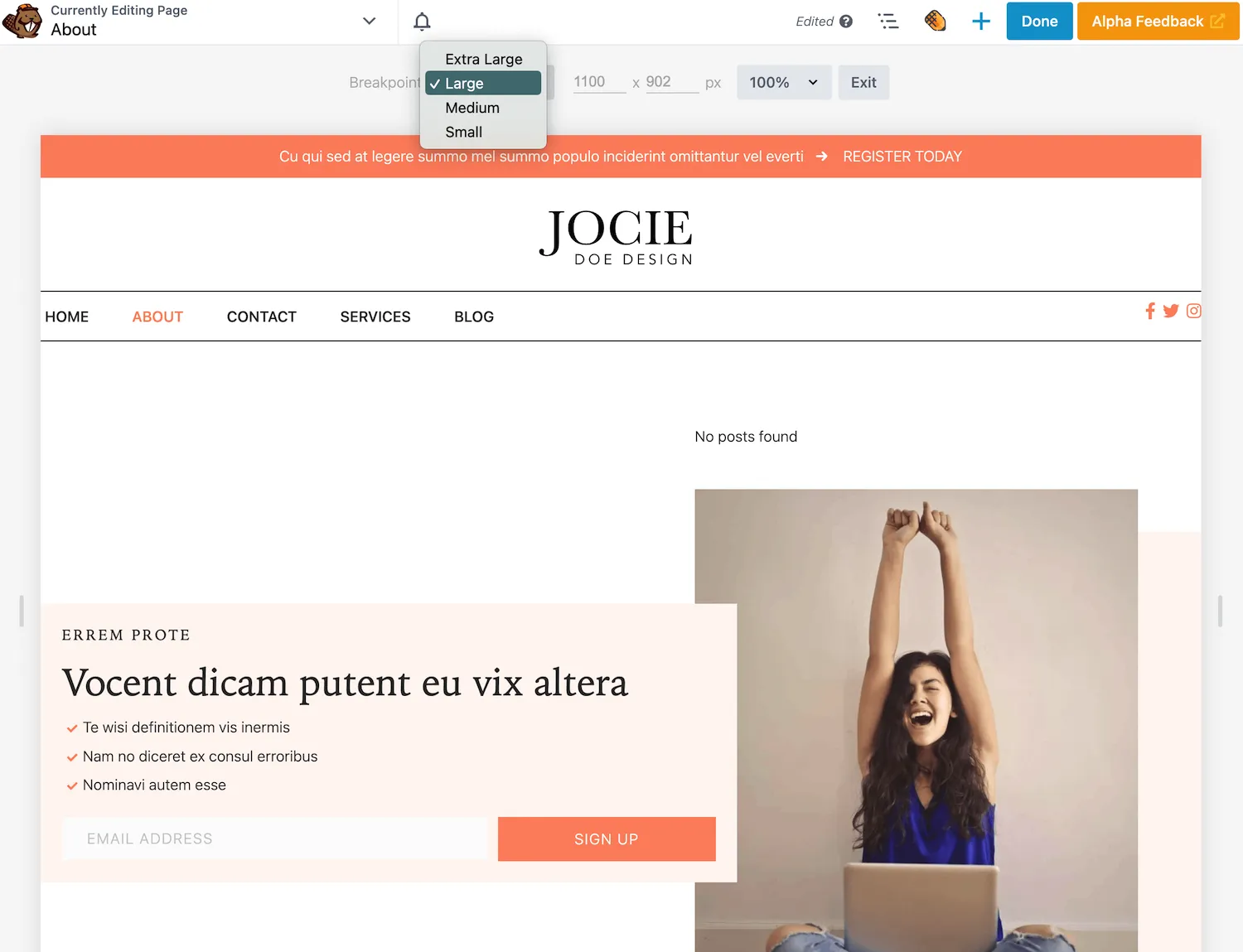
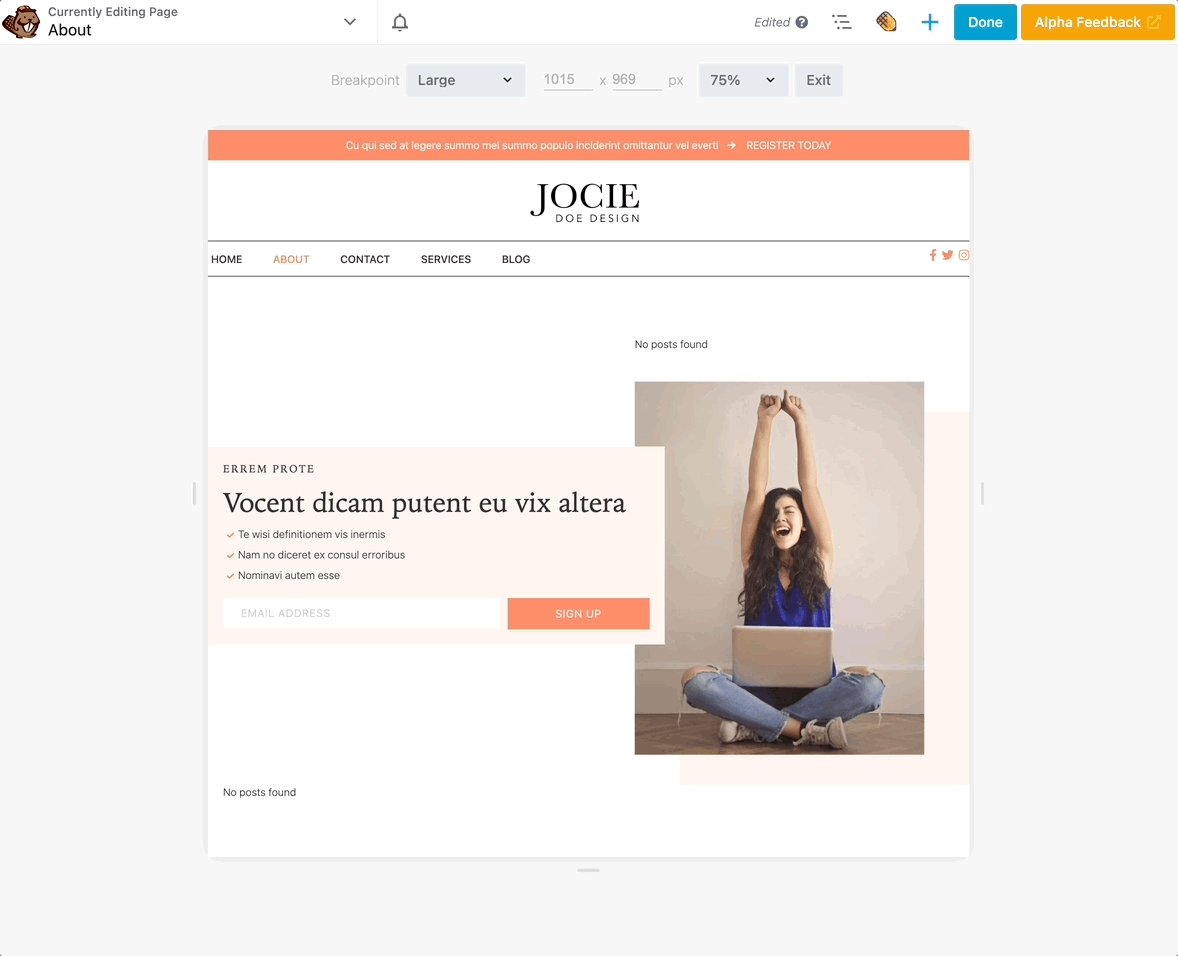
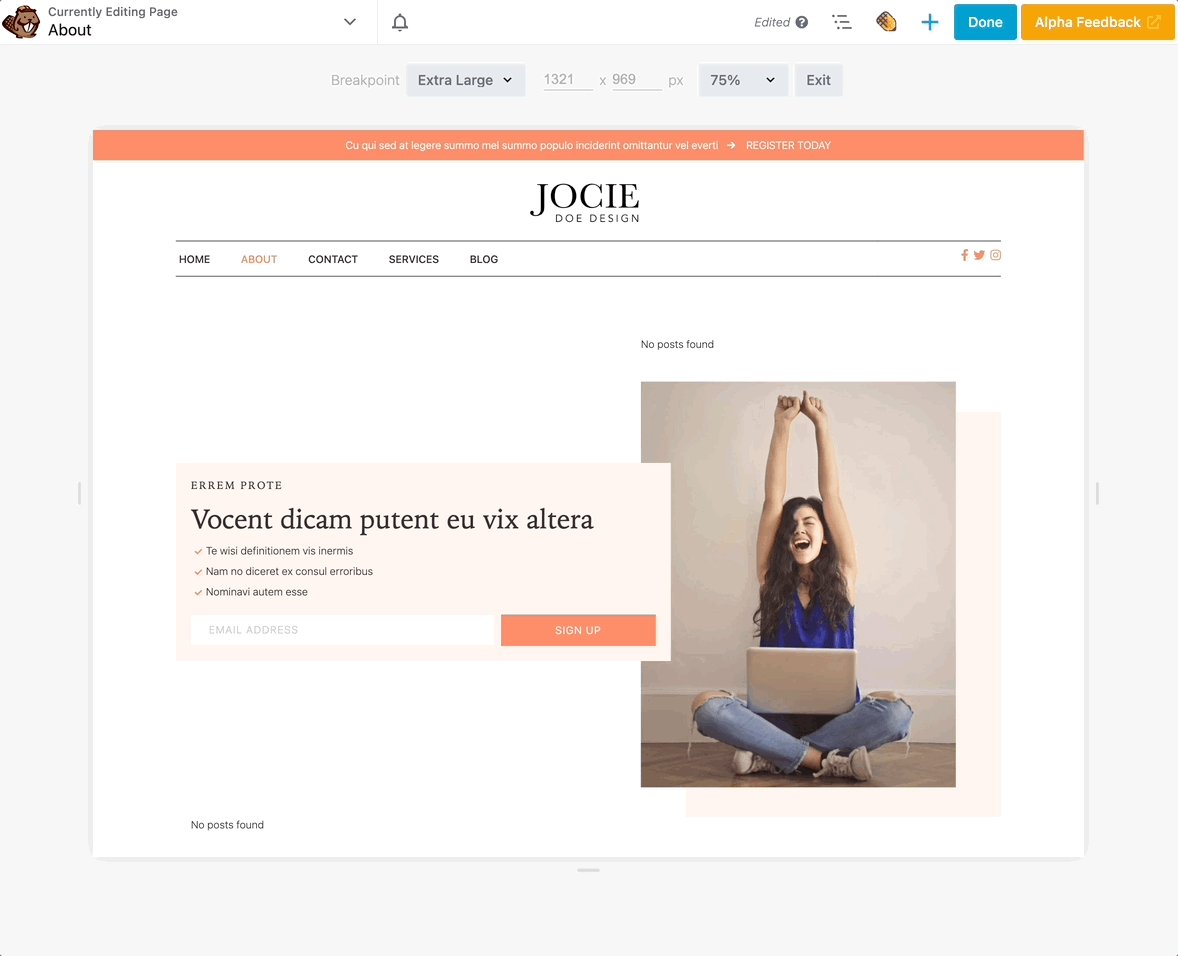
Eseguendo l'aggiornamento a Beaver Builder 2.7, avrai accesso a opzioni di modifica reattive avanzate. Innanzitutto, puoi visualizzare la pagina in quattro diverse dimensioni: extra grande, grande, media e piccola:

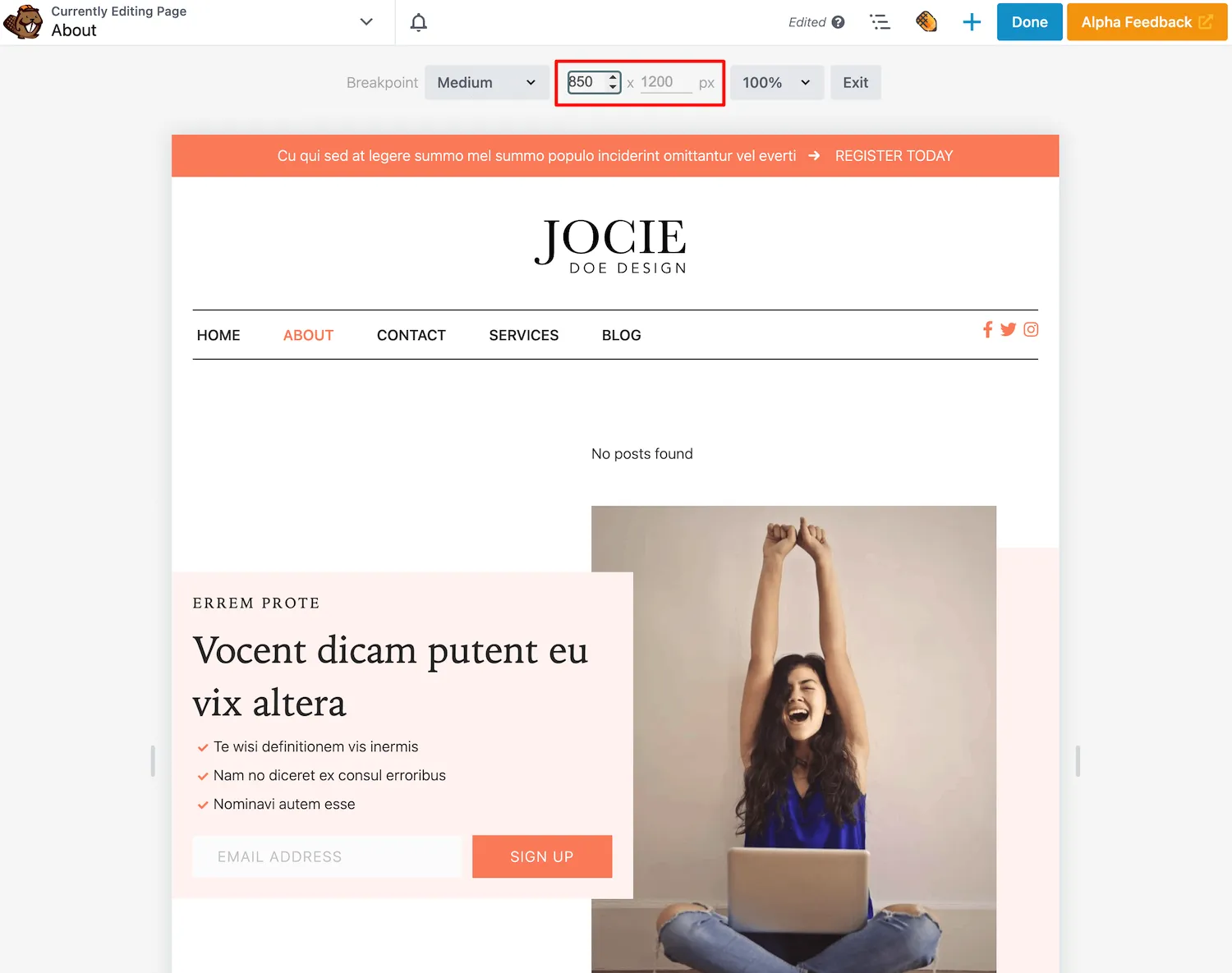
Inoltre, l'editor reattivo ti consente di impostare un'altezza e una larghezza personalizzate. Basta inserire una combinazione specifica di pixel e la schermata di modifica si aggiornerà automaticamente:

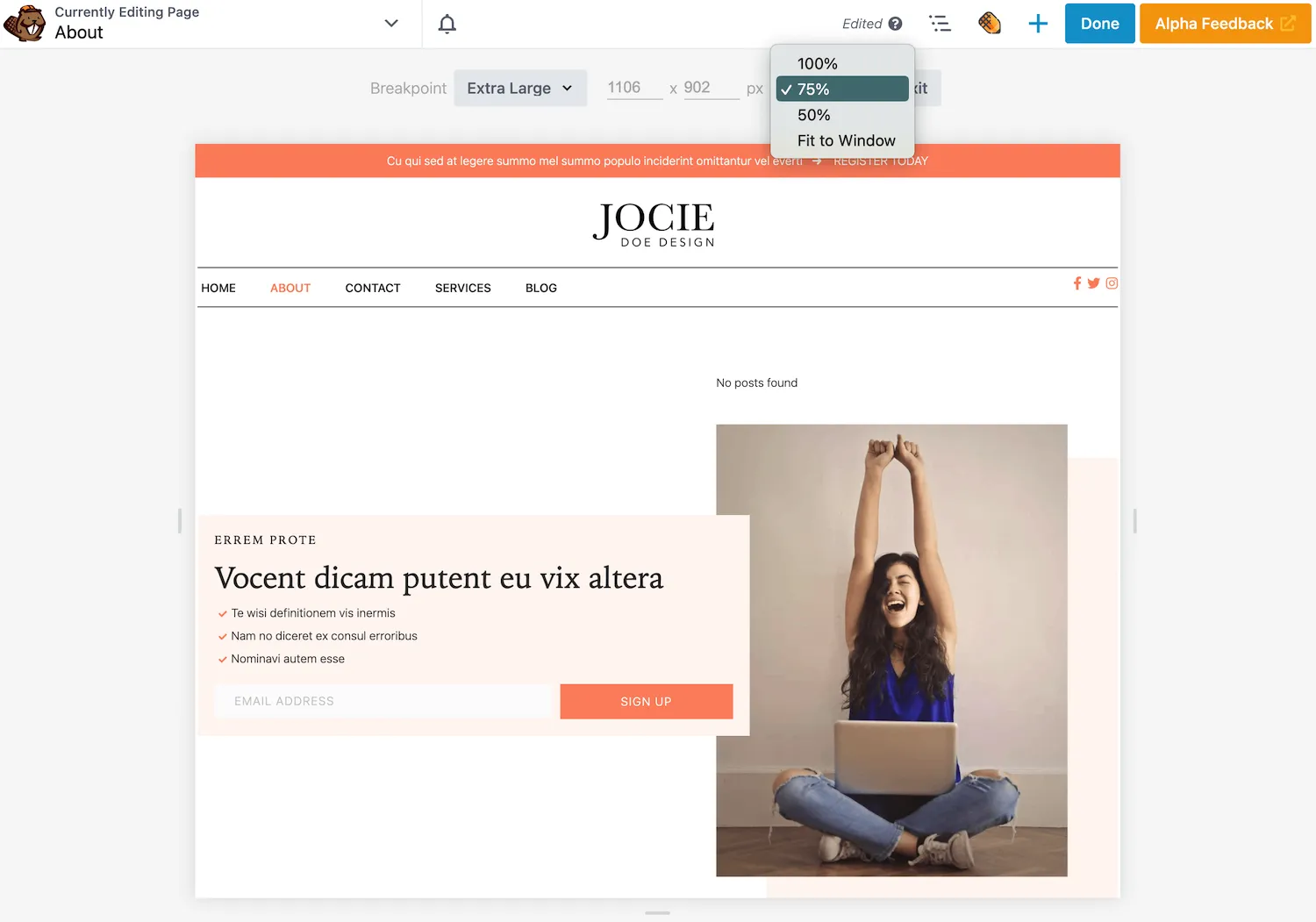
Successivamente, c'è un menu a discesa per modificare lo zoom. Questa impostazione ti consentirà di visualizzare la schermata di modifica al 100%, 75% o 50%. In alternativa, puoi scegliere Adatta alla finestra :

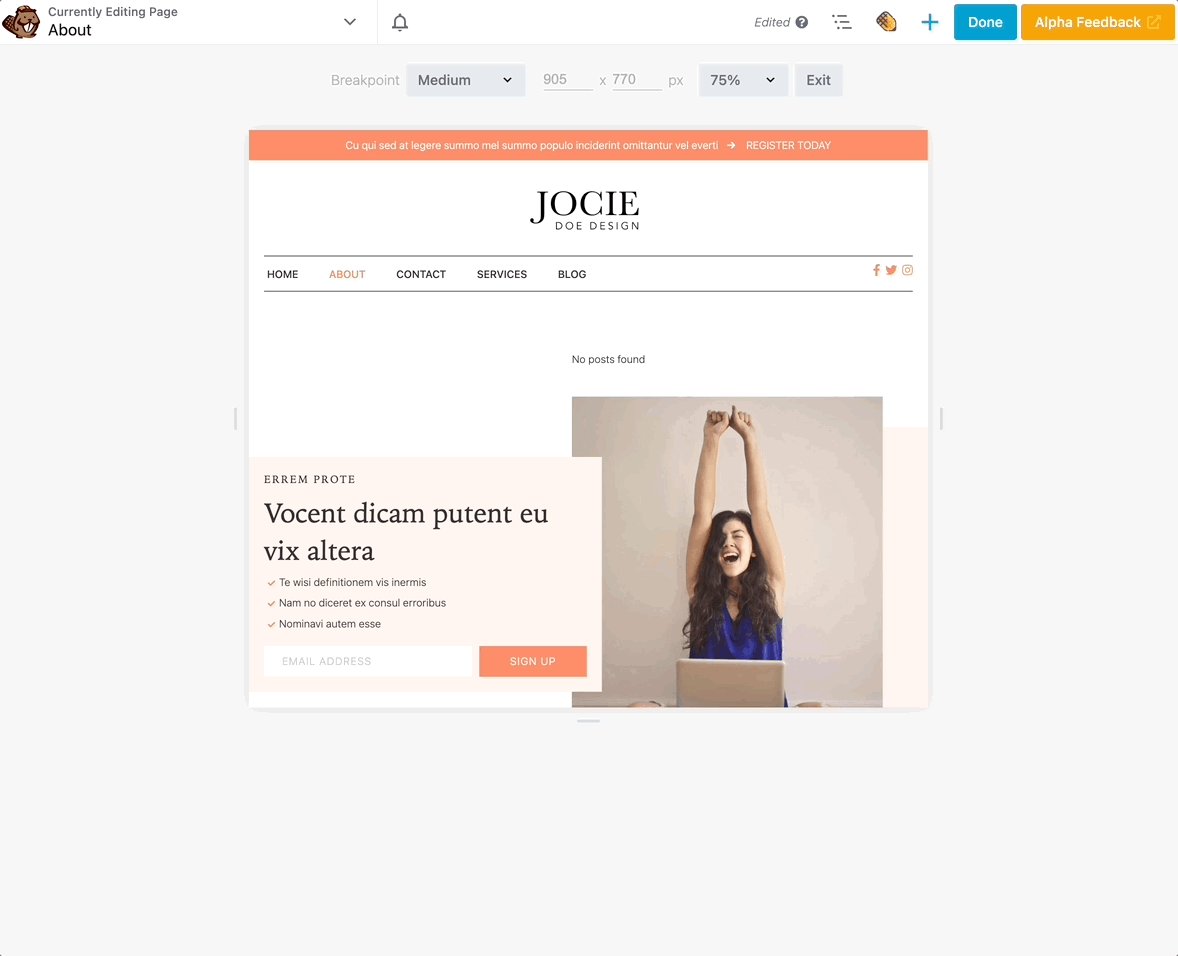
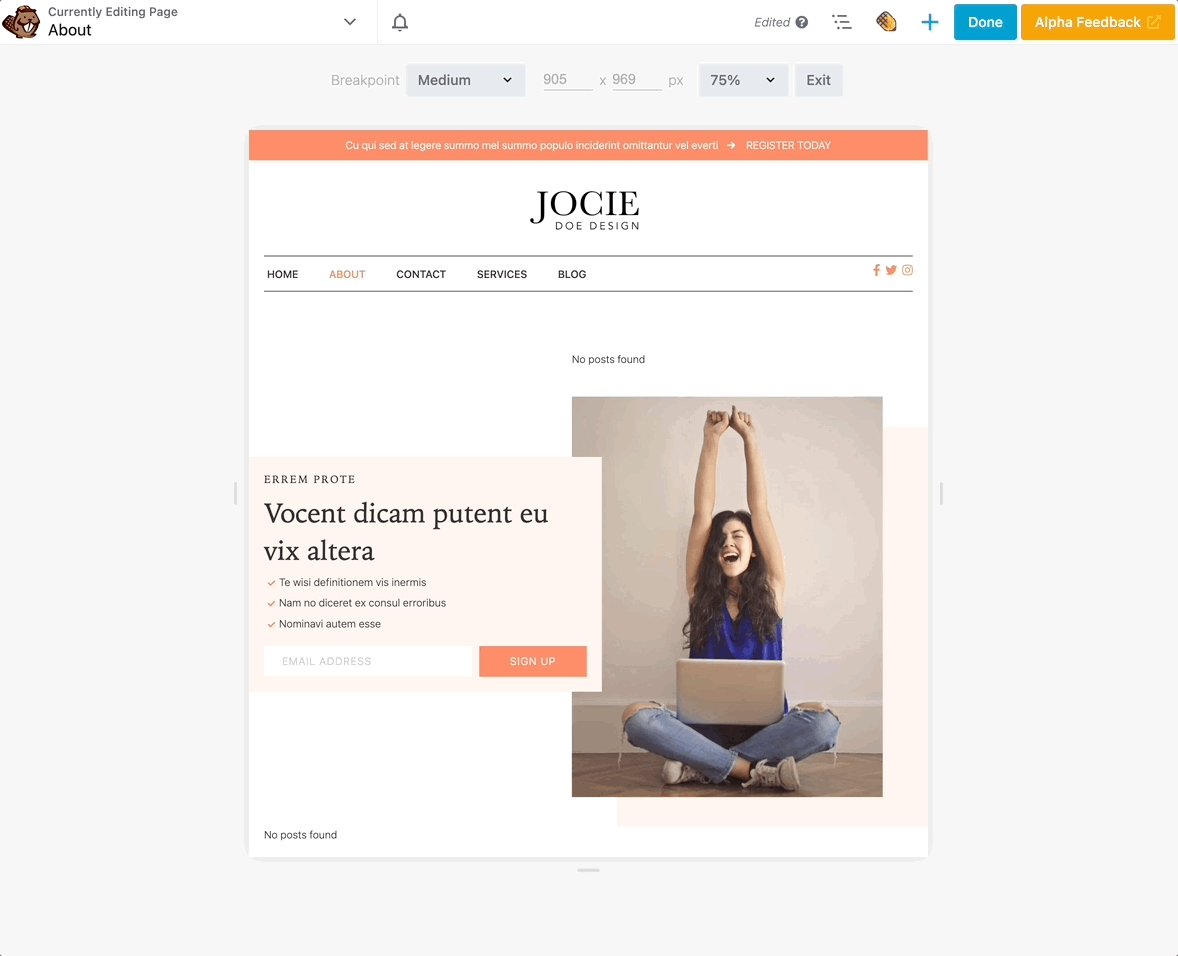
Per personalizzare ulteriormente l'editor, abbiamo aggiunto delle frecce di ridimensionamento nella parte inferiore e ai lati dello schermo. Questi elementi possono fornire molta più flessibilità durante la progettazione della pagina:

Beaver Builder ora semplifica l'adattamento di dispositivi di varie dimensioni. Utilizzando le nostre nuove funzionalità di modifica, puoi garantire che ogni pagina del tuo sito WordPress sia reattiva e ottimizzata per i dispositivi mobili!

Beaver Builder supporta già punti di interruzione personalizzati per diverse dimensioni dello schermo. Ciò significa che puoi impostare la larghezza dei pixel che modifica il comportamento reattivo da dispositivi grandi, medi e piccoli.
Quando definisci i punti di interruzione, è importante tenere a mente questi valori predefiniti:
| Grande | Medio | Piccolo | |
| Valore del punto di interruzione predefinito per la larghezza del browser | indefinito | 992px | 768px |
| Intervallo di larghezza del browser | 993px e versioni successive | 769-992px | 768px e inferiori |
Ad esempio, la maggior parte degli iPad ha un orientamento orizzontale di 1024 x 768 pixel, mentre quello verticale sarebbe di 768 x 1024 pixel. In questo caso, l'orientamento orizzontale è adatto a un dispositivo di grandi dimensioni, mentre il valore verticale si adatta a un dispositivo piccolo.
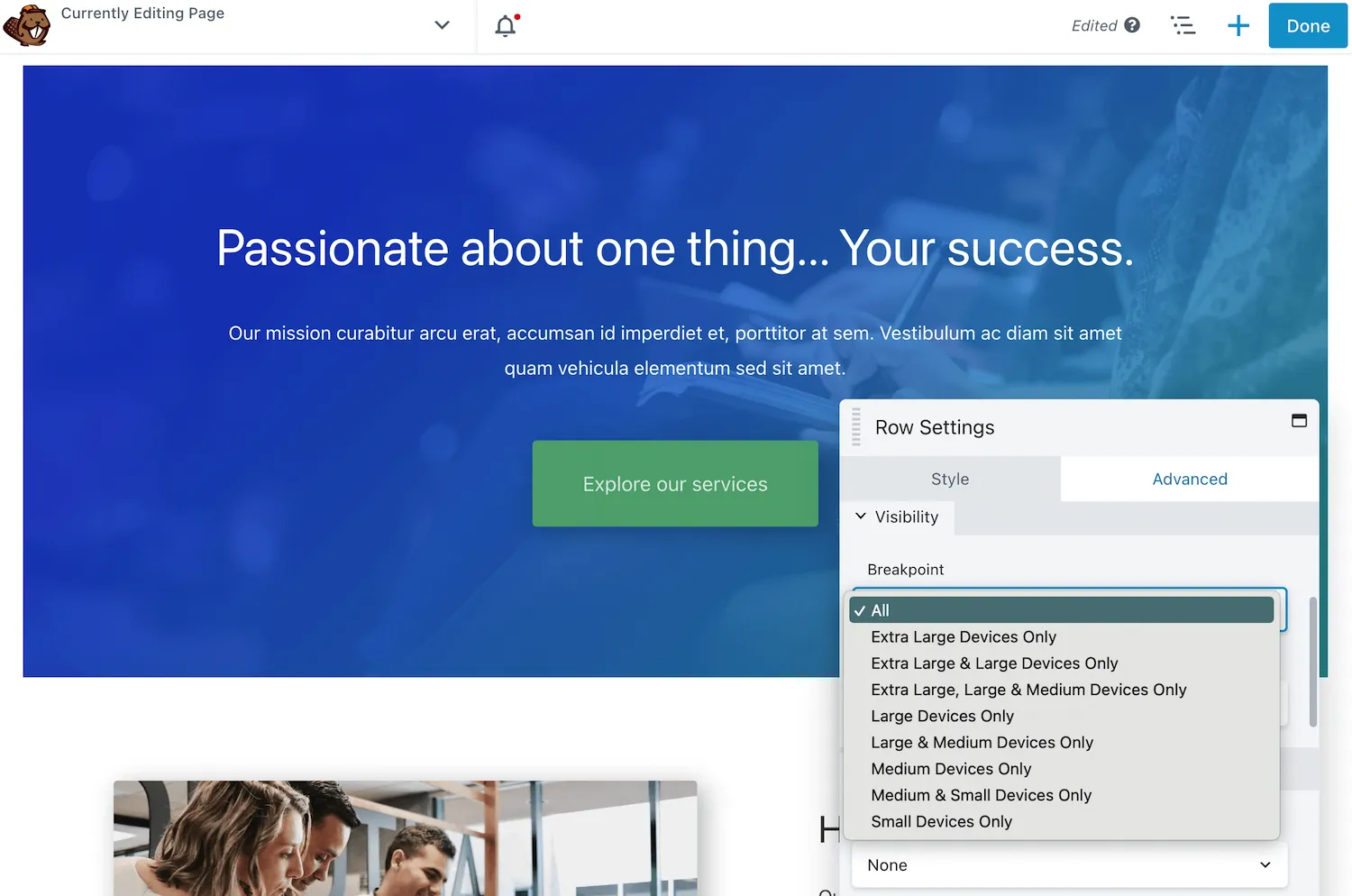
In Beaver Builder, queste impostazioni dei punti di interruzione si trovano in Visibilità nella scheda Avanzate . Utilizzando una versione precedente del nostro generatore di pagine, vedrai opzioni come Solo dispositivi grandi e medi o Solo dispositivi piccoli :

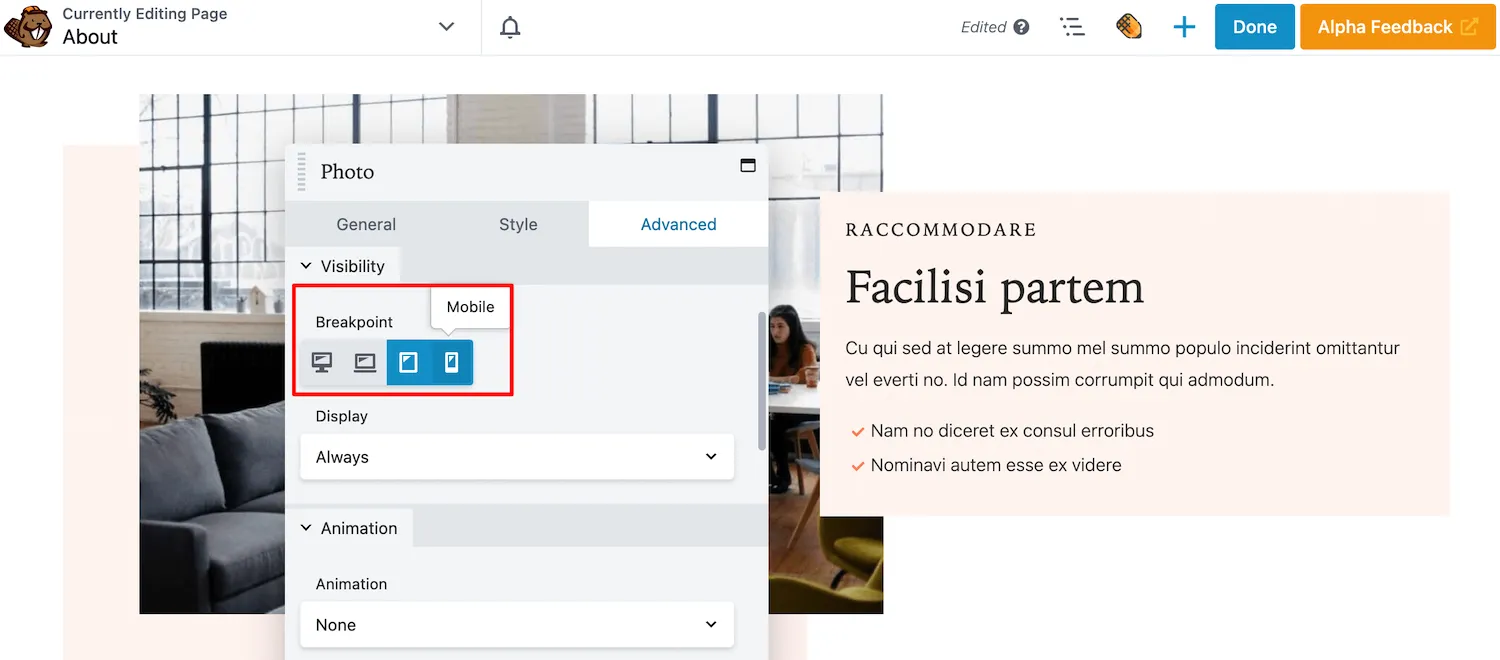
Beaver Builder 2.7 aggiorna questa impostazione con icone intuitive. Invece di scegliere da un ampio menu a discesa, puoi semplicemente selezionare o deselezionare determinate icone delle dimensioni del dispositivo:

Questa semplice modifica semplifica la personalizzazione di righe, colonne o moduli da visualizzare su schermate diverse. Utilizzando Beaver Builder 2.7, puoi personalizzare la visibilità dei tuoi layout in modo rapido e semplice!
Finora abbiamo discusso di come Beaver Builder 2.7 aggiorna alcune impostazioni preesistenti per rendere l'interfaccia più user-friendly. Tuttavia, stiamo anche introducendo alcune nuove opzioni di modifica!
Ad esempio, ora puoi modificare il codice per nodi specifici. Ogni riga, colonna e modulo include un editor CSS e JavaScript nella scheda Avanzate .
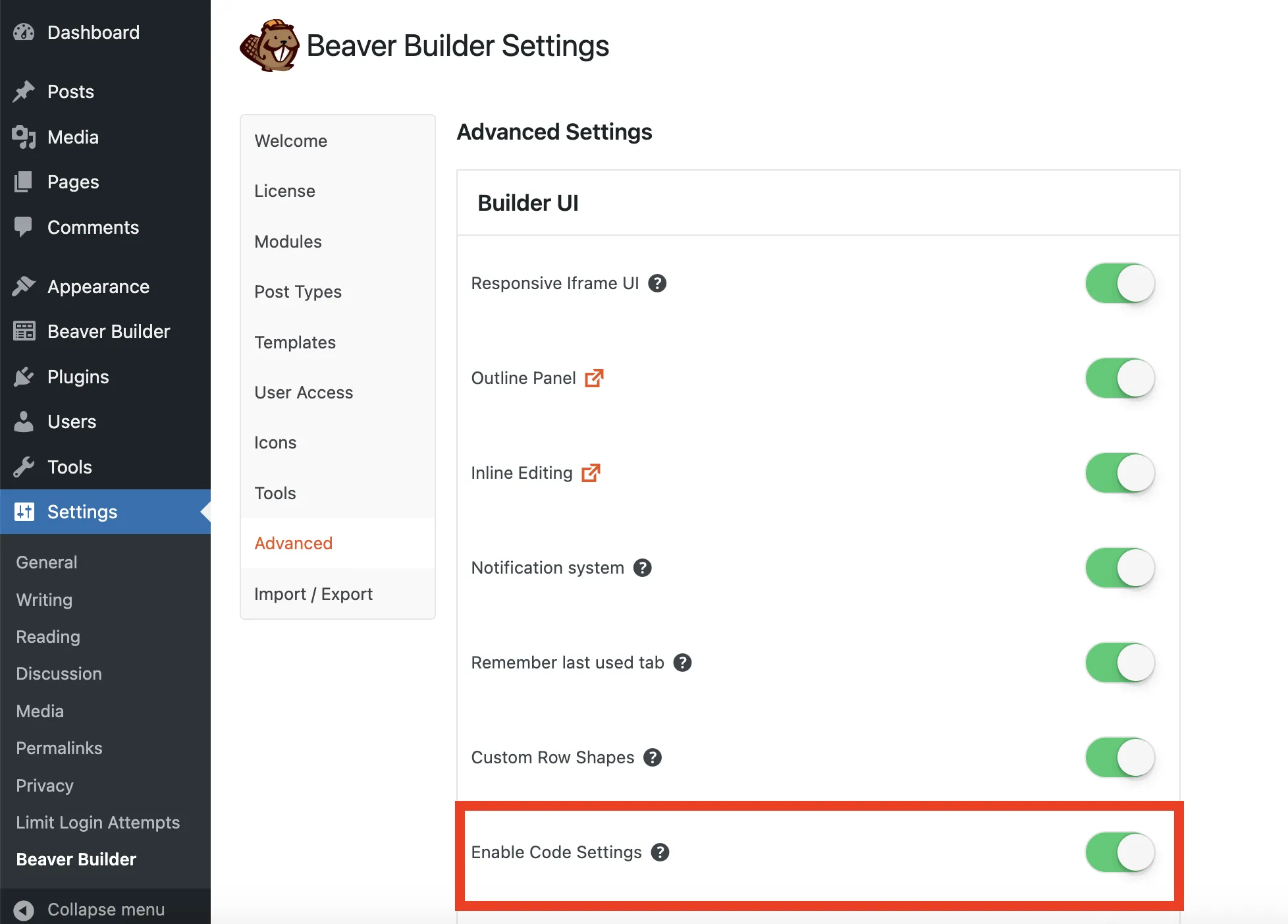
Anche dopo l'aggiornamento alla versione 2.7, dovrai abilitare CSS e JavaScript per nodo. Poiché questa impostazione è disabilitata per impostazione predefinita, vai su Impostazioni > Beaver Builder > Avanzate . Quindi attiva Abilita impostazioni codice :

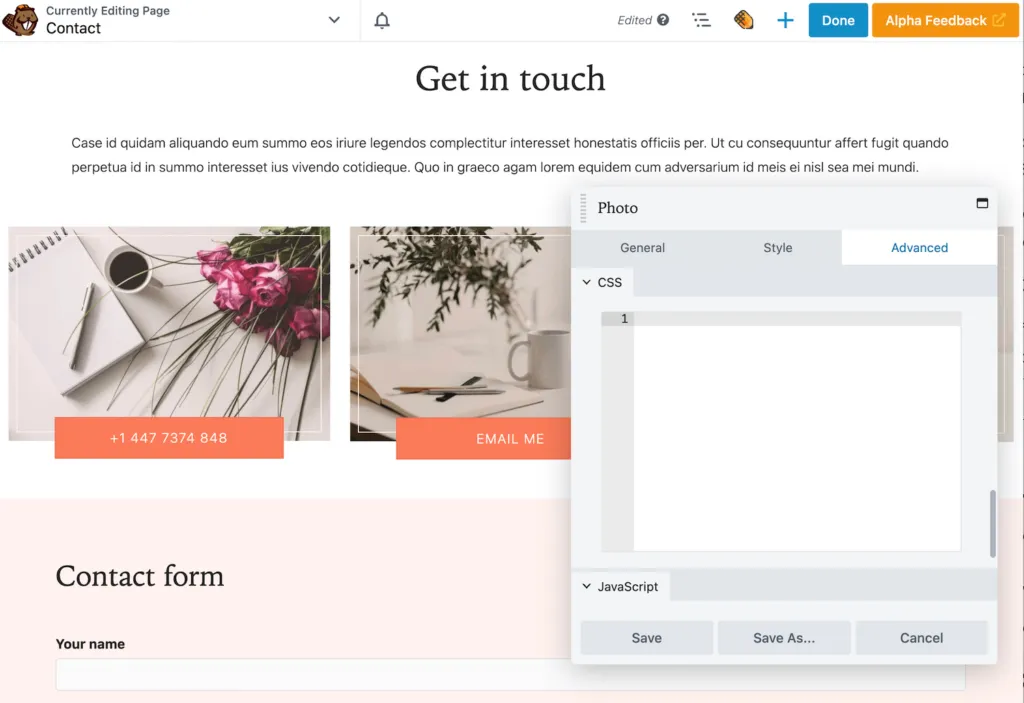
Successivamente, apri le impostazioni per il modulo, la riga o la colonna specifica che desideri modificare. Fare clic sulla scheda Avanzate e scorrere fino in fondo. Qui vedrai i nuovi editor CSS e JavaScript:

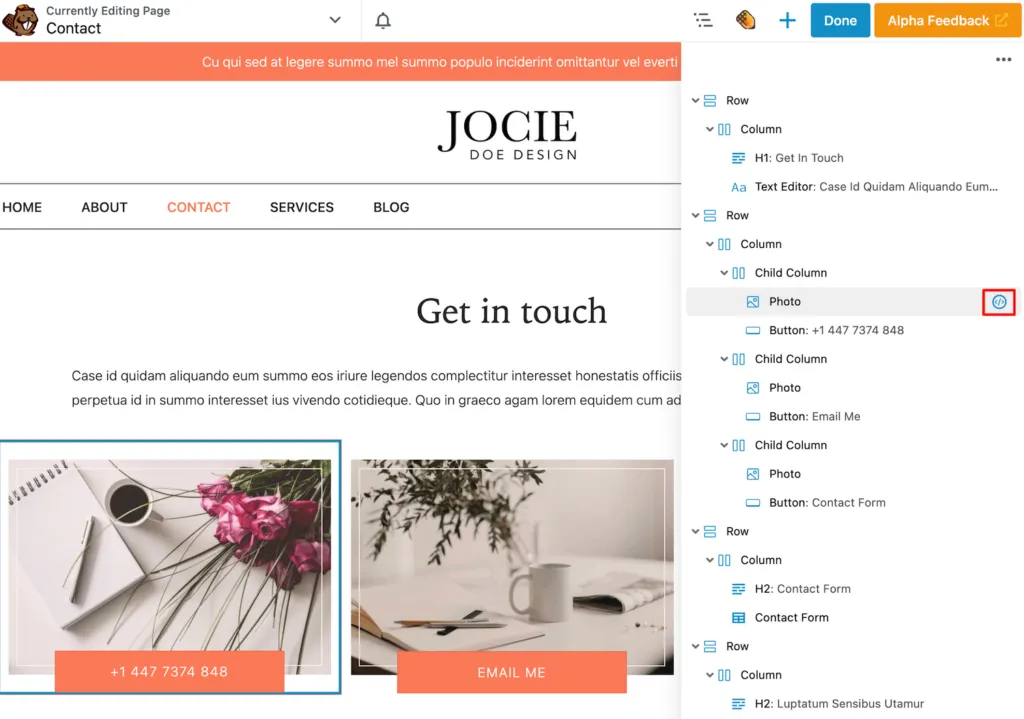
Puoi aggiungere CSS e JavaScript personalizzati direttamente a singole righe, colonne o moduli utilizzando questa funzione. Quindi vedrai un'icona di codice allegata al nodo nel pannello di struttura:

Questa funzione ti darà maggiore controllo sull'aspetto e sulla funzionalità del tuo sito. Mentre aggiungi CSS e JavaScript per nodo, tieni presente che tutta la codifica avrà come ambito il nodo su cui stai lavorando.
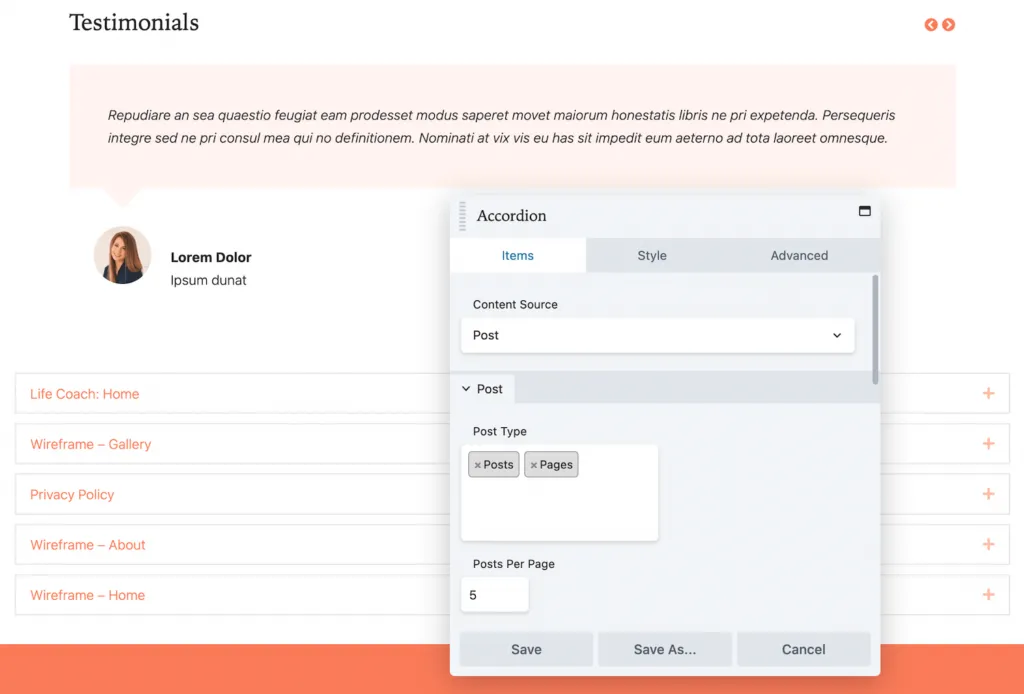
In Beaver Builder 2.7 abbiamo migliorato anche il modulo Accordion. Essenzialmente, una fisarmonica visualizza un elenco di elementi con sezioni espandibili. In precedenza, questo modulo poteva includere i tuoi post o le tue pagine, ma non entrambi contemporaneamente:

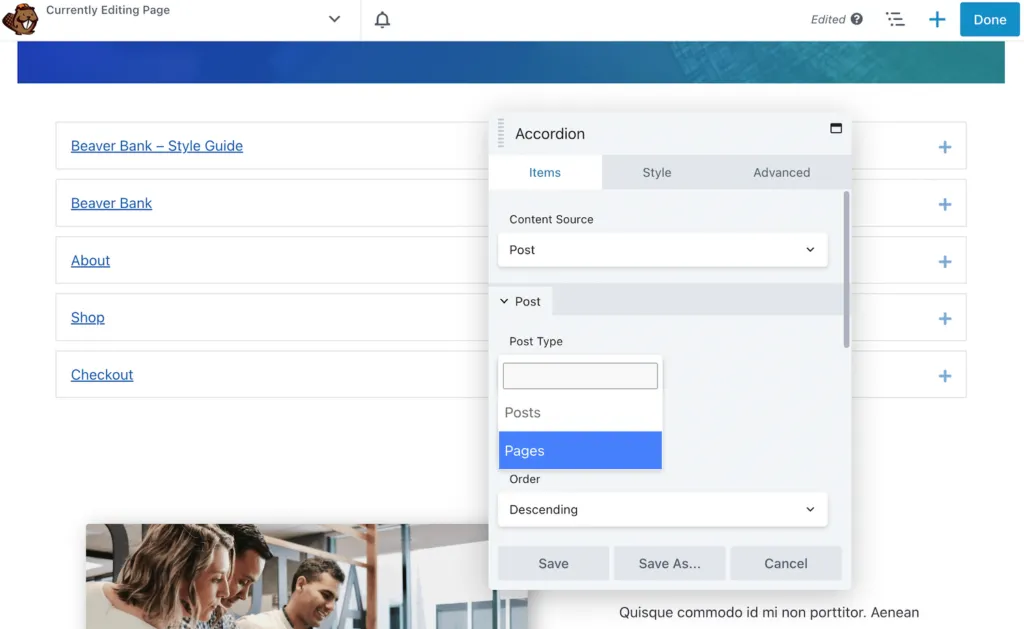
Con Beaver Builder 2.7, il nuovo modulo Accordion supporta la selezione multipla di tipi di post. Dopo aver inserito il modulo, scegli Pubblica come origine contenuto . Quindi, puoi selezionare sia Articoli che Pagine come Tipo di articolo :

Per visualizzare il contenuto giusto, assicurati di filtrare i risultati con categorie e tag. Come con la versione precedente di Beaver Builder, puoi comunque personalizzare l'ordine e il numero di elementi visualizzati.
Se vuoi iniziare a utilizzare blocchi personalizzati sia nell'editor dei blocchi che in Beaver Builder, abbiamo una soluzione! Il nostro aggiornamento 2.7 si integra completamente con i blocchi ACF:

ACF Blocks ti consente di creare tipi di blocchi personalizzati. Una volta registrato un nuovo blocco, sarà disponibile per l'inserimento in un post di WordPress o in una pagina di Beaver Builder. Ciò manterrà il tuo web design coerente in tutto il tuo sito web.
Per iniziare, dovrai registrare un blocco con ACF Blocks. In un file block.json , aggiungi i dettagli sul tuo blocco personalizzato:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Successivamente, apri il file PHP del tuo tema. Quindi, puoi configurare l'output per il contenuto del blocco:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Ora dovrai caricare il blocco utilizzando le funzioni. Ciò renderà il blocco personalizzato disponibile in ACF:
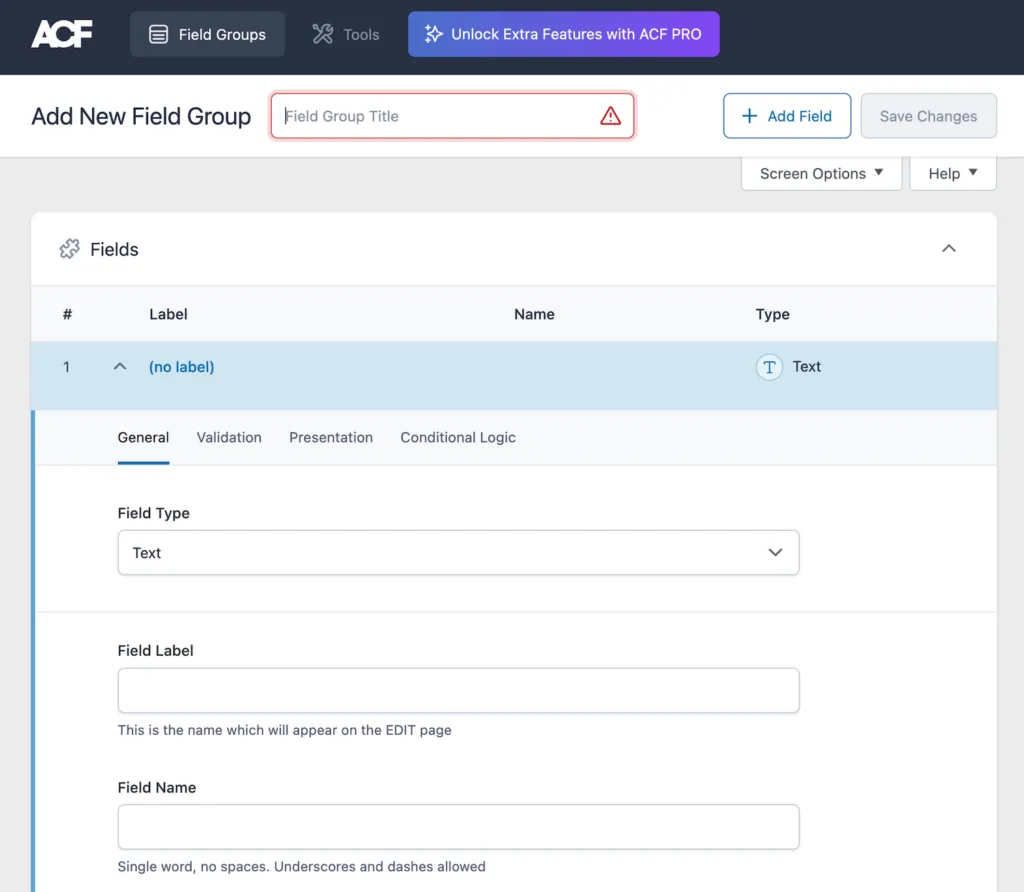
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Infine, vai su Campi personalizzati in WordPress e aggiungi un nuovo gruppo di campi. Puoi utilizzare qualsiasi campo ACF, ma assicurati di selezionare Blocca come posizione:

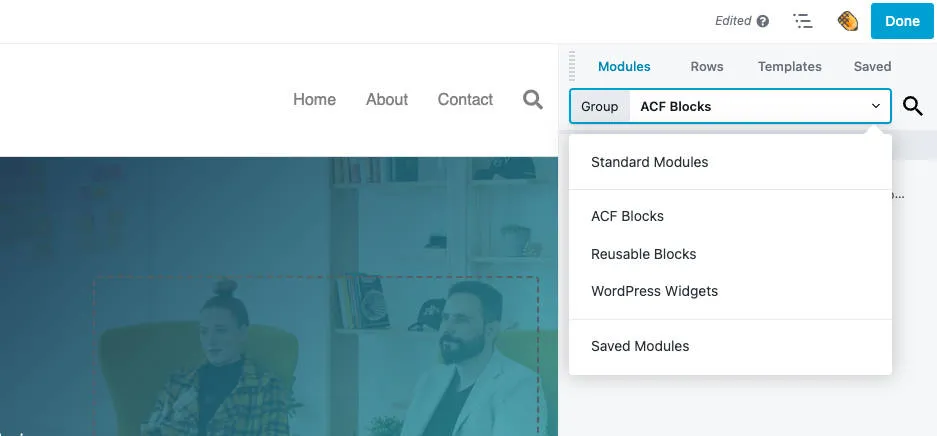
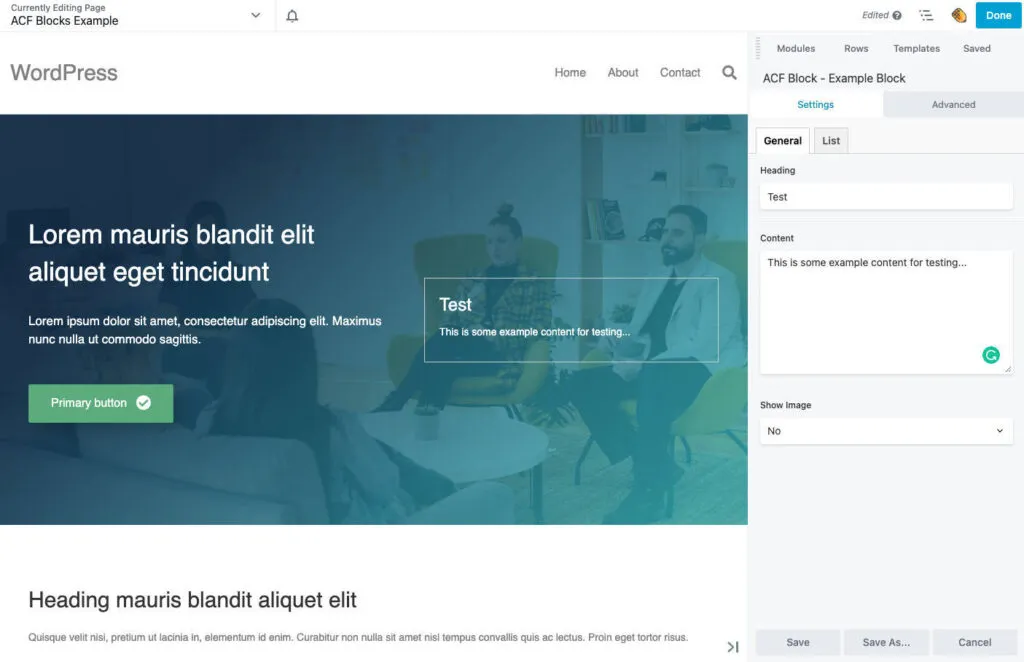
Una volta creato il tuo blocco personalizzato, puoi iniziare a usarlo! In Beaver Builder, raggruppa i moduli disponibili per Blocchi ACF:

Quindi, inserisci semplicemente il tuo blocco. Proprio come un modulo Beaver Builder, potrai trascinarlo e rilasciarlo sulle pagine e personalizzarne le impostazioni:

Usando questa integrazione, puoi creare blocchi riutilizzabili che funzionano nell'editor nativo di WordPress e in Beaver Builder. Ciò ti consente di standardizzare il contenuto del design sui tuoi post e sulle tue pagine.
Eseguendo l'aggiornamento a Beaver Builder 2.7, avrai accesso a una versione più reattiva e flessibile del nostro generatore di pagine. Ora puoi personalizzare le pagine per i dispositivi mobili, aggiungere codice per nodi specifici e molto altro ancora.
Per riassumere, ecco cosa puoi aspettarti da Beaver Builder 2.7:
Beaver Builder 2.7 è l'ultima versione del nostro plugin. Supporta l'integrazione con ACF Blocks Pro, la selezione multipla di tipi di post e CSS e JavaScript per nodo. Troverai anche miglioramenti alla modifica reattiva che rendono Beaver Builder più preciso e più facile da usare.
Beaver Builder è un generatore di pagine che può personalizzare visivamente il tuo sito Web WordPress. Il nostro plugin include moduli di contenuto drag-and-drop, modelli di pagina predefiniti, etichettatura bianca e impostazioni avanzate. Queste funzionalità lo rendono uno strumento flessibile sia per i principianti che per gli sviluppatori!