Come creare popup di Beaver Builder (2 metodi)
Pubblicato: 2022-10-07Salva i modelli di page builder e le risorse di progettazione sul cloud! Inizia con Assistant.Pro


A volte può essere difficile convincere i visitatori del tuo sito web ad agire. Sebbene tu possa avere inviti all'azione (CTA) forti o pulsanti prominenti, alcuni utenti trascureranno questi elementi e si concentreranno su ciò per cui sono venuti originariamente. Fortunatamente, i popup possono essere un modo efficace per aumentare le conversioni sul tuo sito WordPress.
In questo post, discuteremo i vantaggi dell'utilizzo dei popup. Quindi ti mostreremo come crearli in Beaver Builder. Infine, esamineremo alcune best practice per l'utilizzo dei popup. Iniziamo!
Sommario:
I popup possono essere efficaci, ma possono anche infastidire i tuoi visitatori e allontanarli. Se vuoi creare potenti popup sul tuo sito web, ci sono alcune best practice da tenere a mente.
Innanzitutto, ti consigliamo di evitare di utilizzare i popup di ingresso. Si tratta di finestre che appaiono non appena un visitatore atterra sulla tua pagina. Possono essere invadenti e potrebbero indurre gli utenti a lasciare il tuo sito.
Inoltre, potresti voler evitare di utilizzare lo stesso messaggio per tutti. La personalizzazione dei popup può aiutarti a generare più conversioni.
Puoi farlo segmentando i tuoi visitatori in base alle loro posizioni, interessi e altri fattori. In questo modo puoi mostrare loro i messaggi più rilevanti:

Ti consigliamo anche di mantenere i tuoi popup sul marchio. Dovrebbero adattarsi all'aspetto generale del tuo sito web. L'uso di popup che non si allineano con il tuo marchio visivo può far sembrare il tuo sito poco professionale.
Inoltre, è importante mantenere aggiornati i tuoi contenuti. I visitatori possono lasciare il tuo sito senza convertire se un popup contiene offerte scadute o informazioni obsolete.
Infine, ricorda che meno è di più. La visualizzazione di più popup può essere un po' opprimente per i tuoi visitatori. Dovrai anche assicurarti che ogni popup abbia un unico focus. Cercare di realizzare troppe cose con un popup non farà altro che confondere i tuoi visitatori.
La creazione di popup può essere un modo efficace per promuovere i tuoi contenuti, coinvolgere i clienti e aumentare i tassi di conversione. Possono essere utilizzati per svariati scopi, come ad esempio:
Se stai cercando di ottenere più iscritti, puoi creare un popup con un modulo di attivazione. Potresti anche voler evidenziare i vantaggi dell'adesione alla tua lista e-mail (ad es. offerte regolari o omaggi) per aumentare le conversioni.

I popup possono essere difficili da ignorare. Se vuoi promuovere un particolare prodotto o offerta, possono aiutarti a fare più vendite sul tuo sito.
Ora, diamo un'occhiata a due modi per creare popup ad alta conversione per il tuo sito.
Il primo metodo per visualizzare i popup sul tuo sito Beaver Builder è utilizzare uno strumento come Popup Maker. Una volta attivato, questo plugin ti darà la possibilità di creare il tuo primo popup:

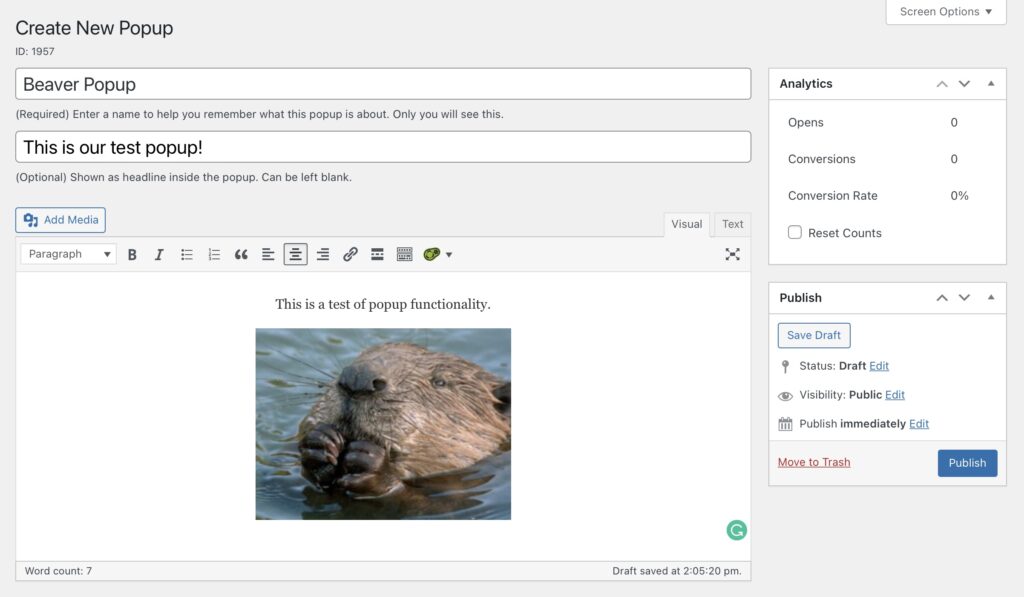
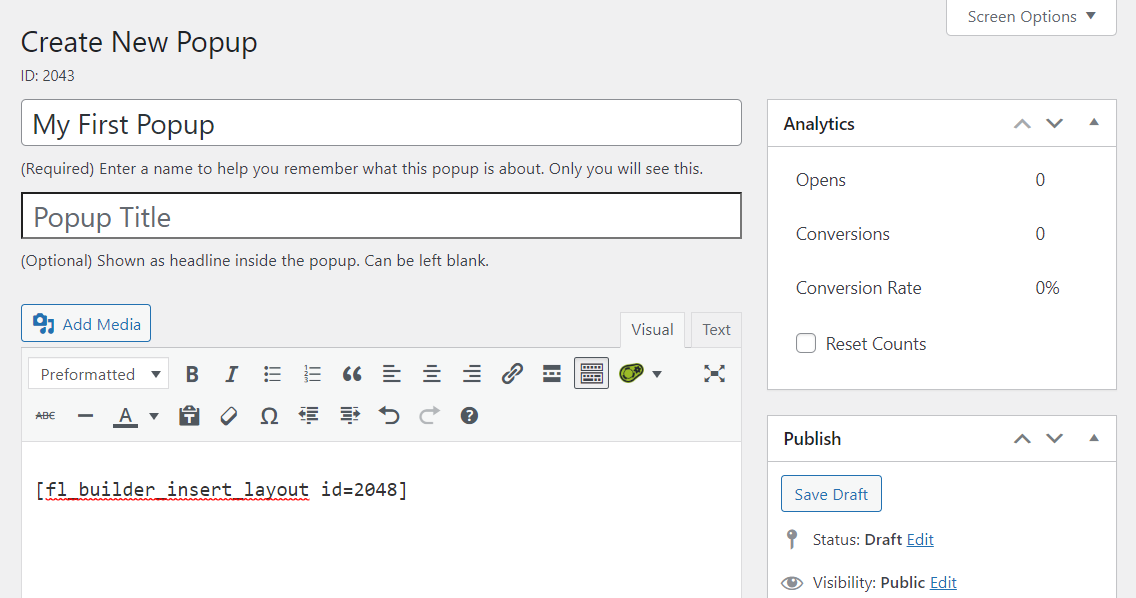
Puoi iniziare inserendo un nome per il tuo popup. Quindi puoi creare il contenuto:

Inoltre, puoi inserire un modulo o layout Beaver Builder salvato con uno shortcode. Ad esempio, potresti creare un design popup nel builder e quindi aggiungerlo qui.
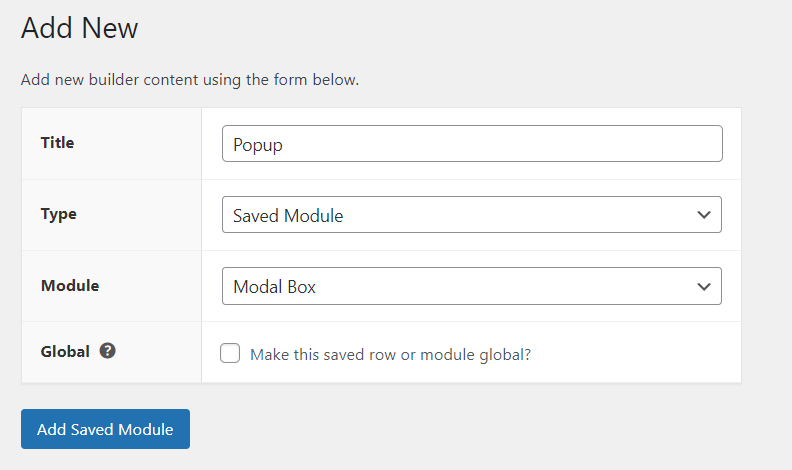
Puoi utilizzare gli shortcode di Beaver Builder per righe, colonne, layout e post salvati. Passa a Beaver Builder > Moduli salvati e seleziona Aggiungi nuovo . Assegna un nome al modulo, quindi scegli Modulo salvato in Tipo e Casella modale in Modulo :

Quindi, fai clic su Aggiungi modulo salvato e seleziona Avvia Beaver Builder per creare il tuo popup:

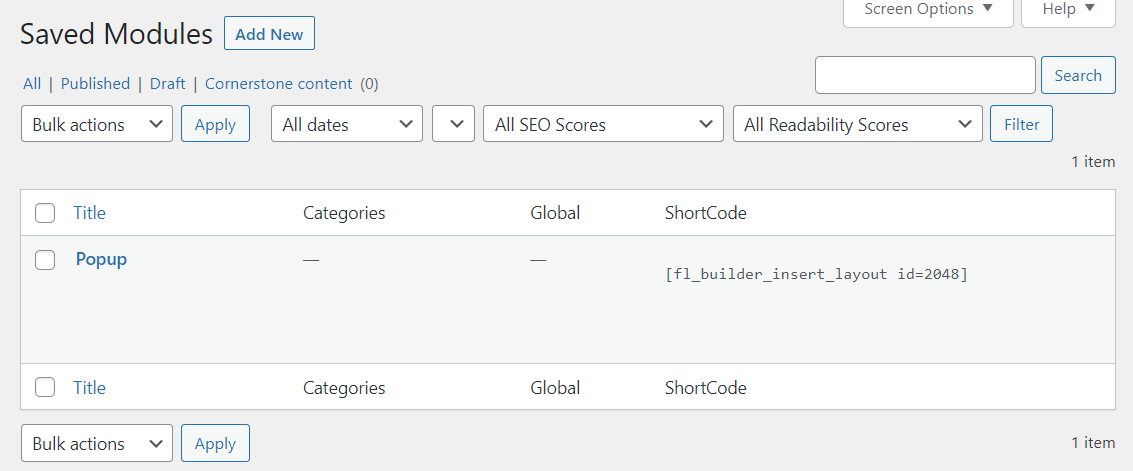
Quando sei pronto, fai clic su Fine e pubblica . Quindi, torna a Beaver Builder> Modulo salvato e individua il tuo popup. Qui vedrai uno shortcode per il tuo modulo:

Ora puoi tornare al tuo popup in Popup Maker e copiare/incollare quello shortcode:

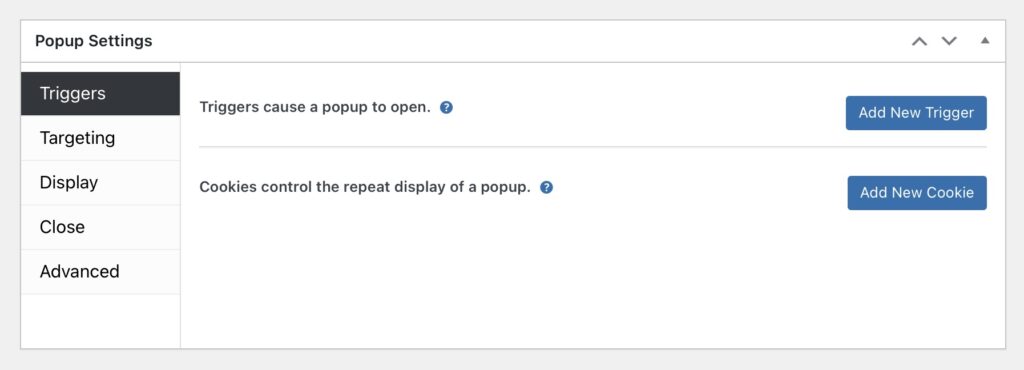
Se scorri verso il basso fino alle Impostazioni popup , puoi impostare i trigger per il tuo popup:

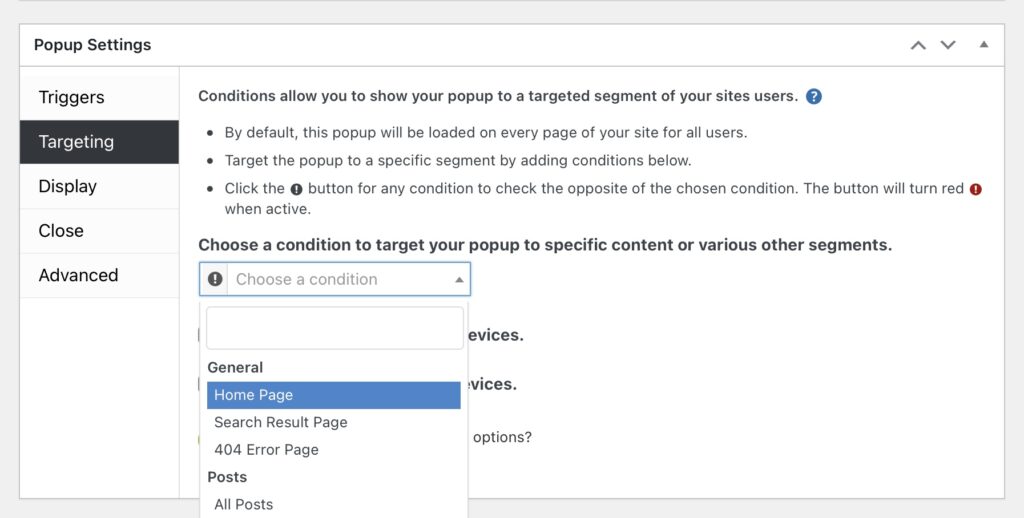
Nella sezione Targeting , hai la possibilità di mostrare il tuo popup a utenti particolari, in base a una condizione selezionata:

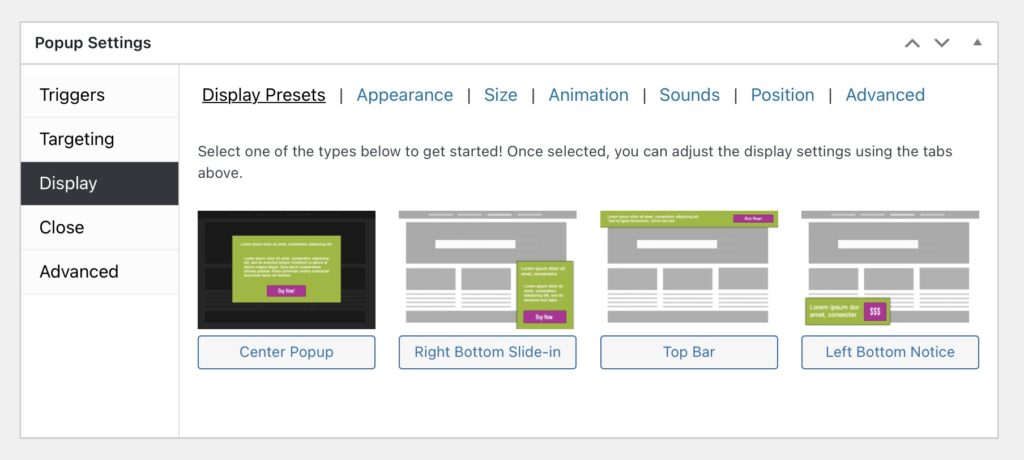
Nella sezione Visualizza , puoi selezionare un tipo di popup, modificarne l'aspetto, cambiare le dimensioni e altro:

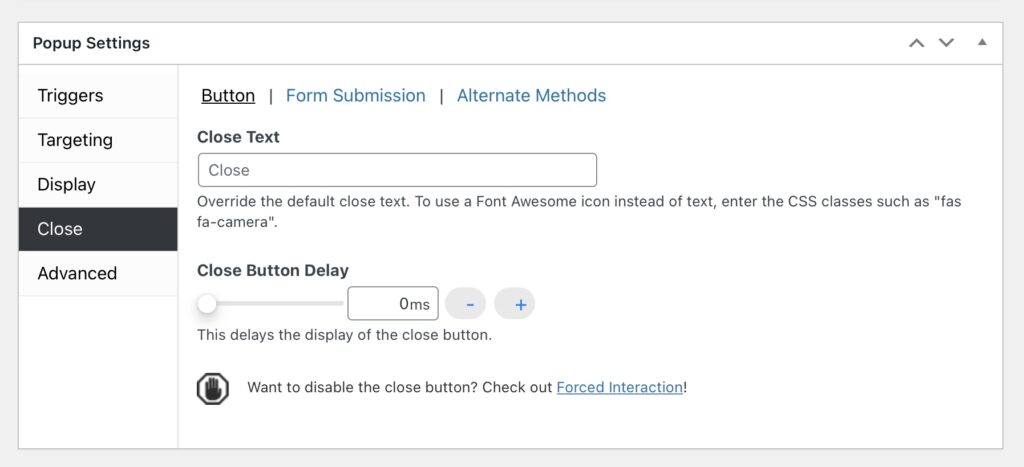
Se vai alla scheda Chiudi , troverai alcune impostazioni per il pulsante di chiusura:

Quando sei soddisfatto delle modifiche, fai clic su Pubblica !
Il nostro plug-in Beaver Builder viene fornito con un'ampia varietà di moduli tra cui scegliere. Per ancora più opzioni, tuttavia, puoi controllare un'estensione come PowerPack Addon. Aggiunge varie nuove funzionalità al builder, incluso un modulo popup. Puoi scegliere tra vari modelli predefiniti o creare il tuo popup da zero.
Per iniziare a utilizzare il secondo metodo, devi aver installato e attivato Beaver Builder e PowerPack Addon sul tuo sito. Quindi apri una pagina in WordPress e seleziona l'opzione Avvia Beaver Builder .
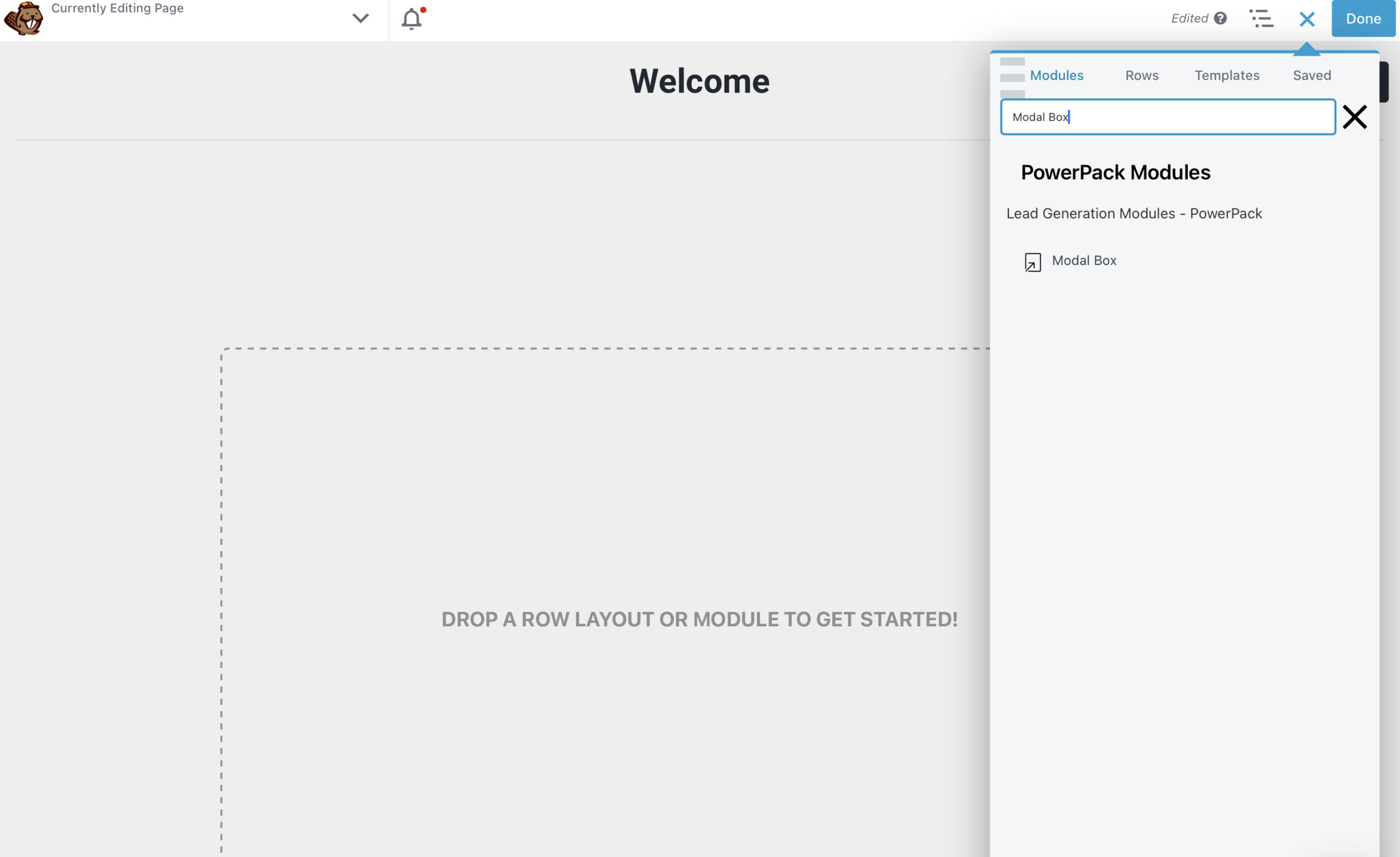
Fai clic sul pulsante + nell'angolo in alto a destra dello schermo. Nella scheda Moduli , seleziona Moduli PowerPack e cerca il Modal Box :

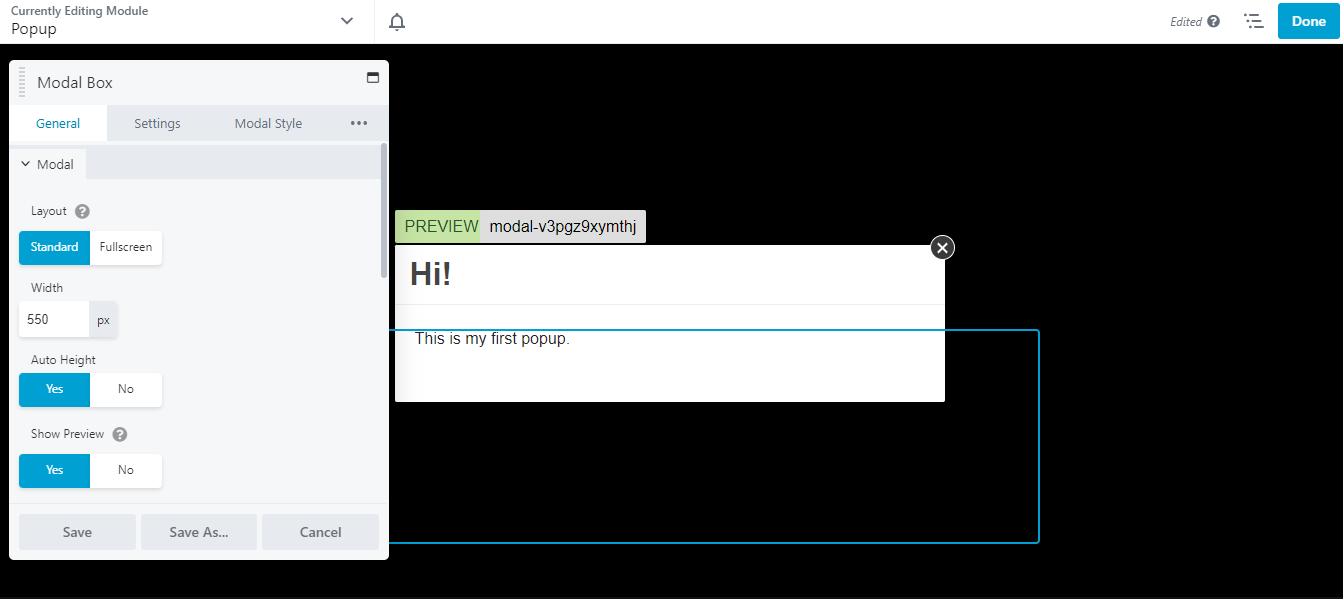
Trascina e rilascia il Modal Box nella pagina e vai al pannello delle impostazioni a sinistra:

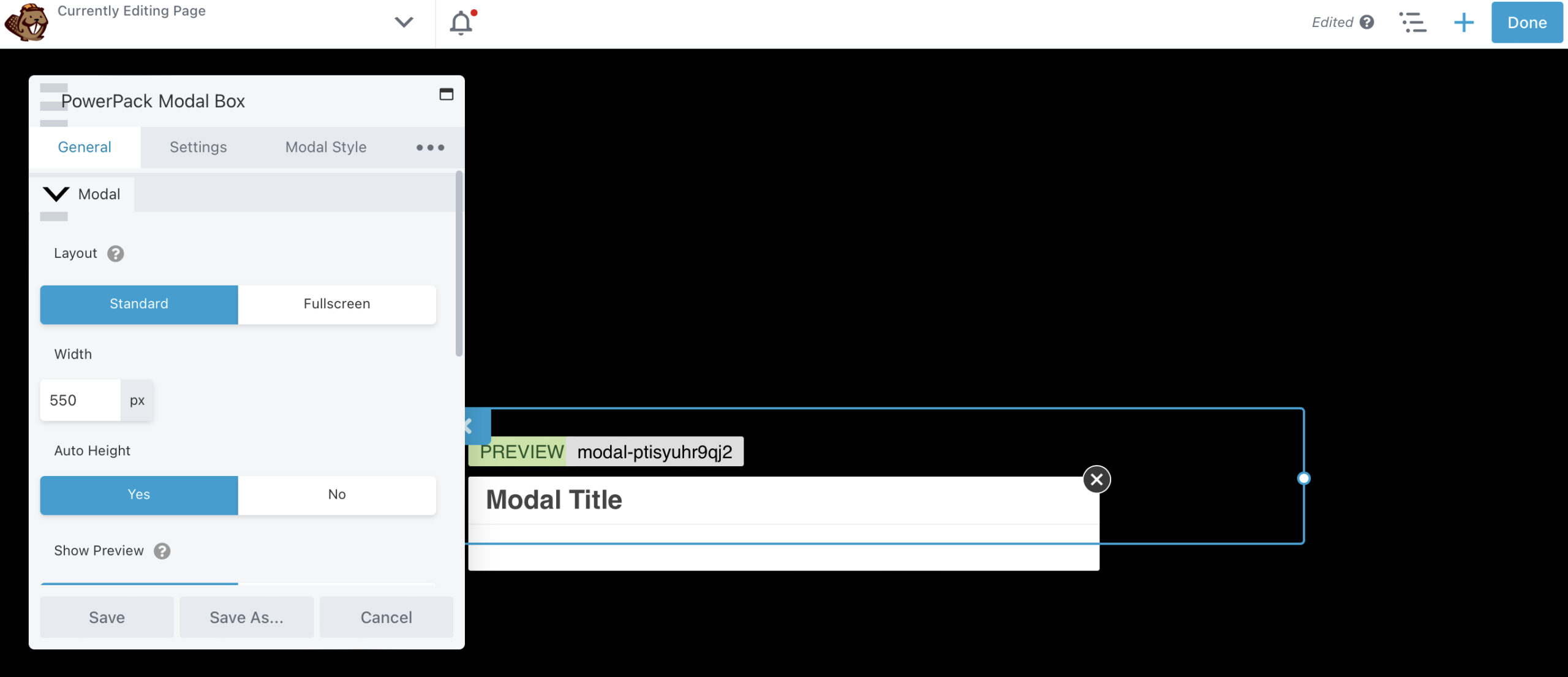
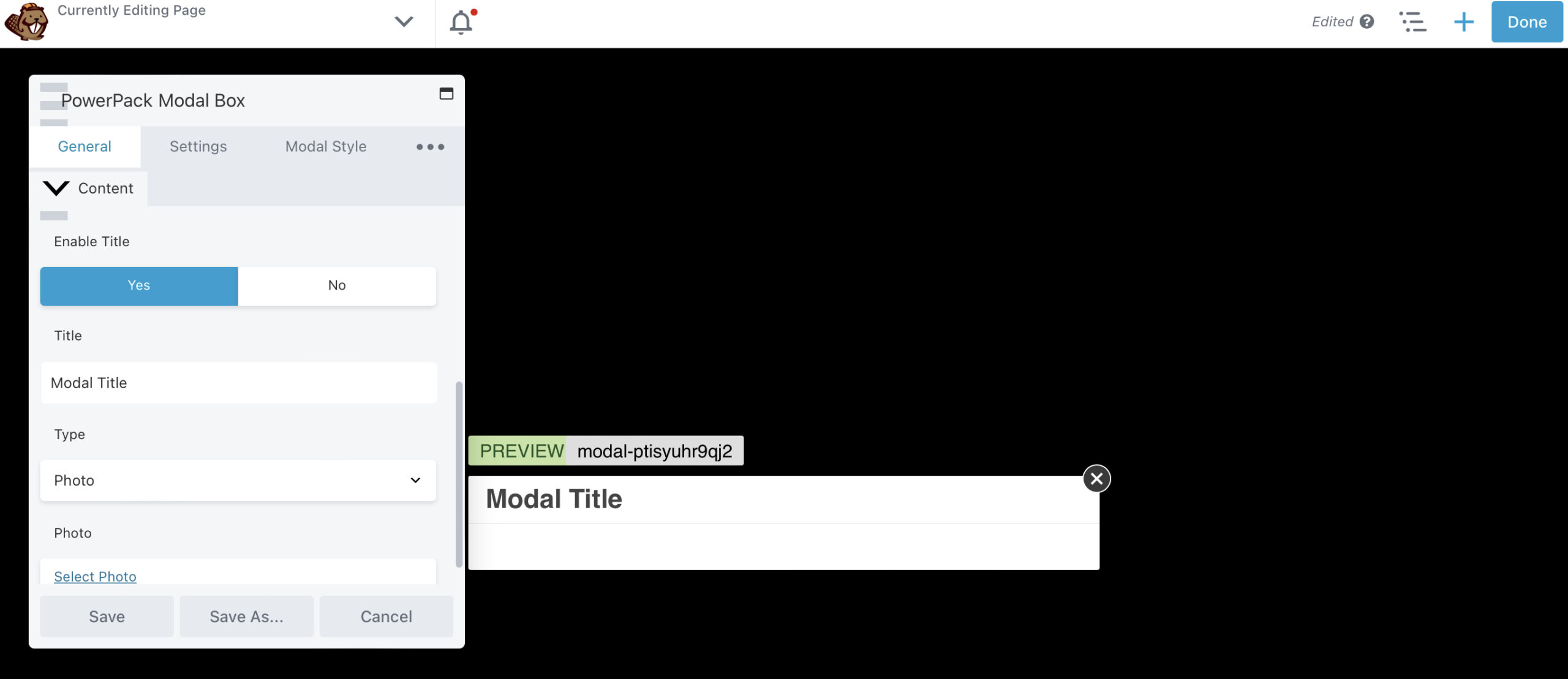
Nella scheda Generale , puoi modificare la larghezza e l'altezza del popup. Se scorri verso il basso fino alla sezione Contenuto , puoi selezionare il tipo di contenuto che desideri visualizzare:

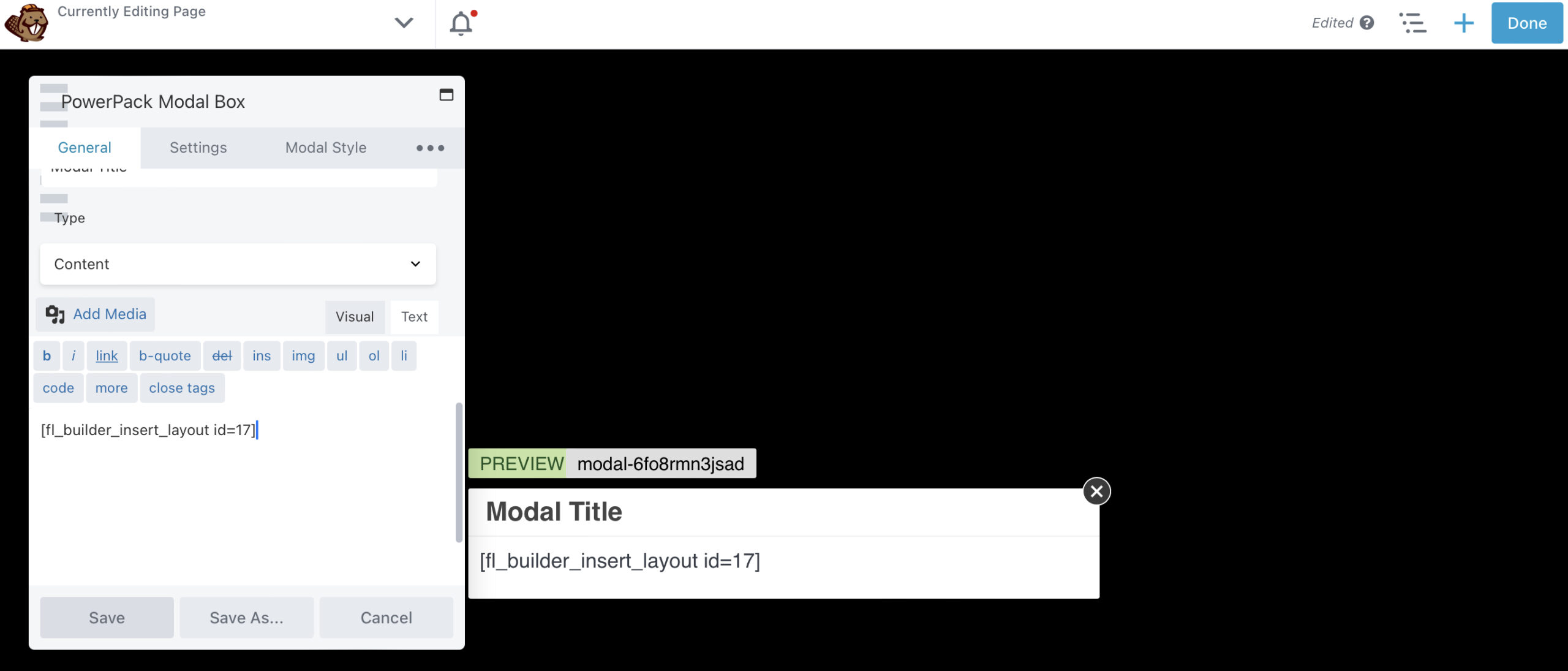
Per questo tutorial, creeremo un modulo di adesione. Cambia semplicemente il tipo in contenuto e inserisci lo shortcode per il tuo modulo. In alternativa, puoi aggiungere il modulo Modulo di iscrizione al tuo popup:

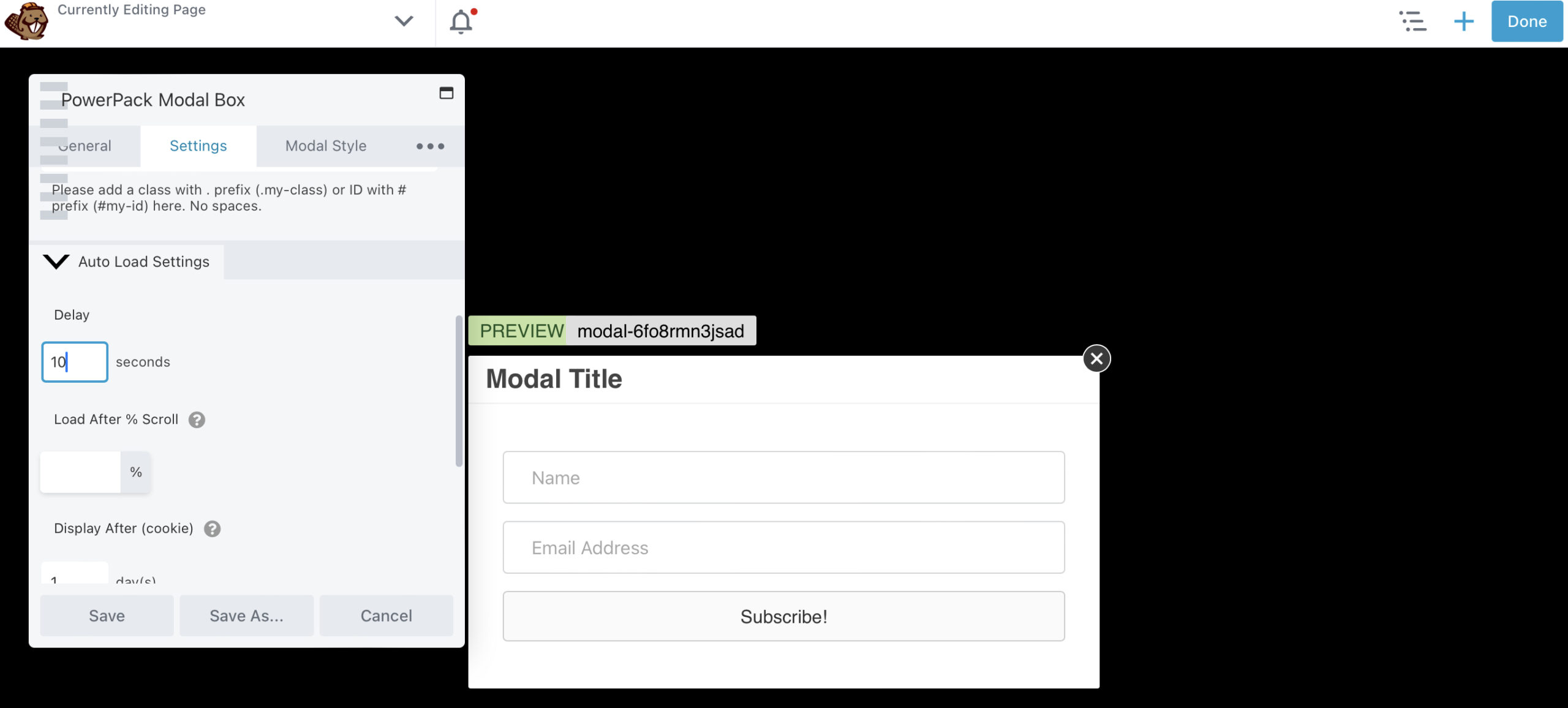
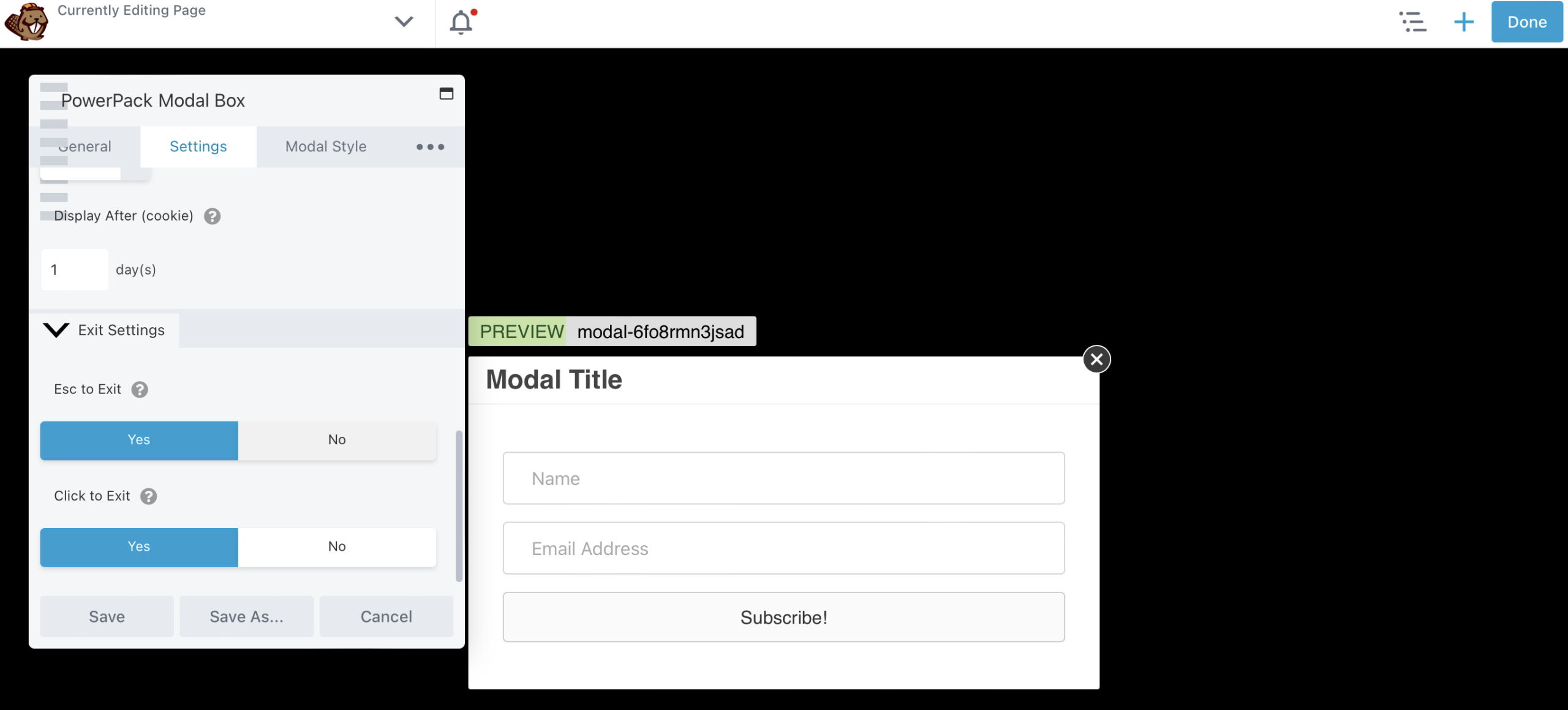
Nella scheda Impostazioni , puoi impostare alcune condizioni per il tuo popup. Ad esempio, puoi farlo apparire sulla pagina dopo 10 secondi:

Potresti anche attivarlo con l'intento di uscita o quando un utente scorre il 50 percento della pagina verso il basso.
In Impostazioni di uscita , puoi consentire all'utente di chiudere il popup con un pulsante o premendo Esc sulla tastiera:

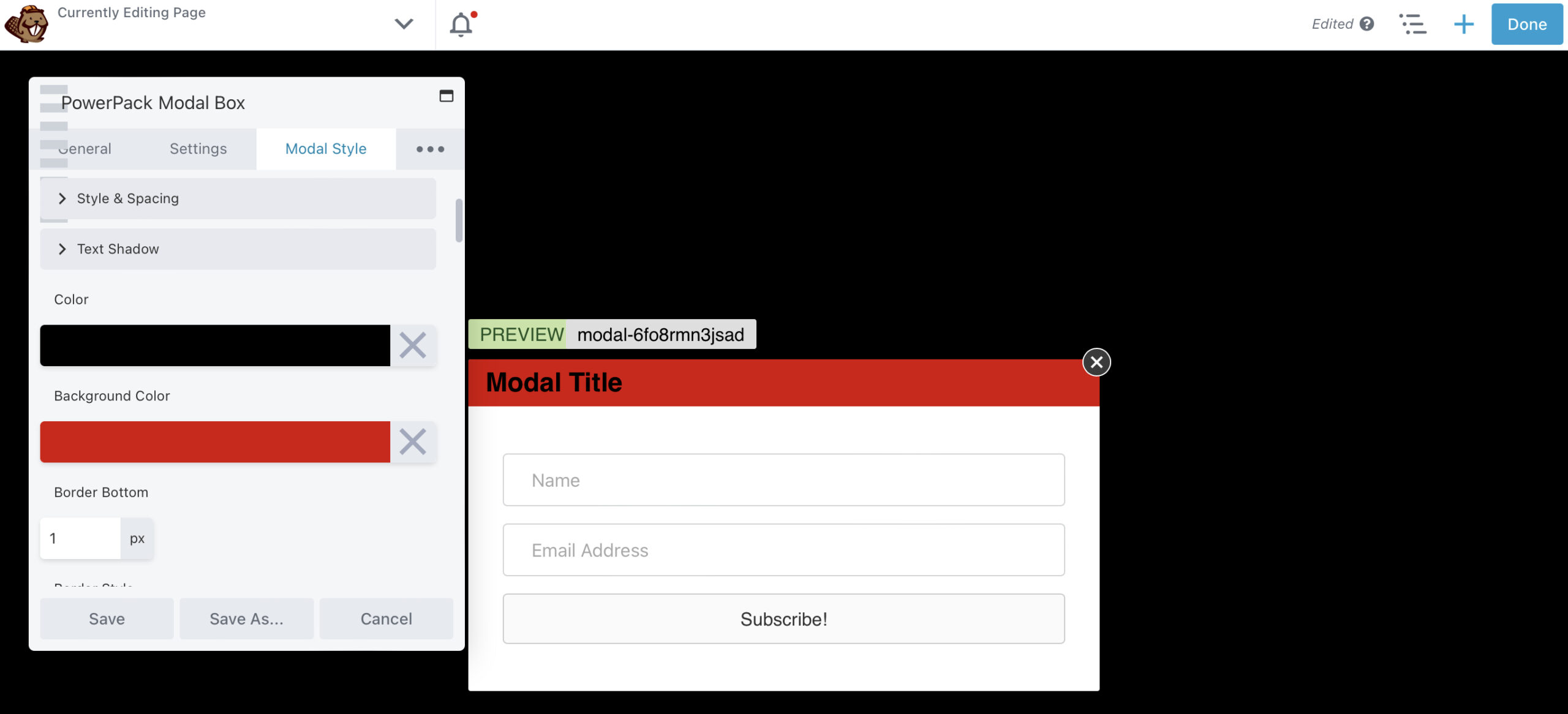
Nella scheda Stile modale , puoi modificare l'aspetto dei tuoi contenuti, incluso il colore di sfondo:

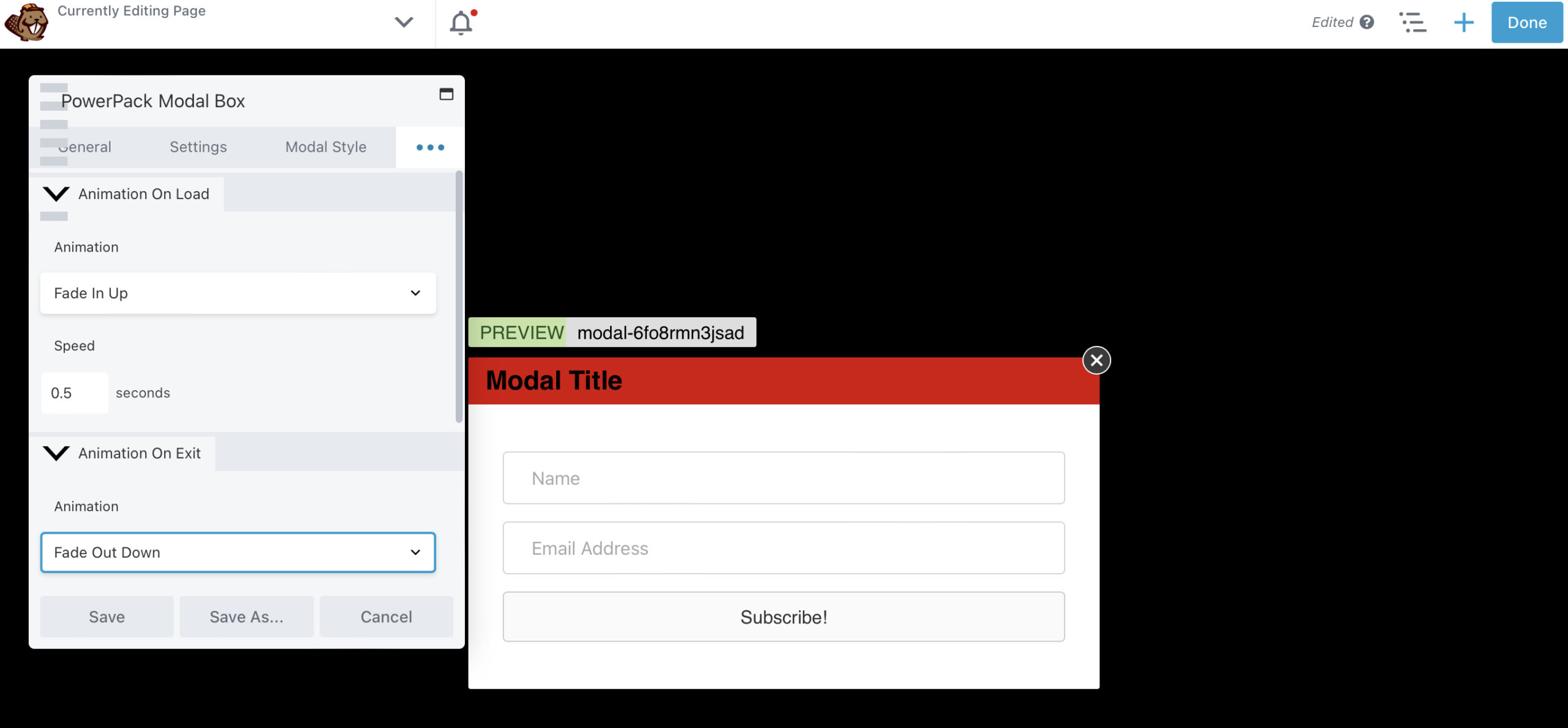
Puoi anche personalizzare il pulsante di chiusura per renderlo più visibile. Se fai clic sulle tre ellissi, puoi aggiungere un'animazione al tuo popup. Ad esempio, potresti farlo sfumare dentro e fuori dalla pagina:

Quando sei pronto, premi Salva , quindi seleziona Fine > Pubblica . Ecco fatto: hai creato il tuo primo popup con Beaver Builder!
Se stai lottando per interagire con i tuoi visitatori e convincerli ad agire, i popup potrebbero essere la risposta. Un popup può essere difficile da ignorare per gli utenti e, se presentato correttamente, può portare risultati positivi.
In questo articolo, abbiamo esaminato due modi per creare popup di Beaver Builder:
Per attivare un Modal Box tramite un URL quando si utilizza Beaver Builder e il modulo Modal Popup Box che si trova nel plug-in PowerPack Add-on, vai semplicemente su Impostazioni Modal Box > Impostazioni > Trigger > Metodo Trigger > Altro e copia la classe CSS dal campo. Quindi, aggiungi la classe CSS all'URL esistente. Ad esempio: https://www.mysite.com/#[classe CSS incollata]
C'è un'opzione per impedire ai lead convertiti di vedere i popup. Puoi farlo tramite le impostazioni dei cookie nel plugin di WordPress per Popup Maker . Applicando varie opzioni di controllo dei cookie per i popup dopo che un visitatore ha completato un'azione, puoi impedire loro di visualizzare nuovamente il popup originale.