Recensione di Beaver Builder: i nostri approfondimenti pratici per questo Page Builder
Pubblicato: 2024-02-19
Stai cercando un generatore di pagine facile da usare?
Beaver Builder è uno dei più potenti costruttori di pagine drag and drop oggi. Il suo editor front-end rende estremamente conveniente creare qualsiasi tipo di pagina. Inoltre, viene fornito con numerosi moduli e modelli per aiutarti a progettare. Con questi, ti consente di creare e salvare modelli di pagina che puoi utilizzare altrove sul tuo sito.
Di conseguenza, Beaver Builder può aiutarti a creare qualsiasi tipo di pagina, come una pagina di contatto, una pagina di blog, una pagina su di noi e altro ancora. con pochi clic e nessuna esperienza di codifica.
La parte migliore è che puoi utilizzare Beaver Builder su un numero illimitato di siti, aiutandoti a mantenere bassi i costi di costruzione del tuo sito.
In questa recensione, esamineremo le funzionalità che distinguono questo generatore di pagine front-end. Alla fine imparerai se è giusto per te.
Cos'è un plugin WordPress per la creazione di pagine?
Quando cerchi un tema per il tuo sito Web WordPress, puoi acquistare un tema che si avvicina di più a quello che hai in mente. Dovrai fare affidamento sulle funzionalità del tema per personalizzarlo.
Oppure puoi assumere uno sviluppatore WordPress per elaborare un tema esattamente come lo hai immaginato. Questo sarà costoso e potrebbe non funzionare così bene come speri.
Infine, puoi utilizzare un plug-in per la creazione di pagine per creare il tuo sito web blocco per blocco. Questo ti darà la libertà di utilizzare qualsiasi layout desideri, rendendolo più facile da usare e ottimo per il SEO. Utilizza più layout per pagine e barre laterali diverse e utilizza i tuoi colori, stili e contenuti ovunque nel tuo sito.
Esistono molti plugin per la creazione di pagine. Alcuni di essi sono molto difficili da usare e alcuni contengono troppa abbondanza.
Il plug-in perfetto per la creazione di pagine per WordPress dovrebbe consentirti di creare il tuo sito Web in modalità live. Dovrebbe essere veloce e facile da usare. Se mai decidessi di usare qualcos'altro, non dovrebbe lasciare confusione.
Fortunatamente, Beaver Builder seleziona tutte queste caselle. Successivamente, vediamo perché dovresti provare Beaver Builder.
Perché scegliere BeaverBuilder?

Beaver Builder è uno dei migliori costruttori di pagine drag and drop oggi. È perfetto per i principianti perché può aiutare a creare pagine completamente reattive senza esperienza di codifica o CSS.
Come accennato, questo plug-in per la creazione di pagine offre anche oltre 30 modelli predefiniti che possono aiutarti a creare diversi tipi di siti Web. Questi modelli forniscono un punto di partenza per i principianti, aiutandoli a strutturare le loro pagine e garantendo un aspetto professionale senza partire da zero.
Allo stesso tempo, è perfetto per gli utenti avanzati di WordPress perché consente loro di aggiungere codice personalizzato ai loro progetti tramite CSS. Questa flessibilità consente agli sviluppatori di aggiungere funzionalità complesse o elementi di progettazione, non solo le funzionalità standard di trascinamento della selezione.
Inoltre, se vuoi creare qualcosa di più che semplici pagine, puoi provare Beaver Themer. Questo componente aggiuntivo di Beaver può aiutarti a creare un intero sito aiutandoti ad aggiungere intestazioni, piè di pagina, pagine di archivio e altro. Lo fa aiutandoti a modificare i file del tema senza codifica.
Qualunque sia il tuo livello di esperienza, è chiaro che Beaver Builder può soddisfare le tue esigenze. Ciò è dovuto al suo equilibrio tra funzionalità intuitive e funzioni avanzate per sviluppatori e designer esperti.
Ora che hai compreso meglio Beaver Builder, ecco come abbiamo suddiviso la recensione per aiutarti a comprendere meglio questo plugin per la creazione di pagine di WordPress.
- Installazione e configurazione
- Generatore di pagine (caratteristica principale)
- Altre caratteristiche
- Documentazione e supporto
- Prezzi
- Pro e contro
- Alternativa a Beaver Builder
Installazione e configurazione
Quando cerchi un comodo plugin per la creazione di pagine, la prima cosa che dovresti considerare è la facilità di installazione e configurazione.
Con questo in mente, Beaver Builder offre sia servizi gratuiti che premium. La versione gratuita include funzionalità di base per la creazione di pagine ed è un ottimo modo per testare il plug-in prima di effettuare un acquisto.
Iniziare con Beaver Builder Lite è molto semplice.
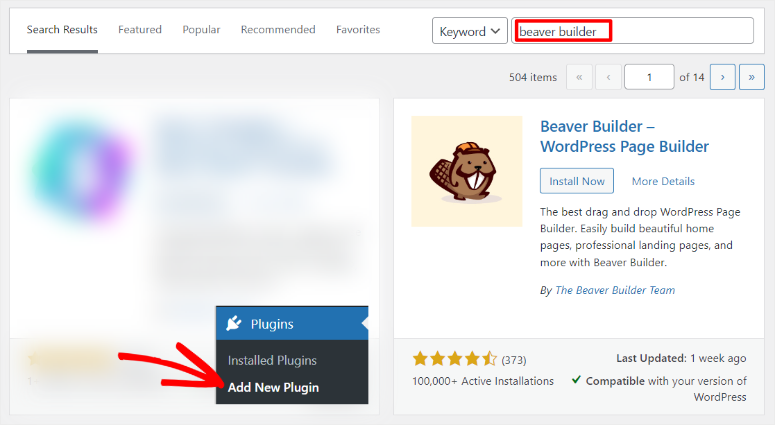
Tutto quello che devi fare è andare sulla dashboard di WordPress e andare su Plugin »Aggiungi nuovo plugin . Una volta che sei nel repository dei plugin, usa la barra di ricerca e trova "Beaver Builder". Quindi installerai e attiverai il plugin come faresti con qualsiasi altro.

Questo è tutto! A questo punto sei pronto per utilizzare Beaver Builder gratuitamente.
Per utilizzare Beaver Builder Pro dovrai acquistare un piano.
Per fare ciò, vai sul sito ufficiale e registrati. Questo plugin per la creazione di pagine offre 4 piani, il che significa che puoi trovarne uno adatto sia al tuo budget che alle tue esigenze.
Una volta pagato il tuo piano, vai su "Il mio account" nella dashboard di Beaver Builder e scarica il file ZIP del plug-in sul tuo PC.
Ricordati di copiare anche la “Chiave di attivazione” poiché ti servirà per attivare la versione premium del plugin.
Ora, nella dashboard di WordPress, elimina innanzitutto la versione gratuita se l'hai installata. Ciò garantirà che non vi siano conflitti tra plugin.
Quindi vai su Plugin »Aggiungi nuovo plugin come prima. Ma invece di utilizzare la barra di ricerca, premi “Carica plug-in”.
Trascinerai quindi e rilascerai il file Beaver Builder scaricato in precedenza nell'area di caricamento e "Installa". Una volta installato, seguilo premendo il pulsante "Attiva".
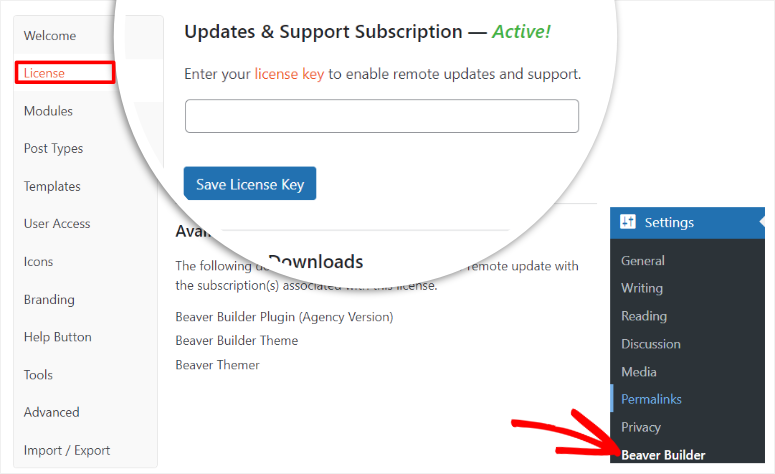
Quindi, quando il plugin si attiva, ti reindirizzerà automaticamente a Impostazioni »Beaver Builder nella scheda “Licenza”.
Ora incolla la chiave di attivazione che hai copiato in precedenza e sei pronto per utilizzare Beaver Builder Pro.

Come puoi vedere, ci vuole davvero poco tempo per installare questo plugin. Se hai bisogno di aiuto, consulta questo articolo su come installare un plugin.
Con Beaver Builder installato, vediamo come configurarlo !
Ciò che ci piace davvero del processo di configurazione di questo plugin è che Beaver Builder ha separato il suo "menu Impostazioni" dal "menu Funzionalità".
Come hai visto, le impostazioni di Beaver Builder si trovano nel menu Impostazioni di WordPress. Ciò ti assicura di non confonderti quando desideri configurare il plugin.
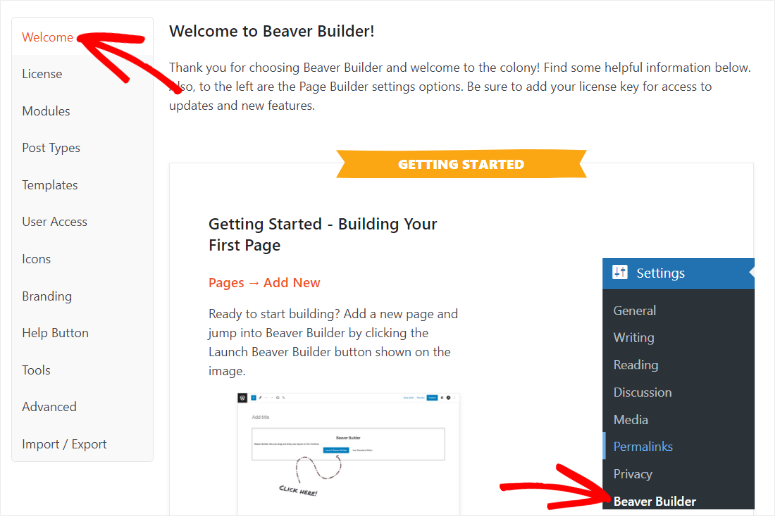
In aggiunta a ciò, le opzioni di impostazione di Beaver Builder sono ben organizzate in una scheda verticale, rendendo ancora più comodo trovare ciò che stai cercando.
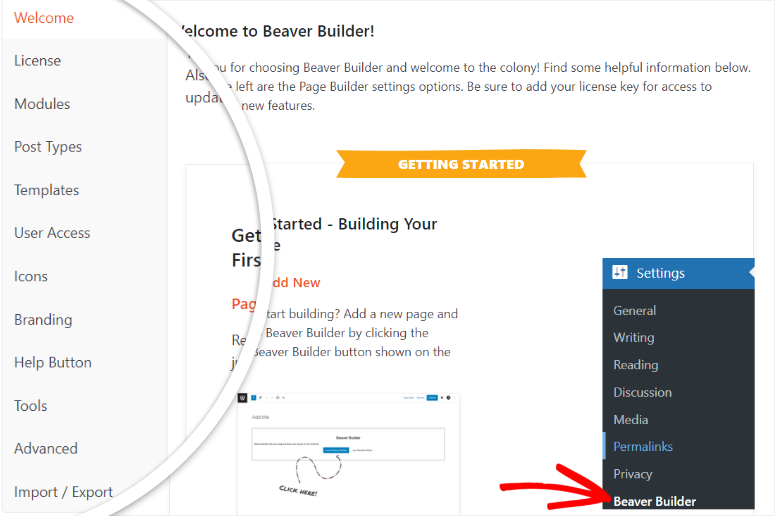
Ora, quando vai su Impostazioni Beaver Builder, puoi impostare quanto segue.
- Benvenuto: qui troverai una guida dettagliata su come utilizzare Beaver Builder. Riceverai collegamenti alla loro base di conoscenza, gruppi Facebook, forum e altro ancora.
- Licenza: come hai già visto, inserirai la chiave di attivazione nella scheda della licenza.
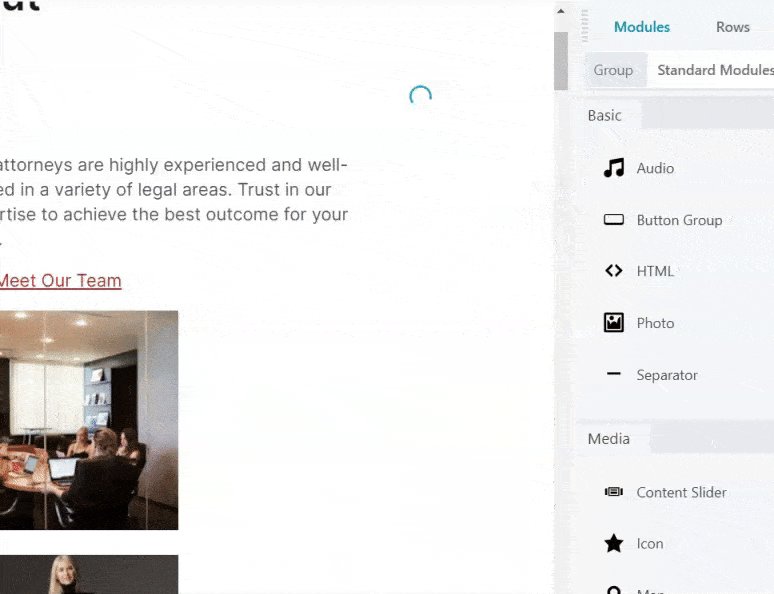
- Moduli: in questa scheda attiverai diversi moduli con una casella di controllo in diverse categorie. Queste categorie includono Base, Media, Azioni, Layout, Informazioni e Post.
- Tipi di post: ancora una volta, utilizzando la casella di controllo, decidi se desideri utilizzare Beaver Builder su post, pagine o entrambi.
- Modelli: in questa scheda, decidi se desideri abilitare o disabilitare i modelli nell'interfaccia del builder. Puoi anche fare un ulteriore passo avanti e utilizzare l'elenco a discesa fornito per selezionare se desideri utilizzare solo i modelli principali o i modelli utente nell'interfaccia del builder.
- Accesso utente: utilizzando una combinazione di menu a discesa e caselle di controllo, definisci a chi concederai l'accesso. Hai opzioni per concedere l'accesso sia agli utenti front-end che all'accesso amministrativo back-end.
- Icone: utilizzando le caselle di controllo, abiliterai o disabiliterai i set di icone. In aggiunta a ciò, puoi anche caricare set di icone personalizzate, se lo desideri.
- Branding: questa è l'unica scheda Impostazioni in cui dovrai digitare qualsiasi cosa. Qui, Beaver Builder ti consente di etichettare in bianco e marchiare il tuo tema aggiungendo un nome tema. Descrizione del tema, nome dell'azienda del tema, URL dell'azienda e URL della schermata del tema.
- Pulsante Guida: a seconda del tuo livello di utilizzo di Beaver Builder, in questa scheda puoi utilizzare le caselle di controllo per attivare o disattivare la documentazione della guida.
- Strumenti: in questa scheda è possibile abilitare gli strumenti di memorizzazione nella cache e anche cancellare le singole cache.

Come puoi vedere, Beaver Builder ti assicura di avere tutto impostato in modo molto semplice prima di iniziare a creare pagine.
Ciò ti garantisce di non dover andare avanti e indietro tra la dashboard di WordPress e l'editor front-end di Beaver Builder mentre crei le pagine. Di conseguenza, puoi goderti un'esperienza utente migliore.
Parlando di esperienza utente, diamo un'occhiata alla facilità d'uso di Beaver Builder.
Generatore di pagine (caratteristica principale)
Potresti ricordare dalle impostazioni di Beaver Builder che puoi attivare o disattivare l'editor front-end per post e pagine. Pertanto, prima di iniziare, è importante assicurarti di aver attivato il generatore di pagine per il contenuto che desideri modificare.
Per questa recensione di Beaver Builder, ci concentreremo sul page builder per le pagine. Ma ricorda che vale lo stesso anche per i post.
Esistono 3 modi principali per accedere a Beaver Builder nella dashboard di WordPress.
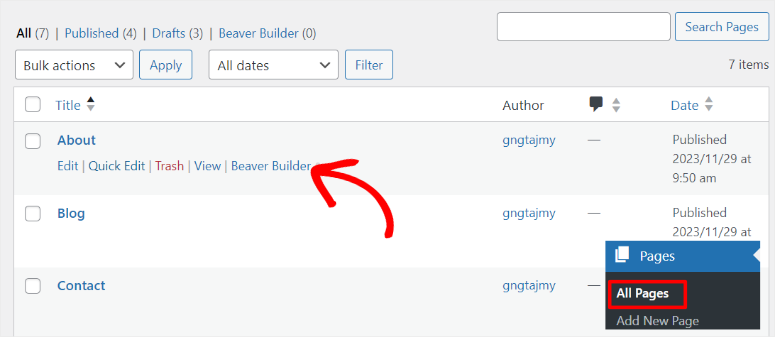
Il primo andrà su "Tutte le pagine" dove vedrai un elenco di tutte le tue pagine. Qui, passa con il mouse sulla pagina che desideri modificare e verrà visualizzata l'opzione "Beaver Builder". Una volta selezionato, verrai reindirizzato all'editor front-end.

Il modo successivo per accedere al generatore di pagine Beaver Builder è selezionando "Modifica" su una nuova pagina o su una esistente. Per impostazione predefinita, aprirai l'editor di blocchi (editor Gutenberg), ma ricorda che vogliamo utilizzare il builder Beaver per creare la pagina.
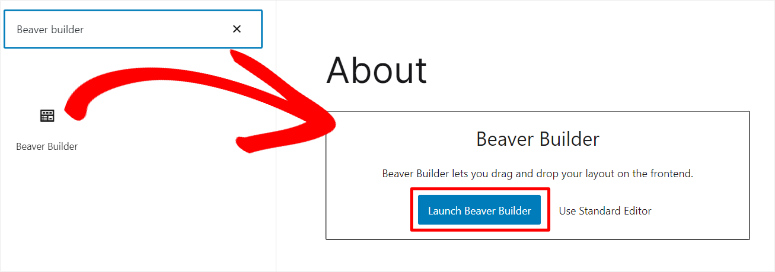
Quindi utilizzerai l'icona Più (+) per cercare il "Blocco Beaver Builder".
Quindi, quando trovi il blocco, lo posizionerai ovunque nella pagina. Il blocco ti darà quindi la possibilità di utilizzare l' editor standard (editor di blocchi) o avviare Beaver Builder .
Tutto quello che devi fare ora è premere "Avvia Beaver Builder" per aprire il suo editor live.

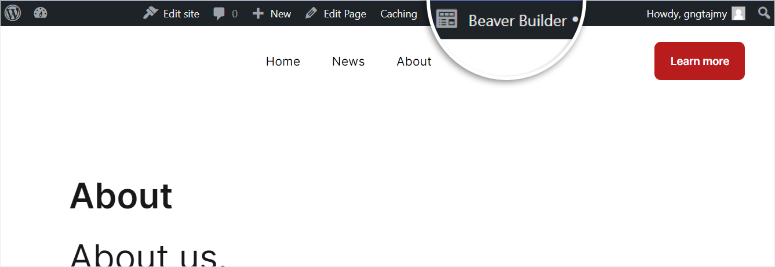
Ora, il terzo modo in cui puoi avviare Beaver Builder è aprire qualsiasi pagina mentre sei connesso alla dashboard di WordPress. Ci sono molte opzioni in alto, come Modifica sito, Modifica post, Memorizzazione nella cache e così via.
Noterai anche l'icona Beaver Builder qui. Selezionalo e dovresti essere reindirizzato al generatore di pagine visive.

Potresti chiederti perché i creatori di Beaver Builder hanno ritenuto necessario avere così tanti modi per accedere al loro visual builder.
Ma Beaver Builder si occupa di rendere la creazione di pagine conveniente per te. Quindi, ovunque tu sia sul tuo sito, sia nel front-end che nel back-end, puoi avviare questo builder drag and drop con 1 clic.
Diamo un'occhiata all'attuale editor front-end per i lavori di Beaver Builder.
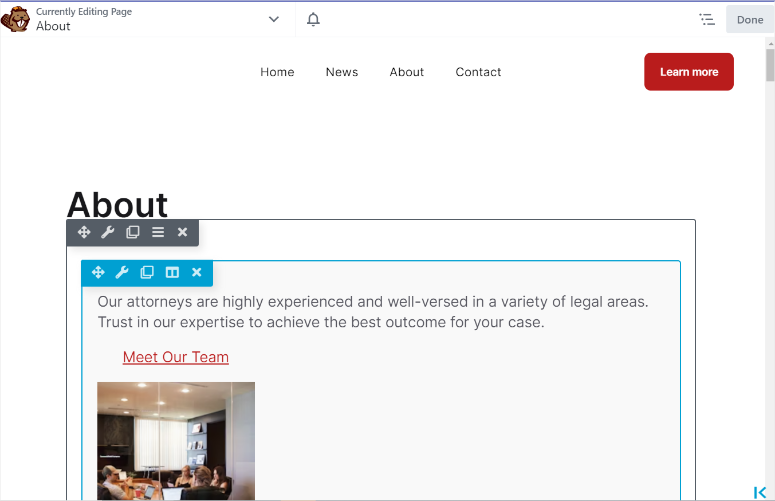
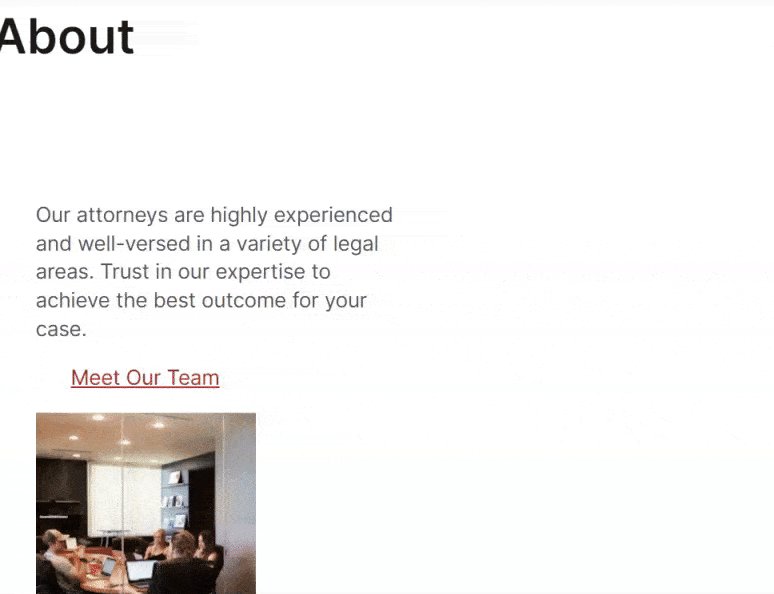
La prima cosa che abbiamo notato è che Beaver Builder offre una schermata di anteprima a schermo intero a differenza della maggior parte dei page builder odierni. Ciò lo rende più facile da usare poiché puoi vedere l'intera pagina a colpo d'occhio, il che semplifica la creazione della pagina.

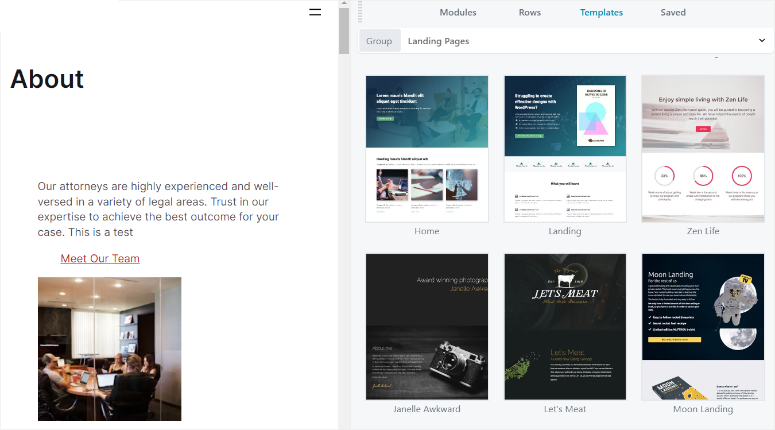
Il menu Personalizzazione è stato nascosto ordinatamente di lato e per accedervi dovrai prima fare clic sulla sezione che desideri modificare. Il menu Personalizzazione è stato suddiviso in Moduli, Modelli, Righe e Salvati.
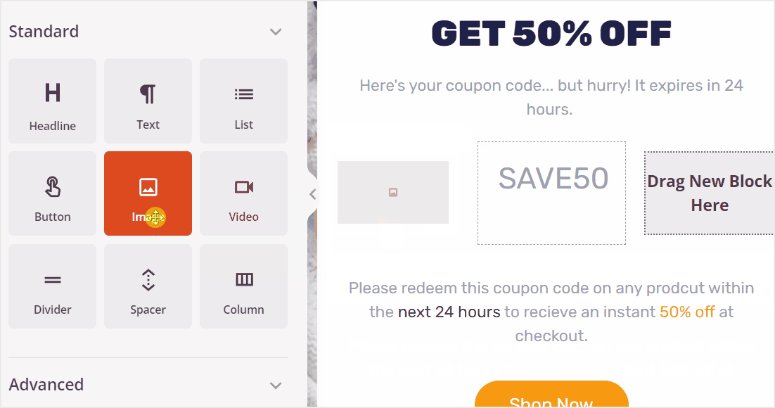
Per modificare la tua pagina, tutto ciò che devi fare è selezionare una di queste opzioni e, utilizzando l'interfaccia drag and drop, spostarla nel punto desiderato della pagina.
- Moduli: i moduli rappresentano i diversi modi per aggiungere contenuti con Beaver Builder. È necessario posizionare un modulo all'interno di una riga o colonna. Quindi, in questa scheda, vedrai i moduli di Beaver Builder divisi in diversi gruppi, che includono Base, Media, Azioni, Layout, Informazioni e Post.
- Righe: ricorda che le righe rappresentano il modo in cui Beaver Builder suddivide una pagina in orizzontale, mentre le colonne dividono la pagina verticalmente. Beaver Builder ti offrirà diverse opzioni di colonna in questa scheda e potrai selezionarne quella che meglio si adatta al design della tua pagina.
- Modelli: Beaver Builder offre diversi tipi di modelli. Li divide in modelli di contenuto e pagina di destinazione che ti consentono di sceglierne facilmente uno dal lungo elenco.
- Salvato: qui puoi accedere a tutti i moduli, righe e colonne di Beaver Builder salvati che puoi riutilizzare.
Per impostazione predefinita, il menu Personalizzazione è sulla destra. Ma puoi spostarlo permanentemente a sinistra se ha più senso per te, rendendo più convenienti i tuoi sforzi di creazione della pagina.

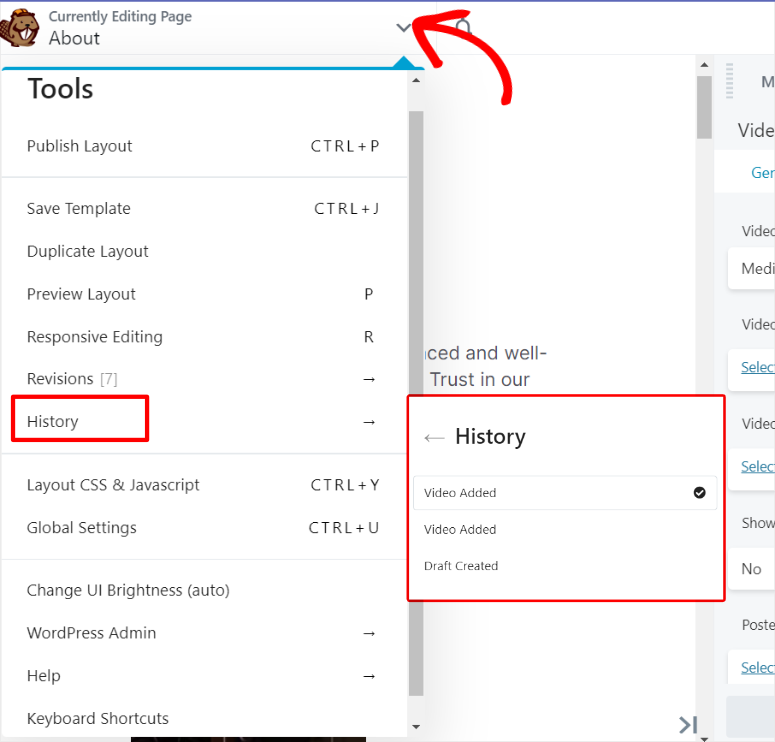
Ora, per accedere al menu Strumenti , premi la freccia giù accanto all'icona Beaver Builder a sinistra. Il menu Strumenti è composto da opzioni per Pubblica layout, Salva modello, Anteprima layout e altro. Questo può aiutarti ad apportare rapidamente modifiche alla pagina live senza spostarti dal generatore visivo trascina e rilascia.
Dovremmo anche menzionare che, sebbene Beaver Builder sia molto facile da usare, abbiamo riscontrato problemi nel trovare i pulsanti "Annulla" o "Ripeti". Queste opzioni sono generalmente ben visualizzate su altri page builder in quanto rendono facile tornare indietro quando si commette un errore o andare avanti se si desidera ripetere qualcosa.
Invece di ottenere questi pulsanti direttamente nella finestra di anteprima, dovrai andare al menu "Strumenti" e accedere a Cronologia . Qui vedrai un elenco delle azioni di modifica precedenti che puoi selezionare e annullare. Sebbene questa sia una buona funzionalità Annulla Ripeti, potrebbe non essere pratica in tutte le situazioni.

Successivamente, esaminiamo come utilizzare Beaver Builder per modificare o creare una pagina.
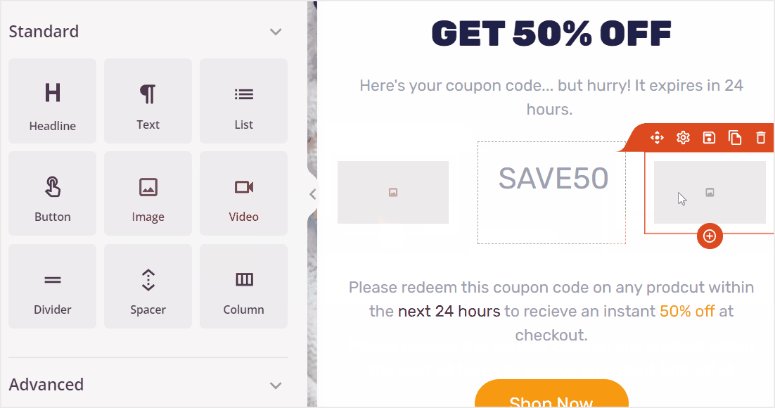
Una caratteristica che ha davvero attirato la nostra attenzione è la facilità con cui è possibile regolare la dimensione o il numero di colonne e righe senza utilizzare la scheda Riga nel menu Personalizzazione.
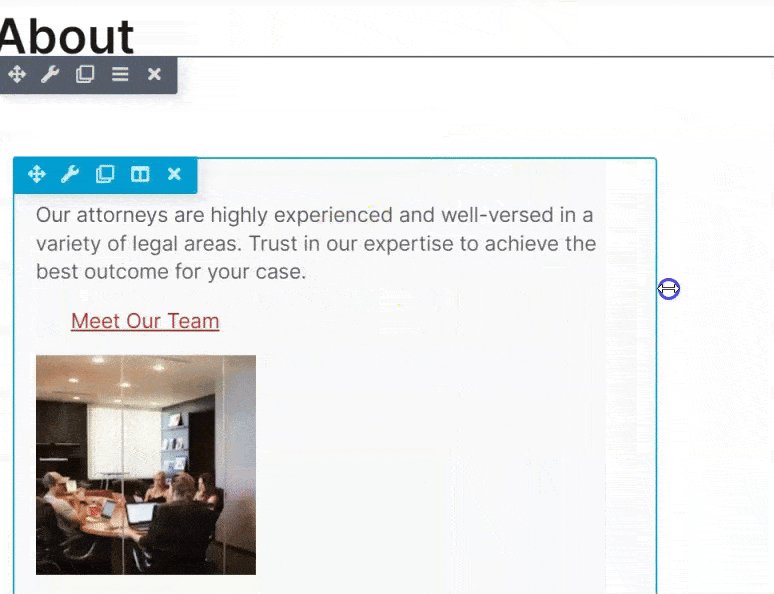
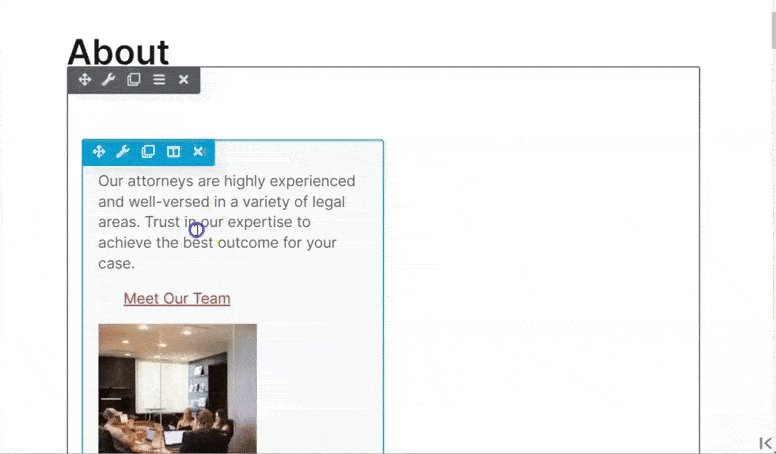
Prima di tutto, quando passi il mouse su una sezione della pagina, attorno ad essa appariranno 2 bordi. Il bordo più esterno è il bordo della riga, mentre quello più interno è il bordo della colonna. Sopra ogni bordo vedrai le opzioni per modificare, duplicare, rimuovere o spostare la sezione.
Ora, quando sposti il mouse sul bordo laterale della colonna, sarai in grado di regolare facilmente la larghezza utilizzando la funzione di trascinamento della selezione. Ciò ti consente di posizionare meglio la tua colonna esattamente come l'avevi immaginata.
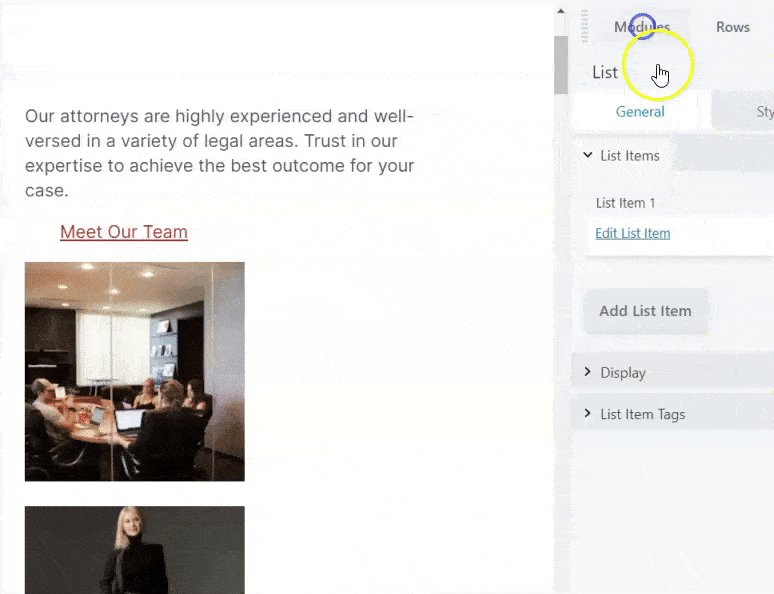
In aggiunta a ciò, se aggiungi un nuovo modulo alla pagina, l'editor visivo si adatterà automaticamente per accogliere il nuovo elemento della pagina creando una nuova colonna o riga. Ciò garantisce che i moduli di Beaver Builder si adattino facilmente alla tua pagina senza che tu debba eseguire passaggi aggiuntivi.

Ora che sai come aggiungere e modificare i moduli, le righe e le colonne della pagina, la domanda è: come modifichi il testo della pagina?
Come ormai hai visto, Beaver Builder ama darti delle opzioni. E quando si tratta di aggiungere contenuti, non è diverso. Detto questo, Beaver Builder ti offre due modi per aggiungere contenuto alla pagina.
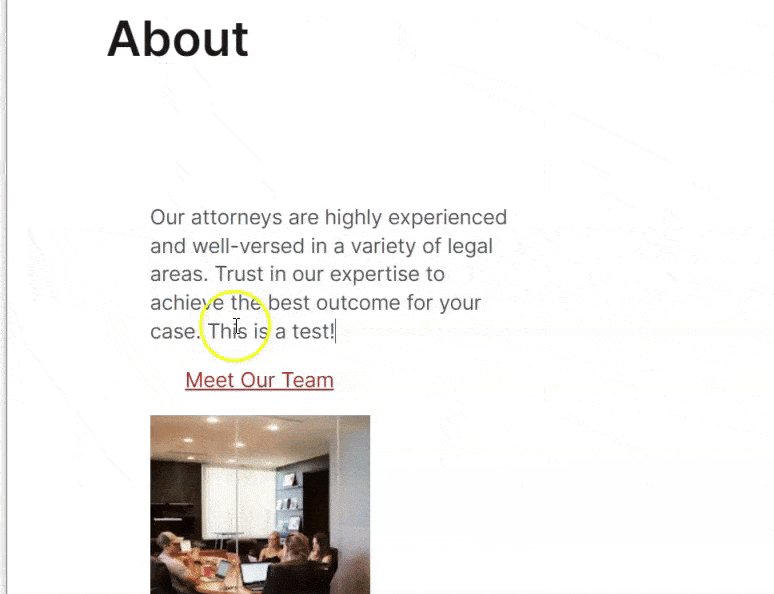
Il primo e più semplice è aggiungere contenuti direttamente alla pagina stessa.
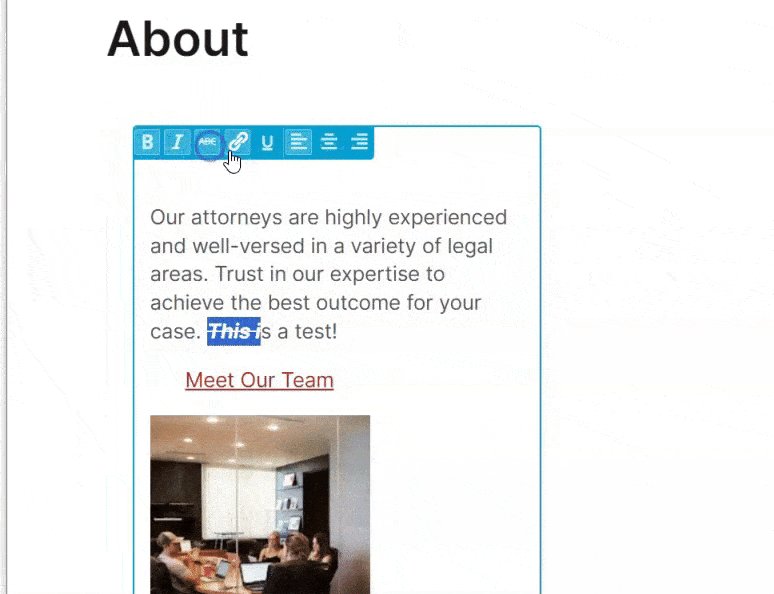
Quando selezioni una colonna, puoi modificare il contenuto proprio come faresti con qualsiasi altro modulo della pagina. Quindi, puoi semplicemente eliminare ciò che è attualmente presente e aggiungere il nuovo contenuto che desideri.
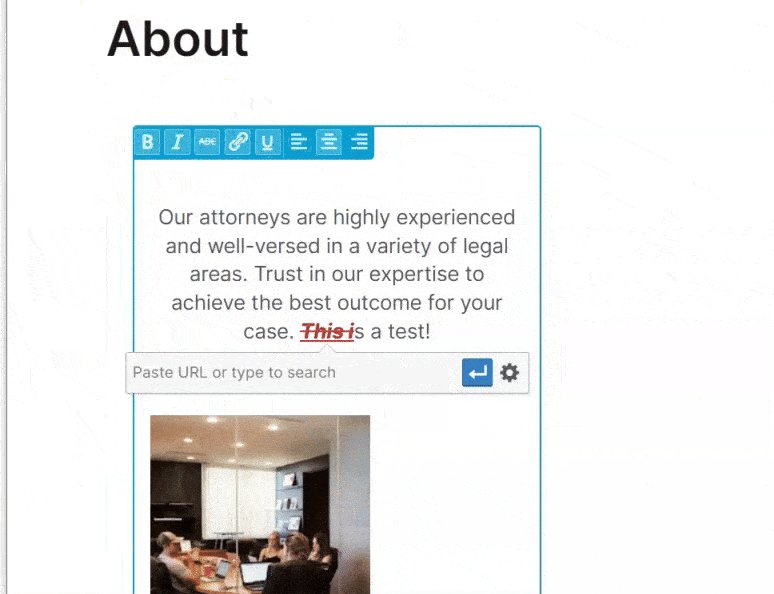
Ma il problema più grande con questo metodo di aggiunta di contenuti sono le opzioni di stile limitate. Anche così, puoi aggiungere grassetto, corsivo, sottolineato, collegamenti e allineamento del testo.

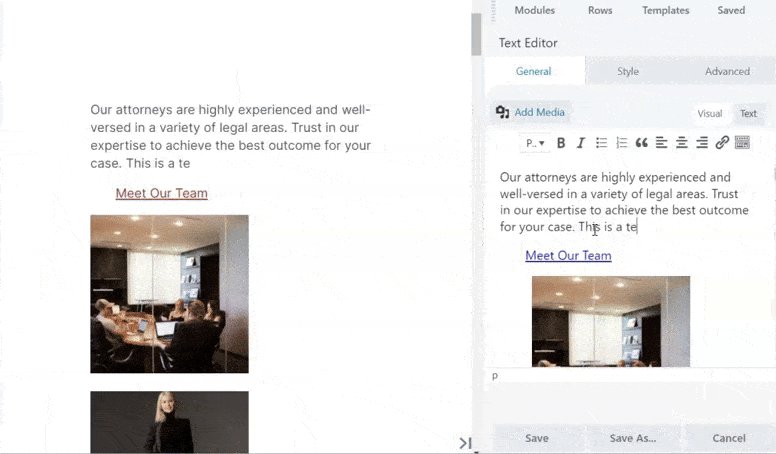
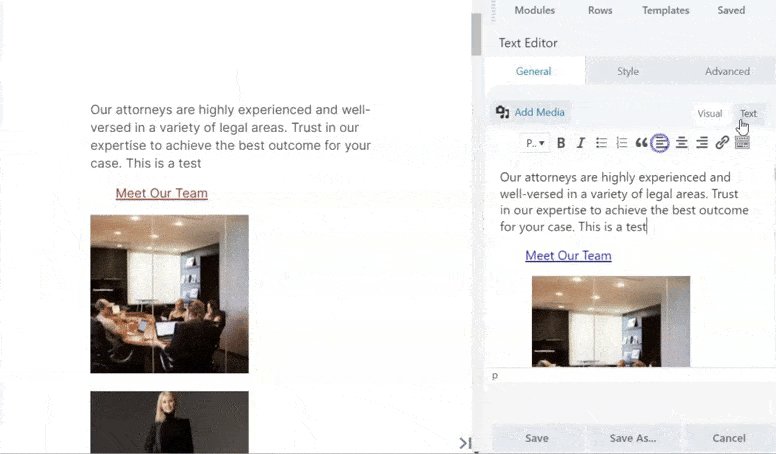
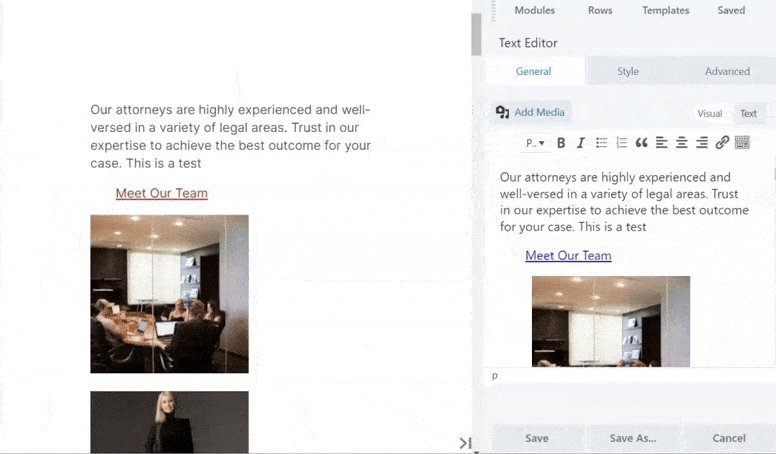
Ora il secondo metodo per aggiungere contenuti utilizzando Beaver builder è tramite l'editor di testo nel menu Personalizzazione. Qui puoi semplicemente eliminare e aggiungere contenuti come con l'altro metodo.
Ma oltre a ciò, puoi aggiungere contenuti multimediali, modificare lo stile del carattere, aggiungere ombre al testo, modificare i margini e molto altro ancora. Puoi anche modificare la pagina di contenuto in HTML o aggiungere tag di intestazione con l'editor di testo di Beaver Builder.
Poiché l'editor di testo fa ancora parte dell'editor front-end, ti offre l'opportunità perfetta di apportare qualsiasi tipo di regolazione del testo e visualizzare comunque la pagina come apparirebbe dal vivo.


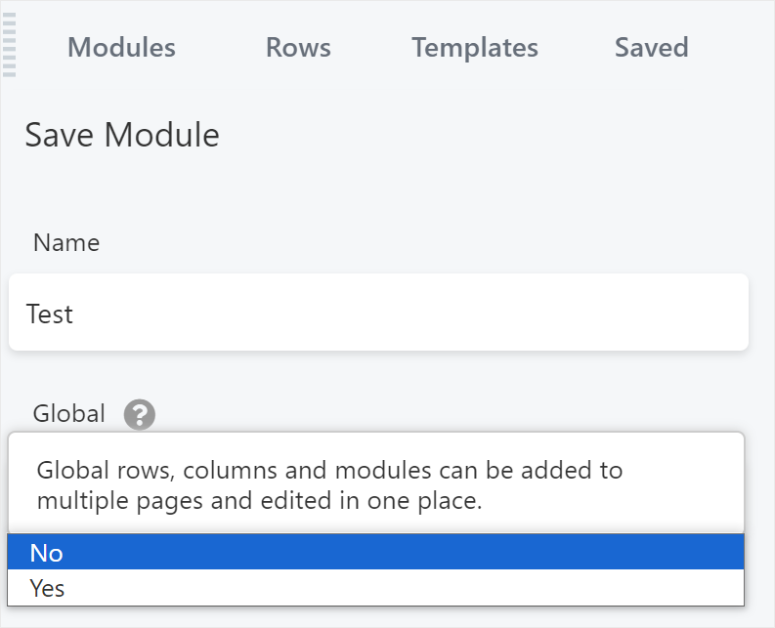
Ora, una volta apportate tutte le modifiche al contenuto e alle colonne della riga come desideri, Beaver Builder ti consente di salvarlo come modulo. Ciò significa che puoi utilizzare nuovamente la riga su altre pagine, semplificando il processo di creazione del sito.
In aggiunta a ciò, puoi anche salvare il modulo come "Globale", assicurandoti che il modulo venga aggiunto automaticamente a tutte le tue pagine.

Ma, oltre a salvare un modulo, Beaver Builder ti consente anche di creare e salvare facilmente modelli.
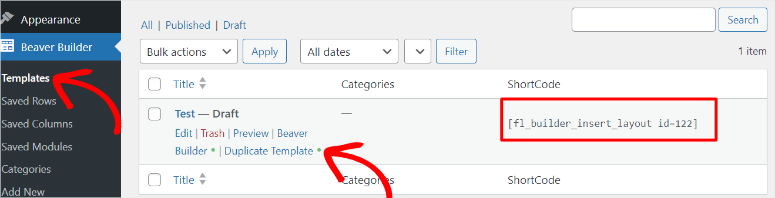
Tutto quello che devi fare è andare su Beaver Builder »Modelli. Si aprirà una pagina in cui vedrai tutti i modelli che hai creato. Inoltre, ogni modello ha uno shortcode che puoi utilizzare per aggiungerlo a qualsiasi pagina.
Accanto a ciascun modello hai anche la possibilità di modificarlo avviando la creazione della pagina di Beaver Builder.

Ora, sotto il sottomenu Beaver Builder Template, ottieni anche righe salvate, colonne salvate e moduli salvati. È possibile utilizzare queste opzioni del sottomenu per visualizzare gli elementi salvati e utilizzarli su altre pagine.
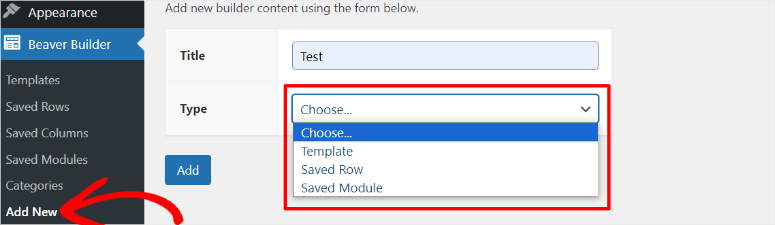
Per aggiungere a questo, puoi semplicemente premere "Aggiungi nuovo" che ti consentirà di creare un nuovo modello. In questa pagina vedrai anche un menu a discesa che puoi utilizzare per aggiungere una riga o un modulo salvato.
Beaver Builder ti darà anche la possibilità di aggiungere la riga o il modulo a "Globale". Ciò significa che la riga o il modulo verranno aggiunti in tutto il tuo sito e non solo in una pagina specifica. Ciò rende semplicissimo creare pagine coerenti con spaziatura, layout e stili simili.

Oltre a ciò, puoi anche creare e salvare facilmente le categorie dal back-end. Puoi utilizzare queste categorie per classificare i tuoi contenuti e le tue pagine in un secondo momento con il tuo generatore di pagine front-end per migliorare l'esperienza utente e la navigazione per i tuoi visitatori.
Ora che hai capito di più sul builder drag and drop, la caratteristica principale di Beaver Builder, vediamo cos'altro può fare.
Altre caratteristiche
Che tu sia un principiante di WordPress o un professionista esperto, adorerai le potenti funzionalità e l'intuitività del plugin Beaver Builder.
1. Decine di modelli di pagine creative tra cui scegliere

Beaver Builder include oltre 30 fantastici modelli di pagina. Il plugin Beaver Builder funziona su tutti i temi WordPress, quindi non devi cambiare il tuo tema preferito per iniziare a utilizzare il plugin. Nel caso in cui riscontri problemi di compatibilità con il tuo tema WordPress, puoi contattare il loro amichevole team di supporto e risolvere i problemi.
Finché utilizzi un tema WordPress reattivo, tutte le pagine che crei saranno reattive al 100%, il che significa che avranno un bell'aspetto su tutti i dispositivi.
Puoi utilizzare tutti i modelli Beaver Builder con qualsiasi dei tuoi piani premium, senza costi nascosti. In aggiunta a ciò, puoi trovare modelli per piccole imprese, eBook, studi legali e molti altri.
Puoi anche trovare molti modelli di pagine interne come pagine di contatto, iscrizioni a newsletter, pagine informative, tabelle dei prezzi e molto altro.
Per risparmiare ancora più tempo, il plugin ti consente anche di salvare un numero infinito di modelli nel builder. Allo stesso modo, puoi salvare sia il raw che i moduli nel builder.
2. Posiziona i tuoi contenuti con grande precisione
Posizionare immagini e testo nell'editor di pagine WordPress predefinito è una seccatura. Con l'editor di pagine drag and drop frontend di Beaver Builder, puoi posizionare facilmente i tuoi contenuti con grande precisione. Una volta terminata la modifica, puoi salvare le modifiche direttamente dal frontend o ripristinare l'ultimo stato pubblicato.
3. Ottieni il controllo completo dei tuoi contenuti
Beaver Builder ti consente di cambiare tema senza perdere i tuoi contenuti. Se decidi di smettere di utilizzare Beaver Builder, i tuoi contenuti verranno riportati direttamente nell'editor di WordPress.
4. Disponibile sia come plugin che come tema
Beaver Builder è disponibile sia come plugin che come tema. Il tema è un perfetto equilibrio tra impostazioni e funzionalità. Puoi personalizzare il tema proprio mentre modifichi le tue pagine.
Il tema Beaver Builder ti consente di apportare modifiche in tempo reale tramite il personalizzatore WordPress. Tutte le impostazioni del tema possono essere trovate nel personalizzatore. In questo modo, puoi visualizzare in anteprima dal vivo qualsiasi modifica alle impostazioni del tema.
Il tema include anche un'ampia varietà di preimpostazioni. Con il semplice clic di un pulsante, le preimpostazioni aggiornano automaticamente le impostazioni del tema per creare dozzine di stili diversi.
Documentazione e supporto
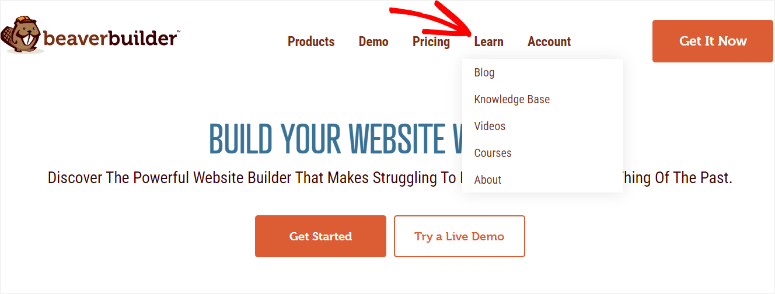
Beaver Builder rende la sua documentazione estremamente facile da accedere, che tu sia un cliente o meno. Prima di tutto, sulla home page del sito ufficiale, vedrai un'opzione di menu chiamata Impara . Si apre un menu a discesa composto da blog, base di conoscenza, video, corsi e una pagina Chi siamo.

Il menu Apprendimento è statico sulla maggior parte delle pagine del sito Web di Beaver Builder, rendendo comodo accedervi ovunque ti trovi sul loro sito. Ecco in cosa consisteva.
- Blog: si apre a un elenco di articoli ben scritti e facili da comprendere. Questi contenuti ti assicurano che non dovrai cercare un'altra risorsa online per aiutarti a utilizzare Beaver Builder.
- Base di conoscenza : ti porta a una pagina con le schede disposte in formato riquadro che semplifica la ricerca di ciò che stai cercando. In aggiunta a ciò puoi anche utilizzare la barra di ricerca per cercare materiale didattico. Da questa pagina puoi anche accedere ai forum e alle community di Beaver Builder. Qui puoi trovare persone che la pensano allo stesso modo e discutere di Beaver Builder con i tuoi colleghi.
- Video: questo ti reindirizzerà al canale YouTube di Beaver Builder. Qui puoi controllare il loro tutorial in formato video. Ciò offre agli utenti a cui non piace leggere la documentazione un modo alternativo per conoscere questo generatore di pagine visive.
- Corso: Beaver Builder ti dà accesso a un elenco di corsi gratuiti e a pagamento. La durata di ciascuno di questi corsi viene mostrata in modo che tu possa sapere quanto tempo ti occorrerà per completarlo, aiutandoti a pianificare. Puoi anche scaricare il certificato del corso dopo averlo completato. Questo può essere un modo fantastico per mostrare ai clienti o agli altri proprietari di siti cosa puoi fare come costruttore di siti web.
- Informazioni: questa pagina spiega di cosa si occupa il team di Beaver Builder. Questa pagina spiega perché è stata fondata Beaver Builder e cosa sperano di ottenere in futuro. Puoi anche controllare le testimonianze e conoscere i fondatori.
D'altra parte, Beaver Builder ti consente di accedere alla loro documentazione nella dashboard di WordPress. Ciò garantisce che non sia necessario visitare il sito Web di Beaver Builder per accedere alla documentazione, una volta effettuato l'accesso a WordPress.
Tutto quello che devi fare è andare su Impostazioni Beaver Builder nella dashboard di WordPress. Successivamente, accederai a tutte le informazioni di cui hai bisogno nella scheda Benvenuto .

Ora, se non ottieni aiuto dalla documentazione, la prima cosa da fare dovrebbe essere quella di controllare i forum e i gruppi Facebook per vedere se il problema è già stato discusso. In caso contrario, puoi contattare l'assistenza tramite un sistema di ticket per ottenere assistenza.
Ma per accedere al supporto di Beaver Builder, devi prima essere un cliente perché ti viene richiesto di accedere al tuo account Beaver Builder per compilare il modulo di contatto.
Prezzi
A differenza della maggior parte dei page builder WordPress disponibili sul mercato, Beaver Builder ti consente di scaricare gratuitamente una versione lite del plugin dal repository ufficiale di WordPress.
Se non disponi di un budget per tutte le funzionalità premium, puoi iniziare con la versione lite di Beaver Builder. La versione lite viene fornita con funzionalità e supporto limitati.

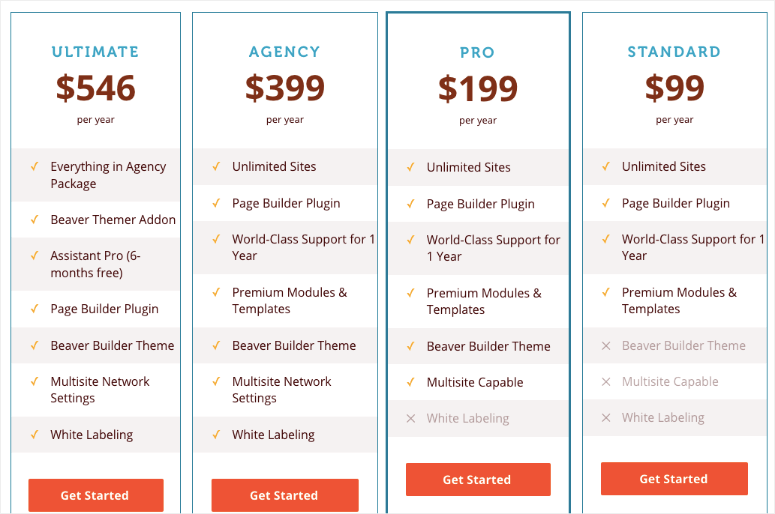
La versione premium di Beaver Builder è disponibile in 4 diversi piani: Standard, Pro, Agency e Ultimate. Tutti i piani ti consentono di utilizzare il generatore di pagine per siti illimitati e offrono anche supporto di livello mondiale per un anno.
L'unica differenza è che il piano Standard non include il tema Beaver Builder. Il piano Pro viene fornito con il tema e la funzionalità multisito. Il piano Agency ti offre tutte le funzionalità del piano Pro. Inoltre, ti consente di etichettare in bianco il builder. In questo modo, puoi creare siti Web per i siti dei tuoi clienti modificando tutte le istanze delle parole Page Builder e Beaver Builder nell'area di amministrazione di WordPress.
Dai un'occhiata ai diversi piani tariffari di Beaver Builder (all'anno) qui:
- Standard : $ 99
- Pro : $ 199
- Agenzia : $ 399
- Ultimo : $ 546
Per l'offerta migliore, dai un'occhiata ai nostri coupon Beaver Builder!
Pro e contro
Professionisti:
- Nessuna codifica richiesta
- Strumenti di terze parti facili da integrare
- finestra di anteprima a larghezza intera
- Viene fornito con modelli predefiniti
- Viene fornito con molti componenti aggiuntivi
- Facile aggiungere impostazioni globali
- Offre una versione gratuita del plugin
- Può essere utilizzato su siti illimitati
- È disponibile sia come plugin che come tema
Contro:
- Non offre molti modelli predefiniti come i suoi concorrenti
- funzionalità limitate su Beaver Builder Lite
- Dipendenza dagli shortcode di Beaver Builder
- Il prezzo può essere costoso per i principianti
Alternativa a Beaver Builder
La migliore alternativa a Beaver Builder è SeedProd.

SeedProd è un fantastico generatore di temi per siti Web e generatore di pagine di destinazione.
È incredibilmente facile da usare, il che lo rende un'ottima scelta per i principianti.
Innanzitutto, viene fornito con la modalità di manutenzione integrata in arrivo. Quindi puoi nascondere il tuo sito web mentre è in costruzione.

Puoi visualizzare una bellissima pagina segnaposto con il tuo logo e marchio.
Successivamente, ci sono molti temi tra cui scegliere per creare pagine, tipi di post personalizzati e persino un intero sito web.
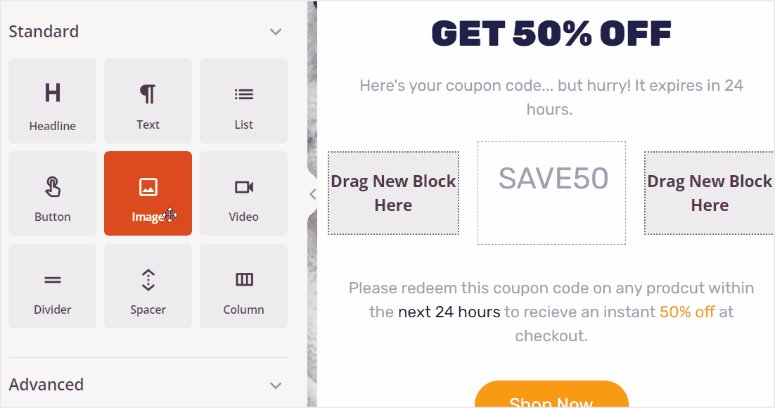
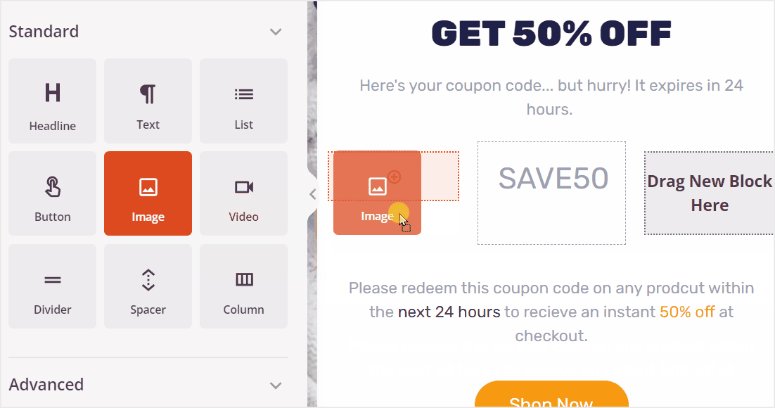
Quindi, c'è un builder drag and drop per personalizzare il tuo sito. Ci sono così tanti blocchi tra cui scegliere, inclusi titoli animati, timer per il conto alla rovescia, moduli di attivazione e altro ancora.

In poche parole, ecco i punti salienti di SeedProd:
- Modelli e blocchi di pagine già pronti
- Trascina e rilascia il generatore di pagine
- Gestione degli abbonati
- Supporto WooCommerce
- Integrazioni di email marketing
Voglio sapere di più? Vedi la nostra recensione completa su SeedProd.
Inizia con SeedProd »
Potresti anche voler controllare più opzioni qui: I migliori costruttori di pagine WordPress.
Il nostro verdetto su Beaver Builder come miglior generatore di pagine WordPress
Riteniamo che Beaver Builder sia uno dei plugin per la creazione di pagine drag and drop migliori e facili da usare per WordPress. Senza dubbio, è uno dei page builder WordPress più scaricati esistenti ed è più adatto a siti Web di tutte le dimensioni. La sua interfaccia utente facile da usare rende conveniente per chiunque creare un sito Web WordPress altamente personalizzato. Viene fornito con tutte le potenti funzionalità di creazione di pagine che potresti mai desiderare.
Ci auguriamo che ti sia piaciuto conoscere Beaver Builder. Se hai altre domande, consulta le domande frequenti qui sotto.
Domande frequenti: recensione di Beaver Builder
Beaver Page Builder è gratuito?
Sì, Beaver Builder offre una versione Lite gratuita con funzionalità limitate. Ma per accedere a tutte le sue caratteristiche e funzionalità avanzate, dovrai acquistare la versione premium del plugin.
Come faccio ad aggiungere un PDF a Beaver Builder?
Innanzitutto, dovrai caricare il PDF nel tuo catalogo multimediale come faresti con qualsiasi video o immagine. Quindi aggiungerai un modulo "Pulsante" con l'editor Beaver Builder e lo personalizzerai per adattarlo al tuo marchio o allo stile del tuo sito. Infine, aggiungerai il collegamento PDF al modulo del pulsante Beaver Builder. Questo è tutto! Ora puoi aggiungere un PDF con Beaver Builder.
Come faccio ad aprire Beaver Builder in WordPress?
Puoi aprire Beaver Builder accedendo alla pagina o al post che desideri modificare nella dashboard di WordPress. Quindi, tutto ciò che devi fare è selezionare la scheda "Page Builder", che si trova sopra il
area contenuto, per avviare l'interfaccia di Beaver Builder.
Posso utilizzare widget di terze parti con Beaver Builder?
Sì, Beaver Builder supporta widget di terze parti. Infatti, verranno visualizzati nel menu widget di Beaver Builder insieme ad altri widget WordPress predefiniti.
Ora che hai compreso Beaver Builder in dettaglio e sei pronto per usarlo, ecco gli oltre 15 migliori temi Beaver Builder per WordPress con cui puoi iniziare.
In aggiunta a ciò, ecco altri articoli che potrebbero interessarti.
- 8+ migliori creatori di pagine e creatori di temi WordPress
- 7 migliori alternative a Divi Builder per il tuo sito web (a confronto)
- Come creare un layout WordPress personalizzato (passo dopo passo)
Il primo articolo elenca oltre 8 migliori page builder e temi WordPress. Il secondo parla delle 7 migliori alternative a Divi Builder per aiutarti a creare un sito WordPress. Mentre l'ultimo post ti guida su come creare un layout WordPress personalizzato, passo dopo passo.
Detto questo, diamo a Beaver Builder 4,2 stelle su 5. Ecco una ripartizione del nostro sistema di punteggio:




 4.2/5.0
4.2/5.0



 4.0/5.0
4.0/5.0



 5.0/5.0
5.0/5.0



 4.0/5.0
4.0/5.0



 5.0/5.0
5.0/5.0



 4.0/5.0
4.0/5.0