Come creare collegamenti di ancoraggio Beaver Builder (in 3 passaggi)
Pubblicato: 2022-09-23Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


I post e le pagine con molti contenuti possono essere difficili da navigare. In questi giorni, la durata dell'attenzione dei lettori si sta accorciando, il che mette i tuoi contenuti pubblicati a rischio di essere ignorati. Fortunatamente, i link di ancoraggio possono aiutarti a coinvolgere i visitatori. Beaver Builder ti consente di inviare i lettori a sezioni specifiche della pagina in modo che possano trovare ciò che stanno cercando più facilmente.
In questo post, discuteremo di cosa sono i link di ancoraggio e del ruolo che svolgono nell'ottimizzazione di un sito. Quindi, ti mostreremo come crearli e aggiungerli in Beaver Builder. Andiamo a lavorare!
Sommario
Un collegamento di ancoraggio è un collegamento all'interno di una pagina che indirizza gli utenti a un'altra sezione di quella pagina. Spesso, questi saranno sotto forma di un sommario nella parte superiore di un post.
Questo può essere particolarmente utile per post lunghi o pagine con più intestazioni. I lettori non avranno bisogno di setacciare la tua pagina per le informazioni che stanno cercando: possono semplicemente fare clic su un link per andare direttamente a quella sezione.
Puoi anche trovare link di ancoraggio come pulsanti che ti rimandano in fondo alla pagina o torna in alto. Inoltre, i link di ancoraggio possono essere un elemento che porta i visitatori a qualsiasi altra parte della pagina:
Come puoi vedere, questi elementi possono indirizzare immediatamente i visitatori a sezioni specifiche di una pagina o di un post. Pertanto, possono aiutare a migliorare l'esperienza utente e incoraggiare gli utenti a trascorrere più tempo sul tuo sito.

Ci sono molte cose che puoi fare per ottimizzare il tuo sito. Garantire tempi di caricamento rapidi e comprimere le immagini sono spesso le tattiche da adottare quando si tratta di migliorare il tuo sito web.
Tuttavia, anche i link di ancoraggio hanno un ruolo da svolgere in questo. Per cominciare, possono aiutare a ridurre le frequenze di rimbalzo rendendo il tuo sito più intuitivo.
Oltre a migliorare l'esperienza dell'utente, i link di ancoraggio possono anche aumentare la tua SEO. Sebbene non abbiano necessariamente un impatto diretto sulle tue classifiche, forniscono il tipo di chiarezza che i motori di ricerca cercano durante la scansione e l'indicizzazione di una pagina.
Quando i motori di ricerca come Google eseguono la scansione di un sito Web, cercano la leggibilità. Le parole chiave che utilizzi per i link di ancoraggio possono aiutare Google a capire che tipo di contenuto contiene la tua pagina. Questo può aiutare a far salire le tue classifiche.
I link di ancoraggio rendono anche la tua pagina più navigabile. Un sito Web disordinato, confuso o più lungo della media potrebbe indurre gli utenti a lasciare la pagina. Tuttavia, un link di ancoraggio può fungere da una sorta di mappa del sito che guida gli utenti verso le informazioni che stanno cercando, il che potrebbe mantenerli sulla tua pagina più a lungo. Questo è un buon segno per i motori di ricerca e può aiutarti a migliorare ulteriormente le tue classifiche.
Ora che sai cosa sono i link di ancoraggio e in che modo possono avvantaggiare il tuo sito WordPress, è tempo di vedere come puoi mettere in atto questa funzione. Nota che useremo il generatore di pagine Beaver Builder per questo tutorial.
Innanzitutto, dovrai scegliere o creare una pagina in cui desideri inserire il tuo collegamento di ancoraggio e aprirlo nell'editor di Beaver Builder:

Quindi, scegli il tuo elemento di destinazione. Questa sarà la destinazione a cui vuoi collegarti.
Nel nostro esempio, l'elemento di destinazione è la sezione della riga contenente il testo Non perdere il nostro ebook WordPress più popolare, che si trova nella parte inferiore della pagina:

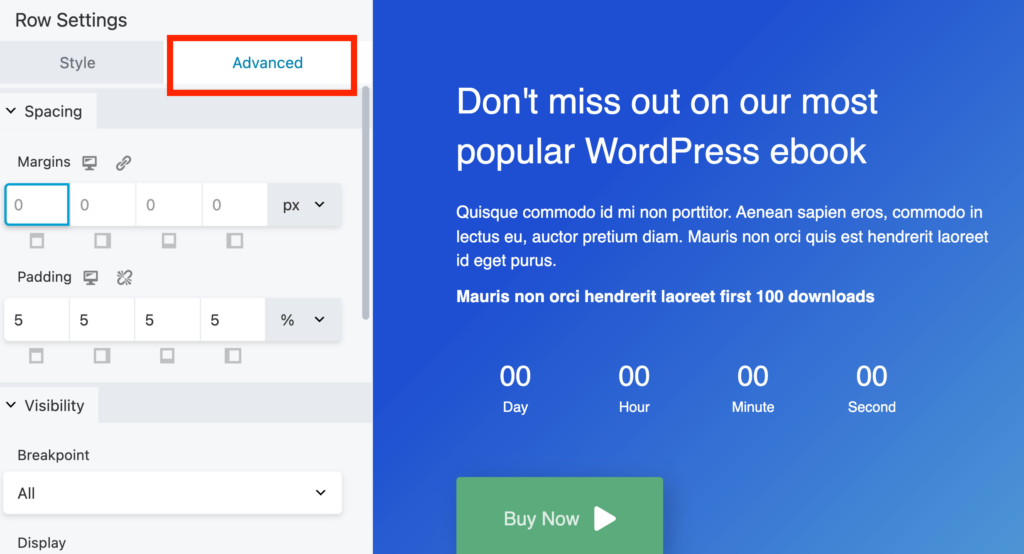
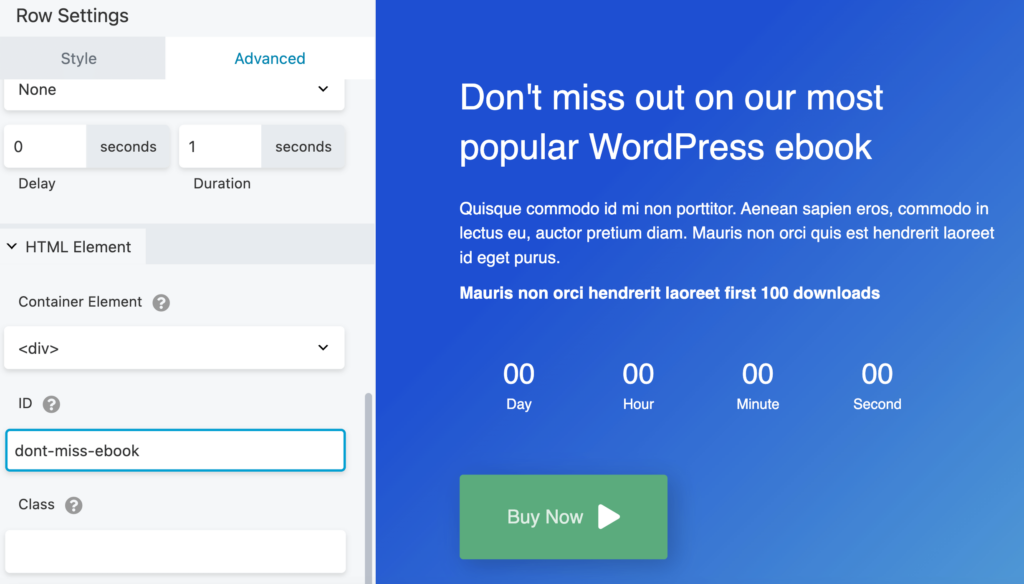
Fai clic sull'elemento che hai scelto come destinazione. Per questo esempio, abbiamo selezionato Riga come destinazione di destinazione. Nel popup Impostazioni riga , seleziona la scheda Avanzate :

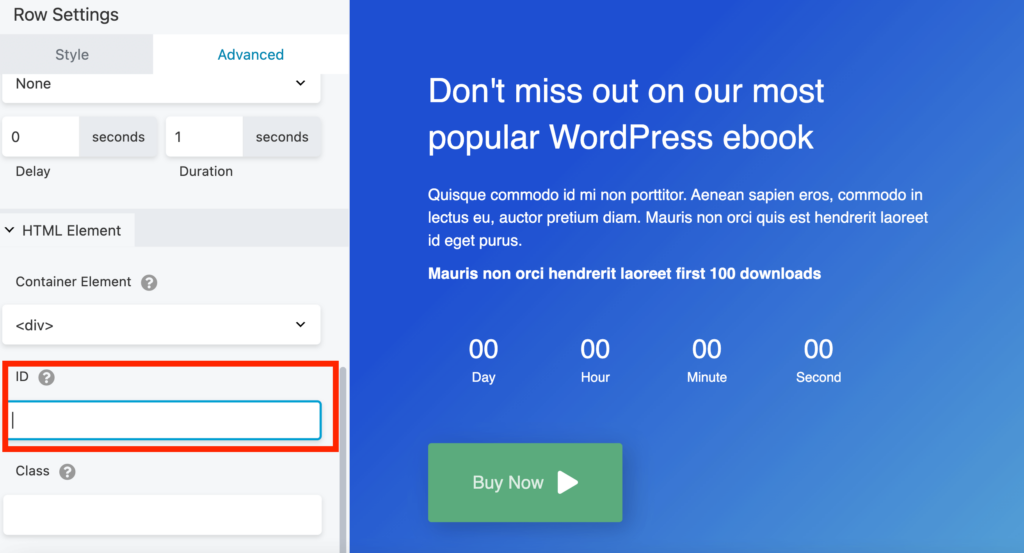
Quindi, scorri verso il basso fino alla sezione denominata Elemento HTML e cerca la sezione ID :

Qui, dovrai aggiungere un valore univoco all'elemento. Questa può essere una breve descrizione dell'elemento target, utilizzando dei trattini per separare ogni parola:

Quando sei pronto, fai clic su Salva .
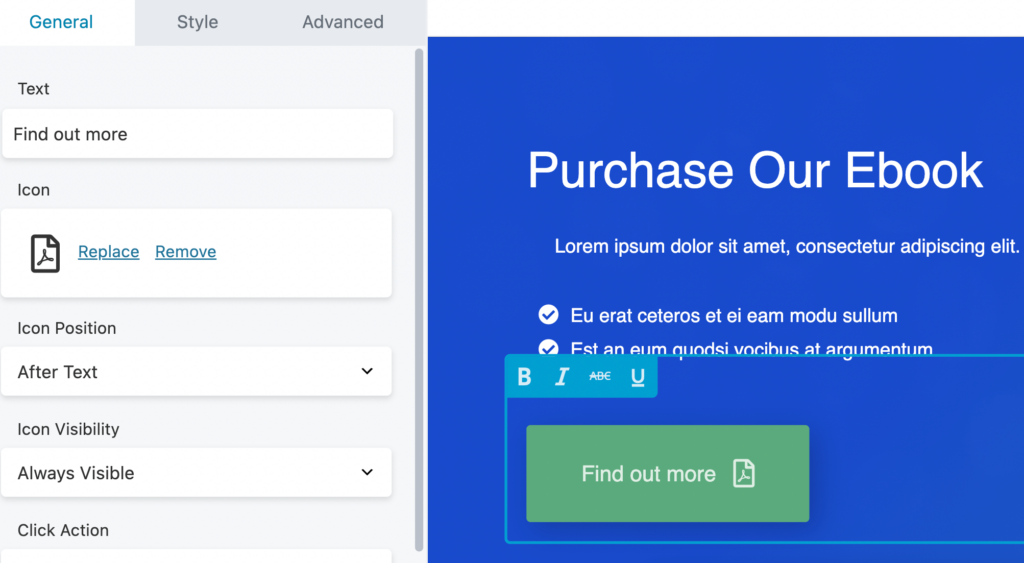
Ora è il momento di scegliere l'elemento di collegamento. Questo è ciò su cui l'utente farà clic per accedere a una determinata sezione della pagina.
Scegli il testo che desideri collegare all'elemento di destinazione. Useremo il pulsante Scopri di più nella parte superiore della pagina:

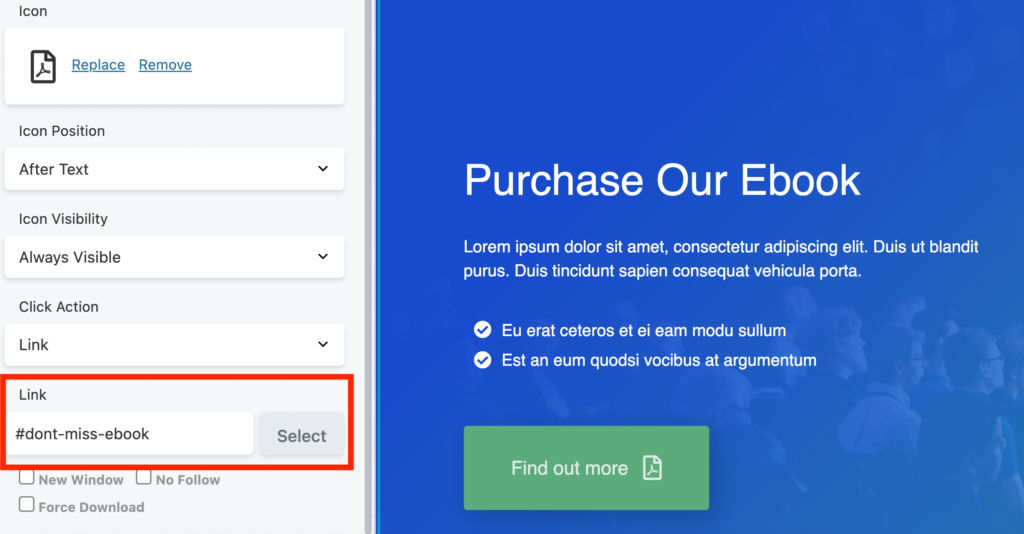
Quindi, vai alla casella dell'editor. Nella scheda Generale , vedrai un campo etichettato Link. Qui, dovrai inserire lo stesso ID univoco e aggiungere un hashtag davanti ad esso. Nel nostro esempio, sarebbe #dont-miss-ebook:

Ricordati di salvare le modifiche quando hai finito.
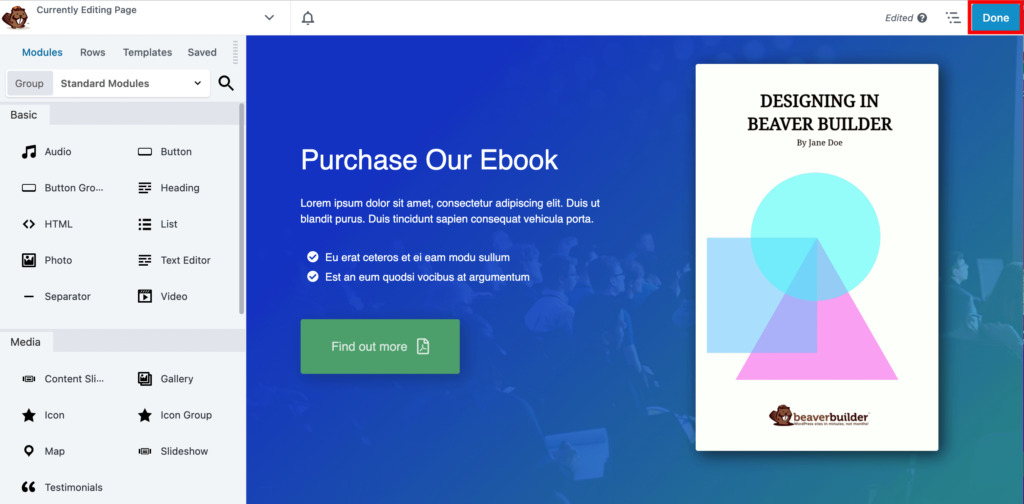
Questo è tutto: hai appena creato un collegamento di ancoraggio. Vai avanti e fai clic su Fine e pubblica nell'angolo in alto a destra della pagina:

Ora puoi andare avanti e testare il tuo link di ancoraggio:

Puoi impostare collegamenti di ancoraggio con qualsiasi elemento desideri sul tuo sito WordPress. Questo aiuterà i visitatori del tuo sito a navigare facilmente nella tua pagina.
I lettori non sempre vogliono navigare tra pagine complesse o post lunghi. I link di ancoraggio forniscono una soluzione indirizzando i visitatori del sito direttamente al contenuto che stanno cercando. Usando Beaver Builder, sarai in grado di creare collegamenti di ancoraggio per sommari, articoli lunghi e altro.
Per ricapitolare, ecco come creare link di ancoraggio Beaver Builder in tre semplici passaggi:
Cerchi più funzionalità per ottimizzare la tua pagina? Il nostro plug-in Beaver Builder può aiutarti a creare una pagina personalizzata in pochi minuti utilizzando un editor drag-and-drop.
Beaver Builder può aiutarti a creare un sito Web ottimizzato per la SEO, inclusi i siti reattivi. Ciò significa che la tua pagina si adatterà a schermi diversi, che si tratti di un dispositivo desktop o mobile. Non rallenterà nemmeno la tua pagina, il che fa ben sperare per il tuo posizionamento nei motori di ricerca.
Ci sono molti elementi integrati nel generatore di pagine di Beaver Builder che possono ottimizzare l'esperienza dei visitatori del tuo sito. Insieme a moduli standard come foto, pulsanti e audio, Beaver Builder include anche elementi avanzati come gallerie e moduli di iscrizione che puoi facilmente aggiungere alle tue pagine. Ciò ti consente di creare un'esperienza unica per i tuoi utenti.
Beaver Builder ti consente di personalizzare praticamente ogni aspetto del tuo sito WordPress. Otterrai caratteri personalizzati, dozzine di elementi del modulo e modelli predefiniti, tutti modificabili utilizzando il nostro intuitivo generatore di pagine drag-and-drop. Il plug-in aggiuntivo Beaver Themer ti consente di creare layout che puoi applicare ovunque sulla pagina, inclusi intestazione, piè di pagina, barra laterale e 404 pagine.
Potrebbe piacerti anche questo video, Come aggiungere collegamenti di ancoraggio del menu alle sezioni della pagina usando il tema Beaver Builder: