Beaver Builder 2.8: modulo box, stili globali e altro ancora!
Pubblicato: 2024-02-09Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


L'attesissimo lancio di Beaver Builder 2.8, noto anche come "Alpine", è qui!
Beaver Builder 2.8 porta la potenza di flexbox e della griglia CSS nel nuovo Box Module, insieme all'introduzione della funzionalità Global Styles. Inoltre, questa versione incorpora notevoli miglioramenti, tra cui il modulo North Commerce e l'integrazione con Popup Maker, con miglioramenti minori ai moduli chiave come Menu, Post Carousel, Post Slider e Foto.
In questo post presenteremo il nuovo aggiornamento Beaver Builder 2.8. Quindi, ti mostreremo alcune delle migliori nuove funzionalità.
Sommario:
Noi di Beaver Builder continuiamo ad aggiornare il nostro plug-in di creazione di pagine intuitivo, semplificando il processo di creazione e personalizzazione dei siti Web WordPress. Indipendentemente dal tuo livello di abilità, il nostro editor visivo drag-and-drop, i modelli di pagina predefiniti, le Impostazioni globali e altro ancora ti consentono di creare rapidamente i progetti del tuo sito web:

In Beaver Builder 2.7 abbiamo aggiunto un nuovo editor reattivo per visualizzare in anteprima le visualizzazioni dei dispositivi mobili. Abbiamo anche sostituito il menu a discesa dei punti di interruzione con icone più intuitive.
L'aggiornamento 2.7 ha introdotto la possibilità di personalizzare le impostazioni del codice per righe, colonne o moduli specifici. Abbiamo anche reso possibile selezionare più tipi di post. Infine, Beaver Builder 2.7 è completamente integrato con ACF Blocks, dandoti accesso a un'esperienza avanzata di modifica dei contenuti.
Quando esegui l'aggiornamento a Beaver Builder 2.8, sbloccherai la potenza di flexbox, griglia CSS e livelli all'interno del nostro nuovo Box Module. Permettiamo inoltre di applicare stili globali, aggiungere contenuti North Commerce senza codici brevi e integrarli in modo più completo con PopUp Maker, offrendoti un'esperienza di modifica più semplice.
Beaver Builder 2.8 è il nostro primo aggiornamento per il 2024 e racchiude al suo interno alcune potenti funzionalità. Esploriamo alcune nuove aggiunte che renderanno questo aggiornamento un punto di svolta.
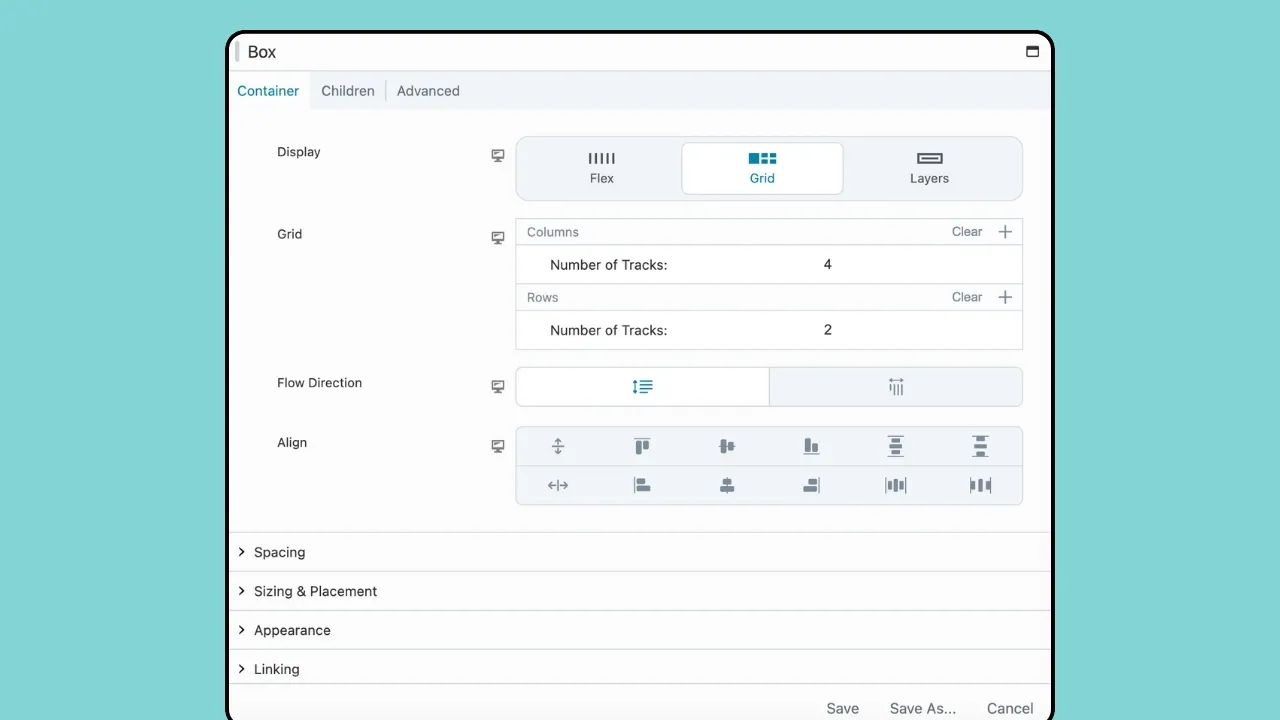
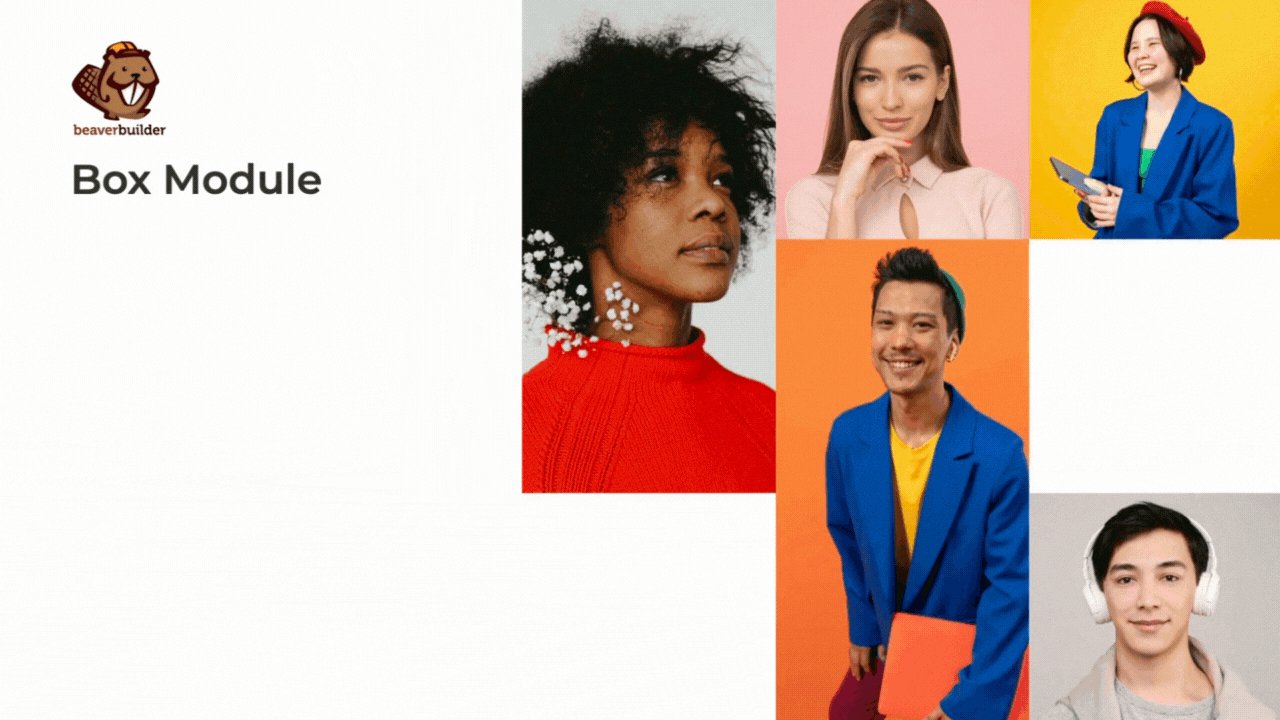
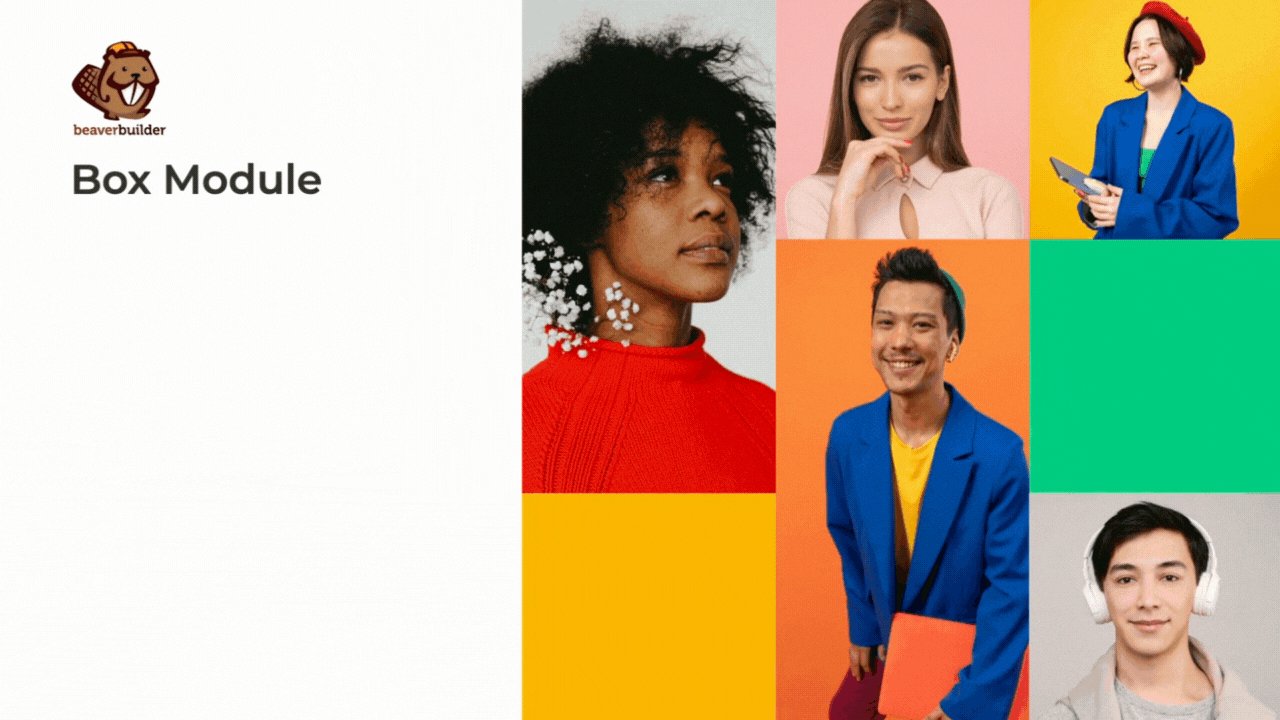
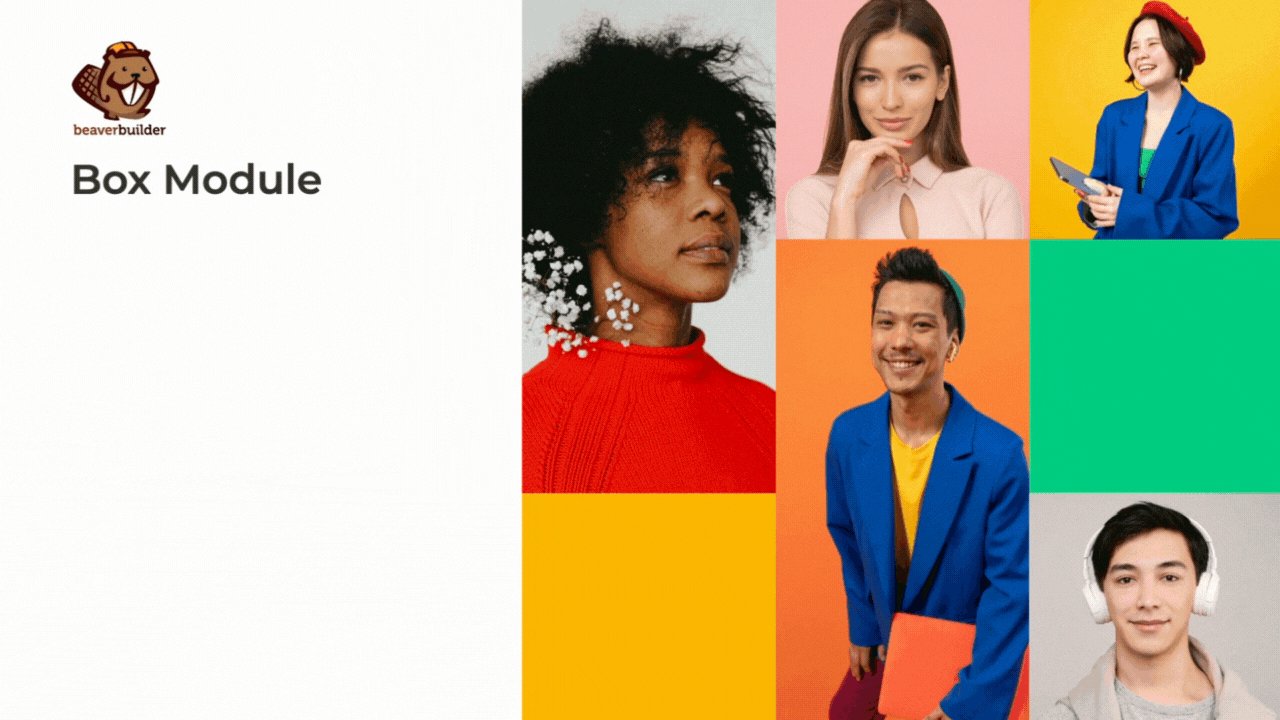
Con l'aggiornamento a Beaver Builder 2.8, tutti gli utenti del nostro page builder, inclusa la versione Lite, avranno accesso alle opzioni avanzate Flex , Grid e Layers all'interno del Box Module:

Il modulo Box funziona in modo molto simile a una riga o colonna e funge da contenitore. Utilizza flexbox o griglia CSS, consentendoti di creare layout complessi, fluidi e flessibili. Puoi annidare, impilare e organizzare le scatole sia con orientamento orizzontale che verticale, nonché in una griglia.

Flexbox e CSS Grid sono entrambi modelli di layout nei CSS, ma hanno scopi diversi e hanno caratteristiche distinte:
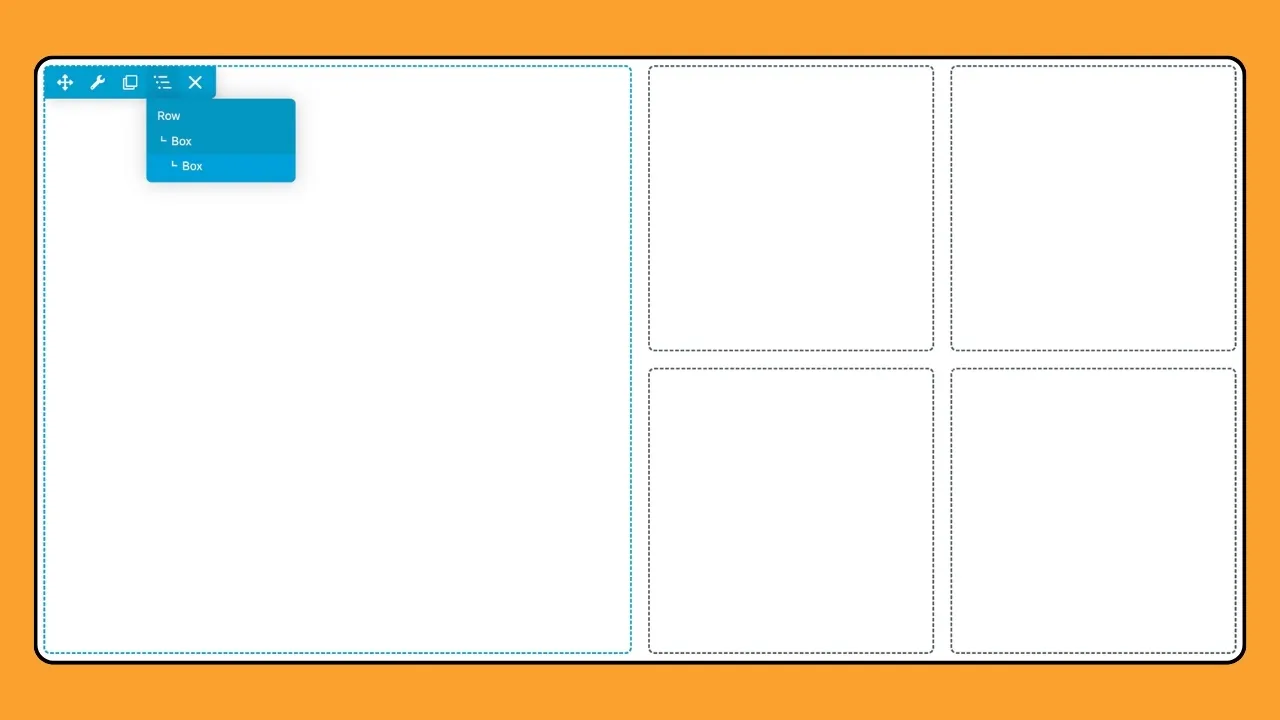
In molti casi, questi modelli di layout possono completarsi a vicenda. Ad esempio, si potrebbe utilizzare flexbox all'interno dei singoli elementi della griglia per gestirne la struttura interna, combinando i punti di forza di entrambi i modelli per soluzioni di layout complete come questa:

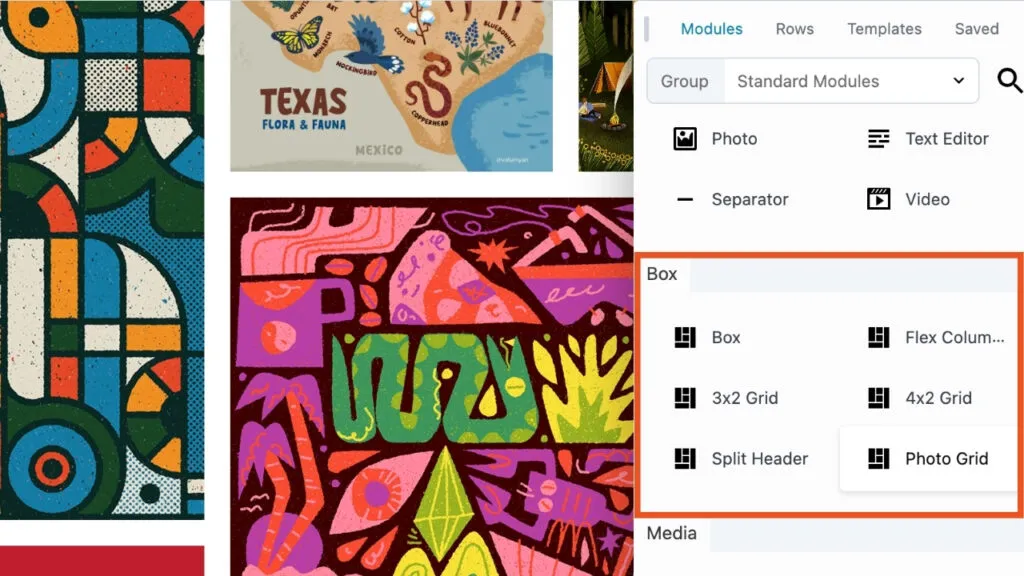
Per aggiungere il Box Module durante la modifica con Beaver Builder, fare clic sul simbolo più (+) situato nella barra superiore per aprire il pannello Contenuto . Fare clic sulla scheda Moduli per accedere a tutti i moduli standard e scorrere fino alla sezione "Riquadro":

Insieme al Box Module stesso, noterai che abbiamo aggiunto diverse preimpostazioni che semplificano l'avvio:
Anche se miriamo a rendere il modulo Box il più user-friendly possibile, consigliamo vivamente di avere una solida conoscenza di Flexbox e CSS Grid. Usando il nostro nuovo modulo box, puoi portare i tuoi progetti web ancora più lontano!

Beaver Builder supporta già le Impostazioni globali che ti consentono di configurare valori predefiniti per opzioni come larghezza massima della riga, margine/imbottitura, punti di interruzione e codice personalizzato (CSS e JavaScript) che vengono poi applicati a livello globale sul tuo sito. Inoltre, puoi sovrascrivere la maggior parte di queste impostazioni in base alla riga, alla colonna e al modulo tramite le relative impostazioni.
La nuova funzionalità Stili globali, disponibile esclusivamente nella versione premium del page builder di Beaver Builder, ti offre la possibilità di definire le preferenze di stile sia per gli elementi che per i colori in Beaver Builder:
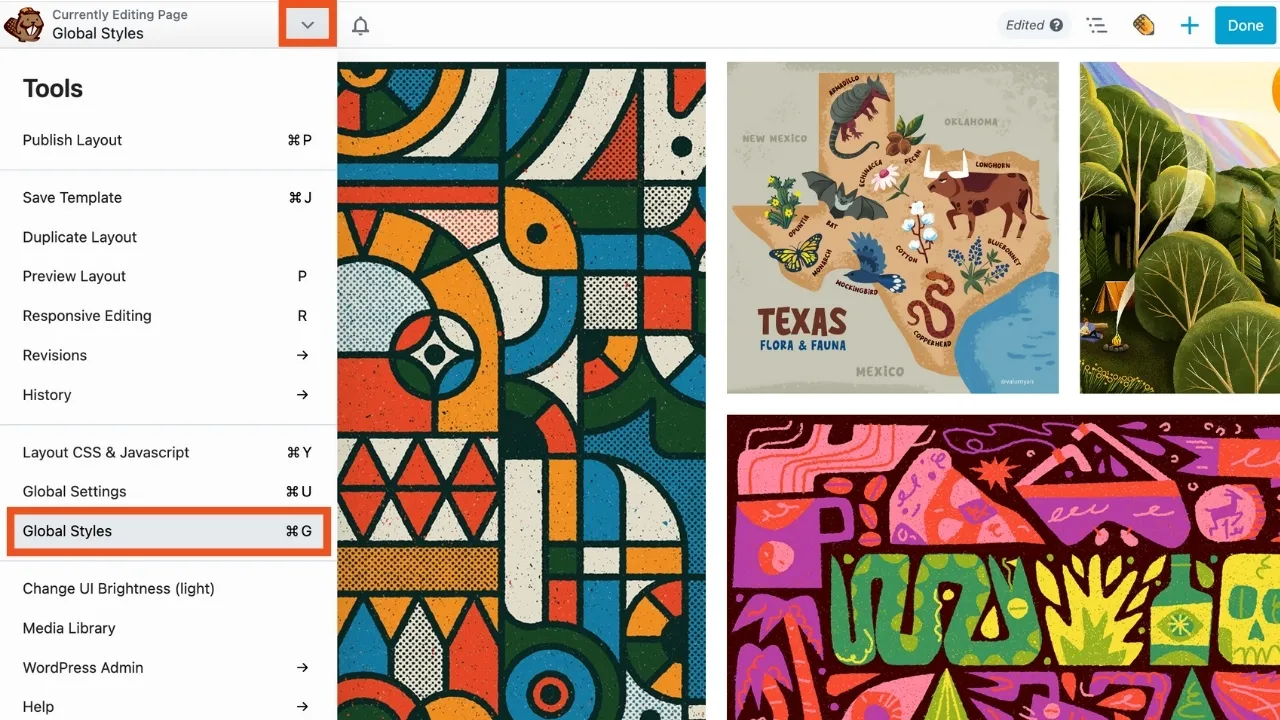
Per accedere agli stili globali, apri il menu Strumenti facendo clic sulla freccia nella barra superiore nell'angolo in alto a sinistra della schermata di modifica e seleziona "Stili globali" come mostrato:

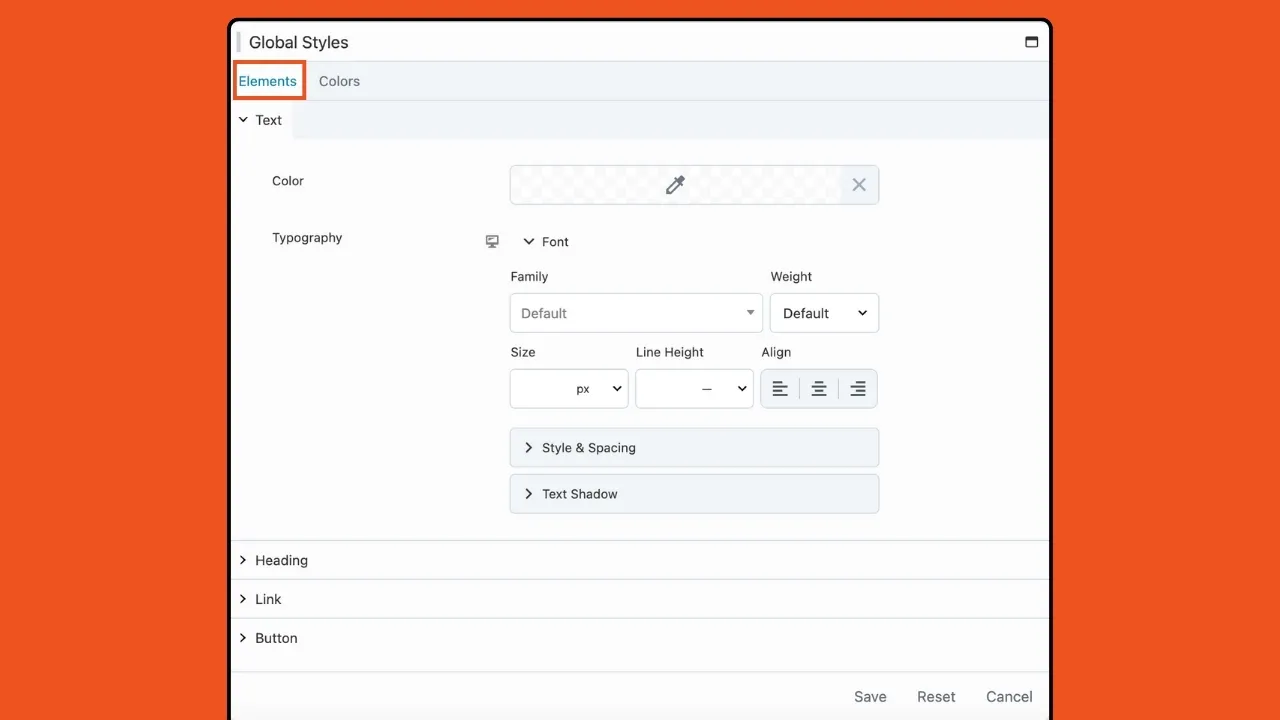
La scheda Elementi ti consente di definire uno stile globale per elementi quali testo, intestazioni, collegamenti e pulsanti:

Tutti i moduli del tuo sito web privi di opzioni di stile preconfigurate ereditano lo stile globale. È possibile sovrascrivere queste opzioni di stile caso per caso utilizzando le opzioni di stile del modulo.
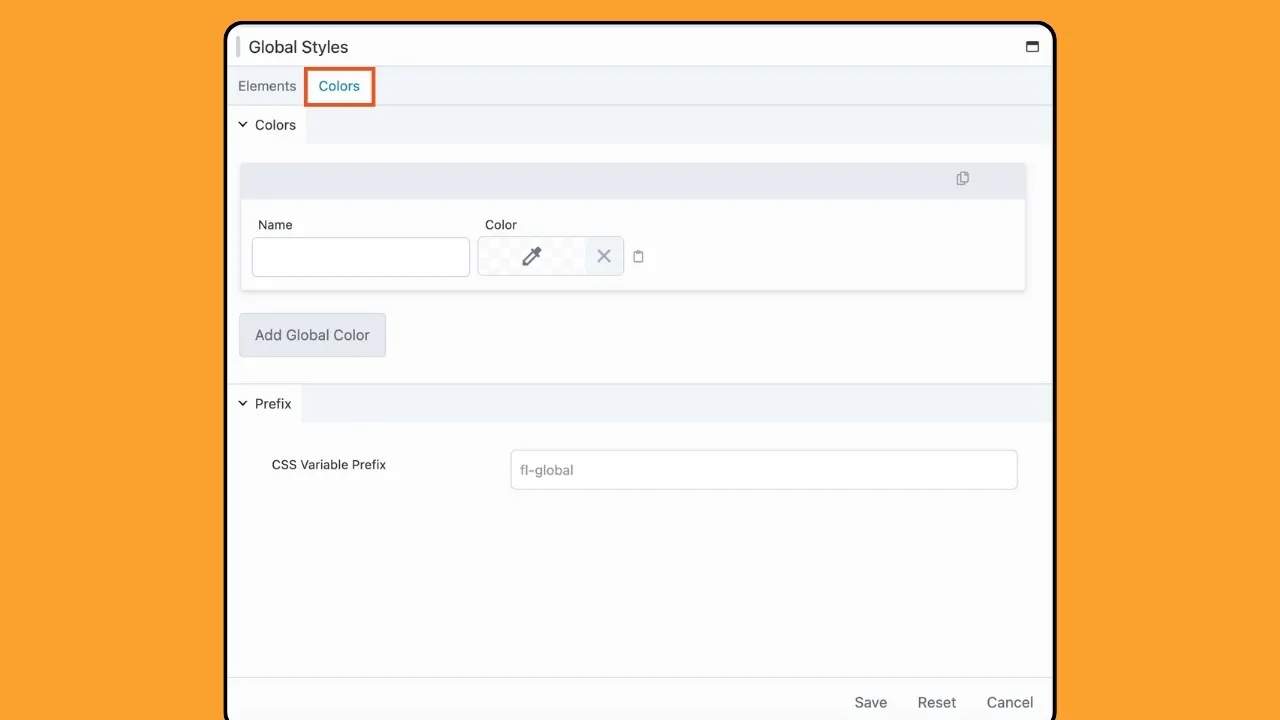
La scheda Colori ti consente di generare una tavolozza di colori globale disponibile in tutto il tuo sito web:

Puoi accedere facilmente a questi colori all'interno dei layout di Beaver Builder tramite lo strumento di selezione colori. Inoltre, i colori che stabilisci vengono convertiti in variabili CSS, consentendo la loro integrazione in CSS personalizzati.
Con questo aggiornamento puoi personalizzare facilmente gli elementi e i colori del tuo sito web su scala globale. Questi stili globali rimangono accessibili in tutto il tuo sito web, migliorando il flusso di lavoro del generatore di pagine.
Finora abbiamo discusso di come Beaver Builder 2.8 introduce due nuove funzionalità, il Box Module e gli Stili globali, per rendere la costruzione di layout complessi più user-friendly.
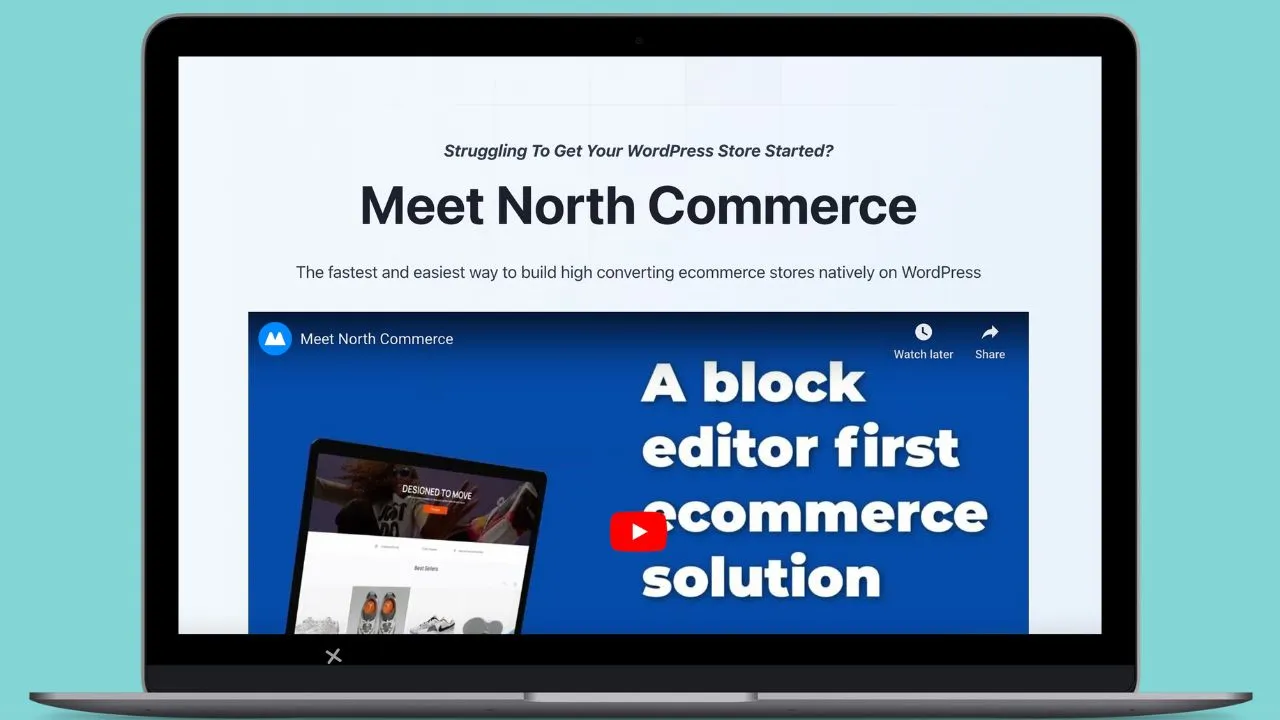
Beaver Builder 2.8 introduce anche un modulo per North Commerce, un plug-in di e-commerce per WordPress che aiuta gli utenti a creare negozi online ad alta conversione in modo rapido e semplice:

Ad esempio, ora puoi visualizzare i risultati degli shortcode di North Commerce senza dover inserire o utilizzare alcun shortcode. Puoi invece utilizzare il nuovo modulo North Commerce, simile al nostro modulo WooCommerce, per visualizzare facilmente i tuoi contenuti.
Questo nuovo modulo ti darà maggiore controllo e accelererà il tuo flusso di lavoro quando lavori con NorthCommerce.
In Beaver Builder 2.8 abbiamo introdotto anche un'integrazione con Popup Maker, un plugin progettato per i siti Web WordPress che consente agli utenti di creare e gestire i popup:

In sostanza, ora puoi utilizzare il nostro generatore di pagine per progettare il contenuto dei tuoi popup
Verrà inoltre visualizzato un popup all'interno di Beaver Builder durante la modifica, nonché la possibilità di selezionare un popup nel campo del collegamento per attivare un popup quando si fa clic su un collegamento.
Una volta installato e attivato il plug-in Popup Maker, il tipo di post Popup Maker (popup) verrà automaticamente abilitato nelle impostazioni di Beaver Builder.
Infine, Beaver Builder 2.8 include le seguenti aggiunte minori:
L'aggiornamento a Beaver Builder 2.8 sblocca un'esperienza di creazione di pagine più solida e personalizzabile. Il Box Module introduce opzioni di layout avanzate con Flexbox e CSS Grid, mentre Global Styles semplifica la gestione del colore.
Per ricapitolare, ecco cosa puoi aspettarti da Beaver Builder 2.8:
Esegui l'aggiornamento a Beaver Builder 2.8 oggi per sfruttare queste nuove entusiasmanti funzionalità. Come sempre, il nostro team di supporto è qui per aiutarti se hai domande o hai bisogno di assistenza.
A partire da febbraio 2024, Beaver Builder 2.8 è l'ultima versione del nostro plugin. Supporta l'integrazione con i plugin NorthCommerce e Popup Maker. Troverai anche un nuovissimo Box Module che ti consente di creare facilmente layout utilizzando flexbox, griglia CSS e livelli.
Beaver Builder è una suite di prodotti di web design per WordPress composta da un tema Framework, un plug-in Page Builder e un Theme Builder che consente agli utenti di creare e personalizzare facilmente siti Web tramite la funzionalità drag-and-drop. Crea siti Web straordinari e di livello professionale senza la necessità di competenze di codifica.
L'aggiornamento da BB 2.7.4.4 a 2.8 richiede l'uso del nuovo modulo Box/Grid per i contenuti attuali?
Novità fantastiche! Non vedevo l'ora di trovare un modo più intuitivo per modellare le bottiglie sulle pagine BB.