Beaver Themer 1.0 – Un nuovo mondo di possibilità
Pubblicato: 2017-05-02Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Dopo quasi un anno di sviluppo, siamo orgogliosi di annunciare il primo componente aggiuntivo ufficiale di Beaver Builder. Beaver Themer è un plugin per la creazione di temi per WordPress.
Beaver Themer colma il divario tra la creazione di pagine e la funzionalità di modello precedentemente disponibile solo durante la modifica dei file PHP di un tema. Puoi creare un singolo modello in Beaver Themer, quindi applicarlo a un numero infinito di post, prodotti o tipi di post personalizzati. Puoi anche creare intestazioni e piè di pagina, layout di archivio, pagine 404 e "parti di temi", il tutto dall'amata interfaccia di creazione con cui hai già familiarità. Inoltre, puoi impostare strategicamente dove e quando visualizzare i layout dei temi in base a diverse condizioni.
Beaver Themer, un'estensione per la creazione di temi WordPress per @BeaverBuilder, è ora in versione beta e verrà lanciato presto. Condividi su X
Ecco il video originale che abbiamo creato per mostrare Beaver Themer. Alcune cose sono cambiate, ma dipinge comunque un buon quadro delle capacità di Themer.
 Quando abbiamo iniziato a esplorare l'idea di un generatore di temi, il nostro primo istinto è stato quello di creare un nuovo set di moduli tematici , ad esempio un modulo del titolo del post o un modulo dell'immagine in primo piano.
Quando abbiamo iniziato a esplorare l'idea di un generatore di temi, il nostro primo istinto è stato quello di creare un nuovo set di moduli tematici , ad esempio un modulo del titolo del post o un modulo dell'immagine in primo piano.
Questa idea è stata rapidamente respinta quando ci siamo resi conto che non era così flessibile come desideravamo. Il supporto di tipi di post personalizzati o cose come i prodotti WooCommerce avrebbe sovraccaricato la nostra selezione di moduli con dozzine di opzioni.
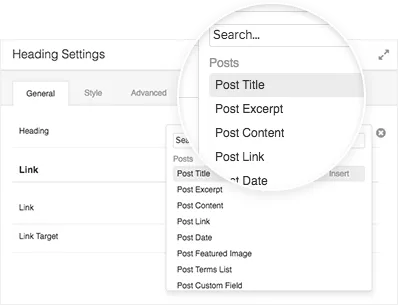
La soluzione è una funzionalità che chiamiamo Field Connections , che ti consente di connettere i dati sottostanti ai nostri moduli esistenti. Ad esempio, puoi utilizzare una connessione di campo per acquisire l'immagine in primo piano in uno sfondo di riga o per inserire il titolo del post in un modulo di intestazione. Tutti i moduli esistenti di Beaver Builder possono ora attingere ai dati archiviati nei post, nei prodotti e nei tipi di post personalizzati del tuo sito. Per comodità, abbiamo creato alcuni "moduli di scelta rapida" come Titolo post, che sono moduli regolari con le connessioni sul campo già impostate.
Aggiungeremo nuovi tipi di connessioni sul campo nelle versioni future di Beaver Themer e gli sviluppatori avranno la libertà di creare connessioni a tutti i dati di cui hanno bisogno.
Una delle funzionalità più richieste sin dalla nascita di Beaver Builder è la possibilità di disporre l'intestazione e il piè di pagina di un sito utilizzando Page Builder. Quando usi Beaver Themer con il tema Beaver Builder o uno dei tanti temi supportati, questo è ora possibile!

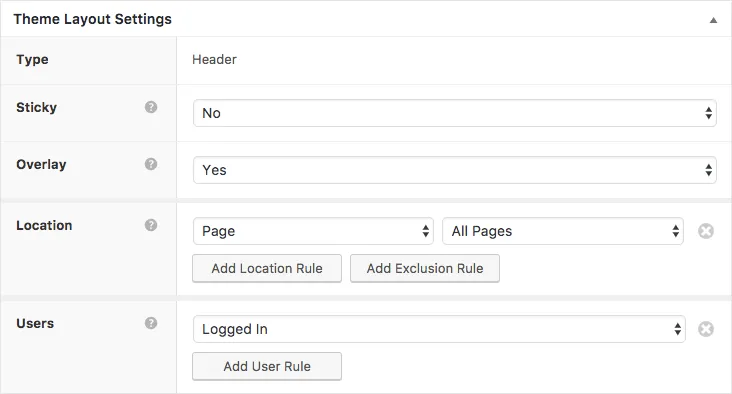
Non solo puoi creare intestazioni e piè di pagina, Themer ti dà la possibilità di controllare chirurgicamente quali pagine vengono visualizzate e a quali utenti.
Ad esempio, puoi creare un'intestazione trasparente per la tua home page e un'intestazione tradizionale per il resto del tuo sito. In alternativa, puoi creare un piè di pagina, specifico per gli utenti o gli amministratori che hanno effettuato l'accesso, che mostri una selezione personalizzata di opzioni.

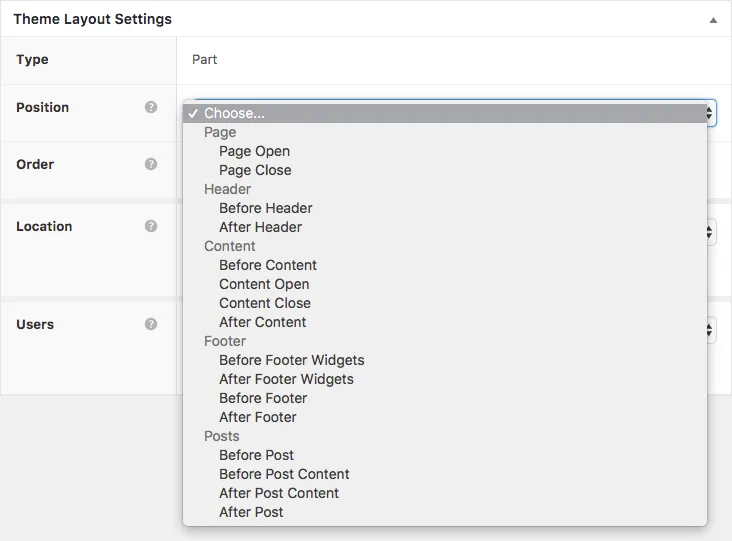
Le parti tematiche ti consentono di inserire contenuti di Beaver Builder nell'intero sito. Crea elementi come inviti all'azione, iscrizioni a newsletter, moduli di contatto o caselle per gli autori in Beaver Builder, quindi posizionali nelle varie aree disponibili. Le parti tematiche sfruttano anche le opzioni di inclusione/esclusione di Beaver Themer rendendole estremamente flessibili.
 Potresti avere familiarità con il modulo Post di Beaver Builder. In Beaver Themer, prendiamo la stessa idea ma la portiamo a 11.
Potresti avere familiarità con il modulo Post di Beaver Builder. In Beaver Themer, prendiamo la stessa idea ma la portiamo a 11.
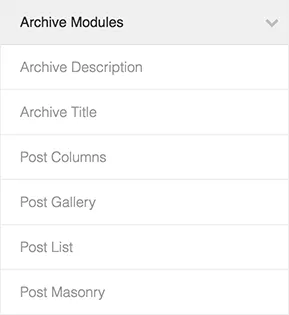
Con la nostra suite estesa di moduli post/archivio, puoi scegliere tra diversi stili di layout e filtrare dinamicamente gli archivi in base a categorie, tag o query personalizzate.
Puoi anche tuffarti nell'HTML e personalizzare completamente il markup per il controllo totale dei tuoi layout.
Gli strumenti di archiviazione, singola e impaginazione 404 di Beaver Themer dovrebbero funzionare con qualsiasi tema che supporti già Beaver Builder. Tuttavia, per i layout di intestazione, piè di pagina e parti del tema, i temi devono essere creati in un certo modo.
Fuori dagli schemi, Beaver Themer supporta completamente i seguenti temi:
Consulta la nostra knowledge base per un elenco aggiornato di tutti i temi che hanno aggiunto il supporto per Beaver Themer.
Se sei uno sviluppatore di temi, ci piacerebbe aggiungere il tuo tema a questo elenco. Consulta questo articolo su come aggiungere il supporto per Beaver Themer nel tuo tema e facci sapere quando sarà supportato.
Siamo davvero entusiasti di vedere cosa stai costruendo con Beaver Themer. Se hai utilizzato Beaver Themer su un sito live, o se hai intenzione di farlo, non esitare a condividere un collegamento nei commenti.
Per saperne di più su Beaver Themer, consulta la documentazione disponibile nella nostra Knowledge Base o entra subito e prova la nostra demo live di Beaver Themer.

È un momento emozionante, sicuramente!
Ragazzi, sono così. dannatamente. eccitato.
Lo sto usando su alcuni progetti di sviluppo in coda per il lancio dopo che Themer sarà disponibile per l'acquisto. Per me sta semplificando un sacco di cose.
Eccellente da ascoltare! Sono entusiasta di vederli una volta che saranno live.
Ciao, bello!
Attualmente in sviluppo – https://unisport.just4us.eu/
Piccolo progetto veloce – https://www.kreativ-markt.at/
Molto semplice, non viene utilizzato molto Themer: https://www.countingsheep.at/
Entrambi utilizzano Beaver Builder + Theme + Themer e il mio strumento CPT preferito PODS su entrambi i siti, tutto ciò che è come un elenco come i social media o l'elenco su ad esempio https://unisport.just4us.eu/unser-team/ (a proposito – Parallax non correttamente lavorando in FF qualche idea?) viene eseguito utilizzando i modelli di pod o talvolta (a causa di alcune cose strane di cui devo eseguire il debug) semplicemente tramite il layout personalizzato del modulo BB posts.
Ho iniziato a lavorare su un'integrazione per Pods – https://github.com/quasel/pods-beaver-themer basandomi ancora su una delle prime versioni alpha. Spero di poterla finire presto – qualsiasi aiuto e feedback sono benvenuti!
Grazie
Bernhard Gronau
Ehi, Bernhard! Grazie mille per aver condiviso tutto questo. L'integrazione dei Pods sembra fantastica.
Non sono sicuro del motivo per cui si sia verificato un problema con FF, ma non esitare a inviare un ticket di supporto in modo che possiamo dare un'occhiata. Scherziamo dicendo che FF è diventato il nuovo IE in termini di bug/problemi fastidiosi, eheh.
Utilizzato con i pod per consentire a un Pet Rescue senza scopo di lucro di pubblicare facilmente i propri animali domestici disponibili per l'adozione. Compilano alcuni campi e viene creato un profilo dell'animale domestico. Ha funzionato davvero bene per questo scopo.
https://forgetmenotrescue.com
Fantastico, perché Pods Perché hai preferito utilizzare i Pod invece di ACF?
Forse perché i pod ti consentono di creare il CPT, aggiungere campi ed è gratuito? Dai un'occhiata ad esempio https://www.youtube.com/watch?v=snipF-6obnQ
Soggezione. E' un sito carino. Spero che aiuti a trovare delle buone case per alcuni buoni animali domestici.
Adoro il design accattivante, i colori lo rendono davvero straordinario, semplice ma molto efficace.
Sono davvero entusiasta delle possibilità di Themer. Il tuo tempismo è perfetto: questo sito è stato in "beta testing" per un po', ma verrà consegnato al cliente questa settimana. Lo abbiamo utilizzato per fare in modo che le pagine, i post (ovvero le newsletter) e gli eventi abbiano tutti un layout identico. Rende più semplice addestrare gli utenti tecnicamente ingenui a mantenere tutto quanto sopra nell'editor WP, senza doversi preoccupare di layout e design! http://petonecentral.co.nz/
Sono felice di sentire i tempi. È stato un momento critico per noi, ma le cose procedono secondo il programma.
Hai detto che stai utilizzando i tuoi post come newsletter. Quale strumento usi per raggiungere questo obiettivo? Ho preso in considerazione MailPoet ma mi chiedevo se potesse esserci un'opzione migliore.

TBH, lo faccio manualmente. Copio e incollo le parti migliori del post del blog in una newsletter. Controlla Postmatic se stai cercando una soluzione automatizzata, però!
Come richiesto nel gruppo FB lascio in risposta due dei miei siti 'work in progress' con Beaver Builder:
• https://websitesvanoranje.nl/ramen è un "calcolatore di resistenza al fuoco delle finestre) realizzato con Themer e Search&Filter Pro. Guarda http://www.nieuwsmarkt.nl/blog/2017/03/24/beaver-themer-and-search-filter-pro-makes-wordpress-an-even-more-powerful-cms/ per una descrizione di il progetto.
• https://fitnesskeuze.nl/sportscholen/ è un selezionatore di scuole sportive e/o centri fitness nei Paesi Bassi e in Belgio. Guarda http://www.nieuwsmarkt.nl/blog/2017/03/04/working-with-repeating-fields-in-beaver-themer/ per la descrizione e l'uso del plugin 'custom content shortcode' da utilizzare campi ripetuti all'interno di Beaver Themer.
Grazie per la condivisione, Pietro!
È senza dubbio il miglior plugin per Wordpress che abbia mai usato come sviluppatore di business online!!! Lo sto già utilizzando in 8 siti. La versione Alpha è molto stabile, quindi non mi dispiace usarla nei siti live. Ad esempio: http://www.klompelektrotechniek.nl, live da ieri!
Uh. Bravo. Mi piace il design e la combinazione di colori. Bel lavoro.
Sto utilizzando Toolset per creare tipi di post personalizzati, che hanno un'integrazione con Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Lo sforzo dei ragazzi di Toolset è apprezzato, ma il flusso di lavoro non è così fluido come vorrei.
Quindi sono molto entusiasta di questo sviluppo. Ciò rende più semplice la formazione del mio team perché non dovrò spiegare che Beaver Builder può gestire “queste pagine” ma non “quelle pagine” o “quelle parti del sito”.
Anche per noi il dilemma “questa pagina” o “quella pagina” è stato un punto dolente. È difficile da spiegare a persone che non hanno molta familiarità con la dinamica tema/design/contenuto di WordPress.
Una sola parola: entusiasta.
Themer sembra fantastico, non l'ho ancora provato ma inizierò a immergermi presto. Sto utilizzando Dynamic Website Builder ma Themer potrebbe essere un buon sostituto.
Giusto! Fateci sapere cosa ne pensate dopo averlo provato.
come vorrei che ci fosse un'opzione per nascondere il livello solo dal dispositivo mobile o dal desktop alla scheda
Puoi specificare quali moduli delle dimensioni dello schermo verranno visualizzati dalle impostazioni di visibilità nella scheda Avanzate!
Questo è interessante. Penso che rivisiterò beaverbuilder e vedrò come possiamo farlo funzionare per i nostri clienti.
Sembra fantastico!
Ho appena saputo che il tema Astra sarà compatibile anche con Beaver Themer!
http://wpastra.com/
Questo è un plugin eccellente. Mi piacerebbe davvero se potesse funzionare con WPML quando verrà rilasciato. Quindi, se creo un piè di pagina o un'intestazione, posso tradurli nelle altre lingue.
Ehi Robin, grazie! Dovrebbe funzionare bene con WPML.
Ehi Robby + banda di Beaver!
Congratulazioni e felice giorno del lancio! Ho testato ampiamente Beaver Themer con il mio framework ed è fantastico! Il tema (https://wp-pagebuilderframework.com) sta per essere rilasciato la prossima settimana e funziona immediatamente con Beaver Themer: volevo solo farti sapere nel caso volessi aggiungerlo all'elenco.
Eccezionale.
In attesa di rilasciare
Il tuo tema sembra fantastico! Adoro le funzionalità e la facilità d'uso.
Mi piacerebbe vedere l'integrazione per Beaver Themer.
Eccellente! Sì, grazie, lo aggiungerò alla lista. Grazie per la condivisione
Modifica: in realtà, lo aggiungerò a questo elenco e manterrò aggiornato il KB poiché rimarrà più a lungo, immagino.
Supporto per il tema StoreFront?
È una specie di tema standard per Woocommerce.
Ah, sì, buon punto. Notato. Vedremo cosa possiamo fare.
Grazie per il suggerimento
Ottimo componente aggiuntivo. Ho anche scritto una recensione dettagliata di Beaver Themer su WPArena.
Per favore controlla anche questo.
Grazie
Grazie, Jazib!
Sto cercando di utilizzare il modulo di contatto con una domanda di supporto. Non funziona. Non esiste un campo di immissione del testo né in Chrome né in Firefox.
Ehi Steve, se puoi, utilizza questa pagina per inviare una richiesta di supporto:
https://www.wpbeaverbuilder.com/beaver-builder-support/
Grazie!
Saluti!
È possibile utilizzare Themer insieme a Dynamik Website Builder utilizzando il tema Genesis o è progettato per sostituire Dynamik?
Grazie!
Credo che possa essere usato con entrambi!
Adoro questo sviluppo. Ho un tema iniziale che può utilizzare Beaver Themer. È un tema avanzato chiamato A qualcuno piace pulito. Non è per i deboli di cuore, ma funziona bene una volta configurato.
https://github.com/digisavvy/some-like-it-neat/tree/development
Non vedo davvero l'ora di provare Beaver Builder!
Un grande tema con un grande costruttore. Ho una domanda. Questo tema e builder supportano eventuali plug-in in modalità oscura?
La nostra newsletter viene scritta personalmente e inviata circa una volta al mese. Non è minimamente fastidioso o spam.
Lo promettiamo.

È già di nuovo Natale...?
Stordito come un bambino a Natale.