14 considerazioni da fare prima di assumere un designer di siti web
Pubblicato: 2022-11-03Quando si tratta di assumere un designer di siti Web, ci sono molte cose che devi tenere a mente.
Oltre a cose ovvie come budget ed esperienza, devi avere una buona comprensione di cosa vuoi che sia effettivamente il tuo sito.
Ciò significa avere un'idea chiara del tipo di design che desideri e di quali funzionalità hai bisogno che il tuo sito web abbia.
Non commettere errori, il web design è in piena espansione in questo momento, con il settore che dovrebbe crescere del 23% entro il 2031. Questo è un tasso di crescita molto più veloce della media, secondo il Bureau of Labor Statistics degli Stati Uniti.
Quindi probabilmente avrai molti candidati di talento per il tuo annuncio di lavoro.
Prima di entrare in tutti i dettagli su cosa pensare prima di assumere un designer, parliamo innanzitutto di alcuni motivi per cui potresti voler assumere qualcuno in primo luogo.
Possiamo quindi discutere alcune cose chiave da cercare nei tuoi candidati.
Iniziamo.
- Motivi per assumere un designer di siti web
- Qualità chiave da cercare in un designer di siti web
- 14 cose essenziali da considerare prima di assumere un designer di siti web
- Bonus: 15 domande da porre a un potenziale web designer prima di assumerlo
- La preparazione semplifica l'assunzione di un designer di siti Web
Motivi per assumere un designer di siti web
Assumere un designer di siti Web è una decisione importante, ma ci sono molte ragioni per cui potresti volerlo fare.
In questa sezione, discuteremo alcuni dei motivi principali per cui potresti voler prendere in considerazione l'assunzione di un professionista.
- Non hai il tempo o le competenze per progettare per te stesso: questo è probabilmente il motivo più comune per cui le persone cercano un aiuto professionale quando si tratta di web design. È anche perfettamente valido. Se non hai il tempo o la voglia di imparare a progettare un sito web, allora ha senso assumere qualcuno che lo faccia.
- Non sai da dove cominciare: questo è un altro scenario molto comune. Sai che hai bisogno di un sito web ma non hai idea di che tipo di design desideri o quali caratteristiche dovrebbe avere. In questo caso, assumere un web designer può essere un ottimo modo per iniziare. Saranno in grado di aiutarti a capire cosa ti serve e cosa desideri dal tuo sito web.
- Il tuo sito web ha bisogno di una riprogettazione: questo è in realtà un motivo abbastanza comune per assumere un web designer, soprattutto se il tuo sito web ha più di qualche anno. La tecnologia cambia rapidamente e ciò che sembrava buono 5 anni fa potrebbe ora sembrare datato. Se ritieni che il tuo sito Web possa utilizzare un restyling, assumere un web designer potrebbe essere la strada da percorrere.
- Vuoi aggiungere funzionalità al tuo sito Web: se hai un sito Web esistente di cui sei soddisfatto ma desideri aggiungere nuove funzionalità, come un negozio di eCommerce o un blog, assumere un web designer può essere un ottimo modo per farlo. Saranno in grado di aiutarti ad aggiungere le nuove funzionalità che desideri senza interrompere il design generale del tuo sito.
Se hai deciso che assumere un designer di siti web è la decisione giusta per te, il passo successivo è iniziare a cercare candidati.
Ma prima, parliamo velocemente di quali attributi dovrebbe possedere un buon web designer.
Qualità chiave da cercare in un designer di siti web
Quando stai cercando un web designer, ci sono alcune qualità che dovresti tenere a mente.
Ecco alcuni dei fattori chiave da considerare:
- Creatività: un buon web designer dovrebbe avere un senso di creatività ed essere in grado di inventare design unici che distingueranno il tuo sito dalla concorrenza.
- Competenze tecniche: chiunque tu selezioni dovrebbe avere una solida conoscenza di HTML, CSS e altre tecnologie di sviluppo web.
- Comunicazione: i tuoi candidati dovrebbero essere in grado di comunicare in modo chiaro ed efficace. Questo è importante perché devi essere in grado di spiegare la tua visione del sito Web e loro devono essere in grado di capirla.
- Servizio clienti: i designer di qualità dovrebbero essere sensibili alle tue esigenze ed essere disposti ad apportare modifiche se non sei soddisfatto del risultato finale.
Ora la parte che stavi aspettando.
Discutiamo alcuni degli aspetti cruciali di cui devi tenere conto prima di assumere un web designer.
14 cose essenziali da considerare prima di assumere un designer di siti web
Prima di iniziare a intervistare i candidati, ci sono alcune cose a cui devi pensare.
In questa sezione, discuteremo 14 considerazioni essenziali che devi fare prima di assumere un web designer.
1. Fai la tua ricerca
Prima di iniziare a cercare un designer, è importante fare le tue ricerche e capire di cosa hai bisogno da un sito web. Ci sono alcuni aspetti chiave su cui dovresti concentrarti con questo sondaggio personale.
Perché hai bisogno di un sito web?
Prima di assumere qualcuno, devi sapere perché vuoi un sito web in primo luogo. È vendere prodotti? Per attirare nuovi clienti? Per mostrare il tuo lavoro?
Una volta che conosci lo scopo del sito web, puoi iniziare a cercare un designer specializzato in quell'area specifica.
Che tipo di siti web ci sono? Quale vuoi/bisogno?
Esistono molti diversi tipi di siti Web, dai negozi di eCommerce ai semplici portafogli. È importante sapere che tipo di sito web desideri prima di iniziare a cercare un designer. Questo ti aiuterà a trovare qualcuno con le capacità e l'esperienza necessarie.
Se desideri creare un piccolo sito per la tua azienda, un design di una pagina potrebbe soddisfare le tue esigenze.
Tuttavia, se stai cercando di creare una pubblicazione online, è probabile che un blog con più autori sia più adatto.
Che tipo di contenuto includerai?
Anche il tipo di contenuto che desideri includere nel tuo sito Web avrà un ruolo nel design. Se prevedi di includere molte immagini e video, ad esempio, dovrai assicurarti che il designer possa adattarlo.
Lo stesso vale se desideri includere un negozio online, una directory o un forum.
Sono necessarie conoscenze speciali per creare un design specifico di nicchia come quelli presenti su Best of the Web:

Queste funzionalità richiederanno elementi di progettazione e plug-in specifici, quindi è importante scegliere un designer che abbia familiarità con loro.
Ci sono altre opzioni come i temi già pronti?
Un'altra cosa da considerare è se si desidera utilizzare o meno un tema già pronto o creare un design personalizzato.
Se hai un budget limitato, un tema premade potrebbe essere la strada da percorrere. Dopotutto, i temi WordPress forniscono tutte le funzionalità di un design personalizzato a una frazione del prezzo.
Il tema Astra WordPress è un'ottima scelta. È veloce, leggero e viene fornito con un'ampia gamma di opzioni di personalizzazione.

Se hai esigenze specifiche (e una visione specifica), assumere un designer sarà la scelta migliore.
2. Considera le tue preferenze di design
Sai di che tipo di sito web hai bisogno, quindi ora è il momento di iniziare a pensare al design.
In questa sezione, discuteremo alcuni fattori che dovresti considerare quando scegli il design di un sito web.
Che stile ti piace?
Preferisci un design pulito e minimalista o qualcosa di più colorato e appariscente? Questa è interamente una questione di preferenza, quindi non c'è una risposta giusta o sbagliata.
Tuttavia, dare un'occhiata a ciò che stanno facendo i tuoi concorrenti può essere utile per capire cosa funziona nel tuo settore.
Che tipo di sensazione vuoi che il tuo sito web evochi?
Il tuo sito web dovrebbe anche riflettere il tono generale e la sensazione del tuo marchio. Ad esempio, se sei un'azienda seria e professionale, il tuo sito Web dovrebbe trasmetterlo.
D'altra parte, se vuoi trasmettere un'atmosfera più rilassata e casual, il tuo sito Web può essere progettato di conseguenza.
Che colori vuoi usare?
Il colore è un altro aspetto importante del design del sito web. I colori che scegli dovrebbero riflettere il tuo marchio e le sensazioni che vuoi evocare.
Ad esempio, il blu è spesso associato alla fiducia e all'affidabilità, il che lo rende una buona scelta per le aziende del settore finanziario.
D'altra parte, il giallo è spesso visto come ottimista e allegro, il che lo rende una buona scelta per le aziende che vogliono trasmettere un sentimento amichevole.
Familiarizzare con la psicologia del colore può aiutarti a prendere una decisione informata in quest'area.
chi è il tuo pubblico di riferimento?
Anche il tuo pubblico di destinazione dovrebbe svolgere un ruolo nel design del tuo sito web. Dopotutto, vuoi assicurarti che il tuo sito web attiri le persone che stai cercando di raggiungere.
Ad esempio, se ti rivolgi a un pubblico più giovane, il tuo sito web dovrebbe essere progettato di conseguenza. Ciò potrebbe includere l'uso di colori più luminosi e caratteri più giovani.
Se ti rivolgi a un pubblico più anziano, tuttavia, potresti voler utilizzare una tavolozza di colori più tenue e caratteri più tradizionali.
Stabilire alcune opzioni estetiche prima di iniziare il processo di assunzione può farti risparmiare molto tempo sulle revisioni successive.
3. Preparare un contratto standardizzato
Con le tue preferenze di design in mente, è ora di iniziare a pensare al nocciolo della questione. Rivolgiamo la nostra attenzione a cosa tenere a mente quando si crea un contratto per il designer di siti Web che alla fine si sceglie.
Abbiamo anche compilato alcuni strumenti e risorse che puoi utilizzare per creare un contratto standardizzato.
Ambito di lavoro
La prima cosa che devi fare è definire l'ambito del lavoro. In altre parole, cosa vuoi che faccia esattamente il designer?
Sii il più specifico possibile qui.
Per evitare lo scope creep (quando lo scopo del lavoro si espande gradualmente oltre quanto originariamente concordato), è importante essere molto chiari su cosa è incluso e cosa non è incluso.
Ad esempio, se vuoi che il designer crei solo il design iniziale del tuo sito web, assicurati che sia specificato nel contratto. Se prevedi un certo numero di revisioni, specificalo. Altrimenti, potresti finire per pagare un extra in seguito.
Prezzo
La prossima cosa che devi fare è elaborare una struttura dei prezzi. Esistono diversi modi per farlo, quindi è importante scegliere l'opzione che ha più senso per la tua attività.
Ecco alcune opzioni:
- Tariffa oraria. Ciò ti consente di pagare solo per il tempo che il designer trascorre effettivamente lavorando al tuo progetto.
- Tariffa flat. Questo viene spesso utilizzato per progetti più piccoli in cui è più facile stimare la quantità di lavoro necessaria.
Una volta che hai deciso una struttura dei prezzi, includila nel contratto e includi tutti i dettagli necessari per ottenere chiarezza.
Termini di pagamento
Oltre al prezzo effettivo, dovrai anche trovare i termini di pagamento. Ciò include quando e con quale frequenza effettuerai i pagamenti.
È comune effettuare un acconto iniziale all'avvio del progetto e quindi effettuare pagamenti aggiuntivi alle tappe intermedie del progetto.
Ad esempio, potresti effettuare un acconto del 50% all'avvio del progetto, un pagamento del 25% al completamento del progetto iniziale e un pagamento finale del 25% al termine del progetto.
Spiega questi termini di pagamento in modo che il tuo web designer sappia cosa aspettarsi prima di firmare qualsiasi cosa.
Risorse per la creazione di contratti
Se non sei sicuro da dove iniziare quando si tratta di creare un contratto, non preoccuparti. Ci sono molte risorse e modelli disponibili online che possono aiutare.

Ad esempio, SignWell, PandaDoc e Jotform offrono un modello di contratto di web design che puoi utilizzare come punto di partenza.
4. Decidi dove cercare un designer
Un'altra considerazione che devi fare è dove condurrai effettivamente la tua ricerca di un web designer.
Ci sono alcuni posti diversi in cui puoi guardare, quindi è importante scegliere l'opzione che ha più senso per la tua attività.
Ecco alcuni luoghi comuni in cui cercare i web designer:
- Bacheche di lavoro online: siti Web come Upwork, Fiverr e PeoplePerHour offrono un modo conveniente per trovare liberi professionisti da tutto il mondo.
- Social media: le piattaforme di social media come LinkedIn e Twitter possono essere buoni posti per trovare designer, soprattutto se stai cercando qualcuno del posto.
- Passaparola: se conosci qualcuno che ha recentemente assunto un web designer, chiedi una raccomandazione.
- Portafogli online: molti designer hanno un portfolio online che mostra il loro lavoro precedente. Questo può essere un buon posto per trovare persone che hanno esperienza con il tipo di progetto a cui stai lavorando.

La posizione in cui cerchi un web designer dipenderà in gran parte dal tuo budget e dal tipo di progetto a cui stai lavorando.

Ad esempio, se stai lavorando a un piccolo progetto con un budget limitato, potresti voler cercare designer su Fiverr o Upwork.
D'altra parte, se hai un budget più ampio e stai cercando qualcuno con un'esperienza specifica, potresti voler guardare i portafogli online o chiedere consigli a persone che conosci.
5. Cerca l'esperienza
Una volta che hai deciso dove cercherai un web designer, è il momento di iniziare la tua ricerca.
Una delle prime cose che vorrai fare è cercare designer che abbiano esperienza con il tipo di progetto a cui stai lavorando.
Se stai cercando qualcuno per progettare un semplice sito Web con scorrimento in parallasse, ti consigliamo di cercare designer che abbiano esperienza nella progettazione di questo tipo di sito Web e che abbiano esempi di portfolio per dimostrarlo.
D'altra parte, se stai cercando qualcuno per progettare un sito Web di eCommerce, ti consigliamo di cercare designer che abbiano esperienza con quel tipo specifico di progetto.
Oltre a cercare designer con esperienza nel tipo di progetto a cui stai lavorando, vorrai anche cercare designer con esperienza nel tuo settore.
Diciamo che lavori nel settore sanitario. Assumere un designer che ha realizzato solo portfolio fotografici potrebbe non essere la scelta migliore. Potrebbero fare un lavoro fantastico, ma è un'idea molto migliore scommettere su qualcuno con una comprovata esperienza.
È più probabile che i designer con esperienza nel tuo settore abbiano familiarità con le esigenze e i requisiti specifici del tuo settore.
6. Considera il tuo budget
Un'altra considerazione importante che devi fare è il tuo budget. Quanto sei disposto a spendere per un web designer?
È importante avere in mente un budget prima di iniziare la ricerca. Questo ti aiuterà a restringere le tue opzioni e a trovare designer che rientrano nella tua fascia di prezzo.
Tieni presente che il costo di un web designer può variare a seconda della sua esperienza, del tipo di progetto su cui stai lavorando e dell'ambito di quel progetto.
Anche avere un buon senso dei prezzi medi nella tua zona è una buona idea.
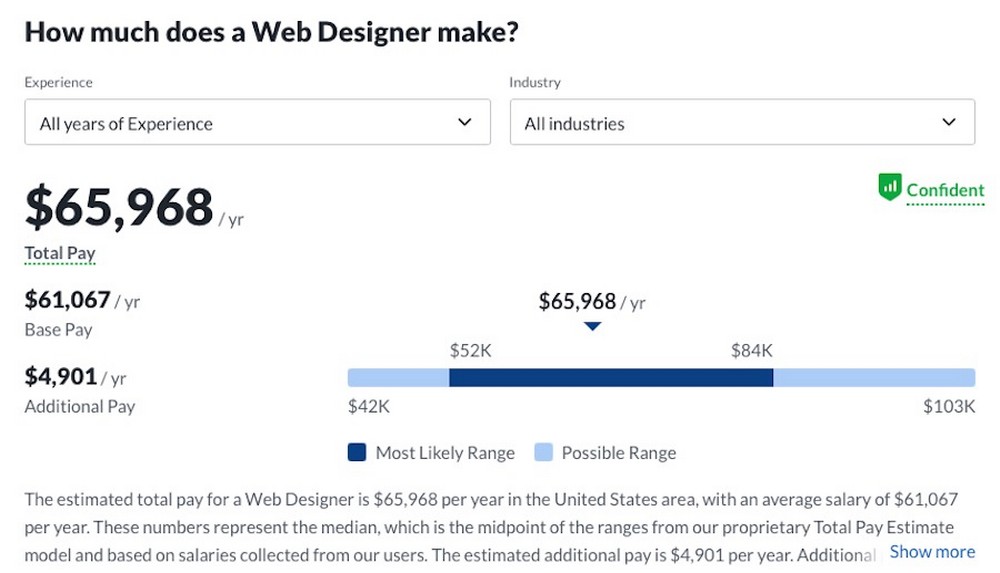
Ad esempio, secondo Glassdoor, lo stipendio base medio per un web designer negli Stati Uniti è di quasi $ 66.000 all'anno. La maggior parte delle persone che cercano di creare un sito Web non sono sul mercato per un'assunzione a tempo pieno.

Tuttavia, queste informazioni sullo stipendio possono aiutarti a capire una tariffa oraria equa. Lo stipendio di cui sopra ammonta a circa $ 31 l'ora, anche se potresti voler considerare una tariffa più alta di questa per i concerti.
Quando si esaminano i totali del progetto, un semplice design di un sito Web potrebbe costarti qualche centinaio di dollari, mentre un sito di eCommerce più complesso potrebbe costarti qualche migliaio di dollari.
7. Dai un'occhiata al loro portafoglio
Dopo aver trovato alcuni designer che soddisfano i tuoi criteri, il passo successivo è controllare i loro portafogli.
Il portfolio di un designer ti darà una buona idea della sua esperienza, abilità e stile.
Quando guardi il portfolio di un designer, presta attenzione a quanto segue:
- I tipi di progetti su cui hanno lavorato
- I settori in cui hanno lavorato
- Il loro stile di design
Se stai cercando un designer che abbia esperienza nel tuo settore, esamina i pezzi rilevanti del portfolio di questi candidati.
Tieni d'occhio le funzionalità specifiche del settore. Questo ti darà una buona idea se hanno o meno l'esperienza necessaria per costruire efficacemente il tuo sito web di nicchia.
8. Richiedi referenze
Oltre a controllare il portfolio di un designer, vorrai anche richiedere referenze.
Un riferimento è qualcuno che può garantire le capacità e le capacità di un designer. Potrebbe trattarsi di un cliente passato o attuale o anche di un altro designer.
Spesso, i designer avranno a disposizione alcune testimonianze per fornire istanze come queste.
In questi casi, puoi aspettarti di ricevere una testimonianza scritta dai loro precedenti clienti che discutono di come è stato lavorare con loro.
Se desideri parlare direttamente con i clienti precedenti, assicurati di porre le seguenti domande:
- Quanto è stato facile comunicare con il designer?
- Hanno completato il progetto in tempo e nel rispetto del budget?
- Il prodotto finale era quello che ti aspettavi?
Potresti non ricevere una risposta, ma non dovrebbe trattarsi di una squalifica immediata: dopotutto siamo tutti occupati.
Pensa ai riferimenti come informazioni bonus che possono aiutarti a prendere la tua decisione.
9. Verifica disponibilità
Quando hai trovato un designer con cui sei interessato a lavorare, il passaggio successivo è verificarne la disponibilità.
Questo è importante per alcuni motivi. Innanzitutto, devi assicurarti che il designer sia in grado di iniziare a lavorare sul tuo progetto non appena sei pronto.
In secondo luogo, devi essere sicuro che saranno in grado di completare il progetto entro la sequenza temporale desiderata.
Se un designer non è disponibile o ha un arretrato di progetti, è importante conoscerlo in anticipo in modo da poter pianificare di conseguenza.
Devi anche essere chiaro su quando hai bisogno che lavorino al progetto.
Non è giusto verificare la disponibilità di un designer per il mese di novembre, diciamo, solo per spostare il progetto a gennaio. Se il progettista è improvvisamente impegnato in questo momento, non è una responsabilità da ritenere nei suoi confronti.
10. Esprimi chiaramente i tuoi obiettivi
Prima di assumere un designer, è importante che tu esprima i tuoi obiettivi per il progetto in termini chiari.
Devi essere trasparente su ciò che speri di ottenere con il progetto e quali sono le tue aspettative. Ciò aiuterà il progettista a comprendere la tua visione e consentirà loro di fornire una stima più accurata.
Se non sei sicuro di quali siano i tuoi obiettivi o cosa speri di raggiungere, prenditi del tempo per pensarci prima di contattare i designer. Una volta che avrai una migliore comprensione dei tuoi obiettivi, sarai in una posizione migliore per comunicarli al designer.
Inoltre, ti aiuterà ad assumere un designer adatto al lavoro al primo tentativo.
11. Chiarisci le tue aspettative
Oltre ad esprimere i tuoi obiettivi, è anche importante chiarire le tue aspettative.
Le tue aspettative rientreranno probabilmente in quattro categorie:
- I risultati che ti aspetti di ricevere dal designer
- La portata generale del progetto
- La sequenza temporale a cui ti aspetti che aderiscano
- Come verranno gestite le revisioni
Diamo un'occhiata a ciascuno più da vicino.
Aspettative sui risultati finali
Quando si tratta dei risultati finali, è necessario essere chiari su ciò che ti aspetti di ricevere dal designer. Ciò potrebbe includere elementi come un logo, pagine di siti Web e la manutenzione continua del sito.
Devi anche essere chiaro sul formato in cui prevedi di ricevere questi risultati.
Ad esempio, hai bisogno solo del layout del sito Web in formato vettoriale? Hai bisogno di un sito Web WordPress completamente installato e pronto per il lancio?
Più puoi essere specifico riguardo alle tue aspettative, meglio è. Ciò contribuirà a garantire che siate entrambi sulla stessa pagina sin dall'inizio.
Aspettative sulla portata del progetto
Per quanto riguarda l'ambito generale del progetto, è necessario decidere cosa è incluso e cosa no.
Ad esempio, se stai assumendo un designer per creare una pagina di destinazione, disegnerà anche il logo del tuo sito? In caso affermativo, è incluso nella loro stima iniziale?
Aspettative sulle tempistiche
Per quanto riguarda la sequenza temporale, è necessario essere chiari su quando è necessario che il progetto venga completato.
Tieni presente che la maggior parte dei designer sta lavorando a più progetti in un dato momento e spesso ha altri impegni al di fuori del lavoro. In quanto tale, è importante essere realistici riguardo alle proprie aspettative.
Se hai bisogno che il progetto sia completato in un breve lasso di tempo, è importante comunicarlo in anticipo al progettista. Altrimenti, corri il rischio che il progetto richieda più tempo di quanto vorresti.
Oppure il designer potrebbe sentirsi costretto a correre, il che potrebbe comportare un risultato peggiore.
Aspettative sulle revisioni
Infine, è necessario decidere come verranno gestite le revisioni.
Il designer effettuerà revisioni illimitate? O faranno pagare per ogni revisione?
È importante essere chiari in anticipo, poiché può avere un impatto significativo sul costo complessivo del progetto.
Quando designer e clienti agiscono in buona fede, le revisioni non sono un problema.
Per evitare di rimanere delusi dall'esito di un progetto (o che il progettista si espanda eccessivamente a causa di revisioni eccessive), è essenziale ottenere il numero di revisioni incluse nel progetto annotato nel contratto.
Due revisioni sono spesso lo standard da includere per la maggior parte dei progetti di design.
12. Considerare (e comunicare) come verranno misurati gli obiettivi
Per valutare il successo di un progetto, è importante stabilire alcune metriche in base alle quali misurerai le prestazioni.
Queste metriche varieranno a seconda degli obiettivi del progetto. Alcuni esempi potrebbero includere cose come il traffico del sito web, i tassi di conversione o il coinvolgimento sui social media.
Assicurati di comunicare queste metriche al designer prima che inizino a lavorare. In questo modo, possono tenerli a mente mentre stanno lavorando al progetto.
13. Preparati al compromesso
Non importa quanto bene comunichi i tuoi obiettivi, è importante essere preparati a scendere a compromessi.
Ci saranno sempre alcuni elementi del progetto che sono più importanti per te di altri. E ci saranno sempre alcuni aspetti del progetto che non sono fattibili dal punto di vista del designer.
In quanto tale, è importante essere preparati al compromesso. Altrimenti, corri il rischio che il progetto diventi stagnante.
14. Aspettati di fornire un feedback
Infine, devi essere preparato a fornire feedback durante tutto il progetto.
Il progettista avrà probabilmente le proprie idee su come dovrebbe progredire il progetto. Ma alla fine della giornata, è il tuo progetto. In quanto tale, avrai l'ultima parola su come andrà a finire.
Assicurati di fornire un feedback in modo costruttivo e tempestivo. In questo modo, il designer può apportare le modifiche necessarie per assicurarsi che tu sia soddisfatto del prodotto finale.
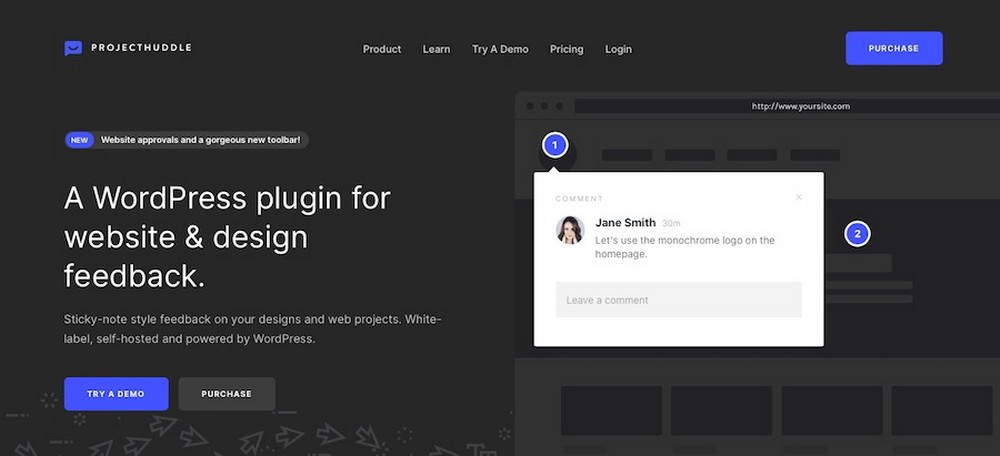
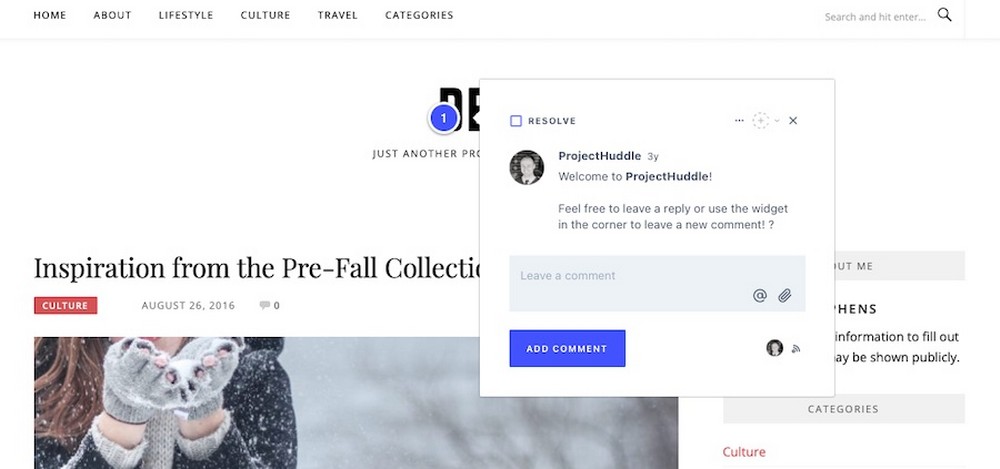
Un modo per gestire il feedback in modo da snellire le conversazioni e mantenere tutti coinvolti sulla stessa pagina è utilizzare Project Huddle.
Project Huddle è un plug-in di WordPress che ti consente di gestire feedback e revisioni direttamente all'interno della dashboard di WordPress e consente modifiche sulla pagina.

In questo modo, puoi fornire note al tuo web designer direttamente dove deve essere apportata la modifica. Le note sono contrassegnate sulla pagina con icone numerate.

Quindi, il web designer può rispondere ai tuoi commenti (e persino contrassegnare la revisione come completa) all'interno, ad esempio, dell'interfaccia WYSIWYG.
Bonus: 15 domande da porre a un potenziale web designer prima di assumerlo
Oltre alle considerazioni che abbiamo discusso sopra, ci sono anche alcune domande specifiche che consigliamo di porre a un potenziale web designer prima di assumerlo.
Queste domande ti aiuteranno ad assicurarti di essere sulla stessa pagina del progetto e ti aiuteranno a evitare malintesi in seguito.
- Che tipo di esperienza hai con la progettazione di siti web?
- Puoi fornire alcuni esempi del tuo lavoro?
- Hai qualche referenza?
- Com'è il tuo processo di progettazione?
- Qual è il tuo stile di design?
- Sei in grado di creare design personalizzati o utilizzi solo modelli?
- Quali servizi sono inclusi nel tuo lavoro di progettazione e sviluppo?
- Come gestite le revisioni?
- Quanto sei reattivo al feedback e ai cambiamenti durante il processo di progettazione?
- Qual è il tempo medio di consegna di un progetto?
- Com'è la tua disponibilità?
- Quali sono le vostre tariffe?
- Ci sono costi aggiuntivi di cui dovrei essere a conoscenza?
- Qual è la tua politica sui rimborsi?
- Hai delle domande per me sul progetto?
La preparazione semplifica l'assunzione di un designer di siti Web
La progettazione di un sito Web può essere un compito arduo. Ma, prendendoti il tempo per considerare i 14 punti sopra esposti, sarai sulla buona strada per lavorare con un designer che comprende la tua visione e può aiutarti a realizzarla.
Inoltre, porre le domande giuste aiuterà a garantire che non ci siano malintesi sul progetto. Sia tu che il designer potete andarvene soddisfatti dell'esperienza.
Infine, l'utilizzo di uno strumento come ProjectHuddle può aiutare a gestire feedback e revisioni in modo semplificato.
Buona fortuna!
