Come aggiungere uno slider per foto prima e dopo a WordPress (nessun codice)
Pubblicato: 2022-10-20Vuoi aggiungere uno slider per foto prima e dopo al tuo sito Web WordPress?
Un dispositivo di scorrimento per il confronto delle immagini può aiutare a mostrare come funzionano i tuoi prodotti o servizi prima e dopo che i clienti li utilizzano. Ciò conferisce al tuo marchio maggiore credibilità e può indurre i potenziali clienti a effettuare un acquisto.
In questo articolo, ti mostreremo come aggiungere facilmente cursori immagine prima e dopo a WordPress senza codice.
Come funziona l'effetto foto prima e dopo?
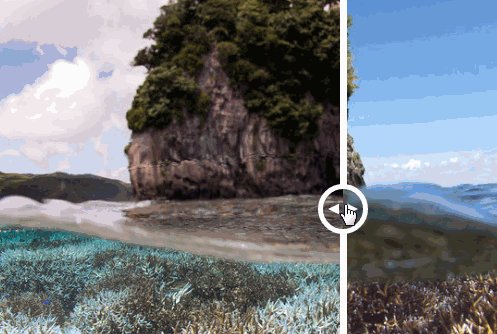
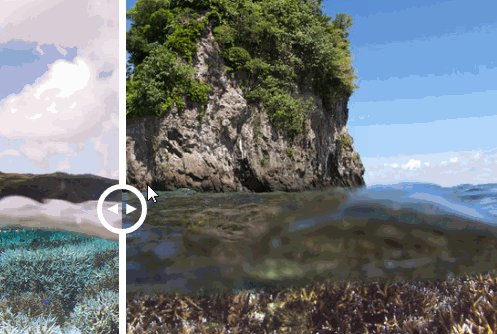
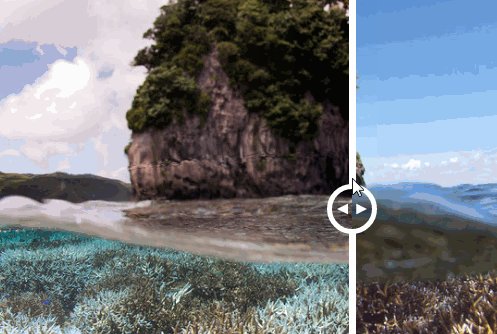
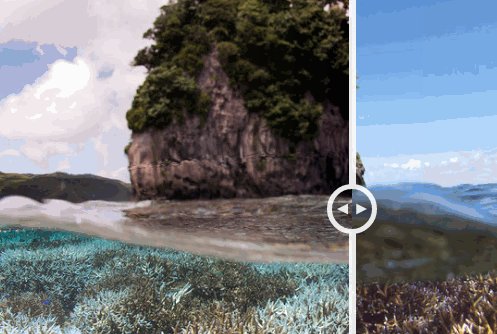
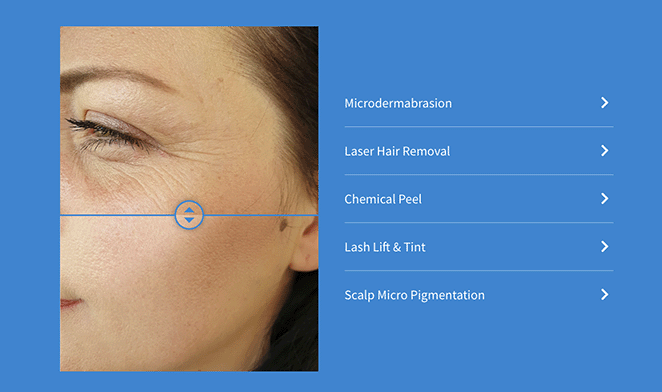
L'effetto foto prima e dopo consente ai visitatori del sito Web di fare clic su un divisore interattivo che trasforma un'immagine in un'altra.
Supponiamo che tu abbia 2 versioni della stessa foto con lievi differenze: foto A e foto B. Un cursore prima e dopo le posiziona una accanto o sopra l'altra con una linea di divisione centrale.
Quando sposti la direzione del cursore, vedrai più di un'immagine e meno dell'altra.

Questo è un modo fantastico per confrontare diverse immagini fianco a fianco. Ad esempio, i siti Web di odontoiatria possono mostrare i denti di un cliente prima e dopo il lavoro dentale. Oppure puoi confrontare gli effetti prima e dopo di un particolare trattamento di bellezza.
In alternativa, i siti Web di e-commerce possono utilizzare i dispositivi di scorrimento delle foto prima e dopo per confrontare le caratteristiche di diversi prodotti.
La domanda rimane, come si aggiungono i cursori delle foto prima e dopo a WordPress? Scopriamolo.
Come aggiungere cursori per foto prima e dopo in WordPress
In genere, l'aggiunta di widget di scorrimento delle foto e presentazioni al tuo sito Web comporterà l'utilizzo di Javascript, Jquery, HTML, CSS e altri linguaggi di codifica. Molti proprietari di siti Web non sanno come scrivere quel codice, quindi si rivolgono agli sviluppatori Web per chiedere aiuto, il che può essere piuttosto costoso.
Fortunatamente, ci sono modi più economici per aggiungere nuove funzionalità al tuo sito WordPress. Con alcuni dei migliori plugin per WordPress, puoi facilmente migliorare il tuo sito web senza spendere una fortuna.
Il tutorial qui sotto ti mostra come aggiungere i cursori delle foto prima e dopo con SeedProd.

SeedProd è il miglior costruttore di siti Web WordPress con funzionalità di trascinamento della selezione. Ti consente di utilizzare modelli predefiniti e un generatore di pagine visive per creare layout WordPress flessibili senza codice.
Con i suoi blocchi WordPress drag-and-drop, puoi migliorare il tuo sito Web con funzionalità preziose, tra cui:
- Prima e dopo i cursori
- Gallerie di immagini avanzate
- Tabelle dei prezzi
- Moduli Optin
- Pulsanti di invito all'azione
- Timer per il conto alla rovescia
- Contenuto a schede
- omaggi
- Moduli di contatto
- E altro ancora.
Puoi anche utilizzare SeedProd per creare una pagina in arrivo e mettere WordPress in modalità di manutenzione. Inoltre, tutto ciò che fai è mobile responsive al 100%, assicurando che il tuo sito sia facile da usare su tutti i dispositivi mobili.
Fai clic sul pulsante in basso per scaricare il plug-in SeedProd, quindi segui i passaggi per incorporare un dispositivo di scorrimento per foto prima e dopo sul tuo sito Web.
- Passaggio 1. Installa e attiva SeedProd
- Passaggio 2. Crea il tuo layout WordPress
- Passaggio 3. Aggiungi il blocco WordPress prima e dopo
- Passaggio 4. Abilita le modifiche
Passaggio 1. Installa e attiva SeedProd
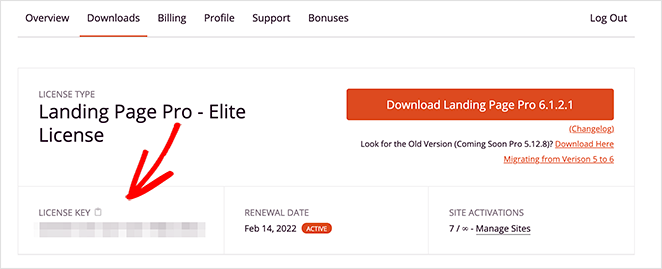
Dopo aver scaricato il plug-in, trova la scheda Download nel tuo account SeedProd e copia la chiave di licenza.

Ora vai avanti e carica il plugin sul tuo sito WordPress. Se hai bisogno di aiuto, puoi seguire questa guida passo passo su come installare un plugin per WordPress.
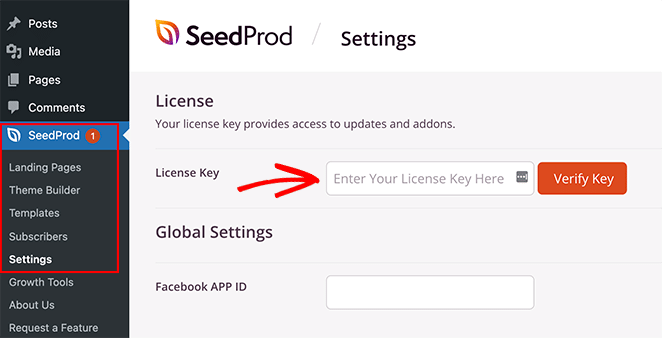
Una volta installato SeedProd, vai a SeedProd »Impostazioni dal tuo amministratore di WordPress e incolla la chiave di licenza che hai copiato in precedenza.

Fare clic sul pulsante Verifica chiave per attivare la licenza, quindi passare al passaggio 2.
Passaggio 2. Crea il tuo layout WordPress
Dopo aver installato SeedProd, dovrai decidere quale tipo di layout desideri creare. Puoi creare un tema WordPress personalizzato o creare landing page ad alta conversione con l'editor drop-and-drop di SeedProd.
L'opzione Theme Builder è un ottimo modo per sostituire il design del tuo sito web esistente con un nuovo tema WordPress su misura per le tue esigenze aziendali. Genera tutti i file modello di un tipico tema WordPress e ti consente di personalizzare visivamente ogni parte con il suo potente generatore di pagine.

Segui questo tutorial per creare un tema WordPress personalizzato con SeedProd.
In alternativa, puoi utilizzare Landing Page Builder per creare landing page autonome che funzionano perfettamente con il tuo attuale tema WordPress. Utilizza lo stesso editor visivo del generatore di temi ed è una fantastica tattica di generazione di lead per qualsiasi sito web.

Ecco una guida su come creare una landing page in WordPress usando SeedProd.
Dopo aver creato un nuovo layout, puoi passare al passaggio 3 e aggiungere un dispositivo di scorrimento prima e dopo al tuo progetto.
Nota: per questa guida creeremo un tema WordPress personalizzato e modificheremo il modello della home page.

Passaggio 3. Aggiungi il blocco WordPress prima e dopo
Dopo aver creato il layout, apri la pagina che desideri modificare con il generatore di pagine di SeedProd.
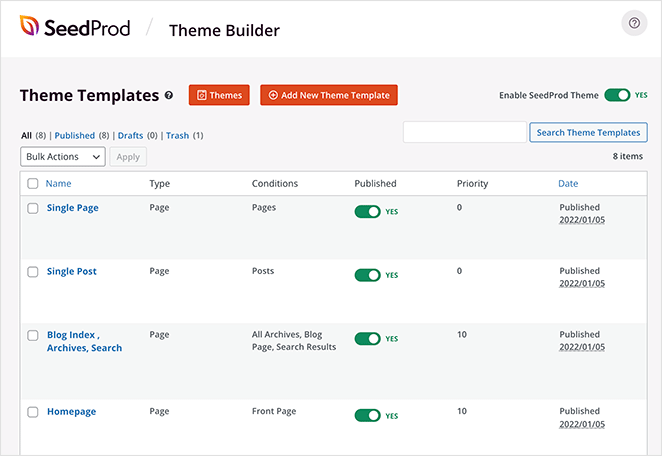
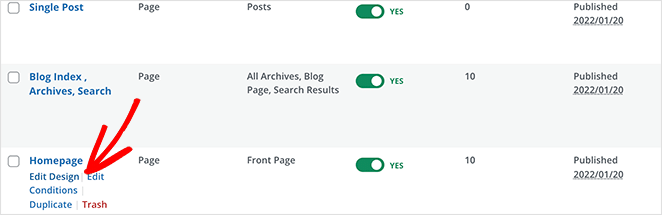
Dal momento che stiamo modificando la home page del nostro tema WordPress, andremo su SeedProd »Costruttore di temi e fare clic su Modifica design sotto il modello Homepage .

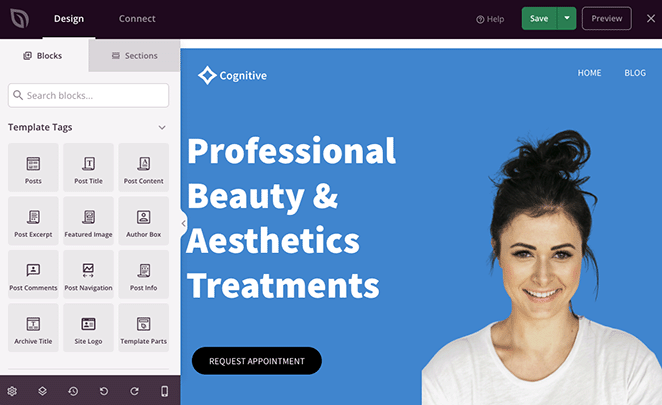
Nella schermata seguente, vedrai un layout simile a quello seguente:

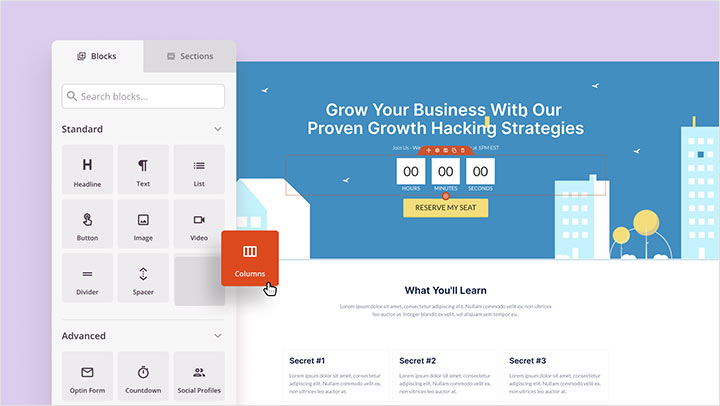
Sulla destra c'è un'anteprima dal vivo del modello che hai scelto nel passaggio 2, e sulla sinistra ci sono blocchi e sezioni che puoi trascinare e rilasciare sul tuo progetto.
Personalizzare qualsiasi elemento è semplicissimo.
Ad esempio, puoi modificare i titoli facendo clic su di essi e digitando il tuo nuovo contenuto direttamente nell'anteprima live.

Oppure puoi modificare il testo nel pannello delle impostazioni sul lato sinistro, che include innumerevoli opzioni di personalizzazione.
Quindi personalizza il tuo modello finché non inizia ad avere l'aspetto che desideri.
Ora diamo un'occhiata all'aggiunta di funzionalità che il tuo modello potrebbe non includere automaticamente. Ad esempio, il Website Kit che abbiamo scelto non ha uno slider per foto prima e dopo, quindi dovremo aggiungerlo noi stessi.
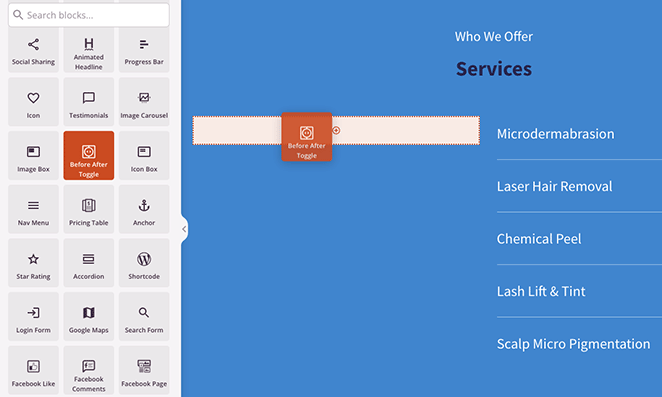
Per farlo, scorri i blocchi di WordPress a sinistra fino a trovare l' interruttore Prima Dopo . Quindi trascinalo in posizione sull'anteprima dal vivo.

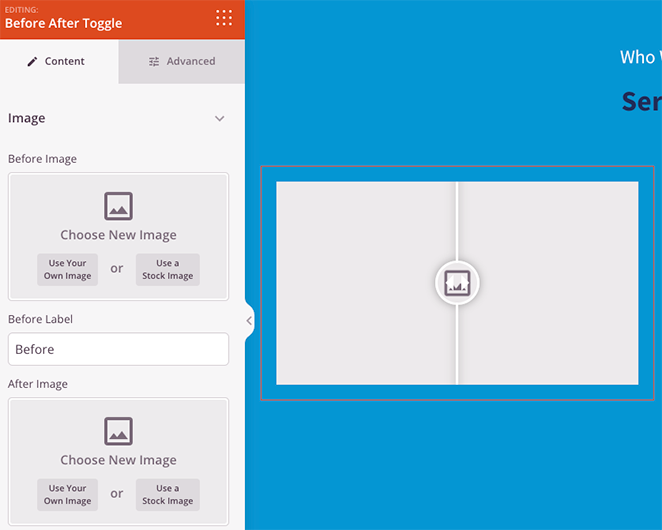
Quando fai clic sul blocco, aprirai le sue opzioni di personalizzazione nel pannello delle impostazioni a sinistra. Qui è dove puoi aggiungere le tue immagini prima e dopo, cambiare lo stile e altro ancora.

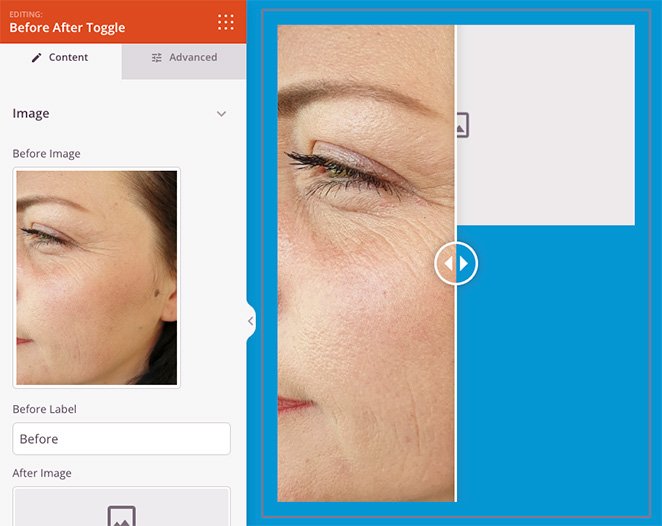
Iniziamo aggiungendo la prima immagine, che in genere sarà la tua foto "prima". Puoi farlo facendo clic sull'opzione Usa la tua immagine e caricando una nuova foto o scegliendone una dalla tua libreria multimediale di WordPress.

Ora ripeti questo passaggio per l'immagine "dopo". Puoi modificare le etichette di ogni immagine sostituendo i nomi nei campi di testo.
Con le tue immagini a posto, diamo un'occhiata ad alcune altre impostazioni.
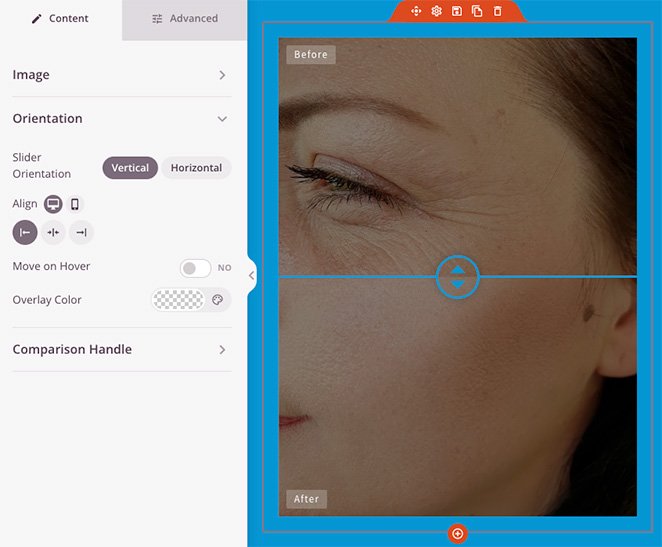
Sotto l'intestazione Orientamento , puoi rendere il cursore prima e dopo verticale anziché orizzontale.

Puoi anche far muovere il cursore quando passi il cursore sull'immagine con il cursore e applichi una sovrapposizione di colore alle foto.
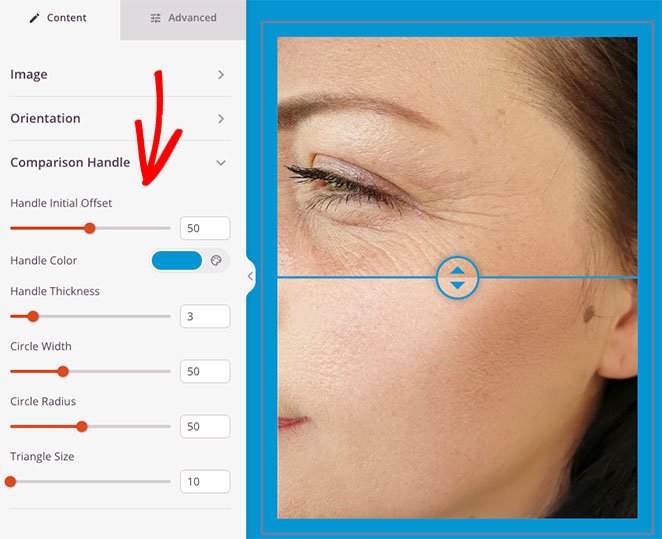
Quando apri l'intestazione Maniglia di confronto , vedrai le impostazioni per modificare il colore del dispositivo di scorrimento, la larghezza, la dimensione dei pixel del raggio e altro ancora.

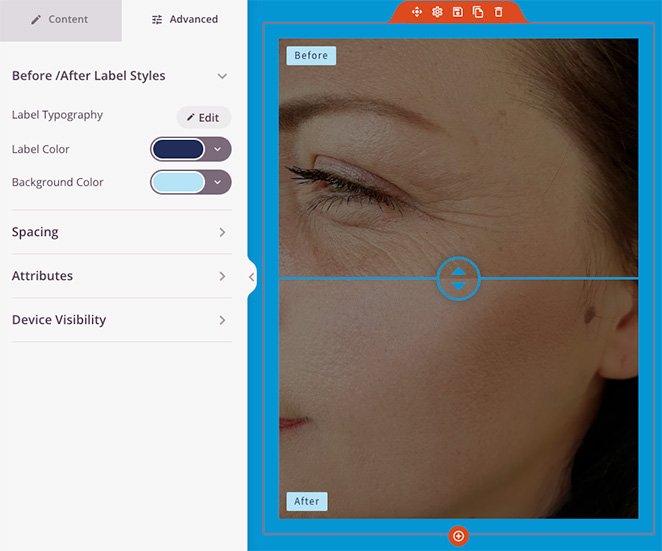
Puoi trovare ancora più impostazioni facendo clic sulla scheda Avanzate . Ad esempio, puoi modificare la tipografia e il colore dell'etichetta, regolare la spaziatura e gli attributi dei blocchi e nascondere determinati elementi sugli schermi dei dispositivi mobili.

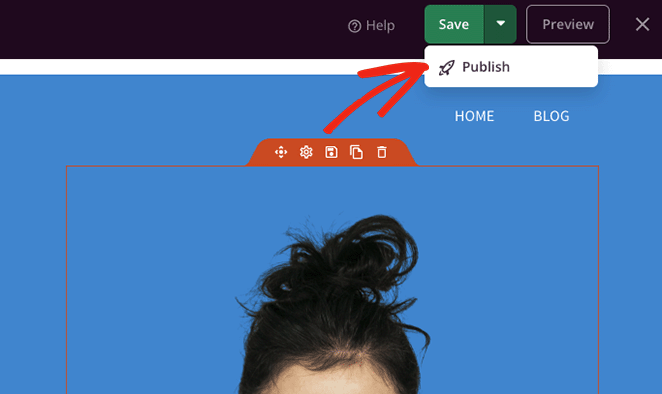
Quando sei soddisfatto dell'aspetto del dispositivo di scorrimento della foto prima e dopo, fai clic sul pulsante Salva nell'angolo in alto a destra dello schermo e fai clic su Pubblica .

Se stai creando una pagina di destinazione, ora puoi visualizzare l'anteprima della pagina e vedere il cursore dell'immagine prima e dopo in azione. Ma se stai creando un tema WordPress personalizzato, dovrai completare il passaggio 4.
Passaggio 4. Abilita le modifiche
Anche se le tue modifiche vengono salvate e pubblicate, devi comunque rendere attivo il tuo tema WordPress. Non preoccuparti; questo passaggio è facile e veloce.
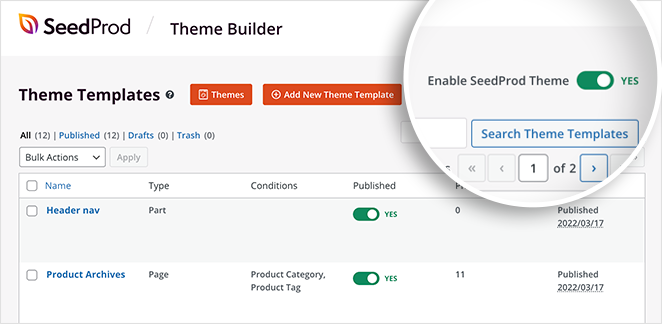
Vai a SeedProd »Generatore di temi dalla dashboard di WordPress e ruota l' interruttore Abilita tema SeedProd sulla posizione "Sì". Questo è tutto!

Ora puoi andare al front-end del tuo sito Web e fare un giro con il tuo nuovo dispositivo di scorrimento delle immagini.

Ecco qua!
Ora sai come aggiungere i cursori delle foto prima e dopo al tuo sito Web WordPress. Ci sono tanti modi per far funzionare questa funzione per il successo della tua azienda.
Allora, cosa stai aspettando?
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.